Meteor-クイックガイド
Meteorの公式ドキュメントによると-
Meteorは、最新のWebおよびモバイルアプリケーションを開発するためのフルスタックJavaScriptプラットフォームです。Meteorには、接続されたクライアントのリアクティブアプリケーションを構築するための主要なテクノロジセット、ビルドツール、およびNode.jsと一般的なJavaScriptコミュニティからの厳選されたパッケージセットが含まれています。
特徴
Web and Mobile − Meteorは、Web、Android、およびIOSアプリを開発するためのプラットフォームを提供します。
Universal Apps −Webブラウザとモバイルデバイスの同じコード。
Packages −インストールと使用が簡単な膨大な数のパッケージ。
Meteor Galaxy −Meteorアプリ展開用のクラウドサービス。
利点
- 開発者は、サーバー側とクライアント側の開発にJavaScriptのみを必要とします。
- コーディングは非常にシンプルで初心者にも優しいです。
- Meteorアプリはデフォルトでリアルタイムです。
- 公式パッケージとコミュニティパッケージは、時間を大幅に節約します。
制限事項
Meteorは、大規模で複雑なアプリケーションにはあまり適していません。
Meteorで作業するときは多くの魔法が起こっているので、開発者は何らかの方法で自分自身を制限していることに気付くかもしれません。
この章では、WindowsオペレーティングシステムにMeteorをインストールする方法を学習します。Meteorでの作業を開始する前に、NodeJS。インストールされていない場合は、以下のリンクを確認してください。
前提条件
NodeJSは、Meteor開発に必要なプラットフォームです。NodeJS環境のセットアップの準備ができていない場合は、NodeJS Environment Setup。
Meteorをインストールする
このページから公式の流星インストーラーをダウンロードしてください
インストール中にエラーが発生した場合は、管理者としてインストーラーを実行してみてください。インストールが完了すると、Meteorアカウントを作成するように求められます。
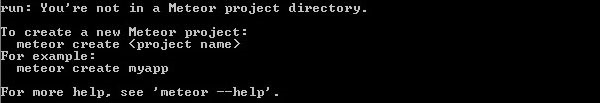
Meteorインストーラーのインストールが完了したら、コマンドプロンプトウィンドウで次のコードを実行することにより、すべてが正しくインストールされているかどうかをテストできます。
C:\Users\username>meteor以下は出力になります-

この章では、最初のMeteorアプリケーションを作成する方法を学習します。
ステップ1-アプリを作成する
アプリを作成するには、 meteor createコマンドプロンプトウィンドウからのコマンド。アプリ名はmeteorApp。
C:\Users\username\Desktop\Meteor>meteor create meteorAppステップ2-アプリを実行する
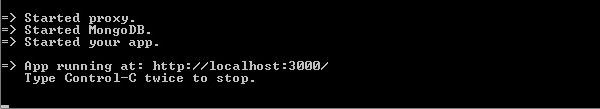
次のように入力してアプリを実行できます meteor コマンド。
C:\Users\username\Desktop\meteorApp>meteorこのコマンドはいくつかのプロセスを開始します。これを次の図に示します。

ステップ3-結果を確認する
今、私たちは開くことができます http://localhost:3000/ 最初のMeteorアプリがどのように見えるかを確認するためのアドレス。

Meteorテンプレートは、3つのトップレベルタグを使用しています。最初の2つはhead そして body。これらのタグは、通常のHTMLと同じ機能を実行します。3番目のタグはtemplate。これは、HTMLをJavaScriptに接続する場所です。
シンプルなテンプレート
次の例は、これがどのように機能するかを示しています。でテンプレートを作成していますname = "myParagraph"属性。私たちのtemplate タグは下に作成されます bodyただし、要素は画面にレンダリングする前に含める必要があります。を使用してそれを行うことができます{{> myParagraph}}構文。テンプレートでは、二重中括弧を使用しています({{text}})。これは、と呼ばれる流星テンプレート言語ですSpacebars。
JavaScriptファイルで設定しています Template.myParagraph.helpers({})テンプレートへの接続となるメソッド。使用しているのはtext この例のヘルパー。
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<h1>Header</h1>
{{> myParagraph}}
</body>
<template name = "myParagraph">
<p>{{text}}</p>
</template>meteorApp.js
if (Meteor.isClient) {
// This code only runs on the client
Template.myParagraph.helpers({
text: 'This is paragraph...'
});
}変更を保存すると、次のように出力されます-

ブロックテンプレート
次の例では、 {{#each paragraphs}} を繰り返す paragraphs 配列とリターンテンプレート name = "paragraph" 値ごとに。
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{#each paragraphs}}
{{> paragraph}}
{{/each}}
</div>
</body>
<template name = "paragraph">
<p>{{text}}</p>
</template>作成する必要があります paragraphsヘルパー。これは、5つのテキスト値を持つ配列になります。
meteorApp.js
if (Meteor.isClient) {
// This code only runs on the client
Template.body.helpers({
paragraphs: [
{ text: "This is paragraph 1..." },
{ text: "This is paragraph 2..." },
{ text: "This is paragraph 3..." },
{ text: "This is paragraph 4..." },
{ text: "This is paragraph 5..." }
]
});
}これで、画面に5つの段落が表示されます。

この章では、使用方法を学びます MongoDB コレクション。
コレクションを作成する
次のコードで新しいコレクションを作成できます-
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');データの追加
コレクションが作成されたら、を使用してデータを追加できます insert 方法。
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);データの検索
使用できます find コレクション内のデータを検索する方法。
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
console.log(findCollection);コンソールには、前に挿入したデータが表示されます。

検索パラメータを追加しても同じ結果が得られます。
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find({key1: "value 1..."}).fetch();
console.log(findCollection);データの更新
次のステップは、データを更新することです。コレクションを作成して新しいデータを挿入したら、update 方法。
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
var updatedData = {
key1: "updated value 1...",
key2: "updated value 2...",
key3: "updated value 3...",
key4: "updated value 4...",
key5: "updated value 5..."
}
MyCollection.update(myId, updatedData);
var findUpdatedCollection = MyCollection.find().fetch();
console.log(findUpdatedCollection);コンソールに、コレクションが更新されたことが表示されます。

データの削除
データは、を使用してコレクションから削除できます。 remove方法。設定していますid この例では、特定のデータを削除するためのパラメーターとして。
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
MyCollection.remove(myId);
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);コンソールに空の配列が表示されます。

コレクションからすべてを削除したい場合は、代わりに同じ方法を使用できます id 空のオブジェクトを使用します {}。セキュリティ上の理由から、サーバー上でこれを行う必要があります。
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}他のパラメータを使用してデータを削除することもできます。前の例のように、Meteorはサーバーからこれを実行するように強制します。
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({key1: "value 1..."});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}コマンドウィンドウからデータが削除されていることがわかります。

この章では、Meteorフォームの操作方法を学習します。
テキスト入力
まず、作成します form テキスト入力フィールドと送信ボタンを備えた要素。
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "text" name = "myForm">
<input type = "submit" value = "SUBMIT">
</form>
</template>JavaScriptファイルで、 submitイベント。ブラウザの更新を停止するには、デフォルトのイベント動作を防止する必要があります。次に、入力フィールドの内容を取得して、に割り当てます。textValue 変数。
次の例では、そのコンテンツのみを開発者コンソールに記録します。そして最後に必要なのは、入力フィールドをクリアすることです。
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var textValue = event.target.myForm.value;
console.log(textValue);
event.target.myForm.value = "";
}
});
}入力フィールドに「Sometext ...」と入力して送信すると、コンソールは入力したテキストをログに記録します。

ラジオボタン
同様の概念をラジオボタンにも使用できます。
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "radio" name = "myForm" value = "form-1">FORM 1
<input type = "radio" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var radioValue = event.target.myForm.value;
console.log(radioValue);
}
});
}最初のボタンを送信すると、コンソールに次の出力が表示されます。

チェックボックス
次の例は、チェックボックスの使用方法を示しています。同じプロセスを繰り返していることがわかります。
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "checkbox" name = "myForm" value = "form-1">FORM 1
<input type = "checkbox" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var checkboxValue1 = event.target.myForm[0].checked;
var checkboxValue2 = event.target.myForm[1].checked;
console.log(checkboxValue1);
console.log(checkboxValue2);
}
});
}フォームが送信されると、チェックされた入力は次のようにログに記録されます true、チェックされていないものはとしてログに記録されます false。

ドロップダウンを選択
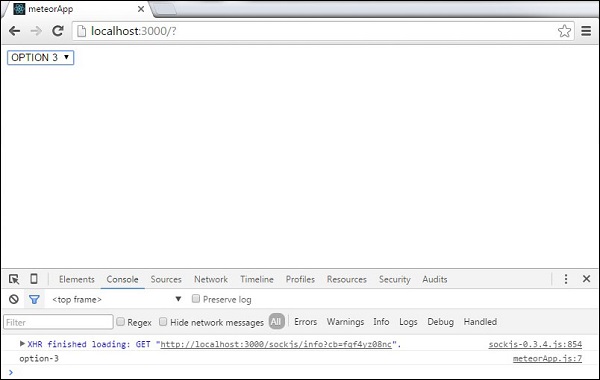
次の例では、の使用方法を学習します。 select素子。を使用しますchange オプションが変更されるたびにデータを更新するイベント。
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<select>
<option name = "myOption" value = "option-1">OPTION 1</option>
<option name = "myOption" value = "option-2">OPTION 2</option>
<option name = "myOption" value = "option-3">OPTION 3</option>
<option name = "myOption" value = "option-4">OPTION 4</option>
</select>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'change select': function(event) {
event.preventDefault();
var selectValue = event.target.value;
console.log(selectValue);
}
});
}3番目のオプションを選択すると、コンソールはオプション値をログに記録します。

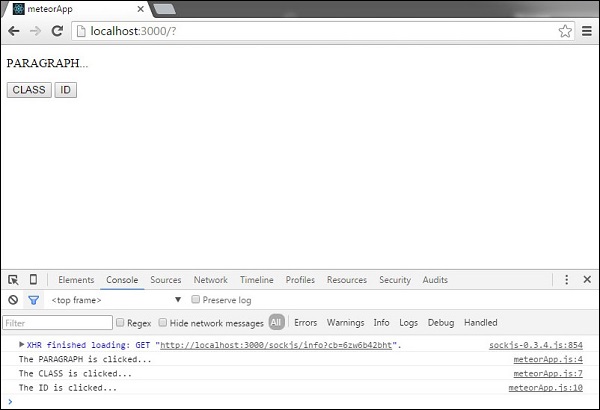
この章では、使用方法を学びます tag, class そして idイベントセレクターとして。イベントの操作は非常に簡単です。
HTMLテンプレートに3つの要素を作成しましょう。最初のものはp、2つ目は myClass クラスと最後のものは myId id。
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<p>PARAGRAPH...</p>
<button class = "myClass">CLASS</button>
<button id = "myId">ID</button>
</template>JavaScriptファイルでは、上記で作成した3つの要素に対して3つのイベントを設定しています。追加していることがわかりますp, .myClass そして #myId 後に clickイベント。これらはselectors 上で述べました。
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'click p': function() {
console.log("The PARAGRAPH is clicked...");
},
'click .myClass': function() {
console.log("The CLASS is clicked...");
},
'click #myId': function() {
console.log("The ID is clicked...");
},
});
}これをテストするには、最初にクリックします PARAGRAPH、 そうして CLASS ボタンそして最後に IDボタン。次のコンソールログを取得します。

上記の例に従って、他のすべてのJavaScriptイベント(クリック、dbclick、コンテキストメニュー、マウスダウン、マウスアップ、マウスオーバー、マウスアウト、マウスムーブ)を使用できます。
セッションは、ユーザーがアプリを使用しているときにデータを保存するために使用されます。このデータは、ユーザーがアプリを離れると削除されます。
この章では、セッションオブジェクトを設定し、データを保存して、そのデータを返す方法を学習します。基本的なHTML設定を使用します。
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
</template>今、保存します myData ローカルで使用 Session.set()方法。メソッドが設定されたら、を使用して返すことができますSession.get() 方法。
meteorApp.js
if (Meteor.isClient) {
var myData = {
key1: "value1",
key2: "value2"
}
Session.set('mySession', myData);
var sessionDataToLog = Session.get('mySession');
console.log(sessionDataToLog);
}コンソールを確認すると、保存されているデータがログに記録されていることがわかります。

次の章では、Session変数を使用してテンプレートを自動更新する方法を学習します。
Trackerは、Session変数が変更された後にテンプレートを自動更新するために使用される小さなライブラリです。この章では、トラッカーがどのように機能するかを学習します。
まず、作成します button これは、セッションの更新に使用されます。
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button id = "myButton">CLICK ME</button>
</template>次に、開始セッション値を設定します myData を作成します mySession オブジェクト。 Tracker.autorun 方法は目を離さないために使用されます mySession。このオブジェクトが変更されるたびに、テンプレートは自動更新されます。それをテストするために、更新するためのクリックイベントを設定します。
meteorApp.js
if (Meteor.isClient) {
var myData = 0
Session.set('mySession', myData);
Tracker.autorun(function () {
var sessionData = Session.get('mySession');
console.log(sessionData)
});
Template.myTemplate.events({
'click #myButton': function() {
Session.set('mySession', myData ++);
}
});
}クリックすると CLICK ME ボタンを5回押すと、セッションが更新されるたびにトラッカーが新しい値をログに記録していることがわかります。
Meteorは、アプリの開発中に使用できる何千ものコミュニティパッケージを提供しています。
パッケージの追加
公式のMeteorパッケージサーバーはこちらで確認できます。必要なパッケージを検索して、コマンドプロンプトウィンドウに追加するだけです。たとえば、追加したい場合http アプリにパッケージ化する場合は、次のコードを実行することで実行できます-
C:\Users\username\Desktop\meteorApp>meteor add httpパッケージの削除
同様の原則を使用してパッケージを削除できます-
C:\Users\username\Desktop\meteorApp>meteor remove httpパッケージの更新
次のコードを実行してパッケージを更新できます-
C:\Users\username\Desktop\meteorApp>meteor update http現在のパッケージの確認
現在のアプリケーションが使用しているパッケージを確認することもできます。
C:\Users\username\Desktop\meteorApp>meteor listパッケージのメンテナンス
パッケージに : 名前では、それがコミュニティパッケージであることを意味しますが、プレフィックスのないものはMeteorDevelopmentグループによって維持されます。
Meteor DevelopmentGroupパッケージの追加
C:\Users\username\Desktop\meteorApp>meteor add httpコミュニティパッケージの追加
C:\Users\username\Desktop\meteorApp>meteor add cfs:http-methodsサーバー側またはクライアント側でのみ実行するようにコードを制限する場合は、次のコードを使用できます-
meteorApp.js
if (Meteor.isClient) {
// Code running on client...
}
if (Meteor.isServer) {
// Code running on server...
}アプリがCordovaバンドルを使用している場合にのみ、コードの実行を制限できます。
if (Meteor.isCordova) {
// Code running on Cordova...
}一部のプラグインは、サーバーとDOMの準備ができるまで待つ必要があります。次のコードを使用して、すべてが始まるまで待つことができます。
Meteor.startup(function () {
// Code running after platform is ready...
});次の表に、その他のコアAPIメソッドをいくつか示します。
| シニア番号 | 方法と詳細 |
|---|---|
| 1 | Meteor.wrapAsync(function) 非同期コードをラップして同期に変換するために使用されます。 |
| 2 | Meteor.absoluteUrl([path], [options]) アプリを指す絶対URLを生成するために使用されます。 |
| 3 | Meteor.settings デプロイメント構成の設定に使用されます。 |
| 4 | Meteor.publish(name, function) クライアントにレコードを公開するために使用されます。 |
checkメソッドは、引数またはタイプがパターンに一致しているかどうかを確認するために使用されます。
チェックパッケージのインストール
コマンドプロンプトウィンドウを開き、パッケージをインストールします。
C:\Users\username\Desktop\meteorApp>meteor add checkチェックの使用
次の例では、次のことを確認します。 myValue文字列です。それが本当なので、アプリはエラーなしで続行します。
meteorApp.js
var myValue = 'My Value...';
check(myValue, String);この例では、 myValue は文字列ではなく数値であるため、コンソールはエラーをログに記録します。
meteorApp.js
var myValue = 1;
check(myValue, String);
マッチテスト
ザ・ Match.test チェックに似ていますが、コンソールエラーではなくテストが失敗した場合の違いは、 valueサーバーを壊すことなく。次の例は、複数のキーを使用してオブジェクトをテストする方法を示しています。
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : "Value 2..."
}
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}両方のキーが文字列であるため、テストは true。コンソールは最初のオプションをログに記録します。

変更した場合 key2 番号を付けると、テストは失敗し、コンソールは2番目のオプションをログに記録します。
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : 1
}
var myValue = 1;
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}
Blazeは、ライブリアクティブテンプレートを構築するためのMeteorパッケージです。
レンダリング方法
このメソッドは、テンプレートをDOMにレンダリングするために使用されます。まず、作成しますmyNewTemplateそれがレンダリングされます。また、追加しますmyContainer、これは親要素として使用されるため、 render メソッドは、テンプレートをレンダリングする場所を認識しています。
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>次に、2つの引数を取るレンダリング関数を作成します。1つ目はレンダリングされるテンプレートで、2つ目は前述の親要素です。
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
Blaze.render(myNewTemplate, myContainer);
}
});
データを使用してレンダリング
一部のデータを事後対応的に渡す必要がある場合は、次を使用できます renderWithData方法。HTMLは、前の例とまったく同じになります。
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
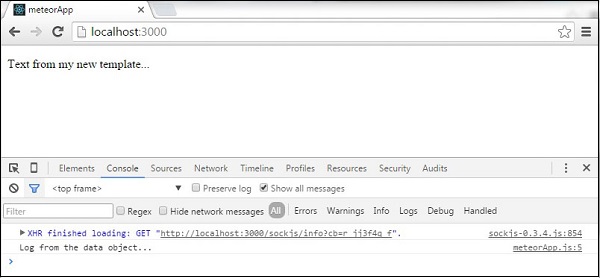
</template>の2番目の引数としてデータを追加できます Meteor.renderWithData方法。他の2つの引数は、前の例と同じです。この例では、データはテキストをログに記録する関数です。
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myData = function() {
console.log('Log from the data object...')
}
var myContainer = document.getElementById('myContainer');
Blaze.renderWithData(myNewTemplate, myData, myContainer);
}
});
メソッドの削除
追加できます remove 方法。
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>この例では、3秒後に削除されるテンプレートをレンダリングしています。に注意してくださいBlaze.Remove テンプレートを削除するために使用しているメソッド。
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
var myRenderedTemplate = Blaze.render(myNewTemplate, myContainer);
Meteor.setTimeout(function() {
Blaze.remove(myRenderedTemplate);
}, 3000);
}
});次の表に、使用できるその他の方法を示します。
| シニア番号 | 方法と詳細 |
|---|---|
| 1 | Blaze.getData([elementOrView]) レンダリング要素からデータを取得するために使用されます。 |
| 2 | Blaze.toHTML(templateOrView) テンプレートまたはビューを文字列にレンダリングするために使用されます。 |
| 3 | Blaze.toHTMLWithData(templateOrView, data) 追加データを含む文字列にテンプレートまたはビューをレンダリングするために使用されます。 |
| 4 | new Blaze.View([name], renderFunction) DOMの新しいBlazeリアクティブ部分を作成するために使用されます。 |
| 5 | Blaze.currentView 現在のビューを取得するために使用されます。 |
| 6 | Blaze.getView([element]) 現在のビューを取得するために使用されます。 |
| 7 | Blaze.With(data, contentFunc) 一部のコンテンツをコンテキストでレンダリングするビューを構築するために使用されます。 |
| 8 | Blaze.If(conditionFunc, contentFunc, [elseFunc]) 条件付きコンテンツをレンダリングするビューを作成するために使用されます。 |
| 9 | Blaze.Unless(conditionFunc, contentFunc, [elseFunc]) 一部の条件付きコンテンツをレンダリングするビューを構築するために使用されます(反転 Blaze.if)。 |
| 10 | Blaze.Each(argFunc, contentFunc, [elseFunc]) レンダリングするビューを構築するために使用されます contentFunct すべてのアイテムに対して。 |
| 11 | new Blaze.Template([viewName], renderFunction) 名前とコンテンツを使用して新しいBlazeビューを作成するために使用されます。 |
| 12 | Blaze.isTemplate(value) 値がテンプレートオブジェクトの場合、trueを返すために使用されます。 |
Meteorは独自のものを提供しています setTimeout そして setIntervalメソッド。これらのメソッドは、すべてのグローバル変数が正しい値を持っていることを確認するために使用されます。通常のJavaScriptのように機能しますsetTimout そして setInterval。
タイムアウト
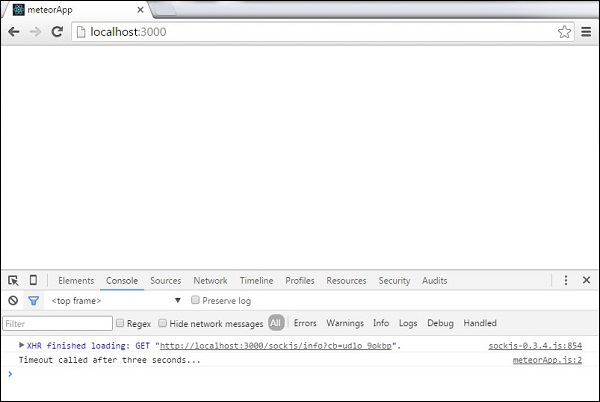
これは Meteor.setTimeout 例。
Meteor.setTimeout(function() {
console.log("Timeout called after three seconds...");
}, 3000);アプリが起動するとタイムアウト関数が呼び出されることがコンソールで確認できます。

間隔
次の例は、間隔を設定およびクリアする方法を示しています。
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button>CLEAR</button>
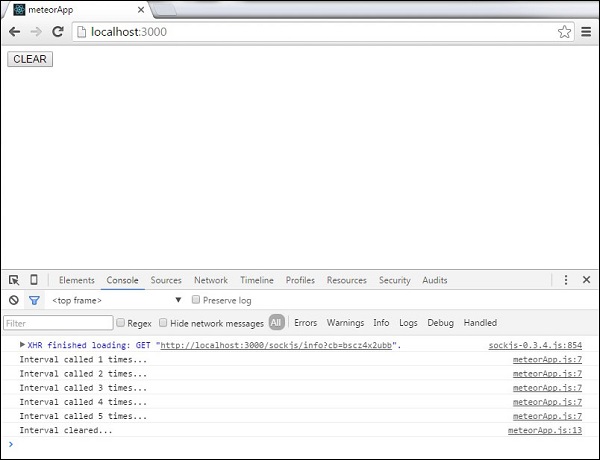
</template>イニシャルを設定します counter インターバル呼び出しのたびに更新される変数。
meteorApp.js
if (Meteor.isClient) {
var counter = 0;
var myInterval = Meteor.setInterval(function() {
counter ++
console.log("Interval called " + counter + " times...");
}, 3000);
Template.myTemplate.events({
'click button': function() {
Meteor.clearInterval(myInterval);
console.log('Interval cleared...')
}
});
}コンソールは更新されたログを記録します counter3秒ごとに可変。これを停止するには、CLEARボタン。これはclearInterval 方法。

EJSONは、サポートするJSON構文の拡張です。 Date そして Binary タイプ。
EJSONをインストールします
EJSONパッケージをインストールするには、コマンドプロンプトウィンドウから追加する必要があります。
C:\Users\username\Desktop\meteorApp>meteor add ejson日付の例
逆シリアル化できます date を使用して parse 方法。
if (Meteor.isClient) {
var myEjsonDate = '{"$date": 1455029631493}';
var myDate = EJSON.parse(myEjsonDate);
console.log(myDate);
}コンソールは正しい日付値をログに記録します。

バイナリの例
同じことがバイナリタイプにも当てはまります。
if (Meteor.isClient) {
var myEjsonBinary = '{"$binary": "c3VyZS4="}';
var myBinary = EJSON.parse(myEjsonBinary);
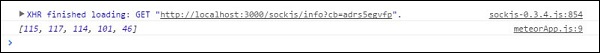
console.log(myBinary);
}コンソールが新しい逆シリアル化された値をログに記録していることがわかります。

Stringify
を使用してオブジェクトをシリアル化できます stringify方法。これは、上記の例とは逆のプロセスです。
if (Meteor.isClient) {
var myObject = {
myDate : new Date(),
myBinary : new Uint8Array([115, 117, 114, 101, 46])
}
var myEjosnData = EJSON.stringify(myObject);
console.log(myEjosnData);
}コンソールに新しい値が表示されます。

| シニア番号 | 方法と詳細 |
|---|---|
| 1 | EJSON.parse(string) 文字列をEJSON値に解析するために使用されます。 |
| 2 | EJSON.stringify(value) 値を文字列にシリアル化するために使用されます。 |
| 3 | EJSON.fromJSONValue(value) JSONからEJSON値を逆シリアル化するために使用されます。 |
| 4 | EJSON.toJSONValue(value) EJSON値をJSONにシリアル化するために使用されます。 |
| 5 | EJSON.equals(value1, value2) 2つの値が等しいかどうかを比較するために使用されます。 |
| 6 | EJSON.clone(value) 値のディープコピーを返すために使用されます。 |
| 7 | EJSON.newBinary EJSONがシリアル化できるバイナリデータを割り当てるために使用されます。 |
| 8 | EJSON.isBinary(x) 値がバイナリデータであるかどうかを確認するために使用されます。 |
| 9 | EJSON.addType(name, factory) カスタムEJSONタイプを作成するために使用されます。 |
| 10 | customType.typeName() カスタムタイプの名前を返すために使用されます。 |
| 11 | customType.toJSONValue() カスタムタイプのシリアル化に使用されます。 |
| 12 | customType.clone() カスタムタイプのディープコピーを返すために使用されます。 |
| 13 | customType.equals(otherValue) カスタムタイプの値と他の値の比較に使用されます。 |
このパッケージは、HTTPリクエストAPIを提供します get, post, put そして delete メソッド。
パッケージのインストール
コマンドプロンプトウィンドウで次のコードを実行して、このパッケージをインストールします。
C:\Users\username\Desktop\meteorApp>meteor add httpCALLメソッド
これは使用できる普遍的な方法です GET、 POST、 PUT そして DELETE引数。次の例は、使用方法を示していますGET引数。この章の例では、このWebサイトの偽のRESTAPIを使用します。
このメソッドが4つの引数を使用していることがわかります。最初の議論についてはすでに述べましたGET。2つ目はAPIURLです。3番目の引数は空のオブジェクトで、いくつかのオプションのパラメーターを設定できます。最後のメソッドは非同期コールバックで、エラーを処理して応答を処理できます。
HTTP.call( 'GET', 'http://jsonplaceholder.typicode.com/posts/1', {},
function( error, response ) {
if (error) {
console.log(error);
} else {
console.log(response);
}
});GETメソッド
同じリクエストを使用して送信できます GET の代わりに CALL方法。最初の引数がAPIURLであることがわかります。
HTTP.get('http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});前の例は両方とも同じ出力をログに記録します。

POSTメソッド
この方法では、サーバーに送信する必要のあるデータを設定しています(postData)2番目の引数として。他のすべては私たちと同じですGET リクエスト。
var postData = {
data: {
"name1": "Value1",
"name2": "Value2",
}
}
HTTP.post( 'http://jsonplaceholder.typicode.com/posts', postData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response);
}
});コンソールは私たちをログに記録します postData オブジェクト。

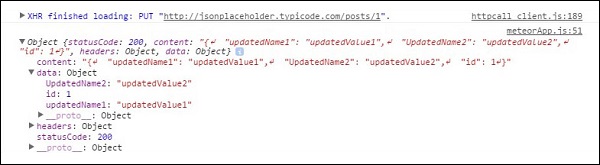
PUTメソッド
を使用してデータを更新できます PUT方法。コンセプトは前の例と同じです。
var updateData = {
data: {
"updatedName1": "updatedValue1",
"UpdatedName2": "updatedValue2",
}
}
HTTP.put( 'http://jsonplaceholder.typicode.com/posts/1', updateData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});これで、更新されたオブジェクトがコンソールに表示されます。

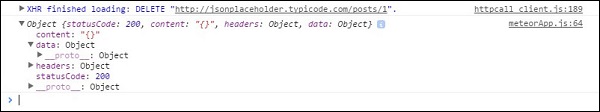
DELメソッド
を使用してサーバーに削除リクエストを送信できます DEL方法。内部のすべてを削除しますdata オブジェクト。
var deleteData = {
data: {}
}
HTTP.del( 'http://jsonplaceholder.typicode.com/posts/1', deleteData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});コンソールに、削除プロセスが成功したことが表示されます。

このパッケージは、Meteorアプリからメールを送信する必要がある場合に使用されます。
ステップ1-パッケージを追加する
コマンドプロンプトウィンドウを開き、次のコマンドを実行します-
C:\Users\username\Desktop\meteorApp>meteor add emailステップ2-Mailgunアカウント
ここでアカウントを作成する必要があります。これは、Meteorアプリのデフォルトのメールプロバイダーです。
ログイン後、 Domains タブをクリックし、 sandbox URL 下 Domain Name。それは私たちが見つけることができる新しいページを開きますDefault SMTP Login そして Default Password。を作成するには、これら2つが必要になりますMAIL_URL 環境変数。
メールを送る
有効なを作成するには MAIL_URL 代わりにMailgun資格情報を挿入するだけです YOUR_DEFAULT_SMTP_LOGIN そして YOUR_DEFAULT_PASSWORD。
if (Meteor.isServer) {
Meteor.startup( function() {
process.env.MAIL_URL =
"smtp://YOUR_DEFAULT_SMTP_LOGIN:[email protected]:587";
Email.send({
to: "[email protected]",
from: "[email protected]",
subject: "Meteor Email",
text: "The email content..."
});
});
}アプリを実行すると、メールがあなたのアドレスに送信されます。

静的サーバー資産は、 privateアプリ内のサブフォルダー。次の例では、単純なJSONファイルのデータを使用する方法を学習します。
ステップ1-ファイルとフォルダを作成する
を作成しましょう private フォルダと my-json.jsonそのフォルダ内のファイル。これは、次のコマンドを使用して行います。command prompt ただし、ウィンドウは手動で作成することもできます。
C:\Users\username\Desktop\meteorApp>mkdir private
C:\Users\username\Desktop\meteorApp\private>touch my-json.jsonステップ2-テキストを取得する
ファイルからデータを読み取れるようにするために、 Asssets.getText方法。これはサーバー側からのみ実行できることに注意してください。JSONを使用しているため、JSONを解析する必要があります。
if (Meteor.isServer) {
var myFile = JSON.parse(Assets.getText('my-json.json'));
console.log(myFile.data.text)
}コマンドプロンプトウィンドウの出力は次のとおりです。

ステップ3-EJSONファイルを作成する
このファイルを内部に作成します privateフォルダ。このファイルにはバイナリデータが含まれます"myBinary": {"$binary": "c3VyZS4="}
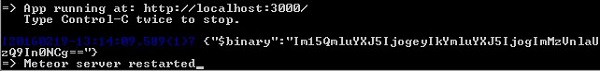
C:\Users\username\Desktop\meteorApp\private>touch my-ejson.ejsonステップ4-バイナリを取得する
EJSONファイルを読み取るには、 Assets.getBinary 方法。
if (Meteor.isServer) {
var myFile = Assets.getBinary('my-ejson.ejson');
console.log(EJSON.stringify(myFile));
}コマンドプロンプトはEJSON値をログに記録します。

この章では、アプリを保護する方法と、アプリを開発する際に考慮すべき点について学習します。
自動公開と自動保護
Autopublishデータベースからクライアントにすべてのデータを自動的に公開するパッケージです。これは、本番環境では無効にする必要がある便利な機能です。コマンドプロンプトから無効にすることができます。
C:\Users\username\Desktop\meteorApp>meteor remove autopublishを使用して、一部のデータをクライアントに公開できます。 Meteor.publish() そして Meteor.subscribe() パブリッシュおよびサブスクライブの章で説明するメソッド。
Insecureは、MongoDBコマンドを開発者のコンソールに記述できるようにするパッケージであり、アプリのすべてのユーザーがデータベースにアクセスできるようにします。パッケージは、コマンドプロンプトで次のコマンドを実行することで削除できます。
C:\Users\username\Desktop\meteorApp>meteor remove insecureアプリの開発を開始したらすぐに両方のパッケージを削除することをお勧めします。これにより、後でコードを変更および更新する必要がなくなります。
サーバー側の方法を使用する
常にサーバー上にメソッドを作成する必要があります。あなたはそれを使用してそれを行うことができますMeteor.methods() サーバー上で Meteor.call()クライアントで。これについては、メソッドの章で詳しく説明します。
追加のセキュリティ
アプリにセキュリティのレイヤーを追加する場合は、-などの他のMeteorパッケージの使用を検討する必要があります。
ブラウザポリシーを使用して、アプリに読み込む必要のある外部リソースを制御できます。
チェックパッケージを使用して、ユーザー入力タイプを処理する前にチェックできます。
Audit Arguments Checkは、処理前にすべてのパラメーターが正しくチェックされていることを確認するパッケージです。一部のパラメータを見逃した場合は、このパッケージで通知されます。
マイラーパッケージは、セキュリティのいくつかの追加レイヤーを追加できます。そのような保護が必要な場合は、それらをチェックすることができます。
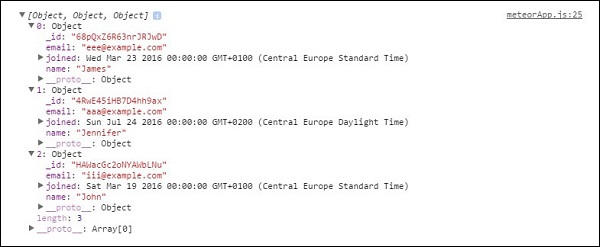
データベースからデータを取得すると、データを並べ替えることができます。次の例では、Usersコレクション。を使用しますsort 引数({sort: {name: 1}})コレクションデータを名前で並べ替えます。番号1昇順を設定するために使用されます。降順を使用する場合は、-1 代わりに。
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByName = Users.find({}, {sort: {name: 1}}).fetch();
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
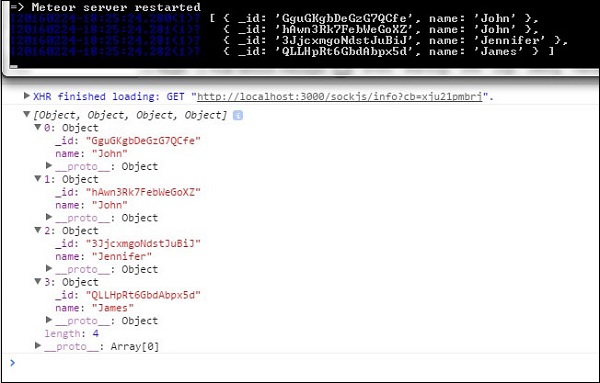
console.log(sortByName);
console.log(sortByEmail);
console.log(sortByJoined);
同じ方法でメールでデータを並べ替えることができます。
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
console.log(sortByEmail);
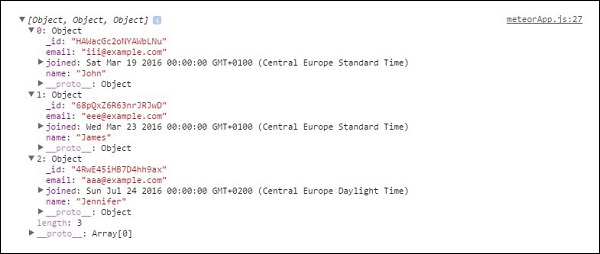
最後に、参加日で並べ替えることができます。
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
console.log(sortByJoined);
このパッケージは、完全なユーザー認証機能を可能にします。コマンドプロンプトウィンドウで次のコードを実行することで追加できます。
C:\Users\username\Desktop\meteorApp>meteor add accounts-password認証例
この例では、基本認証を示します。作成しますregister, login、および homeテンプレート。ある場合currentUser (ユーザーが正常に登録またはログインされている場合)、 homeテンプレートが表示されます。ない場合currentUser、 register そして login テンプレートが表示されます。
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
{{#if currentUser}}
{{> home}}
{{else}}
{{> register}}
{{> login}}
{{/if}}
</body>
<template name = "register">
<h2>REGISTER:</h2>
<form>
<input type = "email" name = "registerEmail"><br>
<input type = "password" name = "registerPassword"><br>
<input type = "submit" value = "Register"><br>
</form>
</template>
<template name = "login">
<h2>LOGIN:</h2>
<form>
<input type = "email" name = "loginEmail"><br>
<input type = "password" name="loginPassword"><br>
<input type = "submit" value = "Login"><br>
</form>
</template>
<template name = "home">
<p>You're logged in.</p>
<button class = "logout">Logout</button>
</template>まず、作成する必要があります registerイベント。この関数は、レジスタ入力を読み取り、新しいユーザーを作成して、データベースに保存します。
2番目のイベントは login。今回、関数はからの入力を読み取りますlogin テンプレートを使用して、メールアドレスとパスワードが有効な場合はユーザーにログインし、有効でない場合はエラーを返します。
そして最後に logout ボタンがクリックされると、イベントはユーザーをログアウトするために使用されます。
meteorApp.js
if (Meteor.isClient) {
Template.register.events({
'submit form': function(event) {
event.preventDefault();
var registerData = {
email: event.target.registerEmail.value,
password: event.target.registerPassword.value
}
Accounts.createUser(registerData, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.login.events({
'submit form': function(event) {
event.preventDefault();
var myEmail = event.target.loginEmail.value;
var myPassword = event.target.loginPassword.value;
Meteor.loginWithPassword(myEmail, myPassword, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.home.events({
'click .logout': function(event) {
event.preventDefault();
Meteor.logout(function(error) {
if(error) {
console.log("ERROR: " + error.reason);
}
});
}
});
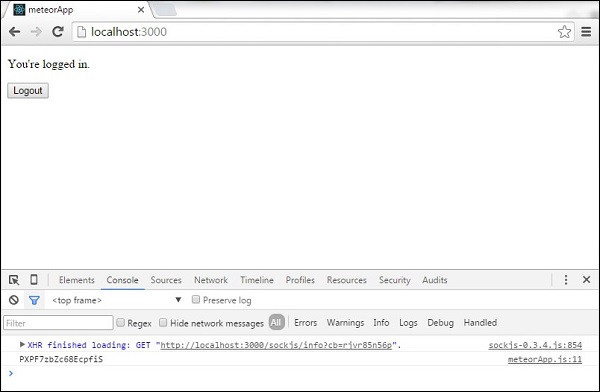
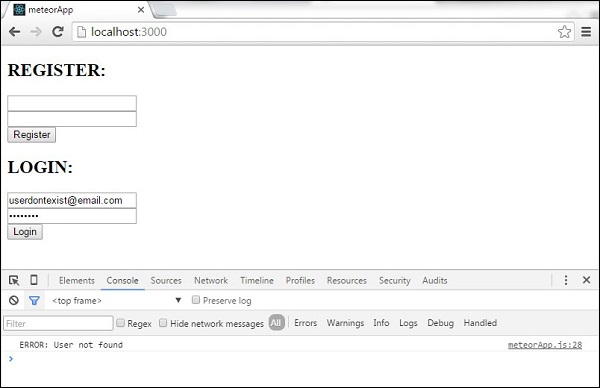
}アプリが起動すると、次のページが表示されます。

にメールアドレスとパスワードを入力すると registerフォームから、新しいユーザーを登録してログインできます。コンソールがユーザーをログに記録していることがわかりますid そしてその home テンプレートがレンダリングされます。

ザ・ login電子メールとパスワードが正しい場合、イベントはデータベースをチェックしてユーザーにログインします。そうでない場合、コンソールはエラーをログに記録します。

ユーザーがクリックした場合 LOGOUT ボタンをクリックすると、アプリはユーザーをログアウトし、 register そして login テンプレート。
Meteorメソッドはサーバー側で記述された関数ですが、クライアント側から呼び出すことができます。
サーバー側では、2つの簡単なメソッドを作成します。最初のものは引数に5を追加し、2番目のものは追加します10。
メソッドの使用
meteorApp.js
if(Meteor.isServer) {
Meteor.methods({
method1: function (arg) {
var result = arg + 5;
return result;
},
method2: function (arg) {
var result = arg + 10;
return result;
}
});
}
if(Meteor.isClient) {
var aaa = 'aaa'
Meteor.call('method1', aaa, function (error, result) {
if (error) {
console.log(error);
else {
console.log('Method 1 result is: ' + result);
}
}
);
Meteor.call('method2', 5, function (error, result) {
if (error) {
console.log(error);
} else {
console.log('Method 2 result is: ' + result);
}
});
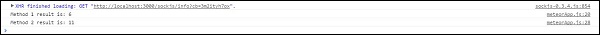
}アプリを起動すると、コンソールに計算値が表示されます。

エラーの処理
エラーの処理には、 Meteor.Error方法。次の例は、ログインしていないユーザーのエラーを処理する方法を示しています。
if(Meteor.isServer) {
Meteor.methods({
method1: function (param) {
if (! this.userId) {
throw new Meteor.Error("logged-out",
"The user must be logged in to post a comment.");
}
return result;
}
});
}
if(Meteor.isClient) { Meteor.call('method1', 1, function (error, result) {
if (error && error.error === "logged-out") {
console.log("errorMessage:", "Please log in to post a comment.");
} else {
console.log('Method 1 result is: ' + result);
}});
}コンソールには、カスタマイズされたエラーメッセージが表示されます。

この章では、独自の流星パッケージを作成する方法を学習します。
パッケージの作成
パッケージが作成されるデスクトップに新しいフォルダを追加しましょう。コマンドプロンプトウィンドウを使用します。
C:\Users\username\Desktop\meteorApp> mkdir packagesこれで、上記で作成したフォルダーにパッケージを作成できます。コマンドプロンプトから次のコマンドを実行します。Username MeteorDeveloperのユーザー名であり package-name パッケージの名前です。
C:\Users\username\Desktop\meteorApp\packages>meteor create --package username:package-nameパッケージの追加
アプリにローカルパッケージを追加できるようにするには、を設定する必要があります ENVIRONMENT VARIABLEこれにより、Meteorはローカルフォルダからパッケージをロードするようになります。コンピューターのアイコンを右クリックして、properties/Advanced system settings/Environment Variables/NEW。
Variable Name する必要があります PACKAGE_DIRS. Variable Value作成したフォルダへのパスである必要があります。私たちの場合には、C:\Users\username\Desktop\meteorApp\packages。
再起動することを忘れないでください command prompt 新しい環境変数を追加した後。
次のコードを実行して、パッケージをアプリに追加できます-
C:\Users\username\Desktop\meteorApp>meteor add username:package-nameパッケージファイル
作成したパッケージには、次の4つのファイルが含まれています。
- package-name-test.js
- package-name.js
- package.js
- README.md
テストパッケージ(package-name-test.js)
Meteorオファー tinytestテスト用のパッケージ。まず、コマンドプロンプトウィンドウで次のコマンドを使用してインストールしましょう。
C:\Users\username\Desktop\meteorApp>meteor add tinytest開けたら package-name-test.js、デフォルトのテスト例が表示されます。この例を使用してアプリをテストします。注:meteorパッケージを開発するときは、独自のテストを作成することをお勧めします。
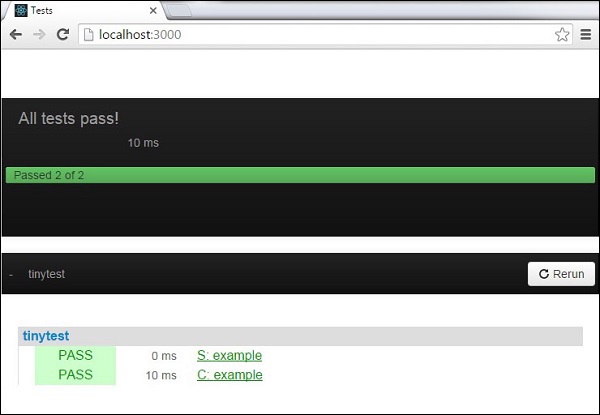
パッケージをテストするには、コマンドプロンプトでこのコードを実行してみましょう。
C:\Users\username\Desktop>meteor test-packages packages/package-name次の結果が得られます。

package.jsファイル
これは、コードを記述できるファイルです。パッケージの簡単な機能をいくつか作成しましょう。私たちのパッケージは、コンソールにいくつかのテキストを記録します。
packages / package.js
myPackageFunction = function() {
console.log('This is simple package...');
}package-name.jsファイル
これは、いくつかのパッケージ構成を設定できるファイルです。後で戻りますが、今のところはエクスポートする必要がありますmyPackageFunctionアプリで使用できるようにします。これを内部に追加する必要がありますPackage.onUse関数。ファイルは次のようになります。
packages / package-name.js
Package.describe({
name: 'username:package-name',
version: '0.0.1',
// Brief, one-line summary of the package.
summary: '',
// URL to the Git repository containing the source code for this package.
git: '',
// By default, Meteor will default to using README.md for documentation.
// To avoid submitting documentation, set this field to null.
documentation: 'README.md'
});
Package.onUse(function(api) {
api.versionsFrom('1.2.1');
api.use('ecmascript');
api.addFiles('mypackage.js');
api.export('myPackageFunction'); // We are exporting the function we created above...
});
Package.onTest(function(api) {
api.use('ecmascript');
api.use('tinytest');
api.use('username:package-name');
api.addFiles('package-name-tests.js');
});パッケージの使用
これで、ついに myPackageFunction() 私たちから meteorApp.js ファイル。
packages / package.js
if(Meteor.isClient) {
myPackageFunction();
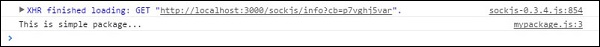
}コンソールは、パッケージからのテキストをログに記録します。

方法をよりよく理解するために package.js ファイルを構成できます。Meteorの公式ドキュメントの例を使用します。
これはサンプルファイルです...
/* Information about this package */
Package.describe({
// Short two-sentence summary.
summary: "What this does",
// Version number.
version: "1.0.0",
// Optional. Default is package directory name.
name: "username:package-name",
// Optional github URL to your source repository.
git: "https://github.com/something/something.git",
});
/* This defines your actual package */
Package.onUse(function (api) {
// If no version is specified for an 'api.use' dependency, use the
// one defined in Meteor 0.9.0.
api.versionsFrom('0.9.0');
// Use Underscore package, but only on the server.
// Version not specified, so it will be as of Meteor 0.9.0.
api.use('underscore', 'server');
// Use iron:router package, version 1.0.0 or newer.
api.use('iron:[email protected]');
// Give users of this package access to the Templating package.
api.imply('templating')
// Export the object 'Email' to packages or apps that use this package.
api.export('Email', 'server');
// Specify the source code for the package.
api.addFiles('email.js', 'server');
});
/* This defines the tests for the package */
Package.onTest(function (api) {
// Sets up a dependency on this package
api.use('username:package-name');
// Allows you to use the 'tinytest' framework
api.use('[email protected]');
// Specify the source code for the package tests
api.addFiles('email_tests.js', 'server');
});
/* This lets you use npm packages in your package*/
Npm.depends({
simplesmtp: "0.3.10",
"stream-buffers": "0.2.5"
});コレクションの章ですでに説明したように、すべてのデータはクライアント側で利用できます。これは、パブリッシュおよびサブスクライブメソッドで処理できるセキュリティの問題です。
自動公開の削除
この例では、 PlayersCollection以下のデータを使用したコレクション。このコレクションは、章自体に集中できるように事前に準備しました。meteorアプリでMongoDBコレクションを作成する方法がわからない場合は、コレクションの章を確認してください。

データを保護するには、削除する必要があります autopublish クライアント側でデータを使用できるようにしていたパッケージ。
C:\Users\username\Desktop\meteorApp>meteor remove autopublishこの手順を実行すると、クライアント側からデータベースデータを取得できなくなります。コマンドプロンプトウィンドウでサーバー側からのみ表示できます。次のコードをチェックアウトします-
meteorApp.js
var PlayersCollection = new Mongo.Collection('playersCollection');
var myLog = PlayersCollection.find().fetch();
console.log(myLog);ザ・ command prompt ウィンドウには4つのオブジェクトを含むコレクション全体が表示されますが、 developers console空の配列が表示されます。今、私たちのアプリはより安全です。

パブリッシュおよびサブスクライブの使用
クライアントがデータを使用できるようにしたいとします。このために、私たちは作成する必要がありますMeteor.publish()サーバー上のメソッド。このメソッドは、データをクライアントに送信します。
クライアント側でそのデータを受信して使用できるようにするために、 Meteor.subscribe()方法。例の最後で、データベースを検索しています。このコードは、クライアント側とサーバー側の両方で実行されています。
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find();
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
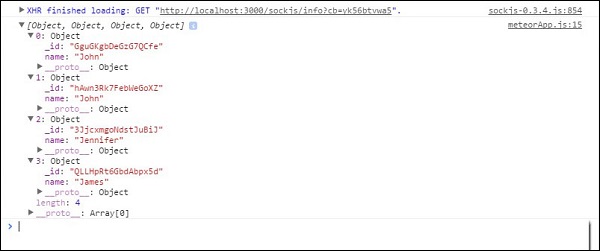
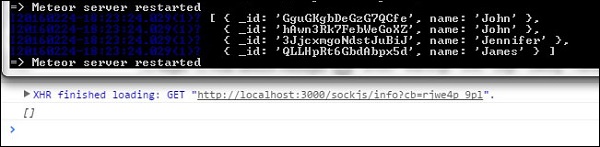
}, 1000);データが両方に記録されていることがわかります developers console そしてその command prompt 窓。

クライアントデータのフィルタリング
データの一部を公開することもできます。この例では、次のデータを公開していますname = "John"。
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find({name: "John"});
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
myLog = PlayersCollection.find().fetch();
console.log(myLog);
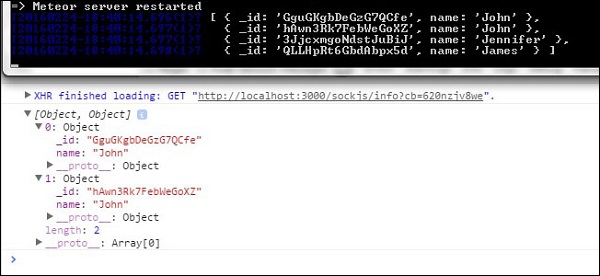
}, 1000);このコードを実行すると、 command prompt クライアント側がすべてのデータをログに記録します console 名前の付いた2つのオブジェクトをログに記録するだけです John。

Meteorは、開発者がアプリを構築するのに役立つ特別なフォルダーをいくつか提供しています。
クライアント
作成する場合 clientフォルダの場合、このフォルダ内のすべてがクライアント側で実行されます。これはあなたがあなたを置くことができるフォルダですHTML, CSS、およびクライアント側 JavaScript。あなたは置くべきですMeteor.subscribe 関数、 templates, helpers、および eventsこのフォルダ内。注意してください、あなたは実行する必要はありませんMeteor.isClient 内部に配置されているファイルの機能 client フォルダ。
サーバ
このフォルダのファイルは、 server side。これは場所ですmethods, Meteor.Publish()機能、およびその他の機密データを保持する必要があります。すべての認証データはここに保持する必要があります。使用する必要はありませんMeteor.isServer() このフォルダ内のファイルの場合。
公衆
これは、画像、ファビコン、およびクライアントに提供されるその他すべてのデータを配置する場所です。
民間
このフォルダのファイルには、サーバーからのみアクセスできます。それらはクライアントから隠されます。あなたが置くことができますJSON または EJSON サーバーのみがこのフォルダー内で使用するファイル。
クライアント/互換性
一部のJavaScriptライブラリは、変数をグローバルとしてエクスポートします。このフォルダーは、新しい変数スコープにラップせずに実行する必要があるファイルに使用します。
残り
残りのフォルダーは、必要に応じて構造化できます。上記のフォルダの外に配置されたコードは、client そしてその server側。これは、モデルを定義できる良い場所です。
注文の読み込み
ファイルのロード順序を知っておくことは常に良いことです。次のリストは、Meteorの公式ドキュメントから抜粋したものです。
HTMLテンプレートファイルは常に他のすべての前にロードされます
で始まるファイル main. 最後にロードされます
中のファイル lib/ 次にディレクトリがロードされます
次に、より深いパスを持つファイルがロードされます
次に、ファイルはパス全体のアルファベット順にロードされます
Meteorの優れた点の1つは、アプリのデプロイがいかに簡単かということです。アプリが完成したら、それを世界と共有する簡単な方法があります。コマンドプロンプトウィンドウで次のコードを実行するだけです。
C:\Users\username\Desktop\meteorApp>meteor deploy my-first-app-ever.meteor.comMeteor開発者アカウントを入力するように求められます username そして password。
これで、アプリの名前が付いた次のリンクのブラウザーからアプリにアクセスできるようになります。
http://my-first-app-ever.meteor.com/
この章では、Androidデバイスでアプリを実行する方法を学習します。Meteorは最近Windowsオペレーティングシステムにこの機能を追加したので、meteorアプリを1.3ベータバージョンに更新する必要があります。
Note−このチュートリアルを書いている時点で、Meteorの1.3バージョンはベータ版です。製品版がリリースされ次第、これを更新します。
最新のMeteorバージョンを使用したいので、コマンドプロンプトウィンドウで次のコードを実行して更新できます。
C:\Users\username\Desktop\meteorApp>meteor update --release 1.3-beta.11ステップ1-AndroidSDKをインストールする
次の表のリンクを使用して、AndroidSDKをインストールします。
| シニア番号 | ソフトウェアと説明 |
|---|---|
| 1 | Java Development Kit & Android SDK モバイル環境でMeteorアプリを実行するには、AndroidSDKが必要です。インストールされていない場合は、Android環境セットアップチュートリアルを確認できます。 |
ステップ2-Androidプラットフォームを追加する
次に、Androidプラットフォームをプロジェクトに追加する必要があります。
C:\Users\username\Desktop\meteorApp>meteor add-platform androidステップ3-Androidエミュレーターでアプリを実行する
Androidエミュレーターでアプリを実行するには、 –verbose 行の最後にあるコマンドを使用して、起動プロセス中に発生する可能性のあるエラーを特定できるようにします。
C:\Users\username\Desktop\meteorApp>meteor run android --verbose
Androidデバイスでアプリを実行する
Androidエミュレーターは遅いため、アプリをデバイス上で直接実行することをお勧めします。これを行うには、デバイスをコンピューターに接続し、開発者モードとUSBデバッグを有効にします。
このプロセスは、特定のデバイスによって異なります。あなたは見つける必要がありますBuild Number に settings/Aboutそして7回タップします。あなたが開発者であり、Developer Options ロックが解除されます。
あなたの settings もう一度有効にします USB debugging。
コマンドプロンプトで次のコマンドを使用して、モバイルデバイスでMeteorアプリを実行できます。
C:\Users\username\Desktop\meteorApp>meteor run android-deviceこの章では、簡単なtodoアプリを作成する方法を学習します。
ステップ1-アプリを作成する
コマンドプロンプトを開き、次のコマンドを実行します-
C:\Users\username\Desktop>meteor create todo-appアプリを表示するには、アプリを実行する必要があります meteor コマンドを実行して http://localhost:3000
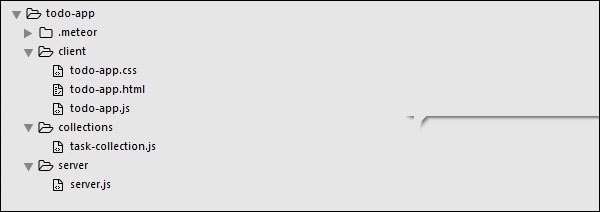
C:\Users\username\Desktop\todo-app>meteorステップ2-フォルダとファイルを作成する
デフォルトのファイル構造の代わりに、リファクタリングします。を作成しましょうclient 作成するフォルダ todo-app.html, todo-app.css そして todo-app.js。
C:\Users\username\Desktop\todo-app>mkdir client
C:\Users\username\Desktop\todo-app\client>touch todo-app.html
C:\Users\username\Desktop\todo-app\client>touch todo-app.jsまた、 server とフォルダ server.js 内部。
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\server>touch server.js最後に、作成しましょう collections とフォルダ task-collection.js 内部のファイル。
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\collections>touch task-collection.js次の画像でアプリの構造を確認できます-

ステップ3-client / todo-app.html
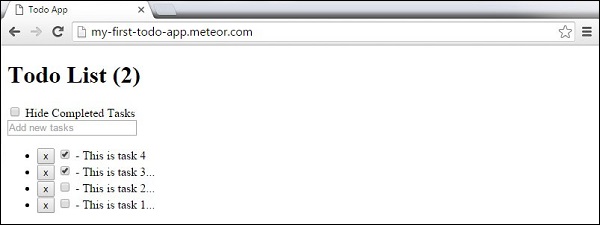
最初の開発ステップは、アプリのHTMLを作成することです。新しいタスクを追加できる入力フィールドが必要です。タスクは、リストの形式になります。delete そして check機能。完了したタスクを表示または非表示にする機能もあります。
<head>
<title>Todo App</title>
</head>
<body>
<h1>Todo List ({{incompleteCount}})</h1>
<label class = "hide-completed">
<input type = "checkbox" checked = "{{hideCompleted}}" />
Hide Completed Tasks
</label>
<form class = "new-task">
<input type = "text" name = "text" placeholder = "Add new tasks" />
</form>
<ul>
{{#each tasks}}
{{> task}}
{{/each}}
</ul>
</body>
<template name = "task">
<li class = "{{#if checked}}checked{{/if}}">
<button class = "delete">x</button>
<input type = "checkbox" checked = "{{checked}}" class = "toggle-checked" />
<span>{{username}} - {{text}}</span>
</li>
</template>ステップ4-collections / task-collection.js
これは、新しいMongoDBコレクションを作成する場所であるため、サーバー側とクライアント側の両方で使用できます。
Tasks = new Mongo.Collection("tasks");ステップ5-server / server.js
サーバー側でアプリのメソッドを定義します。これらのメソッドはクライアントから呼び出されます。このファイルでは、データベースクエリも公開します。
// Publishing tasks from the server...
Meteor.publish("tasks", function () {
return Tasks.find({});
});
// Methods for handling MongoDb Tasks collection data...
Meteor.methods({
addTask: function (text) {
Tasks.insert({
text: text,
createdAt: new Date(),
});
},
deleteTask: function (taskId) {
var task = Tasks.findOne(taskId);
Tasks.remove(taskId);
},
setChecked: function (taskId, setChecked) {
var task = Tasks.findOne(taskId);
Tasks.update(taskId, { $set: { checked: setChecked} });
}
});ステップ6-client / todo-app.js
これはメインのクライアントJavaScriptファイルです。このファイルはリファクタリングすることもできますが、ここですべてのクライアント側コードを記述します。まず、購読しますtaskサーバーで公開されているコレクション。次に、作成しますhelpers アプリロジックを処理できるようにするために、最後に、 events サーバーからメソッドを呼び出します。
// Subscribing to the published tasks
Meteor.subscribe("tasks");
// Show/Hide functionality
Template.body.helpers({
tasks: function () {
if (Session.get("hideCompleted")) {
// If hide completed is checked, filter tasks
return Tasks.find({checked: {$ne: true}}, {sort: {createdAt: -1}}); } else { // Otherwise, return all of the tasks return Tasks.find({}, {sort: {createdAt: -1}}); } }, hideCompleted: function () { return Session.get("hideCompleted"); }, incompleteCount: function () { return Tasks.find({checked: {$ne: true}}).count();
}
});
// Events for creating new tasks and Show/Hide functionality.
// Calling methods from the server
Template.body.events({
"submit .new-task": function (event) {
event.preventDefault();
var text = event.target.text.value;
Meteor.call("addTask", text);
event.target.text.value = "";
},
"change .hide-completed input": function (event) {
Session.set("hideCompleted", event.target.checked);
}
});
// Events for Deleting and Check/Uncheck functionality
Template.task.events({
"click .toggle-checked": function () {
// Set the checked property to the opposite of its current value
Meteor.call("setChecked", this._id, ! this.checked);
},
"click .delete": function () {
Meteor.call("deleteTask", this._id);
}
});ステップ7-デプロイ
開発が完了したら、コマンドプロンプトウィンドウからアプリをデプロイできます。アプリのデプロイ名は次のようになりますmy-first-todo-app。
C:\Users\username\Desktop\todo-app>meteor deploy my-first-todo-app開くことができます http://my-first-todo-app.meteor.com/ 私たちのアプリを使い始めるために。

前の章で、Meteor開発のベストプラクティスのいくつかについてすでに説明しました。以下は、Meteorを使用する際に留意すべきいくつかのベストプラクティスです。
ディレクトリ構造
Meteorアプリのディレクトリ構造に関する厳密な規則はありません。ガイドラインの詳細については、Meteor-Structureの章をご覧ください。
メソッドを使用する
機密データを操作するときは、呼び出す代わりに常にMeteor-Methodsを使用する必要がありますinsert, update、および remove クライアントから直接。
データ管理
パブリッシュおよびサブスクライブ方式を使用してデータを保護します。すべてのクライアントがデータを利用できるようにする場合は、次を使用できます。null代わりに出版物名として。データの小さなチャンクを公開すると、アプリのパフォーマンスも向上します。
データの検証
コレクション内に保存されるすべてのデータを検証する必要があります。最良のオプションの1つはcollection2パッケージです。このパッケージを使用すると、サーバー側とクライアント側の検証を簡単に設定できます。
セッションを最小化
ザ・ session 変数はグローバル変数であり、グローバルの使用はJavaScriptのベストプラクティスに反します。
ルーター
Meteorルーティングには2つの最も一般的なオプションがあります。小さなアプリケーションのために、そこにある鉄のルータ。データが変更されると、自動的に再実行されます。大規模なアプリの場合は、フロールーターがあります。このルーターを使用すると、ボイラープレートコードを少し増やすことで、テンプレートの再レンダリングを最適化する自由度が高まります。
パッケージ
アプリ内で使用する前に、パッケージが定期的に更新されているかどうかを常に確認してください。