Symfony-クイックガイド
PHP Webフレームワークは、Webアプリケーションの開発に役立つクラスのコレクションです。Symfonyは、最新のWebアプリケーションを迅速に開発するためのオープンソースMVCフレームワークです。SymfonyはフルスタックのWebフレームワークです。再利用可能なPHPコンポーネントのセットが含まれています。フレームワークとは関係なく、アプリケーションで任意のSymfonyコンポーネントを使用できます。
symfonyには膨大な量の機能と活発なコミュニティがあります。YAML、XML、または注釈を使用した柔軟な構成があります。symfonyは独立したライブラリとPHPユニットと統合されています。Symfonyは、主にRuby on Rails、Django、およびSpringWebアプリケーションフレームワークに触発されています。symfonyコンポーネントは、Composer、Drupal、phpBBなどの多くのオープンソースプロジェクトで使用されています。
Symfonyフレームワークは、HTTPを理解し、他のコンポーネントで使用される優れた要求および応答オブジェクトを提供するHttpFoundationコンポーネントなど、いくつかのコンポーネントで構成されています。その他は、データの検証に役立つValidatorなどの単なるヘルパーコンポーネントです。カーネルコンポーネントはシステムの心臓部です。カーネルは基本的に、環境を管理し、httpリクエストを処理する責任を持つ「メインクラス」です。
Symfonyのよく整理された構造、クリーンなコード、優れたプログラミング手法により、Web開発が容易になります。symfonyは非常に柔軟性があり、マイクロサイトを構築し、数十億の接続を持つエンタープライズアプリケーションを処理するために使用されます。
symfonyフレームワーク-機能
Symfonyは、Webアプリケーションの開発を最適化するように設計されており、リリースごとに機能が拡張されます。
Symfonyフレームワークの顕著な特徴のいくつかは次のとおりです-
- Model-View-Controllerベースのシステム
- 高性能PHPフレームワーク
- 柔軟なURIルーティング
- 再利用可能で保守が容易なコード
- セッション管理
- エラーログ
- 複数のプラットフォームをサポートするフル機能のデータベースクラス
- 巨大で活発なコミュニティをサポートします
- 分離された再利用可能なコンポーネントのセット
- アプリケーションの標準化と相互運用性
- クロスサイトリクエストフォージェリやその他の攻撃に対するセキュリティ
- Twigテンプレートエンジン
Symfonyは開発者に多くの柔軟性を提供します。デバッグ、コードの可読性、および拡張可能なプログラムの開発のための優れた機能を備えています。
SymfonyはフルスタックのWebフレームワークです。これは、Webアプリケーションを作成するための非常に効果的なツールです。多くの企業がSymfonyサービスをクライアントに提供しています。
以下は、Symfonyフレームワークを使用することで得られる利点の一部です。
Microframework−symfonyを使用して特定の機能を開発できます。フレームワーク全体を再開発またはインストールする必要はありません。
開発時間のオーバーヘッドを削減します。
非常に成熟したテンプレートエンジンであり、ユーザーにコンテンツをすばやく配信します。
Compatible and extensible −プログラマーは、すべてのフレームワーククラスを簡単に拡張できます。
symfonyフレームワーク-アプリケーション
symfonyコンポーネントは、Drupal、Laravel、phpBB、Behat、Doctrine、Joomlaなどの他のアプリケーションの一部として使用できます。
Drupal 8− Drupalは、オープンソースのコンテンツ管理PHPフレームワークです。Drupal 8はSymfonyのコアレイヤーを使用し、それを拡張してDrupalモジュールのサポートを提供します。
Thelia− Theliaは、Symfonyベースのeコマースソリューションです。当初、TheliaはPHPコードとMySQLで記述されていましたが、より高速なアプリケーションを作成するのに遅れをとっていました。この欠点を克服するために、TheliaはSymfonyと統合して、カスタマイズ可能な方法でアプリケーションを開発しました。
Dailymotion− Dailymotionは、フランスを拠点とする世界最大の独立系ビデオエンターテインメントWebサイトの1つです。大規模なコミュニティでオープンソースフレームワークを移行することを決定した後、Dailymotion開発者はその柔軟性のためにSymfonyコンポーネント機能を使用することを決定しました。
この章では、Symfonyフレームワークをマシンにインストールする方法について説明します。symfonyフレームワークのインストールは非常にシンプルで簡単です。Symfonyフレームワークでアプリケーションを作成するには2つの方法があります。最初の方法は、Symfonyフレームワークでプロジェクトを作成するためのアプリケーションであるSymfonyインストーラーを使用することです。2番目の方法は、コンポーザーベースのインストールです。次のセクションでは、それぞれの方法を1つずつ詳しく見ていきましょう。
システム要求
インストールに移行する前に、次のシステム要件が必要です。
- Webサーバー(次のいずれか)
- WAMP(Windows)
- ランプ(Linux)
- XAMP(マルチプラットフォーム)
- MAMP(Macintosh)
- Nginx(マルチプラットフォーム)
- Microsoft IIS(Windows)
- PHP組み込み開発Webサーバー(マルチプラットフォーム)
- オペレーティングシステム:クロスプラットフォーム
- ブラウザのサポート:IE(Internet Explorer 8以降)、Firefox、Google Chrome、Safari、Opera
- PHPの互換性:PHP5.4以降。最大限のメリットを得るには、最新バージョンを使用してください。
このチュートリアルでは、PHPの組み込み開発Webサーバーを使用します。
symfonyインストーラー
SymfonyインストーラーはSymfonyフレームワークでWebアプリケーションを作成するために使用されます。それでは、次のコマンドを使用してSymfonyインストーラーを設定しましょう。
$ sudo mkdir -p /usr/local/bin $ sudo curl -LsS https://symfony.com/installer -o /usr/local/bin/symfony
$ sudo chmod a+x /usr/local/bin/symfonyこれで、Symfonyインストーラーがマシンにインストールされました。
最初のSymfonyアプリケーションを作成する
以下の構文は、最新バージョンでSymfonyアプリケーションを作成するために使用されます。
構文
symfony new app_nameここで、app_nameは新しいアプリケーション名です。任意の名前を指定できます。
例
symfony new HelloWorld上記のコマンドを実行すると、次の応答が表示されます。
Downloading Symfony...
0 B/5.5 MiB ░░░░░░░░░░░
……………………………………………………………
……………………………………………………………
Preparing project...
✔ Symfony 3.2.7 was successfully installed. Now you can:
* Change your current directory to /Users/../workspace/firstapp
* Configure your application in app/config/parameters.yml file.
* Run your application:
1. Execute the php bin/console server:run command.
2. Browse to the http://localhost:8000 URL.
* Read the documentation at http://symfony.com/docこのコマンドは、Symfonyフレームワークの最新バージョンの空のプロジェクトを含む「firstapp /」と呼ばれる新しいディレクトリを作成します。
特定のバージョンをインストールする
特定のSymfonyバージョンをインストールする必要がある場合は、次のコマンドを使用します。
symfony new app_name 2.8
symfony new app_name 3.1Composerベースのインストール
Composerを使用してSymfonyアプリケーションを作成できます。うまくいけば、あなたはあなたのマシンに作曲家をインストールしました。コンポーザーがインストールされていない場合は、ダウンロードしてインストールしてください。
次のコマンドは、composerを使用してプロジェクトを作成するために使用されます。
$ composer create-project symfony/framework-standard-edition app_name特定のバージョンを指定する必要がある場合は、上記のコマンドで指定できます。
アプリケーションの実行
プロジェクトディレクトリに移動し、次のコマンドを使用してアプリケーションを実行します。
cd HelloWorld
php bin/console server:run上記のコマンドを実行した後、ブラウザを開いてURLをリクエストしてください http://localhost:8000/。以下の結果が得られます。
結果

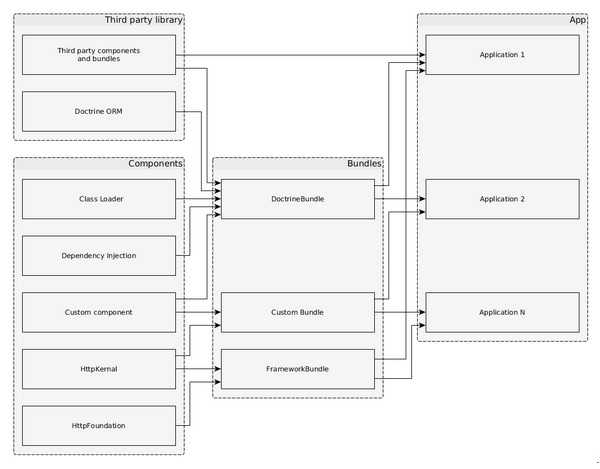
symfonyは基本的に高品質のコンポーネントとバンドルのコレクションです。コンポーネントは、単一のコア機能を提供するクラスのコレクションです。例えば、Cache component任意のアプリケーションに追加できるキャッシュ機能を提供します。コンポーネントはSymfonyアプリケーションの構成要素です。Symfonyには30以上の高品質コンポーネントがあり、Laravel、Silexなどの多くのPHPフレームワークで使用されています。
バンドルはプラグインに似ていますが、作成と使用が簡単です。実際、Symfonyアプリケーションはそれ自体が他のバンドルで構成されるバンドルです。単一のバンドルは、任意の数のSymfonyコンポーネントとサードパーティコンポーネントを使用して、Webフレームワーク、データベースアクセスなどの機能を提供できます。SymfonyコアWebフレームワークはFrameworkBundleと呼ばれるバンドルであり、FrameworkExtraBundleと呼ばれるバンドルがあります。 Webアプリケーションを作成するためのオプション。
コンポーネント、バンドル、Symfonyアプリケーション間の関係を次の図に示します。

Webフレームワーク
symfonyは主に、比較的簡単に高品質のWebアプリケーションを作成するように設計されています。単純なWebサイトから高度なRESTベースのWebサービスまで、さまざまなタイプのWebアプリケーションを作成するためのさまざまなオプションを提供します。symfonyはWebフレームワークを個別のバンドルとして提供します。SymfonyWebフレームワークで使用される一般的なバンドルは次のとおりです-
- FrameworkBundle
- FrameworkExtraBundle
- DoctrineBundle
symfony Webフレームワークは、Model-View-Controller(MVC)アーキテクチャに基づいています。 Model 当社の事業体の構造を表しています。 View は、状況に応じて可能な限り最良の方法でモデルをユーザーに表示します。 Controller ユーザーからのすべてのリクエストを処理し、モデルと対話して実際の作業を行い、最後にビューに必要なデータを提供してユーザーに表示します。
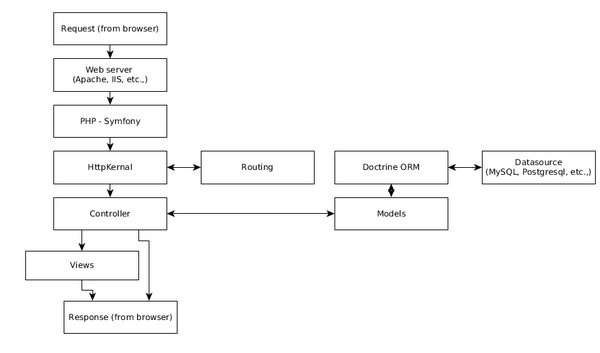
symfony Webフレームワークは、エンタープライズグレードのアプリケーションに必要なすべての高レベルの機能を提供します。以下は、SymfonyWebアプリケーションの簡単なワークフローです。

ワークフローは、次の手順で構成されています。
Step 1 −ユーザーは、ブラウザ(http://www.symfonyexample.com/indexなど)を介してアプリケーションにリクエストを送信します。
Step 2 −ブラウザはApacheWebサーバーなどのWebサーバーにリクエストを送信します。
Step 3 − Webサーバーはリクエストを基盤となるPHPに転送し、PHPはそれをSymfonyWebフレームワークに送信します。
Step 4− HttpKernelは、SymfonyWebフレームワークのコアコンポーネントです。HttpKernelは、ルーティングコンポーネントを使用して、指定された要求のコントローラーを解決し、要求をターゲットコントローラーに転送します。
Step 5 −すべてのビジネスロジックはターゲットコントローラで実行されます。
Step 6 −コントローラーはモデルと対話し、モデルはDoctrineORMを介してデータソースと対話します。
Step 7 −コントローラーがプロセスを完了すると、コントローラーは応答自体を生成するか、View Engineを介して応答を生成し、それをWebサーバーに送り返します。
Step 8 −最後に、応答はWebサーバーによって要求されたブラウザーに送信されます。
前に説明したように、Symfonyコンポーネントは特定の機能を提供するスタンドアロンのPHPライブラリであり、任意のPHPアプリケーションで使用できます。便利な新しいコンポーネントがSymfonyのすべてのリリースで導入されています。現在、Symfonyフレームワークには30以上の高品質コンポーネントがあります。この章では、Symfonyコンポーネントの使用法について学びましょう。
symfonyコンポーネントのインストール
symfonyコンポーネントは、composerコマンドを使用して簡単にインストールできます。以下の汎用コマンドを使用して、任意のSymfonyコンポーネントをインストールできます。
cd /path/to/project/dir
composer require symfony/<component_name>簡単なphpアプリケーションを作成してインストールしてみましょう Filesystem 成分。
Step 1 −アプリケーション用のフォルダを作成します。 filesystem-example
cd /path/to/dev/folder
mdkir filesystem-example
cd filesystem-exampleStep 2 −次のコマンドを使用してファイルシステムコンポーネントをインストールします。
composer require symfony/filesystemStep 3 −ファイルを作成する main.php 次のコードを入力します。
<?php
require_once __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Filesystem\Filesystem;
use Symfony\Component\Filesystem\Exception\IOExceptionInterface;
$fs = new Filesystem(); try { $fs->mkdir('./sample-dir');
$fs->touch('./sample-dir/text.txt'); } catch (IOExceptionInterface $e) {
echo $e;
}
?>最初の行は非常に重要です。これは、Composerコマンドを使用してインストールされたすべてのコンポーネントから必要なすべてのクラスをロードします。次の行では、Filesystemクラスを使用しています。
Step 4 −次のコマンドを使用してアプリケーションを実行すると、新しいフォルダーが作成されます sample-dir とファイル test.txt それの下に。
php main.phpsymfonyコンポーネントの詳細
Symfonyは、ファイルシステムなどの単純な機能から、イベント、コンテナテクノロジー、依存性注入などの高度な機能まで、さまざまなコンポーネントを提供します。次のセクションで、すべてのコンポーネントについて1つずつお知らせください。
ファイルシステム
ファイルシステムコンポーネントは、ファイルの作成、フォルダの作成、ファイルの存在など、ファイルとディレクトリに関連する基本的なシステムコマンドを提供します。ファイルシステムコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/filesystemファインダ
Finderコンポーネントは、指定されたパス内のファイルとディレクトリを検索するための流暢なクラスを提供します。パス内のファイルを反復処理する簡単な方法を提供します。Finderコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/finderコンソール
コンソールコンポーネントには、端末で実行できるコマンドを簡単に作成するためのさまざまなオプションが用意されています。symfonyはCommand 新しいアプリケーションの作成、バンドルの作成など、さまざまな機能を提供するためのコンポーネント。WebサーバーのPHPビルドでさえ、Symfonyコマンドを使用して呼び出すことができます。 php bin/console server:runインストールセクションに見られるように。ザ・Console コンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/console簡単なアプリケーションを作成してコマンドを作成しましょう。 HelloCommand を使用して Console コンポーネントを呼び出します。
Step 1 −次のコマンドを使用してプロジェクトを作成します。
cd /path/to/project
composer require symfony/consoleStep 2 −ファイルを作成する main.php 次のコードを含めます。
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Console\Application;
$app = new Application();
$app->run();
?>Application クラスは、ベアボーンコンソールアプリケーションに必要な機能を設定します。
Step 3 −アプリケーションを実行し、 php main.php、次の結果が得られます。
Console Tool
Usage:
command [options] [arguments]
Options:
-h, --help Display this help message
-q, --quiet Do not output any message
-V, --version Display this application version
--ansi Force ANSI output
--no-ansi Disable ANSI output
-n, --no-interaction Do not ask any interactive question
-v|vv|vvv, --verbose Increase the verbosity of messages: 1 for normal output,
2 for more verbose output and 3 for debug
Available commands:
help Displays help for a command
list Lists commandsStep 4 −というクラスを作成します HelloCommand 延長 Command のクラス main.php 自体。
use Symfony\Component\Console\Command\Command;
use Symfony\Component\Console\Input\InputInterface;
use Symfony\Component\Console\Output\OutputInterface;
use Symfony\Component\Console\Input\InputArgument;
class HelloCommand extends Command {
}アプリケーションは、で利用可能な次の4つのクラスを使用します Command 成分。
Command −新しいコマンドを作成するために使用されます
InputInterface −ユーザー入力の設定に使用
InputArgument −ユーザー入力を取得するために使用されます
OutputInterface −コンソールへの出力の印刷に使用されます
step 5 −関数を作成する configure() 名前、説明、ヘルプテキストを設定します。
protected function configure() {
$this
->setName('app:hello')
->setDescription('Sample command, hello')
->setHelp('This command is a sample command')
}step 6 −入力引数を作成します。 user コマンド用に設定し、必須として設定します。
protected function configure() {
$this
->setName('app:hello')
->setDescription('Sample command, hello')
->setHelp('This command is a sample command')
->addArgument('name', InputArgument::REQUIRED, 'name of the user');
}step 7 −関数を作成する execute() 2つの引数で InputArgument そして OutputArgument。
protected function execute(InputInterface $input, OutputInterface $output) {
}step 8 −使用 InputArgument ユーザーが入力したユーザーの詳細を取得し、を使用してコンソールに印刷します。 OutputArgument。
protected function execute(InputInterface $input, OutputInterface $output) { $name = $input->getArgument('name'); $output->writeln('Hello, ' . $name);
}step 9 −登録する HelloCommand を使用してアプリケーションに add の方法 Application クラス。
$app->add(new HelloCommand());完全なアプリケーションは次のとおりです。
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Console\Application;
use Symfony\Component\Console\Command\Command;
use Symfony\Component\Console\Input\InputInterface;
use Symfony\Component\Console\Output\OutputInterface;
use Symfony\Component\Console\Input\InputArgument;
class HelloCommand extends Command {
protected function configure() {
$this ->setName('app:hello') ->setDescription('Sample command, hello') ->setHelp('This command is a sample command') ->addArgument('name', InputArgument::REQUIRED, 'name of the user'); } protected function execute(InputInterface $input, OutputInterface $output) { $name = $input->getArgument('name'); $output->writeln('Hello, ' . $name); } $app = new Application();
$app->add(new HelloCommand()); $app->run();
}
?>Step 10 −ここで、次のコマンドを使用してアプリケーションを実行すると、期待どおりにHello、Jonになります。
php main.php app:hello Jonsymfonyには、と呼ばれるビルド済みのバイナリが付属しています console Symfony Webアプリケーションのbinディレクトリにあり、アプリケーションでコマンドを呼び出すために使用できます。
処理する
プロセスコンポーネントは、安全かつ効率的な方法で、サブプロセス内の任意のシステムコマンドを実行するためのオプションを提供します。プロセスコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/processClassLoader
ClassLoaderコンポーネントは、両方の実装を提供します PSR-0 そして PSR-4クラスローダー標準。クラスを自動ロードするために使用できます。近い将来、減価償却される予定です。このコンポーネントよりも、Composerベースのクラスローダーが推奨されます。ClassLoaderコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/class-loaderPropertyAccess
PropertyAccessコンポーネントは、文字列表記を使用してオブジェクトと配列の詳細を読み書きするためのさまざまなオプションを提供します。たとえば、配列Product キー付き price を使用して動的にアクセスできます [price] ストリング。
$product = array( 'name' => 'Cake' 'price' => 10 ); var priceObj = $propertyAccesserObj->getValue($product, '[price]');PropertyAccessコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/property-accessPropertyInfo
PropertyInfoコンポーネントはPropertyAccessコンポーネントに似ていますが、PHPオブジェクトでのみ機能し、はるかに多くの機能を提供します。
class Product {
private $name = 'Cake';
private $price = 10; public function getName() { return $this->name;
}
public function getPrice() {
return $this->price; } } $class = Product::class;
$properties = $propertyInfoObj->getProperties($class);
/*
Example Result
--------------
array(2) {
[0] => string(4) "name"
[1] => string(5) "price"
}
*/PropertyInfoコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/property-infoEventDispatcher
EventDispatcherコンポーネントは、PHPでイベントベースのプログラミングを提供します。イベントをディスパッチしてリッスンすることにより、オブジェクトが相互に通信できるようにします。イベントを作成して聞く方法については、「イベントとイベントリスナー」の章で学習します。
EventDispatcherコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/event-dispatcherDependencyInjection
DependencyInjectionコンポーネントは、依存性を持つオブジェクトを作成するための簡単で効率的なメカニズムを提供します。プロジェクトが大きくなると、依存関係の深いクラスが多数登場するため、正しく処理する必要があります。それ以外の場合、プロジェクトは失敗します。DependencyInjectionは、依存関係を処理するためのシンプルで堅牢なコンテナーを提供します。コンテナと依存性注入の概念については、サービスコンテナの章で学習します。
DependencyInjectionコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/dependency-injectionシリアライザー
Serializerコンポーネントは、PHPオブジェクトをXML、JSON、Binaryなどの特定の形式に変換するオプションを提供し、データを失うことなく元のオブジェクトに変換できるようにします。
シリアライザコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/serializer構成
構成コンポーネントは、XML、YAML、PHP、およびiniタイプの構成をロード、解析、読み取り、および検証するためのオプションを提供します。データベースから構成の詳細をロードするためのさまざまなオプションも提供します。これは、Webアプリケーションを明確かつ簡潔に構成するのに役立つ重要なコンポーネントの1つです。構成コンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/configExpressionLanguage
ExpessionLanguageコンポーネントは、本格的な式エンジンを提供します。式は、値を返すことを目的とした1行です。式エンジンを使用すると、式から値を簡単にコンパイル、解析、および取得できます。これにより、PHP以外のプログラマー、たとえばシステム管理者が1つ以上の式を構成環境(ファイル)で使用できるようになります。ExpressionLanguageコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/expression-languageOptionsResolver
OptionsResolverコンポーネントは、システムで使用されているオプションシステムを検証する方法を提供します。たとえば、データベース設定は、ホスト、ユーザー名、パスワードなどをキーとして持つ配列、dboptionに配置されます。データベースに接続するために使用する前に、エントリを検証する必要があります。OptionsResolverは、単純なクラスOptionsResolverとデータベース設定を解決するメソッドリゾルバーを提供することでこのタスクを簡素化し、検証の問題がある場合はそれを報告します。
$options = array(
'host' => '<db_host>',
'username' => '<db_user>',
'password' => '<db_password>',
);
$resolver = new OptionsResolver(); $resolver->setDefaults(array(
'host' => '<default_db_host>',
'username' => '<default_db_user>',
'password' => '<default_db_password>',
));
$resolved_options = $resolver->resolve($options);OptionsResolverコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/options-resolverDotenv
Dotenvコンポーネントは、.envファイルとそのファイルで定義された変数を解析して、 getenv(), $_ENV、または $_SERVER。Dotenvコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/dotenvキャッシュ
キャッシュコンポーネントは拡張を提供します PSR-6実装。これを使用して、Webアプリケーションにキャッシュ機能を追加できます。続くのでPSR-6、開始は簡単で、別のPSR-6ベースのキャッシュコンポーネントの代わりに簡単に使用できます。キャッシュコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/cache国際
Intlコンポーネントは、CIntl拡張機能の代替ライブラリです。Intlコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/intl翻訳
翻訳コンポーネントは、アプリケーションを国際化するためのさまざまなオプションを提供します。通常、さまざまな言語の翻訳の詳細は、言語ごとに1つのファイルでファイルに保存され、アプリケーションの実行時に動的にロードされます。翻訳ファイルを作成するには、さまざまな形式があります。翻訳コンポーネントは、プレーンPHPファイル、CSV、ini、Json、Yaml、ICUリソースファイルなど、あらゆるタイプの形式をロードするためのさまざまなオプションを提供します。翻訳コンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/translationワークフロー
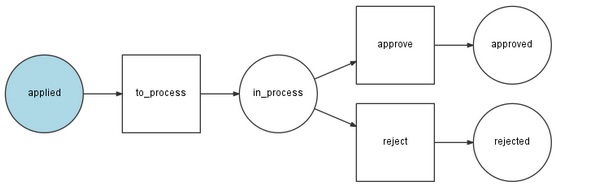
ワークフローコンポーネントは、有限状態マシンを処理するための高度なツールを提供します。この機能をシンプルでオブジェクト指向の方法で提供することにより、ワークフローコンポーネントは比較的簡単にPHPでの高度なプログラミングを可能にします。これについては、高度な概念の章で詳しく学習します。
ワークフローコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/workflowYaml
Yamlコンポーネントは、YAMLファイル形式を解析してPHP配列に変換するオプションを提供します。また、プレーンなphp配列からYAMLファイルを書き込むこともできます。Yamlコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/yamlLDAP
Ldapコンポーネントは、LDAPまたはActive Directoryサーバーに接続し、それに対してユーザーを認証するためのPHPクラスを提供します。これは、Windowsドメインコントローラーに接続するためのオプションを提供します。LDAPコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/ldapデバッグ
デバッグコンポーネントは、PHP環境でのデバッグを可能にするさまざまなオプションを提供します。通常、PHPコードのデバッグは困難ですが、デバッグコンポーネントは、デバッグプロセスを容易にし、クリーンで構造化するための単純なクラスを提供します。デバッグコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/debugストップウォッチ
Stopwatchコンポーネントは、PHPコードをプロファイリングするためのStopwatchクラスを提供します。簡単な使い方は次のとおりです。
use Symfony\Component\Stopwatch\Stopwatch;
$stopwatch = new Stopwatch();
$stopwatch->start('somename'); // our code to profile $profiled_data = $stopwatch->stop('somename'); echo $profiled_data->getPeriods()ストップウォッチコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/stopwatchVarDumper
VarDumperコンポーネントはより良い dump()関数。VarDumperコンポーネントを含め、ダンプ関数を使用して機能を改善するだけです。VarDumperコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/var-dumperBrowserKit
BrowserKitコンポーネントは、抽象的なブラウザクライアントインターフェイスを提供します。プログラムでWebアプリケーションをテストするために使用できます。たとえば、フォームをリクエストし、サンプルデータを入力して送信し、プログラムでフォーム内の問題を見つけることができます。BrowserKitコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/browser-kitPHPUnitブリッジ
PHPUnit Bridgeコンポーネントは、PHPUnitテスト環境を改善するための多くのオプションを提供します。PHPUnit Bridgeコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/phpunit-bridge資産
アセットコンポーネントは、Webアプリケーションでの一般的なアセット処理を提供します。CSS、HTML、JavaScriptなどのアセットのURLを生成し、バージョンのメンテナンスも実行します。アセットコンポーネントについては、ViewEngineの章で詳しく確認します。アセットコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/assetCssSelector
CssSelectorコンポーネントは、CSSベースのセレクターをXPath式に変換するオプションを提供します。Web開発者はXPath式よりもCSSベースのセレクター式を知っていますが、HTMLおよびXMLドキュメントで要素を見つけるための最も効率的な式はXPath Expression。
CssSelectorを使用すると、開発者はCSSセレクターで式を記述できますが、コンポーネントはそれを実行する前にXPath式に変換します。したがって、開発者には、CSSセレクターが単純でXPath式が効率的であるという利点があります。
CssSelectorコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/css-selectorDomCrawler
DomCrawlerコンポーネントは、DOMの概念を使用してHTMLおよびXMLドキュメント内の要素を検索するためのさまざまなオプションを提供します。また、XPath式を使用して要素を検索するオプションも提供します。DomCrawlerコンポーネントをCssSelectorコンポーネントと一緒に使用して、XPath式の代わりにCSSセレクターを使用できます。DomCrawlerコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/dom-crawler形
フォームコンポーネントを使用すると、Webアプリケーションでフォームを簡単に作成できます。フォームプログラミングについては、フォームの章で詳しく学習します。フォームコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/formHttpFoundation
HttpFoundationコンポーネントは、HTTP仕様にオブジェクト指向レイヤーを提供します。デフォルトでは、PHPはHTTP要求と応答の詳細を次のような配列ベースのオブジェクトとして提供します。$_GET, $_POST, $_FILES, $_SESSION、など。Cookieの設定などのHTTPベースの機能は、単純で単純な古い関数を使用して実行できます。 setCookie()。HttpFoundationは、Request、Response、RedirectResponseなどの小さなクラスセットですべてのHTTP関連機能を提供します。これらのクラスについては、後の章で学習します。
HttpFoundationコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/http-foundationHttpKernel
HttpKernelコンポーネントは、SymfonyWebセットアップのコアコンポーネントです。Webアプリケーションに必要なすべての機能を提供します-受信からRequest 返送に反対 Responseオブジェクト。Symfony Webアプリケーションの完全なアーキテクチャは、Symfony Webフレームワークのアーキテクチャで説明されているように、HttpKernelによって提供されます。
HttpKernelコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/http-kernelルーティング
ルーティングコンポーネントは、HTTP要求を事前定義された構成変数のセットにマップします。ルーティングは、アプリケーションのどの部分がリクエストを処理するかを決定します。ルーティングについて詳しくは、ルーティングの章をご覧ください。
ルーティングコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/filesystemテンプレート
テンプレートコンポーネントは、効率的なテンプレートシステムを構築するために必要なインフラストラクチャを提供します。Symfonyは、Viewエンジンの実装にテンプレートコンポーネントを使用します。テンプレートコンポーネントの詳細については、ビューエンジンの章をご覧ください。
テンプレートコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/templatingバリデーター
バリデーターコンポーネントは、 JSR-303 Bean Validation Specification。Web環境でフォームを検証するために使用できます。バリデーターの詳細については、バリデーターの章をご覧ください。
バリデータコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/validatorセキュリティ
セキュリティコンポーネントは、HTTP基本認証、HTTPダイジェスト認証、インタラクティブフォームベース認証、X.509認証ログインなど、Webアプリケーションに完全なセキュリティシステムを提供します。また、組み込みのACLシステムを通じてユーザーロールに基づく認証メカニズムを提供します。 。詳細については、高度な概念の章で説明します。
セキュリティコンポーネントは、次のコマンドを使用してインストールできます。
composer require symfony/securityどのアプリケーションでも、オブジェクトはアプリケーションの成長とともに増加する傾向があります。オブジェクトが増えると、オブジェクト間の依存関係も増えます。アプリケーションを成功させるには、オブジェクトの依存関係を適切に処理する必要があります。
コンポーネントの章で説明したように、Symfonyは簡単で効率的なコンポーネントを提供します。 DependencyInjectionオブジェクトの依存関係を処理します。サービスコンテナは、オブジェクト間の依存関係が適切に解決されたオブジェクトのコンテナです。この章では、DependencyInjectionコンポーネントの使用方法を学びましょう。
作成しましょう Greeterクラス。Greeterクラスの目的は、次の例に示すようにユーザーに挨拶することです。
$greeter = new Greeter('Hi'); $greeter->greet('Jon'); // print "Hi, Jon"Greeterクラスの完全なコードは次のとおりです。
class Greeter {
private $greetingText; public function __construct($greetingText) {
$this->greetingText = $greetingText;
}
public function greet($name) { echo $this->greetingText . ", " . $name . "\r\n";
}
}それでは、Greeterクラスをサービスコンテナに追加しましょう。symfonyは提供しますContainerBuilder新しいコンテナを作成します。コンテナが作成されると、コンテナのregisterメソッドを使用してGreeterクラスをコンテナに登録できます。
use Symfony\Component\DependencyInjection\ContainerBuilder;
$container = new ContainerBuilder();
$container
->register('greeter', 'Greeter')
->addArgument('Hi');ここでは、静的引数を使用して挨拶テキストHiを指定しました。symfonyはパラメータの動的設定も提供します。動的パラメーターを使用するには、名前を選択して%から指定する必要があり、パラメーターはコンテナーを使用して設定できます。setParameter 方法。
$container = new ContainerBuilder();
$container ->register('greeter', 'Greeter') ->addArgument('%greeter.text%'); $container->setParameter('greeter.text', 'Hi');適切な設定でGreeterクラスを登録しました。これで、コンテナーを使用して適切に構成されたGreeterオブジェクトを提供するようにコンテナーに要求できます。get 方法。
$greeter = $container->get('greeter');
$greeter->greet('Jon'); // prints "Hi, Jon"クラスGreeterをコンテナに正常に登録し、コンテナからフェッチして使用しました。それでは、別のクラスを作成しましょうUser、Greeterクラスを使用し、登録方法を確認します。
class User {
private $greeter;
public $name; public $age;
public function setGreeter(\Greeter $greeter) { $this->greeter = $greeter; } public function greet() { $this->greeter->greet($this->name);
}
}Userクラスは、setterメソッドの1つを使用してGreeterクラスを取得します。setGreeter。このシナリオでは、Symfonyはメソッドを提供します。addMethodCall とクラス、 Reference 次のコードに示すように、別のクラスを参照します。
use Symfony\Component\DependencyInjection\Reference;
$container
->register('user', 'User')
->addMethodCall('setGreeter', array(new Reference('greeter')));最後に、2つのクラスを登録しました。 Greeter そして Userそれらの間に強い関係を持っています。これで、次のコードに示すように、適切に構成されたGreeterクラスを使用してUserオブジェクトをコンテナーから安全にフェッチできます。
$container->setParameter('greeter.text', 'Hi'); $user = $container->get('user'); $user->name = "Jon";
$user->age = 20; $user->greet(); // Prints "Hi, Jon"PHP自体を使用してコンテナ内のオブジェクトを構成する方法を見てきました。symfonyは他のメカニズムも提供します。それらはXMLおよびYAML構成ファイルです。YAMLを使用してコンテナーを構成する方法を見てみましょう。このために、インストールしますsymfony/config そして symfony/yaml コンポーネントと一緒に symfony/dependency-injection コンポーネント。
cd /path/to/dir
mkdir dependency-injection-example
cd dependency-injection-example
composer require symfony/dependency-injection
composer require symfony/config
composer require symfony/yamlYAML構成は別のファイルに書き込まれます。 services.yml。YAML構成は2つのセクションで構成されています。parameters そして services。パラメータセクションでは、必要なすべてのパラメータを定義します。サービスセクションはすべてのオブジェクトを定義します。サービスセクションはさらに複数のセクションに分かれています。class, arguments, そして calls。Classは、実際のクラスを指定します。Argumentsは、コンストラクターの引数を指定します。最後に、呼び出しはsetterメソッドを指定します。別のクラスは、@記号@greeterを使用して参照できます。
parameters:
greeter.text: 'Hello'
services:
greeter:
class: Greeter
arguments: ['%greeter.text%']
user:
class: User
calls:
- [setGreeter, ['@greeter']]さて、 services.yml を使用してロードおよび構成できます FileLoader そして YamlFileLoader 次のコードに示すように。
use Symfony\Component\Config\FileLocator;
use Symfony\Component\DependencyInjection\Loader\YamlFileLoader;
$yamlContainer = new ContainerBuilder(); $loader = new YamlFileLoader($yamlContainer, new FileLocator(__DIR__)); $loader->load('services.yml');
$yamlUser = $yamlContainer->get('user');
$yamlUser->name = "Jon"; $yamlUser->age = 25;
$yamlUser->greet();完全なコードリストは次のとおりです。
main.php
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\DependencyInjection\ContainerBuilder;
use Symfony\Component\Config\FileLocator;
use Symfony\Component\DependencyInjection\Loader\YamlFileLoader;
use Symfony\Component\DependencyInjection\Reference;
class Greeter {
private $greetingText;
public function __construct($greetingText) { $this->greetingText = $greetingText; } public function greet($name) {
echo $this->greetingText . ", " . $name . "\r\n";
}
}
class User {
private $greeter; public $name;
public $age; public function setGreeter(\Greeter $greeter) {
$this->greeter = $greeter;
}
public function greet() {
$this->greeter->greet($this->name);
}
}
$container = new ContainerBuilder(); $container
->register('greeter', 'Greeter')
->addArgument('%greeter.text%');
$container ->register('user', 'User') ->addMethodCall('setGreeter', array(new Reference('greeter'))); $container->setParameter('greeter.text', 'Hi');
$greeter = $container->get('greeter');
$greeter->greet('Jon'); $user = $container->get('user'); $user->name = "Jon";
$user->age = 20; $user->greet();
$yamlContainer = new ContainerBuilder(); $loader = new YamlFileLoader($yamlContainer, new FileLocator(__DIR__)); $loader->load('services.yml');
$yamlHello = $yamlContainer->get('greeter');
$yamlHello->greet('Jon'); $yamlUser = $yamlContainer->get('user'); $yamlUser->name = "Jon";
$yamlUser->age = 25; $yamlUser->greet();
?>services.yml
parameters:
greeter.text: 'Hello'
services:
greeter:
class: Greeter
arguments: ['%greeter.text%']
user:
class: User
calls:
- [setGreeter, ['@greeter']]symfony Webフレームワークは、依存性注入コンポーネントを広範囲に使用します。すべてのコンポーネントは、一元化されたサービスコンテナによってバインドされます。symfony Webフレームワークは、そのすべてのコンテナを公開しますController 使って containerプロパティ。ロガー、メーラーなど、すべてのオブジェクトを登録することができます。
$logger = $this->container->get('logger');
$logger->info('Hi');コンテナに登録されているオブジェクトを見つけるには、次のコマンドを使用します。
cd /path/to/app
php bin/console debug:containerには約200以上のオブジェクトがあります hello インストールの章で作成されたWebアプリ。
Symfonyは、そのを通じてイベントベースのプログラミングを提供します EventDispatcher成分。高度にカスタマイズ可能なアプリケーションを作成するには、エンタープライズアプリケーションにはイベントベースのプログラミングが必要です。イベントは、オブジェクトが相互作用するための主要なツールの1つです。イベントがないと、オブジェクトは効率的に相互作用しません。
イベントベースのプログラミングのプロセスは、次のように要約できます。 Event source中央ディスパッチャオブジェクトに、user.registeredなどのイベントを登録するように要求します。リスナーと呼ばれる1つ以上のオブジェクトが、中央のディスパッチャオブジェクトに、特定のイベント(user.registeredなど)をリッスンするように要求します。ある時点で、イベントソースオブジェクトは中央ディスパッチャオブジェクトにイベントをディスパッチするように要求します。たとえば、user.registeredは、必要な情報を含むイベントオブジェクトと一緒に送信します。中央ディスパッチャは、user.registeredとそのEvent *オブジェクトなど、すべてのリスナーオブジェクトにイベントについて通知します。
イベントベースのプログラミングでは、イベントソース、イベントリスナー、偶数ディスパッチャー、およびイベント自体の4種類のオブジェクトがあります。
概念を理解するための簡単なアプリケーションを書いてみましょう。
Step 1 −プロジェクトを作成し、 event-dispatcher-example。
cd /path/to/dir
mkdir event-dispatcher-example
cd event-dispatcher-example
composer require symfony/event-dispatcherStep 2 −クラスを作成し、 .User。
class User {
public $name;
public $age; } $user = new User();
$user->name = "Jon"; $user->age = 25Step 3 −イベントを作成し、 UserRegisteredEvent。
use Symfony\Component\EventDispatcher\Event;
class UserRegisteredEvent extends Event {
const NAME = 'user.registered';
protected $user; public function __construct(User $user) {
$this-<user = $user;
}
public function getUser() {
return $this-<user; } } $event = new UserRegisteredEvent($user);ここに、 UserRegisteredEvent にアクセスできます Userオブジェクト。イベントの名前はuser.registered。
Step 4 −リスナーを作成し、 UserListener。
class UserListener {
public function onUserRegistrationAction(Event $event) {
$user = $event->getUser();
echo $user->name . "\r\n"; echo $user->age . "\r\n";
}
}
$listener = new UserListener();Step 5 −イベントディスパッチャオブジェクトを作成します。
use Symfony\Component\EventDispatcher\EventDispatcher;
$dispatcher = new EventDispatcher();Step 6 −ディスパッチャオブジェクトとそのメソッドを使用してリスナーとイベントを接続します。 addListener。
$dispatcher ->addListener( UserRegisteredEvent::NAME, array($listener, 'onUserRegistrationAction'));次のコードに示すように、イベントリスナーとして無名関数を追加することもできます。
$dispatcher ->addListener( UserRegisteredEvent::NAME, function(Event $event) {
$user = $event->getUser();
echo $user->name . "\r\n";
});Step 7 −最後に、イベントディスパッチャのメソッドを使用してイベントを起動/ディスパッチします。 dispatch。
$dispatcher->dispatch(UserRegisteredEvent::NAME, $event);完全なコードリストは次のとおりです。
main.php
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\EventDispatcher\EventDispatcher;
use Symfony\Component\EventDispatcher\Event;
class User {
public $name;
public $age; } class UserRegisteredEvent extends Event { const NAME = 'user.registered'; protected $user;
public function __construct(User $user) { $this->user = $user; } public function getUser() { return $this->user;
}
}
class UserListener {
public function onUserRegistrationAction(Event $event) { $user = $event->getUser(); echo $user->name . "\r\n";
echo $user->age . "\r\n"; } } $user = new User();
$user->name = "Jon"; $user->age = 25;
$event = new UserRegisteredEvent($user);
$listener = new UserListener(); $dispatcher = new EventDispatcher();
$dispatcher ->addListener( UserRegisteredEvent::NAME, function(Event $event) {
$user = $event->getUser();
echo $user->name . "\r\n"; }); $dispatcher
->addListener(
UserRegisteredEvent::NAME, array($listener, 'onUserRegistrationAction')); $dispatcher->dispatch(UserRegisteredEvent::NAME, $event);
?>結果
Jon
Jon
25symfony Webフレームワークには多くのイベントがあり、それらのイベントのリスナーを登録して、それに応じてプログラムすることができます。サンプルイベントの1つはkernel.exceptionであり、対応するイベントはGetResponseForExceptionEvent、応答オブジェクト(Web要求の出力)を保持します。これは、実行時エラーをユーザーに表示する代わりに、例外をキャッチし、一般的なエラー情報で応答を変更するために使用されます。
前に説明したように、表現言語はSymfonyアプリケーションの顕著な特徴の1つです。symfony式は、主に構成環境で使用するために作成されます。これにより、プログラマーでなくても、わずかな労力でWebアプリケーションを構成できます。式をテストするための簡単なアプリケーションを作成しましょう。
Step 1 −プロジェクトを作成し、 expression-language-example。
cd /path/to/dir
mkdir expression-language-example
cd expression-language-example
composer require symfony/expression-languageStep 2 −式オブジェクトを作成します。
use Symfony\Component\ExpressionLanguage\ExpressionLanguage;
$language = new ExpressionLanguage();Step 3 −単純な式をテストします。
echo "Evaluated Value: " . $language->evaluate('10 + 12') . "\r\n" ; echo "Compiled Code: " . $language->compile('130 % 34') . "\r\n" ;Step 4 − symfony式は強力であるため、式言語でもPHPオブジェクトとそのプロパティをインターセプトできます。
class Product {
public $name; public $price;
}
$product = new Product(); $product->name = 'Cake';
$product->price = 10; echo "Product price is " . $language
->evaluate('product.price', array('product' => $product,)) . "\r\n"; echo "Is Product price higher than 5: " . $language
->evaluate('product.price > 5', array('product' => $product,)) . "\r\n";ここで、式 product.price そして product.price > 5 傍受 $product オブジェクトのプロパティ price 結果を評価します。
完全なコーディングは次のとおりです。
main.php
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\ExpressionLanguage\ExpressionLanguage;
$language = new ExpressionLanguage(); echo "Evaluated Value: " . $language->evaluate('10 + 12') . "\r\n" ;
echo "Compiled Code: " . $language->compile('130 % 34') . "\r\n" ; class Product { public $name;
public $price; } $product = new Product();
$product->name = 'Cake'; $product->price = 10;
echo "Product price is " . $language ->evaluate('product.price', array('product' => $product,)) . "\r\n";
echo "Is Product price higher than 5: " . $language ->evaluate('product.price > 5', array('product' => $product,)) . "\r\n";
?>結果
Evaluated Value: 22
Compiled Code: (130 % 34)
Product price is 10
Is Product price higher than 5: 1Symfonyバンドルは、特定の構造で編成されたファイルとフォルダーのコレクションです。バンドルは、複数のアプリケーションで再利用できるようにモデル化されています。メインアプリケーション自体はバンドルとしてパッケージ化されており、一般的にはAppBundle。
バンドルは、AdminBundle(管理セクション)、BlogBundle(サイトのブログ)などのアプリケーションに固有にパッケージ化される場合があります。このようなバンドルは、アプリケーション間で共有できません。代わりに、ブログなどのアプリケーションの特定の部分を汎用バンドルとしてモデル化できるため、バンドルをあるアプリケーションから別のアプリケーションにコピーするだけで、ブログの機能を再利用できます。
バンドルの構造
バンドルの基本構造は次のとおりです。
Controller −すべてのコントローラーをここに配置する必要があります。
DependencyInjection −依存性注入に関連するすべてのコードと構成をここに配置する必要があります。
Resources/config −バンドル関連の構成はここに配置されます。
Resources/view −バンドル関連のビューテンプレートはここに配置されます。
Resources/public −バンドル関連のスタイルシート、JavaScript、画像などがここに配置されます。
Tests −バンドル関連の単体テストファイルはここに配置されます。
バンドルの作成
簡単なバンドルを作成しましょう。 TutorialspointDemoBundle 私たちの中で HelloWorld 応用。
Step 1−名前空間を選択します。バンドルの名前空間には、ベンダー名とバンドル名を含める必要があります。私たちの場合、それはTutorialspoint\DemoBundle。
Step 2 −空のクラスを作成します。 TutorialspointDemoBundle 拡張することによって Bundle クラスとそれを下に置きます src/Tutorialspoint/DemoBundle。
namespace Tutorialspoint\DemoBundle;
use Symfony\Component\HttpKernel\Bundle\Bundle;
class TutorialspointDemoBundle extends Bundle {
}Step 3 −アプリケーションでサポートされているバンドルのリストにクラスを登録します。 AppKernel クラス。
public function registerBundles() {
$bundles = array( // ... // register your bundle new Tutorialspoint\DemoBundle\TutorialspointDemoBundle(), ); return $bundles;
}これはすべて、空のバンドルを作成するために必要であり、他のすべての概念はアプリケーションの概念と同じです。symfonyはコンソールコマンドも提供しますgenerate:bundle 次のように、新しいバンドルを作成するプロセスを簡素化します。
php bin/console generate:bundle --namespace = Tutorialspoint/DemoBundle結果
Welcome to the Symfony bundle generator!
Are you planning on sharing this bundle across multiple applications? [no]: no
Your application code must be written in bundles. This command helps
you generate them easily.
Give your bundle a descriptive name, like BlogBundle.
Bundle name [Tutorialspoint/DemoBundle]:
In your code, a bundle is often referenced by its name. It can be the
concatenation of all namespace parts but it's really up to you to come
up with a unique name (a good practice is to start with the vendor name).
Based on the namespace, we suggest TutorialspointDemoBundle.
Bundle name [TutorialspointDemoBundle]:
Bundles are usually generated into the src/ directory. Unless you're
doing something custom, hit enter to keep this default!
Target Directory [src/]:
What format do you want to use for your generated configuration?
Configuration format (annotation, yml, xml, php) [annotation]:
Bundle generation
> Generating a sample bundle skeleton into app/../src/Tutorialspoint/DemoBundle
created ./app/../src/Tutorialspoint/DemoBundle/
created ./app/../src/Tutorialspoint/DemoBundle/TutorialspointDemoBundle.php
created ./app/../src/Tutorialspoint/DemoBundle/Controller/
created ./app/../src/Tutorialspoint/DemoBundle/Controller/DefaultController.php
created ./app/../tests/TutorialspointDemoBundle/Controller/
created ./app/../tests/TutorialspointDemoBundle/Controller/DefaultControllerTest.php
created ./app/../src/Tutorialspoint/DemoBundle/Resources/views/Default/
created ./app/../src/Tutorialspoint/DemoBundle/Resources/views/Default/index.html.twig
created ./app/../src/Tutorialspoint/DemoBundle/Resources/config/
created ./app/../src/Tutorialspoint/DemoBundle/Resources/config/services.yml
> Checking that the bundle is autoloaded
> Enabling the bundle inside app/AppKernel.php
updated ./app/AppKernel.php
> Importing the bundle's routes from the app/config/routing.yml file
updated ./app/config/routing.yml
> Importing the bundle's services.yml from the app/config/config.yml file
updated ./app/config/config.yml
Everything is OK! Now get to work :).この章では、Symfonyフレームワークで簡単なアプリケーションを作成する方法について説明します。前に説明したように、Symfonyで新しいプロジェクトを作成する方法を知っています。
「学生」の詳細の例を取り上げることができます。次のコマンドを使用して、「student」という名前のプロジェクトを作成することから始めましょう。
symfony new studentコマンドを実行すると、空のプロジェクトが作成されます。
コントローラ
Symfonyは、Model-View-Controller(MVC)開発パターンに基づいています。MVCは、アプリケーションロジックをプレゼンテーションから分離するソフトウェアアプローチです。コントローラーはSymfonyフレームワークで重要な役割を果たします。アプリケーション内のすべてのWebページは、コントローラーによって処理される必要があります。
DefaultController クラスはにあります “src/AppBundle/Controller”。そこで独自のControllerクラスを作成できます。
場所に移動します “src/AppBundle/Controller” 新しいを作成します StudentController クラス。
以下は、の基本的な構文です。 StudentController クラス。
StudentController.php
namespace AppBundle\Controller;
use Symfony\Component\HttpFoundation\Response;
class StudentController {
}これで、StudentControllerが作成されました。次の章では、コントローラーについて詳しく説明します。
ルートを作成する
コントローラが作成されたら、特定のページにルーティングする必要があります。ルーティングマップは、リクエストURIを特定のコントローラーのメソッドにマップします。
以下は、ルーティングの基本的な構文です。
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
class StudentController {
/**
* @Route("/student/home")
*/
public function homeAction() {
return new Response('Student details application!');
}
}上記の構文では、 @Route(“/student/home”)ルートです。ページのURLパターンを定義します。
homeAction() はアクションメソッドであり、ページを作成してResponseオブジェクトを返すことができます。
ルーティングについては、次の章で詳しく説明します。ここで、URL「http:// localhost:8000 / student / home」をリクエストすると、次の結果が生成されます。
結果

コントローラーは、Symfonyアプリケーションに入ってくる各リクエストを処理する責任があります。コントローラはリクエストから情報を読み取ります。次に、応答オブジェクトを作成してクライアントに返します。
Symfonyによると、 DefaultController クラスはにあります “src/AppBundle/Controller”。それは次のように定義されます。
DefaultController.php
<?php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class DefaultController extends Controller {
}ここでは、 HttpFoundation コンポーネントは、HTTP仕様のオブジェクト指向レイヤーを定義し、 FrameworkBundle 「基本」フレームワーク機能のほとんどが含まれています。
リクエストオブジェクト
Requestクラスは、HTTP要求メッセージのオブジェクト指向表現です。
リクエストオブジェクトの作成
リクエストは、を使用して作成できます createFromGlobals() 方法。
use Symfony\Component\HttpFoundation\Request;
$request = Request::createFromGlobals();グローバルを使用してリクエストをシミュレートできます。PHPグローバルに基づいてリクエストを作成する代わりに、リクエストをシミュレートすることもできます。
$request = Request::create(
'/student',
'GET',
array('name' => 'student1')
);ここでは、 create() メソッドは、URI、メソッド、およびいくつかのパラメーターに基づいてリクエストを作成します。
リクエストオブジェクトのオーバーライド
PHPグローバル変数を使用してオーバーライドできます overrideGlobals()方法。それは次のように定義されます。
$request->overrideGlobals();リクエストオブジェクトへのアクセス
Webページのリクエストは、コントローラー(アクションメソッド)でを使用してアクセスできます。 getRequest() ベースコントローラーのメソッド。
$request = $this->getRequest();リクエストオブジェクトの識別
アプリケーションでリクエストを識別したい場合は、 “PathInfo"メソッドは、リクエストURLの一意のIDを返します。それは次のように定義されます。
$request->getPathInfo();応答オブジェクト
コントローラの唯一の要件は、Responseオブジェクトを返すことです。Responseオブジェクトは、特定のリクエストからのすべての情報を保持し、それをクライアントに送り返します。
以下は簡単な例です。
例
use Symfony\Component\HttpFoundation\Response;
$response = new Response(‘Default'.$name, 10);次のように、JSONでResponseオブジェクトを定義できます。
$response = new Response(json_encode(array('name' => $name)));
$response->headers->set('Content-Type', 'application/json');応答コンストラクター
コンストラクターには3つの引数が含まれています-
- 回答内容
- ステータスコード
- HTTPヘッダーの配列
以下は基本的な構文です。
use Symfony\Component\HttpFoundation\Response;
$response = new Response(
'Content',
Response::HTTP_OK,
array('content-type' => 'text/html')
);たとえば、content引数を次のように渡すことができます。
$response->setContent(’Student details’);同様に、他の引数を渡すこともできます。
応答の送信
を使用してクライアントに応答を送信できます send()方法。それは次のように定義されます。
$response->send();クライアントを別のURLにリダイレクトするには、 RedirectResponse クラス。
それは次のように定義されます。
use Symfony\Component\HttpFoundation\RedirectResponse;
$response = new RedirectResponse('http://tutorialspoint.com/');FrontController
アプリケーションに入ってくるすべてのリクエストを処理する単一のPHPファイル。FrontControllerは、アプリケーションの内部的に異なる部分への異なるURLのルーティングを実行します。
以下は、FrontControllerの基本的な構文です。
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
$request = Request::createFromGlobals();
$path = $request->getPathInfo(); // the URI path being requested
if (in_array($path, array('', '/'))) { $response = new Response(’Student home page.');
} elseif (‘/about’ === $path) { $response = new Response(’Student details page’);
} else {
$response = new Response('Page not found.', Response::HTTP_NOT_FOUND); } $response->send();ここでは、 in_array() 関数は、配列で特定の値を検索します。
ルーティングマップは、リクエストURIを特定のコントローラーのメソッドにマップします。一般に、URIには次の3つの部分があります-
- ホスト名セグメント
- パスセグメント
- クエリセグメント
たとえば、URI / URLでは、 http://www.tutorialspoint.com/index?q=data, www.tutorialspoint.comはホスト名セグメント、indexはパスセグメント、q = dataはクエリセグメントです。一般に、ルーティングは一連の制約に対してページセグメントをチェックします。いずれかの制約が一致する場合、値のセットを返します。主な値の1つはコントローラーです。
注釈
アノテーションはSymfonyアプリケーションの設定において重要な役割を果たします。アノテーションは、コーディング自体で構成を宣言することにより、構成を簡素化します。アノテーションは、クラス、メソッド、およびプロパティに関するメタ情報を提供することに他なりません。ルーティングはアノテーションを広範囲に使用します。ルーティングはアノテーションなしで実行できますが、アノテーションはルーティングを大幅に簡素化します。
以下は、サンプルの注釈です。
/**
* @Route(“/student/home”)
*/
public function homeAction() {
// ...
}ルーティングの概念
「student」プロジェクトで作成されたStudentControllerクラスについて考えてみます。
StudentController.php
// src/AppBundle/Controller/StudentController.php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
class StudentController extends Controller {
/**
* @Route(“/student/home”)
*/
public function homeAction() {
// ...
}
/**
* @Route(“/student/about”)
*/
public function aboutAction() {
}
}ここで、ルーティングは2つのステップを実行します。あなたが行くなら/student/home、最初のルートが一致し、 homeAction()実行されます。それ以外の場合は、/student/about、2番目のルートが一致し、次に aboutAction() 実行されます。
ワイルドカード形式の追加
2ページ目と3ページ目に対応して/ student / 2や/ student / 3のようなURLを持つ学生レコードのページ付けされたリストがあるとします。次に、ルートのパスを変更する場合は、ワイルドカード形式を使用できます。
例
// src/AppBundle/Controller/BlogController.php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
class StudentController extends Controller {
/**
* @Route(“/student/{page}", name = “student_about”, requirements = {"page": "\d+"})
*/
public function aboutAction($page) {
// ...
}
}ここでは、 \d+ 任意の長さの数字に一致する正規表現です。
プレースホルダーの割り当て
作業手順でプレースホルダー値を割り当てることができます。それは次のように定義されます。
// src/AppBundle/Controller/BlogController.php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
class StudentController extends Controller {
/**
* @Route(“/student/{page}", name = “student_about”, requirements = {"page": "\d+"})
*/
public function aboutAction($page = 1) {
// ...
}
}ここで、/ studentに移動すると、 student_about route 一致し、 $page デフォルトの値は1です。
ページへのリダイレクト
ユーザーを別のページにリダイレクトする場合は、 redirectToRoute() そして redirect() メソッド。
public function homeAction() {
// redirect to the "homepage" route
return $this->redirectToRoute('homepage');
// redirect externally
\return $this->redirect('http://example.com/doc');
}URLの生成
URLを生成するには、ルート名を検討します。 student_name とワイルドカード名、 student-namesそのルートのパスで使用されます。URLを生成するための完全なリストは、次のように定義されています。
class StudentController extends Controller {
public function aboutAction($name) {
// ...
// /student/student-names
$url = $this->generateUrl(
‘student_name’,
array(‘name’ =>
’student-names’)
);
}
}StudentController
次のように、StudentControllerクラスでルーティングする簡単な例を考えてみましょう。
StudentController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
class StudentController {
/**
* @Route("/student/home")
*/
public function homeAction() {
$name = 'Student details application'; return new Response( '<html><body>Project: '.$name.'</body></html>'
);
}
}次に、URLをリクエストします。”http://localhost:8000/student/home” そしてそれは次の結果を生成します。

同様に、別のルートを作成できます aboutAction() 同様に。
ビューレイヤーは、MVCアプリケーションのプレゼンテーションレイヤーです。アプリケーションロジックをプレゼンテーションロジックから分離します。
コントローラがHTML、CSS、またはその他のコンテンツを生成する必要がある場合、コントローラはタスクをテンプレートエンジンに転送します。
テンプレート
テンプレートは基本的に、HTML、XMLなどのテキストベースのドキュメントを生成するために使用されるテキストファイルです。時間を節約し、エラーを減らすために使用されます。
デフォルトでは、テンプレートは2つの異なる場所に配置できます-
app/Resources/views/−アプリケーションのviewsディレクトリには、アプリケーションのレイアウトとアプリケーションバンドルのテンプレートを含めることができます。また、サードパーティのバンドルテンプレートを上書きします。
vendor/path/to/Bundle/Resources/views/ −各サードパーティバンドルの「Resources / views /」ディレクトリにテンプレートが含まれています。
小枝エンジン
symfonyはと呼ばれる強力なテンプレート言語を使用します Twig。Twigを使用すると、非常に簡単な方法で簡潔で読みやすいテンプレートを作成できます。Twigテンプレートはシンプルで、PHPタグを処理しません。Twigは、空白の制御、サンドボックス化、および自動HTMLエスケープを実行します。
構文
Twigには、3種類の特別な構文が含まれています-
{{ ... }} −変数または式の結果をテンプレートに出力します。
{% ... %} −テンプレートのロジックを制御するタグ。主に関数を実行するために使用されます。
{# ... #}−コメント構文。1行または複数行のコメントを追加するために使用されます。
小枝ベーステンプレートはにあります “app/Resources/views/base.html.twig”。
例
小枝エンジンを使用した簡単な例を見てみましょう。
StudentController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
class StudentController extends Controller {
/**
* @Route("/student/home")
*/
public function homeAction() {
return $this->render('student/home.html.twig');
}
}ここでは、 render() メソッドはテンプレートをレンダリングし、そのコンテンツをResponseオブジェクトに配置します。
次に、「views」ディレクトリに移動して「student」フォルダを作成し、そのフォルダ内に「home.html.twig」ファイルを作成します。次の変更をファイルに追加します。
home.html.twig
//app/Resources/views/student/home.html.twig
<h3>Student application!</h3>URL「http:// localhost:8000 / student / home」をリクエストすると結果を取得できます。
デフォルトでは、Twigにはタグ、フィルター、および関数の長いリストが付属しています。一つ一つ詳しく見ていきましょう。
タグ
Twigは次の重要なタグをサポートしています-
行う
ザ・ doタグは、何も出力しないことを除いて、正規表現と同様の機能を実行します。その構文は次のとおりです-
{% do 5 + 6 %}含める
includeステートメントにはテンプレートが含まれ、そのファイルのレンダリングされたコンテンツが現在の名前空間に返されます。その構文は次のとおりです-
{% include 'template.html' %}拡張します
extendsタグを使用して、テンプレートを別のテンプレートから拡張できます。その構文は次のとおりです-
{% extends "template.html" %}ブロック
ブロックはプレースホルダーとして機能し、コンテンツを置き換えます。ブロック名は、英数字とアンダースコアで構成されます。例えば、
<title>{% block title %}{% endblock %}</title>埋め込む
ザ・ embedtagは、includeとextendsの両方の組み合わせを実行します。別のテンプレートのコンテンツを含めることができます。また、テンプレートを拡張する場合など、含まれているテンプレート内で定義されているブロックをオーバーライドすることもできます。その構文は次のとおりです-
{% embed “new_template.twig” %}
{# These blocks are defined in “new_template.twig" #}
{% block center %}
Block content
{% endblock %}
{% endembed %}フィルタ
フィルタセクションを使用すると、テンプレートデータのブロックに通常のTwigフィルタを適用できます。例えば、
{% filter upper %}
symfony framework
{% endfilter %}ここでは、テキストが大文字に変更されます。
にとって
Forループは、各アイテムを順番にフェッチします。例えば、
{% for x in 0..10 %}
{{ x }}
{% endfor %}場合
ザ・ ifTwigのステートメントはPHPに似ています。式はtrueまたはfalseに評価されます。例えば、
{% if value == true %}
<p>Simple If statement</p>
{% endif %}フィルター
小枝にはフィルターが含まれています。レンダリングされる前にコンテンツを変更するために使用されます。以下は、注目すべきフィルターの一部です。
長さ
長さフィルターは、文字列の長さを返します。その構文は次のとおりです-
{% if name|length > 5 %}
...
{% endif %}下
下のフィルターは値を小文字に変換します。例えば、
{{ 'SYMFONY'|lower }}次の結果が得られます-
symfony同様に、大文字を試すことができます。
交換
置換フィルターは、プレースホルダーを置換することにより、指定された文字列をフォーマットします。例えば、
{{ "tutorials point site %si% and %te%."|replace({'%si%': web, '%te%': "site"}) }}次の結果が得られます-
tutorials point website題名
タイトルフィルターは、値のタイトルケースバージョンを返します。例えば、
{{ 'symfony framework '|title }}次の結果が得られます-
Symfony Frameworkソート
並べ替えフィルターは配列を並べ替えます。その構文は次のとおりです-
{% for user in names|sort %}
...
{% endfor %}トリム
トリムフィルターは、文字列の最初と最後から空白(または他の文字)をトリムします。例えば、
{{ ' Symfony! '|trim }}次の結果が得られます-
Symfony!関数
Twigは機能をサポートしています。特定の結果を得るために使用されます。以下は、Twigの重要な機能の一部です。
属性
ザ・ attribute関数を使用して、変数の「動的」属性にアクセスできます。その構文は次のとおりです-
{{ attribute(object, method) }}
{{ attribute(object, method, arguments) }}
{{ attribute(array, item) }}例えば、
{{ attribute(object, method) is defined ? 'Method exists' : 'Method does not exist' }}絶え間ない
定数関数は、指定された文字列の定数値を返します。例えば、
{{ constant('Namespace\\Classname::CONSTANT_NAME') }}サイクル
サイクル関数は、値の配列を循環します。例えば、
{% set months = [‘Jan’, ‘Feb’, ‘Mar’] %}
{% for x in 0..12 %}
{ cycle(months, x) }}
{% endfor %}日付
引数を日付に変換して、日付を比較できるようにします。例えば、
<p>Choose your location before {{ 'next Monday'|date('M j, Y') }}</p>次の結果が得られます-
Choose your location before May 15, 2017引数は、PHPでサポートされている日付と時刻の形式のいずれかである必要があります。
2番目の引数としてタイムゾーンを渡すことができます。
投げ捨てる
ダンプ関数は、テンプレート変数に関する情報をダンプします。例えば、
{{ dump(user) }}マックス
max関数は、シーケンスの最大値を返します。例えば、
{{ max(1, 5, 9, 11, 15) }}最小
min関数は、シーケンスの最小値を返します。例えば、
{{ min(1, 3, 2) }}含める
include関数は、テンプレートのレンダリングされたコンテンツを返します。例えば、
{{ include('template.html') }}ランダム
ランダム関数はランダムな値を生成します。例えば、
{{ random([‘Jan’, ‘Feb’, ‘Mar’, ‘Apr’]) }}
{# example output: Jan #}範囲
Range関数は、整数の等差数列を含むリストを返します。例えば、
{% for x in range(1, 5) %}
{{ x }},
{% endfor %}次の結果が得られます-
1,2,3,4,5レイアウト
レイアウトは、複数のビューの共通部分、つまりページヘッダーやフッターを表します。
テンプレートの継承
テンプレートは別のテンプレートで使用できます。これは、テンプレート継承の概念を使用して実現できます。テンプレートの継承により、ブロックとして定義されたWebサイトのすべての一般的な要素を含む基本的な「レイアウト」テンプレートを構築できます。
テンプレートの継承についてさらに理解するために、簡単な例を見てみましょう。
例
「app / Resources / views /base.html.twig」にあるベーステンプレートについて考えてみます。次の変更をファイルに追加します。
base.html.twig
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>{% block title %}Parent template Layout{% endblock %}</title>
</head>
</html>次に、「app / Resources / views / default /index.html.twig」にあるインデックステンプレートファイルに移動します。以下の変更を追加します。
index.html.twig
{% extends 'base.html.twig' %}
{% block title %}Child template Layout{% endblock %}ここでは、 {% extends %}タグは、最初に基本テンプレートを評価するようにテンプレートエンジンに通知します。基本テンプレートは、レイアウトを設定し、ブロックを定義します。次に、子テンプレートがレンダリングされます。子テンプレートは、基本レイアウトを拡張し、タイトルブロックをオーバーライドできます。ここで、URL「http:// localhost:8000」をリクエストすると、その結果を取得できます。
資産
アセットは、CSSスタイルシート、JavaScriptファイル、画像ファイルなどのWebアセットのURL生成とバージョン管理を管理します。
JavaScript
JavaScriptファイルを含めるには、 javascripts 任意のテンプレートのタグ。
{# Include javascript #}
{% block javascripts %}
{% javascripts '@AppBundle/Resources/public/js/*' %}
<script src="{{ asset_url }}"></script>
{% endjavascripts %}
{% endblock %}スタイルシート
スタイルシートファイルを含めるには、 stylesheets 任意のテンプレートのタグ
{# include style sheet #}
{% block stylesheets %}
{% stylesheets 'bundles/app/css/*' filter = 'cssrewrite' %}
<link rel = "stylesheet" href="{{ asset_url }}" />
{% endstylesheets %}
{% endblock %}画像
画像を含めるには、imageタグを使用できます。それは次のように定義されます。
{% image '@AppBundle/Resources/public/images/example.jpg' %}
<img src = "{{ asset_url }}" alt = "Example" />
{% endimage %}複合資産
多くのファイルを1つに組み合わせることができます。これにより、HTTPリクエストの数が減り、フロントエンドのパフォーマンスが向上します。
{% javascripts
'@AppBundle/Resources/public/js/*'
'@AcmeBarBundle/Resources/public/js/form.js'
'@AcmeBarBundle/Resources/public/js/calendar.js' %}
<script src = "{{ asset_url }}"></script>
{% endjavascripts %}Symfony Webフレームワークでは、モデルが重要な役割を果たします。彼らは事業体です。それらは顧客によって提供されるか、バックエンドデータベースからフェッチされ、ビジネスルールに従って操作され、データベースに永続化されます。これらは、ビューによって提示されるデータです。この章では、モデルと、モデルがバックエンドシステムとどのように相互作用するかについて学びましょう。
データベースモデル
モデルを安全かつ効率的にフェッチして永続化するには、モデルをバックエンドのリレーショナルデータベースアイテムにマッピングする必要があります。このマッピングは、オブジェクトリレーショナルマッピング(ORM)ツールを使用して実行できます。symfonyは別のバンドルを提供しますDoctrineBundle、SymfonyをサードパーティのPHPデータベースORMツールと統合します。 Doctrine。
Doctrine ORM
デフォルトでは、Symfonyフレームワークはデータベースを操作するためのコンポーネントを提供しません。しかし、それは緊密に統合されていますDoctrine ORM。Doctrineには、データベースストレージとオブジェクトマッピングに使用されるいくつかのPHPライブラリが含まれています。
次の例は、Doctrineがどのように機能するか、データベースを構成する方法、およびデータを保存および取得する方法を理解するのに役立ちます。
DoctrineORMの例
この例では、最初にデータベースを構成してStudentオブジェクトを作成し、次にその中でいくつかの操作を実行します。
これを行うには、次の手順に従う必要があります。
ステップ1:Symfonyアプリケーションを作成する
symfonyアプリケーションを作成し、 dbsample 次のコマンドを使用します。
symfony new dbsampleステップ2:データベースを構成する
通常、データベース情報は「app / config /parameters.yml」ファイルで構成されます。
ファイルを開き、次の変更を追加します。
parameter.yml
parameters:
database_host: 127.0.0.1
database_port: null
database_name: studentsdb
database_user: <user_name>
database_password: <password>
mailer_transport: smtp
mailer_host: 127.0.0.1
mailer_user: null
mailer_password: null
secret: 037ab82c601c10402408b2b190d5530d602b5809
doctrine:
dbal:
driver: pdo_mysql
host: '%database_host%'
dbname: '%database_name%'
user: '%database_user%'
password: '%database_password%'
charset: utf8mb4これで、DoctrineORMはデータベースに接続できます。
ステップ3:データベースを作成する
次のコマンドを発行して、「studentsdb」データベースを生成します。このステップは、DoctrineORMでデータベースをバインドするために使用されます。
php bin/console doctrine:database:createコマンドを実行すると、空の「studentsdb」データベースが自動的に生成されます。画面に次の応答が表示されます。
Created database `studentsdb` for connection named defaultステップ4:地図情報
マッピング情報は「メタデータ」に他なりません。これは、Studentクラスとそのプロパティが特定のデータベーステーブルにどのようにマッピングされるかをDoctrineORMに正確に通知するルールのコレクションです。
このメタデータは、YAML、XMLなど、さまざまな形式で指定できます。または、アノテーションを使用してStudentクラスを直接渡すこともできます。それは次のように定義されます。
Student.php
次の変更をファイルに追加します。
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name = "students")
*/
class Student {
/**
* @ORM\Column(type = "integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy = "AUTO")
*/
private $id;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $name; /** * @ORM\Column(type = "text") */ private $address;
}ここで、テーブル名はオプションです。テーブル名が指定されていない場合は、エンティティクラスの名前に基づいて自動的に決定されます。
ステップ5:エンティティをバインドする
Doctrineはあなたのために単純なエンティティクラスを作成します。エンティティを構築するのに役立ちます。
次のコマンドを発行して、エンティティを生成します。
php bin/console doctrine:generate:entities AppBundle/Entity/Student次に、次の結果が表示され、エンティティが更新されます。
Generating entity "AppBundle\Entity\Student"
> backing up Student.php to Student.php~
> generating AppBundle\Entity\StudentStudent.php
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name="students")
*/
class Student {
/**
* @ORM\Column(type="integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy="AUTO")
*/
private $id; /** * @ORM\Column(type = "string", length = 50) */ private $name;
/**
* @ORM\Column(type = "text")
*/
private $address; /** * Get id * * @return integer */ public function getId() { return $this->id;
}
/**
* Set name
*
* @param string $name * * @return Student */ public function setName($name) {
$this->name = $name;
return $this; } /** * Get name * * @return string */ public function getName() { return $this->name;
}
/**
* Set address
*
* @param string $address * * @return Student */ public function setAddress($address) {
$this->address = $address;
return $this; } /** * Get address * * @return string */ public function getAddress() { return $this->address;
}
}ステップ6:マップの検証
エンティティを作成したら、次のコマンドを使用してマッピングを検証する必要があります。
php bin/console doctrine:schema:validate次の結果が得られます-
[Mapping] OK - The mapping files are correct.
[Database] FAIL - The database schema is not in sync with the current mapping file学生テーブルを作成していないため、エンティティは同期していません。次のステップでSymfonyコマンドを使用してstudentsテーブルを作成しましょう。
ステップ7:スキーマを作成する
Doctrineは、Studentエンティティに必要なすべてのデータベーステーブルを自動的に作成できます。これは、次のコマンドを使用して実行できます。
php bin/console doctrine:schema:update --forceコマンドを実行すると、次の応答が表示されます。
Updating database schema...
Database schema updated successfully! "1" query was executedこのコマンドは、データベースの外観と実際の外観を比較し、データベーススキーマを本来の場所に更新するために必要なSQLステートメントを実行します。
ここで、次のコマンドを使用してスキーマを再度検証します。
php bin/console doctrine:schema:validate次の結果が得られます-
[Mapping] OK - The mapping files are correct.
[Database] OK - The database schema is in sync with the mapping filesステップ8:ゲッターとセッター
[エンティティのバインド]セクションに示されているように、次のコマンドは、Studentクラスのすべてのゲッターとセッターを生成します。
$ php bin/console doctrine:generate:entities AppBundle/Entity/Studentステップ9:オブジェクトをデータベースに永続化する
これで、Studentエンティティを対応するStudentテーブルにマップしました。これで、Studentオブジェクトをデータベースに永続化できるようになります。バンドルのStudentControllerに次のメソッドを追加します。
StudentController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
use AppBundle\Entity\Student;
class StudentController extends Controller {
/**
* @Route("/student/add")
*/
public function addAction() {
$stud = new Student();
$stud->setName('Adam'); $stud->setAddress('12 north street');
$doct = $this->getDoctrine()->getManager();
// tells Doctrine you want to save the Product
$doct->persist($stud);
//executes the queries (i.e. the INSERT query)
$doct->flush(); return new Response('Saved new student with id ' . $stud->getId());
}
}ここでは、ベースコントローラーのgetDoctrine()を介してgetManager()メソッドを使用してDoctrine Managerにアクセスし、Doctrine Managerのpersist()メソッドを使用して現在のオブジェクトを永続化します。 persist() メソッドはコマンドをキューに追加しますが、 flush() メソッドは実際の作業を行います(学生オブジェクトを永続化します)。
ステップ10:データベースからオブジェクトをフェッチする
StudentControllerで、学生の詳細を表示する関数を作成します。
StudentController.php
/**
* @Route("/student/display")
*/
public function displayAction() {
$stud = $this->getDoctrine()
->getRepository('AppBundle:Student')
->findAll();
return $this->render('student/display.html.twig', array('data' => $stud));
}ステップ11:ビューを作成する
表示アクションを指すビューを作成しましょう。viewsディレクトリに移動し、ファイル「display.html.twig」を作成します。次の変更をファイルに追加します。
display.html.twig
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
<h2>Students database application!</h2>
<table class = "table">
<tr>
<th>Name</th>
<th>Address</th>
</tr>
{% for x in data %}
<tr>
<td>{{ x.Name }}</td>
<td>{{ x.Address }}</td>
</tr>
{% endfor %}
</table>ブラウザでURL「http:// localhost:8000 / student / display」をリクエストすると、結果を取得できます。
画面に次の出力が表示されます-

ステップ12:オブジェクトを更新する
StudentControllerでオブジェクトを更新するには、アクションを作成し、次の変更を追加します。
/**
* @Route("/student/update/{id}")
*/
public function updateAction($id) { $doct = $this->getDoctrine()->getManager(); $stud = $doct->getRepository('AppBundle:Student')->find($id);
if (!$stud) { throw $this->createNotFoundException(
'No student found for id '.$id ); } $stud->setAddress('7 south street');
$doct->flush();
return new Response('Changes updated!');
}ここで、URL「http:// localhost:8000 / Student / update / 1」をリクエストすると、次の結果が生成されます。
画面に次の出力が表示されます-

ステップ13:オブジェクトを削除する
オブジェクトの削除も同様であり、エンティティ(doctrine)マネージャーのremove()メソッドを呼び出す必要があります。
これは、次のコマンドを使用して実行できます。
/**
* @Route("/student/delete/{id}")
*/
public function deleteAction($id) {
$doct = $this->getDoctrine()->getManager();
$stud = $doct->getRepository('AppBundle:Student')->find($id); if (!$stud) {
throw $this->createNotFoundException('No student found for id '.$id);
}
$doct->remove($stud);
$doct->flush();
return new Response('Record deleted!');
}symfonyは、HTMLフォームを簡単かつ安全に処理するためのさまざまな組み込みタグを提供します。Symfonyのフォームコンポーネントは、フォームの作成と検証のプロセスを実行します。モデルとビューレイヤーを接続します。事前定義されたモデルから本格的なhtmlフォームを作成するためのフォーム要素のセットを提供します。この章では、フォームについて詳しく説明します。
フォームフィールド
symfonyフレームワークAPIはフィールドタイプの大きなグループをサポートします。それぞれのフィールドタイプについて詳しく見ていきましょう。
FormType
Symfonyフレームワークでフォームを生成するために使用されます。その構文は次のとおりです-
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\FormType;
// ...
$builder = $this->createFormBuilder($studentinfo);
$builder
->add('title', TextType::class);ここで、$studentinfo タイプStudentのエンティティです。 createFormBuilderHTMLフォームを作成するために使用されます。addメソッドはadd フォーム内の入力要素。 title 学生のタイトルプロパティを指します。 TextType::classHTMLテキストフィールドを指します。symfonyはすべてのhtml要素のクラスを提供します。
テキストタイプ
TextTypeフィールドは、最も基本的な入力テキストフィールドを表します。その構文は次のとおりです-
use Symfony\Component\Form\Extension\Core\Type\TextType;
$builder->add(‘name’, TextType::class);ここでは、名前はエンティティにマップされています。
TextareaType
textareaHTML要素をレンダリングします。その構文は次のとおりです-
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
$builder->add('body', TextareaType::class, array(
'attr' => array('class' => 'tinymce'),
));EmailType
EmailTypeフィールドは、HTML5電子メールタグを使用してレンダリングされるテキストフィールドです。その構文は次のとおりです-
use Symfony\Component\Form\Extension\Core\Type\EmailType;
$builder->add('token', EmailType::class, array(
'data' => 'abcdef', ));PasswordType
PasswordTypeフィールドは、入力パスワードテキストボックスを表示します。その構文は次のとおりです-
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
$bulder->add('password', PasswordType::class);RangeType
RangeTypeフィールドは、HTML5範囲タグを使用してレンダリングされるスライダーです。その構文は次のとおりです-
use Symfony\Component\Form\Extension\Core\Type\RangeType;
// ...
$builder->add('name', RangeType::class, array(
'attr' => array(
'min' => 100,
'max' => 200
)
));PercentType
PercentTypeは、入力テキストフィールドをレンダリングし、パーセンテージデータの処理を専門としています。その構文は次のとおりです-
use Symfony\Component\Form\Extension\Core\Type\PercentType;
// ...
$builder->add('token', PercentType::class, array(
'data' => 'abcdef',
));DateType
日付形式をレンダリングします。その構文は次のとおりです-
use Symfony\Component\Form\Extension\Core\Type\DateType;
// ...
$builder->add(‘joined’, DateType::class, array(
'widget' => 'choice',
));ここで、ウィジェットはフィールドをレンダリングするための基本的な方法です。
以下の機能を実行します。
choice−3つの選択入力をレンダリングします。選択の順序は、フォーマットオプションで定義されます。
text −タイプtext(月、日、年)の3つのフィールド入力をレンダリングします。
single_text−日付型の単一の入力をレンダリングします。ユーザーの入力は、フォーマットオプションに基づいて検証されます。
CheckboxType
単一の入力チェックボックスを作成します。これは、ブール値を持つフィールドに常に使用する必要があります。その構文は次のとおりです-
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
// ...
$builder-<add(‘sports’, CheckboxType::class, array(
'label' =< ‘Are you interested in sports?’,
'required' =< false,
));RadioType
単一のラジオボタンを作成します。ラジオボタンを選択すると、フィールドは指定された値に設定されます。その構文は次のとおりです-
use Symfony\Component\Form\Extension\Core\Type\RadioType;
// ...
$builder->add('token', RadioType::class, array(
'data' => 'abcdef',
));ラジオボタンのチェックを外すことはできません。値は、同じ名前の別のラジオボタンがチェックされた場合にのみ変更されることに注意してください。
RepeatedType
これは特別なフィールド「グループ」であり、値が一致する必要がある2つの同一のフィールドを作成します。その構文は次のとおりです-
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
// ...
$builder->add('password', RepeatedType::class, array(
'type' => PasswordType::class,
'invalid_message' => 'The password fields must match.',
'options' => array('attr' => array('class' => 'password-field')),
'required' => true,
'first_options' => array('label' => 'Password'),
'second_options' => array('label' => 'Repeat Password'),
));これは主に、ユーザーのパスワードまたは電子メールを確認するために使用されます。
ButtonType
シンプルなクリック可能なボタン。その構文は次のとおりです-
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
// ...
$builder->add('save', ButtonType::class, array(
'attr' => array('class' => 'save'),
));ResetType
すべてのフィールドを初期値にリセットするボタン。その構文は次のとおりです-
use Symfony\Component\Form\Extension\Core\Type\ResetType;
// ...
$builder->add('save', ResetType::class, array(
'attr' => array('class' => 'save'),
));ChoiceType
多目的フィールドは、ユーザーが1つ以上のオプションを「選択」できるようにするために使用されます。選択タグ、ラジオボタン、またはチェックボックスとしてレンダリングできます。その構文は次のとおりです-
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add(‘gender’, ChoiceType::class, array(
'choices' => array(
‘Male’ => true,
‘Female’ => false,
),
));SubmitType
送信ボタンは、フォームデータを送信するために使用されます。その構文は次のとおりです-
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
// ...
$builder->add('save', SubmitType::class, array(
'attr' => array('class' => 'save'),
))フォームヘルパー機能
フォームヘルパー関数は、テンプレートでフォームを簡単に作成するために使用される小枝関数です。
form_start
有効なアクション、ルート、またはURLを指すHTMLフォームタグを返します。その構文は次のとおりです-
{{ form_start(form, {'attr': {'id': 'form_person_edit'}}) }}form_end
form_startを使用して作成されたHTMLフォームタグを閉じます。その構文は次のとおりです-
{{ form_end(form) }}textarea
オプションでインラインリッチテキストJavaScriptエディターでラップされたtextareaタグを返します。
チェックボックス
type =“ checkbox”のXHTML準拠の入力タグを返します。その構文は次のとおりです-
echo checkbox_tag('choice[]', 1);
echo checkbox_tag('choice[]', 2);
echo checkbox_tag('choice[]', 3);
echo checkbox_tag('choice[]', 4);input_password_tag
type =“ password”のXHTML準拠の入力タグを返します。その構文は次のとおりです-
echo input_password_tag('password');
echo input_password_tag('password_confirm');input_tag
type =“ text”のXHTML準拠の入力タグを返します。その構文は次のとおりです-
echo input_tag('name');ラベル
指定されたパラメータを持つラベルタグを返します。
ラジオボタン
type =“ radio”のXHTML準拠の入力タグを返します。その構文は次のとおりです-
echo ' Yes '.radiobutton_tag(‘true’, 1);
echo ' No '.radiobutton_tag(‘false’, 0);reset_tag
type =“ reset”のXHTML準拠の入力タグを返します。その構文は次のとおりです-
echo reset_tag('Start Over');選択する
世界のすべての国が入力された選択タグを返します。その構文は次のとおりです-
echo select_tag(
'url', options_for_select($url_list),
array('onChange' => 'Javascript:this.form.submit();'));参加する
type =“ submit”のXHTML準拠の入力タグを返します。その構文は次のとおりです-
echo submit_tag('Update Record');次のセクションでは、フォームフィールドを使用してフォームを作成する方法を学習します。
学生フォーム申請書
Symfonyフォームフィールドを使用して簡単なStudentdetailsフォームを作成しましょう。これを行うには、次の手順に従う必要があります-
ステップ1:Symfonyアプリケーションを作成する
symfonyアプリケーションを作成し、 formsample、次のコマンドを使用します。
symfony new formsampleエンティティは通常、「src / AppBundle / Entity /」ディレクトリの下に作成されます。
ステップ2:エンティティを作成する
「src / AppBundle / Entity /」ディレクトリの下にファイル「StudentForm.php」を作成します。次の変更をファイルに追加します。
StudentForm.php
<?php
namespace AppBundle\Entity;
class StudentForm {
private $studentName;
private $studentId; public $password;
private $address; public $joined;
public $gender; private $email;
private $marks; public $sports;
public function getStudentName() {
return $this->studentName; } public function setStudentName($studentName) {
$this->studentName = $studentName;
}
public function getStudentId() {
return $this->studentId; } public function setStudentId($studentid) {
$this->studentid = $studentid;
}
public function getAddress() {
return $this->address; } public function setAddress($address) {
$this->address = $address;
}
public function getEmail() {
return $this->email; } public function setEmail($email) {
$this->email = $email;
}
public function getMarks() {
return $this->marks; } public function setMarks($marks) {
$this->marks = $marks;
}
}ステップ3:StudentControllerを追加する
ディレクトリ「src / AppBundle / Controller」に移動し、「StudentController.php」ファイルを作成して、その中に次のコードを追加します。
StudentController.php
<?php
namespace AppBundle\Controller;
use AppBundle\Entity\StudentForm;
use AppBundle\Form\FormValidationType;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Request;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\DateType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
use Symfony\Component\Form\Extension\Core\Type\RangeType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
use Symfony\Component\Form\Extension\Core\Type\PercentType;
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
class StudentController extends Controller {
/**
* @Route("/student/new")
*/
public function newAction(Request $request) { $stud = new StudentForm();
$form = $this->createFormBuilder($stud) ->add('studentName', TextType::class) ->add('studentId', TextType::class) ->add('password', RepeatedType::class, array( 'type' => PasswordType::class, 'invalid_message' => 'The password fields must match.', 'options' => array('attr' => array('class' => 'password-field')), 'required' => true, 'first_options' => array('label' => 'Password'), 'second_options' => array('label' => 'Re-enter'), )) ->add('address', TextareaType::class) ->add('joined', DateType::class, array( 'widget' => 'choice', )) ->add('gender', ChoiceType::class, array( 'choices' => array( 'Male' => true, 'Female' => false, ), )) ->add('email', EmailType::class) ->add('marks', PercentType::class) ->add('sports', CheckboxType::class, array( 'label' => 'Are you interested in sports?', 'required' => false, )) ->add('save', SubmitType::class, array('label' => 'Submit')) ->getForm(); return $this->render('student/new.html.twig', array(
'form' => $form->createView(),
));
}
}ステップ4:ビューをレンダリングする
ディレクトリ「app / Resources / views / student /」に移動し、「new.html.twig」ファイルを作成して、次の変更を追加します。
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student details:</h3>
<div id="simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
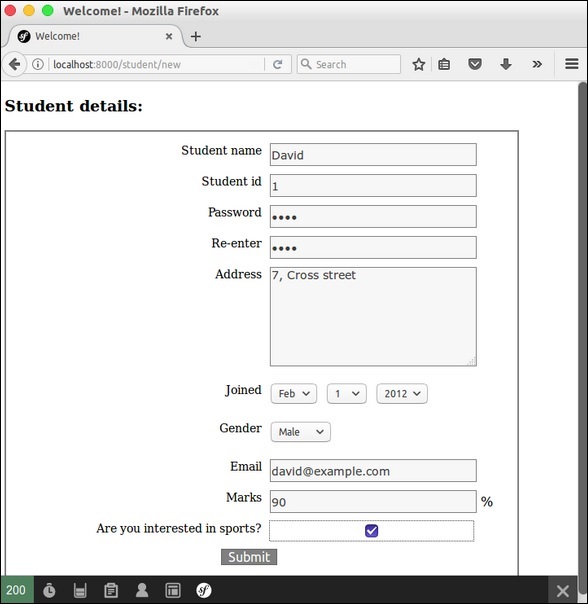
{% endblock %}ここで、URL「http:// localhost:8000 / student / new」をリクエストすると、次の結果が生成されます。
結果

検証は、アプリケーションを設計する際の最も重要な側面です。着信データを検証します。この章では、フォームの検証について詳しく説明します。
検証の制約
バリデーターは、制約に対してオブジェクトを検証するように設計されています。オブジェクトを検証する場合は、1つ以上の制約をそのクラスにマップしてから、バリデーターサービスに渡します。デフォルトでは、オブジェクトを検証するときに、対応するクラスのすべての制約がチェックされ、実際に合格するかどうかが確認されます。symfonyは以下の注目すべき検証制約をサポートしています。
NotBlank
プロパティが空白でないことを検証します。その構文は次のとおりです-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotBlank()
*/
protected $studentName;
}このNotBlank制約は、studentNameプロパティが空白にならないようにします。
NotNull
値が厳密にnullに等しくないことを検証します。その構文は次のとおりです-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotNull()
*/
protected $studentName;
}Eメール
値が有効な電子メールアドレスであることを検証します。その構文は次のとおりです-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Email(
* message = "The email '{{ value }}' is not a valid email.",
* checkMX = true
* )
*/
protected $email;
}無効である
値がnullと正確に等しいことを検証します。その構文は次のとおりです-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\IsNull()
*/
protected $studentName;
}長さ
指定された文字列の長さが最小値と最大値の間にあることを検証します。その構文は次のとおりです-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Length(
* min = 5,
* max = 25,
* minMessage = "Your first name must be at least {{ limit }} characters long",
* maxMessage = "Your first name cannot be longer than {{ limit }} characters"
* )
*/
protected $studentName;
}範囲
指定された数が最小数と最大数の間にあることを検証します。その構文は次のとおりです-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Range(
* min = 40,
* max = 100,
* minMessage = "You must be at least {{ limit }} marks”,
* maxMessage = "Your maximum {{ limit }} marks”
* )
*/
protected $marks;
}日付
値が有効な日付であることを検証します。有効なYYYY-MM-DD形式に従います。その構文は次のとおりです-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Date()
*/
protected $joinedAt;
}選択
この制約は、指定された値が指定された有効な選択肢のセットの1つであることを確認するために使用されます。また、アイテムの配列内の各アイテムがそれらの有効な選択肢の1つであることを検証するために使用することもできます。その構文は次のとおりです-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Choice(choices = {"male", "female"}, message = "Choose a valid gender.")
*/
protected $gender;
}ユーザーのパスワード
これにより、入力値が現在の認証済みユーザーのパスワードと等しいことが検証されます。これは、ユーザーがパスワードを変更できるが、セキュリティのために古いパスワードを入力する必要があるフォームで役立ちます。その構文は次のとおりです-
namespace AppBundle\Form\Model;
use Symfony\Component\Security\Core\Validator\Constraints as SecurityAssert;
class ChangePassword {
/**
* @SecurityAssert\UserPassword(
* message = "Wrong value for your current password"
* )
*/
protected $oldPassword;
}この制約は、古いパスワードがユーザーの現在のパスワードと一致することを検証します。
検証例
検証の概念を理解するための簡単なアプリケーション例を書いてみましょう。
Step 1 −検証アプリケーションを作成します。
symfonyアプリケーションを作成し、 validationsample、次のコマンドを使用します。
symfony new validationsampleStep 2 −という名前のエンティティを作成します。 FormValidation ファイル内 “FormValidation.php” 下 “src/AppBundle/Entity/”ディレクトリ。次の変更をファイルに追加します。
FormValidation.php
<?php
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class FormValidation {
/**
* @Assert\NotBlank()
*/
protected $name; /** * @Assert\NotBlank() */ protected $id;
protected $age; /** * @Assert\NotBlank() */ protected $address;
public $password; /** * @Assert\Email( * message = "The email '{{ value }}' is not a valid email.", * checkMX = true * ) */ protected $email;
public function getName() {
return $this->name; } public function setName($name) {
$this->name = $name;
}
public function getId() {
return $this->id; } public function setId($id) {
$this->id = $id;
}
public function getAge() {
return $this->age; } public function setAge($age) {
$this->age = $age;
}
public function getAddress() {
return $this->address; } public function setAddress($address) {
$this->address = $address;
}
public function getEmail() {
return $this->email; } public function setEmail($email) {
$this->email = $email;
}
}Step 3 −作成する validateActionStudentControllerのメソッド。ディレクトリに移動します“src/AppBundle/Controller”、作成する “studentController.php” ファイルに、次のコードを追加します。
StudentController.php
use AppBundle\Entity\FormValidation;
/**
* @Route("/student/validate")
*/
public function validateAction(Request $request) { $validate = new FormValidation();
$form = $this->createFormBuilder($validate) ->add('name', TextType::class) ->add('id', TextType::class) ->add('age', TextType::class) ->add('address', TextType::class) ->add('email', TextType::class) ->add('save', SubmitType::class, array('label' => 'Submit')) ->getForm(); $form->handleRequest($request); if ($form->isSubmitted() && $form->isValid()) { $validate = $form->getData(); return new Response('Form is validated.'); } return $this->render('student/validate.html.twig', array(
'form' => $form->createView(),
));
}ここでは、Formクラスを使用してフォームを作成し、フォームを処理しました。フォームが送信されて有効な場合、フォームで検証されたメッセージが表示されます。それ以外の場合は、デフォルトのフォームが表示されます。
Step 4−StudentControllerで上記で作成したアクションのビューを作成します。ディレクトリに移動します“app/Resources/views/student/”。作成する“validate.html.twig” ファイルに次のコードを追加します。
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student form validation:</h3>
<div id = "simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}ここでは、フォームタグを使用してフォームを作成しました。
Step 5 −最後に、アプリケーションを実行します。 http://localhost:8000/student/validate。
結果:最初のページ

結果:最終ページ

symfonyフォームコンポーネントは提供します FileTypeファイル入力要素を処理するクラス。画像やドキュメントなどを簡単にアップロードできます。FileType機能を使用して簡単なアプリケーションを作成する方法を学びましょう。
Step 1 −新しいアプリケーションを作成します。 fileuploadsample 次のコマンドを使用します。
symfony new fileuploadsampleStep 2 −エンティティを作成します。 Student、次のコードに示す名前、年齢、写真を持っています。
src / AppBundle / Entity / Student.php
<?php
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert; class Student {
/**
* @Assert\NotBlank()
*/
private $name;
/**
* @Assert\NotBlank()
*/
private $age; /** * @Assert\NotBlank(message="Please, upload the photo.") * @Assert\File(mimeTypes={ "image/png", "image/jpeg" }) */ private $photo;
public function getName() {
return $this->name; } public function setName($name) {
$this->name = $name;
return $this; } public function getAge() { return $this->age;
}
public function setAge($age) { $this->age = $age; return $this;
}
public function getPhoto() {
return $this->photo; } public function setPhoto($photo) {
$this->photo = $photo;
return $this;
}
}ここでは、写真プロパティにファイルを指定しました。
Step 3 −次のコードに示すように、学生コントローラーStudentControllerと新しいメソッドaddActionを作成します。
<?php
namespace AppBundle\Controller;
use AppBundle\Entity\Student;
use AppBundle\Form\FormValidationType;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\FileType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
class StudentController extends Controller {
/**
* @Route("/student/new")
*/
public function newAction(Request $request) {
$student = new Student(); $form = $this->createFormBuilder($student)
->add('name', TextType::class)
->add('age', TextType::class)
->add('photo', FileType::class, array('label' => 'Photo (png, jpeg)'))
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$file = $student->getPhoto();
$fileName = md5(uniqid()).'.'.$file->guessExtension();
$file->move($this->getParameter('photos_directory'), $fileName); $student->setPhoto($fileName); return new Response("User photo is successfully uploaded."); } else { return $this->render('student/new.html.twig', array(
'form' => $form->createView(),
));
}
}
}ここでは、学生エンティティのフォームを作成し、リクエストを処理しました。フォームがユーザーによって送信され、それが有効な場合、パラメータを使用してアップロードされたファイルをアップロードディレクトリに移動しました。photos_directory。
Step 4 −ビューを作成し、 new.html.twig、次のフォームタグを使用します。
{% extends 'base.html.twig' %}
{% block javascripts %}
<script language = "javascript" src = "https://code.jquery.com/jquery-2.2.4.min.js"></script>
{% endblock %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:12px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:grey;
height:24px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background:grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student form</h3>
<div id="simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Step 5 −パラメータを設定します。 photos_directory 次のようにパラメータ設定ファイルで。
app / config / config.xml
parameters: photos_directory: '%kernel.root_dir%/../web/uploads/photos'Step 6−次に、アプリケーションを実行し、http:// localhost:8000 / student / newを開いて、写真をアップロードします。アップロードされた写真はphotos_directoryにアップロードされ、成功したメッセージが表示されます。
結果:最初のページ

結果:ファイルアップロードページ

AJAXは、Webプログラミングの最新テクノロジーです。ページを更新せずに、Webページ内のデータを非同期で送受信するオプションを提供します。この章ではSymfonyAJAXプログラミングを学びましょう。
symfonyフレームワークは、リクエストタイプがAJAXであるかどうかを識別するためのオプションを提供します。Symfony HttpFoundationコンポーネントのリクエストクラスには、この目的のためのメソッドisXmlHttpRequest()があります。AJAXリクエストが行われると、現在のリクエストオブジェクトのisXmlHttpRequest()メソッドはtrueを返し、それ以外の場合はfalseを返します。
このメソッドは、サーバー側でAJAXリクエストを適切に処理するために使用されます。
if ($request->isXmlHttpRequest()) {
// Ajax request
} else {
// Normal request
}Symfonyは、JSONベースのResponseクラスであるJsonResponseも提供して、JSON形式で応答を作成します。これら2つの方法を組み合わせて、シンプルでクリーンなAJAXベースのWebアプリケーションを作成できます。
AJAX-実例
新しいページを追加しましょう、 student/ajax 学生アプリケーションで、学生情報を非同期で取得してみてください。
Step 1 − StudentController(src / AppBundle / Controller / StudentController.php)にajaxActionメソッドを追加します。
/**
* @Route("/student/ajax")
*/
public function ajaxAction(Request $request) { $students = $this->getDoctrine() ->getRepository('AppBundle:Student') ->findAll(); if ($request->isXmlHttpRequest() || $request->query->get('showJson') == 1) { $jsonData = array();
$idx = 0; foreach($students as $student) { $temp = array(
'name' => $student->getName(), 'address' => $student->getAddress(),
);
$jsonData[$idx++] = $temp; } return new JsonResponse($jsonData);
} else {
return $this->render('student/ajax.html.twig');
}
}ここで、リクエストがAJAXの場合、学生情報を取得し、JSONとしてエンコードして、を使用して返します。 JsonResponseオブジェクト。それ以外の場合は、対応するビューをレンダリングするだけです。
Step 2 −ビューファイルを作成する ajax.html.twig 学生ビューディレクトリで、 app/Resources/views/student/ 次のコードを追加します。
{% extends 'base.html.twig' %}
{% block javascripts %}
<script language = "javascript"
src = "https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script language = "javascript">
$(document).ready(function(){
$("#loadstudent").on("click", function(event){ $.ajax({
url: '/student/ajax',
type: 'POST',
dataType: 'json',
async: true,
success: function(data, status) {
var e = $('<tr><th>Name</th><th>Address</th></tr>'); $('#student').html('');
$('#student').append(e); for(i = 0; i < data.length; i++) { student = data[i]; var e = $('<tr><td id = "name"></td><td id = "address"></td></tr>');
$('#name', e).html(student['name']); $('#address', e).html(student['address']);
$('#student').append(e);
}
},
error : function(xhr, textStatus, errorThrown) {
alert('Ajax request failed.');
}
});
});
});
</script>
{% endblock %}
{% block stylesheets %}
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
{% endblock %}
{% block body %}
<a id = "loadstudent" href = "#">Load student information</a>
</br>
</br>
<table class = "table">
<tbody id = "student"></tbody>
</table>
{% endblock %}ここでは、AJAX呼び出しを使用して学生情報をロードするためのアンカータグ(id:loadstudent)を作成しました。AJAX呼び出しはJQueryを使用して行われます。loadtudentタグに添付されたイベントは、ユーザーがクリックするとアクティブになります。次に、AJAX呼び出しを使用して学生情報をフェッチし、必要なHTMLコードを動的に生成します。
Step 3−最後に、アプリケーションを実行します。 http://localhost:8000/student/ajax [学生情報の読み込み]アンカータブをクリックします。
結果:最初のページ

結果:学生情報のあるページ

Symfony HttpFoundationコンポーネントは、オブジェクト指向の方法でCookieとセッションの管理を提供します。 Cookieクライアント側のデータストレージを提供し、少量のデータのみをサポートします。通常、ドメインあたり2KBで、ブラウザによって異なります。Sessionサーバー側のデータストレージを提供し、大量のデータをサポートします。SymfonyWebアプリケーションでCookieとセッションを作成する方法を見てみましょう。
クッキー
symfonyはCookieアイテムを作成するためのCookieクラスを提供します。価値のある24時間で期限切れになるCookieの色を作成しましょうblue。cookieクラスのコンストラクターパラメータは次のとおりです。
- 名前(タイプ:文字列)-Cookie名
- 値(タイプ:文字列)-Cookie値
- 有効期限(タイプ:整数/文字列/日時)-有効期限情報
- パス(タイプ:文字列)-Cookieが利用可能なサーバーパス
- ドメイン(タイプ:文字列)–Cookieが利用可能なドメインアドレス
- セキュア(タイプ:ブール値)-CookieをHTTPS接続で送信する必要があるかどうか
- httpOnly(タイプ:ブール値)-CookieがHTTPプロトコルでのみ使用可能かどうか
use Symfony\Component\HttpFoundation\Cookie;
$cookie = new Cookie('color', 'green', strtotime('tomorrow'), '/',
'somedomain.com', true, true);symfonyは、次の文字列ベースのCookie作成オプションも提供します。
$cookie = Cookie::fromString('color = green; expires = Web, 4-May-2017 18:00:00 +0100;
path=/; domain = somedomain.com; secure; httponly');ここで、作成したCookieを次のようにhttp応答オブジェクトのヘッダーに添付する必要があります。
$response->headers->setCookie($cookie);Cookieを取得するには、次のようにRequestオブジェクトを使用できます。
$cookie = $request->cookie->get('color');ここに、 request->cookie タイプです PropertyBag PropertyBagメソッドを使用して操作できます。
セッション
Symfonyは、SessionInterfaceインターフェースを実装するSessionクラスを提供します。重要なセッションAPIは次のとおりです。
start −セッションを開始します。
Session $session = new Session();
$session->start();invalidate −すべてのセッションデータをクリアし、セッションIDを再生成します。
set −キーを使用してセッションにデータを保存します。
$session->set('key', 'value');セッション値には、単純な整数から複雑なオブジェクトまで、任意のデータを使用できます。
get −キーを使用してセッションからデータを取得します。
$val = $session->get('key');remove −セッションからキーを削除します。
clear −セッションデータを削除します。
FlashBag
セッションは、と呼ばれる別の便利な機能を提供します FlashBag。これは、ページのリダイレクト中にのみデータを保持するセッション内の特別なコンテナです。httpリダイレクトで役立ちます。ページにリダイレクトする前に、データを通常のセッションコンテナの代わりにFlashBagに保存でき、保存されたデータは次のリクエスト(リダイレクトされたページ)で利用できるようになります。その後、データは自動的に無効になります。
$session->getFlashBag()->add('key', 'value'); $session->getFlashBag()->get('key');Internationalization (i18n) そして Localization (l10n)Webアプリケーションの顧客カバレッジを増やすのに役立ちます。symfonyはこの目的のために優れた翻訳コンポーネントを提供します。この章では、翻訳コンポーネントの使用方法を学びましょう。
翻訳を有効にする
デフォルトでは、Symfonyウェブフレームワークは翻訳コンポーネントを無効にします。これを有効にするには、構成ファイルapp / config /config.ymlにトランスレーターセクションを追加します。
framework: translator: { fallbacks: [en] }翻訳ファイル
翻訳コンポーネントは、翻訳リソースファイルを使用してテキストを翻訳します。リソースファイルは、PHP、XML、およびYAMLで記述できます。リソースファイルのデフォルトの場所はapp/Resources/translations。言語ごとに1つのリソースファイルが必要です。リソースファイルを書いてみましょう。messages.fr.yml フランス語用。
I love Symfony: J'aime Symfony
I love %name%: J'aime %name%左側のテキストは英語で、右側のテキストはフランス語です。2行目は、プレースホルダーの使用法を示しています。プレースホルダー情報は、翻訳を使用しながら動的に追加できます。
使用法
デフォルトでは、ユーザーのシステムのデフォルトロケールはSymfonyWebフレームワークによって設定されます。デフォルトのロケールがWebアプリケーションで構成されていない場合、英語にフォールバックします。ロケールは、WebページのURLでも設定できます。
http://www.somedomain.com/en/index
http://www.somedomain.com/fr/indexこの例ではURLベースのロケールを使用して、翻訳の概念を簡単に理解しましょう。新しい関数を作成し、translationSample ルート付き /{_locale}/translation/sampleDefaultController(src / AppBundle / Controller / DefaultController.php)にあります。{_locale}は、デフォルトのロケールを指定するためのSymfonyの特別なキーワードです。
/**
* @Route("/{_locale}/translation/sample", name="translation_sample")
*/
public function translationSample() {
$translated = $this->get('translator')->trans('I love Symfony');
return new Response($translated);
}ここでは、翻訳方法を使用しましたが、 trans、コンテンツを現在のロケールに変換します。この場合、現在のロケールはURLの最初の部分です。次に、アプリケーションを実行してページをロードし、http://localhost:8000/en/translation/sample ブラウザで。
結果は英語で「IloveSymfony」になります。次に、ページを読み込みますhttp://localhost:8000/fr/translation/sampleブラウザで。これで、テキストは次のようにフランス語に翻訳されます。

同様に、小枝テンプレートには {% trans %}ブロックして、ビューでも翻訳機能を有効にします。これを確認するには、新しい関数を追加します。translationTwigSample および対応するビュー app/Resources/views/translate/index.html.twig。
/**
* @Route("/{_locale}/translation/twigsample", name="translation_twig_sample")
*/
public function translationTwigSample() {
return $this->render('translate/index.html.twig');
}見る
{% extends 'base.html.twig' %}
{% block body %}
{% trans with {'%name%': 'Symfony'} from "app" into "fr" %}I love %name% {% endtrans %}
{% endblock %}ここで、transブロックはプレースホルダーも指定します。ページ結果は以下のとおりです。

ロギングはWebアプリケーションにとって非常に重要です。Webアプリケーションは、一度に数百から数千のユーザーによって使用されます。Webアプリケーション周辺の出来事のプレビューを取得するには、ログを有効にする必要があります。ログを記録しないと、開発者はアプリケーションのステータスを見つけることができません。エンドカスタマーが問題を報告するか、プロジェクトスタックホルダーがパフォーマンスの問題を報告すると、開発者向けの最初のツールはロギングです。ログ情報を確認することで、問題の考えられる理由についてのアイデアを得ることができます。
Symfonyは、Monologロギングフレームワークを統合することにより、優れたロギング機能を提供します。 MonologPHP環境にログインするためのデファクトスタンダードです。ロギングはすべてのSymfonyWebアプリケーションで有効になっており、サービスとして提供されます。次のように、ベースコントローラーを使用してロガーオブジェクトを取得するだけです。
$logger = $this->get('logger');ロガーオブジェクトがフェッチされると、それを使用して情報、警告、およびエラーをログに記録できます。
$logger->info('Hi, It is just a information. Nothing to worry.'); $logger->warn('Hi, Something is fishy. Please check it.');
$logger->error('Hi, Some error occured. Check it now.'); $logger->critical('Hi, Something catastrophic occured. Hurry up!');symfonyWebアプリケーション設定ファイル app/config/config.ymlロガーフレームワーク用の別のセクションがあります。これは、ロガーフレームワークの動作を更新するために使用できます。
電子メール機能は、Webフレームワークで最も要求されている機能です。簡単なアプリケーションでもお問い合わせフォームがあり、詳細はメールでシステム管理者に送信されます。symfonyは統合しますSwiftMailer、市場で入手可能な最高のPHP電子メールモジュール。SwiftMailerは、古い学校のsendmailを使用して最新のクラウドベースのメーラーアプリケーションに電子メールを送信するオプションを提供する優れた電子メールライブラリです。
簡単なメールを送って、Symfonyでのメールの概念を理解しましょう。メーラー機能を作成する前に、でメーラー構成の詳細を設定してください。app/config/parameters.yml。次に、新しい関数を作成します。MailerSample に DefaultController 次のコードを追加します。
/**
* @Route("/mailsample/send", name="mail_sample_send")
*/
public function MailerSample() {
$message = \Swift_Message::newInstance() ->setSubject('Hello Email') ->setFrom('[email protected]') ->setTo('[email protected]') ->setBody( $this->renderView('Emails/sample.html.twig'), 'text/html' );
$this->get('mailer')->send($message);
return new Response("Mail send");
}ここでは、を使用してメッセージを作成しました SwiftMailer コンポーネントを使用してメッセージの本文をレンダリング Twigテンプレート。次に、コントローラーのからメーラーコンポーネントをフェッチしましたgetキー「メーラー」を持つメソッド。最後に、を使用してメッセージを送信しましたsend メソッドと印刷 Mail send メッセージ。
次に、ページを実行します。 http://localhost:8000/mailsample/send 結果は次のようになります。

ユニットテストは、大規模なプロジェクトで進行中の開発に不可欠です。単体テストは、アプリケーションのコンポーネントを自動的にテストし、何かが機能していないときに警告します。ユニットテストは手動で実行できますが、多くの場合自動化されています。
PHPUnit
symfonyフレームワークはPHPUnitユニットテストフレームワークと統合されています。Symfonyフレームワークの単体テストを作成するには、PHPUnitを設定する必要があります。PHPUnitがインストールされていない場合は、ダウンロードしてインストールします。正しくインストールされている場合は、次の応答が表示されます。
phpunit
PHPUnit 5.1.3 by Sebastian Bergmann and contributors単体テスト
ユニットテストは、ユニットとも呼ばれる単一のPHPクラスに対するテストです。
AppBundleのLibs /ディレクトリにクラスStudentを作成します。それはにあります“src/AppBundle/Libs/Student.php”。
Student.php
namespace AppBundle\Libs;
class Student {
public function show($name) { return $name. “ , Student name is tested!”;
}
}次に、「tests / AppBundle / Libs」ディレクトリにStudentTestファイルを作成します。
StudentTest.php
namespace Tests\AppBundle\Libs;
use AppBundle\Libs\Student;
class StudentTest extends \PHPUnit_Framework_TestCase {
public function testShow() {
$stud = new Student(); $assign = $stud->show(‘stud1’); $check = “stud1 , Student name is tested!”;
$this->assertEquals($check, $assign);
}
}テストを実行する
ディレクトリでテストを実行するには、次のコマンドを使用します。
$ phpunit上記のコマンドを実行すると、次の応答が表示されます。
PHPUnit 5.1.3 by Sebastian Bergmann and contributors.
Usage: phpunit [options] UnitTest [UnitTest.php]
phpunit [options] <directory>
Code Coverage Options:
--coverage-clover <file> Generate code coverage report in Clover XML format.
--coverage-crap4j <file> Generate code coverage report in Crap4J XML format.
--coverage-html <dir> Generate code coverage report in HTML format.次に、Libsディレクトリで次のようにテストを実行します。
$ phpunit tests/AppBundle/Libs結果
Time: 26 ms, Memory: 4.00Mb
OK (1 test, 1 assertion)この章では、Symfonyフレームワークのいくつかの高度な概念について学習します。
HTTPキャッシュ
Webアプリケーションでキャッシュすると、パフォーマンスが向上します。たとえば、ショッピングカートのWebアプリケーション内の人気商品は、限られた時間だけキャッシュできるため、データベースにアクセスすることなく、迅速に顧客に提示できます。以下は、キャッシュのいくつかの基本的なコンポーネントです。
キャッシュアイテム
キャッシュアイテムは、キーと値のペアとして保存される単一の情報単位です。ザ・key 文字列である必要があります value任意のPHPオブジェクトにすることができます。PHPオブジェクトは、シリアル化によって文字列として保存され、アイテムの読み取り中にオブジェクトに変換されます。
キャッシュアダプタ
キャッシュアダプタは、アイテムをストアに格納するための実際のメカニズムです。ストアは、メモリ、ファイルシステム、データベース、redisなどです。キャッシュコンポーネントは、AdapterInterfaceアダプタがキャッシュアイテムをバックエンドストアに保存するために使用します。利用可能な組み込みのキャッシュアダプタがたくさんあります。それらのいくつかは次のとおりです-
配列キャッシュアダプタ-キャッシュアイテムはPHP配列に保存されます。
ファイルシステムキャッシュアダプタ-キャッシュアイテムはファイルに保存されます。
PHPファイルキャッシュアダプタ-キャッシュアイテムはphpファイルとして保存されます。
APCuキャッシュアダプタ-キャッシュアイテムは、PHPAPCu拡張を使用して共有メモリに保存されます。
Redisキャッシュアダプター-キャッシュアイテムはRedisサーバーに保存されます。
PDOおよびDoctrineDBALキャッシュアダプタ-キャッシュアイテムはデータベースに保存されます。
チェーンキャッシュアダプタ-レプリケーションの目的で複数のキャッシュアダプタを組み合わせます。
プロキシキャッシュアダプタ-キャッシュアイテムは、CacheItemPoolInterfaceを実装するサードパーティのアダプタを使用して保存されます。
キャッシュプール
キャッシュプールは、キャッシュアイテムの論理リポジトリです。キャッシュプールは、キャッシュアダプタによって実装されます。
シンプルなアプリケーション
キャッシュの概念を理解するための簡単なアプリケーションを作成しましょう。
Step 1 −新しいアプリケーションを作成します。 cache-example。
cd /path/to/app
mkdir cache-example
cd cache-exampleStep 2 −キャッシュコンポーネントをインストールします。
composer require symfony/cacheStep 3 −ファイルシステムアダプタを作成します。
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Cache\Adapter\FilesystemAdapter;
$cache = new FilesystemAdapter();Step 4 −を使用してキャッシュアイテムを作成する getItem そして setアダプターの方法。getItemは、そのキーを使用してキャッシュアイテムをフェッチします。キーが存在しない場合は、新しいアイテムが作成されます。setメソッドは実際のデータを格納します。
$usercache = $cache->getitem('item.users');
$usercache->set(['jon', 'peter']); $cache->save($usercache);Step 5 −を使用してキャッシュアイテムにアクセスする getItem, isHit そして get方法。isHitはキャッシュアイテムの可用性を通知し、getメソッドは実際のデータを提供します。
$userCache = $cache->getItem('item.users'); if(!$userCache->isHit()) {
echo "item.users is not available";
} else {
$users = $userCache->get();
var_dump($users);
}Step 6 −を使用してキャッシュアイテムを削除します deleteItem 方法。
$cache->deleteItem('item.users');完全なコードリストは次のとおりです。
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Cache\Adapter\FilesystemAdapter;
$cache = new FilesystemAdapter(); $usercache = $cache->getitem('item.users'); $usercache->set(['jon', 'peter']);
$cache->save($usercache);
$userCache = $cache->getItem('item.users');
if(!$userCache->isHit()) { echo "item.users is not available"; } else { $users = $userCache->get(); var_dump($users);
}
$cache->deleteItem('item.users');
?>結果
array(2) {
[0]=>
string(3) "jon"
[1]=>
string(5) "peter"
}デバッグ
デバッグは、アプリケーションの開発中に最も頻繁に行われるアクティビティの1つです。symfonyは、デバッグのプロセスを容易にするための別個のコンポーネントを提供します。を呼び出すだけでSymfonyデバッグツールを有効にできますenable Debugクラスのメソッド。
use Symfony\Component\Debug\Debug
Debug::enable()symfonyは2つのクラスを提供します、 ErrorHandler そして ExceptionHandlerデバッグ目的で。ErrorHandlerはPHPエラーをキャッチして例外、ErrorExceptionまたはFatalErrorExceptionに変換しますが、ExceptionHandlerはキャッチされなかったPHP例外をキャッチして、有用なPHP応答に変換します。ErrorHandlerとExceptionHandlerはデフォルトで無効になっています。registerメソッドを使用して有効にできます。
use Symfony\Component\Debug\ErrorHandler;
use Symfony\Component\Debug\ExceptionHandler;
ErrorHandler::register();
ExceptionHandler::register();Symfony Webアプリケーションでは、 debug environmentDebugBundleによって提供されます。AppKernelにバンドルを登録しますregisterBundles それを有効にする方法。
if (in_array($this->getEnvironment(), ['dev', 'test'], true)) {
$bundles[] = new Symfony\Bundle\DebugBundle\DebugBundle();
}プロファイラー
アプリケーションの開発には、世界クラスのプロファイリングツールが必要です。プロファイリングツールは、実行時間、個々のモジュールの実行時間、データベースアクティビティにかかる時間、メモリ使用量など、アプリケーションに関するすべての実行時情報を収集します。Webアプリケーションには、要求時間などのより多くの情報が必要です。上記の指標に加えて、応答の作成にかかる時間など。
Symfonyは、デフォルトでWebアプリケーションでそのようなすべての情報を有効にします。Symfonyは、と呼ばれるWebプロファイリング用の個別のバンドルを提供しますWebProfilerBundle。Webプロファイラーバンドルは、AppKernelのregisterBundlesメソッドにバンドルを登録することにより、Webアプリケーションで有効にできます。
if (in_array($this->getEnvironment(), ['dev', 'test'], true)) {
$bundles[] = new Symfony\Bundle\WebProfilerBundle\WebProfilerBundle();
}Webプロファイルコンポーネントは、以下で構成できます。 web_profile section アプリケーション構成ファイルの app/config/config.xml
web_profiler:
toolbar: false
position: bottomsymfonyアプリケーションは、ページの下部にプロファイルされたデータを別個のセクションとして表示します。

symfonyはまた、を使用してプロファイルデータにページに関するカスタム詳細を追加する簡単な方法を提供します DataCollectorInterface interfaceと小枝テンプレート。要するに、Symfonyは、優れたプロファイリングフレームワークを比較的簡単に提供することにより、Web開発者がワールドクラスのアプリケーションを作成できるようにします。
セキュリティ
前に説明したように、Symfonyはセキュリティコンポーネントを通じて堅牢なセキュリティフレームワークを提供します。セキュリティコンポーネントは、次のように4つのサブコンポーネントに分けられます。
- symfony / security-core-コアセキュリティ機能。
- symfony / security-http-HTTPプロトコルに統合されたセキュリティ機能。
- symfony / security-csrf-Webアプリケーションでのクロスサイトリクエストフォージェリに対する保護。
- symfony / security-acl-高度なアクセス制御リストベースのセキュリティフレームワーク。
簡単な認証と承認
簡単なデモアプリケーションを使用して、認証と承認の概念を学びましょう。
Step 1 −新しいWebアプリケーションを作成する securitydemo 次のコマンドを使用します。
symfony new securitydemoStep 2−セキュリティ構成ファイルを使用して、アプリケーションでセキュリティ機能を有効にします。セキュリティ関連の構成は、別のファイルに配置されます。security.yml。デフォルトの構成は次のとおりです。
security:
providers:
in_memory:
memory: ~
firewalls:
dev:
pattern: ^/(_(profiler|wdt)|css|images|js)/
security: false
main:
anonymous: ~
#http_basic: ~
#form_login: ~デフォルトの構成では、メモリベースのセキュリティプロバイダーとすべてのページへの匿名アクセスが有効になります。ファイアウォールセクションは、パターンに一致するファイルを除外します。^/(_(profiler|wdt)|css|images|js)/セキュリティフレームワークから。デフォルトのパターンには、スタイルシート、画像、JavaScript(およびプロファイラーなどの開発ツール)が含まれます。
Step 3 −次のようにメインセクションにhttp_basicオプションを追加して、HTTPベースのセキュリティ認証システムを有効にします。
security:
# ...
firewalls:
# ...
main:
anonymous: ~
http_basic: ~
#form_login: ~Step 4−メモリプロバイダーセクションにユーザーを追加します。また、ユーザーの役割を追加します。
security:
providers:
in_memory:
memory:
users:
myuser:
password: user
roles: 'ROLE_USER'
myadmin:
password: admin
roles: 'ROLE_ADMIN'ロールROLE_USERのユーザーとロールROLE_ADMINの管理者の2人のユーザーを追加しました。
Step 5−エンコーダーを追加して、現在ログインしているユーザーの完全な詳細を取得します。エンコーダーの目的は、Web要求から現在のユーザーオブジェクトの完全な詳細を取得することです。
security:
# ...
encoders:
Symfony\Component\Security\Core\User\User: bcrypt
# ...symfonyはインターフェースを提供します UserInterface ユーザー名、役割、パスワードなどのユーザーの詳細を取得します。要件へのインターフェイスを実装し、エンコーダーセクションで構成する必要があります。
たとえば、ユーザーの詳細がデータベースにあるとしましょう。次に、新しいUserクラスを作成し、UserInterfaceメソッドを実装して、データベースからユーザーの詳細を取得する必要があります。データが利用可能になると、セキュリティシステムはそれを使用してユーザーを許可/拒否します。symfonyはメモリプロバイダーのデフォルトのユーザー実装を提供します。アルゴリズムは、ユーザーパスワードを復号化するために使用されます。
Step 6 −を使用してユーザーパスワードを暗号化する bcryptアルゴリズムを作成し、構成ファイルに配置します。使ったのでbcryptアルゴリズムでは、ユーザーオブジェクトは構成ファイルで指定されたパスワードを復号化しようとし、次にユーザーが入力したパスワードとの照合を試みます。symfonyコンソールアプリケーションは、パスワードを暗号化するための簡単なコマンドを提供します。
php bin/console security:encode-password admin
Symfony Password Encoder Utility
================================
------------------ -----------------------------------
Key Value
------------------ ------------------------------------
Encoder used Symfony\Component\Security\Core\Encoder\BCryptPasswordEncoder
Encoded password
$2y$12$0Hy6/.MNxWdFcCRDdstHU.hT5j3Mg1tqBunMLIUYkz6..IucpaPNO
------------------ ------------------------------------
! [NOTE] Bcrypt encoder used: the encoder generated its own built-in salt.
[OK] Password encoding succeededStep 7 −コマンドを使用して、暗号化されたパスワードを生成し、構成ファイルで更新します。
# To get started with security, check out the documentation:
# http://symfony.com/doc/current/security.html
security:
# http://symfony.com/doc/current/security.html#b-configuring-how-users-are-loaded
providers:
in_memory:
memory:
users:
user:
password: $2y$13$WsGWNufreEnVK1InBXL2cO/U7WftvfNvH Vb/IJBH6JiYoDwVN4zoi roles: 'ROLE_USER' admin: password: $2y$13$jQNdIeoNV1BKVbpnBuhKRuOL01NeMK
F7nEqEi/Mqlzgts0njK3toy
roles: 'ROLE_ADMIN'
encoders:
Symfony\Component\Security\Core\User\User: bcrypt
firewalls:
# disables authentication for assets and the profiler,
# adapt it according to your needs
dev:
pattern: ^/(_(profiler|wdt)|css|images|js)/
security: false
main:
anonymous: ~
# activate different ways to authenticate
# http://symfony.com/doc/current/security.html#a-co
nfiguring-howyour-users-will-authenticate
http_basic: ~
# http://symfony.com/doc/current/cookbook/security/
form_login_setup.html
#form_login: ~Step 8−次に、アプリケーションの一部のセクションにセキュリティを適用します。たとえば、adminセクションをロールROLE_ADMINのユーザーに制限します。
security:
# ...
firewalls:
# ...
default:
# ...
access_control:
# require ROLE_ADMIN for /admin*
- { path: ^/admin, roles: 'ROLE_ADMIN' }Step 9 −次のようにDefaultControllerに管理ページを追加します。
/**
* @Route("/admin")
*/
public function adminLandingAction() {
return new Response('<html><body>This is admin section.</body></html>');
}Step 10−最後に、管理ページにアクセスして、ブラウザのセキュリティ構成を確認します。ブラウザはユーザー名とパスワードを要求し、設定されたユーザーのみを許可します。
結果


ワークフロー
ワークフローは、多くのエンタープライズアプリケーションで使用される高度な概念です。eコマースアプリケーションでは、製品の配送プロセスはワークフローです。製品は最初に請求され(注文作成)、ストアから調達されてパッケージ化され(パッケージ化/発送準備完了)、ユーザーに発送されます。問題がある場合、製品はユーザーから返品され、注文は元に戻されます。行動の流れの順序は非常に重要です。たとえば、請求なしで商品を配送することはできません。
symfonyコンポーネントは、ワークフローを定義および管理するためのオブジェクト指向の方法を提供します。プロセスの各ステップは呼び出されますplace ある場所から別の場所に移動するために必要なアクションは transition。ワークフローを作成するための場所と遷移のコレクションは、Workflow definition。
休暇管理用の簡単なアプリケーションを作成して、ワークフローの概念を理解しましょう。
Step 1 −新しいアプリケーションを作成します。 workflow-example。
cd /path/to/dev
mkdir workflow-example
cd workflow-example
composer require symfony/workflowStep 2 −新しいクラスを作成します。 Leave 持っている applied_by, leave_on そして status 属性。
class Leave {
public $applied_by; public $leave_on;
public $status;
}ここで、applied_byは、休暇を希望する従業員を指します。Leave_onは、休暇の日付を示します。ステータスとは、休暇のステータスを指します。
Step 3 −休暇管理には、適用、処理中、承認/拒否の4つの場所があります。
use Symfony\Component\Workflow\DefinitionBuilder;
use Symfony\Component\Workflow\Transition;
use Symfony\Component\Workflow\Workflow;
use Symfony\Component\Workflow\MarkingStore\SingleStateMarkingStore;
use Symfony\Component\Workflow\Registry;
use Symfony\Component\Workflow\Dumper\GraphvizDumper;
$builder = new DefinitionBuilder();
$builder->addPlaces(['applied', 'in_process', 'approved', 'rejected']);ここでは、を使用して新しい定義を作成しました DefinitionBuilder を使用して場所を追加しました addPlaces 方法。
Step 4 −ある場所から別の場所に移動するために必要なアクションを定義します。
$builder->addTransition(new Transition('to_process', 'applied', 'in_process'));
$builder->addTransition(new Transition('approve', 'in_process', 'approved')); $builder->addTransition(new Transition('reject', 'in_process', 'rejected'));ここでは、3つの遷移があります。 to_process, approve そして reject。to_process遷移は、leaveアプリケーションを受け入れ、場所をappliedからin_processに移動します。移行の承認は、休暇申請を承認し、場所を承認済みに移動します。同様に、拒否遷移は、休暇申請を拒否し、場所を拒否に移動します。addTransitionメソッドを使用してすべてのトランジションを作成しました。
Step 5 −ビルドメソッドを使用して定義をビルドします。
$definition = $builder->build();Step 6 −オプションで、定義をgraphvizドット形式としてダンプできます。これは、参照用に画像ファイルに変換できます。
$dumper = new GraphvizDumper(); echo $dumper->dump($definition);
Step 7 −オブジェクトの現在の場所/ステータスを保存するために使用されるマーキングストアを作成します。
$marking = new SingleStateMarkingStore('status');ここでは、 SingleStateMarkingStoreマークを作成するクラス。現在のステータスをオブジェクトのstatusプロパティにマークします。この例では、オブジェクトはLeaveオブジェクトです。
Step 8 −定義とマーキングを使用してワークフローを作成します。
$leaveWorkflow = new Workflow($definition, $marking);ここでは、 Workflow ワークフローを作成するためのクラス。
Step 9 −を使用して、ワークフローをワークフローフレームワークのレジストリに追加します。 Registry クラス。
$registry = new Registry();
$registry->add($leaveWorkflow, Leave::class);Step 10 −最後に、ワークフローを使用して、を使用して特定の遷移が適用されているかどうかを確認します can 方法ともしそうなら、 applyapplyメソッドを使用した遷移。遷移が適用されると、オブジェクトのステータスはある場所から別の場所に移動します。
$workflow = $registry->get($leave); echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n"; echo "Can we approve the start process now? " . $workflow->can($leave, 'to_process') . "\r\n"; $workflow->apply($leave, 'to_process'); echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n"; echo $leave->status . "\r\n";
$workflow->apply($leave, 'approve');
echo $leave->status . "\r\n";完全なコーディングは次のとおりです-
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Workflow\DefinitionBuilder;
use Symfony\Component\Workflow\Transition;
use Symfony\Component\Workflow\Workflow;
use Symfony\Component\Workflow\MarkingStore\SingleStateMarkingStore;
use Symfony\Component\Workflow\Registry;
use Symfony\Component\Workflow\Dumper\GraphvizDumper;
class Leave {
public $applied_by;
public $leave_on; public $status;
}
$builder = new DefinitionBuilder(); $builder->addPlaces(['applied', 'in_process', 'approved', 'rejected']);
$builder->addTransition(new Transition('to_process', 'applied', 'in_process')); $builder->addTransition(new Transition('approve', 'in_process', 'approved'));
$builder->addTransition(new Transition('reject', 'in_process', 'rejected')); $definition = $builder->build(); // $dumper = new GraphvizDumper();
// echo $dumper->dump($definition);
$marking = new SingleStateMarkingStore('status'); $leaveWorkflow = new Workflow($definition, $marking);
$registry = new Registry(); $registry->add($leaveWorkflow, Leave::class); $leave = new Leave();
$leave->applied_by = "Jon"; $leave->leave_on = "1998-12-12";
$leave->status = 'applied'; $workflow = $registry->get($leave);
echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n";
echo "Can we approve the start process now? " . $workflow->can($leave, 'to_process') . "\r\n";
$workflow->apply($leave, 'to_process');
echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n";
echo $leave->status . "\r\n"; $workflow->apply($leave, 'approve'); echo $leave->status . "\r\n";
?>結果
Can we approve the leave now?
Can we approve the start process now? 1
Can we approve the leave now? 1
in_process
approved最新のアプリケーションでは、RESTサービスはコアの基本的な構成要素の1つです。Webベースのアプリケーションであろうと洗練されたモバイルアプリケーションであろうと、フロントエンドは通常、バックエンドのRESTサービス用に適切に設計されたインターフェイスです。Symfony RESTエディションは、RESTベースのWebアプリケーションをキックスタートするための既製のテンプレートを提供します。
SymfonyRESTエディションを使用してテンプレートRESTアプリケーションをインストールする方法を学びましょう。
Step 1 −次のコマンドを使用してSymfonyRESTエディションをダウンロードします。
composer create-project gimler/symfony-rest-edition --stability=dev path/to/installこれにより、SymfonyRESTエディションがダウンロードされます。
Step 2−いくつかの質問をして構成してみてください。すべての質問に対して、データベースを除くデフォルトの回答を選択します。データベースには、pdo_sqliteを選択します。PHPのsqlite拡張機能がまだインストールされていない場合は、有効にする必要がある場合があります。
Step 3 −次に、次のコマンドを使用してアプリケーションを実行します。
php app/console server:runStep 4 −最後に、http:// localhost:8000 /を使用してブラウザでアプリケーションを開きます。
次の結果が得られます-

コンテンツ管理システムは、Webアプリケーションシナリオで最大の市場の1つです。コンテンツ管理システムには、事実上すべての言語で利用できるフレームワークがたくさんあります。ほとんどのフレームワークは、エンドカスタマーとしては簡単に機能しますが、開発者としては非常に扱いにくく、その逆も同様です。
Symfonyは、開発者が始めるためのシンプルで簡単なフレームワークを提供します。エンドカスタマーが期待するすべての基本機能も備えています。つまり、エンドカスタマーに優れたエクスペリエンスを提供するのは開発者の責任です。
SymfonyCMFエディションを使用してCMSアプリケーションテンプレートをインストールする方法を見てみましょう。
Step 1 −次のコマンドを使用してSymfonyCMFサンドボックスをダウンロードします。
composer create-project symfony-cmf/sandbox cmf-sandboxこれにより、SymfonyCMFがダウンロードされます。
Step 2−いくつかの質問をして構成してみてください。すべての質問に対して、データベースを除くデフォルトの回答を選択します。データベースには、pdo_sqliteを選択します。PHPのsqlite拡張機能がまだインストールされていない場合は、有効にする必要がある場合があります。
Step 3 −次のようにコンソールアプリケーションを使用してデモデータベースを作成します。
php app/console doctrine:database:createStep 4 −次のコマンドを使用して、デモデータをデータベースにロードします。
php app/console doctrine:phpcr:init:dbal --force
php app/console doctrine:phpcr:repository:init
php app/console doctrine:phpcr:fixtures:load -nStep 5 −次に、次のコマンドを使用してアプリケーションを実行します。
php app/console server:runStep 6 −最後に、http:// localhost:8000 /を使用してブラウザでアプリケーションを開きます。
次の出力が生成されます-

この章では、完全なMVCベースを作成する方法を学習します BookStore ApplicationSymfonyフレームワークで。手順は次のとおりです。
ステップ1:プロジェクトを作成する
次のコマンドを使用して、Symfonyで「BookStore」という名前の新しいプロジェクトを作成しましょう。
symfony new BookStoreステップ2:コントローラーとルートを作成する
「src / AppBundle / Controller」ディレクトリにBooksControllerを作成します。それは次のように定義されます。
BooksController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class BooksController {
/**
* @Route("/books/author")
*/
public function authorAction() {
return new Response('Book store application!');
}
}これでBooksControllerを作成しました。次に、アクションをレンダリングするためのビューを作成します。
ステップ3:ビューを作成する
「app / Resources / views /」ディレクトリに「Books」という名前の新しいフォルダを作成しましょう。フォルダ内に「author.html.twig」ファイルを作成し、以下の変更を加えます。
author.html.twig
<h3> Simple book store application</h3>次に、BooksControllerクラスでビューをレンダリングします。それは次のように定義されます。
BooksController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class BooksController extends Controller {
/**
* @Route("/books/author")
*/
public function authorAction() {
return $this->render('books/author.html.twig');
}
}これで、基本的なBooksControllerを作成し、結果をレンダリングしました。URL「http:// localhost:8000 / books / author」を使用してブラウザで結果を確認できます。
ステップ4:データベース構成
「app / config /parameters.yml」ファイルでデータベースを構成します。
ファイルを開き、次の変更を追加します。
parameter.yml
# This file is auto-generated during the composer install
parameters:
database_driver: pdo_mysql
database_host: localhost
database_port: 3306
database_name: booksdb
database_user: <database_username>
database_password: <database_password>
mailer_transport: smtp
mailer_host: 127.0.0.1
mailer_user: null
mailer_password: null
secret: 0ad4b6d0676f446900a4cb11d96cf0502029620d
doctrine:
dbal:
driver: pdo_mysql
host: '%database_host%'
dbname: '%database_name%'
user: '%database_user%'
password: '%database_password%'
charset: utf8mb4これで、Doctrineはデータベース「booksdb」に接続できます。
ステップ5:データベースを作成する
次のコマンドを発行して、「booksdb」データベースを生成します。このステップは、Doctrineでデータベースをバインドするために使用されます。
php bin/console doctrine:database:createコマンドを実行すると、空の「booksdb」データベースが自動的に生成されます。画面に次の応答が表示されます。
次の結果が得られます-
Created database `booksdb` for connection named defaultステップ6:マッピング情報
「src / AppBundle / Entity」にあるEntityディレクトリ内にBookエンティティクラスを作成します。
アノテーションを使用してBookクラスを直接渡すことができます。それは次のように定義されます。
Book.php
次のコードをファイルに追加します。
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name = "Books")
*/
class Book {
/**
* @ORM\Column(type = "integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy = "AUTO")
*/
private $id;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $name; /** * @ORM\Column(type = "string", length = 50) */ private $author;
/**
* @ORM\Column(type = "decimal", scale = 2)
*/
private $price;
}ここで、テーブル名はオプションです。
テーブル名が指定されていない場合は、エンティティクラスの名前に基づいて自動的に決定されます。
ステップ7:エンティティをバインドする
Doctrineはあなたのために単純なエンティティクラスを作成します。エンティティを構築するのに役立ちます。
次のコマンドを発行して、エンティティを生成します。
php bin/console doctrine:generate:entities AppBundle/Entity/Book次に、次の結果が表示され、エンティティが更新されます。
Generating entity "AppBundle\Entity\Book”
> backing up Book.php to Book.php~
> generating AppBundle\Entity\BookBook.php
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name = "Books")
*/
class Book {
/**
* @ORM\Column(type = "integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy = "AUTO")
*/
private $id;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $name; /** * @ORM\Column(type = "string", length = 50) */ private $author;
/**
* @ORM\Column(type = "decimal", scale = 2)
*/
private $price; /** * Get id * * @return integer */ public function getId() { return $this->id;
}
/**
* Set name
*
* @param string $name * * @return Book */ public function setName($name) {
$this->name = $name;
return $this; } /** * Get name * * @return string */ public function getName() { return $this->name;
}
/**
* Set author
*
* @param string $author * * @return Book */ public function setAuthor($author) {
$this->author = $author;
return $this; } /** * Get author * * @return string */ public function getAuthor() { return $this->author;
}
/**
* Set price
*
* @param string $price * * @return Book */ public function setPrice($price) {
$this->price = $price;
return $this; } /** * Get price * * @return string */ public function getPrice() { return $this->price;
}
}ステップ8:マッピングの検証
エンティティを作成したら、次のコマンドを使用してマッピングを検証する必要があります。
php bin/console doctrine:schema:validate次の結果が得られます-
[Mapping] OK - The mapping files are correct
[Database] FAIL - The database schema is not in sync with the current mapping file.Booksテーブルを作成していないため、エンティティは同期していません。次のステップでSymfonyコマンドを使用してBooksテーブルを作成しましょう。
ステップ9:スキーマの作成
Doctrineは、Bookエンティティに必要なすべてのデータベーステーブルを自動的に作成できます。これは、次のコマンドを使用して実行できます。
php bin/console doctrine:schema:update --forceコマンドを実行すると、次の応答が表示されます。
Updating database schema...
Database schema updated successfully! "1" query was executedここで、次のコマンドを使用してスキーマを再度検証します。
php bin/console doctrine:schema:validate次の結果が得られます-
[Mapping] OK - The mapping files are correct.
[Database] OK - The database schema is in sync with the mapping files.ステップ10:ゲッターとセッター
[エンティティのバインド]セクションに示されているように、次のコマンドは、Bookクラスのすべてのゲッターとセッターを生成します。
$ php bin/console doctrine:generate:entities AppBundle/Entity/Bookステップ11:データベースからオブジェクトをフェッチする
BooksControllerで、本の詳細を表示するメソッドを作成します。
BooksController.php
/**
* @Route("/books/display", name="app_book_display")
*/
public function displayAction() {
$bk = $this->getDoctrine() ->getRepository('AppBundle:Book') ->findAll(); return $this->render('books/display.html.twig', array('data' => $bk));
}ステップ12:ビューを作成する
表示アクションを指すビューを作成しましょう。viewsディレクトリに移動し、ファイル「display.html.twig」を作成します。次の変更をファイルに追加します。
display.html.twig
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
{% endblock %}
{% block body %}
<h2>Books database application!</h2>
<table class = "table">
<tr>
<th>Name</th>
<th>Author</th>
<th>Price</th>
</tr>
{% for x in data %}
<tr>
<td>{{ x.Name }}</td>
<td>{{ x.Author }}</td>
<td>{{ x.Price }}</td>
</tr>
{% endfor %}
</table>
{% endblock %}ブラウザでURL「http:// localhost:8000 / books / display」をリクエストすると、結果を取得できます。
結果

ステップ13:ブックフォームを追加する
本をシステムに追加する機能を作成しましょう。次のように、BooksControllerに新しいページnewActionメソッドを作成します。
// use section
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
// methods section
/**
* @Route("/books/new")
*/
public function newAction(Request $request) {
$stud = new StudentForm(); $form = $this->createFormBuilder($stud)
->add('name', TextType::class)
->add('author', TextType::class)
->add('price', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
return $this->render('books/new.html.twig', array('form' => $form->createView(),));
}ステップ14:ブックフォームのビューを作成する
新しいアクションを指すビューを作成しましょう。viewsディレクトリに移動し、ファイル「new.html.twig」を作成します。次の変更をファイルに追加します。
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Book details:</h3>
<div id = "simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}次の画面が出力として生成されます-

ステップ15:本の情報を収集して保存する
newActionメソッドを変更し、フォームの送信を処理するコードを含めましょう。また、本の情報をデータベースに保存します。
/**
* @Route("/books/new", name="app_book_new")
*/
public function newAction(Request $request) { $book = new Book();
$form = $this->createFormBuilder($book) ->add('name', TextType::class) ->add('author', TextType::class) ->add('price', TextType::class) ->add('save', SubmitType::class, array('label' => 'Submit')) ->getForm(); $form->handleRequest($request); if ($form->isSubmitted() && $form->isValid()) { $book = $form->getData(); $doct = $this->getDoctrine()->getManager(); // tells Doctrine you want to save the Product $doct->persist($book); //executes the queries (i.e. the INSERT query) $doct->flush();
return $this->redirectToRoute('app_book_display'); } else { return $this->render('books/new.html.twig', array(
'form' => $form->createView(),
));
}
}書籍がデータベースに保存されたら、書籍の表示ページにリダイレクトします。
ステップ16:本を更新する
ブックを更新するには、アクションupdateActionを作成し、次の変更を追加します。
/**
* @Route("/books/update/{id}", name = "app_book_update" )
*/
public function updateAction($id, Request $request) { $doct = $this->getDoctrine()->getManager(); $bk = $doct->getRepository('AppBundle:Book')->find($id);
if (!$bk) { throw $this->createNotFoundException(
'No book found for id '.$id ); } $form = $this->createFormBuilder($bk)
->add('name', TextType::class)
->add('author', TextType::class)
->add('price', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$book = $form->getData();
$doct = $this->getDoctrine()->getManager();
// tells Doctrine you want to save the Product
$doct->persist($book);
//executes the queries (i.e. the INSERT query)
$doct->flush(); return $this->redirectToRoute('app_book_display');
} else {
return $this->render('books/new.html.twig', array( 'form' => $form->createView(),
));
}
}ここでは、2つの機能を処理しています。リクエストにIDのみが含まれている場合は、データベースから取得してブック形式で表示します。また、リクエストに完全な書籍情報が含まれている場合は、データベースの詳細を更新して、書籍の表示ページにリダイレクトします。
ステップ17:オブジェクトを削除する
オブジェクトを削除するには、エンティティ(doctrine)マネージャーのremove()メソッドを呼び出す必要があります。
これは、次のコードを使用して実行できます。
/**
* @Route("/books/delete/{id}", name="app_book_delete")
*/
public function deleteAction($id) { $doct = $this->getDoctrine()->getManager(); $bk = $doct->getRepository('AppBundle:Book')->find($id);
if (!$bk) { throw $this->createNotFoundException('No book found for id '.$id); } $doct->remove($bk); $doct->flush();
return $this->redirectToRoute('app_book_display');
}ここでは、本を削除して、本の表示ページにリダイレクトしました。
ステップ18:表示ページに追加/編集/削除機能を含める
ここで、表示ビューの本体ブロックを更新し、次のように追加/編集/削除リンクを含めます。
{% block body %}
<h2>Books database application!</h2>
<div>
<a href = "{{ path('app_book_new') }}">Add</a>
</div>
<table class = "table">
<tr>
<th>Name</th>
<th>Author</th>
<th>Price</th>
<th></th>
<th></th>
</tr>
{% for x in data %}
<tr>
<td>{{ x.Name }}</td>
<td>{{ x.Author }}</td>
<td>{{ x.Price }}</td>
<td><a href = "{{ path('app_book_update', { 'id' : x.Id }) }}">Edit</a></td>
<td><a href = "{{ path('app_book_delete', { 'id' : x.Id }) }}">Delete</a></td>
</tr>
{% endfor %}
</table>
{% endblock %}次の画面が出力として生成されます-

symfonyは、PHPコンポーネントのセット、アプリケーションフレームワーク、コミュニティ、および哲学で構成されています。symfonyは非常に柔軟性があり、上級ユーザー、専門家のすべての要件を満たすことができ、PHPのすべての初心者にとって理想的な選択肢です。