MicrosoftVisio-クイックガイド
Computer diagrammingは、レイアウトデザイン、組織図、タイムライン、フロアプラン、さらにはプロトタイプソフトウェアのユーザーインターフェイスなど、さまざまなアプリケーションで使用できるスケーラブルな図をPC上に作成するプロセスです。ダイアグラムは、形状、オブジェクト、およびステンシルで構成されており、正しく組み合わせると、多くの有用な情報を投影するのに役立ちます。
最新のコンピューターダイアグラムは、ラスター形状の代わりにベクトルベースの形状を使用することに依存しています。ラスターシェイプまたはビットマップは適切にスケーリングされず、編集するたびに解像度と品質が低下します。ただし、ベクトル形状は形状の数学的表現であるため、適切にスケーリングされます。ベクターの形状は編集の影響を受けず、正確な測定が必要な場合に使用するのが最適です。
コンピューターの作図は、形状ベースのアートワーク、またはCAD(コンピューター支援設計)プログラムでよく見られるより複雑な製図にすることができます。CADには、図の材料、プロセス、特定の規則など、より多くの情報が含まれています。形状ベースのアートワークは、あまり技術的でない情報を表現するためによく使用されます。
人気の作図ソフトウェア
Microsoft Visioは最も人気のある作図ソフトウェアですが、多くの場合同じくらい優れており、場合によっては無料の代替ソフトウェアがあります。単純なダイアグラム作成要件の場合、次のツールで問題なく動作するはずです。
Gliffy
Gliffyは、人気のあるオンライン作図ツールです。Gliffyは、フロアプラン、ベン図、フローチャート、ネットワーク図などをサポートし、最新のWebブラウザーのほとんどと互換性があります。Gliffyは、Microsoft Visioドキュメントをインポートし、Googleドライブと統合して、ドキュメントをクラウドに保存し、簡単にコラボレーションできるようにします。

選択できるテーマとテンプレートは多数あり、GliffyはVisioの強力なオンライン代替手段になっています。Gliffyは、最大5つの図または2MBのファイルサイズで自由に使用できます。必要な図の数に応じて購入できる月額プランがあります。
yEd
yEdは、事実上すべてのJava対応プラットフォームで実行されるオープンソースの無料のダイアグラム作成ツールです。Visioドキュメントをインポートし、生物学的経路などの非常に複雑な図を処理できます。
yEdは、自動レイアウトとほとんどのグラフィック標準のサポートを備えているため、無料で図を作成したい人にとっては、Visioの実行可能な代替手段になります。最新のHTML5互換Webブラウザで動作するyEdLiveと呼ばれるオンラインバージョンもあります。

CADE
CADEは、ネットワーク図やWindows用の2Dベクターグラフィックエディターとして最適です。CADEは無料でダウンロードでき、Visioの基本的な機能のほとんどをサポートしています。大規模なCAD図面用に最適化されており、簡単なコラボレーションと共有が可能です。CADEは、EMF、JPG、PDF、XAMLなどの一般的な形式にエクスポートできます。始めるのに役立つ多くのサンプル図とテンプレートもあります。

OmniGraffle
VisioはMacOSでは利用できません。Macユーザーにとって唯一のプレミアムな代替手段としてOmniGraffleが残っています。OmniGraffleは、Visioよりも大幅に安い価格で視覚的に魅力的なデザインを作成できる包括的な作図ソフトウェアです。Visioドキュメントのインポートと、SVGを含む多数の一般的な形式へのエクスポートをサポートしています。ステンシル、キャンバス、テンプレート、オブジェクトには豊富なオプションがあり、ワイヤーフレーム図、樹木、平面図などを簡単に作成できます。

最新バージョンは、AppleScriptまたはJavaScriptでのスクリプトをサポートして、ソフトウェアのほぼすべての側面を自動化します。また、最新のMacBookのタッチバーもサポートしています。OmniGraffleの標準バージョンは99.99ドルで販売されていますが、Proバージョンは199.99ドルで販売されています。
MicrosoftVisioの概要
Microsoft Visioは、使い慣れたインターフェイスでダイアグラム作成、データの視覚化、およびプロセスモデリングを強化する最も人気のあるダイアグラム作成ソフトウェアの1つです。Visioには、さまざまなテンプレートと組み込みの図形が付属しており、複雑さを問わず、事実上あらゆる図を作成できます。Visioでは、ユーザーが独自の形状を定義して図面にインポートすることもできます。
ホームユーザーがVisioの高度な作図機能を使用する必要はめったにないため、Visioはエンタープライズクラスのソフトウェアでした。ただし、多くのホームユーザーは、家系図や床のレイアウト計画などの単純な図をより適切に視覚化するために、VisioのStandardエディションを購入しています。
Visioは、Word、Excel、Accessなどの他のMicrosoft Office製品と緊密に統合されているため、企業での成功のおかげです。これらのソフトウェアからデータを直接インポートして、データに応じてリアルタイムで変化する意味のある図に変換できます。たとえば、Excelスプレッドシートには、電線を流れる電流に関する情報が含まれている場合があります。Visioを使用してこれを図式的に表すことができ、Excelデータが更新されるたびに、Visio図にも同じことが反映されます。
Visio 2013以降の新しいバージョンのVisioは、Visio 2010以前のバージョンでサポートされていた古い.vsd形式と比較して、拡張された圧縮やその他の多くの機能を可能にする.vsdx形式をサポートしています。Visioは、299ドルで販売されるStandardバージョンと589.99ドルで販売されるProfessionalバージョンの2つのバージョンでスタンドアロンで購入できます。最新バージョンのVisioは、Office 365サブスクリプションの一部として購入することもでき、オンラインのVisioビューアにもアクセスできます。最新の機能と拡張機能を最新の状態に保つには、VisioをOffice365の一部として入手するのが最善の選択です。
MSVisio-新機能
Office 365スイートの一部であるVisioは、年間を通じて継続的に更新されます。対象となるOffice365サブスクリプションをお持ちの場合は、定期的に更新する権利があります。ただし、Visioのスタンドアロンバージョンを購入したユーザーは機能の更新を受け取らないため、リリース時に個別に上位バージョンにアップグレードする必要があります。
Visio 2016 Professional(Office 365バージョン)の最新の更新には、次の新機能があります-
データビジュアライザー
Data Visualizerは、Excelデータからプロセス図を自動的に作成するのに役立ちます。ダイアグラムに収まる情報を含む既製またはカスタムのExcelテンプレートは、Data Visualizerを使用してVisioに直接インポートし、Visioダイアグラムに変換できます。元のExcelファイルに加えられた変更は、Visioの図にも反映されます。
ソースデータからデータベース構造を視覚化する
最新バージョンのVisioでは、データベースのリバースエンジニアリングを使用して、データベースの視覚的表現を作成できます。Visioは、MySQL、SQL Server、Oracleなどのさまざまなデータベースに接続でき、データベースの変更に同期して図を更新できます。
業界固有の図のテンプレート
Visio for Office 365の最新の更新には、ビジネスプロセス、ソフトウェア開発、IT、教育などの業界に対応する多くの新しい標準化されたテンプレートが付属しています。これらのテンプレートは、Visio2016の機能を拡張するMicrosoftとその他のサードパーティの両方から提供されています。
VisioOnlineおよびiPad上のVisio
SharePointまたはOneDrivefor businessに保存されているVisioダイアグラムを開いて、Office365で利用可能なVisioOnlineを備えた最新のWebブラウザー、またはiPad用の無料のVisioViewerアプリで確認できるようになりました。
この章では、Visioのユーザーインターフェイスについて学習します。このツールを最大限に活用するには、ユーザーインターフェイスを正しく理解することが重要です。
スタート画面
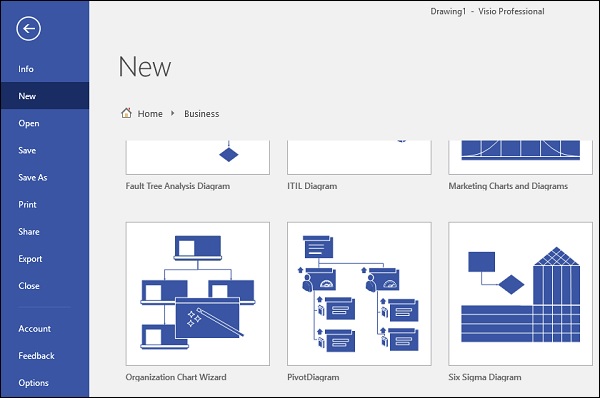
Visioのユーザーインターフェイスは、Officeスイートの他のプログラムのユーザーインターフェイスと似ています。開いた最近のドキュメントの一部と、一般的なダイアグラムタイプを作成するための注目のテンプレートを一覧表示するスタートページが表示されます。
スタート画面から直接MicrosoftWebサイトでテンプレートを検索することもできます。

Office 365サブスクライバーの場合、右上隅に接続しているMicrosoftアカウントが表示されます。
注目のテンプレートとは別に、[テンプレート]をクリックしてテンプレートのカテゴリを参照することもできます。
ドキュメントインターフェイス
上記のテンプレートのいずれかをクリックすると、テンプレートドキュメントが開きます。
Visioのドキュメントインターフェイスは、WordやExcelなどの他のOfficeプログラムと似ています。上部には、[保存]、[元に戻す]、[やり直し]などの一般的なコマンドを含むクイックアクセスツールバーがあります。これは必要に応じてカスタマイズできます。
クイックアクセスツールバーの下には、おなじみのOfficeリボンがあります。[ホーム]タブには、ドキュメントを操作するための一般的なコマンドが一覧表示されます。進むにつれて、他のタブについて詳しく学びます。
左側のペインには、テンプレートに適した一般的な形状を一覧表示する形状があります。図形を挿入するには、図形をクリックしてキャンバスにドラッグするだけです。Visioには多くの形状があり、今後はそれらに慣れていきます。
もちろん、組み込みの検索ツールを使用して、必要に応じてオンラインでさらに多くの図形を検索することもできます。


シェイプをキャンバスに配置すると、すでにキャンバス上にあるオブジェクトに対してシェイプを位置合わせするのに役立つガイドが表示されます。また、キャンバスの上部と左側に定規があります。これにより、遠近感が得られ、完全に位置合わせされた図を作成できます。
Visioの図形は基本的にベクターグラフィックであるため、品質を損なうことなく、必要に応じてサイズを拡大または縮小できます。また、任意の形状の寸法を変更しようとすると、他のすべての形状(緑色の矢印で示されている)の相対的な寸法がわかります。
Visioでファイルを開くには、[ファイル]メニューに移動し、バックステージビューを開いて、[開く]をクリックします。ザ・Recent セクションでは、開いたり保存したりした最近の図面に直接アクセスできます。
設定に基づいて、[開く]メニューには、Visio図面を参照できるファイルの場所がいくつか表示されます。[場所の追加]をクリックして、Office 365 SharePointまたはOneDriveの場所を追加し、すばやくアクセスできるようにします。または、[参照]をクリックして、ローカルフォルダーまたはネットワークフォルダーからVisio図面を選択します。Visioファイルの拡張子は.vsdx。

Visioの図面を開くと、図面に応じてユーザーインターフェイスが変化することがわかります。
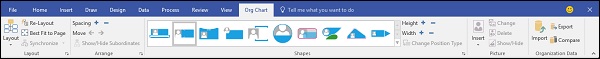
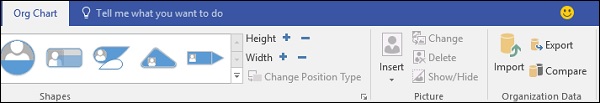
次の例では、組織図を開いており、組織図に対応する形状ステンシルが[形状]ペインで使用できるようになっていることがわかります。このファイルの場合、リボンの[組織図]タブにも表示されます。このタブには、グラフ内の図形を操作するための追加オプションがあり、Excelなどの外部ソースからのデータに図形をリンクすることもできます。

個々の図形の間隔を調整したり、ワンクリックですべての図形の高さと幅を変更したりできます。

この組織図のレイアウトをカスタマイズし、必要に応じて形状を追加できます。
[組織図]タブの[組織データ]セクションにある[比較]コマンドを使用すると、この組織図の内容を、Visioで開いている別の組織図または図と比較できます。出力はHTMLファイルとして生成され、2つの図の類似点と相違点がリストされます。
VisioのUIは完全にカスタマイズ可能です。UIの要素を、自分に最も適したものに表示または非表示にすることができます。
クイックアクセスツールバー
クイックアクセスツールバーを使用すると、頻繁に使用するコマンドを簡単に追加できるため、いつでも手の届く範囲で使用できます。標準の[元に戻す]、[やり直し]、[保存]コマンドとは別に、クイックアクセスツールバーの矢印アイコンをクリックして、ディスプレイに応じてタッチモードとマウスモードを切り替えるなどのボタンを追加できます。[その他のコマンド...]オプションをクリックして、さらにコマンドを追加することもできます。

リボン
リボンを折りたたむと、キャンバスのスペースを増やすことができます。ペインの端をクリックして内側または外側にドラッグすると、[図形]ペインを縮小または拡大できます。
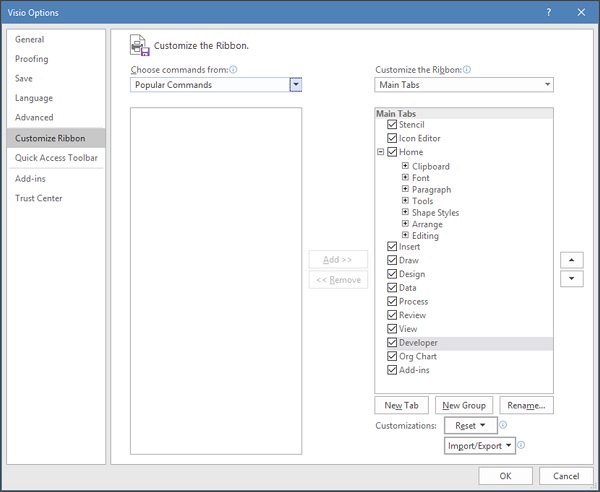
リボンはクイックアクセスツールバーと同じようにカスタマイズできますが、そのためには、[ファイル]メニューに移動して[オプション]をクリックする必要があります。次に、[リボンのカスタマイズ]をクリックします。ワークスペースに表示するタブを選択できます。頻繁に使用するコマンドに対応するために、[新しいタブ]または[新しいグループ]をクリックして、新しいタブまたはグループを作成することもできます。
[インポート/エクスポート]ドロップダウンメニューをクリックし、[カスタマイズのエクスポート]を選択すると、これらのカスタマイズをエクスポートして、Visioの新しいインスタンスにインポートできます。

Visioには、図面の表示方法を変更するためのいくつかのオプションがあります。[表示]タブには、キャンバスで使用できるすべての可能な表示オプションが一覧表示されます。ビューモードの変更に役立つコマンドのいくつかを見ていきます。

スライドスニペット
スライドスニペットペインは、最新のOffice365バージョンのVisioでのみ使用できます。基本的に、スライドスニペットを使用すると、VisioダイアグラムをPowerPointスライドとして直接エクスポートできます。
スライドスニペットを取得するには、[表示]タブの[スライドスニペットペイン]をクリックして開きます。次に、PowerPointスライドにエクスポートする図面の領域を選択し、スライドスニペットペインの[追加]ボタンをクリックします。[ここにタイトルを入力...]フィールドにタイトルを追加し、[エクスポート]をクリックして、キャプチャした図面をPowerPointスライドにエクスポートします。

プレゼンテーションモード
プレゼンテーションモードでは、気を散らすことなく図面の全画面表示が表示されます。このモードは、キーボードのF5キーを押して切り替えることもできます。
定規、グリッド、ガイド
[表示]タブの[表示]領域で対応するチェックボックスを切り替えることにより、垂直ルーラーと水平ルーラー、グリッド、およびガイドの表示を切り替えることができます。ルーラーとグリッドのスケーリングも調整できます。グリッドを使用すると、オブジェクトを簡単にスナップして、キャンバスに正しく配置できます。
ズーム
ズームセクションは、キャンバスのズームレベルを変更できるコマンドで構成されています。コンテンツをウィンドウに合わせたり、ページ幅に合わせてコンテンツを調整したりすることもできます。
窓
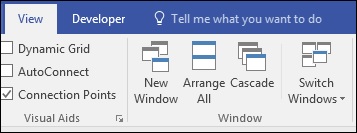
[ウィンドウ]セクションには、画面上に複数のウィンドウを配置できるコマンドが一覧表示されます。新しいウィンドウを直接開いたり、ウィンドウを並べて配置したりできます。ウィンドウをカスケードして、ウィンドウを簡単に切り替えることもできます。
SmartShapesは、選択した形状に関連するコンテキスト形状を提供します。SmartShapeは元の形状に接続され、SmartShapeが移動するたびにコネクタも移動します。
SmartShapeの作成
空白のドキュメント(この場合はフローチャート図)から始めます。[形状]ペインには、フローチャートに適用できるさまざまな形状があることに気付くでしょう。図形をクリックして、空のキャンバスにドラッグします。必要に応じて、シェイプのサイズを変更したり、回転したりできます。位置合わせガイドを使用して、形状を位置合わせすることもできます。

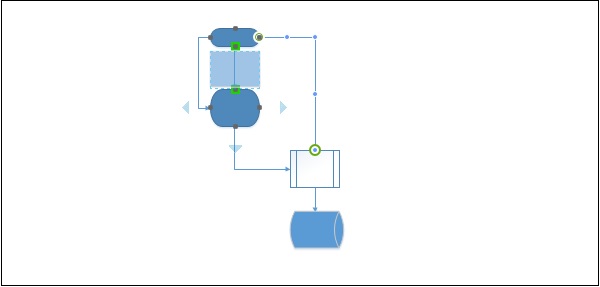
図形をキャンバスにドラッグすると、図形に沿って4つの矢印があることに気付くでしょう。これらの矢印のいずれかにカーソルを合わせると、作成してこの形状にリンクできる可能な形状が表示されます。

目的の形状をクリックして、形状を作成します。また、シェイプが自動的に初期シェイプに接続されていることにも気付くでしょう。シェイプを手動でドラッグする場合は、手動で接続する必要もあります。シェイプ間の接続は動的であり、シェイプの配置に関連して移動します。
SmartShapesの配置
SmartShapeの矢印は、[図形]ペインに表示される図の最初の4つの図形を一覧表示します。ワークフローに応じて、4つのSmartShapeオプションに表示される形状をカスタマイズすることをお勧めします。SmartShapesとして使用する図形を設定するには、最初に[図形]ペインで目的の図形を選択し、ペイン内の最初の4つの図形のいずれかにドラッグします。
この例では、データベースの形状が最初の4つにある必要があると仮定します。データベース図形をクリックして、最初の4つの位置のいずれかにドラッグします。

これで、SmartShapeを作成すると、データベースシェイプが使用可能になっていることがわかります。

SmartShapesを使用すると、図形を自動的に接続できます。直接関係のない形状を接続したい場合は、手動で接続できます。
図形を手動で接続するには、[ホーム]タブの[ツール]セクションにある[コネクタ]ツールをクリックします。これで、マウスポインタがコネクタに変わります。

元の形状から目的の形状までの接続線を描画します。コネクタを表す点線が表示されます。このコネクタを接続ポイントに接着するか、目的の形状に接着することができます。シェイプに接着すると、コネクタと一緒にキャンバス上の別の場所にシェイプを移動できます。

[ホーム]タブの[ツール]セクションにあるポインタツールをクリックして、マウスポインタを通常の状態に戻します。
新しいバージョンのVisioには、他の図形の間に図形を配置するのに役立つインテリジェンスが組み込まれています。Visioは、必要な間隔とコネクタを自動的に追加して、新しい形状が正しい位置に挿入されるようにします。
2つの図形の間に図形を挿入するには、コネクタに緑色の四角が表示されるまで新しい図形を目的の図形の間にドラッグして、マウスを放します。新しい形状は、等間隔で適切な接続で挿入されます。
挿入した形状を削除すると、コネクタは次の形状まで伸びます。

多くの場合、図形を挿入および削除すると、図の配置が乱れる可能性があります。また、ダイアグラムの要素が不均一になる可能性もあります。これを回避するために、Visioには、ダイアグラム内の図形を自動的に整列および配置して、完璧に見えるようにするツールが用意されています。
形状の整列とスペース
ダイアグラム内の図形を自動的に位置合わせして間隔を空けるには、[ホーム]タブの[配置]セクションにある[位置]ドロップダウンメニューに移動します。要件に応じて、[自動スペース]または[自動整列とスペース]をクリックします。これらのコマンドにマウスを合わせると、配置後の図の外観をプレビューすることもできます。

よりカスタマイズされた外観が必要な場合は、位置合わせ後もダイアグラム内の形状を移動できます。
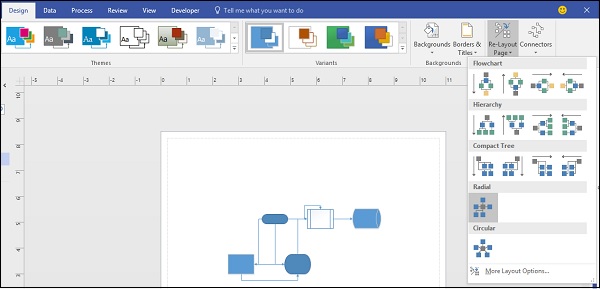
Visioには、[ページの再レイアウト]コマンドを使用して図のレイアウトを自動的に変更するためのオプションが用意されています。[ページの再レイアウト]コマンドは、一般的に使用されるレイアウトを提供します。必要に応じて、レイアウトのいくつかの側面をカスタマイズすることもできます。
ダイアグラムのレイアウトの変更
ダイアグラムを開き、リボンの[デザイン]タブに移動します。[ページの再レイアウト]ドロップダウンメニューをクリックし、必要に応じてレイアウトを選択します。ダイアグラムが選択したレイアウトに変更されていることがわかります。レイアウトスタイルの上にマウスを置くと、クリックする前に外観をプレビューすることもできます。

レイアウトのカスタマイズ
[再レイアウトページ]ドロップダウンメニューの[その他のレイアウトオプション...]をクリックすると、レイアウトをさらにカスタマイズできます。これにより、レイアウトプロパティを構成できるダイアログボックスが開きます。
[間隔]フィールドの値を手動で変更することにより、形状間の間隔を変更できます。

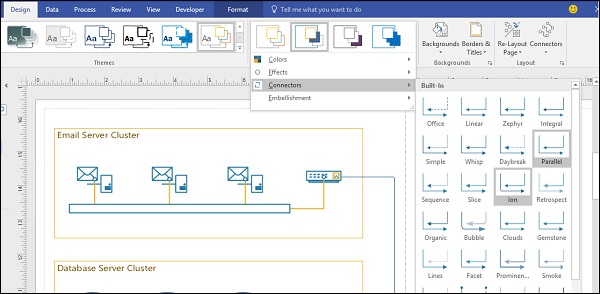
[外観]ドロップダウンメニューで[曲線]を選択して、コネクタの外観を曲線に変更することもできます。コネクタの外観を変更できるようにするには、[ルーティングスタイルをコネクタに適用する]チェックボックスを選択することを忘れないでください。
Visioでは、図形内またはドキュメント内にテキストを挿入できます。また、他のテキストエディタと同じようにテキストの書式設定を行うこともできます。
図形にテキストを挿入する
図形内にテキストを挿入するのは簡単です。図形内をダブルクリックするだけで、テキストを入力できます。テキストは形状に応じて自動的に折り返されますが、独自の折り返しが必要な場合は、ハードリターンを押すこともできます。Visioは自動的に図形にズームインして入力を有効にし、図形の外側をクリックするとズームアウトすることに注意してください。

ドキュメントへのテキストの挿入
グラフの見出しなどのテキストをドキュメントに挿入するには、リボンの[挿入]タブにある[テキストボックス]ドロップダウンメニューをクリックして、水平または垂直のテキストボックスを選択します。

次に、カーソルをドキュメントに置き、テキストボックスを描画して入力を開始します。
背景は、背景ページと呼ばれるページを使用して挿入されます。背景ページには、著作権情報やその他の情報などのグラフィックやテキストを含めることができます。背景ページは常に分離されていますが、メインページにオーバーレイされて表示されます。
背景ページの挿入
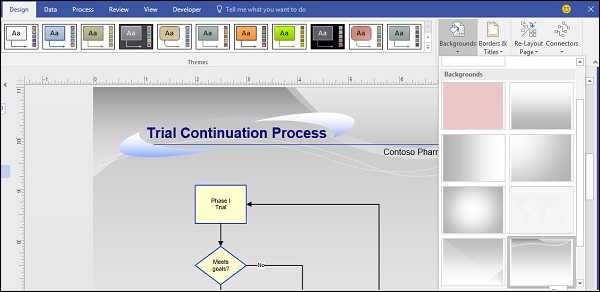
プリセットの背景から選択するか、独自の背景テンプレートを使用して、ドキュメントの背景を変更できます。背景を挿入するには、リボンの[デザイン]タブから[背景]ドロップダウンメニューをクリックして、背景プリセットを選択します。
これにより、ダイアグラムページに加えて新しいページが作成されます。新しく作成したバックグラウンドページを右クリックして、名前を変更できます。新しい背景は、ドキュメント内に新しく作成されたすべてのページに自動的に適用されます。

ダイアグラムの一部である形状とは別に、独自の画像をドキュメントに追加できます。画像は、オンラインまたはオフラインの任意のソースから取得できます。背景ページに画像を追加すると、その画像はドキュメント内のすべてのページに表示されます。
ドキュメントへのグラフィックの追加
画像やグラフィックを挿入するには、リボンの[挿入]タブに移動し、[イラスト]セクションのコマンドから選択します。ローカルドライブ上の写真、オンラインソース、グラフ、またはCAD図面でもかまいません。

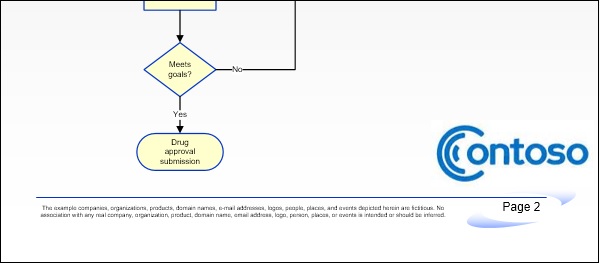
背景ページに画像を挿入して、すべてのページに画像を複製することもできます。これを行うには、背景ページを選択し、上記のように画像を挿入します。必要に応じて画像をドラッグしてサイズを変更します。

ここで、図を含むページに移動すると、そのページと追加された他の後続のページに画像が表示されます。

ダイアグラムの2つ以上の要素を組み合わせたい場合があります。コンテナを使用して、相互に依存している形状をグループ化できます。吹き出しは、図形の外側にテキストを挿入するのに役立ちます。吹き出しは常に図形に接続されており、それに沿って移動します。
コンテナの挿入
まず、[ホーム]タブの[配置]セクションで[グループ化]を選択して、図形をグループ化します。

コンテナを挿入するには、リボンの[挿入]タブに移動し、[ダイアグラムパーツ]セクションの[コンテナ]ドロップダウンメニューをクリックします。コンテナには多くのデザインから選択できることがわかります。
デザインを選択したら、グループ化された図形の周りにコンテナをドラッグできます。マウスを放してコンテナをロックします。コンテナには、テキストを入力するための領域も含まれています。見出し領域をダブルクリックして、テキストを入力します。次の例では、コンテナに「プロセスの終了」というラベルを付けています。
コンテナをドラッグするたびに、コンテナの内容が一緒に移動します。

吹き出しを挿入する
吹き出しを使用する形状を選択します。吹き出しを挿入するには、リボンの[挿入]タブに移動し、[ダイアグラムパーツ]セクションの[吹き出し]ドロップダウンメニューをクリックします。吹き出しには多くのデザインから選択できることがわかります。

吹き出しに適したデザインを選択してください。吹き出しは、選択した形状に接続されて表示されます。
この例では、ExtensiveResearchと呼ばれるBacktoResearchプロセスのコールアウトを追加しました。吹き出しは図形にリンクされており、図面内のどこにでも移動できますが、常に図形に接続されたままになります。
コールアウトをクリックして入力を有効にするとVisioがズームインし、コールアウトの外側をクリックするとズームインします。

この章では、Webサイト、ファイル、およびページをハイパーリンクする方法を学習します。
ハイパーリンクWebサイト
ハイパーリンクを挿入するには、最初にリボンの[挿入]タブに移動し、「Webサイト」や「ここをクリックしてアクセス」などのハイパーリンクを表すテキストの水平テキストボックスを描画して、テキストボックスを作成します。このテキストは、ハイパーリンクに変換する必要があります。
これを行うには、テキストボックスと[挿入]タブでテキストを再度選択します。[リンク]をクリックして、[ハイパーリンク]ダイアログボックスを開きます。
Webサイトへのリンクまたはコンピューター上のローカルファイルを指定できます。[OK]をクリックして、選択したテキストをハイパーリンクに変換します。

ハイパーリンクファイル
テキストまたは図形をファイルに直接ハイパーリンクできます。テキストまたは図形をダブルクリックすると、ハイパーリンクされたファイルが開きます。手順は、Webサイトのハイパーリンクに似ています。
ハイパーリンクを作成する形状またはテキストを選択し、リボンの[挿入]タブにある[リンク]ボタンをクリックします。
[ハイパーリンク]ダイアログボックスで、[アドレス]フィールドの横にある[参照...]をクリックし、[ローカルファイル...]をクリックしてファイルの場所を参照します。

ファイルの場所を変更したときにファイルパスが自動的に更新されるように、[ハイパーリンクに相対パスを使用する]ボックスが選択されていることを確認してください。
ハイパーリンクページ
Visioでは、複数ページのドキュメント内のページにハイパーリンクを設定して、リンクをクリックするとリンクされたページに直接移動することもできます。
ページをハイパーリンクするには、リンクするテキストまたは図形を選択し、リボンの[挿入]タブで[リンク]をクリックします。[ハイパーリンク]ダイアログボックスで、[サブアドレス]フィールドの横にある[参照...]をクリックしてください。[ページ]フィールドで宛先ページを選択します。リンクされたページに移動すると、目的のズームで開くように、[ズーム]ドロップダウンメニューでデフォルトのズームレベルを設定することもできます。
[OK]を2回クリックして、ハイパーリンクを設定します。

この章では、Visioでテーマを適用する方法を学習します。
テーマの選択
デフォルトのテーマに満足する必要はありません。Visioを使用すると、ドキュメントのテーマと全体的な外観をカスタマイズできます。テーマを適用するには、[デザイン]タブに移動し、利用可能な多くのテーマオプションのいずれかから選択します。プロフェッショナル、手描き、トレンディ、モダンのテーマから選択できます。
使用可能なテーマのいずれかをクリックすると、そのテーマがドキュメントに適用されます。バリエーションセクションの多くのオプションの1つから選択することで、さらにパーソナライズできます。

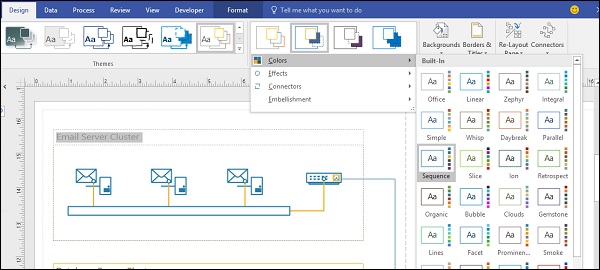
テーマの色を変更する
バリエーションセクションでは、必要に応じてテーマの色をカスタマイズできます。[バリアント]セクションのドロップダウンメニューをクリックすると、テーマの色、効果、およびコネクタをカスタマイズできます。
テーマの色をカスタマイズするには、[バリエーション]セクションの[色]サブメニューに移動し、[新しいテーマの色を作成...]をクリックします。

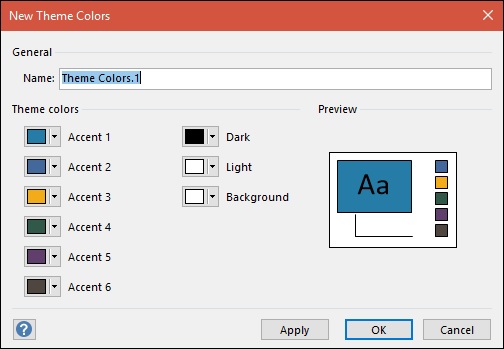
[新しいテーマの色]ダイアログボックスが開き、テーマの各アクセントをカスタマイズできます。配色を決定したら、テーマに名前を付け、[適用]または[OK]をクリックして、テーマの配色を保存し、図に適用します。

Microsoft Wordに精通している場合は、テキストの書式設定に関して、Visioに慣れている必要があります。図形内のタイトルとテキストをフォーマットできます。Format Painterコマンドを使用して、書式をコピーし、別の図形またはテキストボックスに貼り付けることもできます。
テキストをフォーマットするには、テキストを含むテキストボックスを選択するか、テキスト自体を強調表示します。次に、[ホーム]タブの[フォント]セクションと[段落]セクションで使用可能なオプションから選択します。
フォント、サイズ、色、段落の配置を変更できます。図形のフォントスタイルを変更する場合は、図形をダブルクリックして図形内のテキストを選択し、必要に応じてフォントスタイルを変更します。

必要に応じて、シェイプをフォーマットして、よりプロフェッショナルまたはカジュアルな外観にすることもできます。形状をフォーマットするには、図で形状を選択し、[形状スタイル]セクションで使用可能なオプションを使用してフォーマットします。

事前定義された形状スタイルを選択するか、[塗りつぶし]ドロップダウンメニューを使用して形状をカスタマイズできます。図形の境界線の色を調整するには、[線]ドロップダウンメニューから色を選択します。[効果]メニューでは、ドロップシャドウや3D回転などの特殊効果をシェイプに追加できます。
Visioを使用すると、図形のアウトラインとコネクタを簡単にフォーマットできます。図形のアウトラインをフォーマットして、他の図形から目立たせたり、重要なものを強調したりすることを検討している場合があります。
形状のアウトラインのフォーマット
図形のアウトラインをフォーマットするには、図形をクリックするか、キーボードのCtrlキーを押しながら複数の図形を選択します。次に、[ホーム]タブの[形状スタイル]セクションで、[線]をクリックし、[線オプション...]を選択します。これにより、[形状の書式設定]フライアウトが開きます。[線]セクションで、形状のアウトラインをカスタマイズするために必要なオプションを選択します。

シェイプのアウトラインの色を変更したり、幅を広げてウェイトを追加したり、丸みを変更したりすることができます。ダイアグラムに合わせて線のグラデーションを作成することもできます。
コネクタのフォーマット
形状のアウトラインと同様に、コネクタも必要に応じてフォーマットできます。コネクタをフォーマットするには、図でコネクタを選択し、[線]ドロップダウンメニューに移動して[線オプション...]をクリックして、[形状のフォーマット]ペインを表示します。
[図形の書式設定]ペインの[線]セクションで、選択したダッシュタイプを選択して、コネクタパターンを変更します。コネクタの色を変更したり、必要に応じて透明度レベルを調整したりすることもできます。

Visioには、図の要素を配置および構造化して、画面上と印刷の両方で見栄えがするようにするための視覚的な補助機能が付属しています。利用可能な主な視覚補助には、定規、グリッド、およびガイドが含まれます。
定規
ルーラーは、図の要素に視点を提供するのに役立ちます。それらは、一貫したクリーンな外観を実現するために形状を方向付けるのに役立ちます。ルーラーは、[表示]タブの[表示]セクションにある簡単なチェックボックスでオフまたはオンに切り替えることができます。

図形を移動すると、垂直ルーラーと水平ルーラーの両方に3本の点線(次の例では赤い長方形で示されています)があることに気付くでしょう。これらの3つの点線は、図の左、中央、および右の部分を示しています。図形を垂直または水平にドラッグすると、これらの3つの点線が、必要な場所に図形を正確に配置するのに役立ちます。

画面のプロパティが必要な場合は、[ルーラー]チェックボックスをオフにすることができます。
ガイド
定規と同じように、ガイドは図のさまざまな形状を適切に方向付けるのに役立ちます。垂直ルーラーと水平ルーラーの両方から任意の数のガイドを作成できます。ガイドを作成するには、垂直または水平のルーラーから線をドラッグするだけです。

ガイドは線で表され、選択すると太く表示されます。ガイドを選択し、キーボードのDeleteキーを押すだけで、ガイドを削除できます。[表示]タブの[ガイド]チェックボックスをオフにして、すべてのガイドを表示から削除します。
図形をガイドにドラッグすると、図形をガイドにスナップできます。シェイプをガイドにスナップすると、ガイドと一緒に移動します。

グリッドは、図面内の形状を揃えるのに役立つだけでなく、重要な測定ツールにもなります。グリッドは、調整可能な定義済み領域の正方形のボックスで構成されます。したがって、グリッドを使用すると、形状が占める可能性のある領域を見積もることができ、必要に応じて形状のサイズを設定できます。
グリッドをオンまたはオフにするには、[表示]タブの[グリッド]チェックボックスをオンまたはオフにします。

グリッド間の間隔を調整して、各グリッドのサイズをカスタマイズすることもできます。これを行うには、[表示]タブの[表示]セクションの右下にある小さな下向きの矢印をクリックします。
これにより、[ルーラーとグリッド]ダイアログボックスが開き、グリッド内の細分割、水平方向と垂直方向の間隔などのパラメーターを調整できます。
定規、ガイド、グリッドなどの一般的に使用される視覚補助機能とは別に、Visioには、ダイアグラムをより適切に整理するのに役立つ視覚補助機能がいくつか付属しています。これらには、AutoConnect、Dynamic Grid、および接続ポイントが含まれます。
AutoConnect
SmartShapesを使用する利点の1つは、図形を上位4つのお気に入りの図形にすばやく簡単に接続できることです。AutoConnectは、上位4つから形状をすばやく選択し、新しい形状への接続を即座に確立するのに役立ちます。この機能が必要ない場合もあります。このような場合、[表示]タブの[視覚補助]セクションの[自動接続]チェックボックスをオフにするだけで、自動接続機能を無効にできます。

[自動接続]チェックボックスがオフの場合、図形が選択されているときにSmartShapesと接続矢印は表示されません。

ダイナミックグリッド
ダイナミックグリッドは、新しいシェイプを挿入するときに相対的な配置キューを提供します。ダイナミックグリッドオプションをオンにすると、形状に関連するガイドとインジケーターが表示されます。
ダイナミックグリッドは、実際のグリッドと組み合わせて使用できます。実際のグリッドは絶対的な測定値であり、形状の配置を決定する際に正確な測定値が重要な場合は考慮する必要があります。ダイナミックグリッドは、より相対的な測定値です。

上記の例では、ダイナミックグリッドをオンにすると、既存のシェイプに対する新しいシェイプの相対距離を確認できることがわかります。
接続ポイント
接続ポイントは、シェイプをシェイプの表面に沿った特定のポイントに接続するのに役立ちます。たとえば、シェイプの周囲に沿って、コネクタを接続できる4つの接続ポイントを設定できます。接続ポイントをオンにすると、定義された接続ポイントでシェイプを正確に接続するのに役立ちます。

接続ポイントは、形状のすべての側面に表示される緑色の正方形で識別できます。シェイプ上の接続ポイントではなく、シェイプに直接接続する場合は、リボンの[表示]タブにある[接続ポイント]チェックボックスをオフにします。
タスクペインは、ユーザーインターフェイスに追加機能を提供します。作業ウィンドウを使用して、オブジェクトにパラメータをカスタマイズまたは追加できます。デフォルトで表示される図形ペインは、作業ウィンドウの例です。
タスクペインはフローティングまたはドッキングでき、必要に応じてサイズを変更できます。[図形]作業ウィンドウとは別に、リボンの[表示]タブの[作業ウィンドウ]ドロップダウンメニューからアクセスできるペインが多数あります。

形状データペイン
形状データペインでは、追加の形状メタデータを入力できます。このメタデータは状況に応じたものであり、選択されている形状によって異なります。

パン&ズームペイン
[パンとズーム]ペインを使用すると、図面の任意の部分に簡単に移動してズームできます。パン&ズームのスライダーを使用すると、ダイアグラムの特定の部分に正確にズームインできます。これは、複雑な図を操作するときに特に役立ちます。

サイズと位置ペイン
[サイズと位置]ペインでは、選択した形状の寸法を変更できます。これにより、形状の正確な測定値を設定できます。形状の方向の角度と、測定値を検討するピンの位置を変更することもできます。

ナビゲーションペイン
ナビゲーションウィンドウは、Office365バージョンのVisioでのみ使用できます。基本的に、ダイアグラムのすべての要素が一覧表示され、各要素に簡単に移動できます。これは、ダイアグラムにさまざまな形状があり、特定の形状タイプに移動する場合に特に便利です。ナビゲーションペインで図形の名前を選択すると、キャンバスで図形が選択されます。

Visioで複数のウィンドウまたは複数のバージョンのドキュメントを操作するのは簡単です。ウィンドウを簡単に切り替えたり、並べて配置して比較したりできます。ウィンドウの再配置のオプションは、[表示]タブの[ウィンドウ]セクションにあります。

新しい窓
新しいウィンドウでは、基本的に既存のウィンドウの新しいコピーを作成できます。新しいコピーにはステンシルが直接表示されませんが、[シェイプ]ペインの[その他のシェイプ]矢印をクリックして選択できます。
新しいウィンドウは、ウィンドウのタイトルバーに番号が表示されていることで識別できます。次の例では、元のファイル名はBlkDiagm.vsd。[新しいウィンドウ]コマンドを使用すると、次のような新しいウィンドウが作成されます。BlkDiagm: 2 タイトルバーにあります。

すべてアレンジ
この機能を使用すると、すべてのウィンドウを並べて配置できます。この機能は2つのウィンドウを比較するのに役立ちますが、高解像度のディスプレイを使用している場合は、より多くのウィンドウを並べて収容できる可能性があります。Shapesペインおよびその他のペインを最小化して、画面のスペースを増やすことができます。

カスケード
この関数を使用すると、ウィンドウをカスケードして、開いているウィンドウの全体像を表示できます。アクティブなウィンドウはフォアグラウンドにあり、非アクティブなウィンドウはバックグラウンドにあり、タイトルバーが表示されています。カスケードビューは、開いているドキュメントを一目で知るのに役立ちます。

図面を印刷するには、[ファイル]メニューに移動して[印刷]をクリックするか、キーボードショートカットのCtrl + Pを押します。[印刷]メニューには、印刷ページのレイアウトと、印刷用にドキュメントを送信するプリンタを選択するためのいくつかのオプションがあります。

印刷メニューの右側には、出力のプレビューが表示されます。ページの向きやページサイズを変更したり、印刷する必要のあるページのみを選択したりできます。
プリンタに応じて、カラーまたはグレースケールで印刷することもできます。白黒で印刷すると、良好な出力が得られない場合があることに注意してください。プリンタのインクを節約したい場合は、グレースケールで印刷することをお勧めします。
Visioには、図面のPDFを作成するいくつかの方法が含まれています。これは、他のユーザーと共有するのに非常に便利です。ドキュメントをPDFとして直接保存したり、PDFに印刷したり、図面をPDFとして直接電子メールで送信したりできます。
PDFとして保存
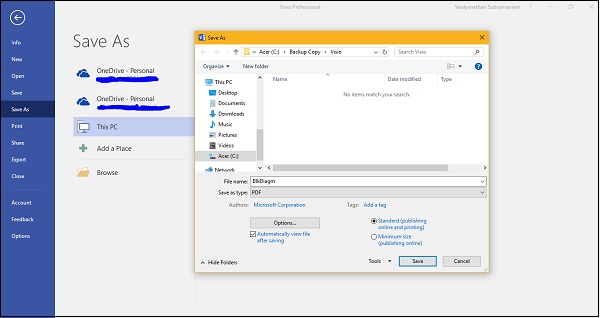
図面をVisio図面として保存できます (.vsd or .vsdx)デフォルトで、またはPDFとして保存します。これは、AdobeReaderなどの無料で入手できるPDFリーダーで開くことができます。PDFとして保存するには、[ファイル]メニューに移動し、[名前を付けて保存]をクリックして、[参照]をクリックします。これにより、[名前を付けて保存]ダイアログボックスが開きます。[ファイルの種類]フィールドで[PDF]を選択して、ドキュメントをPDFとして保存します。

PDFに印刷
AdobePDFやMicrosoftPrint to PDFなどの互換性のあるソフトウェアプリンターがインストールされている場合は、PDFに直接印刷することもできます。PDFバージョンや互換性プロパティなどのPDFドキュメントをきめ細かく制御する必要がある場合は、これを使用することをお勧めします。

PDFをメールで送信
ダイアグラムを受信者に直接電子メールで送信することもできます。これを行うには、[ファイル]メニューに移動し、[共有]をクリックして、[PDFとして送信]をクリックします。これにより、PDFファイルがすぐに添付された新しい電子メールがデフォルトの電子メールクライアントに作成されます。受信者のメールアドレスを入力するだけで、添付ファイルを送信できます。

PDFと同様に、VisioはJPG、GIF、TIFF、PNG、ビットマップなどの画像形式もエクスポートできます。画像形式のエクスポートは、図面を他の人と簡単に共有したり、Webページに掲載したりするときに便利です。
図面をエクスポートするには、[ファイル]メニューに移動し、[名前を付けて保存]をクリックし、[名前を付けて保存]タイプフィールドで、サポートされている形式のリストから選択します。上記のグラフィック形式のいずれかから選択できます。
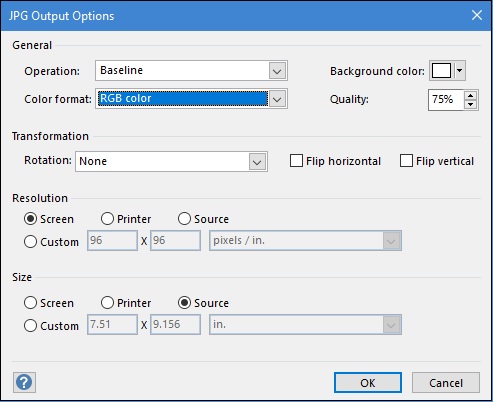
エクスポート先のグラフィック形式を選択すると、グラフィック形式の機能に応じて選択できるオプションがいくつか表示されます。次の例では、JPEGファイル交換形式を選択すると、出力をカスタマイズするための多くのオプションが表示されることがわかります。
[操作]フィールドと[色]フォーマットフィールドのオプションは、フォーマット固有です。ほとんどデフォルトのままにしておくことができます。図面の背景がある場合は、背景色を白に設定します。必要に応じて品質を設定します。図面を回転したり、水平または垂直に反転したりすることもできます。

出力図の解像度とサイズは、画面、プリンター、またはソースと一致させることができます。カスタムの解像度やサイズを入力することもできます。[OK]をクリックします。
WebサイトでホストできるWebページに図面をエクスポートすることもできます。Visioを使用すると、Webページに表示される内容をカスタマイズできます。[ファイル]メニューから[名前を付けて保存]ダイアログボックスに移動し、[名前を付けて保存の種類]フィールドで[Webページ]を選択します。次に、同じダイアログボックスで、[公開...]をクリックしてHTML公開オプションを開きます。
ダイアグラムのどのコンポーネントを公開するか、および公開するページ数を選択できます。ページタイトルを指定することもできます。
HTMLファイルは、サポートファイルを含むフォルダーとともに、選択した場所に作成されます。HTMLファイルとフォルダの両方がリンクされています。

SmartShapesを追加すると、レイヤーが自動的に作成されます。レイヤーは基本的にオーバーレイであり、個別にカスタマイズしてオンまたはオフにすることができます。図の各形状とコネクタは、プロパティをカスタマイズできるレイヤーを形成します。
ダイアグラム内のレイヤーのリストを確認するには、[ホーム]タブの[編集]セクションで、[レイヤー]ドロップダウンメニューをクリックし、[レイヤーのプロパティ...]をクリックします。

これにより、[レイヤープロパティ]ダイアログボックスが開きます。このダイアログボックスを使用して、ダイアグラム内のさまざまなレイヤーをカスタマイズできます。

[レイヤープロパティ]ダイアログボックスには、ドキュメント内のさまざまなレイヤーが一覧表示され、レイヤーの個々のプロパティを変更できます。
レイヤーは自動的にシェイプに割り当てられます。ただし、Visioでは、必要に応じてレイヤーを図形に割り当てることができます。独自のレイヤーを作成することもできます。新しいレイヤーを作成することから始めて、次にいくつかの形状を新しいレイヤーに割り当てましょう。
新しいレイヤーの作成
[ホーム]タブの[編集]セクションから[レイヤー]ドロップダウンメニューの[レイヤープロパティ...]ダイアログボックスに移動し、[新規...]をクリックします。新しいレイヤーの名前を入力します。

新しいレイヤーは[レイヤープロパティ]ダイアログボックスで作成され、まだ割り当てられていないため、最初はゼロのシェイプになります。[OK]をクリックします。
レイヤーへのシェイプの割り当て
シェイプは任意のレイヤーに割り当てることができます。図形をレイヤーに割り当てるには、図の図形またはコネクタをクリックしてから、[ホーム]タブの[編集]セクションの[レイヤー]ドロップダウンメニューで[レイヤーに割り当て]をクリックします。

[レイヤー]ダイアログボックスが開き、そこから既存または新しく作成されたレイヤーにシェイプを割り当てることができます。

以前に作成された新しいレイヤーがリストに含まれていることに注意してください。形状は、複数のレイヤーに割り当てることもできます。ドキュメント内のすべてのレイヤーに図形を割り当てるには、[すべて]をクリックしてから[OK]をクリックします。
[レイヤープロパティ]ダイアログボックスでは、個々のレイヤーのプロパティを変更できます。これは、名前、#、表示、印刷、アクティブ、ロック、スナップ、接着剤、色などのいくつかのチェックボックスで構成されています。
[名前]フィールドにはレイヤーのタイプが表示され、#フィールドにはそのタイプのシェイプの数が表示されます。次の例では、この図に9つの機器形状があることがわかります。

選択または選択解除できるレイヤータイプごとにチェックボックスの行があります。[表示]チェックボックスをオフにすると、図形が図面に表示されなくなります。[印刷]チェックボックスをオンにすると、図形が他の図形と一緒に印刷されます。[印刷]チェックボックスをオフにしても、レイヤー内の図形は印刷されません。
同様に、レイヤーをアクティブまたはロックすることができます。アクティブレイヤーのシェイプは、他のシェイプやレイヤーに影響を与えることなく操作できます。図形をロックすると、Visioは図形に変更が加えられないようにします。図形をドラッグしたり、内容を変更したりすることはできません。形状がグリッドにスナップできる場合は、スナップと接着がチェックされます。簡単に認識できるように、レイヤーを色で表すこともできます。
レイヤーをその色で表すと、そのレイヤーに属する形状も図で色付けされます。これは、一連の形状を別の形状と区別する場合に役立ちます。
テーマとスタイルは、ダイアグラムにデザインを一新し、目立たせるのに役立ちます。Visioは、カスタマイズ可能なテーマとスタイルの標準セットを提供します。
テーマ
テーマは図全体に適用されます。テーマは、一般的に互いにうまく調和する一連の色と効果で構成されます。これらは、ダイアグラムに洗練された外観をすばやく与えるための優れた方法です。テーマは、タイトル、見出し、テキストなど、ドキュメントの他の部分にも影響します。
テーマを適用するには、[デザイン]タブに移動し、[テーマ]セクションからテーマを選択します。ドロップダウン矢印は、テーマタイプによって分類されたより多くの選択肢を提供します。テーマをクリックすると、図のすべての側面とドキュメントの他の部分がテーマの設定を反映します。

テーマには多くのバリエーションを含めることができ、[デザイン]タブの[バリエーション]セクションから選択できます。
スタイル
スタイルはテーマとは異なり、選択した図形または図形のグループに適用できます。スタイルは、特定のスタイルの側面をカスタマイズするのに役立ちます。
図形のスタイルを変更するには、図形を選択し、[ホーム]タブから選択してから、[図形のスタイル]セクションからスタイルを選択します。スタイルは、ダイアグラム内の形状要素と個々のテキストボックスの両方に適用できます。複数の形状を選択して、それらすべてにスタイルを一緒に適用できます。

図形にスタイルを適用した後でテーマを変更すると、その図形はテーマの特性を引き継ぎますが、他の図形とは区別されたままになります。もちろん、テーマを適用した後でも、スタイルをカスタマイズし続けることができます。
テーマは、ドキュメントの外観をカスタマイズするのに役立ちます。Visioはさらに一歩進んで、テーマ自体をカスタマイズできるようにします。
テーマには、必要に応じてさらにカスタマイズできるバリアントが付属しています。テーマバリアントには、[デザイン]タブの[バリアント]セクションからアクセスできます。在庫バリエーションを使用するか、ドロップダウンメニューをクリックして、他の多くの側面をカスタマイズできます。
[色]メニューには、選択できる色の組み合わせがたくさんあります。

[効果]メニューには、選択した形状に適用できるいくつかの効果が表示されます。

さまざまなコネクタから選択することもできます。

特に、特定の方法で提示する必要のある重要な情報がある場合は、テーマが1つの図形または図形のグループに影響を与えないようにする必要がある場合があります。Visioを使用すると、図形を保護できるため、テーマの変更が図形の目的のデザインに影響を与えるのを防ぐことができます。
図形の保護を有効にするには、図形または図形のグループをクリックします。リボンの[開発者]タブに移動し、[形状デザイン]セクションの[保護]をクリックします。(Note −リボンをカスタマイズして、最初に[開発者]タブを有効にする必要がある場合があります)。

これにより、[保護]ダイアログボックスが開き、オーバーライドから保護する形状のコンポーネントを選択できます。
今のところ、形状のテーマの保護に焦点を当てます。したがって、[テキスト]、[フォーマット]、[テーマの色から]、[テーマの効果から]、[テーマのフォントから]、最後に[テーマのインデックスから]のチェックボックスを選択します。[OK]をクリックします。

[デザイン]タブからテーマを選択すると、保護されている形状がテーマの変更の影響を受けないことがわかります。
変更を元に戻すには、もう一度[保護]ダイアログボックスに移動し、[なし]をクリックして、最後に[OK]をクリックします。
Visioには、ほぼすべてのニーズに合わせて、さまざまなテーマとバリエーションが用意されています。ただし、組織を反映する特定の配色を作成する必要がある場合があります。
これを行うには、[デザイン]タブからテーマを選択し、[バリアント]セクションから、作成しようとしているものに厳密に一致するバリアントを選択します。次に、[バリエーション]セクションの[色]メニューで、[新しいテーマの色を作成...]をクリックします。
[新しいテーマの色]ダイアログボックスで、[名前]フィールドにテーマの名前を入力します。カスタマイズできるアクセントカラーは5色あります。カスタマイズする色に応じて、アクセントごとに色を選択します。[適用]をクリックして、効果のプレビューを表示します。配色に満足したら、[OK]をクリックして配色を保存します。

新しい配色は、[色]メニューの[カスタム]セクションにあります。カスタムスキームを右クリックして[編集]をクリックすると、いつでもこの配色を編集できます。

組織図または組織図は、組織の階層を表すための優れた方法です。Visioには、組織図の作成を開始するのに役立つ既製のテンプレートが用意されています。次の一連の章では、組織図の作成と操作のさまざまな側面について学習します。
組織図テンプレートの使用
開始する最も簡単な方法は、組み込みの組織図テンプレートを使用して、それを基に構築することです。Visio 2016では、[新規]メニューに移動して組織図テンプレートを見つけることができます。[ホーム]ボタンをクリックし、[新規]をクリックして、[テンプレート]タブを選択します。[テンプレート]タブで、[ビジネス]カテゴリに移動し、[組織図]をクリックします。

メートル法または米国単位のいずれかで作成するグラフを選択できるダイアログボックスが開きます。使いやすい単位を選択し、[作成]をクリックして、組織図の形状を新しい図にロードします。

トップレベルのエグゼクティブシェイプの挿入
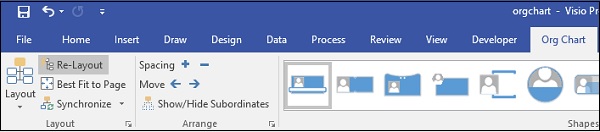
グラフが作成されると、リボンに、使用できる形状スタイルを一覧表示する新しい[組織図]タブがあることがわかります。

[図形]ペインには、組織図で使用するために必要なすべての図形があります。形状は、リボンの[組織図]タブで選択した形状スタイルに基づいて変化します。この例では、現在選択されている形状スタイルはベルトです。

トップレベルの図形を挿入するには、エグゼクティブベルトの図形をキャンバスにドラッグして、ページの中央に揃えます。

トップレベルのエグゼクティブシェイプが作成されると、マネージャーサブシェイプを簡単に作成できます。エグゼクティブベルトシェイプは、位置が定義された階層チャートであるため、SmartShapesを提供しません。
マネージャーを挿入するには、マネージャーベルトシェイプをエグゼクティブベルトシェイプにドラッグするだけです。Visioが両方の図形を自動的に接続していることがわかります。マネージャーベルトの図形をエグゼクティブベルトの図形に追加すると、Visioはすべての図形を自動的に接続、配置、配置します。

次に、図形を拡大してダブルクリックし、テキストボックスをアクティブにすることで、図形に詳細を入力できます。エグゼクティブベルトシェイプとは異なり、マネージャーシェイプではSmartShapesの使用を選択できます。
以前に作成した組織図に基づいて構築を続けることができます。組織階層に基づいて、対応する形状を既存の形状に追加できます。その後、Visioは自動的に接続を作成し、図の新しい形状を揃えます。
ポジションベルトの追加
ポジションベルトは、エグゼクティブの下のポジションを示すために使用されます。次の例では、3つのマネージャーサブシェイプのそれぞれにいくつかの位置ベルトが追加されています。位置図形を追加するには、[図形]ペインから任意のマネージャーサブ図形の上に[位置ベルト図形]をドラッグするだけです。Visioは、位置ベルトシェイプを自動的に作成し、それを上のマネージャーシェイプに接続します。

空室ベルトの追加
組織では、すべてのポジションが常に満員になるわけではありません。埋める必要のある空いているポジションがいくつかあります。空室ベルトの形状を管理上の形状のいずれかにドラッグすることで、空室を示すことができます。空孔形状は他の形状とは異なり、簡単に識別できます。

コンサルタントと秘書の形を追加する
同様に、コンサルタントとアシスタントの図形を組織図に追加することもできます。次の例では、コンサルタントがCTOに追加され、アシスタントがCEOに追加されています。コンサルタントシェイプをCTOシェイプの上にドラッグし、アシスタントシェイプをCEOの上にドラッグします。Visioは、図形間の間隔と接続を自動的に調整します。

組織図でチームメンバーを並べ替える必要がある場合があります。図形は、注文方法に応じて、左右または上下に移動できます。これは組織図であるため、リボンに[組織図]タブがあります。タブをクリックし、[配置]セクションで、[移動]コマンドのいずれかの矢印をクリックします。

図面内の図形の位置によっては、左右に移動することは上下に移動することも意味します。シェイプを移動すると、すべてのサブシェイプも一緒に移動します。次の例では、COOシェイプが右に移動され、それとともに、その下のすべての位置も移動します。

チームフレームは、共通のプロジェクトに取り組んでいるさまざまなチームのメンバーを示すのに役立ちます。チームフレームを追加するには、チームフレームシェイプを[シェイプ]ペインから、含めるチームにドラッグします。

チームフレームは、ハンドルに沿って調整して、必要な数のメンバーに対応できます。チームフレームの境界線とラベルは、必要に応じてフォーマットできます。チームフレームの境界線を書式設定するには、チームフレームをクリックして[ホーム]タブに移動し、[図形のスタイル]セクションで必要な図形の書式設定を選択します。

点線のレポートは、複数の人に報告する個々のチームメンバーを識別するのに役立ちます。点線を追加するには、点線レポートの図形を[図形]ペインからキャンバスにドラッグします。

点線には2つの端点があることがわかります。端点の1つを最初の形状にドラッグし、もう1つの端点を別の形状にドラッグして、チームメンバーが複数の位置にレポートすることを示す点線を作成します。

図形ペインから目的の図形をドラッグすることで個々の図形を作成できますが、Visioでは一度に複数の図形を簡単に作成できます。一緒に追加されたすべての形状は、自動的に接続され、位置合わせされます。
3ポジションSmartShapeの作成
3ポジションのSmartShapeを作成するには、ThreePositionsシェイプを上位のマネージャーシェイプのいずれかにドラッグします。

これにより、高い方の形状のすぐ下に3つの形状が作成されます。図形が次のページに波及する可能性があることに気付くでしょう。これは、[組織図]タブの[レイアウト]セクションにある[再レイアウト]ボタンをクリックすることで修正できます。

複数位置のSmartShapeの作成
3ポジションのSmartShapeと同様に、Visioは、必要な数のポジションを選択できるマルチポジションのSmartShapeの作成にも役立ちます。マルチポジションSmartShapeを作成するには、[シェイプ]ペインから[複数のシェイプ]をクリックして、キャンバス上の選択したシェイプにドラッグします。

[複数の図形を追加]ダイアログボックスが開き、図形の種類と追加する図形の数を選択できます。[OK]をクリックして、選択した図形に図形を追加します。
組織図のさまざまなレベルに画像を追加して、視覚的に魅力的なものにすることができます。エグゼクティブ画像を追加するには、図形をダブルクリックして拡大し、図形内の画像フィールドをクリックします。

次に、[挿入]ボタンをクリックして、図形に追加する画像を選択します。画像が図形で表示されないようにするには、[表示/非表示]ボタンをクリックします。
画像を追加した後、通常の画像フォーマットツールを使用して、明るさとコントラストを調整したり、画像をトリミングしたりできます。

エグゼクティブ画像をそれぞれの階層に自動的にインポートする場合は、エグゼクティブ画像のファイル名が図形の名前と一致していることを確認してください。次に、フォルダ全体をインポートすると、Visioはエグゼクティブを対応する階層に自動的に配置します。
組織図の混雑を避けるために、各幹部が自分のページを取得できるように、組織図を分類する必要がある場合があります。同期により、他のページのエグゼクティブに加えられた変更をメインページと同期したままにすることができます。
図形を同期するには、図形をクリックしてから、[組織図]タブの[同期]ボタンをクリックします。

これにより、[同期コピーの作成]ダイアログボックスが開き、新しいページまたは既存のページに図形とその従属のコピーを作成できます。
メインページの図形を折りたたむ場合は、[元のページで部下を非表示にする]チェックボックスをクリックします。同期されたシェイプページで行われた変更は、メインページにも表示されます。

個々のマネージャーの形状は、必要に応じて折りたたんで表示できます。図形を折りたたむと、図の乱雑さを減らすのに役立ちます。
図形の下の階層を折りたたむには、図形を右クリックし、[部下]メニューに移動して、[部下を非表示]をクリックします。

次に、従属シェイプはマネージャーシェイプの下に折りたたまれます。これは、マネージャーの形の下にあるツリーアイコンで示されます。
シェイプが同期されている場合、他の場所でシェイプに加えられた変更は、メインシェイプに自動的に反映されます。
部下を再度表示するには、マネージャシェイプを右クリックし、[部下]メニューに移動して、[部下を表示]をクリックします。

[図形]ペインでさまざまな図形を使用して組織図を手動で作成できますが、Visioには、外部ソースから組織に関する情報をインポートする自動化された方法も用意されています。この章では、Excelスプレッドシートの情報からデータをインポートする方法について説明します。
Excelスプレッドシートで情報を作成する
Excelスプレッドシートを作成するか、組織図の作成に使用されるヘッダー行に重要な情報の一部を含む既存のスプレッドシートを使用します。重要な情報には、従業員、役職、マネージャー、部門が含まれます。EmployeeフィールドとManagerフィールドは必須であり、その他のフィールドはオプションです。
さらに、Master_Shapeというフィールドを含めることもできます。これは、特定の従業員に使用される正確な形状を示します。Visioが従業員に特定の形状を指定するには、名前のMaster_Shapeフィールドをそのまま使用する必要があることに注意してください。

組織図ウィザードの開始
組織図ウィザードを開始するには、2つの方法があります。最初の方法では、[新規]メニューの[テンプレート]セクションから組織図ウィザードを使用します。

もう1つの方法は、組織図を既に作成している場合は、リボンの[組織図]タブの[組織データ]セクションで[インポート]コマンドを使用することです。

組織図のすべてのページに引き継ぐために背景の書式設定が必要な場合は、2番目の方法をお勧めします。最初の方法では、必要なすべてのページを作成しますが、各ページを個別にフォーマットする必要があります。これは、組織が大規模な場合は面倒になる可能性があります。
どちらの方法でも、組織図ウィザードが表示され、組織図の機能を指定できます。
組織図ウィザードの使用
組織図ウィザードの最初の画面には、ファイルから既存の情報を選択するか、手動で情報を入力するかを選択できます。この例では、最初のオプションを選択します。[次へ]をクリックして、ウィザードの次の画面に進みます。

次の画面で、組織情報が保存されているソースを選択できます。これは、Microsoft Exchange Server、ローカルテキスト、CSVまたはExcelファイル、またはODBC準拠のデータソース上の場所である可能性があります。2番目のオプションを選択し、[次へ]をクリックします。

次に、Excelファイルの場所またはパスを入力し、[次へ]をクリックします。

この画面の[名前]フィールドのドロップダウンで、従業員の名前を含むExcelスプレッドシートのフィールドを選択します。[レポート先]フィールドのドロップダウンで、レポートマネージャーを示すExcelスプレッドシートのフィールドを選択します。名前と名が異なるフィールドにある場合は、[名]ドロップダウンで従業員の名を含むフィールドを指定します。
Visioは、名前フィールドと名フィールドを組み合わせて、従業員のフルネームを生成します。[次へ]をクリックして続行します。

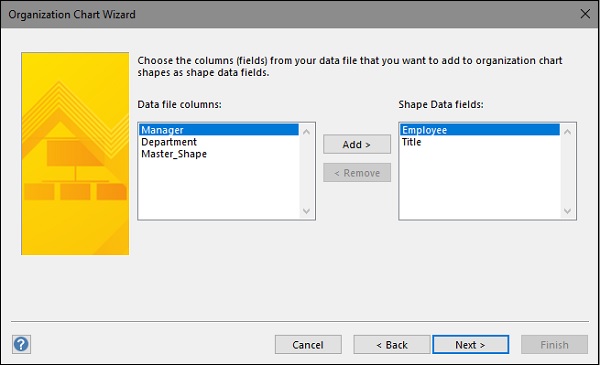
[データファイルの列]ボックスには、Excelファイルのヘッダーにあるすべてのデータフィールドが一覧表示されます。必要なフィールドを選択して[追加]をクリックすると、[表示されるフィールド]セクションに表示する必要のあるフィールドを選択できます。目的のフィールドが追加されたら、[次へ]をクリックします。

次の画面で、形状データの基になるフィールドを選択できます。形状データフィールドは前の手順で選択したフィールドと同様になるため、ほとんどの場合、そのままにしておくことができます。必要に応じて、フィールドを追加することもできます。

次の画面で、従業員の写真を含めることを選択できます。従業員名と同じ形式で写真にラベルを付けた場合は、すべての従業員の写真が含まれているフォルダーの場所を指定できます。または、写真を含めないことを選択することもできます。

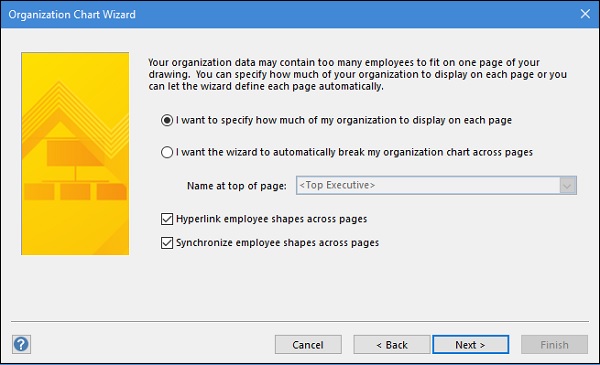
この画面では、多数のページにまたがる多数の従業員がいる場合に、1ページに表示できる組織情報の量を選択できます。また、Visioがページ間で組織図を自動的に分割できるようにすることもできます。[ページ間で従業員の図形をハイパーリンクする]と[ページ間で従業員の図形を同期する]が選択されていることを確認します。[完了]をクリックして、最終的に組織図を作成します。

[完了]をクリックすると、VisioはExcelスプレッドシートから情報の処理を開始し、ウィザードで指定されたパラメーターに基づいて組織図を作成します。作成のステータスを示す進行状況インジケーターが表示されます。

完成した組織図は、[ファイル]メニューに移動して[名前を付けて保存]をクリックすると、PDFまたは任意の画像形式で保存できます。[ファイルの種類]フィールドで、任意のファイルの種類から選択します。

図面をJPGまたはGIFファイルとして保存すると、別のダイアログボックスが表示され、出力オプションをさらに指定できます。

ブレーンストーミング図は組織図に似ていますが、トピックに関するさまざまなアイデアを伝えるために使用されます。ブレーンストーミング図を作成するには、[ファイル]をクリックして[新規]メニューに移動します。[テンプレート]セクションで[ビジネス]を選択し、テンプレートのリストで[ブレーンストーミング図]を選択して、使用するユニットを選択し、[作成]をクリックします。

ブレーンストーミング図ドキュメントが作成され、使用できるようになっていることがわかります。これには、組織図と比較していくつかの顕著な違いがあります。まず、形状の数が組織図よりも少ないことです。次に、図のアウトラインを示すアウトラインウィンドウが図面に表示されます。第三に、リボンに追加されたブレーンストーミングタブがあります。これには、ブレーンストーミング図を使用するために必要なツールが含まれています。

ブレーンストーミング図の中心トピックを作成するには、メイントピックの図形をキャンバスにドラッグします。テキストを入力するために図形をダブルクリックする必要があった組織図とは異なり、図形をキャンバスにドラッグするとすぐに、ブレーンストーミング図にテキストの入力を開始できます。

この章では、Visioを使用してブレーンストーミング図にサブトピックを追加、編集、および配置する方法を学習します。
サブトピックの追加
ブレーンストーミング図では、サブシェイプはメインシェイプの上に直接挿入されません。サブシェイプはサブトピックとして挿入されます。サブトピックを挿入するには、最初にメイントピックの図形をクリックしてから、リボンの[ブレーンストーミング]タブをクリックします。[トピックの追加]セクションで、[サブトピック]をクリックします。

メイントピックシェイプのサブトピックを作成し、入力する準備ができています。

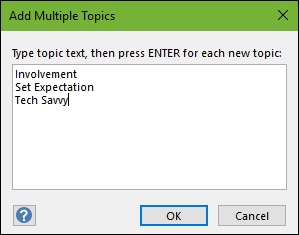
[トピックの追加]セクションで[複数のサブトピック]をクリックして、一度に複数のサブトピックを作成することもできます。これにより、[複数のトピックの追加]ダイアログボックスが開き、各サブトピックの名前を入力できます。

各サブトピックは、メイントピックシェイプに自動的に接続されます。

サブトピックの編集と配置
サブトピックは、サブトピックのタイトルをクリックして入力するだけで編集できます。アウトラインウィンドウでサブトピックの名前を2回クリックして、サブトピックを編集することもできます。アウトラインウィンドウは、ブレインストーミングのトピック階層を表します。サブトピックは、コネクタでドラッグして、キャンバス上の任意の場所に配置できます。それらは常にメイントピックの形状にリンクされます。

アウトラインウィンドウを使用すると、ダイアグラム内のトピックまたはトピック名の順序を簡単に編集できます。アウトラインウィンドウで行われた変更は、実際の図にすぐに反映されます。

アウトラインウィンドウは、ウィンドウの左下にあるプッシュピンアイコンをクリックして、固定または固定解除できます。これにより、使用していないときにウィンドウを自動的に非表示にできます。
ウィンドウ内のトピック名を2回クリックして入力すると、トピックを編集できます。トピックをクリックして、あるサブトピックから別のサブトピックにドラッグすることによって、トピックの順序を変更することもできます。トピックを右クリックして上に移動または下に移動して、トピックの順序を変更することもできます。
トピックを削除するには、トピックを右クリックして[トピックの削除]をクリックするか、トピックを選択してキーボードのDeleteキーを押します。
ブレーンストーミング図は、形状、スタイル、およびレイアウトを変更することにより、他のタイプの図と同様の方法でカスタマイズできます。
トピックの形状をカスタマイズする
個々のトピックの形状は、さまざまな組み込みの形状にカスタマイズできます。Shiftキーを押しながら、トピックを1つずつ選択し、[ブレーンストーミング]タブで、[配置]セクションの[トピックの変更]をクリックします。
これにより、[形状の変更]ダイアログボックスが開き、変更できる形状の種類が一覧表示されます。形状タイプを選択し、[OK]をクリックします。

トピックスタイルのカスタマイズ
ブレーンストーミング図は、さまざまなテーマとテーマのバリエーションを選択することでカスタマイズできます。テーマを選択するには、リボンの[デザイン]タブに移動して、テーマを選択します。[バリアント]セクションでバリアントを選択して、テーマのさまざまなバリアントを選択することもできます。バリアントセクションにはドロップダウンがあり、ドロップシャドウなどの色や効果をさらにカスタマイズできます。
トピックレイアウトのカスタマイズ
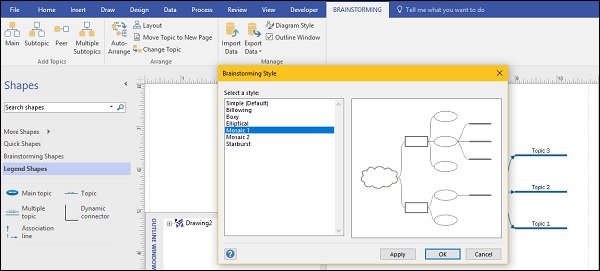
ダイアグラムのスタイルをカスタマイズして、よりエレガントでプロフェッショナルに見えるようにすることもできます。[ブレーンストーミング]タブで、[ダイアグラムスタイル]をクリックして[ブレーンストーミングスタイル]ダイアログボックスを開きます。さまざまなブレーンストーミングスタイルと、すべてのスタイルの組み合わせを含むいくつかのモザイクオプションから選択できます。スタイルを選択し、[適用]をクリックして結果を確認します。[OK]をクリックしてダイアログボックスを閉じます。

ブレーンストーミングタブの[レイアウト]をクリックして、レイアウトをカスタマイズすることもできます。[レイアウトの選択]セクションからレイアウトを選択します。[コネクタ]セクションでコネクタのタイプを選択することもできます。レイアウトを選択し、[適用]をクリックして結果を確認します。[OK]をクリックしてダイアログボックスを閉じます。

ブレーンストーミングデータをWordやExcelに直接送信でき、実際には、XML入力を受け入れる任意のプログラムに送信できます。アウトラインウィンドウのデータは、WordまたはExcelドキュメントにエクスポートされ、XMLファイルとして開かれます。変更はすべてこのXMLファイルに保存でき、Visioにインポートして戻すことができます。
データをXMLファイルとしてエクスポートするには、[ブレーンストーミング]タブの[管理]セクションで、[データのエクスポート]をクリックし、MicrosoftWordまたはMicrosoftExcelのいずれかを選択します。これらのオプションは、2016バージョンのWordおよびExcelがコンピューターにインストールされている場合にのみ使用できることに注意してください。他のバージョンのWordおよびExcelの場合、または他の互換性のあるプログラムを使用する場合は、代わりに[XMLへ...]を選択します。

たとえば、データをExcelにエクスポートする場合、XMLファイルを保存するとVisioは自動的にExcelを開きます。Excelでは、データはトピックレベルに編成されています。たとえば、T1はメイントピックを表し、T1.1はメイントピックT1.1.1の下の最初のサブトピックを表します。サブトピックの下のさらなるサブトピックを表します。ここでトピック階層を追加または削除し、XMLファイルを保存して、Visioに再インポートすることができます。

組織図やブレーンストーミング図と同様に、Visioでタイムラインを作成して、スケジュールや一連のイベントを表すこともできます。
タイムラインの作成
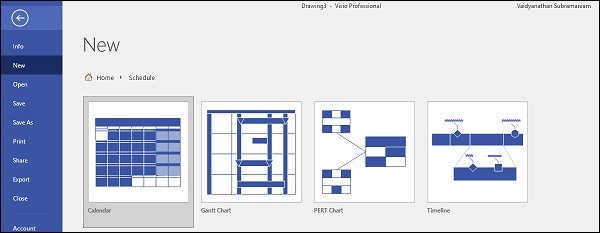
タイムラインを作成するには、[ファイル]タブの[新規]メニューに移動し、[テンプレート]をクリックします。[スケジュール]カテゴリに移動し、[タイムライン]、[作成]の順にクリックして、タイムラインワークスペースを作成します。タイムラインは基本的に時間を測定するため、単位の選択は重要ではありません。

タイムラインシェイプの構成
タイムラインテンプレートが作成されたら、ブロックタイムラインシェイプをクリックして、[シェイプ]ペインからキャンバスにドラッグします。これにより、[タイムラインの構成]ダイアログボックスが開き、タイムラインとタイムスケールの期間を選択できます。[OK]をクリックします。

選択した日付の間隔が等しいタイムラインブロックを作成します。

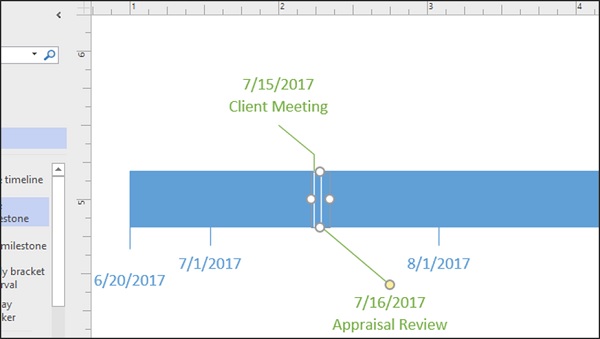
マイルストーンは、重要なイベントが発生した、または発生する予定の特定の時点を表します。マイルストーンを追加するには、ラインマイルストーンシェイプをクリックして、タイムライン上の選択した間隔にドラッグします。イベントの正確な日時を手動で構成できるため、特定の間隔で正確にドロップする必要はありません。

マイルストーンをタイムラインにドラッグすると、[マイルストーンの構成]ダイアログボックスが表示され、イベントの説明とともにマイルストーンの正確な日付と時刻を指定できます。標準の日付形式から選択して、時刻と日付をより適切に表すこともできます。[OK]をクリックして、タイムラインにマイルストーンを作成します。マイルストーンはタイムラインに沿ってドラッグでき、マイルストーンの日付と時刻はそれに応じて更新されます。
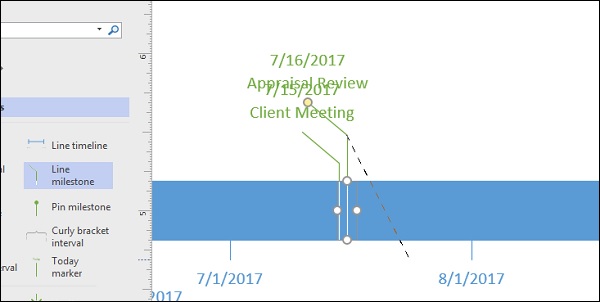
多くのマイルストーンを追加すると、マイルストーンの説明テキストが互いにぶつかり、乱雑な外観になる可能性があります。マイルストーンテキストの位置を変更することで、衝突を回避することができます。
テキストが衝突している場合は、マイルストーンの黄色の端をつかんで、下または上などの別の位置にドラッグします。マウスを希望の角度に回すだけで、黄色の端を傾けることもできます。アイデアは、テキストが衝突しないようにし、可能な限り明確に表現することです。

黄色の端をドラッグして放すと、それに応じてラインマイルストーンの形状が調整されます。ガイドを使用して、複数のマイルストーンの黄色の端を接着して、すべてが揃うようにすることもできます。

間隔は、イベントが発生またはスケジュールされている時間のブロックを示します。間隔を追加するには、ブロック間隔の図形をタイムライン上の場所にドラッグします。[間隔の構成]ダイアログボックスが開きます。

[間隔の構成]ダイアログボックスで、間隔の期間、日付形式を選択し、説明を追加できます。[OK]をクリックして、間隔をタイムラインに追加します。間隔は、マイルストーンまたは他のイベントと重複する可能性があります。間隔の形状をフォーマットして透明にすることで、背後にある他の形状を表示できます。
マーカーとインジケーターは、現在の日付や経過時間などの特定のイベントを示すために使用できます。マーカーは、現在のタイムラインでの目標に関して、現在どこに立っているかを把握するのに役立ちます。
今日の日付などのマーカーを追加するには、今日のマーカーの図形をタイムラインにドラッグします。マーカーのテキストがマイルストーンやその他の情報と重ならないように、黄色の端を調整することをお勧めします。今日のマーカーは日が進むにつれて移動し、現在のステータスをリアルタイムで確認できます。

役立つ可能性のあるもう1つのマーカーまたはインジケーターは、経過時間です。経過時間インジケーターは、タイムラインの開始からの経過時間を測定するのに役立ちます。経過時間に沿って緑色の長方形で示されます。もちろん、他の形状と同じように、経過時間形状の色もカスタマイズできます。
経過時間を表示するには、[経過時間]図形を[図形]パネルからタイムラインにドラッグします。

拡張されたタイムラインは、期間のより細かい側面を拡大表示するのに役立ちます。たとえば、展開されたタイムラインには、特定の期間のイベントの多くの詳細を表示できますが、メインのタイムラインには表示されない場合があります。
拡張タイムラインを作成するには、拡張タイムラインシェイプをメインタイムラインにドラッグします。これにより、開始日と終了日を指定できるおなじみの[タイムラインの構成]ダイアログボックスが開きます。これは拡張されたタイムラインであるため、週の議題が詰め込まれている場合は、月ではなく週などのより低いスケールを選択できます。

拡張されたタイムラインは、端が黄色の2つの点線のコネクタによってメインタイムラインに接続されています。黄色の端を使用して、展開されたタイムラインの方向を移動または変更できます。拡張されたタイムラインにマイルストーンイベントを追加することもできます。ただし、展開されたタイムラインに追加されたイベントまたは間隔は、メインのタイムラインには表示されません。
既存の拡張されたタイムラインの上に、さらに拡張されたタイムラインを追加することもできます。
テーマやバリアントなどの通常のフォーマット手法をタイムラインに適用できます。背景を選択して、連続するすべてのタイムラインが背景テンプレートを使用して作成されるようにすることもできます。
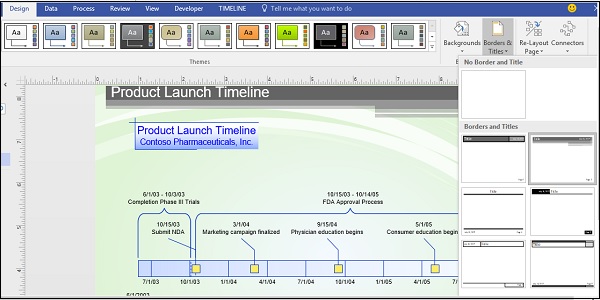
たとえば、[デザイン]タブで、[境界線とタイトル]をクリックして、タイトルヘッダーを含むプロ並みの境界線を設定し、このタイムラインのすべてのページが同じ背景とヘッダー情報を持つようにします。
ドキュメント内の他のすべてのページにオーバーレイされる背景ページを作成します。

タイムラインやその他の形状を変更して、形状を右クリックし、メニューから対応するタイプを選択することで、ブロック、円柱、またはブラケットのように見せることもできます。
タイムラインは、他のVisio図面と同じように、PDF、Visio図面、またはグラフィックファイルとして共有できます。Visioでは、アクセス権が提供されている場合、他のユーザーが図面を編集できるようにすることもできます。これはMicrosoftOneDriveを介して発生し、この機能にアクセスするにはVisioにサインインする必要があります。
編集またはレビューのために図面を共有するには、[ファイル]メニューに移動して[共有]をクリックします。ドキュメントは最初にクラウドに保存する必要があるため、[クラウドに保存]をクリックして、ドキュメントを個人用または公式のOneDriveフォルダーに保存します。
ドキュメントがOneDriveフォルダーに保存されたら、共有図面へのリンクを送信して他のユーザーを招待できます。人々がそれを表示するだけなのか、それとも編集できるのかを定義できます。共同編集者は、クラウドで共有図面を開き、Visioインストールで直接図面を開くことができます。

Note− Visio Onlineは、Visioをクラウドサブスクリプションに含めているOffice365のお客様が利用できます。彼らはブラウザでオンラインで図面を開いて確認することができます。ただし、図面自体を変更するには、Visioのローカルコピーをインストールする必要があります。
Visioでカレンダーを作成して、情報の整理と配信を改善できます。カレンダーを作成するには、[ファイル]タブの[新規]メニューに移動し、[テンプレート]、[スケジュール]の順にクリックします。[スケジュール]カテゴリで、[複数週のタスクカレンダー]、[作成]の順にクリックして、カレンダーワークスペースを作成します。Visioのバージョンによっては、テンプレートがカレンダーとして表示される場合があります。

デフォルトのカレンダーが作成されていることがわかります。ただし、月の図形を空のキャンバスにドラッグして、独自のカレンダーを作成することはできます。これにより、[構成]ダイアログボックスが開き、暦月を指定できます。月の日は自動的に入力され、週末は平日と区別されます。

この章では、予定表に予定を追加する方法を学習します。
1日の予定を追加する
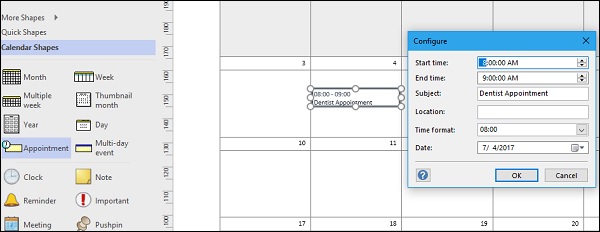
1日の予定を追加するには、[図形]ペインで[予定]図形をクリックし、カレンダーの場所にドラッグします。
これにより、[構成]ダイアログボックスが開き、予定の詳細を入力できます。[OK]をクリックして、指定した日付に予定を追加します。

複数日の予定を追加する
場合によっては、予定が複数日に及ぶこともあります。複数日予定を追加するには、[複数日]イベントの図形をクリックして、[図形]ペインからカレンダーにドラッグします。これにより、[構成]ダイアログボックスが再び開き、開始日と終了日とともにイベントの詳細を指定できます。複数日の予定が作成されたら、必要に応じて、予定ハンドルをドラッグして追加の日付をカバーできます。

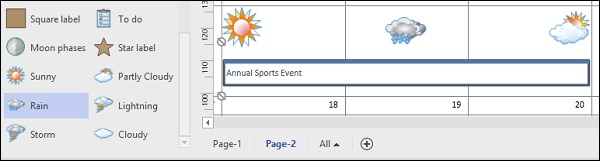
カレンダーは、テーマやバリエーションを適用することで、他のVisio図面と同じようにカスタマイズできます。カレンダーをカスタマイズして、気象条件や月の満ち欠けを表示することもできます。
天気アイコンなどの図形を追加するには、[図形]ペインで図形のリストを下にスクロールし、目的のアイコンをカレンダーの日付にドラッグします。図形を並べて配置しようとすると表示される動的グリッドを使用して、複数の図形を配置できます。
リボンの[デザイン]タブからテーマとバリエーションを選択して、カレンダーのルックアンドフィールを変更することもできます。

Visioでは、月を追加するのは簡単です。月を追加するには、最初に画面の下部にある[ページの挿入]記号をクリックするか、Shift + F11を押して新しいページを追加して新しいページを作成します。ページタイトルをダブルクリックすると、ページの名前を変更できます。

新しいページを追加したら、月の図形をクリックして新しいページにドラッグし、新しいカレンダーを作成します。新しい月のカレンダーを構成します。
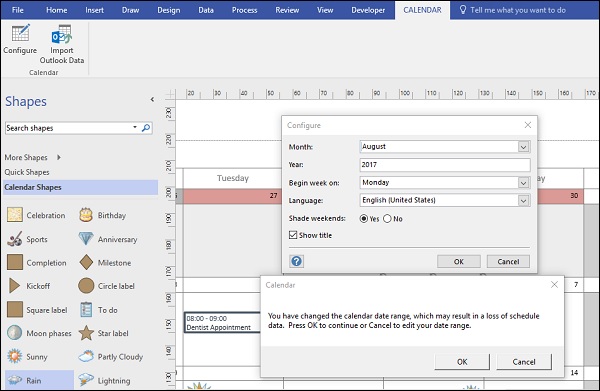
月を追加するには、現在のページを複製して新しいページを作成するだけです。ページを複製するには、ページの名前を右クリックして、[複製]をクリックします。これにより、現在のカレンダーページの複製が作成されます。

次に、リボンの[カレンダー]メニューに移動し、[構成]をクリックして、新しいページでカレンダーを再構成するだけです。月を変更すると、すべてのスケジュール情報が失われるという警告メッセージが表示されます。[OK]をクリックして、新しいページでカレンダーを再構成します。

OutlookからVisioに既存のカレンダーを直接インポートできます。 Note − Outlookデータをインポートするには、MicrosoftOutlookをインストールして同じMicrosoftアカウントで構成する必要があります。
Outlookカレンダーデータをインポートするには、リボンの[カレンダー]タブに移動し、[Outlookデータのインポート]をクリックします。

ウィザードの手順に従って、カレンダーをVisioにインポートします。既存のVisioカレンダーにインポートするか、Outlookデータを使用して新しいカレンダーを作成できます。
既存のVisioカレンダーにインポートする場合は、インポートする正しい日付範囲を選択してください。そうしないと、データがVisioカレンダーに表示されません。
間取り図は、部屋または建物の床のレイアウトを視覚化するのに役立ちます。フロアプランは、建築家が床上のオブジェクトの配置、ドアや窓、その他の部屋のデザインを理解するのに役立ちます。
Visioは、あらゆる種類の間取り図やマップを操作するための広範なアセットを提供します。平面図を作成するには、[ファイル]メニューに移動して[新規]をクリックします。[テンプレート]セクションで、[マップとフロアプラン]をクリックします。使用可能なテンプレートのリストからフロアプランを選択します。選択した単位を選択し、[作成]をクリックしてフロアプランを作成します。

フロアプランのオプションがさまざまであることに気付くでしょう。支配者は、インチではなくフィートで測定するようになりました。次のスクリーンショットに示すように、[形状]ペインには、平面図の各コンポーネントのさまざまな見出しの下に分類されたさまざまな形状が表示されます。

平面図に要素を追加する前に、スケールを正しく設定することが重要です。正しいスケールを設定すると、フロアプラン内の要素が出力用紙の寸法に応じて適切にスケーリングされます。
スケールの寸法を変更するには、[デザイン]タブをクリックし、[ページ設定]セクションで下向きの矢印をクリックして[ページ設定]ダイアログボックスを開くか、Shift + F5を押します。

[ページ設定]ダイアログボックスで、[図面の縮尺]タブをクリックして、定義された縮尺を設定します。事前定義されたスケールを使用するか、カスタム値を入力できます。[ページサイズ(測定単位)]フィールドを適切なページサイズに設定できます。
[適用]をクリックしてルーラーの寸法の変更を確認し、[OK]をクリックして[ページ設定]ダイアログボックスを閉じます。

建築図面では、正しい測定値を知ることが重要です。Visioは、フロアプランのさまざまな形状を正確に測定するのに役立ちます。正確な寸法を得るには、図の縮尺を正しく設定することが重要です。
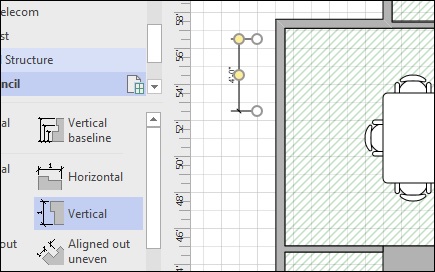
寸法形状を表示するには、[形状]ペインの[寸法]-[建築]カテゴリをクリックして、測定ツールを表示します。この例では、壁の垂直方向の寸法を測定します。

壁の垂直方向の寸法を測定する
垂直方向の寸法を測定するには、[寸法記入-建築形状]カテゴリの[垂直方向の形状]をクリックしてドラッグし、測定する壁に沿って放します。垂直形状に2つの黄色の点と2つの白い点があることがわかります。
白い点は、垂直形状の両端を壁の上下の長さに接着するために使用されます。最初の黄色い点は、実際の壁から垂直形状を個別に視覚化するのに役立ちます。2番目の黄色い点は、寸法値を明確に視覚化するのに役立ちます。

白い点を壁の上下に接着します。次に、必要に応じて黄色の点をドラッグして、寸法を適切に視覚化します。
スケーリングが正しく行われると、目的の形状の正確な寸法が表示されます。

家具や事務機器などのオブジェクトを平面図に追加して、完全な視点を得ることができます。Visioには多くの形状が用意されており、平面図の寸法に応じて拡大縮小できます。
まず、家具やオフィス機器に必要な形状が[形状]ペインに表示されていることを確認する必要があります。これを行うには、[形状]ペインで[その他の形状]をクリックし、メニューで[マップと平面図]、[建築計画]の順に移動します。
サブメニューで、オフィス家具と、必要に応じてオフィス機器オプションがチェックされていることを確認します。次に、[形状]ペインで[オフィス家具]カテゴリを選択して、一般的に使用される家具のリストを表示できます。

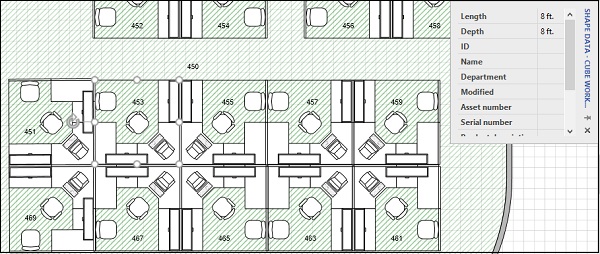
[形状]ペインで[オフィス家具]カテゴリを選択して、一般的に使用される家具のリストを表示できるようになりました。目的の家具の形状を平面図にドラッグし、必要に応じて位置を調整します。
スケールに応じてシェイプの長さと深さを調整できるように、[シェイプデータ]ペインが表示されていることを確認してください。

平面図にタイトルやその他のテキスト情報を追加して、図の縮尺や設計会社のタイトルなどの情報を伝えることができます。
フロアプランへのテキストの追加
平面図にテキスト情報を追加するには、リボンの[挿入]タブから[テキストボックス]を選択し、図の空の領域にテキストボックスを描画します。

テキストボックスを使用して、図の縮尺などの情報を入力できるため、読者は実際のオブジェクトサイズを把握できます。縮尺情報は、[デザイン]タブの[ページ設定]ダイアログボックスの[図面縮尺]タブから取得できます。

ページタイトルと背景の追加
ページのタイトルと背景を背景ページとして追加して、図のすべてのページに反映されるようにすることもできます。次の例では、背景のタイトル情報を追加します。[デザイン]タブに移動し、[背景]セクションで[境界線とタイトル]をクリックします。デザインのドロップダウンリストで、テーマに一致するものを選択します。

ドキュメントのすべてのページに適用される背景レイヤーを作成します。テキスト領域をダブルクリックしてズームインし、ドキュメントのタイトルを入力します。必要に応じて日付を変更したり、テーマやバリエーションをフロアプランに適用してより洗練された外観にすることもできます。

ワイヤーフレーム図は通常、ソフトウェア開発者がソフトウェアユーザーインターフェイスの設計のプロトタイプを作成するために使用します。ワイヤーフレームは、ソフトウェアを展開する前に、UI内のさまざまな要素の位置と動作を視覚化するのに役立ちます。
ワイヤーフレームテンプレートを開く
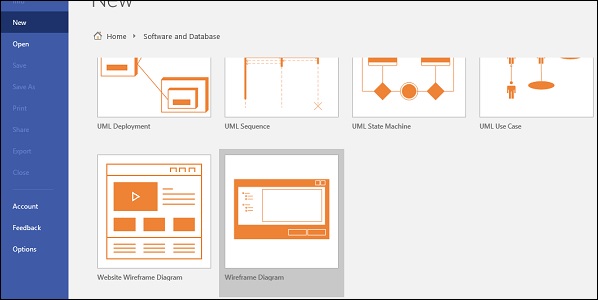
[ファイル]メニューをクリックし、[新規]をクリックします。[テンプレート]セクションで、[ソフトウェアとデータベース]カテゴリをクリックし、下にスクロールしてワイヤフレーム図テンプレートを選択します。

次のスクリーンショットに示すように、ワイヤーフレーム図のテンプレートが開き、[形状]ペインにソフトウェアUIで一般的に使用されるすべてのコントロールとボタンが一覧表示されます。

ワイヤフレームダイアログボックスの作成
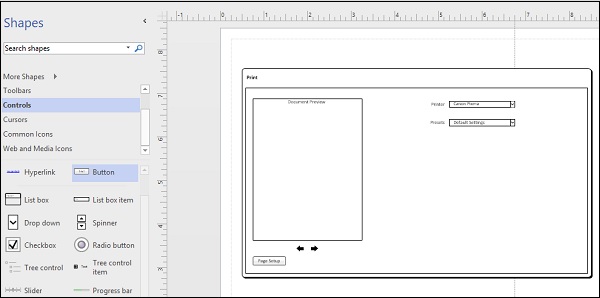
次の例では、[印刷]コマンドのワイヤーフレームダイアログボックスを作成します。[図形]ペインの[ダイアログ]カテゴリをクリックし、ダイアログフォームの図形をキャンバスにドラッグします。必要に応じて、デフォルトの形状のサイズを変更できます。ダイアログボックスのヘッダーテキストをダブルクリックして、「印刷」と入力します。これで、ダイアログボックスの外枠ができました。

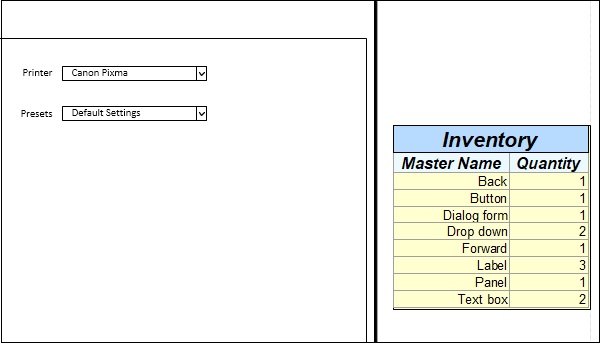
ワイヤーフレームダイアログボックスのアウトラインを作成したら、テキストボックスやドロップダウンメニューなどの要素を追加できます。印刷ダイアログボックスのワイヤーフレームを作成しているので、最初のドロップダウンメニューは、ユーザーがプリンターのリストからプリンターを選択できるメニューである必要があります。
ドロップダウンメニューの追加
まず、ラベルシェイプをダイアログボックスにドラッグします。水平ガイドと垂直ガイドを使用して、形状を配置するのに役立てることができます。次に、ドロップダウンシェイプをラベルシェイプの右端にドラッグして、ラベルシェイプに接着します。ラベルの形状をダブルクリックして、テキストを入力します。この場合、プリンターの名前。Note −これはダイアログボックスを視覚化するための単なるプロトタイプであり、メニューは実際には機能しません。

他のボタンとコントロールの追加
1つのドロップダウンメニューが追加されたので、引き続き別のドロップダウンメニューを追加して、プリンタのプリセットを示すことができます。ボックスをダイアログボックスにドラッグして、ドキュメントのプレビュー領域を指定することもできます。
ほとんどの印刷ダイアログボックスには、ページのさまざまな属性を設定するためのページ設定ボタンもあり、ここにも1つ含めるのが理にかなっています。ボタンを追加するには、[図形]ペインの[コントロール]カテゴリをクリックし、図形のリストから、ボタンの図形をページの適切な領域にドラッグします。図形をダブルクリックしてテキストを入力し、「ページ設定」という名前を付けます。
ドキュメントプレビューペインの下に、ナビゲーションガイドとして前後の矢印を追加することもできます。

プロトタイプの感触をつかむために、必要な数の要素を追加し続けることができます。ボタンが多すぎてワイヤフレームが乱雑にならないように注意してください。
Visioには、ダイアグラムのさまざまなコンポーネントをすばやく確認するのに役立つ堅牢な監査ツールとインベントリツールが組み込まれています。ダイアグラムで使用されている各形状の数量、形状のプロパティ、形状のテキストなどの情報を表として抽出できるため、ドキュメントが所定の仕様に準拠していることをすばやく確認できます。この例では、使用されている形状の名前とその数量を示すサンプルレポートを抽出します。
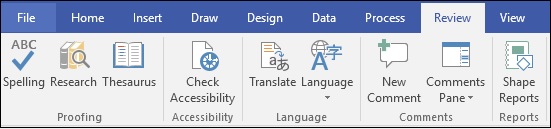
ドキュメントのインベントリを取得するには、リボンの[レビュー]タブに移動し、[レポート]セクションで[レポートの形状]をクリックします。

[レポート]ダイアログボックスが開きます。[新規...]をクリックして新しいレポート定義を作成するか、[変更...]をクリックして既存のレポートスタイルを変更できます。
レポートに必要な機能を選択したら、[実行...]をクリックしてレポートの作成を開始します。

レポートがコンパイルされると、[レポートの実行]ダイアログボックスが開き、レポートの形式を選択できます。一般に、データフィールドの並べ替えを容易にするために、レポートをExcelファイルとしてエクスポートすることをお勧めしますが、HTML、XML、またはVisioシェイプとしてエクスポートすることもできます。[レポートの保存]セクションで[レポート定義のコピー]を選択して、レポートのコピーをドキュメント内に保存し、[OK]をクリックします。

Visioは、選択した機能の詳細を示すレポートテーブルを作成します。この場合、形状と数量の名前。前の手順でレポートをExcelファイルとして保存することを選択した場合は、レポートをクリックすると、Visio内にExcelウィンドウが開き、レポートの内容を操作できます。