WPF-スタイル
.NET Frameworkは、アプリケーションの外観をパーソナライズおよびカスタマイズするためのいくつかの戦略を提供します。スタイルは、オブジェクトのいくつかのプロパティを設定し、これらの特定の設定を複数のオブジェクトで再利用して一貫した外観を実現する柔軟性を提供します。
スタイルでは、高さ、幅、フォントサイズなど、オブジェクトの既存のプロパティのみを設定できます。
コントロールのデフォルトの動作のみを指定できます。
複数のプロパティを1つのスタイルに追加できます。
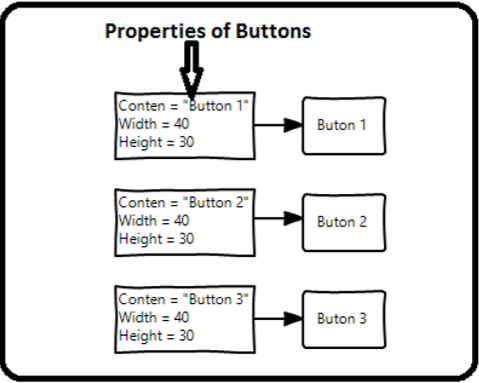
スタイルは、一連のコントロールに均一な外観または外観を与えるために使用されます。暗黙的なスタイルは、特定のタイプのすべてのコントロールに外観を適用し、アプリケーションを簡素化するために使用されます。3つのボタンを想像してみてください。すべて同じ、同じ幅と高さ、同じフォントサイズ、同じ前景色などに見える必要があります。これらのプロパティはすべてボタン要素自体に設定できますが、それでもすべてのボタンで問題ありません。次の図を見てください。

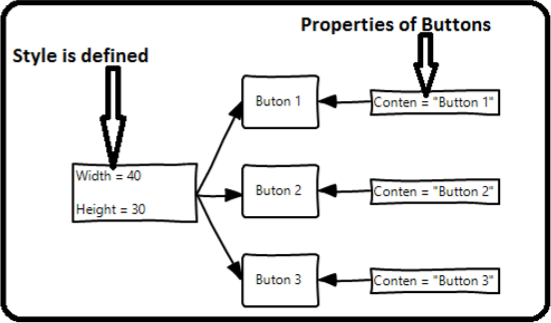
しかし、実際のアプリケーションでは、通常、まったく同じように見える必要があるこれらのアプリケーションがたくさんあります。もちろん、ボタンだけでなく、通常、テキストブロック、テキストボックス、コンボボックスなどをアプリケーション全体で同じように表示する必要があります。確かに、これを達成するためのより良い方法があるはずであり、それはとして知られていますstyling。スタイルは、プロパティ値のセットを複数の要素に適用するための便利な方法と考えることができます。次の図を見てください。

例
この概念を理解するために簡単な例を見てみましょう。新しいWPFプロジェクトを作成することから始めます。
ツールボックスからデザインウィンドウに3つのボタンをドラッグします。
次のXAMLコードは、3つのボタンを作成し、いくつかのプロパティでそれらを初期化します。
<Window x:Class = "WPFStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace: WPFStyle"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button Content = "Button1" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
<Button Content = "Button2" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
<Button Content = "Button3" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
</StackPanel>
</Window>上記のコードを見ると、すべてのボタンの高さ、幅、前景色、フォントサイズ、マージンのプロパティが同じであることがわかります。上記のコードをコンパイルして実行すると、次のウィンドウが表示されます。

同じ例を見てみましょうが、今回は使用します style。
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "myButtonStyle" TargetType = "Button">
<Setter Property = "Height" Value = "30" />
<Setter Property = "Width" Value = "80" />
<Setter Property = "Foreground" Value = "Blue" />
<Setter Property = "FontSize" Value = "12" />
<Setter Property = "Margin" Value = "10" />
</Style>
</Window.Resources>
<StackPanel>
<Button Content = "Button1" Style = "{StaticResource myButtonStyle}" />
<Button Content = "Button2" Style = "{StaticResource myButtonStyle}" />
<Button Content = "Button3" Style="{StaticResource myButtonStyle}" />
</StackPanel>
</Window>スタイルはリソースディクショナリで定義され、各スタイルには一意のキー識別子とターゲットタイプがあります。<style>内では、スタイルに含まれるプロパティごとに複数のセッタータグが定義されていることがわかります。
上記の例では、各ボタンのすべての共通プロパティがスタイルで定義され、StaticResourceマークアップ拡張機能を介してスタイルプロパティを設定することにより、スタイルが一意のキーで各ボタンに割り当てられます。
上記のコードをコンパイルして実行すると、次のウィンドウが表示されます(同じ出力)。

このようにすることの利点はすぐに明らかです。スコープ内のどこでもそのスタイルを再利用できます。変更する必要がある場合は、各要素ではなく、スタイル定義で1回変更するだけです。
どのレベルでスタイルが定義されるかによって、そのスタイルの範囲が即座に制限されます。したがって、スコープ、つまりスタイルを使用できる場所は、定義した場所によって異なります。スタイルは次のレベルで定義できます-
| シニア番号 | レベルと説明 |
|---|---|
| 1 | コントロールレベル コントロールレベルでのスタイルの定義は、その特定のコントロールにのみ適用できます。以下に示すのは、ボタンとTextBlockが独自のスタイルを持つコントロールレベルの例です。 |
| 2 | レイアウトレベル 任意のレイアウトレベルでスタイルを定義すると、そのレイアウトとその子要素からのみアクセスできるようになります。 |
| 3 | ウィンドウレベル ウィンドウレベルでスタイルを定義すると、そのウィンドウのすべての要素からスタイルにアクセスできるようになります。 |
| 4 | アプリケーションレベル アプリレベルでスタイルを定義すると、アプリケーション全体でスタイルにアクセスできるようになります。同じ例を見てみましょう。ただし、ここでは、アプリケーション全体でアクセスできるように、スタイルをapp.xamlファイルに配置します。 |