Xamarin-Andriod Views
ListViews
リストビューは、スクロール可能なアイテムのリストを表示するユーザーインターフェイス要素です。
データをリストビューにバインドする
この例では、曜日を表示するlistViewを作成します。まず、新しいXMLファイルを作成して名前を付けましょう。listViewTemplate.xml。
に listViewTemplate.xml、以下に示すように新しいテキストビューを追加します。
<?xml version = "1.0" encoding = "utf-8" ?>
<TextView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/textItem"
android:textSize ="20sp"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"/>次に、 Main.axml 線形レイアウト内に新しいリストビューを作成します。
<ListView
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listView1" />開いた MainActivity.cs次のコードを入力して、作成したリストビューにデータをバインドします。コードは内部に記述する必要がありますOnCreate() 方法。
SetContentView(Resource.Layout.Main);
var listView = FindViewById<ListView>(Resource.Id.listView1);
var data = new string[] {
"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"
};
listView.Adapter = new ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Var data = new string[] 単にアイテムを配列として保持します。
Array Adapterは、コレクション内のアイテムをビューとして返します。デフォルトでは、アレイアダプタはデフォルトのtextViewを使用して各アイテムを表示します。上記のコードでは、独自のテキストビューを作成しましたListViewTemplate.xml 以下に示すコンストラクターを使用して参照しました。
ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);最後に、アプリケーションをビルドして実行し、出力を表示します。

GridViews
gridViewは、アプリケーションがコンテンツを2次元の方法でスクロール可能なグリッドにレイアウトできるようにするビューグループです。
GridViewを追加するには、新しいプロジェクトを作成して呼び出します gridViewApp。に移動Main.axml 以下に示すようにグリッドを追加します。
<?xml version = "1.0" encoding="utf-8"?>
<GridView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/gridview"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:columnWidth = "90dp"
android:numColumns = "auto_fit"
android:verticalSpacing = "10dp"
android:horizontalSpacing = "10dp"
android:stretchMode = "columnWidth"
android:gravity = "center" />次に、新しいクラスを作成して名前を付けます ImageAdpter.cs。このクラスには、グリッドに表示されるすべてのアイテムのアダプタクラスが含まれます。
内部 ImageAdapter、次のコードを追加します-
public class ImageAdapter : BaseAdapter {
Context context;
public ImageAdapter(Context ch) {
context = ch;
}
public override int Count {
get {
return cars.Length;
}
}
public override long GetItemId(int position) {
return 0;
}
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override View GetView(int position,
View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.LayoutParameters = new GridView.LayoutParams(100, 100);
imageView.SetScaleType(ImageView.ScaleType.CenterCrop);
imageView.SetPadding(8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource(cars[position]);
return imageView;
}
int[] cars = {
Resource.Drawable.img1, Resource.Drawable.img2,
Resource.Drawable.img3, Resource.Drawable.img4,
Resource.Drawable.img5, Resource.Drawable.img6,
};
}上記のコードでは、車の画像を画像アダプターにバインドしただけです。次に、開くMainActivity.cs 後に次のコードを追加します setContentView()。
var gridview = FindViewById<GridView>(Resource.Id.gridview);
gridview.Adapter = new ImageAdapter(this);
gridview.ItemClick += delegate(object sender,
AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
};上記のコードはでgridViewを見つけます main.axml そしてそれをにバインドします imageAdapter クラス。 Gridview.ItemClick を作成します onClick ユーザーが画像をクリックしたときに選択した画像の位置を返すイベント。
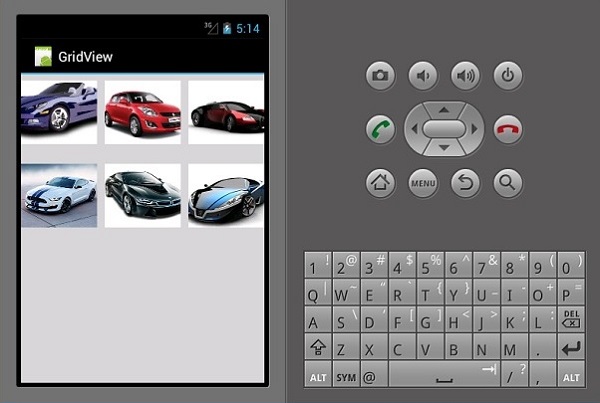
次に、アプリケーションをビルドして実行し、出力を表示します。