Xamarin-Androidウィジェット
日付ピッカー
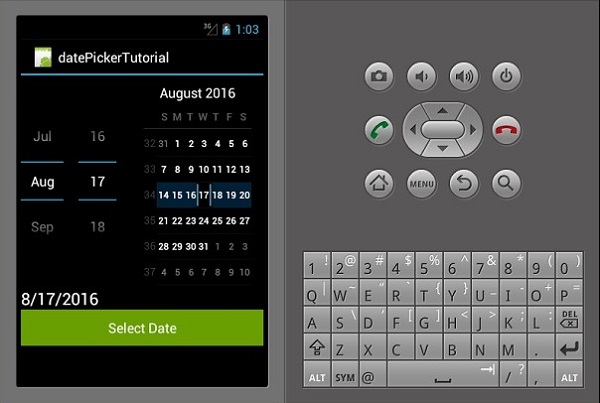
これは、日付を表示するために使用されるウィジェットです。この例では、設定した日付をテキストビューに表示する日付ピッカーを作成します。
まず、新しいプロジェクトを作成して呼び出します datePickerExample。開いたMain.axml を作成します datepicker、 textview、および button。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<DatePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/datePicker1" />
<TextView
android:text = "Current Date"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txtShowDate" />
<Button
android:text = "Select Date"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetDate" />
</LinearLayout>次に、 Mainactivity.cs。まず、テキストビューのプライベートインスタンスを内部に作成しますmainActivity:Activity クラス。
インスタンスは、選択した日付またはデフォルトの日付を保存するために使用されます。
private TextView showCurrentDate;次に、後に次のコードを追加します setContentView() 方法。
DatePicker pickDate = FindViewById<DatePicker>(Resource.Id.datePicker1);
showCurrentDate = FindViewById<TextView>(Resource.Id.txtShowDate);
setCurrentDate();
Button button = FindViewById<Button>(Resource.Id.btnSetDate);
button.Click += delegate {
showCurrentDate.Text = String.Format("{0}/{1}/{2}",
pickDate.Month, pickDate.DayOfMonth, pickDate.Year);
};上記のコードでは、日付ピッカー、テキストビュー、ボタンを次の場所から見つけて参照しています。 main.axml を使用してファイル FindViewById クラス。
参照後、選択した日付を日付ピッカーからテキストビューに渡すボタンクリックイベントを設定します。
次に、 setCurrentDate()デフォルトの現在の日付をテキストビューに表示する方法。次のコードは、それがどのように行われるかを説明しています。
private void setCurrentDate() {
string TodaysDate = string.Format("{0}",
DateTime.Now.ToString("M/d/yyyy").PadLeft(2, '0'));
showCurrentDate.Text = TodaysDate;
}DateTime.Now.ToString() クラスは、今日の時間を文字列オブジェクトにバインドします。
次に、アプリをビルドして実行します。次の出力が表示されます-

タイムピッカー
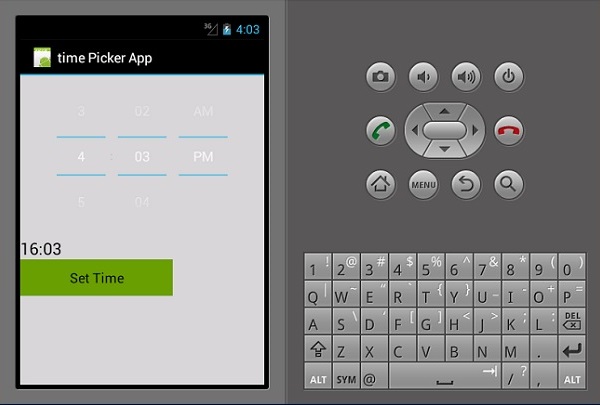
タイムピッカーは、時間を表示するだけでなく、ユーザーが時間を選択して設定できるようにするために使用されるウィジェットです。時間を表示し、ユーザーが時間を変更できる基本的なタイムピッカーアプリを作成します。
に移動 main.axml 次のコードに示すように、新しいボタン、テキストビュー、およびタイムピッカーを追加します。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TimePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/timePicker1" />
<TextView
android:text = "Time"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txt_showTime"
android:textColor = "@android:color/black" />
<Button
android:text = "Set Time"
android:layout_width = "200dp"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetTime"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>に移動 MainActivity.cs 作成したテキストビューに設定した日付を表示する機能を追加します。
public class MainActivity : Activity {
private TextView showCurrentTime;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
TimePicker Tpicker = FindViewById<TimePicker>(Resource.Id.timePicker1);
showCurrentTime = FindViewById<TextView>(Resource.Id.txt_showTime);
setCurrentTime();
Button button = FindViewById<Button>(Resource.Id.btnSetTime);
button.Click += delegate {
showCurrentTime.Text = String.Format("{0}:{1}",
Tpicker.CurrentHour, Tpicker.CurrentMinute);
};
}
private void setCurrentTime() {
string time = string.Format("{0}",
DateTime.Now.ToString("HH:mm").PadLeft(2, '0'));
showCurrentTime.Text = time;
}
}上記のコードでは、最初に timepicker、set time ボタンとテキストビューで時間を表示します FindViewById<>クラス。次に、[時間の設定]ボタンのクリックイベントを作成しました。このボタンをクリックすると、人が選択した時間に時間が設定されます。デフォルトでは、現在のシステム時刻が表示されます。
ザ・ setCurrentTime() メソッドクラスはを初期化します txt_showTime 現在の時刻を表示するtextview。
次に、アプリケーションをビルドして実行します。次の出力が表示されます-

スピナー
スピナーは、セットから1つのオプションを選択するために使用されるウィジェットです。ドロップダウン/コンボボックスに相当します。まず、新しいプロジェクトを作成して呼び出しますSpinner App Tutorial。
開いた Main.axml 下 layout folder 新しいを作成します spinner。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Spinner
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/spinner1"
android:prompt = "@string/daysOfWeek" />
</LinearLayout>開いた Strings.xml 下にあるファイル values folder 次のコードを追加して、 spinner items。
<resources>
<string name = "daysOfWeek">Choose a planet</string>
<string-array name = "days_array">
<item>Sunday</item>
<item>Monday</item>
<item>Tuesday</item>
<item>Wednesday</item>
<item>Thursday</item>
<item>Friday</item>
<item>Saturday</item>
<item>Sunday</item>
</string-array>
</resources>次に、開く MainActivity.cs 選択した曜日を表示する機能を追加します。
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Spinner spinnerDays = FindViewById<Spinner>(Resource.Id.spinner1);
spinnerDays.ItemSelected += new EventHandler
<AdapterView.ItemSelectedEventArgs>(SelectedDay);
var adapter = ArrayAdapter.CreateFromResource(this,
Resource.Array.days_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropD ownItem);
spinnerDays.Adapter = adapter;
}
private void SelectedDay(object sender, AdapterView.ItemSelectedEventArgs e) {
Spinner spinner = (Spinner)sender;
string toast = string.Format("The selected
day is {0}", spinner.GetItemAtPosition(e.Position));
Toast.MakeText(this, toast, ToastLength.Long).Show();
}次に、アプリケーションをビルドして実行します。次の出力が表示されます-

上記のコードでは、で作成したスピナーを参照しました main.axml を介してファイル FindViewById<>クラス。次に、新しいを作成しましたarrayAdapter() から配列アイテムをバインドするために使用しました strings.xml クラス。
最後にメソッドを作成しました SelectedDay() 選択した曜日を表示するために使用しました。