symfony-検証
検証は、アプリケーションを設計する際の最も重要な側面です。着信データを検証します。この章では、フォームの検証について詳しく説明します。
検証の制約
バリデーターは、制約に対してオブジェクトを検証するように設計されています。オブジェクトを検証する場合は、1つ以上の制約をそのクラスにマップしてから、バリデーターサービスに渡します。デフォルトでは、オブジェクトを検証するときに、対応するクラスのすべての制約がチェックされ、実際に合格するかどうかが確認されます。symfonyは以下の注目すべき検証制約をサポートしています。
NotBlank
プロパティが空白でないことを検証します。その構文は次のとおりです-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotBlank()
*/
protected $studentName;
}このNotBlank制約は、studentNameプロパティが空白にならないようにします。
NotNull
値が厳密にnullに等しくないことを検証します。その構文は次のとおりです-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotNull()
*/
protected $studentName;
}Eメール
値が有効な電子メールアドレスであることを検証します。その構文は次のとおりです-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Email(
* message = "The email '{{ value }}' is not a valid email.",
* checkMX = true
* )
*/
protected $email;
}無効である
値がnullと正確に等しいことを検証します。その構文は次のとおりです-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\IsNull()
*/
protected $studentName;
}長さ
指定された文字列の長さが最小値と最大値の間にあることを検証します。その構文は次のとおりです-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Length(
* min = 5,
* max = 25,
* minMessage = "Your first name must be at least {{ limit }} characters long",
* maxMessage = "Your first name cannot be longer than {{ limit }} characters"
* )
*/
protected $studentName;
}範囲
指定された数が最小数と最大数の間にあることを検証します。その構文は次のとおりです-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Range(
* min = 40,
* max = 100,
* minMessage = "You must be at least {{ limit }} marks”,
* maxMessage = "Your maximum {{ limit }} marks”
* )
*/
protected $marks;
}日付
値が有効な日付であることを検証します。有効なYYYY-MM-DD形式に従います。その構文は次のとおりです-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Date()
*/
protected $joinedAt;
}選択
この制約は、指定された値が指定された有効な選択肢のセットの1つであることを確認するために使用されます。また、アイテムの配列内の各アイテムがそれらの有効な選択肢の1つであることを検証するために使用することもできます。その構文は次のとおりです-
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Choice(choices = {"male", "female"}, message = "Choose a valid gender.")
*/
protected $gender;
}ユーザーのパスワード
これにより、入力値が現在の認証済みユーザーのパスワードと等しいことが検証されます。これは、ユーザーがパスワードを変更できるが、セキュリティのために古いパスワードを入力する必要があるフォームで役立ちます。その構文は次のとおりです-
namespace AppBundle\Form\Model;
use Symfony\Component\Security\Core\Validator\Constraints as SecurityAssert;
class ChangePassword {
/**
* @SecurityAssert\UserPassword(
* message = "Wrong value for your current password"
* )
*/
protected $oldPassword;
}この制約は、古いパスワードがユーザーの現在のパスワードと一致することを検証します。
検証例
検証の概念を理解するための簡単なアプリケーション例を書いてみましょう。
Step 1 −検証アプリケーションを作成します。
symfonyアプリケーションを作成し、 validationsample、次のコマンドを使用します。
symfony new validationsampleStep 2 −という名前のエンティティを作成します。 FormValidation ファイル内 “FormValidation.php” 下 “src/AppBundle/Entity/”ディレクトリ。次の変更をファイルに追加します。
FormValidation.php
<?php
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class FormValidation {
/**
* @Assert\NotBlank()
*/
protected $name;
/**
* @Assert\NotBlank()
*/
protected $id;
protected $age;
/**
* @Assert\NotBlank()
*/
protected $address;
public $password;
/**
* @Assert\Email(
* message = "The email '{{ value }}' is not a valid email.",
* checkMX = true
* )
*/
protected $email;
public function getName() {
return $this->name;
}
public function setName($name) {
$this->name = $name;
}
public function getId() {
return $this->id;
}
public function setId($id) {
$this->id = $id;
}
public function getAge() {
return $this->age;
}
public function setAge($age) {
$this->age = $age;
}
public function getAddress() {
return $this->address;
}
public function setAddress($address) {
$this->address = $address;
}
public function getEmail() {
return $this->email;
}
public function setEmail($email) {
$this->email = $email;
}
}Step 3 −作成する validateActionStudentControllerのメソッド。ディレクトリに移動します“src/AppBundle/Controller”、作成する “studentController.php” ファイルに、次のコードを追加します。
StudentController.php
use AppBundle\Entity\FormValidation;
/**
* @Route("/student/validate")
*/
public function validateAction(Request $request) {
$validate = new FormValidation();
$form = $this->createFormBuilder($validate)
->add('name', TextType::class)
->add('id', TextType::class)
->add('age', TextType::class)
->add('address', TextType::class)
->add('email', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$validate = $form->getData();
return new Response('Form is validated.');
}
return $this->render('student/validate.html.twig', array(
'form' => $form->createView(),
));
}ここでは、Formクラスを使用してフォームを作成し、フォームを処理しました。フォームが送信されて有効な場合、フォームで検証されたメッセージが表示されます。それ以外の場合は、デフォルトのフォームが表示されます。
Step 4−StudentControllerで上記で作成したアクションのビューを作成します。ディレクトリに移動します“app/Resources/views/student/”。作成する“validate.html.twig” ファイルに次のコードを追加します。
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
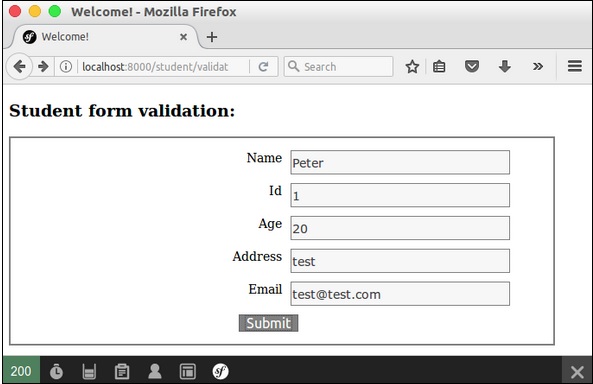
<h3>Student form validation:</h3>
<div id = "simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}ここでは、フォームタグを使用してフォームを作成しました。
Step 5 −最後に、アプリケーションを実行します。 http://localhost:8000/student/validate。
結果:最初のページ

結果:最終ページ