SAPWebi-チャート
Webiドキュメントには、1つ以上のグラフを含めることができます。グラフは、既存のドキュメントまたは新しいドキュメントに挿入できます。
グラフを含むWebiドキュメントがExcelまたはPDF形式にエクスポートされると、グラフは画像に変換されます。
チャートタイプ
Webiレポートのテーブルをさまざまなグラフタイプに変換できます。Webiではさまざまな種類のグラフを利用できます。
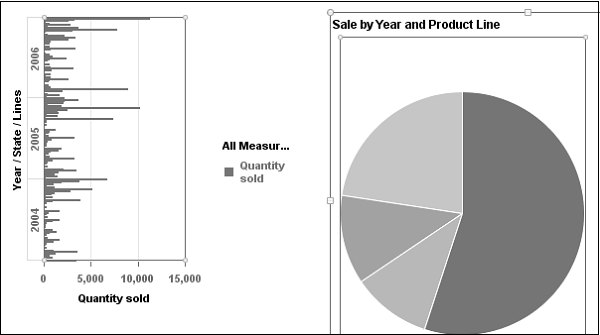
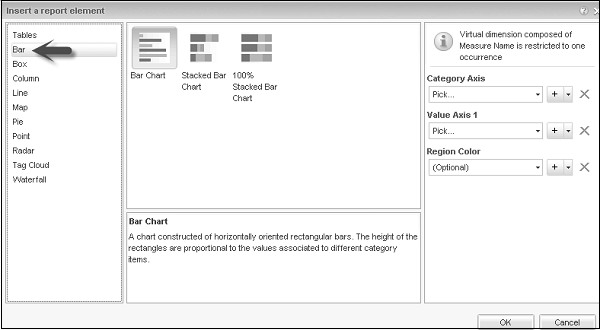
棒グラフ
棒グラフは、類似したデータグループを比較するために使用され、データを長方形の形式で水平に表示します。以下は、さまざまな種類の棒グラフです。
- 棒グラフ
- 積み上げ棒グラフ
- 100%積み上げ棒グラフ

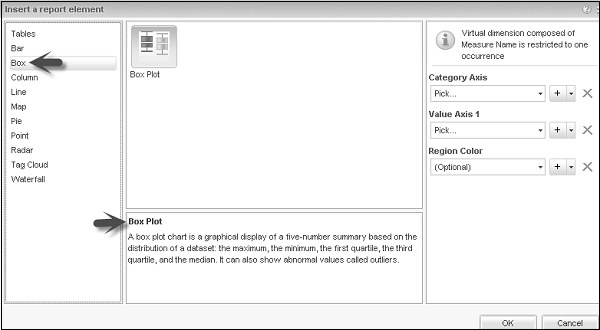
箱ひげ図
ボックスチャートの説明で述べたように、これはデータセットの分布に基づいた5つの数値の要約のグラフ表示です。最大、最小、第1四分位、第3四分位、および中央値です。と呼ばれる異常値を表示することもできますoutliers。

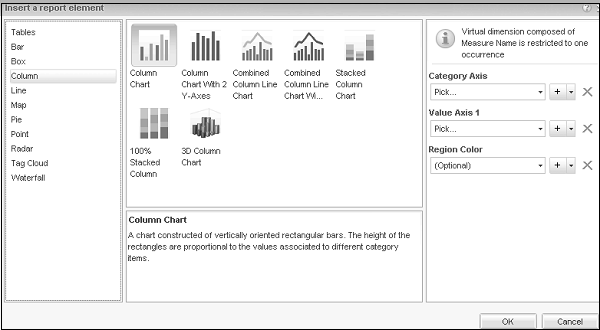
縦棒グラフ
縦棒グラフは、垂直方向の長方形の棒で構成されています。長方形の高さは、さまざまなカテゴリアイテムに関連付けられている値に比例します。
以下は、さまざまなタイプの縦棒グラフです-
- 縦棒グラフ
- 2つのY軸を持つ縦棒グラフ
- 結合された列の折れ線グラフ
- 積み上げ縦棒グラフ
- 100%積み上げ縦棒グラフ
- 3D縦棒グラフ

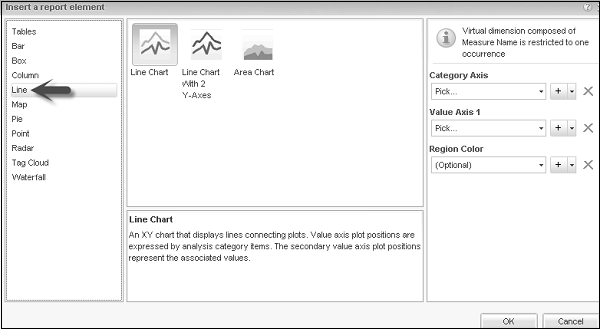
折れ線グラフ
プロットを結ぶ線を表示するXYチャート。値軸のプロット位置は、分析カテゴリ項目で表されます。2番目の値軸のプロット位置は、関連する値を表します。

以下は、さまざまな種類の折れ線グラフです。
- 折れ線グラフ
- 2Y軸の折れ線グラフ
- 面グラフ
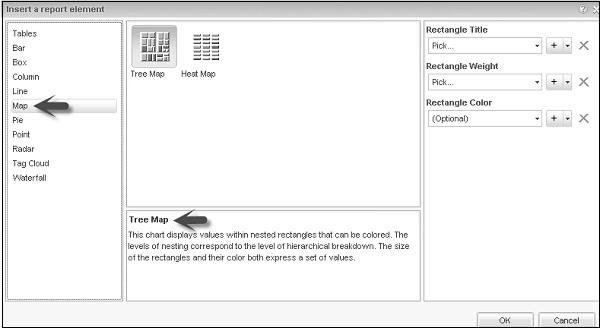
マップチャート
このグラフは、色付け可能なネストされた長方形内の値を表示します。ネストのレベルは、階層の内訳のレベルに対応しています。長方形のサイズとその色は両方とも値のセットを表します。

以下は、さまざまなタイプのマップチャートです-
- ツリーマップ
- ヒートマップ
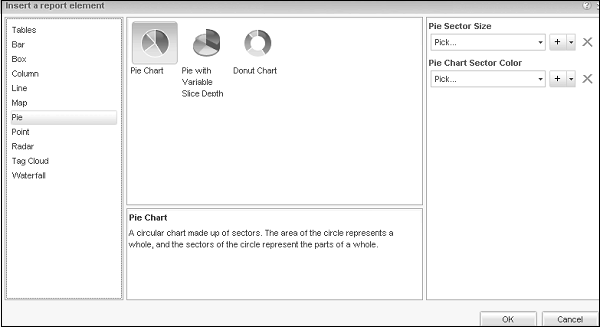
円グラフ
セクターで構成される循環チャート。円の面積は全体を表し、円の扇形は全体の一部を表します。
さまざまな種類の円グラフ-
- 円グラフ
- スライスの深さが可変の円グラフ
- ドーナツグラフ

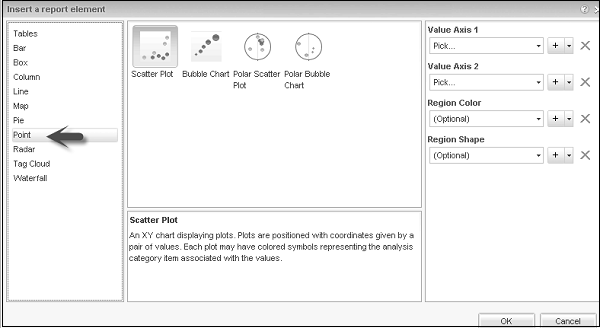
ポイントチャート
ポイントチャートは、プロットを表示するXYチャートです。プロットは、値のペアで表される座標で配置されます。
以下は、さまざまなタイプのポイントチャートです-
- 散布図
- バブルチャート
- 極散布図
- 極バブルチャート

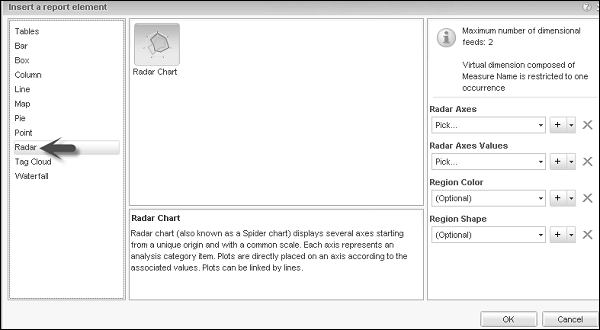
レーダーチャート
スパイダーチャートとも呼ばれ、共通のスケールで一意の原点から始まるいくつかの軸を表示します。

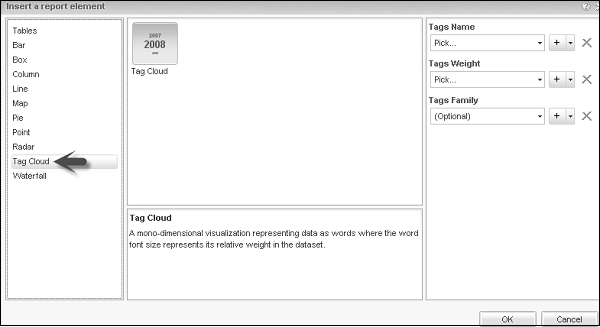
タグクラウド
データを単語として表す一次元の視覚化。単語のフォントサイズは、データセット内の相対的な重みを表します。

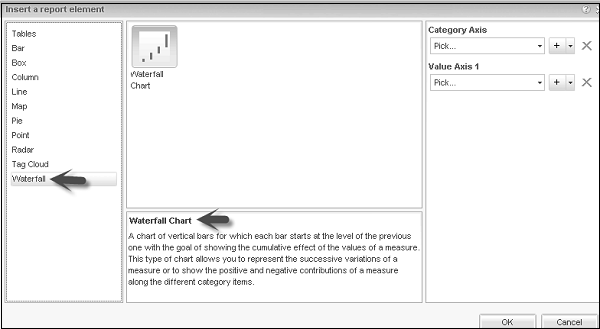
滝
これは、メジャーの値の累積効果を示すために使用され、各バーは前のバーのレベルから始まります。

レポートにグラフを追加する
グラフを追加するには、デザインモードになっている必要があります。Webiレポートにグラフを追加する方法はいくつかあります。
方法1
[レポート要素]→[チャート]→[チャートの選択]に移動し、チャートを挿入するレポート領域をクリックします。

データが割り当てられていない場合、グラフは灰色になります。データを割り当てるには、使用可能なオブジェクトのリストからチャート軸にオブジェクトをドラッグします。

方法2
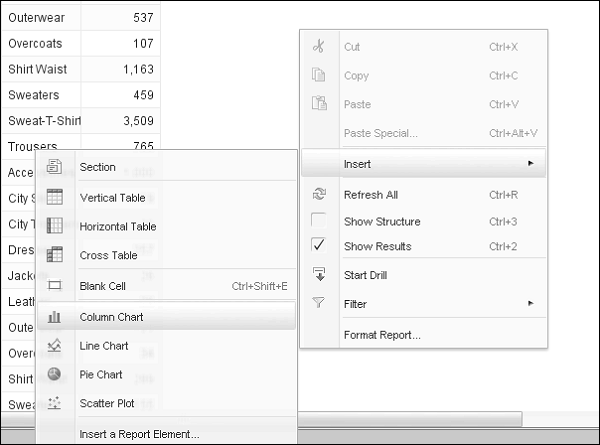
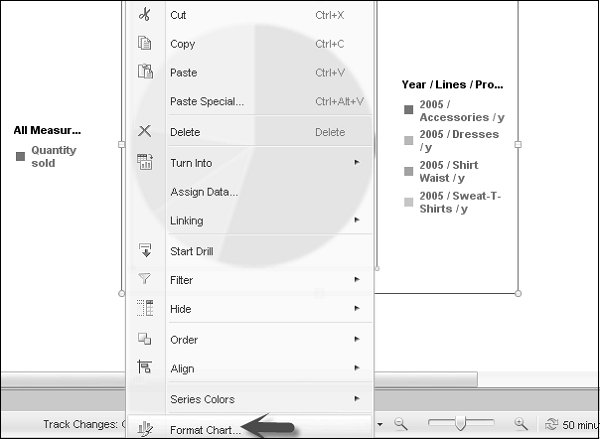
次のスクリーンショットに示すように、右クリック→挿入→チャートタイプを選択します。レポートをクリックして空白のグラフを追加し、使用可能なオブジェクトのリストからオブジェクトをドラッグしてデータを割り当てます。

方法3
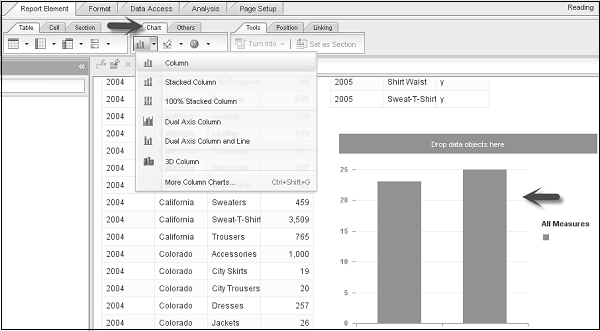
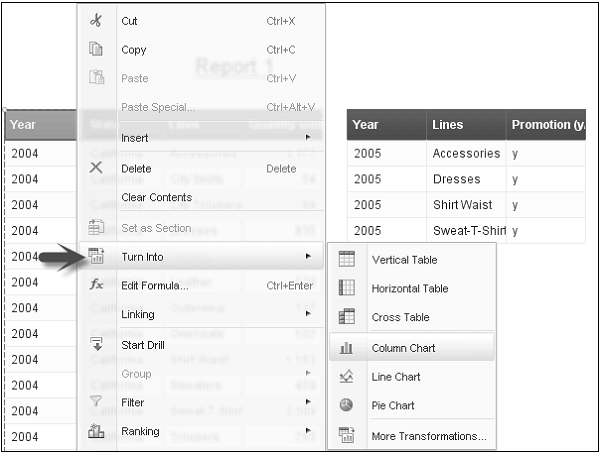
もう1つの方法は、表をグラフに変換することです。これを行うには、Webiレポートでテーブルを選択します。列を右クリック→[変換]→[グラフの選択]。

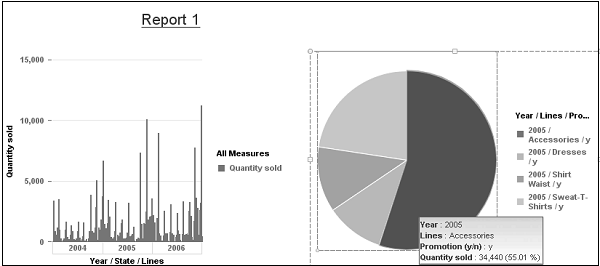
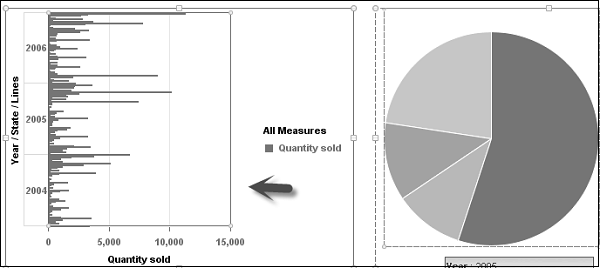
表は縦棒グラフに変換されます。

チャートのコピー
Webiレポートから同じレポートまたはアプリケーションにグラフをコピーすることもできます。チャートをコピーするには、最初にチャートを選択する必要があります。
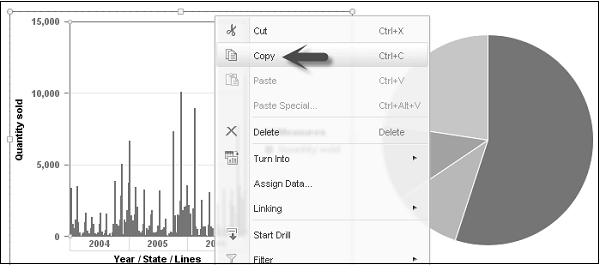
チャートをコピーするには、チャートを右クリックして[コピー]を選択します。

このグラフを同じレポートに貼り付けるには、レポート内の領域を選択します。右クリックして貼り付けます。

このグラフをアプリケーションにコピーするには、グラフを開いているアプリケーションに直接ドラッグするか、グラフをクリップボードにコピーしてアプリケーションに貼り付けることでこれを行うことができます。
チャートを削除する
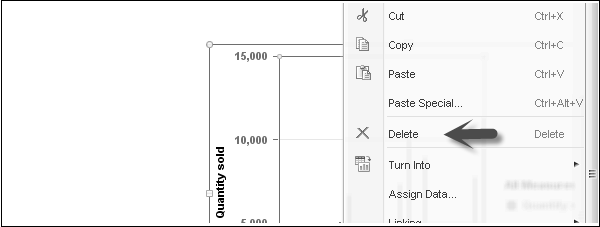
グラフを削除するには、グラフを選択します。右クリック→[削除]を押すか、削除オプションを選択します。

チャートタイプの変更
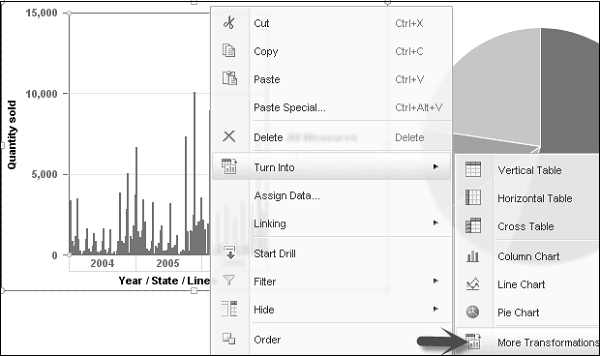
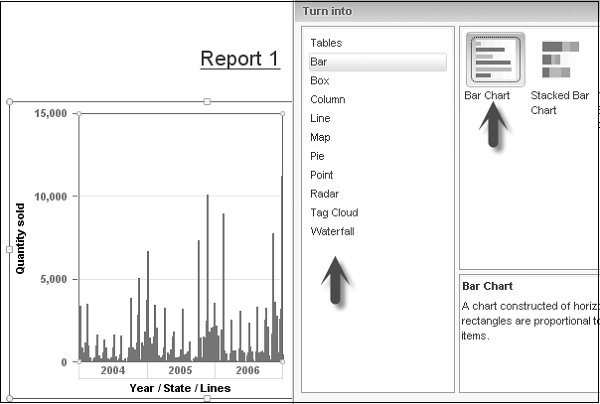
テーブルまたはチャートを選択→右クリック→変換→その他の変換。

More Transformationをクリックすると、さまざまなチャートオプションを含むウィンドウが開きます。任意のグラフタイプを選択でき、グラフはレポートで変更されます。


グラフのサイズを変更する
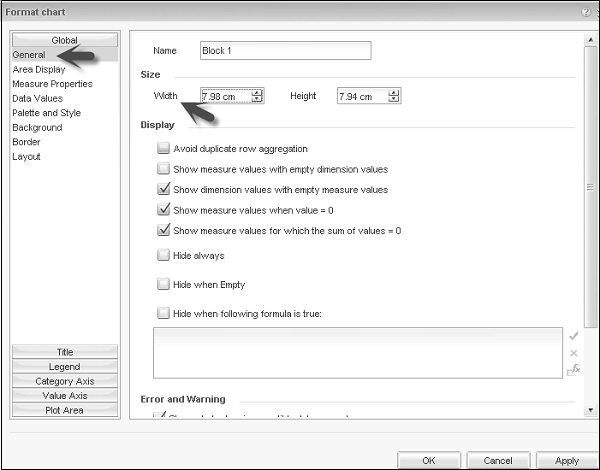
マウスオプションを使用してグラフのサイズを変更することもできます。グラフを右クリックして、グラフのフォーマットオプションを選択します。新しいウィンドウが開きます。[全般]タブ→[幅と高さ]オプション→チャートパラメータを選択します。[適用]、[OK]の順にクリックします。


チャートのフォーマット
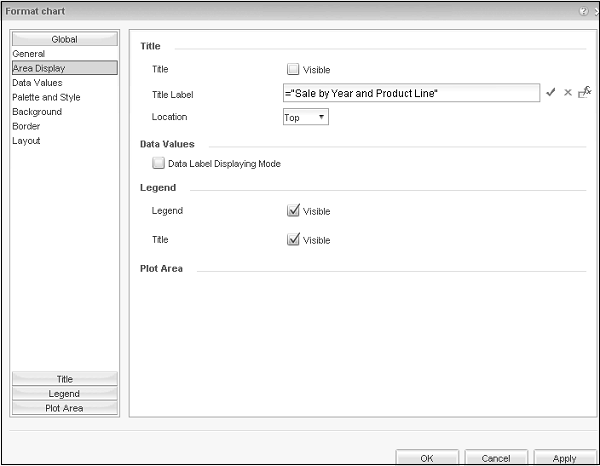
チャートをフォーマットするには→チャートを選択→右クリック→チャートのフォーマット。

以下は、選択できるさまざまなグラフのプロパティです。
- エリア表示
- データ値
- Background
- Border
- レイアウトなど

タイトルラベルを表示すると、チャートの上部に表示されます。