Meteor-Package.js
この章では、独自の流星パッケージを作成する方法を学習します。
パッケージの作成
パッケージが作成されるデスクトップに新しいフォルダを追加しましょう。コマンドプロンプトウィンドウを使用します。
C:\Users\username\Desktop\meteorApp> mkdir packagesこれで、上記で作成したフォルダーにパッケージを作成できます。コマンドプロンプトから次のコマンドを実行します。Username MeteorDeveloperのユーザー名であり package-name パッケージの名前です。
C:\Users\username\Desktop\meteorApp\packages>meteor create --package username:package-nameパッケージの追加
アプリにローカルパッケージを追加できるようにするには、を設定する必要があります ENVIRONMENT VARIABLEこれにより、Meteorはローカルフォルダからパッケージをロードするようになります。コンピューターのアイコンを右クリックして、properties/Advanced system settings/Environment Variables/NEW。
Variable Name する必要があります PACKAGE_DIRS. Variable Value作成したフォルダへのパスである必要があります。私たちの場合には、C:\Users\username\Desktop\meteorApp\packages。
再起動することを忘れないでください command prompt 新しい環境変数を追加した後。
次のコードを実行して、パッケージをアプリに追加できます-
C:\Users\username\Desktop\meteorApp>meteor add username:package-nameパッケージファイル
作成したパッケージには、次の4つのファイルが含まれています。
- package-name-test.js
- package-name.js
- package.js
- README.md
テストパッケージ(package-name-test.js)
Meteorオファー tinytestテスト用のパッケージ。まず、コマンドプロンプトウィンドウで次のコマンドを使用してインストールしましょう。
C:\Users\username\Desktop\meteorApp>meteor add tinytest開けたら package-name-test.js、デフォルトのテスト例が表示されます。この例を使用してアプリをテストします。注:meteorパッケージを開発するときは、独自のテストを作成することをお勧めします。
パッケージをテストするには、コマンドプロンプトでこのコードを実行してみましょう。
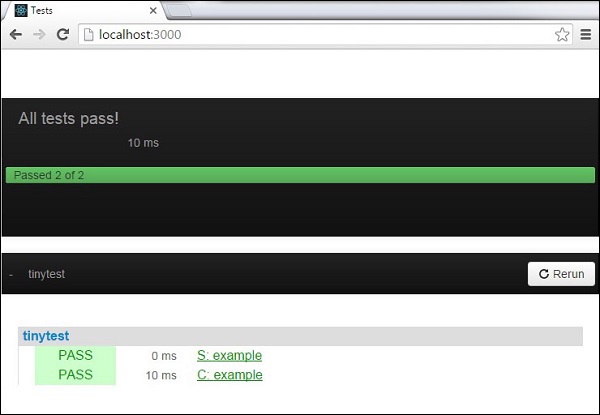
C:\Users\username\Desktop>meteor test-packages packages/package-name次の結果が得られます。

package.jsファイル
これは、コードを記述できるファイルです。パッケージの簡単な機能をいくつか作成しましょう。私たちのパッケージは、コンソールにいくつかのテキストを記録します。
packages / package.js
myPackageFunction = function() {
console.log('This is simple package...');
}package-name.jsファイル
これは、いくつかのパッケージ構成を設定できるファイルです。後で戻りますが、今のところはエクスポートする必要がありますmyPackageFunctionアプリで使用できるようにします。これを内部に追加する必要がありますPackage.onUse関数。ファイルは次のようになります。
packages / package-name.js
Package.describe({
name: 'username:package-name',
version: '0.0.1',
// Brief, one-line summary of the package.
summary: '',
// URL to the Git repository containing the source code for this package.
git: '',
// By default, Meteor will default to using README.md for documentation.
// To avoid submitting documentation, set this field to null.
documentation: 'README.md'
});
Package.onUse(function(api) {
api.versionsFrom('1.2.1');
api.use('ecmascript');
api.addFiles('mypackage.js');
api.export('myPackageFunction'); // We are exporting the function we created above...
});
Package.onTest(function(api) {
api.use('ecmascript');
api.use('tinytest');
api.use('username:package-name');
api.addFiles('package-name-tests.js');
});パッケージの使用
これで、ついに myPackageFunction() 私たちから meteorApp.js ファイル。
packages / package.js
if(Meteor.isClient) {
myPackageFunction();
}コンソールは、パッケージからのテキストをログに記録します。

方法をよりよく理解するために package.js ファイルを構成できます。Meteorの公式ドキュメントの例を使用します。
これはサンプルファイルです...
/* Information about this package */
Package.describe({
// Short two-sentence summary.
summary: "What this does",
// Version number.
version: "1.0.0",
// Optional. Default is package directory name.
name: "username:package-name",
// Optional github URL to your source repository.
git: "https://github.com/something/something.git",
});
/* This defines your actual package */
Package.onUse(function (api) {
// If no version is specified for an 'api.use' dependency, use the
// one defined in Meteor 0.9.0.
api.versionsFrom('0.9.0');
// Use Underscore package, but only on the server.
// Version not specified, so it will be as of Meteor 0.9.0.
api.use('underscore', 'server');
// Use iron:router package, version 1.0.0 or newer.
api.use('iron:[email protected]');
// Give users of this package access to the Templating package.
api.imply('templating')
// Export the object 'Email' to packages or apps that use this package.
api.export('Email', 'server');
// Specify the source code for the package.
api.addFiles('email.js', 'server');
});
/* This defines the tests for the package */
Package.onTest(function (api) {
// Sets up a dependency on this package
api.use('username:package-name');
// Allows you to use the 'tinytest' framework
api.use('[email protected]');
// Specify the source code for the package tests
api.addFiles('email_tests.js', 'server');
});
/* This lets you use npm packages in your package*/
Npm.depends({
simplesmtp: "0.3.10",
"stream-buffers": "0.2.5"
});