電子-システムトレイ
システムトレイは、アプリケーションウィンドウの外にあるメニューです。MacOSとUbuntuでは、画面の右上隅にあります。Windowsでは、右下隅にあります。Electronを使用して、システムトレイにアプリケーションのメニューを作成できます。
新しいを作成します main.jsファイルに次のコードを追加します。システムトレイアイコンに使用できるpngファイルを用意します。
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)基本的なブラウザウィンドウを設定したら、新しいブラウザウィンドウを作成します index.html 次の内容のファイル-
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<script type = "text/javascript">
const {remote} = require('electron')
const {Tray, Menu} = remote
const path = require('path')
let trayIcon = new Tray(path.join('','/home/ayushgp/Desktop/images.png'))
const trayMenuTemplate = [
{
label: 'Empty Application',
enabled: false
},
{
label: 'Settings',
click: function () {
console.log("Clicked on settings")
}
},
{
label: 'Help',
click: function () {
console.log("Clicked on Help")
}
}
]
let trayMenu = Menu.buildFromTemplate(trayMenuTemplate)
trayIcon.setContextMenu(trayMenu)
</script>
</body>
</html>トレイサブモジュールを使用してトレイを作成しました。次に、テンプレートを使用してメニューを作成し、さらにメニューをトレイオブジェクトに添付しました。
次のコマンドを使用してアプリケーションを実行します-
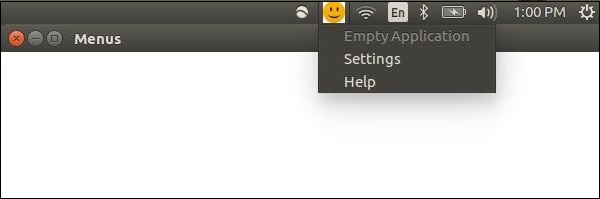
$ electron ./main.js上記のコマンドを実行するときは、使用したアイコンがないかシステムトレイを確認してください。アプリケーションにはスマイリーフェイスを使用しました。上記のコマンドは、次の出力を生成します-