ServiceNow-開発
ServiceNowは、多くの組み込み機能とアプリケーションを提供します。これらは、あらゆる組織でITSMを実装するために簡単に使用できます。同時に、さまざまなプロセスと機能を設定するためのビジネス要件があります。ServiceNowは高度にカスタマイズ可能であり、開発者はJavascriptの原則を使用して、顧客の要件に基づいてアプリケーションとモジュールを簡単に作成できます。
ServiceNowスクリプトにはJavascriptが必須です。このセクションでは、ServiceNow開発の概要を説明します。
アプリケーション作成の概要
ServiceNowは、「Studio」と呼ばれるアプリケーションを提供します。このアプリケーションでは、新しいアプリケーションの作成、ソースコードの提供、アプリケーションの新しいテーブルの作成などを行うことができます。Studioは、新しいアプリケーションを作成するためのガイド付きで使いやすいインターフェイスを提供します。次のBookWormltdの場合の新しいアプリケーションを作成しましょう。
フロントエンドITチームは、マネージャーがシフトROTA(シフトローテーション)を公開できるServiceNowのアプリケーションを必要としています。各従業員には6時間のシフトがあり、チームは24時間年中無休でサポートする必要があります。
ナビゲーターのgotoStudioから、新しいウィンドウが開きます。[アプリケーションの作成]をクリックします。アプリケーション名と説明を入力するように求められます。最後に、[作成]をクリックします。

下記の申込ページをご覧ください。次に、アプリケーションのテーブルを作成します。「アプリケーションファイルの作成」に移動します。

[データモデル]の下の[テーブル]をクリックし、[作成]をクリックします。新しいテーブルの詳細を入力するように求められます。テーブルの名前を指定し、残りの詳細をデフォルトのままにします。

次に、下にスクロールして、これらのテーブルの列の定義を開始します。以下の列定義があります。ここで注意すべき重要な点は、Member列でsys_userの参照を選択したことです。

次に、[シフト]列をクリックして、ここのように[選択リストの作成]を選択します。午前6時から午後12時、午後12時から午後6時、午後6時から午前12時、午前12時から午前6時のようなシフトの選択肢を作成します。

これでテーブルを作成したので、スタジオのアプリケーションは次のようになります。

スタジオは、フォーム、リスト、モジュール、アプリケーションメニューを自動的に作成してくれます。ROTAテーブルの作成と同様に、[アプリケーションファイルの作成]オプションから追加のモジュール、テーブル、UIなどを作成できます。
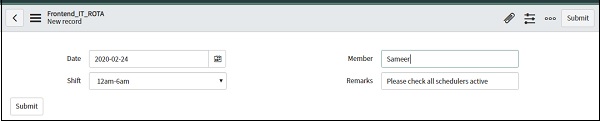
それでは、アプリケーションがどのように稼働しているかを見てみましょう。ナビゲーションバーでFrontend_IT_ROTAを検索し、新しいモジュールに移動します。
先に進んで、アプリケーションにいくつかの新しいROTAレコードを追加しましょう。[新規]ボタンをクリックします。



UIポリシーとアクション
ServiceNowは、UIポリシーをツールとして定義します。これにより、フォーム上の情報の動作を動的に変更し、タスクのカスタムプロセスフローを制御できます。一方、UIアクションは、UIをよりインタラクティブでカスタマイズし、ユーザーアクティビティに固有にするために使用されます。例を使ってこれを理解しましょう。
フロントエンドITチームの割り当てグループにインシデントが割り当てられた場合に、[サービス]フィールドが非表示になり、構成アイテムが無効になるように、インシデントフォームを構成する必要があるとします。ここでのUIポリシーは、「割り当てグループがフロントエンドITチームとして選択されている場合」であり、ここでのUIアクションは、「サービスフィールドを非表示にし、構成アイテムフィールドを無効にする」です。
UIアクションは、インターフェイスを使用する簡単な方法とクライアントスクリプトを介して実装できます。クライアントスクリプトを書くことは、フィールドで高度な操作を行うのに役立ちます。また、このセクションの後半でクライアントスクリプトを示します。
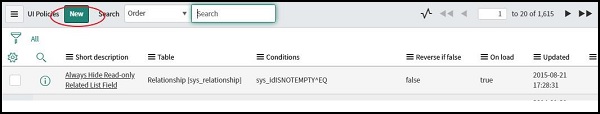
ここで注意すべき重要な点は、UIアクションがより高速で、最初に実行され、次にクライアントスクリプトが実行されることです。ユースケースのUIポリシーとアクションを作成しましょう。ナビゲーションバーから、「システムUI」アプリケーションの下の「UIポリシー」モジュールを開き、「新規」ボタンをクリックします。

テーブルの名前を付けてください。この場合はインシデントです。アプリケーションをグローバルとして保持します。グローバルのオプションが見つからない場合は、右上隅の歯車に移動し、[開発者]タブからアプリケーションをグローバルとして選択します。
次に、次のセクションで条件を示し始めます。この場合、「割り当てグループはフロントエンドITチームです」になります。次に、次のようないくつかのチェックボックスがあります-
Global −必要に応じて、UIポリシーをグローバルに実装するようにチェックマークを付けます。
On load −必要に応じてチェックマークを付け、ページが更新されるたびにUIポリシーを実行します。
Reverse if false −必要に応じてチェックマークを付け、条件が変更された場合に作成したすべてのアクションを元に戻します。
継承-必要に応じてチェックマークを付けます。指定されたテーブルを拡張するテーブル(UIポリシーが作成される)は、このUIポリシーを継承します。
必要なすべての詳細を入力し、送信を押します。

ここで、UIポリシーを再度開くと、UIアクションを入力するオプションが表示されます。ユースケースに従ってUIアクションを与えましょう。UIアクションセクションの[新規]ボタンをクリックします。

[サービス]フィールドと[構成アイテム]フィールドで次のアクションを選択します。


[送信]をクリックしてUIアクションを確認し、最後に[更新]をクリックしてUIポリシーの変更を保存します。これで、インシデントフォームに移動して、UIポリシーとアクションを確認できます。
ServiceNowスクリプティング
ServiceNowには、クライアント側とサーバー側の2種類のスクリプトがあります。サーバーサイドスクリプトとは、処理がWebサーバーで行われることを意味し、クライアントスクリプトとは、処理がユーザーのマシンで行われることを意味します。スクリプトの種類ごとに実行できる特定のタスクがあります。両方のスクリプトの例について説明しましょう-
クライアントサイドスクリプト
クライアント側のスクリプトは、フォームのフィールドにデフォルト値を入力する、アラートメッセージを表示する、フォームの別のフィールドでのユーザーの応答に基づいて1つのフィールドに値を設定する、選択リストを変更するなど、さまざまなシナリオで使用できます。など。クライアントスクリプトには主に3つのタイプがあります。
Onload()-これは、フォームがロードされるときに実行されます。
Onchange()-これは、フォームの特定のフィールドが変更されたときに実行されます。
Onsubmit()-フォームが送信されると、これが実行されます。
2つのユースケースのクライアントスクリプトを作成しましょう。新しいアプリケーション「フロントエンドITチームROTA」では、アプリケーションが読み込まれると、「このアプリケーションを週に1回使用して、シフトローテーションを設定してください」というアラートを実装します。次に、シフトのタイミングが午前12時から午前6時に選択されている場合、「メンバーはシフト手当を受ける資格があります」というアラートを表示します。
Studioモジュールに移動し、アプリケーションを開いて、[アプリケーションの作成]ファイルをクリックします。次に、クライアント開発オプションでクライアントスクリプトを選択し、必要な詳細を以下のように入力します-

下にスクロールして、スクリプトを入力します。以下のようにアラートを出します。

Function onLoad() {
alert (“Please use this application once a week to set the shift rotation”);
}[送信]をクリックして新しいアプリケーションをロードし、結果を確認します。
それでは、次のユースケースを実装しましょう。ここでは、onChangeを使用します。onChange関数は、ServiceNowによって5つの引数とともに自動的に渡されます。
Control −クライアントスクリプトが設定されているフィールドです。
OldValue −フォームがロードされたとき(変更前)のフィールドの値です。
newValue −変更後のフィールドの値です。
isLoading−フォームロードの一部として変更が発生しているかどうかを示すブール値です。変更がフォームのロードによるものである場合、値はtrueです。フォームが読み込まれると、フォームのすべてのフィールド値が変更されます。
isTemplate−発生した変更が、テンプレートによるフィールドの母集団によるものかどうかを示すブール値です。変更がテンプレートによる母集団によるものである場合、値はtrueです。

function onChange(control, oldValue, newValue, isLoading, isTemplate) {
if (isLoading || newValue === '12am-6pm') {
alert("The member is entitled for shift allowance");
return;
}
}
グライドフォーム(g_form)クラス
グライドフォームは、フォームとフォームのフィールドを制御するために使用されるクラスです。フィールドの値を非表示にする、他のフィールドの応答に基づいてフィールドの値を設定する、選択リストにフィールドを追加するなどのタスクを実行できます。
グライドフォームクラスには多くのメソッドが付属しています。いくつかの重要なメソッドは、addOption()、clearOptions()、showFieldMsg()、clearMessages()、clearValue()、setValue()などです。
割り当てグループがフロントエンドITチームとして選択されている場合は、インシデント形式でクライアントスクリプトを作成して、説明フィールドにメッセージを入力してみましょう。UIポリシーに移動し、新しいポリシーを作成します。「申請先」セクションに「割り当てグループはフロントエンドITチーム」として条件を指定します。

UIポリシーを送信し、もう一度開いてから、詳細ビューをクリックします。後で、スクリプトを提供するオプションが見つかります。

スクリプトには、関数onCondition()が自動的に入力されます。onCondition関数は、UIポリシーで指定した条件が満たされると、自動的に実行されます。もう1つの注意点は、「trueの場合に実行」と「falseの場合に実行」の2つのスクリプトがあることです。
'execute if true'スクリプトは、条件が一致すると実行され、フィールドの値を変更して、前述の条件が満たされないようにすると、 'execute iffalse'のスクリプトが実行されます。
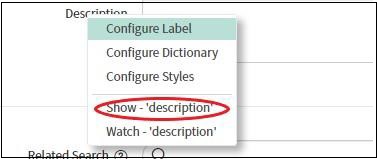
両方のスクリプトを書いてみましょう。ここでは、setValueメソッドとclearValueメソッドを使用します。スクリプトに記載する必要のあるフィールド名を取得するには、インシデントフォームを開き、目的のフィールドを右クリックすると、「Show- <fieldname>」の形式でフィールド名を見つけることができます。

On true script
function onCondition() {
g_form.clearValue('description');
g_form.setValue(‘description’,'**Please mention server name, instance name and error code**');
}On false script
function onCondition() {
g_form.clearValue('description');
}
次に、インシデントフォームを開き、結果を確認します。

サーバーサイドスクリプト
サーバーサイドスクリプトは、ServiceNowサーバーまたはデータベースで実行されます。サーバーサイドスクリプトには2つのカテゴリがあります-
ビジネスルール
スクリプトに含まれるもの
各カテゴリを1つずつ見ていきましょう。
ビジネスルール
ビジネスルールモジュールは、システム定義アプリケーションにあります。ビジネスルールを作成するには、[新規]をクリックします。シンプルなドロップダウンインターフェイスを持つビジネスルールアクションを使用して、シンプルなビジネスルールを作成できます。
ビジネスルールアクションを使用して、フィールドの値を設定したり、フォームにメッセージを追加したりできます。以下のように、ビジネスルールをいつ実行するかを選択できます-
Before −ビジネスルールのロジックは、データベース操作の前に実行されます
After −ビジネスルールのロジックは、データベース操作後に実行されます
Async −非同期ビジネスルールは、データベース操作が発生した後にロジックを実行しますが、スケジューラーはタスクをキューに入れてできるだけ早く実行しますが、データベース操作の直後である必要はありません。
Display −フォームがロードされ、レコードがデータベースからロードされると、Display BusinessRulesはロジックを実行します。
ビジネスルールを実行するデータベース操作を選択することもできます。前のセクションで作成したフロントエンドITチームのROTAアプリケーションで、ビジネスルールアクションを作成しましょう。
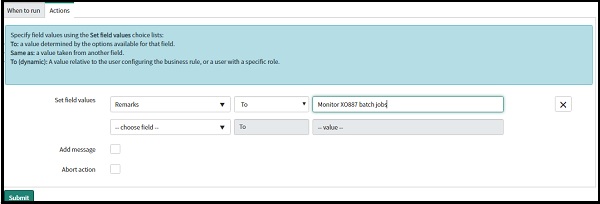
シフトのタイミングが午前12時から午前6時の場合は、[備考]フィールドの値を「XO887バッチジョブの監視」として設定する必要があります。名前とテーブルfrontend_it_rotaを指定します。内部では、シフトが午前12時から午前6時であるため、タブを実行するタイミングを指定し、[挿入]ボックスと[更新]ボックスをオンにします。

[アクション]タブ内で、コメントフィールドの条件を指定します。

このビジネスルールでカスタムスクリプトを指定することもできます。カスタムスクリプトの作成を開始するには、[詳細設定]チェックボックスをオンにすると、スクリプトを作成するための新しい[詳細設定]タブが表示されます。
メンバー、時刻、または日付のフィールドが指定されていない場合に挿入トランザクションを中止するスクリプトを作成しましょう。この目的のために、「現在の」オブジェクトと「前の」オブジェクトを使用します。
(function executeRule(current, previous /*null when async*/)) {
if((current.member = ' ') || (current.date = ' ') || (current.shift = ' '){
current.setAbortAction(true);
}
}
スクリプトインクルード
スクリプトインクルードを使用すると、カスタム関数またはクラスを記述して、必要な回数だけ他のスクリプトで使用できます。それらは一種の再利用可能なスクリプトです。他のクライアント側またはサーバー側のスクリプトで使用できます。ただし、他のスクリプトによって明示的に呼び出された場合にのみ実行されます。新しいスクリプトインクルードを作成するために、モジュール「Script include「システム定義」アプリケーションの下の」。新規をクリックして、新しいスクリプトインクルードを作成します。
スクリプトインクルードフォームで、スクリプトインクルードの名前を入力します。API名フィールドは、スクリプトインクルードの内部名であり、このスクリプトインクルードが他のアプリケーションから呼び出されるときに使用されます。このスクリプトをクライアント側のスクリプトに含める場合は、[クライアント呼び出し可能]チェックボックスをオンにします。アプリケーションで、このスクリプトが使用されるアプリケーションを指定します。「アクセス可能な場所」フィールドに、アプリケーションのスコープを指定します。
フロントエンドITチームのROTAアプリケーションで次の場合のスクリプトを書いてみましょう。まず、任意のフィールドの無効な文字をチェックするスクリプトincludeを記述します。引数を文字列として受け取り、文字列内の文字に基づいてtrueまたはfalseを返す関数を定義します。
ビジネスルールスクリプトでこの関数を使用して、(フロントエンドITチームROTAアプリの)[メンバー(名前)]フィールドに指定された値に、フォームの送信中に無効な文字が含まれていないかどうかを検証します。
スクリプトインクルードモジュールを開きます。以下は、使用するスクリプトです。
function validatefieldcharacters(fieldinput) {
var validcharacters = /^[a-zA-Z]+$/;
if(fieldinput.value.match(validcharacters)) {
return true;
} else {
return false;
}
}
それでは、ビジネスルールスクリプトを書き留めて、[メンバー]フィールドを検証しましょう。ビジネスルールモジュールを開き、アプリケーションのフロントエンドITチームROTAの新しいビジネスルールを作成します。
var memberfieldstatus = validatefieldcharacters(current.member)
if(memberfieldstatus == false) {
gs.addErrorMessage(" Special characters not allowed in member field");
current.setAbortAction(true);
}
デバッグ
スクリプトが期待どおりに実行されない場合、またはエラーが発生する場合は、さまざまなデバッグ手法を使用できます。クライアント側とサーバー側のスクリプトをデバッグするさまざまな方法について説明しましょう。
クライアントスクリプトのデバッグ
クライアントスクリプトをデバッグする最良の方法は、ログを参照することです。Javascriptは、Javascriptログにメッセージを書き込むためのjslog()メソッドを提供します。jslog()メソッドは、引数のログに必要なメッセージを受け入れます。以下は、jslog()を実装する方法の例です。以下のスクリプトをビジネスルールスクリプトで使用できます。
function onLoad(){
jslog("This log is displayed from jslog().");
jslog("The value of Member field is = " + g_form.getValue('Member'));
}これにより、ログのメンバーフィールドに指定された値が得られます。この場合、getvalueメソッドを使用して、メンバーフィールドの値を取得しました。次のステップは、ログをオンにすることです。右上隅の設定オプションに移動し、開発者タブをクリックします。「Javascriptログとフィールドウォッチャー」オプションをオンにします。

JavaScriptログは、ServiceNowブラウザのメインウィンドウの下部にある新しいセクションで開きます。

jslog()とは別に、スクリプトをデバッグするためにJavascriptで一般的に使用するtry / catchステートメントを使用することもできます。
サーバーサイドスクリプトのデバッグ
サーバーサイドスクリプトをデバッグする最も一般的な方法は、「スクリプトデバッガー」モジュールを使用することです。スクリプトデバッガーを使用して、ブレークポイントの配置、コードのステップバイステップのトラバース、変数の値の表示などを行うことができます。スクリプトデバッガーにアクセスするには、ナビゲーションバーで「スクリプトデバッガー」を見つけます。これは、「システム診断」アプリケーション内にあります。
これとは別に、「システムログアプリケーション」内にある「アプリケーションログ」モジュールを参照することもできます。