Xamarin-クイックガイド
Xamarinは.NETFramework上に構築されています。これにより、複数のプラットフォームで簡単に実行できるアプリを作成できます。このチュートリアルでは、Xamarinを使用してネイティブiOS、Android、およびWindowsアプリを配信する方法について説明します。
WindowsおよびMacシステムにXamarinをインストールする方法についてのディスカッションからチュートリアルを始めましょう。
システム要求
ウィンドウズ
2GB以上のRAMを搭載し、Windows 7以降を実行しているコンピューター(Windows 8-10を強くお勧めします)
Visual Studio 2012Professional以降
Xamarin for Visual Studio
マック
- OS X Yosemite(10.10)以降を実行しているMacコンピューター
- Xamarin iOS SDK
- AppleのXcode(7+)IDEおよびiOS SDK
- Xamarin Studio
Windowsへのインストール
Xamarinインストーラーをからダウンロードします https://www.xamarin.com/download Xamarinインストーラーを実行する前に、コンピューターにAndroidSDKとJavaSDKがインストールされていることを確認してください。
ダウンロードしたインストーラーを実行して、インストールプロセスを開始します-
Xamarinライセンス契約画面が表示されます。クリックNext 契約に同意するためのボタン。
インストーラーは不足しているコンポーネントを検索し、それらをダウンロードしてインストールするように求めます。
Xamarinのインストールが完了したら、[ Close ボタンをクリックして終了し、Xamarinの使用を開始する準備をします。
Macへのインストール
MacシステムにXamarinStudioインストーラーをダウンロードします。
ダウンロードしたXamarinインストーラーを実行し、インストールウィザードに表示される手順に従います。
インストールが完了したら、システムでXamarinの使用を開始できます。
この章では、Xamarinを使用して小さなAndroidアプリケーションを作成する方法を説明します。
こんにちはXamarin!応用
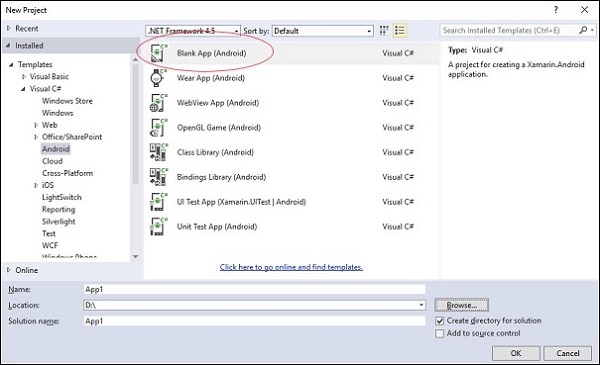
まず、Visual Studioの新しいインスタンスを起動して、 File → New → Project。

表示される[メニュー]ダイアログボックスで、[ Templates → Visual C# → Android → Blank App (Android)。

アプリケーションに適切な名前を付けます。私たちの場合、名前を付けます“helloWorld”提供されたデフォルトの場所に保存します。次に、新しいの[OK]ボタンをクリックします“helloXamarin” ロードするプロジェクト。
に solution、 開いた Resources → layout → Main.axmlファイル。デザインビューから切り替えて、Source ファイルを作成し、次のコード行を入力してアプリをビルドします。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2"
android:textColor = "@android:color/black" />
</LinearLayout>上記のコードでは、新しいAndroidを作成しました textview。次に、フォルダの値を開き、ダブルクリックしますStrings.xmlそれを開きます。ここでは、に関する情報と値を保存しますbutton 上で作成しました。
<?xml version = "1.0" encoding = "utf-8"?>
<resources>
<string name = "HelloXamarin">Hello World, I am Xamarin!</string>
<string name = "ApplicationName">helloWorld</string>
</resources>開いた MainActivity.cs ファイルを作成し、既存のコードを次のコード行に置き換えます。
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}
}
}アプリケーションを保存します。ビルドして実行し、作成したアプリをAndroidエミュレーターに表示します。

Androidエミュレーターをお持ちでない場合は、次のセクションの手順に従って作成してください。
Androidエミュレーターのセットアップ
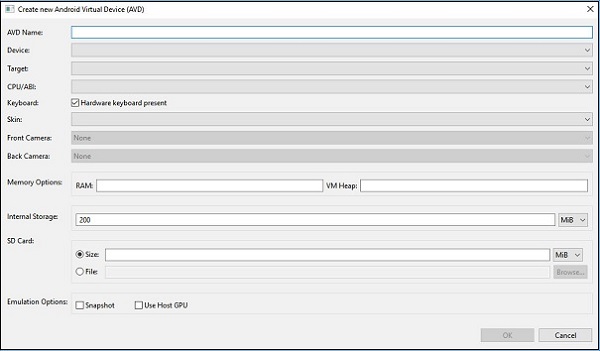
Visual Studioメニューで、[ Tools → Android → Android Emulator Manager。表示されるポップアップウィンドウで、Createボタン。次の画面が表示されます。

上記の画面で、 AVD nameあなたが欲しい。を選択deviceこれは、Nexus4インチディスプレイなどのディスプレイに適しています。あなたのtarget platform。アプリがすべてのAndroidプラットフォームで機能することを確認するために、API 10 Android 2.3(Gingerbread)などの最小限のターゲットプラットフォームでテストすることを常にお勧めします。
残りのフィールドに入力して、[OK]ボタンをクリックします。これでエミュレータの準備が整いました。既存のAndroid仮想デバイスのリストから選択して、をクリックすることができますStart それを起動します。

HelloXamarinアプリの変更
このセクションでは、プロジェクトを変更し、クリックするとテキストを表示するボタンを作成します。開いたmain.axml に切り替えます source view。私たちの後textview 作成したものに、以下のようなボタンを追加します。
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />ボタンを追加すると、完全なコードは次のようになります-
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2" />
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />
</LinearLayout>次に、ボタンの値をに登録します strings.xml ファイル。
<string name = "ButtonClick">Click Me!</string>にボタンを追加した後 strings.xml ファイル、開きます MainActivity.cs 次のコードに示すように、ボタンがクリックされたときにボタンのアクションを追加するファイル。
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
[Activity(Label = "HelloXamarin", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "Hello world I am your first App"; };
}
}
}次に、アプリケーションをビルドして実行します。

ボタンをクリックすると、次の出力が得られます-

すべてのAndroidアプリには manifest file 一般的に呼ばれる AndroidManifest.xml。マニフェストファイルには、アプリを正常に実行するために必要なAndroidプラットフォームに関するすべてが含まれています。
ここでは、マニフェストファイルの重要な機能のいくつかをリストアップしました-
それは宣言します minimum API level アプリケーションに必要です。
カメラ、場所など、アプリケーションに必要な権限を宣言します。
これは、アプリケーションで使用または必要とされるハードウェアおよびソフトウェア機能へのアクセス許可を付与します。
アプリケーションをリンクする必要のあるライブラリが一覧表示されます。
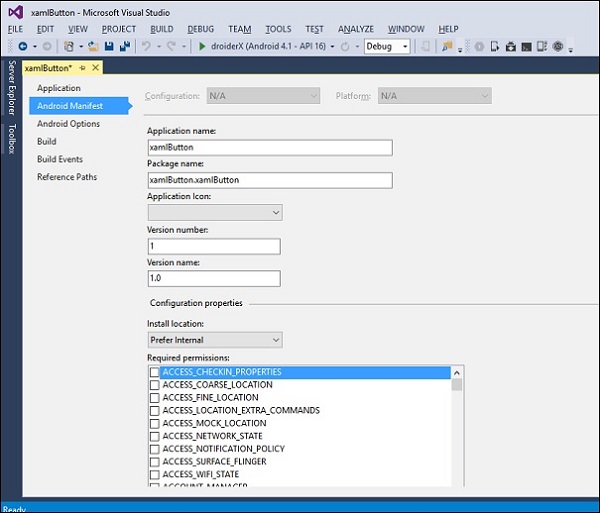
次のスクリーンショットは、マニフェストファイルを示しています。

Application name −アプリのタイトルを指します
Package name −アプリを識別するために使用される一意の名前です。
Application Icon −アプリのAndroidホーム画面に表示されるアイコンです。
Version Number −これは、アプリのあるバージョンが別のバージョンよりも新しいことを示すために使用される単一の数値です。
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionCode="1" >Version Name−これは、ユーザーがアプリの設定とGooglePlayStoreに表示するアプリのユーザーフレンドリーなバージョン文字列です。次のコードは、バージョン名の例を示しています。
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionName="1.0.0">Minimum Android Version −これは、アプリケーションがサポートする最も低いAndroidバージョンのプラットフォームです。
<uses-sdk android:minSdkVersion="16" />上記の例では、Androidの最小バージョンはAPIレベル16であり、一般に JELLY BEAN。
Target Android Version −アプリがコンパイルされるAndroidバージョンです。
新しいAndroidプロジェクトが作成されると、デフォルトでプロジェクトに追加されるファイルがいくつかあります。これらのデフォルトのプロジェクトファイルとフォルダを次のように呼びます。Android Resources。次のスクリーンショットを見てください。

デフォルトのAndroidリソースには、次のものが含まれます。
AndroidManifest.xml file −アプリケーション名、権限など、Androidアプリケーションに関する情報が含まれています。
Resources folder −リソースには、Androidのリソースシステムを介してロードできる画像、レイアウト、文字列などがあります。
Resources/drawable folder −アプリケーションで使用するすべての画像を保存します。
Resources/layout folder −Androidがユーザーインターフェイスの構築に使用するすべてのAndroidXMLファイル(.axml)が含まれています。
The Resources/values folder−アプリケーション全体で文字列(およびその他のタイプ)のキーと値のペアを宣言するためのXMLファイルが含まれています。これは、通常、Androidで複数の言語のローカリゼーションが設定される方法です。
Resources.designer.cs −このファイルは、Androidプロジェクションの作成時に自動的に作成され、Androidリソースを参照する一意の識別子が含まれています。
MainActivity.cs file −これは、Androidアプリケーションの最初のアクティビティであり、メインのアプリケーションアクションが開始される場所です。
リソースファイルには、プログラムを介してアクセスできます。 unique ID に保存されています resources.designer.csファイル。IDはというクラスに含まれていますResource。プロジェクトに追加されたリソースはすべて、内部で自動的に生成されますresource class。
次のコードは、7つの画像を含むグリッドビュープロジェクトを作成する方法を示しています-
namespace HelloGridView {
[System.CodeDom.Compiler.GeneratedCodeAttribute
("Xamarin.Android.Build.Tas ks",
"1.0.0.0")]
public partial class Resource {
static Resource() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
public static void UpdateIdValues() {}
public partial class Attribute {
static Attribute() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Attribute() {}
}
public partial class Drawable {
// aapt resource value: 0x7f020000
public const int Icon = 2130837504;
// aapt resource value: 0x7f020001
public const int img1 = 2130837505;
// aapt resource value: 0x7f020002
public const int img2 = 2130837506;
// aapt resource value: 0x7f020003
public const int img3 = 2130837507;
// aapt resource value: 0x7f020004
public const int img4 = 2130837508;
// aapt resource value: 0x7f020005
public const int img5 = 2130837509;
// aapt resource value: 0x7f020006
public const int img6 = 2130837510;
// aapt resource value: 0x7f020007
public const int img7 = 2130837511;
static Drawable() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Drawable() {}
}
public partial class Id {
// aapt resource value: 0x7f050000
public const int gridview = 2131034112;
static Id() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Id() {}
}
public partial class Layout {
// aapt resource value: 0x7f030000
public const int Main = 2130903040;
static Layout() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Layout() {}
}
public partial class String {
// aapt resource value: 0x7f040001
public const int ApplicationName = 2130968577;
// aapt resource value: 0x7f040000
public const int Hello = 2130968576;
static String() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private String() {}
}
}
}上記のコードから、7つの画像はというクラスで参照されます drawable。これらの画像はプログラムで追加されます。ユーザーがプロジェクトに別の画像を追加すると、その画像もプロジェクトに追加されますdrawableクラス。ザ・gridviewプロジェクトに含まれるものも、それ自体でクラスに追加および保存されます。に含まれる各アイテムresources folder 自動的に生成され、クラスに保存されます。
ユーザーがAndroidアプリをナビゲートすると、一連のイベントが発生します。たとえば、ユーザーがFacebookアプリなどのアプリを起動すると、アプリが起動し、フォアグラウンドでユーザーに表示されます。onCreate() → onStart() → onResume()。
別のアクティビティが開始された場合、たとえば電話がかかってきた場合、Facebookアプリはバックグラウンドに移動し、通話はフォアグラウンドになります。これで、2つのプロセスが実行されます。
onPause() --- > onStop()通話が終了すると、Facebookアプリはフォアグラウンドに戻ります。3つのメソッドが呼び出されます。
onRestart() --- > onStart() --- > onResume()Androidアクティビティには7つのライフサイクルプロセスがあります。それらは以下を含みます-
onCreate −アクティビティが最初に作成されたときに呼び出されます。
onStart −アクティビティが開始され、ユーザーに表示されるようになると呼び出されます。
onResume−アクティビティがユーザーとの対話を開始したときに呼び出されます。ユーザー入力はこの段階で行われます。
onPause −アクティビティがバックグラウンドで実行されているが、まだ強制終了されていない場合に呼び出されます。
onStop −アクティビティがユーザーに表示されなくなったときに呼び出されます。
onRestart−アクティビティが停止した後、再開する前に呼び出されます。これは通常、ユーザーが停止されていた前のアクティビティに戻ったときに呼び出されます。
onDestroy −これは、アクティビティがメモリから削除される前の最後の呼び出しです。
次の図は、Androidアクティビティのライフサイクルを示しています-

Androidでは、デフォルトでは、ユーザーまたはオペレーティングシステムに影響を与える操作を実行する権限を持つアプリケーションはありません。アプリがタスクを実行するには、権限を宣言する必要があります。Androidシステムによって権限が付与されるまで、アプリはタスクを実行できません。このアクセス許可のメカニズムは、ユーザーの同意なしにアプリケーションが希望どおりに動作するのを防ぎます。
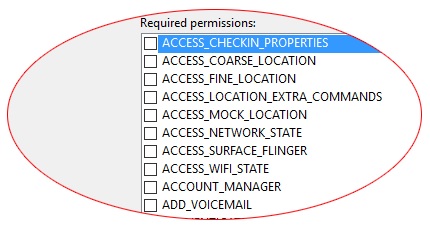
許可はに記録されます AndroidManifest.xmlファイル。権限を追加するには、プロパティをダブルクリックしてから、AndroidManに移動しますRequired permissions現れる。追加する適切な権限を確認してください。

Camera −デバイスのカメラにアクセスするための許可を提供します。
<uses-permission android:name="android.permission.CAMERA" />Internet −ネットワークリソースへのアクセスを提供します。
<uses-permission android:name="android.permission.INTERNET" />ReadContacts −デバイス上の連絡先を読み取るためのアクセスを提供します。
<uses-permission android:name="android.permission.READ_CONTACTS" />ReadExternalStorage −外部ストレージにデータを読み取って保存するためのアクセスを提供します。
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />Calendars−ユーザーデバイスとイベントのカレンダーへのアプリアクセスを許可します。この権限は、所有者の意識なしにゲストにメールを送信する機能をアプリに付与するため、危険な場合があります。この権限を追加するための構文は次のとおりです-
<uses-permission android:name="android.permission-group.CALENADAR" />SMS−この権限を持つアプリには、デバイスのメッセージングサービスを使用する機能があります。これには、SMSおよびMMSメッセージの読み取り、書き込み、および編集が含まれます。構文は次のとおりです。
<uses-permission android:name="android.permission-group.SMS" />Location −この権限を持つアプリは、GPSネットワークを使用してデバイスの位置にアクセスできます。
<uses-permission android:name="android.permission-group.LOCATION" />Bluetooth −この権限を持つアプリは、他のBluetooth対応デバイスとワイヤレスでデータファイルを交換できます。
<uses-permission android:name="android.permission.BLUETOOTH" />TextView
TextViewは、Androidウィジェットの非常に重要なコンポーネントです。これは主にAndroid画面にテキストを表示するために使用されます。
テキストビューを作成するには、単に開きます main.axml 線形レイアウトタグの間に次のコードを追加します。
<TextView
android:text = "Hello I am a text View"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textview1" />ボタン
ボタンは、クリックされたときにイベントをトリガーするために使用されるコントロールです。あなたの下でMain.axml ファイルに次のコードを入力してボタンを作成します。
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/Hello" />開いた Resources\Values\Strings.xml <resources>タグの間に次のコード行を入力します。
<string name="Hello">Click Me!</string>上記のコードは、作成したボタンの値を提供します。次に開きますMainActivity.csボタンがクリックされたときに実行されるアクションを作成します。下に次のコードを入力しますbase.OnCreate (バンドル)メソッド。
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "You clicked me"; };
上記のコードは、ユーザーがボタンをクリックすると「YouClickedMe」と表示されます。
FindViewById<< -->このメソッドは、識別されたビューのIDを検索します。.axmlレイアウトファイルでIDを検索します。

チェックボックス
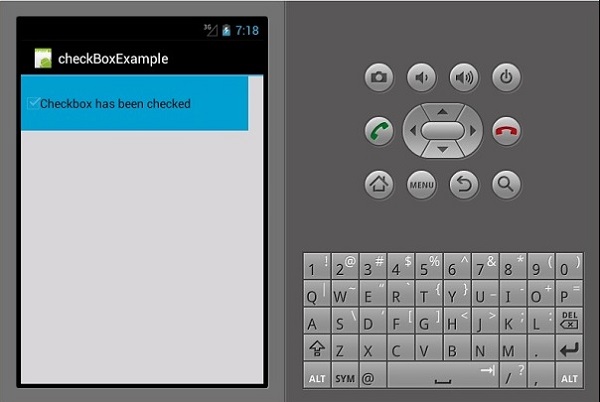
チェックボックスは、オプションのグループから複数のオプションを選択する場合に使用されます。この例では、チェックボックスを作成します。チェックボックスを選択すると、チェックされていることを示すメッセージが表示されます。それ以外の場合は、チェックボックスがオフになっています。
まず、 Main.axml プロジェクトにファイルを作成し、次のコード行を入力してチェックボックスを作成します。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<CheckBox
android:text = "CheckBox"
android:padding = "25dp"
android:layout_width = "300dp"
android:layout_height = "wrap_content"
android:id = "@+id/checkBox1"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_blue_dark" />
</LinearLayout>次に、 MainActivity.cs 機能コードを追加します。
CheckBox checkMe = FindViewById<CheckBox>(Resource.Id.checkBox1);
checkMe.CheckedChange += (object sender, CompoundButton.CheckedChangeEventArgs e) => {
CheckBox check = (CheckBox)sender;
if(check.Checked) {
check.Text = "Checkbox has been checked";
} else {
check.Text = "Checkbox has not been checked";
}
};上記のコードから、最初にを使用してチェックボックスを見つけます findViewById。次に、チェックボックスのハンドラーメソッドを作成し、ハンドラーで、選択した結果に応じてメッセージを表示するifelseステートメントを作成します。
CompoundButton.CheckedChangeEventArgs →このメソッドは、チェックボックスの状態が変化したときにイベントを発生させます。

プログレスバー
プログレスバーは、操作の進行状況を表示するために使用されるコントロールです。プログレスバーを追加するには、次のコード行をに追加しますMain.axml ファイル。
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1" />次に、 MainActivity.cs プログレスバーの値を設定します。
ProgressBar pb = FindViewById<ProgressBar>(Resource.Id.progressBar1);
pb.Progress = 35;上記のコードでは、値が35のプログレスバーを作成しました。
ラジオボタン
これは、ユーザーが一連のオプションから1つを選択できるようにするAndroidウィジェットです。このセクションでは、チェックされたラジオボタンを取得する車のリストを含むラジオグループを作成します。
まず、ラジオグループと textview 次のコードに示すように-
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "@android:color/darker_gray"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "What is your favourite Car"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:textColor = "@android:color/black" />
<RadioGroup
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioGroup1"
android:backgroundTint = "#a52a2aff"
android:background = "@android:color/holo_green_dark">
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Ferrari"
android:id = "@+id/radioFerrari" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Mercedes"
android:id = "@+id/radioMercedes" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Lamborghini"
android:id = "@+id/radioLamborghini" />
<RadioButton
android:text = "Audi"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioAudi" />
</RadioGroup>
</LinearLayout>アクションを実行するために、ラジオボタンがクリックされたときにアクティビティを追加します。に移動MainActivity.cs 次に示すように、新しいイベントハンドラーを作成します。
private void onClickRadioButton(object sender, EventArgs e) {
RadioButton cars = (RadioButton)sender;
Toast.MakeText(this, cars.Text, ToastLength.Short).Show
();
}Toast.MakeText() →これは、小さなポップアップでメッセージ/出力を表示するために使用される表示方法です。の下部にOnCreate() 直後の方法 SetContentView()、次のコードを追加します。これにより、各ラジオボタンがキャプチャされ、作成したイベントハンドラーに追加されます。
RadioButton radio_Ferrari = FindViewById<RadioButton>
(Resource.Id.radioFerrari);
RadioButton radio_Mercedes = FindViewById<RadioButton>
(Resource.Id.radioMercedes);
RadioButton radio_Lambo = FindViewById<RadioButton>
(Resource.Id.radioLamborghini);
RadioButton radio_Audi = FindViewById<RadioButton>
(Resource.Id.radioAudi);
radio_Ferrari.Click += onClickRadioButton;
radio_Mercedes.Click += onClickRadioButton;
radio_Lambo.Click += onClickRadioButton;
radio_Audi.Click += onClickRadioButton;次に、アプリケーションを実行します。出力として次の画面が表示されます-

トグルボタン
トグルボタンは、2つの状態を切り替えるために使用されます。たとえば、オンとオフを切り替えることができます。開いたResources\layout\Main.axml 次のコード行を追加して、トグルボタンを作成します。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ToggleButton
android:id = "@+id/togglebutton"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textOn = "Torch ON"
android:textOff = "Torch OFF"
android:textColor = "@android:color/black" />
</LinearLayout>トグルバーをクリックすると、アクションを追加できます。開いたMainActivity.cs の後に次のコード行を追加します OnCreate() メソッドクラス。
ToggleButton togglebutton = FindViewById<ToggleButton> (Resource.Id.togglebutton);
togglebutton.Click += (o, e) => {
if (togglebutton.Checked)
Toast.MakeText(this, "Torch is ON", ToastLength.Short).Show ();
else
Toast.MakeText(this, "Torch is OFF",
ToastLength.Short).Show();
};これで、アプリを実行すると、次の出力が表示されます-

レーティングバー
評価バーは、アプリユーザーが提供したものを評価するために使用できる星で構成されるフォーム要素です。あなたの中でMain.axml ファイル、5つ星の新しい評価バーを作成します。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<RatingBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/ratingBar1"
android:numStars = "5"
android:stepSize = "1.0" />
</LinearLayout>アプリを実行すると、次の出力が表示されます-

オートコンプリートテキストビュー
これは、ユーザーが入力しているときに完全な提案を表示するテキストビューです。人の名前のリストと、クリックすると選択した名前を表示するボタンを含むオートコンプリートテキストビューを作成します。
開いた Main.axml 次のコードを記述します。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<TextView
android:text = "Enter Name"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:padding = "5dp"
android:textColor = "@android:color/black" />
<AutoCompleteTextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/autoComplete1"
android:textColor = "@android:color/black" />
<Button
android:text = "Submit"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btn_Submit"
android:background="@android:color/holo_green_dark" />
</LinearLayout>上記のコードは、入力用のTextViewを生成します。 AutoCompleteTextView提案を表示するためのボタンと、TextViewから入力された名前を表示するためのボタン。に移動MainActivity.cs 機能を追加します。
以下に示すように、新しいイベントハンドラメソッドを作成します。
protected void ClickedBtnSubmit(object sender, System.EventArgs e){
if (autoComplete1.Text != ""){
Toast.MakeText(this, "The Name Entered ="
+ autoComplete1.Text, ToastLength.Short).Show();
} else {
Toast.MakeText(this, "Enter a Name!", ToastLength.Short).Show();
}
}作成されたハンドラーは、オートコンプリートテキストビューが空かどうかを確認します。空でない場合は、選択したオートコンプリートテキストが表示されます。内に次のコードを入力しますOnCreate() クラス。
autoComplete1 = FindViewById<AutoCompleteTextView>(Resource.Id.autoComplete1);
btn_Submit = FindViewById<Button>(Resource.Id.btn_Submit);
var names = new string[] { "John", "Peter", "Jane", "Britney" };
ArrayAdapter adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, names);
autoComplete1.Adapter = adapter;
btn_Submit.Click += ClickedBtnSubmit;ArrayAdapter −これは、リストコレクションからデータ項目を読み取り、それらをビューとして返すか、画面に表示するコレクションハンドラーです。
これで、アプリケーションを実行すると、次の出力が表示されます。

ポップアップメニュー
ポップアップメニューは、ビューに添付されているメニューを指します。とも呼ばれますshortcut menu。Androidアプリにポップアップメニューを追加する方法を見てみましょう。
新しいプロジェクトを作成し、それを呼び出します popUpMenu App。開いたMain.axml ポップアップメニューを表示するために使用するボタンを作成します。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Button
android:id = "@+id/popupButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Show popup menu"
android:background = "@android:color/holo_green_dark"
android:textColor = "@android:color/black" />
</LinearLayout>下に新しいフォルダを作成します Resources フォルダとそれを呼び出す Menu。Menuフォルダー内に、という新しいxmlファイルを追加します。popMenu.xml。
下 popMenu.xml、次のメニュー項目を追加します。
<?xml version = "1.0" encoding="utf-8"?>
<menu xmlns:android = "http://schemas.android.com/apk/res/android">
<item
android:id = "@+id/file_settings"
android:icon = "@drawable/img_settings"
android:title = "Settings"
android:showAsAction = "ifRoom">
<item
android:id = "@+id/new_game1"
android:icon = "@drawable/imgNew"
android:title = "New File Settings"/>
<item
android:id = "@+id/help"
android:icon = "@drawable/img_help"
android:title = "Help" />
<item
android:id = "@+id/about_app"
android:icon = "@drawable/img_help"
android:title = "About app"/>
</item>
</menu>メニュー項目を追加したら、に移動します mainActivity.cs ボタンクリック時にポップアップメニューを表示します。
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button showPopupMenu = FindViewById<Button>(Resource.Id.popupButton);
showPopupMenu.Click += (s, arg) => {
PopupMenu menu = new PopupMenu(this, showPopupMenu);
menu.Inflate(Resource.Menu.popMenu);
menu.Show();
};
}次に、アプリケーションをビルドして実行します。次の出力が生成されます-

オプションメニュー
オプションメニューは、アプリの主要なメニューのコレクションであり、主に設定の保存や検索などに使用されます。ここでは、3つの項目を含む設定のメニューを作成します。 New File Settings, Help, and About App。
オプションメニューを作成するには、resourcesフォルダーに新しいXMLレイアウトファイルを作成する必要があります。まず、新しいXMLファイルを追加します。を右クリックしますLayout folder、次に Add → New item → Visual C# → XML File。
に適切な名前を選択してください layout file。この例では、ファイルを呼び出しますmyMenu.xml。
内部 myMenu.xml、新しいメニューを作成し、その中にアイテムを追加します。次のコードは、その方法を示しています。
<?xml version = "1.0" encoding = "utf-8"?>
<menu xmlns:android = "http://schemas.android.com/apk/res/android">
<item
android:id = "@+id/file_settings"
android:icon = "@drawable/img_settings"
android:title = "Settings"
android:showAsAction = "ifRoom">
<menu>
<item
android:id = "@+id/new_game1"
android:icon = "@drawable/imgNew"
android:title = "New File Settings" />
<item
android:id = "@+id/help"
android:icon = "@drawable/img_help"
android:title = "Help" />
<item
android:id = "@+id/about_app"
android:icon = "@drawable/img_help"
android:title = "About app"/>
</menu>
</item>
</menu>次に、に移動します MainActivity.cs のオーバーライドクラスを作成します onOptionsMenu()。
public override bool OnCreateOptionsMenu(IMenu menu) {
MenuInflater.Inflate(Resource.Menu.myMenu, menu);
return base.OnPrepareOptionsMenu(menu);
}次に、に応答するアクションを作成します settings menu選択されたとき。これを行うには、別のオーバーライドクラスを作成します。OnOptionsItemSelected() メニュー。
public override bool OnOptionsItemSelected(IMenuItem item) {
if (item.ItemId == Resource.Id.file_settings) {
// do something here...
return true;
}
return base.OnOptionsItemSelected(item);
}最終的な完全なコードは次のようになります-
namespace optionsMenuApp {
[Activity(Label = "options Menu", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
public override bool OnCreateOptionsMenu(IMenu menu) {
MenuInflater.Inflate(Resource.Menu.myMenu, menu);
return base.OnPrepareOptionsMenu(menu);
}
public override bool OnOptionsItemSelected(IMenuItem item) {
if (item.ItemId == Resource.Id.file_settings) {
// do something here...
return true;
}
return base.OnOptionsItemSelected(item);
}
}
}次に、アプリケーションをビルドして実行します。次の出力が生成されます-

線形レイアウト
線形レイアウトでは、コンテンツは水平または垂直に配置されます。
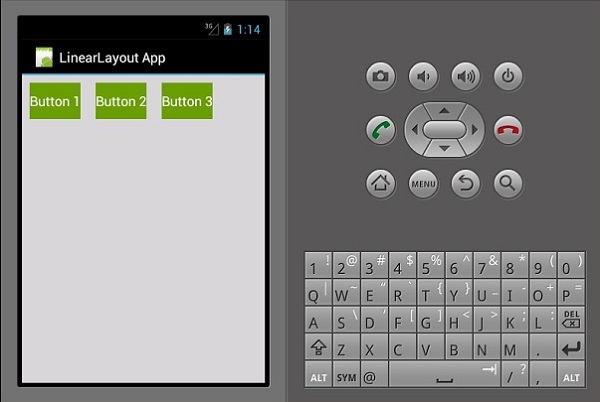
線形レイアウト─水平
このレイアウトの内容は水平に配置されています。このデモでは、3つのボタンを作成し、それらを線形レイアウトで水平に配置します。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "horizontal"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#d3d3d3"
android:minWidth="25px"
android:minHeight="25px">
<Button
android:id="@+id/MyButton1"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 1"
android:background="@android:color/holo_green_dark" />
<Button
android:id="@+id/MyButton2"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 2"
android:background="@android:color/holo_green_dark" />
<Button
android:id="@+id/MyButton3"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 3"
android:background="@android:color/holo_green_dark" />
</LinearLayout>結果の出力は次のようになります-

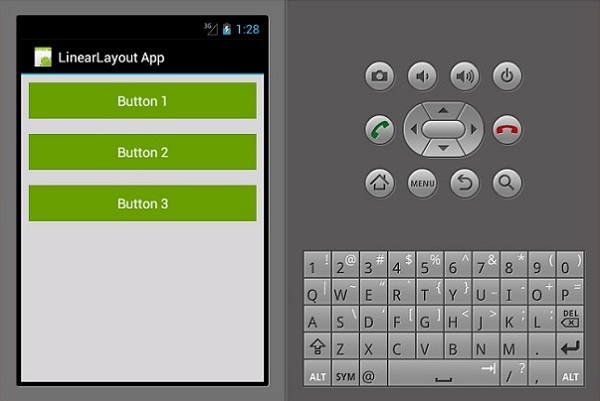
線形レイアウト─垂直
このタイプのレイアウトでは、子ビューが垂直方向に配置されます。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#d3d3d3"
android:minWidth = "25px"
android:minHeight = "25px">
<Button
android:id = "@+id/MyButton1"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text = "Button 1"
android:background = "@android:color/holo_green_dark" />
<Button
android:id = "@+id/MyButton2"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text = "Button 2"
android:background = "@android:color/holo_green_dark" />
<Button
android:id = "@+id/MyButton3"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text="Button 3"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>結果の出力は次のとおりです-

相対レイアウト
このビューでは、子ビューの位置は、その親ビューまたはその兄弟ビューを基準にしています。次の例では、3つのEditTextビューと1つのボタンを作成し、それらを相対的に配置します。
新しいプロジェクトを作成し、それを呼び出します relative layout app。開いたmain.axml 次のコードを追加します。
<?xml version = "1.0" encoding = "utf-8"?>
<RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
android:paddingLeft = "16dp"
android:background = "#d3d3d3"
android:paddingRight = "16dp">
<EditText
android:id = "@+id/name"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:hint = "First Name"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark" />
<EditText
android:id = "@+id/lastName"
android:layout_width = "0dp"
android:layout_height = "wrap_content"
android:hint = "Last Name"
android:layout_below = "@id/name"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark"
android:layout_alignParentLeft = "true"
android:layout_toLeftOf = "@+id/age" />
<EditText
android:id = "@id/age"
android:layout_width = "80dp"
android:layout_height = "wrap_content"
android:layout_below = "@id/name"
android:hint = "Age"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark"
android:layout_alignParentRight = "true" />
<Button
android:layout_width = "85dp"
android:layout_height = "wrap_content"
android:layout_below = "@id/age"
android:layout_alignParentRight = "true"
android:text = "Submit"
android:background = "@android:color/holo_green_dark" />
</RelativeLayout>このコードで使用した重要なパラメーターは次のとおりです。
android:layout_below −子ビュー要素をその親の下に配置します。
android:layout_alignParentLeft −親要素を左揃えにします。
android:layout_toLeftOf −このプロパティは、要素を別の要素の左側に配置します。
android:layout_alignParentRight −親を右に揃えます。
今すぐアプリをビルドして実行すると、次の出力画面が表示されます-

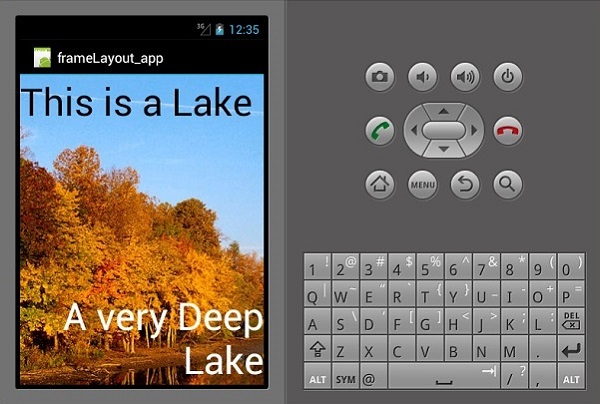
フレームレイアウト
フレームレイアウトは、1つのアイテムのみを表示するために使用されます。このレイアウトで複数のアイテムを互いにオーバーラップさせずに配置することは困難です。
新しいプロジェクトを開始し、それを呼び出します frameLayoutApp。以下に示すように、新しいフレームレイアウトを作成します。
<?xml version = "1.0" encoding = "utf-8"?>
<FrameLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ImageView
android:id = "@+id/ImageView1"
android:scaleType = "matrix"
android:layout_height = "fill_parent"
android:layout_width = "fill_parent"
android:src = "@drawable/img1" />
<TextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50dp"
android:textColor = "#000"
android:text = "This is a Lake" />
<TextView
android:gravity = "right"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50dp"
android:text = "A very Deep Lake"
android:layout_gravity = "bottom"
android:textColor = "#fff" />
</FrameLayout>上記のコードは、 imageView画面全体に表示されます。次に、2つのテキストビューがimageView。
次に、アプリケーションをビルドして実行します。次の出力が表示されます-

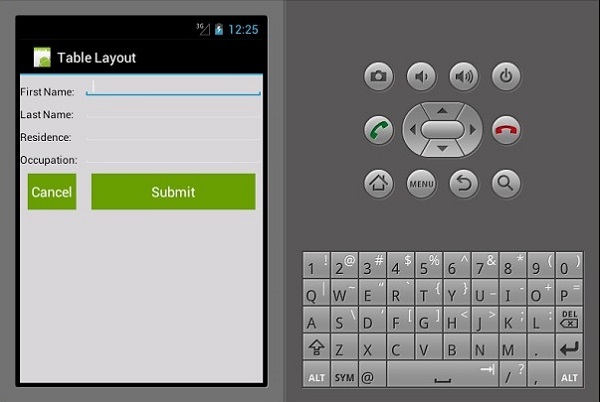
テーブルレイアウト
このレイアウトでは、ビューは次のように配置されます。 rows そして columns。それがどのように機能するか見てみましょう。
<?xml version = "1.0" encoding = "utf-8"?>
<TableLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent"
android:stretchColumns = "1">
<TableRow>
<TextView
android:text = "First Name:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Last Name:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "50px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Residence:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Occupation:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<Button
android:text = "Cancel"
android:layout_width = "wrap_content"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:background = "@android:color/holo_green_dark" />
<Button
android:text = "Submit"
android:width = "100px"
android:layout_margin = "10dp"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:background = "@android:color/holo_green_dark" />
</TableRow>
</TableLayout>上記のコードは、を使用して配置された簡単なデータ入力フォームを作成します tables そして rows。

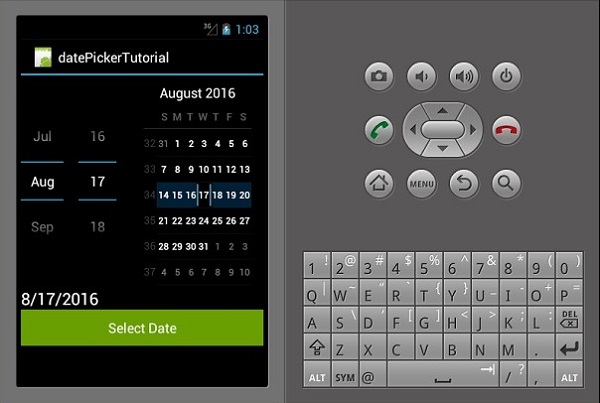
日付ピッカー
これは、日付を表示するために使用されるウィジェットです。この例では、設定した日付をテキストビューに表示する日付ピッカーを作成します。
まず、新しいプロジェクトを作成して呼び出します datePickerExample。開いたMain.axml を作成します datepicker、 textview、および button。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<DatePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/datePicker1" />
<TextView
android:text = "Current Date"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txtShowDate" />
<Button
android:text = "Select Date"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetDate" />
</LinearLayout>次に、 Mainactivity.cs。まず、テキストビューのプライベートインスタンスを内部に作成しますmainActivity:Activity クラス。
インスタンスは、選択した日付またはデフォルトの日付を保存するために使用されます。
private TextView showCurrentDate;次に、後に次のコードを追加します setContentView() 方法。
DatePicker pickDate = FindViewById<DatePicker>(Resource.Id.datePicker1);
showCurrentDate = FindViewById<TextView>(Resource.Id.txtShowDate);
setCurrentDate();
Button button = FindViewById<Button>(Resource.Id.btnSetDate);
button.Click += delegate {
showCurrentDate.Text = String.Format("{0}/{1}/{2}",
pickDate.Month, pickDate.DayOfMonth, pickDate.Year);
};上記のコードでは、日付ピッカー、テキストビュー、ボタンを次の場所から見つけて参照しています。 main.axml を使用してファイル FindViewById クラス。
参照後、選択した日付を日付ピッカーからテキストビューに渡すボタンクリックイベントを設定します。
次に、 setCurrentDate()デフォルトの現在の日付をテキストビューに表示する方法。次のコードは、それがどのように行われるかを説明しています。
private void setCurrentDate() {
string TodaysDate = string.Format("{0}",
DateTime.Now.ToString("M/d/yyyy").PadLeft(2, '0'));
showCurrentDate.Text = TodaysDate;
}DateTime.Now.ToString() クラスは、今日の時間を文字列オブジェクトにバインドします。
次に、アプリをビルドして実行します。次の出力が表示されます-

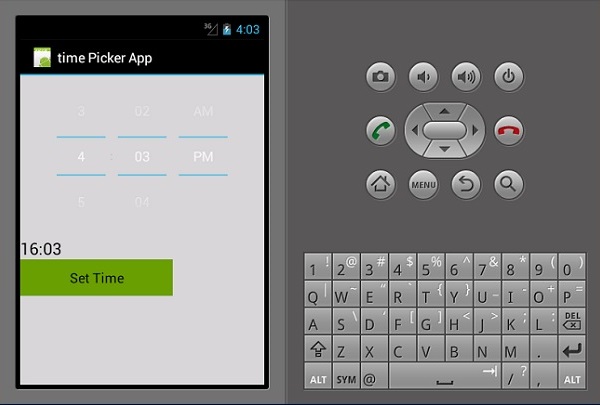
タイムピッカー
タイムピッカーは、時間を表示するだけでなく、ユーザーが時間を選択して設定できるようにするために使用されるウィジェットです。時刻を表示し、ユーザーが時刻を変更できる基本的なタイムピッカーアプリを作成します。
に移動 main.axml 次のコードに示すように、新しいボタン、テキストビュー、およびタイムピッカーを追加します。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TimePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/timePicker1" />
<TextView
android:text = "Time"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txt_showTime"
android:textColor = "@android:color/black" />
<Button
android:text = "Set Time"
android:layout_width = "200dp"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetTime"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>に移動 MainActivity.cs 作成したテキストビューに設定した日付を表示する機能を追加します。
public class MainActivity : Activity {
private TextView showCurrentTime;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
TimePicker Tpicker = FindViewById<TimePicker>(Resource.Id.timePicker1);
showCurrentTime = FindViewById<TextView>(Resource.Id.txt_showTime);
setCurrentTime();
Button button = FindViewById<Button>(Resource.Id.btnSetTime);
button.Click += delegate {
showCurrentTime.Text = String.Format("{0}:{1}",
Tpicker.CurrentHour, Tpicker.CurrentMinute);
};
}
private void setCurrentTime() {
string time = string.Format("{0}",
DateTime.Now.ToString("HH:mm").PadLeft(2, '0'));
showCurrentTime.Text = time;
}
}上記のコードでは、最初に timepicker、set time ボタンとテキストビューで時間を表示します FindViewById<>クラス。次に、[時間の設定]ボタンのクリックイベントを作成しました。このボタンをクリックすると、人が選択した時間に時間が設定されます。デフォルトでは、現在のシステム時刻が表示されます。
ザ・ setCurrentTime() メソッドクラスはを初期化します txt_showTime 現在の時刻を表示するtextview。
次に、アプリケーションをビルドして実行します。次の出力が表示されます-

スピナー
スピナーは、セットから1つのオプションを選択するために使用されるウィジェットです。ドロップダウン/コンボボックスに相当します。まず、新しいプロジェクトを作成して呼び出しますSpinner App Tutorial。
開いた Main.axml 下 layout folder 新しいを作成します spinner。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Spinner
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/spinner1"
android:prompt = "@string/daysOfWeek" />
</LinearLayout>開いた Strings.xml 下にあるファイル values folder 次のコードを追加して、 spinner items。
<resources>
<string name = "daysOfWeek">Choose a planet</string>
<string-array name = "days_array">
<item>Sunday</item>
<item>Monday</item>
<item>Tuesday</item>
<item>Wednesday</item>
<item>Thursday</item>
<item>Friday</item>
<item>Saturday</item>
<item>Sunday</item>
</string-array>
</resources>次に、開く MainActivity.cs 選択した曜日を表示する機能を追加します。
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Spinner spinnerDays = FindViewById<Spinner>(Resource.Id.spinner1);
spinnerDays.ItemSelected += new EventHandler
<AdapterView.ItemSelectedEventArgs>(SelectedDay);
var adapter = ArrayAdapter.CreateFromResource(this,
Resource.Array.days_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropD ownItem);
spinnerDays.Adapter = adapter;
}
private void SelectedDay(object sender, AdapterView.ItemSelectedEventArgs e) {
Spinner spinner = (Spinner)sender;
string toast = string.Format("The selected
day is {0}", spinner.GetItemAtPosition(e.Position));
Toast.MakeText(this, toast, ToastLength.Long).Show();
}次に、アプリケーションをビルドして実行します。次の出力が表示されます-

上記のコードでは、で作成したスピナーを参照しました main.axml を介してファイル FindViewById<>クラス。次に、新しいを作成しましたarrayAdapter() から配列アイテムをバインドするために使用しました strings.xml クラス。
最後にメソッドを作成しました SelectedDay() 選択した曜日を表示するために使用しました。
アラートダイアログ
このセクションでは、クリックするとアラートダイアログボックスを表示するボタンを作成します。ダイアログボックスには、2つのボタンが含まれています。Delete そして Cancel ボタン。
まず第一に、に行きます main.axml 次のコードに示すように、線形レイアウト内に新しいボタンを作成します。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<Button
android:id="@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Click to Delete"
android:textColor = "@android:color/background_dark"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>次に、開く MainActivity.cs アラートダイアログを作成し、その機能を追加します。
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate {
AlertDialog.Builder alertDiag = new AlertDialog.Builder(this);
alertDiag.SetTitle("Confirm delete");
alertDiag.SetMessage("Once deleted the move cannot be undone");
alertDiag.SetPositiveButton("Delete", (senderAlert, args) => {
Toast.MakeText(this, "Deleted", ToastLength.Short).Show();
});
alertDiag.SetNegativeButton("Cancel", (senderAlert, args) => {
alertDiag.Dispose();
});
Dialog diag = alertDiag.Create();
diag.Show();
};
}完了したら、アプリケーションをビルドして実行し、結果を表示します。

上記のコードでは、alertDiagというアラートダイアログを作成しました。次の2つのボタンがあります-
setPositiveButton −含まれています Delete クリックすると確認メッセージを表示するボタンアクション Deleted。
setNegativeButton −含まれています Cancel クリックするとアラートダイアログボックスを閉じるボタン。
ギャラリーは、水平方向のスクロール可能なリストにアイテムを表示するために使用されるビューの一種です。選択したアイテムが中央に表示されます。この例では、水平方向にスクロール可能な画像を含むギャラリーを作成します。画像をクリックすると、選択した画像の番号が表示されます。
まず、新しいプロジェクトを作成し、Gallery AppTutorialなどの名前を付けます。コーディングを開始する前に、7つの画像をに貼り付けますresource /drawable folder。案内するmain.axml 下 resources folder 線形レイアウトタグの間にギャラリーがあります。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#d3d3d3">
<Gallery
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dp" />
</LinearLayout>と呼ばれる新しいクラスを作成します ImageAdapter。このクラスは、上記で作成したギャラリーに画像をバインドするために使用されます。
最初のステップは、コンテキストを含むクラスを追加することです cont フィールドを格納するために使用します。
public class ImageAdapter : BaseAdapter {
Context cont;
public ImageAdapter(Context ct) {
cont = ct;
}
}次に、画像を含む配列リストをカウントし、そのサイズを返します。
public override int Count {
get {
return imageArraylist.Length;
}
}次のステップでは、アイテムの位置を取得します。次のコードは、その方法を示しています。
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override long GetItemId(int position) {
return 0;
}次のステップでは、 imageview アダプターによって参照されるアイテムの場合。
public override View GetView(int position,View convertView, ViewGroup parent) {
ImageView img = new ImageView(cont);
img.SetImageResource(imageArraylist[position]);
img.SetScaleType(ImageView.ScaleType.FitXy);
img.LayoutParameters = new Gallery.LayoutParams(200, 100);
return img;
}最後のステップでは、で追加した画像への参照を作成します resources.drawableフォルダ。これを行うには、画像のコレクションを保持する配列を作成します。次のコードはそれを行う方法を説明しています。
int[] imageArraylist = {
Resource.Drawable.img1,
Resource.Drawable.img2,
Resource.Drawable.img3,
Resource.Drawable.img4,
Resource.Drawable.img5,
Resource.Drawable.img6,
};
}次に、 mainActivity.cs OnCreate()メソッドの下に次のコードを挿入します。
Gallery myGallery = (Gallery)FindViewById<Gallery>(Resource.Id.gallery);
myGallery.Adapter = new ImageAdapter(this);
myGallery.ItemClick += delegate(object sender, AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
}最後に、アプリケーションをビルドして実行し、出力を表示します。

ListViews
リストビューは、スクロール可能なアイテムのリストを表示するユーザーインターフェイス要素です。
データをリストビューにバインドする
この例では、曜日を表示するlistViewを作成します。まず、新しいXMLファイルを作成して名前を付けましょう。listViewTemplate.xml。
に listViewTemplate.xml、以下に示すように新しいテキストビューを追加します。
<?xml version = "1.0" encoding = "utf-8" ?>
<TextView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/textItem"
android:textSize ="20sp"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"/>次に、 Main.axml 線形レイアウト内に新しいリストビューを作成します。
<ListView
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listView1" />開いた MainActivity.cs次のコードを入力して、作成したリストビューにデータをバインドします。コードは内部に記述する必要がありますOnCreate() 方法。
SetContentView(Resource.Layout.Main);
var listView = FindViewById<ListView>(Resource.Id.listView1);
var data = new string[] {
"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"
};
listView.Adapter = new ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Var data = new string[] 単にアイテムを配列として保持します。
Array Adapterは、コレクション内のアイテムをビューとして返します。デフォルトでは、アレイアダプタはデフォルトのtextViewを使用して各アイテムを表示します。上記のコードでは、独自のテキストビューを作成しましたListViewTemplate.xml 以下に示すコンストラクターを使用して参照しました。
ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);最後に、アプリケーションをビルドして実行し、出力を表示します。

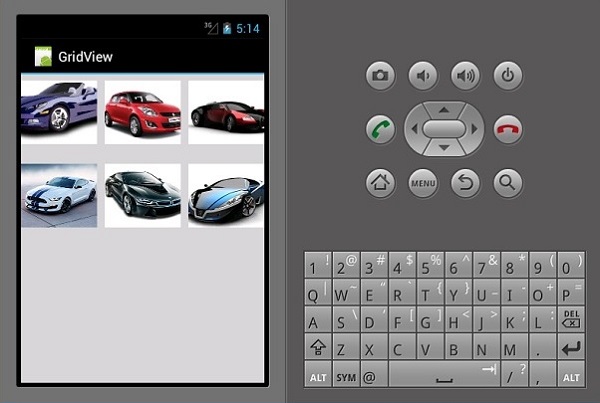
GridViews
gridViewは、アプリケーションがコンテンツを2次元の方法でスクロール可能なグリッドにレイアウトできるようにするビューグループです。
GridViewを追加するには、新しいプロジェクトを作成して呼び出します gridViewApp。に移動Main.axml 以下に示すようにグリッドを追加します。
<?xml version = "1.0" encoding="utf-8"?>
<GridView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/gridview"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:columnWidth = "90dp"
android:numColumns = "auto_fit"
android:verticalSpacing = "10dp"
android:horizontalSpacing = "10dp"
android:stretchMode = "columnWidth"
android:gravity = "center" />次に、新しいクラスを作成して名前を付けます ImageAdpter.cs。このクラスには、グリッドに表示されるすべてのアイテムのアダプタクラスが含まれます。
内部 ImageAdapter、次のコードを追加します-
public class ImageAdapter : BaseAdapter {
Context context;
public ImageAdapter(Context ch) {
context = ch;
}
public override int Count {
get {
return cars.Length;
}
}
public override long GetItemId(int position) {
return 0;
}
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override View GetView(int position,
View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.LayoutParameters = new GridView.LayoutParams(100, 100);
imageView.SetScaleType(ImageView.ScaleType.CenterCrop);
imageView.SetPadding(8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource(cars[position]);
return imageView;
}
int[] cars = {
Resource.Drawable.img1, Resource.Drawable.img2,
Resource.Drawable.img3, Resource.Drawable.img4,
Resource.Drawable.img5, Resource.Drawable.img6,
};
}上記のコードでは、車の画像を画像アダプターにバインドしただけです。次に、開くMainActivity.cs 後に次のコードを追加します setContentView()。
var gridview = FindViewById<GridView>(Resource.Id.gridview);
gridview.Adapter = new ImageAdapter(this);
gridview.ItemClick += delegate(object sender,
AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
};上記のコードはでgridViewを見つけます main.axml そしてそれをにバインドします imageAdapter クラス。 Gridview.ItemClick を作成します onClick ユーザーが画像をクリックしたときに選択した画像の位置を返すイベント。
次に、アプリケーションをビルドして実行し、出力を表示します。

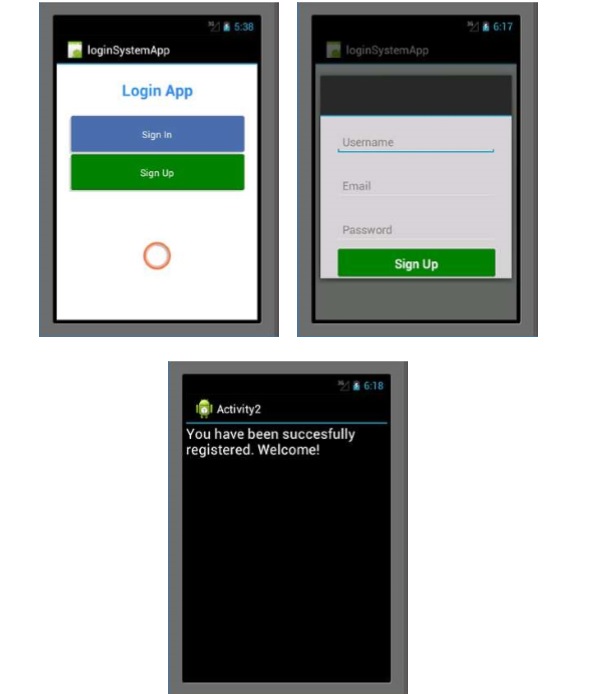
この章では、ユーザーが登録できるログインシステムを作成します。次に、ログインに成功すると、登録ユーザーをアプリのホーム画面に移動します。
まず、新しいプロジェクトを作成して呼び出します Login System。新しいプロジェクトで、main.axml 次に示すように、2つのボタンとプログレスバーを追加します。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "@android:color/background_light"
android:weightSum = "100"
android:minWidth = "25px"
android:minHeight = "25px">
<TextView
android:text = "Login App"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "match_parent"
android:layout_weight = "20"
android:layout_height = "0dp"
android:textColor = "#368DEB"
android:id = "@+id/txtCreatAccount"
android:gravity = "center"
android:textStyle = "bold"
android:textSize = "25sp" />
<Button
android:text = "Sign In"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignInStyle"
android:id = "@+id/btnSignIn"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignUpStyle"
android:id = "@+id/btnSignUp"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<RelativeLayout
android:layout_width = "match_parent"
android:layout_height = "0dp"
android:layout_weight = "50"
android:minWidth = "25px"
android:minHeight = "25px">
<ProgressBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1"
android:background = "@drawable/progressBarStyle"
android:layout_centerInParent="true"
android:indeterminate = "true"
xmlns:tools = "
http://schemas.android.com/tools"
tools:visibility = "invisible" />
</RelativeLayout>
</LinearLayout>ユーザーインターフェイスを作成したら、ボタンのスタイルを設定して、ボタンをより魅力的に見せることが重要です。これを行うには、下に新しいXMLファイルを作成しますdrawable folder ファイルに次の名前を付けます btnSignInStyle.xml。
XMLファイルに、次のコード行を追加します-
<selector xmlns:android = "http://schemas.android.com/apk/res/android">
<item android:state_pressed = "false">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#486EA9" android:startColor = "#486EA9"/>
<stroke android:width = "1dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
<item android:state_pressed = "true">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#79C791" android:startColor = "#486EA9"/>
<stroke android:radius = "4dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
</selector>上記のコードは、ロード時とクリック時のボタンの色を設定し、ボタンの境界線の半径も設定します。
次に、上記と同様のスタイリングXMLを作成します。 signupボタン。これを行うには、下に別のXMLを作成しますdrawable フォルダとそれを呼び出す btnSignUpStyle.xml。それはからすべてを継承しますbtnSignInStyle.xml。唯一の違いは、ボタンのグラデーションの開始色と終了色です。
変更 startColor そして endColor に btnSignUpStyle.xml に
<gradient android:angle="270"
android:endColor="#008000" android:startColor="#008000"/>に移動 layout folder新しいAXMLファイルを作成し、registerDailog.axmlと呼びます。このファイルには、アプリの新規ユーザーの登録詳細が含まれます。このページには3つ含まれますEditTextsデータを送信するためのボタン。線形レイアウトコード内に次のコードを追加します。
<EditText
android:layout_width = "match_parent"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:layout_height = "35dp"
android:paddingLeft = "10dp"
android:id = "@+id/txtUsername"
android:hint = "Username"
android:textColor = "#000" />
<EditText
android:layout_width = "match_parent"
android:layout_height = "35dp"
android:id = "@+id/txtEmail"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:paddingLeft = "10dp"
android:textColor = "#000"
android:hint = "Email" />
<EditText
android:layout_width = "match_parent"
android:layout_height = "35dp"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:paddingLeft = "10dp"
android:textColor = "#000"
android:id = "@+id/txtPassword"
android:hint = "Password" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSave"
android:textSize = "20dp"
android:textColor = "#fff"
android:textStyle = "bold"
android:height = "70dp"
android:background = "@drawable/btnSignUpStyle"
android:paddingLeft = "5dp"
android:paddingRight = "5dp"
android:paddingTop = "5dp"
android:paddingBottom = "5dp"
android:layout_marginLeft = "25dp"
android:layout_marginRight = "25dp"
android:layout_centerHorizontal = "true" />次に、という新しいクラスを追加します signUpDialog.cs。このクラスには、ダイアログボックスの作成に必要なコードが含まれます。次の例は、コードを示しています。
public class OnSignUpEvent:EventArgs {
private string myUserName;
private string myEmail;
private string myPassword;
public string UserName {
get {
return myUserName;
}
set{
myUserName = value;
}
}
public string Email {
get {
return myEmail;
}
set {
myEmail = value;
}
}
public string Password {
get {
return myPassword;
}
set {
myPassword = value;
}
}
public OnSignUpEvent(string username, string
email, string password):base() {
UserName = username;
Email = email;
Password = password;
}
class SignUpDialog:DialogFragment {
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
private Button btnSaveSignUp;
public event EventHandler<OnSignUpEvent> onSignUpComplete;
public override View OnCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
base.OnCreateView(inflater, container, savedInstanceState);
var view = inflater.Inflate(Resource.Layout.registerDialog, container, false);
txtUsername = view.FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = view.FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = view.FindViewById<EditText>(Resource.Id.txtPassword);
btnSaveSignUp = view.FindViewById<Button>(Resource.Id.btnSave);
btnSaveSignUp.Click += btnSaveSignUp_Click;
return view;
}
void btnSaveSignUp_Click(object sender, EventArgs e) {
onSignUpComplete.Invoke(this, new OnSignUpEvent(txtUsername.Text,
txtEmail.Text, txtPassword.Text));
this.Dismiss();
}
}
}上記のコードでは、 get そして setプロパティ。ザ・get メソッドは変数を返しますが、 setメソッドは、返された変数に値を割り当てます。ここに例があります-
public string Color {
get {
return color;
}
set {
color = value;
}
}前の例では、ビューをオーバーライドするメソッドを作成しました。メソッド内で、var と呼ばれる view これは registerDialog.axml レイアウトフォルダに含まれています。
次に、 mainActivity.cs ダイアログフラグメントを作成します。
private Button signUp;
private Button submitNewUser;
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
signUp = FindViewById<Button>(Resource.Id.btnSignUp);
submitNewUser = FindViewById<Button>(Resource.Id.btnSave);
txtUsername = FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = FindViewById<EditText>(Resource.Id.txtPassword);
signUp.Click += (object sender, EventArgs args) => {
FragmentTransaction transFrag = FragmentManager.BeginTransaction();
SignUpDialog diagSignUp = new SignUpDialog();
diagSignUp.Show(transFrag, "Fragment Dialog");
diagSignUp.onSignUpComplete += diagSignUp_onSignUpComplete;
};
}
void diagSignUp_onSignUpComplete(object sender, OnSignUpEvent e) {
StartActivity(typeof(Activity2));
}上記のコードには、クリックするとサインアップダイアログが読み込まれるボタンクリックイベントが含まれています。ボタンクリックの中で、SignUpDialog をロードするクラス registerDialog.axml ファイル。
その後、 FragmentTransaction transFrag = FragmentManager.BeginTransaction(); 私たちを示すために registerDialog Androidダイアログフラグメントとしてのページ。
もう1つ追加します .axml と呼ばれるファイル home.axml。このレイアウトは、ユーザーがシステムに正常にログインすると、ランディング画面になります。このレイアウト内に、次のコードに示すようにテキストビューを追加します。
<TextView
android:text = "You have been succesfully registered. Welcome!"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1" />次に、という最終アクティビティを作成します Activity2.cs。このアクティビティでは、home.axml を使用して findViewById。
最後に、アプリをビルドして実行します。以下の画面を出力として表示します。

アプリの作成プロセスが完了したら、このアプリを物理的なAndroidデバイスで使用するか、他のユーザーがアプリをダウンロードしてデバイスにインストールできるようにすることが重要です。
アプリをリリースする
アプリをリリースする前に、Androidシステムで読み取れる形式にアプリを変換することが重要です。このタイプのフォーマットは、apk file。を作成するにはapk file。
プロジェクトを開きます。
に移動 Build Menu 選択します Configuration Manager
構成マネージャーで、 Active Solution Configuration アプリをリリースします。

次に、をクリックします Build Menu もう一度選択します Export Android Package(.apk)。

終了したら、 apk ファイルはプロジェクトフォルダに保存されます /bin/Release。
アプリの公開
アプリを公開する方法は3つあります-
オンライン添付
それはあなたのアップロードを含みます apk添付ファイルとしてオンラインでファイルします。次に、Androidデバイスを使用しているユーザーは、アプリをダウンロードしてデバイスに直接インストールできます。
Google Playストア
PlayStoreはAndroidアプリの最大の市場です。アプリをPlayStoreにアップロードするには、Googleのデベロッパーアカウントが必要です。開発者アカウントは一度作成され、ライセンスを取得するのに25ドルかかります。
手動インストール
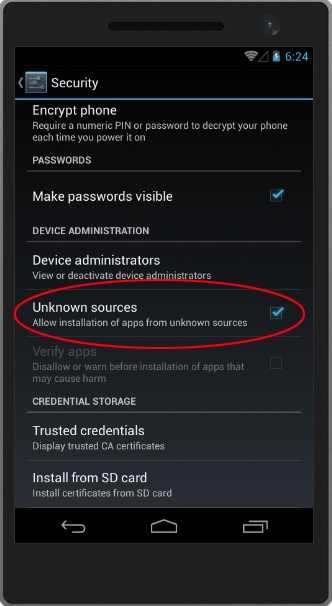
手動インストールには、 .apk物理デバイス上で直接生成されたファイル。ファイルをAndroidデバイスの物理メモリまたはSDカードにコピーしてから、デバイスからファイルを実行します。
Androidは、デフォルトで、PlayStore以外のアプリのインストールをブロックします。アプリをインストールするには、からのアプリのインストールを受け入れるようにアプリを有効にする必要がありますSettings。これを行うには、に移動しますSettings お使いのデバイスで、 Security メニューをクリックし、[不明なソースからのアプリのインストールを許可する]をオンにします。