Meteor-アカウント
このパッケージは、完全なユーザー認証機能を可能にします。コマンドプロンプトウィンドウで次のコードを実行することで追加できます。
C:\Users\username\Desktop\meteorApp>meteor add accounts-password認証例
この例では、基本認証を示します。作成しますregister, login、および homeテンプレート。ある場合currentUser (ユーザーが正常に登録またはログインされている場合)、 homeテンプレートが表示されます。ない場合currentUser、 register そして login テンプレートが表示されます。
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
{{#if currentUser}}
{{> home}}
{{else}}
{{> register}}
{{> login}}
{{/if}}
</body>
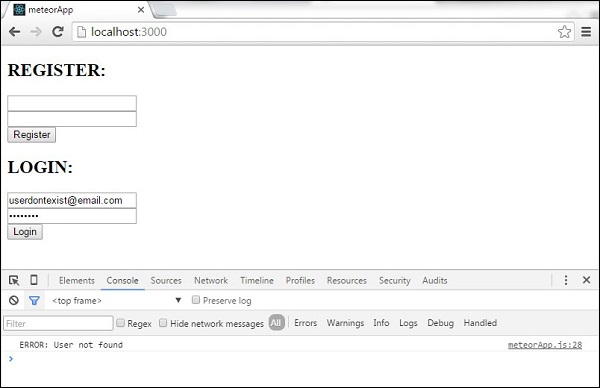
<template name = "register">
<h2>REGISTER:</h2>
<form>
<input type = "email" name = "registerEmail"><br>
<input type = "password" name = "registerPassword"><br>
<input type = "submit" value = "Register"><br>
</form>
</template>
<template name = "login">
<h2>LOGIN:</h2>
<form>
<input type = "email" name = "loginEmail"><br>
<input type = "password" name="loginPassword"><br>
<input type = "submit" value = "Login"><br>
</form>
</template>
<template name = "home">
<p>You're logged in.</p>
<button class = "logout">Logout</button>
</template>まず、作成する必要があります registerイベント。この関数は、レジスタ入力を読み取り、新しいユーザーを作成して、データベースに保存します。
2番目のイベントは login。今回、関数はからの入力を読み取りますlogin テンプレートを使用して、メールアドレスとパスワードが有効な場合はユーザーにログインし、有効でない場合はエラーを返します。
そして最後に logout ボタンがクリックされると、イベントはユーザーをログアウトするために使用されます。
meteorApp.js
if (Meteor.isClient) {
Template.register.events({
'submit form': function(event) {
event.preventDefault();
var registerData = {
email: event.target.registerEmail.value,
password: event.target.registerPassword.value
}
Accounts.createUser(registerData, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.login.events({
'submit form': function(event) {
event.preventDefault();
var myEmail = event.target.loginEmail.value;
var myPassword = event.target.loginPassword.value;
Meteor.loginWithPassword(myEmail, myPassword, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.home.events({
'click .logout': function(event) {
event.preventDefault();
Meteor.logout(function(error) {
if(error) {
console.log("ERROR: " + error.reason);
}
});
}
});
}アプリが起動すると、次のページが表示されます。

にメールアドレスとパスワードを入力すると registerフォームから、新しいユーザーを登録してログインできます。コンソールがユーザーをログに記録していることがわかりますid そしてその home テンプレートがレンダリングされます。

ザ・ login電子メールとパスワードが正しい場合、イベントはデータベースをチェックしてユーザーにログインします。そうでない場合、コンソールはエラーをログに記録します。

ユーザーがクリックした場合 LOGOUT ボタンをクリックすると、アプリはユーザーをログアウトし、 register そして login テンプレート。