BabelJS-예제
ES6 기능을 사용하고 간단한 프로젝트를 만들 것입니다. Babeljs는 코드를 ES5로 컴파일하는 데 사용됩니다. 프로젝트에는 이미지 세트가 있으며 고정 된 시간 (초) 후에 자동 슬라이드됩니다. ES6 클래스를 사용하여 작업 할 것입니다. 우리는 프로젝트 설정에서 바벨 6을 사용했습니다. 바벨 7로 전환하려면 다음을 사용하여 바벨의 필수 패키지를 설치하십시오.@babel/babel-package-name.
자동 슬라이드 이미지
gulp를 사용하여 프로젝트를 빌드합니다. 시작하려면 아래와 같이 프로젝트 설정을 생성합니다.
명령
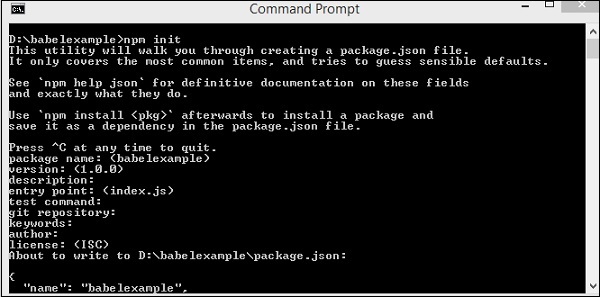
npm init
babelexample이라는 폴더를 만들었습니다. 또한 gulp 및 기타 필수 종속성을 설치합니다.
명령
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
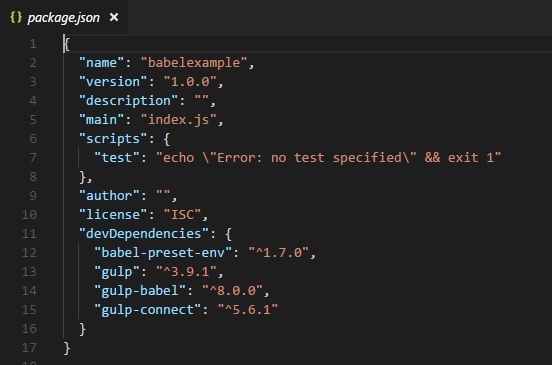
npm install babel-preset-env --save-dev다음은 설치 후 Package.json입니다.

사전 설정 환경 세부 정보를 .babelrc 다음과 같이 파일-

최종 파일을 빌드하려면 gulp 작업이 필요하므로 필요한 작업으로 gulpfile.js를 만듭니다.
gulpfile.js
var gulp = require('gulp');
var babel = require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);우리는 꿀꺽 꿀꺽 꿀꺽 마시면서 세 가지 작업을 만들었습니다. [ 'build', 'watch', 'connect'] . src 폴더에있는 모든 js 파일은 다음과 같이 babel을 사용하여 es5로 변환됩니다.
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});최종 변경 사항은 dev 폴더에 저장됩니다. Babel은 .babelrc의 사전 설정 세부 정보를 사용합니다. 다른 사전 설정으로 변경하려면 .babelrc 파일에서 세부 정보를 변경할 수 있습니다.
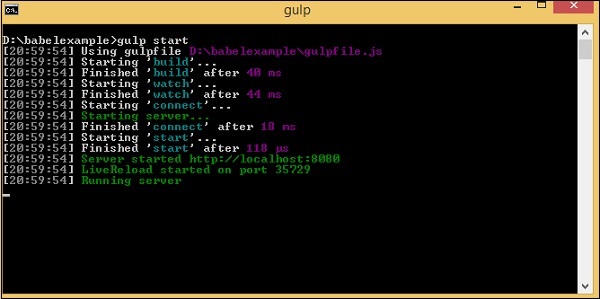
이제 우리는 .js 파일 src es6 JavaScript를 사용하는 폴더 및 실행 gulp start 변경 사항을 실행하는 명령.
프로젝트 구조는 다음과 같습니다-

src/slidingimage.js
class SlidingImage {
constructor(width, height, imgcounter, timer) {
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
createContainter() {
let maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
applycss() {
let slidercss = ".maincontainer{ position : relative; margin :auto;}.left,
.right {
cursor: pointer; position: absolute;" +
"top: 50%; width: auto; padding: 16px; margin-top: -22px; color: white; font-weight: bold; " +
"font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0;
}.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
let style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
let styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
let text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
imagecontainer() {
let childdiv = [];
let imgcont = [];
for (let a = 1; a >= this.slidercounter; a++) {
childdiv[a] = document.createElement('div');
childdiv[a].id = "childdiv" + a;
childdiv[a].style.width = this.imagecontainerwidth + "px";
childdiv[a].style.height = this.imagecontainerheight + "px";
if (a > 1) {
childdiv[a].style.display = "none";
}
imgcont[a] = document.createElement('img');
imgcont[a].src = "src/img/img" + a + ".jpg";
imgcont[a].style.width = "100%";
imgcont[a].style.height = "100%";
childdiv[a].appendChild(imgcont[a]);
this.maincontainer.appendChild(childdiv[a]);
}
}
autoslide() {
console.log(this.startindex);
let previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(() => {
document.getElementById("childdiv" + this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
this.autoslide();
}, this.slidetimer);
}
}
let a = new SlidingImage(300, 250, 5, 5000);우리는 만들 것입니다 img/이미지를 표시해야하므로 src / 폴더 ; 이 이미지는 5 초마다 회전되며 dev / 폴더는 컴파일 된 코드를 저장합니다. 실행gulp start 최종 파일을 빌드합니다.
최종 프로젝트 구조는 다음과 같습니다.

에 slidingimage.js우리는라는 클래스 만든 SlidingImage createcontainer, imagecontainer과 같은 방법이있다, autoslide 주요 컨테이너를 생성하고 이미지를 추가합니다. autoslide에 있어서, 상기 지정된 시간 간격 후 이미지를 변경하는 데 도움.
let a = new SlidingImage(300, 250, 5, 5000);이 단계에서 클래스가 호출됩니다. 우리는 합격 회전 초 폭, 높이, 화상 번호와 참조 이미지.
명령
gulp start
dev/slidingimage.js
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps); return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var SlidingImage = function () {
function SlidingImage(width, height, imgcounter, timer) {
_classCallCheck(this, SlidingImage);
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
_createClass(SlidingImage, [{
key: "createContainter",
value: function createContainter() {
var maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
}, {
key: "applycss",
value: function applycss() {
var slidercss = ".maincontainer{ position : relative; margin :auto;}.left, .right {
cursor: pointer; position: absolute;" + "top: 50%;
width: auto;
padding: 16px;
margin-top: -22px;
color: white;
font-weight: bold;
" + "font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
}
.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
var style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
var styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
var text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
}, {
key: "imagecontainer",
value: function imagecontainer() {
var childdiv = [];
var imgcont = [];
for (var _a = 1; _a <= this.slidercounter; _a++) {
childdiv[_a] = document.createElement('div');
childdiv[_a].id = "childdiv" + _a;
childdiv[_a].style.width = this.imagecontainerwidth + "px";
childdiv[_a].style.height = this.imagecontainerheight + "px";
if (_a > 1) {
childdiv[_a].style.display = "none";
}
imgcont[_a] = document.createElement('img');
imgcont[_a].src = "src/img/img" + _a + ".jpg";
imgcont[_a].style.width = "100%";
imgcont[_a].style.height = "100%";
childdiv[_a].appendChild(imgcont[_a]);
this.maincontainer.appendChild(childdiv[_a]);
}
}
}, {
key: "autoslide",
value: function autoslide() {
var _this = this;
console.log(this.startindex);
var previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(function () {
document.getElementById("childdiv" + _this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
_this.autoslide();
}, this.slidetimer);
}
}]);
return SlidingImage;
}();
var a = new SlidingImage(300, 250, 5, 5000);아래와 같이 브라우저에서 코드 줄을 테스트합니다.
index.html
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/slidingimage.js"></script>
<h1>Sliding Image Demo</h1>
</body>
</html>우리는 dev 폴더에서 컴파일 된 파일을 사용했습니다. index.html. 명령gulp start 출력을 테스트 할 수있는 서버를 시작합니다.
Chrome에서

Firefox에서

Internet Explorer에서

컴파일 된 코드는 모든 브라우저에서 잘 작동합니다.