Electron-デバッグ
アプリケーションを実行するプロセスは、メインプロセスとレンダラープロセスの2つです。
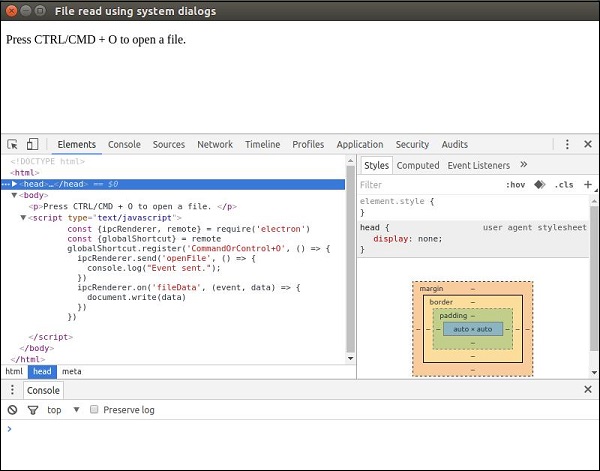
レンダラープロセスはブラウザーウィンドウで実行されるプロセスであるため、ChromeDevtoolsを使用してデバッグできます。DevToolsを開くには、ショートカット「Ctrl + Shift + I」または<F12>キーを使用します。devtoolsの使用方法はこちらで確認できます。
DevToolsを開くと、アプリは次のスクリーンショットのようになります-

メインプロセスのデバッグ
ElectronブラウザウィンドウのDevToolsは、そのウィンドウ(つまり、Webページ)で実行されるJavaScriptのみをデバッグできます。メインプロセスで実行されるJavaScriptをデバッグするには、外部デバッガーを使用し、-debugまたは--debug-brkスイッチを指定してElectronを起動する必要があります。
Electronは、指定されたポートでV8デバッガプロトコルメッセージをリッスンします。外部デバッガーはこのポートに接続する必要があります。デフォルトのポートは5858です。
以下を使用してアプリを実行します-
$ electron --debug = 5858 ./main.js次に、V8デバッガプロトコルをサポートするデバッガが必要になります。この目的のために、VSCodeまたはnode-inspectorを使用できます。たとえば、次の手順に従って、この目的のためにVSCodeを設定しましょう。次の手順に従って設定してください-
VSCodeをダウンロードしてインストールします。ElectronプロジェクトをVSCodeで開きます。
ファイルを追加する .vscode/launch.json 次の構成で-
{
"version": "1.0.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"program": "${workspaceRoot}/main.js"
}
]
}Note − Windowsの場合、 "${workspaceRoot}/node_modules/.bin/electron.cmd" にとって runtimeExecutable。
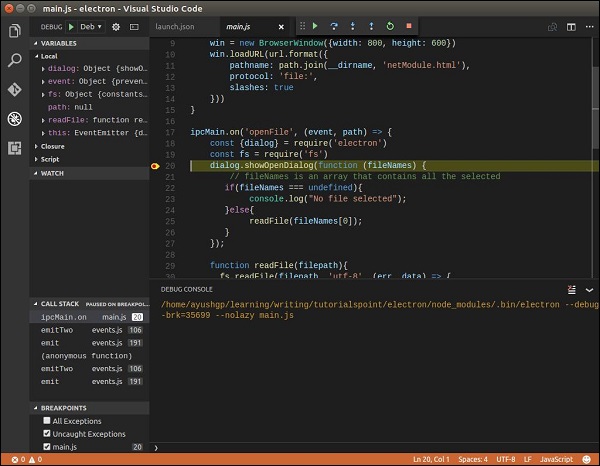
にいくつかのブレークポイントを設定します main.js、およびデバッグビューでデバッグを開始します。ブレークポイントに到達すると、画面は次のようになります-

VSCodeデバッガーは非常に強力であり、エラーをすばやく修正するのに役立ちます。他にも次のようなオプションがありますnode-inspector 電子アプリのデバッグ用。