Symfony-Ajaxコントロール
AJAXは、Webプログラミングの最新テクノロジーです。ページを更新せずに、Webページ内のデータを非同期で送受信するオプションを提供します。この章ではSymfonyAJAXプログラミングを学びましょう。
symfonyフレームワークは、リクエストタイプがAJAXであるかどうかを識別するためのオプションを提供します。Symfony HttpFoundationコンポーネントのリクエストクラスには、この目的のためのメソッドisXmlHttpRequest()があります。AJAXリクエストが行われると、現在のリクエストオブジェクトのisXmlHttpRequest()メソッドはtrueを返し、それ以外の場合はfalseを返します。
このメソッドは、サーバー側でAJAXリクエストを適切に処理するために使用されます。
if ($request->isXmlHttpRequest()) {
// Ajax request
} else {
// Normal request
}Symfonyは、JSONベースのResponseクラスであるJsonResponseも提供して、JSON形式で応答を作成します。これら2つの方法を組み合わせて、シンプルでクリーンなAJAXベースのWebアプリケーションを作成できます。
AJAX-実例
新しいページを追加しましょう、 student/ajax 学生アプリケーションで、学生情報を非同期で取得してみてください。
Step 1 − StudentController(src / AppBundle / Controller / StudentController.php)にajaxActionメソッドを追加します。
/**
* @Route("/student/ajax")
*/
public function ajaxAction(Request $request) {
$students = $this->getDoctrine()
->getRepository('AppBundle:Student')
->findAll();
if ($request->isXmlHttpRequest() || $request->query->get('showJson') == 1) {
$jsonData = array();
$idx = 0;
foreach($students as $student) {
$temp = array(
'name' => $student->getName(),
'address' => $student->getAddress(),
);
$jsonData[$idx++] = $temp;
}
return new JsonResponse($jsonData);
} else {
return $this->render('student/ajax.html.twig');
}
}ここで、リクエストがAJAXの場合、学生情報を取得し、JSONとしてエンコードして、を使用して返します。 JsonResponseオブジェクト。それ以外の場合は、対応するビューをレンダリングするだけです。
Step 2 −ビューファイルを作成する ajax.html.twig 学生ビューディレクトリで、 app/Resources/views/student/ 次のコードを追加します。
{% extends 'base.html.twig' %}
{% block javascripts %}
<script language = "javascript"
src = "https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script language = "javascript">
$(document).ready(function(){
$("#loadstudent").on("click", function(event){
$.ajax({
url: '/student/ajax',
type: 'POST',
dataType: 'json',
async: true,
success: function(data, status) {
var e = $('<tr><th>Name</th><th>Address</th></tr>');
$('#student').html('');
$('#student').append(e);
for(i = 0; i < data.length; i++) {
student = data[i];
var e = $('<tr><td id = "name"></td><td id = "address"></td></tr>');
$('#name', e).html(student['name']);
$('#address', e).html(student['address']);
$('#student').append(e);
}
},
error : function(xhr, textStatus, errorThrown) {
alert('Ajax request failed.');
}
});
});
});
</script>
{% endblock %}
{% block stylesheets %}
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
{% endblock %}
{% block body %}
<a id = "loadstudent" href = "#">Load student information</a>
</br>
</br>
<table class = "table">
<tbody id = "student"></tbody>
</table>
{% endblock %}ここでは、AJAX呼び出しを使用して学生情報をロードするためのアンカータグ(id:loadstudent)を作成しました。AJAX呼び出しはJQueryを使用して行われます。loadtudentタグに添付されたイベントは、ユーザーがクリックするとアクティブになります。次に、AJAX呼び出しを使用して学生情報をフェッチし、必要なHTMLコードを動的に生成します。
Step 3−最後に、アプリケーションを実行します。 http://localhost:8000/student/ajax [学生情報の読み込み]アンカータブをクリックします。
結果:最初のページ

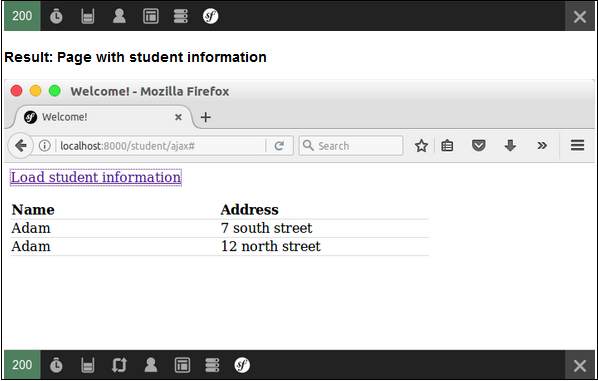
結果:学生情報のあるページ