電子-ファイル処理
ファイル処理は、デスクトップアプリケーションを構築する上で非常に重要な部分です。ほとんどすべてのデスクトップアプリはファイルとやり取りします。
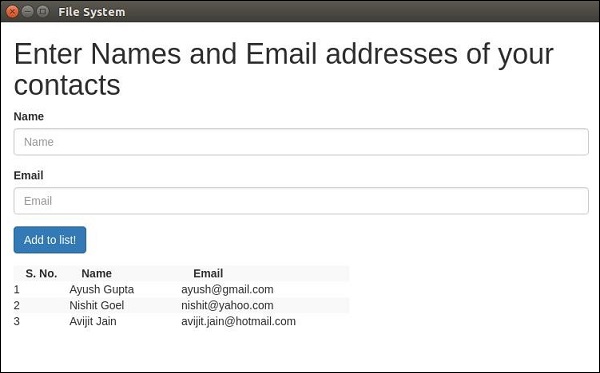
入力として名前とメールアドレスを受け取るフォームをアプリで作成します。このフォームはファイルに保存され、これを出力として表示するリストが作成されます。
次のコードを使用してメインプロセスを設定します。 main.js ファイル-
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)今開いて index.html ファイルに次のコードを入力します-
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File System</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
<style type = "text/css">
#contact-list {
height: 150px;
overflow-y: auto;
}
</style>
</head>
<body>
<div class = "container">
<h1>Enter Names and Email addresses of your contacts</h1>
<div class = "form-group">
<label for = "Name">Name</label>
<input type = "text" name = "Name" value = "" id = "Name"
placeholder = "Name" class = "form-control" required>
</div>
<div class = "form-group">
<label for = "Email">Email</label>
<input type = "email" name = "Email" value = "" id = "Email"
placeholder = "Email" class = "form-control" required>
</div>
<div class = "form-group">
<button class = "btn btn-primary" id = "add-to-list">Add to list!</button>
</div>
<div id = "contact-list">
<table class = "table-striped" id = "contact-table">
<tr>
<th class = "col-xs-2">S. No.</th>
<th class = "col-xs-4">Name</th>
<th class = "col-xs-6">Email</th>
</tr>
</table>
</div>
<script src = "./view.js" ></script>
</div>
</body>
</html>次に、追加イベントを処理する必要があります。私たちはこれを私たちのview.js ファイル。
最初にファイルから連絡先をロードする関数loadAndDisplayContacts()を作成します。loadAndDisplayContacts()関数を作成した後、クリックハンドラーを作成します。add to listボタン。これにより、ファイルとテーブルの両方にエントリが追加されます。
view.jsファイルに次のコードを入力します-
let $ = require('jquery')
let fs = require('fs')
let filename = 'contacts'
let sno = 0
$('#add-to-list').on('click', () => {
let name = $('#Name').val()
let email = $('#Email').val()
fs.appendFile('contacts', name + ',' + email + '\n')
addEntry(name, email)
})
function addEntry(name, email) {
if(name && email) {
sno++
let updateString = '<tr><td>'+ sno + '</td><td>'+ name +'</td><td>'
+ email +'</td></tr>'
$('#contact-table').append(updateString)
}
}
function loadAndDisplayContacts() {
//Check if file exists
if(fs.existsSync(filename)) {
let data = fs.readFileSync(filename, 'utf8').split('\n')
data.forEach((contact, index) => {
let [ name, email ] = contact.split(',')
addEntry(name, email)
})
} else {
console.log("File Doesn\'t Exist. Creating new file.")
fs.writeFile(filename, '', (err) => {
if(err)
console.log(err)
})
}
}
loadAndDisplayContacts()次のコマンドを使用して、アプリケーションを実行します-
$ electron ./main.js連絡先を追加すると、アプリケーションは次のようになります。

多くのための fs module API calls、ノードファイルシステムのチュートリアルを参照してください。
これで、Electronを使用してファイルを処理できます。ダイアログの章で、ファイルの保存および開くダイアログボックス(ネイティブ)を呼び出す方法を見ていきます。