Meteor-タイマー
Meteorは独自のものを提供しています setTimeout そして setIntervalメソッド。これらのメソッドは、すべてのグローバル変数が正しい値を持っていることを確認するために使用されます。通常のJavaScriptのように機能しますsetTimout そして setInterval。
タイムアウト
これは Meteor.setTimeout 例。
Meteor.setTimeout(function() {
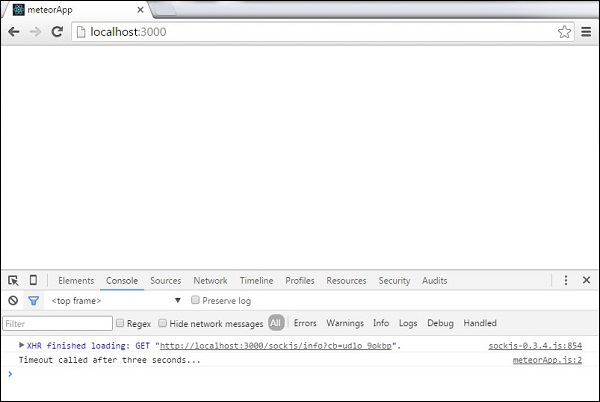
console.log("Timeout called after three seconds...");
}, 3000);アプリが起動するとタイムアウト関数が呼び出されることがコンソールで確認できます。

間隔
次の例は、間隔を設定およびクリアする方法を示しています。
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
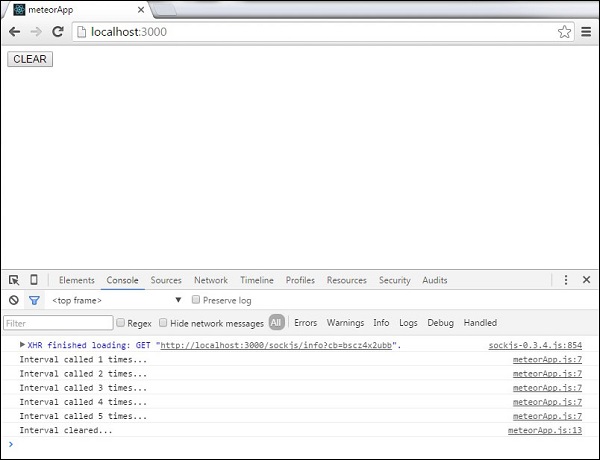
<button>CLEAR</button>
</template>イニシャルを設定します counter インターバル呼び出しのたびに更新される変数。
meteorApp.js
if (Meteor.isClient) {
var counter = 0;
var myInterval = Meteor.setInterval(function() {
counter ++
console.log("Interval called " + counter + " times...");
}, 3000);
Template.myTemplate.events({
'click button': function() {
Meteor.clearInterval(myInterval);
console.log('Interval cleared...')
}
});
}コンソールは更新されたログを記録します counter3秒ごとに可変。これを停止するには、CLEARボタン。これはclearInterval 方法。