BabelJS-Babel 사전 설정
Babel 프리셋은 지정된 모드에서 트랜스 파일하도록 지시하는 babel-transpiler에 대한 구성 세부 정보입니다. 다음은이 장에서 논의 할 가장 인기있는 사전 설정입니다.
- ES2015
- Env
- React
코드를 변환 할 환경이있는 사전 설정을 사용해야합니다. 예를 들어 es2015 사전 설정은 코드를 es5 로 변환합니다 . env 값이있는 사전 설정 도 es5 로 변환됩니다 . 또한 추가 기능, 즉 옵션이 있습니다. 최신 버전의 브라우저에서 기능이 지원되기를 원할 경우 babel은 해당 브라우저에서 기능을 지원하지 않는 경우에만 코드를 변환합니다. Preset react을 사용하면 Babel은 반응 할 때 코드를 트랜스 파일합니다.
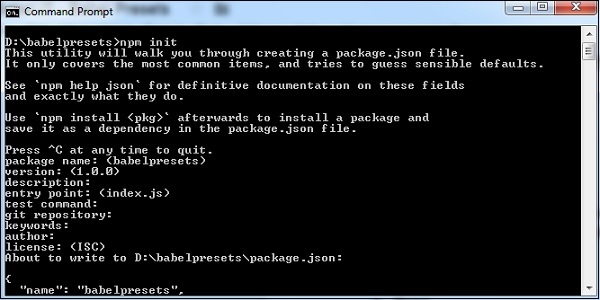
사전 설정을 사용하려면 프로젝트 루트 폴더에 .babelrc 파일을 만들어야합니다. 작동을 보여주기 위해 아래와 같이 프로젝트 설정을 생성합니다.
명령
npm init
바벨 cli, 바벨 코어 등과 함께 필요한 바벨 프리셋을 다음과 같이 설치해야합니다.
Babel 6 패키지
npm install babel-cli babel-core babel-preset-es2015 --save-devBabel 7 패키지
npm install @babel/cli @babel/core @babel/preset-env --save-devNote − babel-preset-es2015는 babel 7부터 사용되지 않습니다.
es2015 or @babel/env
프로젝트의 루트에 .babelrc 파일을 만듭니다 (babel 6)-

.babelrc에서 사전 설정은 es2015입니다. 이것은 코드가 es2015로 변환되기를 원한다는 바벨 컴파일러에 대한 표시입니다.
바벨 7의 경우 다음과 같이 사전 설정을 사용해야합니다.
{
"presets":["@babel/env"]
}다음은 설치 후 package.json입니다.

로컬에 babel을 설치 했으므로 package.json의 스크립트 섹션에 babel 명령을 추가했습니다.
사전 설정 es2015를 사용하여 트랜스 파일을 확인하는 간단한 예제를 살펴 보겠습니다.
예
main.js
let arrow = () => {
return "this is es6 arrow function";
}아래와 같이 es5로 트랜스 파일되었습니다.
명령
npx babel main.js --out-file main_es5.jsmain_es5.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};환경
Env 사전 설정을 사용하여 최종 코드를 변환 할 환경을 지정할 수 있습니다.
위에서 만든 것과 동일한 프로젝트 설정을 사용하고 아래와 같이 사전 설정을 es2015에서 env로 변경합니다.

또한 babel-preset-env를 설치해야합니다. 아래의 명령을 실행하여 동일하게 설치합니다.
명령
npm install babel-preset-env --save-devmain.js를 다시 컴파일하고 출력을 볼 것입니다.
main.js
let arrow = () => {
return "this is es6 arrow function";
}명령
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
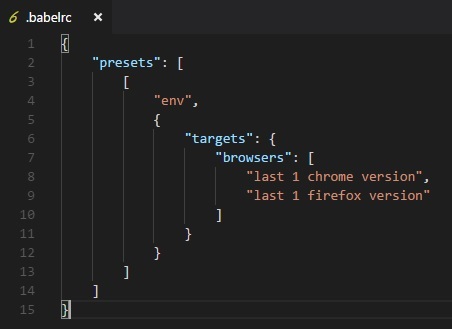
};트랜스 파일 된 코드는 es5입니다. 코드가 실행될 환경을 알고있는 경우이 사전 설정을 사용하여 지정할 수 있습니다. 예를 들어, 아래와 같이 브라우저를 크롬 및 파이어 폭스에 대한 마지막 1 버전으로 지정하면.

명령
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};이제 화살표 함수 구문을 그대로 가져옵니다. ES5 구문으로 변환되지 않습니다. 이는 우리 코드가 지원하기를 원하는 환경이 이미 화살표 기능을 지원하기 때문입니다.
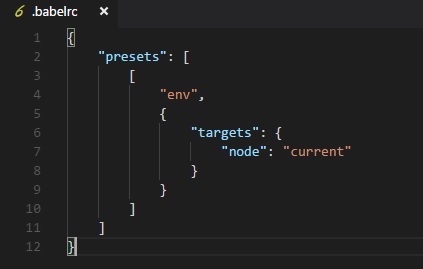
Babel은 babel-preset-env를 사용하여 환경을 기반으로 코드를 컴파일합니다. 아래와 같이 nodejs 환경을 기반으로 컴파일 대상을 지정할 수도 있습니다.

코드의 최종 컴파일은 아래와 같습니다.
명령
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};Babel은 현재 버전의 nodejs에 따라 코드를 컴파일합니다.
반응 프리셋
Reactjs를 사용할 때 반응 프리셋을 사용할 수 있습니다. 간단한 예제로 작업하고 반응 사전 설정을 사용하여 출력을 확인합니다.
프리셋을 사용하려면 다음과 같이 babel-preset-react (babel 6)를 설치해야합니다.
npm install --save-dev babel-preset-react바벨 7의 경우 다음과 같습니다.
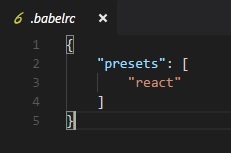
npm install --save-dev @babel/preset-react.babelrc에 대한 변경 사항은 다음과 같습니다. babel6-

바벨 7
{
"presets": ["@babel/preset-react"]
}main.js
<h1>Hello, world!</h1>명령
npx babel main.js --out-file main_env.jsmain_env.js
React.createElement(
"h1",
null,
"Hello, world!"
);main.js의 코드는 preset : react를 사용하여 reactjs 구문으로 변환됩니다.