WPF-カスタムコントロール
WPFアプリケーションを使用すると、カスタムコントロールを作成できるため、機能が豊富でカスタマイズ可能なコントロールを非常に簡単に作成できます。カスタムコントロールは、Microsoftが提供するすべての組み込みコントロールが基準を満たしていない場合、またはサードパーティのコントロールにお金をかけたくない場合に使用されます。
この章では、カスタムコントロールを作成する方法を学習します。カスタムコントロールについて説明する前に、まずユーザーコントロールについて簡単に説明します。
ユーザーコントロール
ユーザーコントロールは、さまざまな組み込みコントロールを収集して結合し、それらを再利用可能なXAMLにパッケージ化する方法を提供します。ユーザーコントロールは、次のシナリオで使用されます-
コントロールが既存のコントロールで構成されている場合、つまり、複数の既存のコントロールからなる単一のコントロールを作成できます。
コントロールがテーマのサポートを必要としない場合。ユーザーコントロールは、複雑なカスタマイズ、コントロールテンプレート、およびスタイル設定が難しいものをサポートしていません。
開発者が、ビューとイベントハンドラーの直接コードビハインドのコードビハインドモデルを使用してコントロールを作成することを好む場合。
アプリケーション間で制御を共有することはありません。
例
ユーザーコントロールの例に移動し、以下の手順に従います。
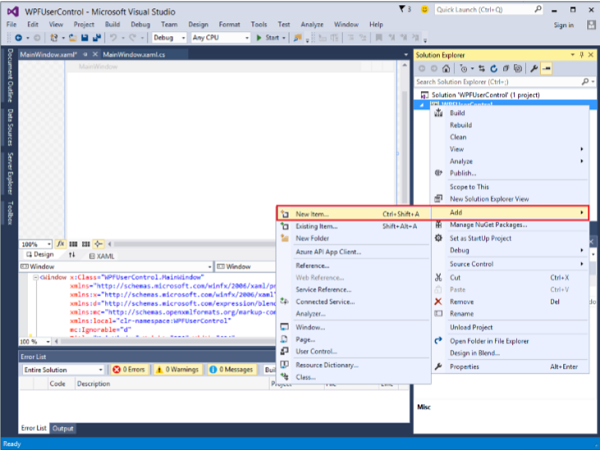
新しいWPFプロジェクトを作成し、ソリューションを右クリックして、[追加]> [新しいアイテム...]を選択します。

次のウィンドウが開きます。今選択User Control (WPF) MyUserControlという名前を付けます。

[追加]ボタンをクリックすると、2つの新しいファイル(MyUserControl.xamlとMyUserControl.cs)がソリューションに追加されることがわかります。
これは、MyUserControl.xamlファイルのいくつかのプロパティを使用してボタンとテキストボックスが作成されるXAMLコードです。
<UserControl x:Class = "WPFUserControl.MyUserControl"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<Grid>
<TextBox Height = "23"
HorizontalAlignment = "Left"
Margin = "80,49,0,0" Name = "txtBox"
VerticalAlignment = "Top" Width = "200" />
<Button Content = "Click Me"
Height = "23" HorizontalAlignment = "Left"
Margin = "96,88,0,0" Name = "button"
VerticalAlignment = "Top" Click = "button_Click" />
</Grid>
</UserControl>以下に示すのは、テキストボックスを更新するMyUserControl.csファイルのボタンクリックイベントのC#コードです。
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFUserControl {
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}これは、ユーザーコントロールを追加するためのMainWindow.xamlの実装です。
<Window x:Class = "XAMLUserControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:WPFUserControl"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<control:MyUserControl/>
</Grid>
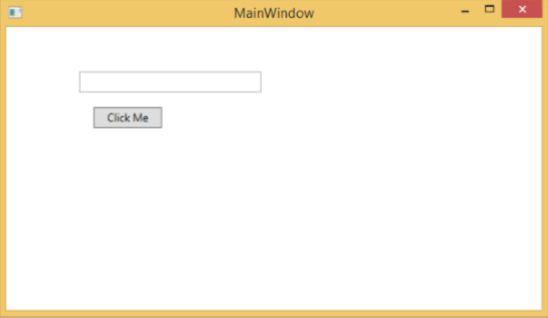
</Window>上記のコードをコンパイルして実行すると、次のウィンドウが表示されます。

[クリックしてください]ボタンをクリックすると、テキストボックス内のテキストが更新されていることがわかります。

カスタムコントロール
カスタムコントロールは、generic.xamlで通常定義される独自のスタイルとテンプレートを提供するクラスです。カスタムコントロールは、次のシナリオで使用されます-
コントロールが存在せず、最初から作成する必要がある場合。
特定のシナリオに合わせて追加のプロパティまたは追加の機能を追加することにより、既存のコントロールに機能を拡張または追加する場合。
コントロールがテーマ設定とスタイリングをサポートする必要がある場合。
アプリケーション間で制御を共有したい場合。
例
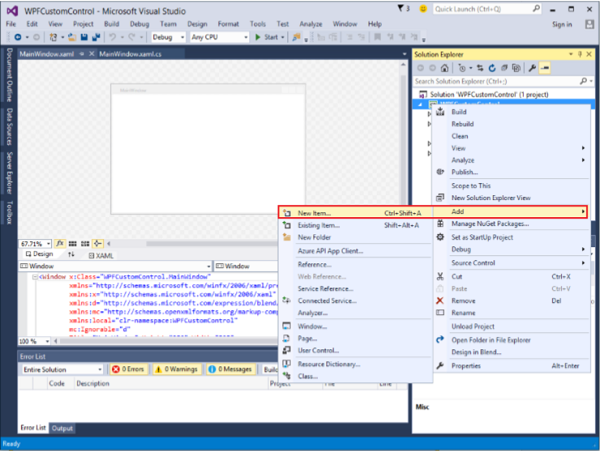
カスタムコントロールがどのように機能するかを理解するために例を見てみましょう。新しいWPFプロジェクトを作成し、ソリューションを右クリックして、[追加]> [新しいアイテム...]を選択します。

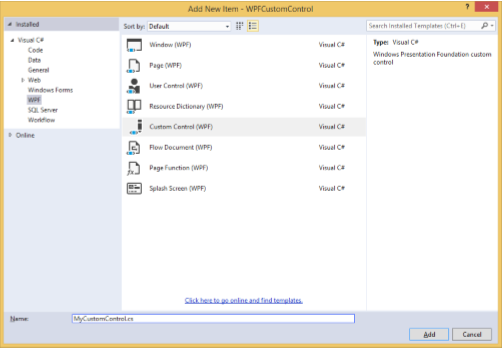
次のウィンドウが開きます。今選択Custom Control (WPF) 名前を付けます MyCustomControl。

[追加]ボタンをクリックすると、2つの新しいファイル(Themes / Generic.xamlとMyCustomControl.cs)がソリューションに追加されることがわかります。
Generic.xamlファイルのカスタムコントロールにスタイルが設定されているXAMLコードを次に示します。
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFCustomControls">
<Style TargetType = "{x:Type local:MyCustomControl}"
BasedOn = "{StaticResource {x:Type Button}}">
<Setter Property = "Background" Value = "LightSalmon" />
<Setter Property = "Foreground" Value = "Blue"/>
</Style>
</ResourceDictionary>これは、ボタンクラスから継承されたMyCustomControlクラスのC#コードであり、コンストラクターではメタデータをオーバーライドします。
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl), new
FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}これは、テキストブロックのテキストを更新するC#でのカスタムコントロールクリックイベントの実装です。
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFCustomControls {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}これは、カスタムコントロールとTextBlockを追加するためのMainWindow.xamlでの実装です。
<Window x:Class = "WPFCustomControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:WPFCustomControls"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<control:MyCustomControl x:Name = "customControl"
Content = "Click Me" Width = "70"
Margin = "10" Click = "customControl_Click"/>
<TextBlock Name = "txtBlock"
Width = "250" Height = "30"/>
</StackPanel>
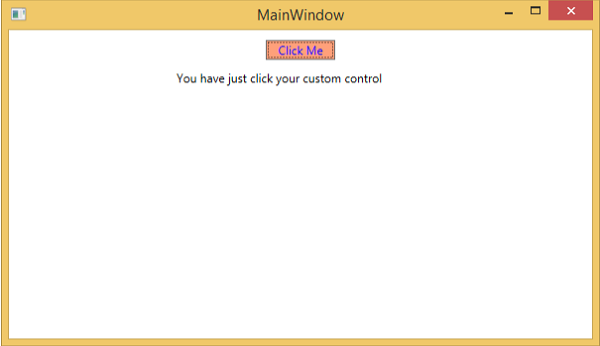
</Window>上記のコードをコンパイルして実行すると、カスタマイズされたボタンであるカスタムコントロールを備えた次のウィンドウが生成されます。

カスタマイズされたボタンをクリックすると、テキストブロック内のテキストが更新されていることがわかります。