Meteor-ToDoアプリ
この章では、簡単なtodoアプリを作成する方法を学習します。
ステップ1-アプリを作成する
コマンドプロンプトを開き、次のコマンドを実行します-
C:\Users\username\Desktop>meteor create todo-appアプリを表示するには、アプリを実行する必要があります meteor コマンドを実行して http://localhost:3000
C:\Users\username\Desktop\todo-app>meteorステップ2-フォルダとファイルを作成する
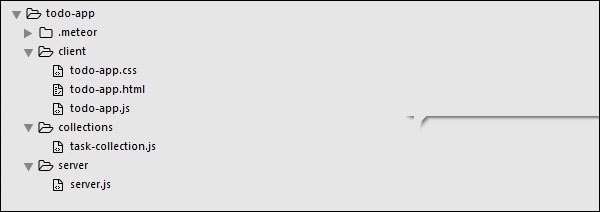
デフォルトのファイル構造の代わりに、リファクタリングします。を作成しましょうclient 作成するフォルダ todo-app.html, todo-app.css そして todo-app.js。
C:\Users\username\Desktop\todo-app>mkdir client
C:\Users\username\Desktop\todo-app\client>touch todo-app.html
C:\Users\username\Desktop\todo-app\client>touch todo-app.jsまた、 server とフォルダ server.js 内部。
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\server>touch server.js最後に、作成しましょう collections とフォルダ task-collection.js 内部のファイル。
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\collections>touch task-collection.js次の画像でアプリの構造を確認できます-

ステップ3-client / todo-app.html
最初の開発ステップは、アプリのHTMLを作成することです。新しいタスクを追加できる入力フィールドが必要です。タスクは、リストの形式になります。delete そして check機能。また、完了したタスクを表示または非表示にする機能もあります。
<head>
<title>Todo App</title>
</head>
<body>
<h1>Todo List ({{incompleteCount}})</h1>
<label class = "hide-completed">
<input type = "checkbox" checked = "{{hideCompleted}}" />
Hide Completed Tasks
</label>
<form class = "new-task">
<input type = "text" name = "text" placeholder = "Add new tasks" />
</form>
<ul>
{{#each tasks}}
{{> task}}
{{/each}}
</ul>
</body>
<template name = "task">
<li class = "{{#if checked}}checked{{/if}}">
<button class = "delete">x</button>
<input type = "checkbox" checked = "{{checked}}" class = "toggle-checked" />
<span>{{username}} - {{text}}</span>
</li>
</template>ステップ4-collections / task-collection.js
これは、新しいMongoDBコレクションを作成する場所であるため、サーバー側とクライアント側の両方で使用できます。
Tasks = new Mongo.Collection("tasks");ステップ5-server / server.js
サーバー側でアプリのメソッドを定義します。これらのメソッドはクライアントから呼び出されます。このファイルでは、データベースクエリも公開します。
// Publishing tasks from the server...
Meteor.publish("tasks", function () {
return Tasks.find({});
});
// Methods for handling MongoDb Tasks collection data...
Meteor.methods({
addTask: function (text) {
Tasks.insert({
text: text,
createdAt: new Date(),
});
},
deleteTask: function (taskId) {
var task = Tasks.findOne(taskId);
Tasks.remove(taskId);
},
setChecked: function (taskId, setChecked) {
var task = Tasks.findOne(taskId);
Tasks.update(taskId, { $set: { checked: setChecked} });
}
});ステップ6-client / todo-app.js
これはメインのクライアントJavaScriptファイルです。このファイルはリファクタリングすることもできますが、ここですべてのクライアント側コードを記述します。まず、購読しますtaskサーバーで公開されているコレクション。次に、作成しますhelpers アプリロジックを処理できるようにするために、最後に、 events サーバーからメソッドを呼び出します。
// Subscribing to the published tasks
Meteor.subscribe("tasks");
// Show/Hide functionality
Template.body.helpers({
tasks: function () {
if (Session.get("hideCompleted")) {
// If hide completed is checked, filter tasks
return Tasks.find({checked: {$ne: true}}, {sort: {createdAt: -1}});
} else {
// Otherwise, return all of the tasks
return Tasks.find({}, {sort: {createdAt: -1}});
}
},
hideCompleted: function () {
return Session.get("hideCompleted");
},
incompleteCount: function () {
return Tasks.find({checked: {$ne: true}}).count();
}
});
// Events for creating new tasks and Show/Hide functionality.
// Calling methods from the server
Template.body.events({
"submit .new-task": function (event) {
event.preventDefault();
var text = event.target.text.value;
Meteor.call("addTask", text);
event.target.text.value = "";
},
"change .hide-completed input": function (event) {
Session.set("hideCompleted", event.target.checked);
}
});
// Events for Deleting and Check/Uncheck functionality
Template.task.events({
"click .toggle-checked": function () {
// Set the checked property to the opposite of its current value
Meteor.call("setChecked", this._id, ! this.checked);
},
"click .delete": function () {
Meteor.call("deleteTask", this._id);
}
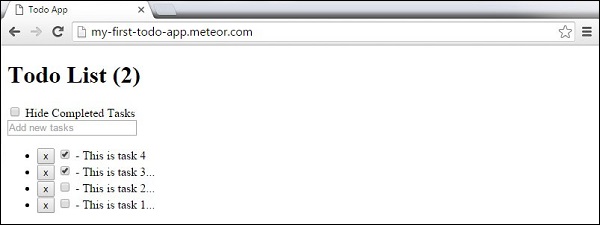
});ステップ7-デプロイ
開発が完了したら、コマンドプロンプトウィンドウからアプリをデプロイできます。アプリのデプロイ名は次のようになりますmy-first-todo-app。
C:\Users\username\Desktop\todo-app>meteor deploy my-first-todo-app開くことができます http://my-first-todo-app.meteor.com/ 私たちのアプリを使い始めるために。