고급 Excel-차트 권장 사항
차트 그룹 변경
MS Excel 2013의 리본에있는 차트 그룹은 다음과 같습니다.

당신은 관찰 할 수 있습니다-
하위 그룹은 함께 클럽으로 구성됩니다.
새로운 옵션 ‘Recommended Charts’ 추가됩니다.
차트를 만들어 보겠습니다. 아래 단계를 따르십시오.
Step 1 − 차트를 생성 할 데이터를 선택합니다.
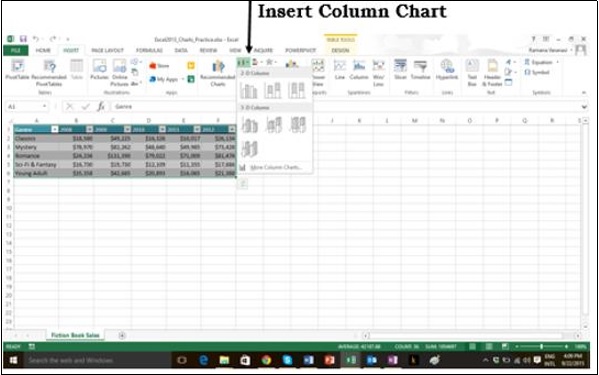
Step 2 − 클릭 Insert Column Chart 아이콘을 클릭합니다.

클릭하면 Insert Column chart, 유형 2-D Column Charts, 및 3-D Column Charts표시됩니다. 더보기 옵션도 볼 수 있습니다.Column Charts.
Step 3 − 사용해야하는 차트가 확실하면 차트를 선택하고 계속 진행할 수 있습니다.
선택한 데이터가 데이터에 적합하지 않다고 판단되면 새로운 Recommended Charts 명령에 Insert 탭을 사용하면 데이터에 적합한 차트를 빠르게 만들 수 있습니다.

차트 권장 사항
이 제목 아래에서 사용할 수있는 옵션을 살펴 보겠습니다. (제목에 다른 단어 사용)
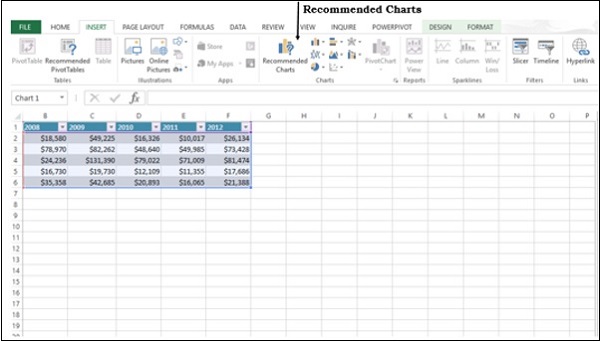
Step 1 − 워크 시트에서 데이터를 선택합니다.
Step 2 − 클릭 Recommended Charts.
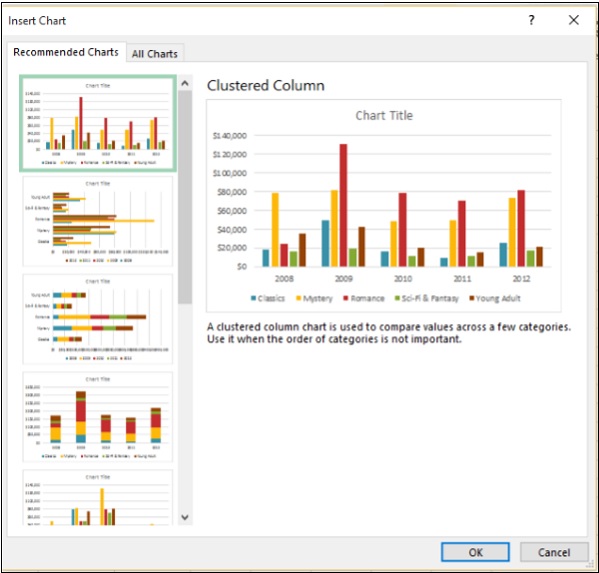
데이터에 맞는 차트를 표시하는 다음 창이 표시됩니다.

Step 3 − 검색 할 때 Recommended Charts, 오른쪽에 미리보기가 표시됩니다.
Step 4 − 원하는 차트를 찾으면 클릭하십시오.
Step 5 − 클릭 OK단추. 원하는 차트가 보이지 않으면All Charts 사용 가능한 모든 차트 유형을 확인합니다.
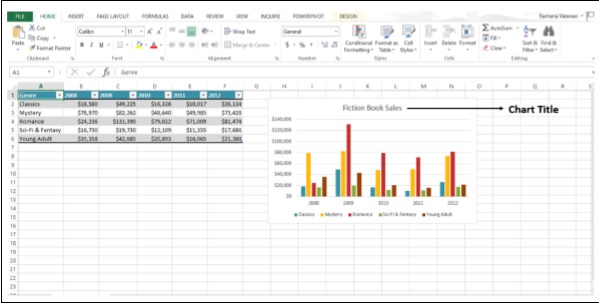
Step 6 − 차트가 워크 시트에 표시됩니다.
Step 7 − 제공 Title 차트에.

차트를 빠르게 미세 조정
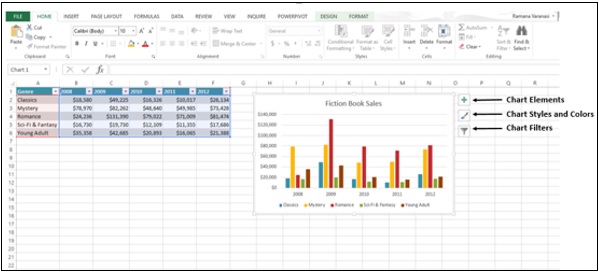
차트를 클릭하십시오. 차트의 오른쪽 상단 모서리 옆에 세 개의 단추가 나타납니다. 그들은-
- 차트 요소
- 차트 스타일 및 색상,
- 차트 필터
이 버튼을 사용할 수 있습니다-
- 축 제목 또는 데이터 레이블과 같은 차트 요소를 추가하려면
- 차트의 모양을 사용자 지정하려면 또는
- 차트에 표시된 데이터를 변경하려면

차트 요소 선택 / 선택 취소
Step 1− 차트를 클릭합니다. 차트의 오른쪽 상단에 세 개의 버튼이 표시됩니다.
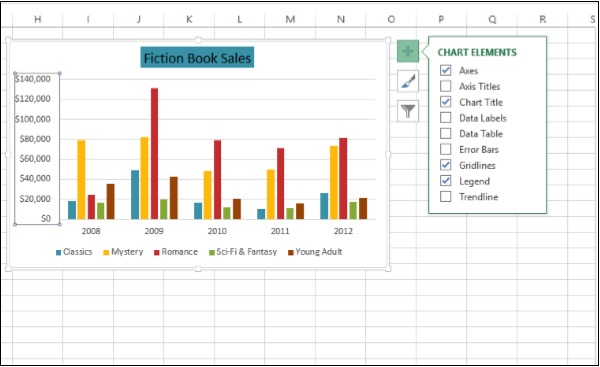
Step 2 − 첫 번째 버튼을 클릭합니다 Chart Elements. 차트 요소 목록이 아래에 표시됩니다.Chart Elements 선택권.

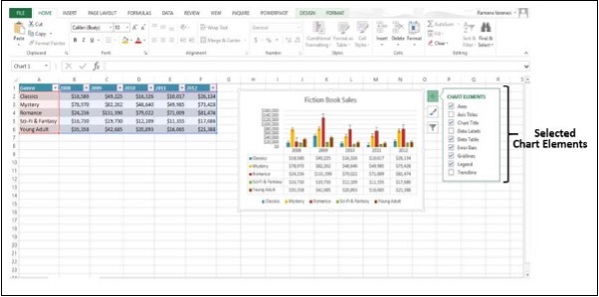
Step 3 − 선택 / 선택 해제 Chart Elements주어진 목록에서. 선택한 차트 요소 만 차트에 표시됩니다.

형식 스타일
Step 1 − 클릭 Chart. 차트의 오른쪽 상단에 세 개의 버튼이 표시됩니다.
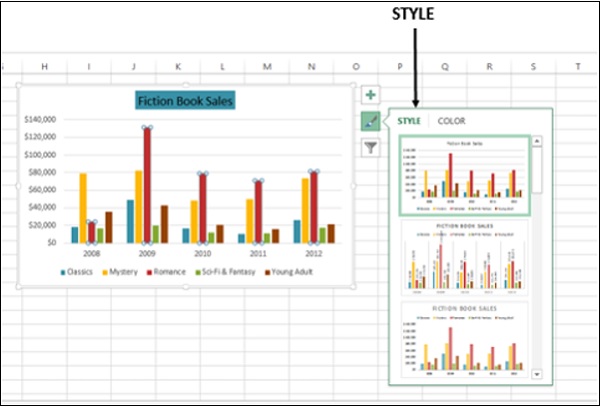
Step 2 − 두 번째 버튼을 클릭합니다 Chart Styles. 다양한 옵션이있는 작은 창이 열립니다.STYLE 과 COLOR 아래 주어진 이미지와 같이.
Step 3 − 클릭 STYLE. 스타일의 다른 옵션이 표시됩니다.

Step 4− 갤러리를 아래로 스크롤합니다. 실시간 미리보기는 현재 선택한 스타일로 차트 데이터가 어떻게 보이는지 보여줍니다.
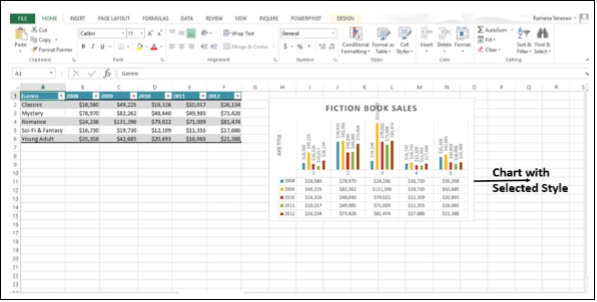
Step 5− 원하는 스타일 옵션을 선택합니다. 아래 그림과 같이 선택한 스타일로 차트가 표시됩니다.

형식 색상
Step 1 − 클릭 Chart. 차트의 오른쪽 상단에 세 개의 버튼이 표시됩니다.
Step 2− 차트 스타일을 클릭합니다. 그만큼STYLE 과 COLOR 창이 표시됩니다.
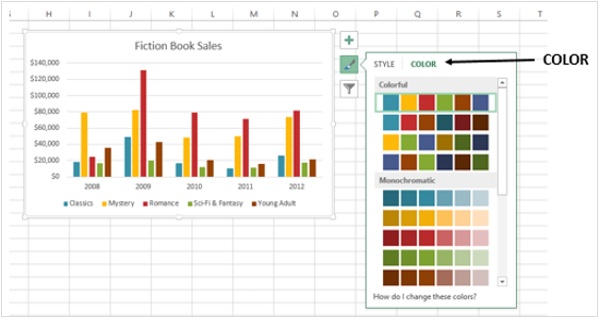
Step 3 − 클릭 COLOR탭. 다른 색 구성표가 표시됩니다.

Step 4− 옵션을 아래로 스크롤합니다. 실시간 미리보기는 현재 선택한 색 구성표로 차트 데이터가 어떻게 보이는지 보여줍니다.
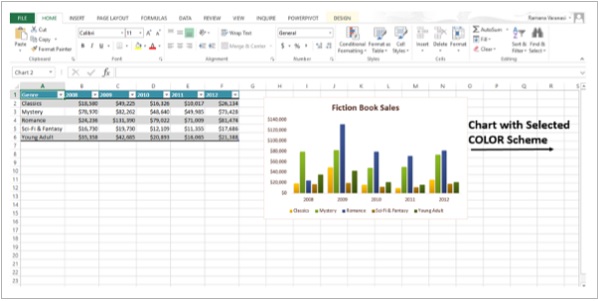
Step 5− 원하는 색 구성표를 선택하십시오. 아래 그림과 같이 선택한 스타일과 색 구성표로 차트가 표시됩니다.

페이지 레이아웃 탭에서도 색 구성표를 변경할 수 있습니다.
Step 1 − 탭을 클릭 Page Layout.
Step 2 − 클릭 Colors 단추.
Step 3− 원하는 색 구성표를 선택하십시오. 색상을 사용자 정의하고 고유 한 색상 구성표를 가질 수도 있습니다.
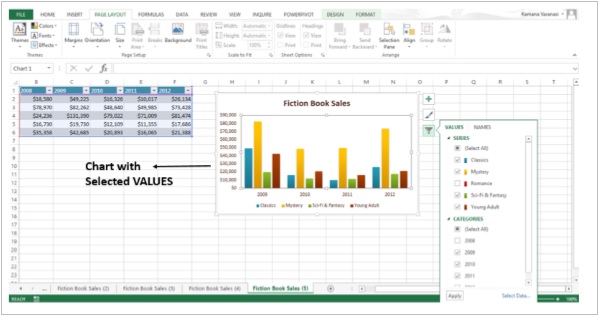
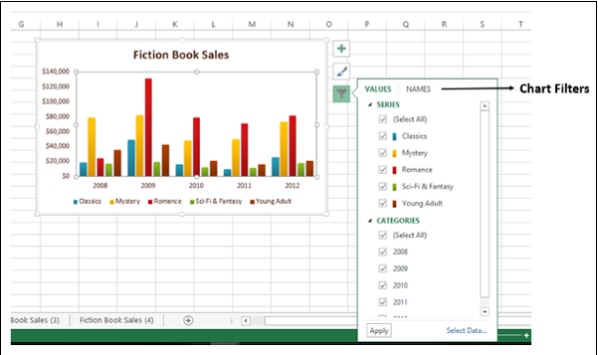
차트에 표시되는 데이터 필터링
Chart Filters 표시되는 차트에 표시되는 데이터 포인트 및 이름을 동적으로 편집하는 데 사용됩니다.
Step 1− 차트를 클릭합니다. 차트의 오른쪽 상단에 세 개의 버튼이 표시됩니다.
Step 2 − 세 번째 버튼을 클릭합니다 Chart Filters 이미지와 같이.

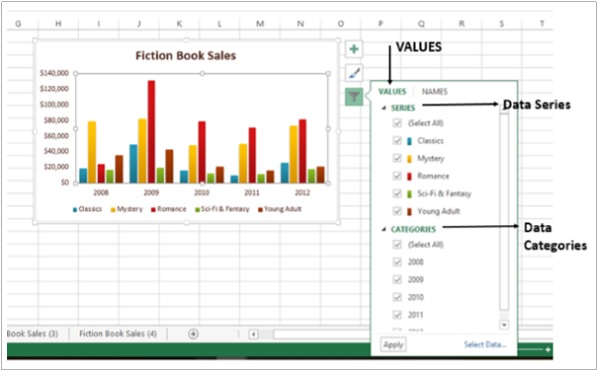
Step 3 − 클릭 VALUES. 사용 가능SERIES 과 CATEGORIES 귀하의 데이터에 나타납니다.

Step 4 − 아래에 주어진 옵션을 선택 / 선택 해제합니다. Series 과 Categories. 차트가 동적으로 변경됩니다.
Step 5− 마지막 시리즈 및 카테고리를 결정한 후 적용을 클릭합니다. 선택한 데이터로 차트가 표시되는 것을 볼 수 있습니다.