電子-オーディオとビデオのキャプチャ
画面共有やボイスメモなどのアプリを作成する場合、オーディオとビデオのキャプチャは重要な特性です。プロファイル画像をキャプチャするアプリケーションが必要な場合にも役立ちます。
ElectronでオーディオおよびビデオストリームをキャプチャするためにgetUserMediaHTML5APIを使用します。まず、メインプロセスを設定しましょう。main.js 次のようにファイル-
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
// Set the path where recordings will be saved
app.setPath("userData", __dirname + "/saved_recordings")
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)メインプロセスを設定したので、このコンテンツをキャプチャするHTMLファイルを作成しましょう。というファイルを作成しますindex.html 次の内容で-
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Audio and Video</title>
</head>
<body>
<video autoplay></video>
<script type = "text/javascript">
function errorCallback(e) {
console.log('Error', e)
}
navigator.getUserMedia({video: true, audio: true}, (localMediaStream) => {
var video = document.querySelector('video')
video.src = window.URL.createObjectURL(localMediaStream)
video.onloadedmetadata = (e) => {
// Ready to go. Do some stuff.
};
}, errorCallback)
</script>
</body>
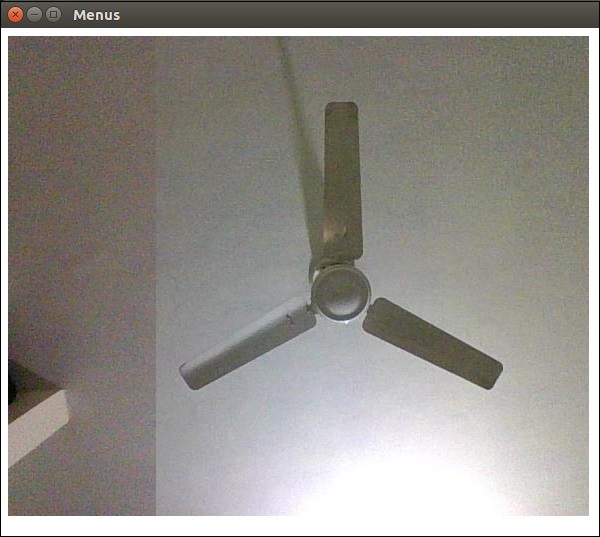
</html>上記のプログラムは次の出力を生成します-

これで、Webカメラとマイクの両方からのストリームが得られました。このストリームをネットワーク経由で送信することも、好きな形式で保存することもできます。
ウェブカメラから画像を取得して保存するための画像のキャプチャについては、MDNドキュメントをご覧ください。これは、HTML5 getUserMediaAPIを使用して行われました。Electronに付属のdesktopCapturerモジュールを使用して、ユーザーのデスクトップをキャプチャすることもできます。スクリーンストリームを取得する方法の例を見てみましょう。
上記と同じmain.jsファイルを使用し、index.htmlファイルを編集して次のコンテンツを作成します-
desktopCapturer.getSources({types: ['window', 'screen']}, (error, sources) => {
if (error) throw error
for (let i = 0; i < sources.length; ++i) {
if (sources[i].name === 'Your Window Name here!') {
navigator.webkitGetUserMedia({
audio: false,
video: {
mandatory: {
chromeMediaSource: 'desktop',
chromeMediaSourceId: sources[i].id,
minWidth: 1280,
maxWidth: 1280,
minHeight: 720,
maxHeight: 720
}
}
}, handleStream, handleError)
return
}
}
})
function handleStream (stream) {
document.querySelector('video').src = URL.createObjectURL(stream)
}
function handleError (e) {
console.log(e)
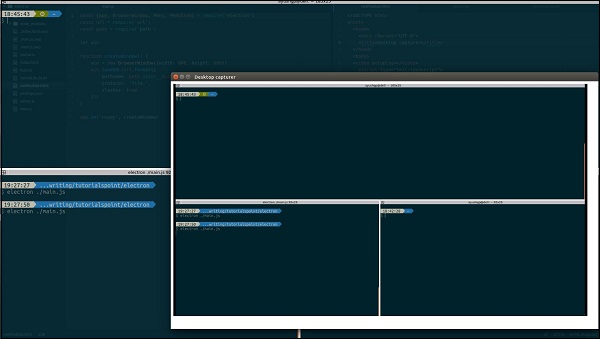
}私たちはdesktopCapturerモジュールを使用して、開いている各ウィンドウに関する情報を取得しました。これで、上記に渡した名前に応じて、特定のアプリケーションまたは画面全体のイベントをキャプチャできます。if statement。これにより、その画面で発生しているものだけがアプリにストリーミングされます。

このStackOverflowの質問を参照して、使用法を詳細に理解できます。