BabelJS-퀵 가이드
BabelJS새로운 기능을 이전 표준으로 변환하는 JavaScript 트랜스 파일러입니다. 이를 통해 기존 및 새 브라우저에서 번거 로움없이 기능을 실행할 수 있습니다. 호주 개발자 인 Sebastian McKenzie는 BabelJS를 시작했습니다.
왜 BabelJS인가?
JavaScript는 브라우저가 이해하는 언어입니다. 우리는 Chrome, Firefox, Internet Explorer, Microsoft Edge, Opera, UC 브라우저 등 다양한 브라우저를 사용하여 애플리케이션을 실행합니다. ECMA Script는 JavaScript 언어 사양입니다. ECMA Script 2015 ES6는 모든 신규 및 기존 브라우저에서 잘 작동하는 안정적인 버전입니다.
ES5 이후에는 ES6, ES7 및 ES8이 있습니다. ES6는 모든 브라우저에서 완전히 지원되지 않는 많은 새로운 기능과 함께 출시되었습니다. ES7, ES8 및 ESNext (ECMA 스크립트의 다음 버전)에도 동일하게 적용됩니다. 이제 모든 브라우저가 출시 된 모든 ES 버전과 언제 호환 될 수 있을지는 불확실합니다.
ES6, ES7 또는 ES8 기능을 사용하여 코드를 작성할 계획이라면 새로운 변경 사항을 지원하지 않기 때문에 일부 오래된 브라우저에서 중단되는 경향이 있습니다. 따라서 코드에서 ECMA Script의 새로운 기능을 사용하고 가능한 모든 브라우저에서 실행하려면 ES5에서 최종 코드를 컴파일 할 도구가 필요합니다.
Babel동일한 작업을 수행하며 우리가 원하는 ECMA 스크립트 버전으로 코드를 변환하는 트랜스 파일러라고합니다. 코드를 변환하는 데 필요한 ECMA 버전을 구성하는 사전 설정 및 플러그인과 같은 기능이 있습니다. 개발자는 Babel을 사용하여 JavaScript의 새로운 기능을 사용하여 코드를 작성할 수 있습니다. 사용자는 Babel을 사용하여 코드를 변환 할 수 있습니다. 코드는 나중에 문제없이 모든 브라우저에서 사용할 수 있습니다.
The following table lists down the features available in ES6, ES7 and ES8 −
| 풍모 | ECMA 스크립트 버전 |
|---|---|
| Let + Const | ES6 |
| 화살표 기능 | ES6 |
| 클래스 | ES6 |
| 약속 | ES6 |
| 발전기 | ES6 |
| 반복자 | ES6 |
| 모듈 | ES6 |
| 구조화 | ES6 |
| 템플릿 리터럴 | ES6 |
| 향상된 개체 | ES6 |
| 기본, 휴식 및 스프레드 속성 | ES6 |
| 비동기-대기 | ES7 |
| 지수 연산자 | ES7 |
| Array.prototype.includes () | ES7 |
| 문자열 패딩 | ES8 |
BabelJS는 다음 두 부분을 관리합니다.
- transpiling
- polyfilling
Babel-Transpiler는 무엇입니까?
Babel-transpiler는 최신 JavaScript의 구문을 이전 브라우저에서 쉽게 이해할 수있는 형식으로 변환합니다. 예를 들어 화살표 함수, const, let 클래스는 함수, var 등으로 변환됩니다. 여기서 구문, 즉 화살표 함수는 두 경우 모두 동일한 기능을 유지하는 일반 함수로 변환됩니다.
Babel-polyfill이란 무엇입니까?
약속,지도 및 포함과 같은 JavaScript에 추가 된 새로운 기능이 있습니다. 이 기능은 어레이에서 사용할 수 있습니다. 마찬가지로 바벨을 사용하여 사용하고 트랜스 파일하면 변환되지 않습니다. 새 기능이 메서드 또는 객체 인 경우 이전 브라우저에서 작동하도록 변환과 함께 Babel-polyfill을 사용해야합니다.
다음은 JavaScript에서 사용할 수있는 ECMA 스크립트 기능의 목록이며, 트랜스 파일 및 폴리 필이 가능합니다.
- Classes
- Decorators
- Const
- Modules
- Destructing
- 기본 매개 변수
- 계산 된 속성 이름
- 개체 휴식 / 스프레드
- 비동기 함수
- 화살표 기능
- 나머지 매개 변수
- Spread
- 템플릿 리터럴
ECMA Script features that can be polyfilled −
- Promises
- Map
- Set
- Symbol
- Weakmap
- Weakset
- includess
- Array.from, Array.of, Array # find, Array.buffer, Array # findIndex
- Object.assign,Object.entries,Object.values
BabelJS의 특징
이 섹션에서는 BabelJS의 다양한 기능에 대해 알아 봅니다. 다음은 BabelJS의 가장 중요한 핵심 기능입니다.
Babel 플러그인
플러그인과 사전 설정은 Babel이 코드를 트랜스 파일하기위한 구성 세부 정보입니다. Babel은 코드가 실행될 환경을 알고 있다면 개별적으로 사용할 수있는 여러 플러그인을 지원합니다.
바벨 사전 설정
Babel 사전 설정은 플러그인 집합입니다. 즉, Babel이 특정 모드에서 트랜스 파일하도록 지시하는 babel-transpiler에 대한 구성 세부 정보입니다. 코드를 변환 할 환경이있는 사전 설정을 사용해야합니다. 예를 들어 es2015 사전 설정은 코드를 es5 로 변환합니다 .
바벨 폴리 필
트랜스 파일 할 수없는 메서드 및 객체와 같은 일부 기능이 있습니다. 이러한 경우에는 모든 브라우저에서 기능을 쉽게 사용할 수 있도록 babel-polyfill을 사용할 수 있습니다. 약속의 예를 살펴 보겠습니다. 기능이 이전 브라우저에서 작동하려면 polyfill을 사용해야합니다.
바벨 폴리 필
Babel-cli에는 명령 줄에서 코드를 쉽게 컴파일 할 수있는 여러 명령이 함께 제공됩니다. 또한 명령과 함께 사용할 플러그인 및 사전 설정과 같은 기능이있어 한 번에 코드를 쉽게 변환 할 수 있습니다.
BabelJS 사용의 장점
이 섹션에서는 BabelJS 사용과 관련된 다양한 이점에 대해 알아 봅니다.
BabelJS는 JavaScript에 새로 추가 된 모든 기능에 대한 하위 호환성을 제공하며 모든 브라우저에서 사용할 수 있습니다.
BabelJS는 다음 버전의 JavaScript (ES6, ES7, ESNext 등)를 가져 오기 위해 트랜스 파일 할 수 있습니다.
BabelJS는 gulp, webpack, flow, react, typescript 등과 함께 사용할 수있어 매우 강력하고 큰 프로젝트와 함께 사용하여 개발자의 삶을 쉽게 만들 수 있습니다.
BabelJS는 또한 react JSX 구문과 함께 작동하며 JSX 형식으로 컴파일 할 수 있습니다.
BabelJS는 플러그인, 폴리 필, babel-cli를 지원하여 큰 프로젝트를 쉽게 처리 할 수 있습니다.
BabelJS 사용의 단점
이 섹션에서는 BabelJS를 사용할 때의 여러 가지 단점에 대해 배웁니다.
BabelJS 코드는 코드를 트랜스 파일하는 동안 구문을 변경하므로 프로덕션에서 릴리스 될 때 코드를 이해하기 어렵습니다.
변환 된 코드는 원본 코드와 비교할 때 크기가 더 큽니다.
모든 ES6 / 7 / 8 또는 곧 출시 될 새로운 기능을 트랜스 파일 할 수있는 것은 아니며 이전 브라우저에서 작동하도록 polyfill을 사용해야합니다.
바벨 즈 공식 사이트입니다 https://babeljs.io/.

이 섹션에서는 BabelJS를위한 환경을 설정하는 방법을 배웁니다.
BabelJS로 작업하려면 다음 설정이 필요합니다.
- NodeJS
- Npm
- Babel-CLI
- Babel-Preset
- 코드 작성을위한 IDE
NodeJS
시스템에 nodejs가 설치되어 있는지 확인하려면 다음을 입력하십시오. node –v터미널에서. 이렇게하면 현재 시스템에 설치된 nodejs의 버전을 확인할 수 있습니다.

아무것도 인쇄되지 않으면 시스템에 nodejs를 설치하십시오. nodejs를 설치하려면 홈페이지로 이동하십시오.https://nodejs.org/en/download/ nodejs의 OS에 따라 패키지를 설치하십시오.
다음 스크린 샷은 nodejs의 다운로드 페이지를 보여줍니다-

OS에 따라 필요한 패키지를 설치하십시오. nodejs가 설치되면 npm도 함께 설치됩니다. npm이 설치되어 있는지 확인하려면 다음을 입력하십시오.npm –v터미널에서. npm의 버전이 표시되어야합니다.

Babel에는 코드를 컴파일하는 데 사용할 수있는 내장 명령 줄 인터페이스가 있습니다.
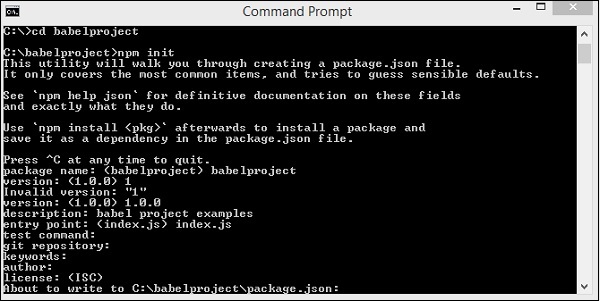
작업 할 디렉토리를 만듭니다. 여기에서 babelproject 라는 디렉토리를 만들었습니다 . 프로젝트 세부 정보를 만들기 위해 nodejs를 사용합시다.
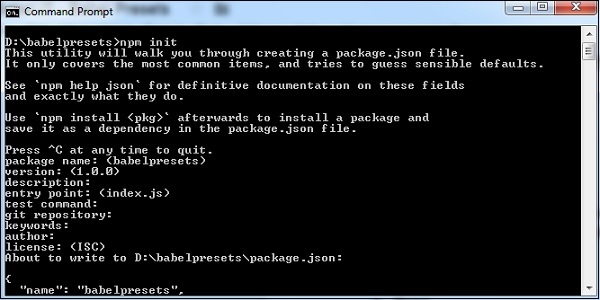
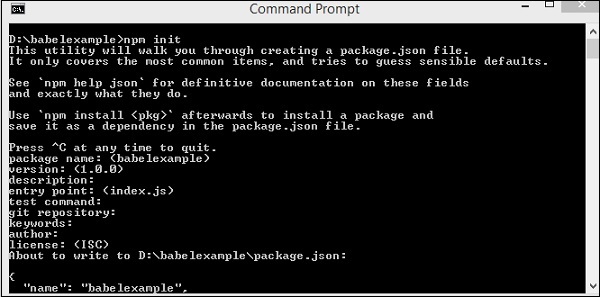
우리는 사용이 NPM 초기화 아래와 같이 프로젝트를 생성하기를 -

다음은 우리가 만든 프로젝트 구조입니다.

이제 Babel로 작업하려면 아래와 같이 Babel cli, Babel 사전 설정, Babel core를 설치해야합니다.
바벨-클리
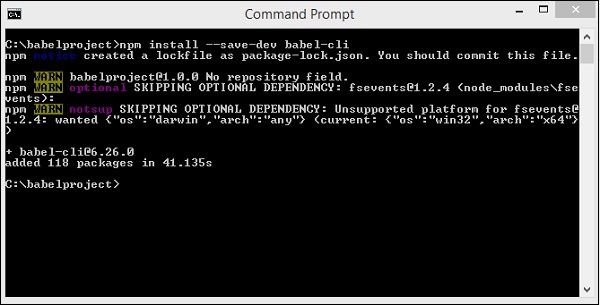
다음 명령을 실행하여 babel-cli를 설치하십시오-
npm install --save-dev babel-cli
바벨 프리셋
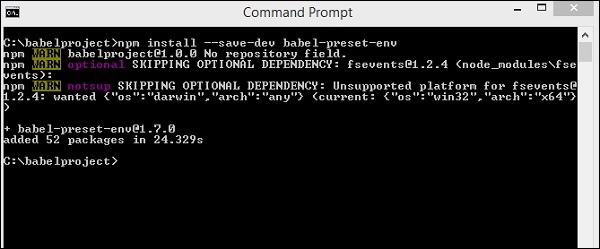
다음 명령을 실행하여 babel-preset을 설치하십시오-
npm install --save-dev babel-preset-env
바벨 코어
다음 명령을 실행하여 babel-core를 설치하십시오-
npm install --save-dev babel-core
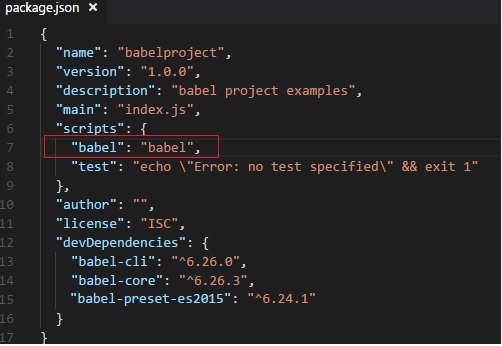
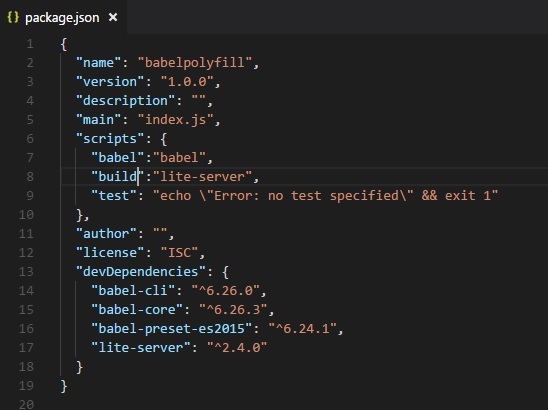
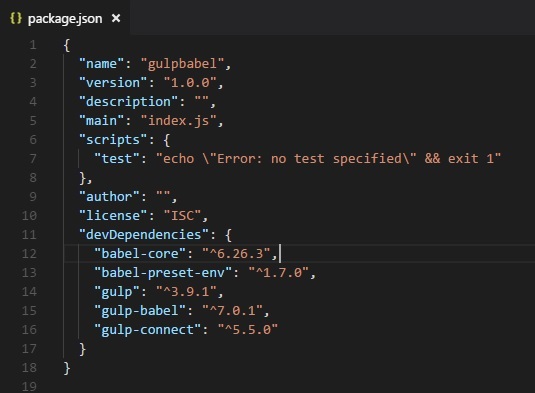
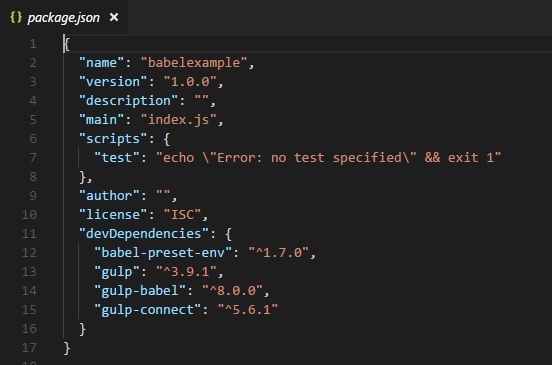
설치 후, package.json에서 사용 가능한 세부 정보는 다음과 같습니다.
프로젝트에 로컬로 바벨 플러그인을 설치했습니다. 이는 우리가 프로젝트 요구 사항과 다른 버전의 babeljs에 따라 프로젝트에서 바벨을 다르게 사용할 수 있도록하기위한 것입니다. Package.json은 사용 된 babeljs의 버전 정보를 제공합니다.
프로젝트에서 바벨을 사용하려면 다음과 같이 package.json에 동일하게 지정해야합니다.

Babel은 주로 이전 버전과의 호환성이있는 JavaScript 코드를 컴파일하는 데 사용됩니다. 이제 ES6-> ES5 또는 ES7-> ES5 또한 ES7-> ES6 등으로 코드를 작성합니다.
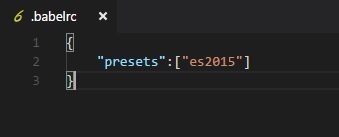
Babel에 동일한 지침을 제공하려면 실행하는 동안 루트 폴더에 .babelrc라는 파일을 만들어야합니다. 그것은 아래와 같이 사전 설정의 세부 사항과 함께 json 객체를 포함합니다-

JavaScript 파일 index.js를 만들고 Babel을 사용하여 es2015로 컴파일합니다. 그 전에 다음과 같이 es2015 사전 설정을 설치해야합니다.

index.js에서는 es6에 추가 된 새로운 기능인 화살표 함수를 사용하여 함수를 만들었습니다. Babel을 사용하여 코드를 es5로 컴파일합니다.

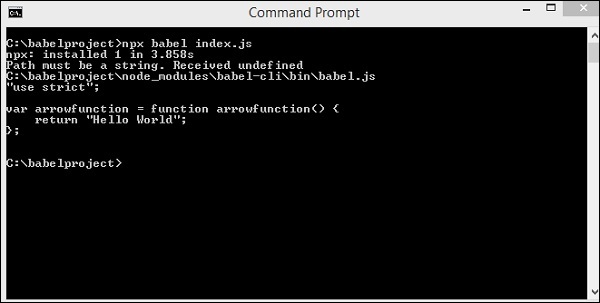
es2015를 실행하려면 다음 명령이 사용됩니다.
npx babel index.js산출

위와 같이 es5에 index.js 코드가 표시됩니다.
다음과 같이 명령을 실행하여 출력을 파일에 저장할 수 있습니다.
npx babel index.js --out-file index_es5.js산출

여기 우리가 만든 파일 인 index_es5.js가 있습니다.

BabelJSJavaScript에 추가 된 새로운 기능을 ES5로 변환하거나 제공된 사전 설정 또는 플러그인에 따라 반응하는 JavaScript 트랜스 파일러입니다. ES5는 가장 오래된 JavaScript 형식 중 하나이며 문제없이 새 브라우저와 이전 브라우저에서 실행되도록 지원됩니다. 이 튜토리얼의 대부분의 예제에서는 코드를 ES5로 변환했습니다.
ES6, ES7 및 ES8에 추가 된 화살표 함수, 클래스, 약속, 생성기, 비동기 함수 등과 같은 많은 기능을 보았습니다. 새로 추가 된 기능이 이전 브라우저에서 사용되면 오류가 발생합니다. BabelJS는 이전 브라우저와 역 호환되는 코드 컴파일에 도움이됩니다. 우리는 ES5가 문제없이 이전 브라우저에서 완벽하게 작동한다는 것을 확인했습니다. 따라서 프로젝트 환경 세부 사항을 고려하여 이전 브라우저에서 실행해야하는 경우 프로젝트의 새로운 기능을 사용하고 babeljs를 사용하여 코드를 ES5로 컴파일하고 문제없이 모든 브라우저에서 사용할 수 있습니다.
이를 이해하기 위해 다음 예를 고려해 보겠습니다.
예
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script type="text/javascript" src="index.js"></script>
</body>
</html>index.js 파일
var _foo = () => {
return "Hello World"
};
alert(_foo());산출
Chrome 브라우저에서 위의 html을 실행하면 다음과 같은 결과가 나타납니다.

HTML이 Firefox에서 실행되면 다음과 같은 출력이 생성됩니다.

Internet Explorer에서 동일한 HTML이 실행되면 다음 구문 오류가 발생합니다.

ES6 Arrow 기능을 사용했습니다. 위와 같이 모든 브라우저에서 동일하게 작동하지 않습니다. 이 작업을 수행하기 위해 BabelJS가 코드를 ES5로 컴파일하고 모든 브라우저에서 사용합니다.
babeljs를 사용하여 js 파일을 es5로 컴파일하고 브라우저에서 다시 확인합니다.

html 파일에서는 아래와 같이 index_new.js를 사용합니다.
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script type="text/javascript" src="index_new.js"></script>
</body>
</html>index_new.js
"use strict";
var _foo = function _foo() {
return "Hello World";
};
alert(_foo());크롬 출력

Firefox 브라우저 출력

IE 브라우저 출력

이 장에서는 프로젝트 내에서 babeljs를 사용하는 방법을 살펴 보겠습니다. nodejs를 사용하여 프로젝트를 만들고 http 로컬 서버를 사용하여 프로젝트를 테스트합니다.
프로젝트 설정 생성
이 섹션에서는 프로젝트 설정을 만드는 방법을 배웁니다.
새 디렉토리를 만들고 다음 명령을 실행하여 프로젝트를 만듭니다.
npm init산출
실행시 위의 명령은 다음 출력을 생성합니다.

다음은 생성 된 package.json입니다.

babeljs 작업을 시작하는 데 필요한 패키지를 설치합니다. 다음 명령을 실행하여 babel-cli, babel-core, babel-preset-es2015를 설치 합니다.
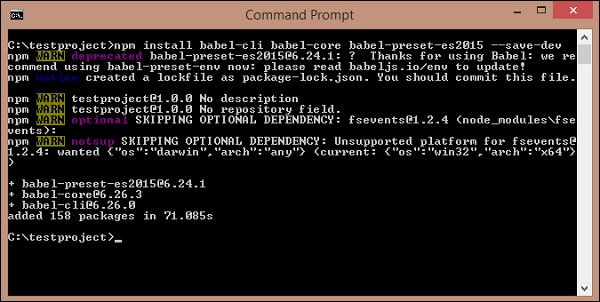
npm install babel-cli babel-core babel-preset-es2015 --save-dev산출
실행시 위의 명령은 다음 출력을 생성합니다.

Package.json은 다음과 같이 업데이트됩니다-

js 파일을 테스트하려면 http 서버가 필요합니다. 다음 명령을 실행하여 http 서버를 설치하십시오-
npm install lite-server --save-devpackage.json에 다음 세부 정보를 추가했습니다.

스크립트에서 바벨에서 scripts.js transpiling 돌봐 의 src 폴더를에 저장 DEV 이름을 가진 폴더 scripts.bundle.js . package.json에서 원하는 코드를 컴파일하는 전체 명령을 추가했습니다. 또한 변경 사항을 테스트 하기 위해 라이트 서버 를 시작하는 빌드 가 추가되었습니다 .
src / scripts.js에는 다음과 같은 JavaScript가 있습니다.
class Student {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}우리는 index.html에서 트랜스 파일 된 스크립트를 다음과 같이 호출했습니다.
<html>
lt;head></head>
<body>
<script type="text/javascript" src="dev/scripts.bundle.js?a=11"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
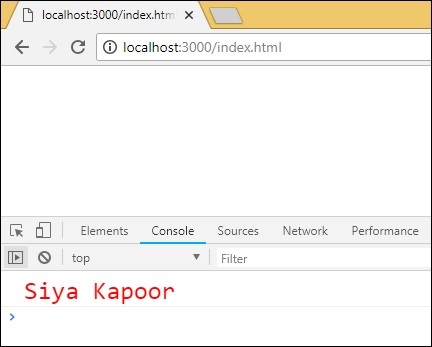
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>babel을 호출하고 코드를 컴파일하는 다음 명령을 실행해야합니다. 이 명령은 package.json에서 Babel을 호출합니다.
npm run babel
scripts.bundle.js는 dev 폴더에 생성 된 새로운 js 파일입니다.

출력 dev/scripts.bundle.js 다음과 같습니다-
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Student = function () {
function Student(fname, lname, age, address) {
_classCallCheck(this, Student);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Student, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Student;
}();이제 다음 명령을 실행하여 서버를 시작하겠습니다.
npm run build명령이 실행되면 브라우저에서 URL이 열립니다.

산출
위의 명령은 다음 출력을 생성합니다-

최신 버전의 Babel, 7은 이미 존재하는 패키지를 변경하여 출시되었습니다. 설치 부분은 Babel 6의 경우와 동일하게 유지됩니다. Babel 7의 유일한 차이점은 모든 패키지를 다음과 같이 설치해야한다는 것입니다.@babel/, 예 : @ babel / core, @ babel / preset-env, @ babel / cli, @ babel / polyfill 등
다음은 babel 7을 사용하여 만든 프로젝트 설정입니다.
명령
프로젝트 설정을 시작하려면 다음 명령을 실행하십시오-
npm init다음 패키지 설치
npm install --save-dev @babel/core
npm install --save-dev @babel/cli
npm install --save-dev @babel/preset-env여기에 package.json이 생성되었습니다.

이제 .babelrc 루트 폴더의 파일-

폴더 생성 src/ 및 파일 추가 main.js 그것에 코드를 작성하여 es5로 변환하십시오.
src / main.js
let add = (a,b) => {
return a+b;
}트랜스 파일 명령
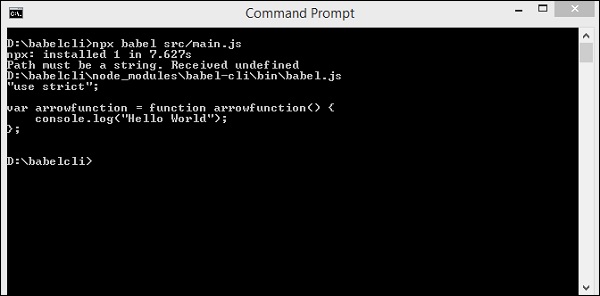
npx babel src/main.js --out-file main_es5.jsmain_es5.js
"use strict";
var add = function add(a, b) {
return a + b;
};Babel 7의 작동은 Babel 6과 동일합니다. 유일한 차이점은 @babel을 사용한 pacakge 설치입니다.
바벨 7에서 더 이상 사용되지 않는 사전 설정이 있습니다. 목록은 다음과 같습니다.
- ES20xx 사전 설정
- babel-preset-env
- babel-preset-latest
- Babel의 스테이지 사전 설정
또한 패키지의 연도가 제거되었습니다. @babel/plugin-transform-es2015-classes 지금 @babel/plugin-transform-classes
typescript로 작업하는 예제를 하나 더보고 typescript preset과 babel 7을 사용하여 Es2015 JavaScript로 변환합니다.
typescript로 작업하려면 typescript 패키지를 다음과 같이 설치해야합니다.
npm install --save-dev @babel/preset-typescript창조하다 test.ts 파일에 src/ 폴더를 열고 typescript 형식으로 코드를 작성하십시오-
test.ts
let getName = (person: string) => {
return "Hello, " + person;
}
getName("Siya");.babelrc

명령
npx babel src/test.ts --out-file test.jstest.js
"use strict";
var getName = function getName(person) {
return "Hello, " + person;
};
getName("Siya");이 장에서는 ES6에 추가 된 기능을 살펴 보겠습니다. 또한 BabelJS를 사용하여 기능을 ES5로 컴파일하는 방법을 배웁니다.
다음은이 장에서 논의 할 다양한 ES6 기능입니다.
- Let + Const
- 화살표 기능
- Classes
- Promises
- Generators
- Destructuring
- Iterators
- 템플릿 리터럴 스트
- 향상된 개체
- 기본, 휴식 및 스프레드 속성
Let + Const
JavaScript에서 블록 범위 지역 변수를 선언합니다. let의 사용을 이해하려면 다음 예제를 고려하십시오.
예
let a = 1;
if (a == 1) {
let a = 2;
console.log(a);
}
console.log(a);산출
2
1첫 번째 콘솔이 2를 인쇄하는 이유는 a 다음을 사용하여 다시 선언됩니다. let 에서만 사용할 수 있습니다. if블록. let을 사용하여 선언 된 모든 변수는 선언 된 블록 내에서만 사용할 수 있습니다. let을 사용하여 변수 a를 두 번 선언했지만 a의 값을 덮어 쓰지 않습니다.
이것이 var와 let 키워드의 차이점입니다. var를 사용하여 변수를 선언하면 함수 범위 내에서 변수를 사용할 수 있거나 선언 된 경우 전역 변수처럼 작동합니다.
let으로 변수를 선언하면 블록 범위 내에서 변수를 사용할 수 있습니다. if 문 내에서 선언하면 if 블록 내에서만 사용할 수 있습니다. 스위치, for 루프 등에 동일하게 적용됩니다.
이제 babeljs를 사용하여 ES5에서 코드 변환을 볼 수 있습니다.
다음 명령을 실행하여 코드를 변환 해 보겠습니다.
npx babel let.js --out-file let_es5.jslet 키워드에 대한 es6에서 es5 로의 출력은 다음과 같습니다.
ES6를 사용하자
let a = 1;
if (a == 1) {
let a = 2;
console.log(a);
}
console.log(a);바벨을 사용하여 ES5로 트랜스 파일
"use strict";
var a = 1;
if (a == 1) {
var _a = 2;
console.log(_a);
}
console.log(a);ES5 코드가 보이면 let 키워드가 var예어. 또한 if 블록 내부의 변수 이름이_a 다음과 같이 선언했을 때와 동일한 효과를 갖도록 let 예어.
Const
이 섹션에서는 ES6 및 ES5에서 const 키워드의 작동에 대해 배웁니다. Const 키워드도 범위 내에서 사용할 수 있습니다. 외부에 있으면 오류가 발생합니다. const 선언 된 변수의 값은 할당 된 후에는 변경할 수 없습니다. const 키워드가 어떻게 사용되는지 이해하기 위해 다음 예제를 고려해 보겠습니다.
예
let a =1;
if (a == 1) {
const age = 10;
}
console.log(age);산출
Uncaught ReferenceError: age is not defined at
:5:13
위의 출력은 const age가 if 블록 내에 정의되고 if 블록 내에서 사용할 수 있으므로 오류가 발생합니다.
우리는 BabelJS를 사용하여 ES5 로의 변환을 이해할 것입니다.
ES6
let a =1;
if (a == 1) {
const age = 10;
}
console.log(age);명령
npx babel const.js --out-file const_es5.jsBabelJS를 사용하여 ES6로 트랜스 파일
"use strict";
var a = 1;
if (a == 1) {
var _age = 10;
}
console.log(age);ES5의 경우 const 키워드는 위와 같이 var 키워드로 대체됩니다.
화살표 기능
Arrow 함수는 변수 표현식에 비해 구문이 더 짧습니다. 지방 화살표 함수 또는 람다 함수라고도합니다. 함수에는 고유 한이 속성이 없습니다. 이 함수에서는 키워드 함수가 생략됩니다.
예
var add = (x,y) => {
return x+y;
}
var k = add(3,6);
console.log(k);산출
9BabelJS를 사용하여 위 코드를 ES5로 트랜스 파일합니다.
ES6-화살표 기능
var add = (x,y) => {
return x+y;
}
var k = add(3,6);
console.log(k);명령
npx babel arrowfunction.js --out-file arrowfunction_es5.jsBabelJS-ES5
Babel을 사용하여 화살표 함수는 아래와 같이 변수 표현 함수로 변환됩니다.
"use strict";
var add = function add(x, y) {
return x + y;
};
var k = add(3, 6);
console.log(k);클래스
ES6에는 새로운 클래스 기능이 있습니다. 클래스는 ES5에서 사용할 수있는 프로토 타입 기반 상속과 유사하며 class 키워드는 클래스를 정의하는 데 사용됩니다. 클래스는 특수 함수와 같으며 함수 표현과 유사합니다. 클래스 내부에서 호출되는 생성자가 있습니다.
예
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;산출
Siya-KapoorES6-수업
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;명령
npx babel class.js --out-file class_es5.jsBabelJS-ES5
babeljs를 사용하여 ES5에서와 동일한 클래스에서 작동하는 기능을 얻기 위해 추가 코드가 추가되었습니다. BabelJs는 기능이 ES6에서와 동일하게 작동하는지 확인합니다.
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;약속
JavaScript promise는 코드에서 비동기 요청을 관리하는 데 사용됩니다.
종속성이있는 비동기 요청에서 여러 콜백을 관리하므로 삶이 더 쉬워지고 코드가 깔끔하게 유지됩니다. Promise는 콜백 함수로 작업하는 더 나은 방법을 제공합니다. 약속은 ES6의 일부입니다. 기본적으로 약속을 만들 때 약속의 상태는 보류 중입니다.
약속은 세 가지 상태로 나뉩니다.
- 보류 중 (초기 상태)
- 해결됨 (성공적으로 완료 됨)
- rejected(failed)
new Promise()약속을 구성하는 데 사용됩니다. Promise 생성자에는 콜백 함수 인 하나의 인수가 있습니다. 콜백 함수에는 해결과 거부의 두 가지 인수가 있습니다.
둘 다 내부 기능입니다. 작성한 비동기 코드, 즉 Ajax 호출, 이미지 로딩, 타이밍 함수는 콜백 함수에 들어갑니다.
콜백 함수에서 수행 된 작업이 성공하면 resolve 함수가 호출됩니다. 그렇지 않으면 오류 세부 정보와 함께 거부 함수가 호출됩니다.
다음 코드 줄은 약속 구조 호출을 보여줍니다-
var _promise = new Promise (function(resolve, reject) {
var success = true;
if (success) {
resolve("success");
} else {
reject("failure");
}
});
_promise.then(function(value) {
//once function resolve gets called it comes over here with the value passed in resolve
console.log(value); //success
}).catch(function(value) {
//once function reject gets called it comes over here with the value passed in reject
console.log(value); // failure.
});ES6 약속 예
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log(msg);
});산출
Promise is resolved!ES6-약속
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log(msg);
});명령
npx babel promise.js --out-file promise_es5.jsBabelJS-ES5
"use strict";
var timingpromise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then(function (msg) {
console.log(msg);
});Promise의 경우 코드는 트랜스 파일 될 때 변경되지 않습니다. 이전 브라우저에서 작동하려면 babel-polyfill을 사용해야합니다. babel-polyfill에 대한 자세한 내용은 babel-poyfill 장에서 설명합니다.
발전기
생성기 기능은 정상과 같습니다. function. 이 함수에는 함수 내에서 사용할 함수 및 yield 키워드에 대한 *가있는 특수 구문 함수 *가 있습니다. 이는 필요할 때 기능을 일시 중지하거나 시작하기위한 것입니다. 실행이 시작되면 그 사이에 정상 기능을 중지 할 수 없습니다. 전체 함수를 실행하거나 return 문을 만나면 중지됩니다. 생성기는 여기서 다르게 수행하므로 yield 키워드로 함수를 중지하고 필요할 때마다 생성기를 다시 호출하여 시작할 수 있습니다.
예
function* generatorfunction(a) {
yield a;
yield a +1 ;
}
let g = generatorfunction(8);
console.log(g.next());
console.log(g.next());산출
{value: 8, done: false}
{value: 9, done: false}ES6-발전기
function* generatorfunction(a) {
yield a;
yield a +1 ;
}
let g = generatorfunction(8);
console.log(g.next());
console.log(g.next());명령
npx babel generator.js --out-file generator_es5.jsBabelJS-ES5
"use strict";
var _marked = /*#__PURE__*/regeneratorRuntime.mark(generatorfunction);
function generatorfunction(a) {
return regeneratorRuntime.wrap(function generatorfunction$(_context) {
while (1) {
switch (_context.prev = _context.next) {
case 0:
_context.next = 2;
return a;
case 2:
_context.next = 4;
return a + 1;
case 4:
case "end":
return _context.stop();
}
}
}, _marked, this);
}
var g = generatorfunction(8);
console.log(g.next());
console.log(g.next());반복자
JavaScript의 Iterator는 값이있는 JavaScript 객체를 반환합니다. 객체에는 true / false 값이있는 done이라는 플래그도 있습니다. 반복자의 끝이 아니면 false를 제공합니다. 예제를 고려하고 배열에서 반복자의 작동을 살펴 보겠습니다.
예
let numbers = [4, 7, 3, 10];
let a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());위의 예에서 우리는 숫자 배열을 사용하고 배열에서 함수를 호출했습니다. Symbol.iterator 색인으로.
배열에서 next ()를 사용하여 얻은 출력은 다음과 같습니다.
{value: 4, done: false}
{value: 7, done: false}
{value: 3, done: false}
{value: 10, done: false}
{value: undefined, done: true}출력은 값이있는 객체를 제공하고 속성으로 수행됩니다. 마다next()메소드 호출은 배열에서 다음 값을 제공하며 false로 수행됩니다. done의 값은 배열의 요소가 완료된 경우에만 참이됩니다. 배열을 반복하는 데 이것을 사용할 수 있습니다. 다음과 같은 더 많은 옵션을 사용할 수 있습니다.for-of 다음과 같이 사용되는 루프-
예
let numbers = [4, 7, 3, 10];
for (let n of numbers) {
console.log(n);
}산출
4
7
3
10때 for-of loop키를 사용하면 위와 같이 배열 값에 대한 세부 정보를 제공합니다. 두 조합을 모두 확인하고 babeljs가 어떻게 es5로 변환하는지 살펴 보겠습니다.
예
let numbers = [4, 7, 3, 10];
let a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
let _array = [4, 7, 3, 10];
for (let n of _array) {
console.log(n);
}명령
npx babel iterator.js --out-file iterator_es5.js산출
"use strict";
var numbers = [4, 7, 3, 10];
var a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
var _array = [4, 7, 3, 10];
var _iteratorNormalCompletion = true;
var _didIteratorError = false;
var _iteratorError = undefined;
try {
for (var _iterator = _array[Symbol.iterator](),
_step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done);
_iteratorNormalCompletion = true) {
var n = _step.value;
console.log(n);
}
} catch (err) {
_didIteratorError = true;
_iteratorError = err;
} finally {
try {
if (!_iteratorNormalCompletion && _iterator.return) {
_iterator.return();
}
} finally {
if (_didIteratorError) {
throw _iteratorError;
}
}
}추가 된 변경 사항이 있습니다 for-ofes5의 루프. 그러나 iterator.next는 그대로 남아 있습니다. 우리는 사용해야합니다babel-polyfill이전 브라우저에서 작동하도록합니다. Babel-polyfill은 babel과 함께 설치되며 아래와 같이 node_modules에서 사용할 수 있습니다.
예
<html>
<head>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="iterator_es5.js"></script>
</head>
<body>
<h1>Iterators</h1>
</body>
</html>산출

구조화
Destructuring 속성은 배열, 객체에서 값을 압축 해제하는 JavaScript 표현식처럼 작동합니다.
다음 예제는 구문 분해 작업을 설명합니다.
예
let x, y, rem;
[x, y] = [10, 20];
console.log(x);
console.log(y);
[x, y, ...rem] = [10, 20, 30, 40, 50];
console.log(rem);
let z = 0;
({ x, y } = (z) ? { x: 10, y: 20 } : { x: 1, y: 2 });
console.log(x);
console.log(y);산출
10
20
[30, 40, 50]
1
2위의 코드 줄은 배열의 오른쪽에서 왼쪽의 변수로 값이 할당되는 방식을 보여줍니다. 변수...rem 배열에서 나머지 값을 모두 가져옵니다.
또한 아래와 같이 조건 연산자를 사용하여 왼쪽에있는 객체의 값을 할당 할 수 있습니다.
({ x, y } = (z) ? { x: 10, y: 20 } : { x: 1, y: 2 });
console.log(x); // 1
console.log(y); // 2babeljs를 사용하여 동일한 것을 ES5로 변환 해 보겠습니다.
명령
npx babel destructm.js --out-file destruct_es5.jsdestruct_es5.js
"use strict";
var x = void 0,
y = void 0,
rem = void 0;
x = 10;
y = 20;
console.log(x);
console.log(y);
x = 10;
y = 20;
rem = [30, 40, 50];
console.log(rem);
var z = 0;
var _ref = z ? { x: 10, y: 20 } : { x: 1, y: 2 };
x = _ref.x;
y = _ref.y;
console.log(x);
console.log(y);템플릿 리터럴
템플릿 리터럴은 그 안에 표현식을 허용하는 문자열 리터럴입니다. 작은 따옴표 나 큰 따옴표 대신 backtick (``)를 사용합니다. 문자열 내부에서 표현식을 말하면 문자열 내부에서 변수를 사용하고 함수를 호출 할 수 있음을 의미합니다.
예
let a = 5;
let b = 10;
console.log(`Using Template literal : Value is ${a + b}.`);
console.log("Using normal way : Value is " + (a + b));산출
Using Template literal : Value is 15.
Using normal way : Value is 15ES6-템플릿 리터럴
let a = 5;
let b = 10;
console.log(`Using Template literal : Value is ${a + b}.`);
console.log("Using normal way : Value is " + (a + b));명령
npx babel templateliteral.js --out-file templateliteral_es5.jsBabelJS-ES5
"use strict";
var a = 5;
var b = 10;
console.log("Using Template literal : Value is " + (a + b) + ".");
console.log("Using normal way : Value is " + (a + b));향상된 개체 리터럴
es6에서 객체 리터럴에 추가 된 새로운 기능은 매우 훌륭하고 유용합니다. ES5와 ES6에서 객체 리터럴의 몇 가지 예를 살펴 보겠습니다.
예
ES5
var red = 1, green = 2, blue = 3;
var rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5); // {red: 1, green: 2, blue: 3}
ES6
let rgbes6 = {
red,
green,
blue
};
console.log(rgbes6); // {red: 1, green: 2, blue: 3}위의 코드가 보이면 ES5와 ES6의 객체가 다릅니다. ES6에서는 변수 이름이 키와 같으면 키 값을 지정할 필요가 없습니다.
babel을 사용하여 ES5에 대한 컴파일을 살펴 보겠습니다.
ES6- 향상된 개체 리터럴
const red = 1, green = 2, blue = 3;
let rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5);
let rgbes6 = {
red,
green,
blue
};
console.log(rgbes6);
let brand = "carbrand";
const cars = {
[brand]: "BMW"
}
console.log(cars.carbrand); //"BMW"명령
npx babel enhancedobjliteral.js --out-file enhancedobjliteral_es5.jsBabelJS-ES5
"use strict";
function _defineProperty(obj, key, value) {
if (key in obj) {
Object.defineProperty(obj, key, {
value: value, enumerable: true, configurable: true, writable: true
});
} else { obj[key] = value; } return obj;
}
var red = 1,
green = 2,
blue = 3;
var rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5);
var rgbes6 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes6);
var brand = "carbrand";
var cars = _defineProperty({}, brand, "BMW");
console.log(cars.carbrand); //"BMW"기본, 휴식 및 스프레드 속성
이 섹션에서는 기본, 나머지 및 스프레드 속성에 대해 설명합니다.
기본
ES6에서는 다음과 같이 함수 매개 변수에 기본 매개 변수를 사용할 수 있습니다.
예
let add = (a, b = 3) => {
return a + b;
}
console.log(add(10, 20)); // 30
console.log(add(10)); // 13바벨을 사용하여 위의 코드를 ES5로 트랜스 파일 해 보겠습니다.
명령
npx babel default.js --out-file default_es5.jsBabelJS-ES5
"use strict";
var add = function add(a) {
var b = arguments.length > 1 >> arguments[1] !== undefined ? arguments[1] : 3;
return a + b;
};
console.log(add(10, 20));
console.log(add(10));쉬다
Rest 매개 변수는 아래 예제와 같이 세 개의 점 (...)으로 시작합니다.
예
let add = (...args) => {
let sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};
console.log(add(1, 2)); // 3
console.log(add(1, 2, 5, 6, 6, 7)); //27위의 함수에서 n 개의 매개 변수를 add 함수에 전달합니다. ES5에있는 경우 이러한 모든 매개 변수를 추가하려면 인수의 세부 정보를 얻기 위해 arguments 객체에 의존해야합니다. ES6를 사용하면rest it 위에 표시된 것처럼 세 개의 점으로 인수를 정의하는 데 도움이되며이를 반복하여 숫자의 합계를 얻을 수 있습니다.
Note − 세 개의 점, 즉 휴식을 사용할 때 추가 인수를 사용할 수 없습니다.
예
let add = (...args, value) => { //syntax error
let sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};위의 코드는 구문 오류를 제공합니다.
es5에 대한 컴파일은 다음과 같습니다.
명령
npx babel rest.js --out-file rest_es5.js바벨 -ES5
"use strict";
var add = function add() {
for (var _len = arguments.length, args = Array(_len), _key = 0; _key < _len; _key++) {
args[_key] = arguments[_key];
}
var sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};
console.log(add(1, 2));
console.log(add(1, 2, 5, 6, 6, 7));확산
Spread 속성에는 휴식과 같은 세 개의 점이 있습니다. 다음은 spread 속성을 사용하는 방법을 보여주는 작업 예제입니다.
예
let add = (a, b, c) => {
return a + b + c;
}
let arr = [11, 23, 3];
console.log(add(...arr)); //37이제 위의 코드가 babel을 사용하여 어떻게 트랜스 파일되는지 보겠습니다.
명령
npx babel spread.js --out-file spread_es5.jsBabel-ES5
"use strict";
var add = function add(a, b, c) {
return a + b + c;
};
var arr = [11, 23, 3];
console.log(add.apply(undefined, arr));프록시
프록시는 속성 조회, 할당, 열거, 함수, 호출 등과 같은 작업에 대한 사용자 지정 동작을 정의 할 수있는 개체입니다.
통사론
var a = new Proxy(target, handler);두 대상 및 핸들러는 개체입니다.
target 은 개체이거나 다른 프록시 요소 일 수 있습니다.
핸들러 는 호출 될 때 동작을 제공하는 함수로서의 속성을 가진 객체입니다.
예를 들어 이러한 기능을 이해해 보겠습니다.
예
let handler = {
get: function (target, name) {
return name in target ? target[name] : "invalid key";
}
};
let o = {
name: 'Siya Kapoor',
addr: 'Mumbai'
}
let a = new Proxy(o, handler);
console.log(a.name);
console.log(a.addr);
console.log(a.age);위의 예제에서 대상과 핸들러를 정의하고 프록시와 함께 사용했습니다. 프록시는 키-값이있는 객체를 반환합니다.
산출
Siya Kapoor
Mumbai
invalid key이제 바벨을 사용하여 위 코드를 ES5로 트랜스 파일하는 방법을 살펴 보겠습니다.
명령
npx babel proxy.js --out-file proxy_es5.jsBabel-ES5
'use strict';
var handler = {
get: function get(target, name) {
return name in target ? target[name] : "invalid key";
}
};
var o = {
name: 'Siya Kapoor',
addr: 'Mumbai'
};
var a = new Proxy(o, handler);
console.log(a.name);
console.log(a.addr);
console.log(a.age);이 장에서는 Babel을 사용하여 ES6 모듈을 ES5로 트랜스 파일하는 방법을 살펴 봅니다.
모듈
JavaScript 코드의 일부를 재사용해야하는 시나리오를 고려하십시오. ES6는 모듈 개념으로 당신을 구출합니다.
ㅏ module파일에 작성된 JavaScript 코드 덩어리에 지나지 않습니다. 모듈 파일에서 내 보내지 않는 한 모듈의 함수 또는 변수를 사용할 수 없습니다.
간단히 말해서 모듈은 모듈에 코드를 작성하고 코드의 다른 부분에서 액세스해야하는 코드 부분 만 노출하는 데 도움이됩니다.
모듈을 사용하는 방법과 모듈을 내 보내서 코드에서 사용하는 방법을 이해하는 예제를 고려해 보겠습니다.
예
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;multiply.js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");주어진 숫자 2 개를 더하는 add.js 파일, 주어진 숫자 두 개를 곱하는 multiply.js 및 add 및 multiply를 호출하고 출력을 콘솔하는 main.js 파일이 세 개 있습니다.
주다 add.js 과 multiply.js 에 main.js, 다음과 같이 먼저 내 보내야합니다.
module.exports = add;
module.exports = multiply;그들을 사용하려면 main.js, 다음과 같이 가져와야합니다.
import add from './add';
import multiply from './multiply'파일을 빌드하려면 브라우저에서 실행할 수 있도록 모듈 번 들러가 필요합니다.
우리는 할 수 있습니다.
- Webpack 사용
- Gulp 사용
ES6 모듈 및 Webpack
이 섹션에서는 ES6 모듈이 무엇인지 살펴 보겠습니다. 또한 웹팩을 사용하는 방법도 배웁니다.
시작하기 전에 다음 패키지를 설치해야합니다.
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-envPackage.json

npm을 사용하여 실행하기 위해 스크립트에 팩 및 게시 작업을 추가했습니다. 다음은 최종 파일을 빌드 할 webpack.config.js 파일입니다.
webpack.config.js
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
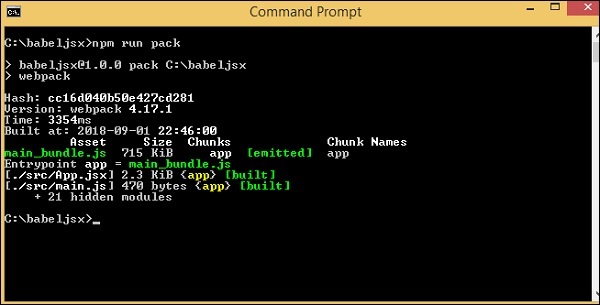
};npm run pack 명령을 실행하여 파일을 빌드합니다. 최종 파일은 dev / 폴더에 저장됩니다.
명령
npm run pack
dev/main_bundle.js공통 파일이 생성됩니다. 이 파일은 add.js, multiply.js 및 main.js를 결합하여dev/main_bundle.js.
/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId]) {
/******/ return installedModules[moduleId].exports;
/******/ }
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ i: moduleId,
/******/ l: false,
/******/ exports: {}
/******/ };
/******/
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/
/******/ // Flag the module as loaded
/******/ module.l = true;
/******/
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/
/******/
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/
/******/ // define getter function for harmony exports
/******/ __webpack_require__.d = function(exports, name, getter) {
/******/ if(!__webpack_require__.o(exports, name)) {
/******/ Object.defineProperty(exports, name, { enumerable: true, get: getter });
/******/ }
/******/ };
/******/
/******/ // define __esModule on exports
/******/ __webpack_require__.r = function(exports) {
/******/ if(typeof Symbol !== 'undefined' && Symbol.toStringTag) {
/******/ Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });
/******/ }
/******/ Object.defineProperty(exports, '__esModule', { value: true });
/******/ };
/******/
/******/ // create a fake namespace object
/******/ // mode & 1: value is a module id, require it
/******/ // mode & 2: merge all properties of value into the ns
/******/ // mode & 4: return value when already ns object
/******/ // mode & 8|1: behave like require
/******/ __webpack_require__.t = function(value, mode) {
/******/ if(mode & 1) value = __webpack_require__(value);
/******/ if(mode & 8) return value;
/******/ if((mode & 4) && typeof value === 'object' && value && value.__esModule) return value;
/******/ var ns = Object.create(null);
/******/ __webpack_require__.r(ns);
/******/ Object.defineProperty(ns, 'default', { enumerable: true, value: value });
/******/ if(mode & 2 && typeof value != 'string')
for(var key in value) __webpack_require__.d(ns, key, function(key) { return value[key]; }.bind(null, key));
/******/ return ns;
/******/ };
/******/
/******/ // getDefaultExport function for compatibility with non-harmony modules
/******/ __webpack_require__.n = function(module) {
/******/ var getter = module && module.__esModule ?
/******/ function getDefault() { return module['default']; } :
/******/ function getModuleExports() { return module; };
/******/ __webpack_require__.d(getter, 'a', getter);
/******/ return getter;
/******/ };
/******/
/******/ // Object.prototype.hasOwnProperty.call
/******/ __webpack_require__.o = function(object, property) {
return Object.prototype.hasOwnProperty.call(object, property);
};
/******/
/******/ // __webpack_public_path__
/******/ __webpack_require__.p = "";
/******/
/******/
/******/ // Load entry module and return exports
/******/ return __webpack_require__(__webpack_require__.s = "./src/main.js");
/******/ })
/************************************************************************/
/******/ ({
/***/ "./src/add.js":
/*!********************!*\
!*** ./src/add.js ***!
\********************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar add = function add(x, y) {\n return x + y;\n};
\n\nmodule.exports = add;
\n\n//# sourceURL = webpack:///./src/add.js?"
);
/***/ }),
/***/ "./src/main.js":
/*!*********************!*\
!*** ./src/main.js ***!
\*********************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar _add = __webpack_require__(/*! ./add */ \"./src/add.js\");
\n\nvar _add2 = _interopRequireDefault(_add);
\n\nvar _multiply = __webpack_require__(/*! ./multiply */ \"./src/multiply.js\");
\n\nvar _multiply2 = _interopRequireDefault(_multiply);
\n\nfunction _interopRequireDefault(obj) {
return obj >> obj.__esModule ? obj : { default: obj };
}
\n\nvar a = (0, _add2.default)(10, 20);
\nvar b = (0, _multiply2.default)(40, 10);
\n\nconsole.log(\"%c\" + a, \"font-size:30px;color:green;\");
\nconsole.log(\"%c\" + b, \"font-size:30px;color:green;\");
\n\n//# sourceURL = webpack:///./src/main.js?"
);
/***/ }),
/***/ "./src/multiply.js":
/*!*************************!*\
!*** ./src/multiply.js ***!
\*************************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar multiply = function multiply(x, y) {\n return x * y;\n};
\n\nmodule.exports = multiply;
\n\n//# sourceURL = webpack:///./src/multiply.js?"
);
/***/ })
/******/ });명령
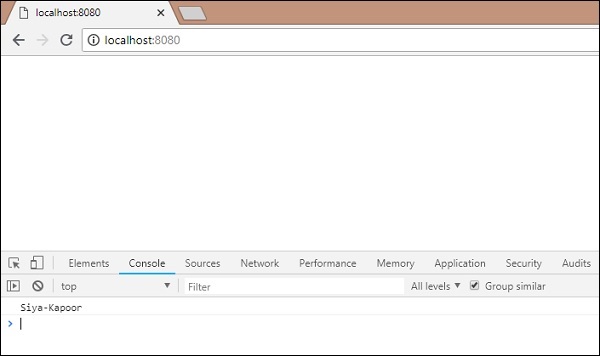
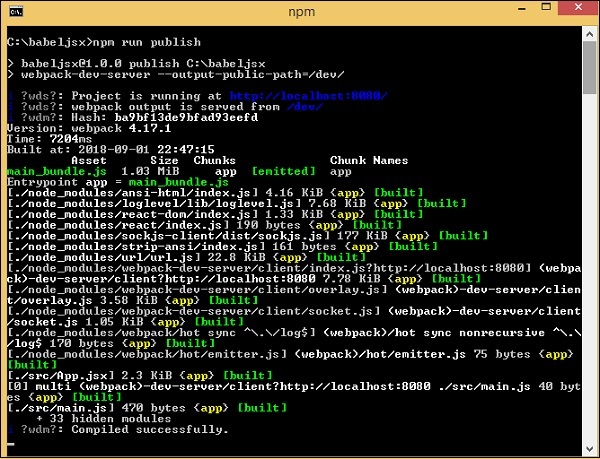
다음은 브라우저에서 출력을 테스트하는 명령입니다.
npm run publish
프로젝트에 index.html을 추가하십시오. 이것은 dev / main_bundle.js를 호출합니다.
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
</html>산출

ES6 모듈 및 Gulp
Gulp를 사용하여 모듈을 하나의 파일로 묶기 위해 browserify와 babelify를 사용할 것입니다. 먼저 프로젝트 설정을 생성하고 필요한 패키지를 설치합니다.
명령
npm init프로젝트 설정을 시작하기 전에 다음 패키지를 설치해야합니다.
npm install --save-dev gulp
npm install --save-dev babelify
npm install --save-dev browserify
npm install --save-dev babel-preset-env
npm install --save-dev babel-core
npm install --save-dev gulp-connect
npm install --save-dev vinyl-buffer
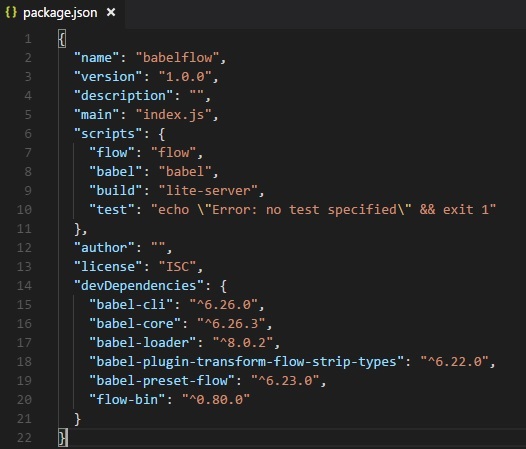
npm install --save-dev vinyl-source-stream설치 후 package.json

이제 모듈을 함께 묶는 작업을 실행하는 데 도움이되는 gulpfile.js를 생성하겠습니다. 위에서 사용한 것과 동일한 파일을 webpack과 함께 사용합니다.
예
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;multiply.js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");gulpfile.js가 여기에 생성됩니다. 사용자는 브라우저를 사용하고 변환을 사용하여 babelify합니다. babel-preset-env는 코드를 es5로 트랜스 파일하는 데 사용됩니다.
Gulpfile.js
const gulp = require('gulp');
const babelify = require('babelify');
const browserify = require('browserify');
const connect = require("gulp-connect");
const source = require('vinyl-source-stream');
const buffer = require('vinyl-buffer');
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});
gulp.task('default', ['es6'],() => {
gulp.watch('src/app.js',['es6'])
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);우리는 browserify와 babelify를 사용하여 모듈 내보내기 및 가져 오기를 처리하고 다음과 같이 동일한 파일을 하나의 파일로 결합합니다.
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});우리는 사전 설정 env로 babelify가 호출되는 변환을 사용했습니다.
main.js가있는 src 폴더는 browserify에 제공되고 dev 폴더에 저장됩니다.
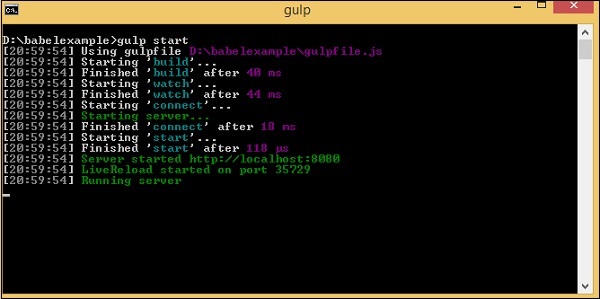
명령을 실행해야합니다. gulp start 파일을 컴파일하려면-
명령
npm start
다음은 dev/ 폴더 −
(function() {
function r(e,n,t) {
function o(i,f) {
if(!n[i]) {
if(!e[i]) {
var c = "function"==typeof require&&require;
if(!f&&c)return c(i,!0);if(u)return u(i,!0);
var a = new Error("Cannot find module '"+i+"'");
throw a.code = "MODULE_NOT_FOUND",a
}
var p = n[i] = {exports:{}};
e[i][0].call(
p.exports,function(r) {
var n = e[i][1][r];
return o(n||r)
}
,p,p.exports,r,e,n,t)
}
return n[i].exports
}
for(var u="function"==typeof require>>require,i = 0;i<t.length;i++)o(t[i]);return o
}
return r
})()
({1:[function(require,module,exports) {
"use strict";
var add = function add(x, y) {
return x + y;
};
module.exports = add;
},{}],2:[function(require,module,exports) {
'use strict';
var _add = require('./add');
var _add2 = _interopRequireDefault(_add);
var _multiply = require('./multiply');
var _multiply2 = _interopRequireDefault(_multiply);
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
var a = (0, _add2.default)(10, 20);
var b = (0, _multiply2.default)(40, 10);
console.log("%c" + a, "font-size:30px;color:green;");
console.log("%c" + b, "font-size:30px;color:green;");
},
{"./add":1,"./multiply":3}],3:[function(require,module,exports) {
"use strict";
var multiply = function multiply(x, y) {
return x * y;
};
module.exports = multiply;
},{}]},{},[2]);index.html에서 동일하게 사용하고 브라우저에서 동일하게 실행하여 출력을 얻습니다.
<html>
<head></head>
<body>
<h1>Modules using Gulp</h1>
<script type="text/javascript" src="dev/main.js"></script>
</body>
</html>산출

이 장에서는 ES7 기능을 ES5로 변환하는 방법을 배웁니다.
ECMA Script 7에는 다음과 같은 새로운 기능이 추가되었습니다.
- Async-Await
- 지수 연산자
- Array.prototype.includes()
babeljs를 사용하여 ES5로 컴파일합니다. 프로젝트 요구 사항에 따라 모든 ecma 버전, 즉 ES7에서 ES6 또는 ES7에서 ES5로 코드를 컴파일 할 수도 있습니다. ES5 버전이 가장 안정적이며 모든 최신 및 이전 브라우저에서 잘 작동하므로 코드를 ES5로 컴파일합니다.
비동기 대기
Async는 암시 적 약속을 반환하는 비동기 함수입니다. 약속이 해결되거나 거부됩니다. 비동기 기능은 일반 표준 기능과 동일합니다. 이 함수는 promise를 반환 할 때까지 실행을 일시 중지하는 await 표현식을 가질 수 있으며 일단 약속을 받으면 실행이 계속됩니다. Await는 함수가 비동기 인 경우에만 작동합니다.
다음은 async 및 await에 대한 작업 예제입니다.
예
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();산출
Promise resolved after 5 seconds
hello after await타이머 함수가 호출되기 전에 await 표현식이 추가됩니다. 타이머 기능은 5 초 후에 promise를 반환합니다. 따라서 await는 타이머 함수에 대한 약속이 해결되거나 거부 될 때까지 실행을 중지하고 나중에 계속합니다.
이제 babel을 사용하여 위 코드를 ES5로 트랜스 파일 해 보겠습니다.
ES7-비동기 대기
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();명령
npx babel asyncawait.js --out-file asyncawait_es5.jsBabelJS-ES5
"use strict";
var timer = function timer() {
return new Promise(function (resolve) {
setTimeout(function () {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
var out = async function out() {
var msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();Babeljs는 객체 나 메소드를 컴파일하지 않습니다. 따라서 여기서 사용 된 약속은 변환되지 않고 그대로 표시됩니다. 이전 브라우저에서 promise를 지원하려면 promise를 지원하는 코드를 추가해야합니다. 지금은 다음과 같이 babel-polyfill을 설치하겠습니다.
npm install --save babel-polyfill개발 의존성이 아닌 의존성으로 저장되어야합니다.
브라우저에서 코드를 실행하기 위해 node_modules \ babel-polyfill \ dist \ polyfill.min.js의 polyfill 파일을 사용하고 아래와 같이 스크립트 태그를 사용하여 호출합니다.
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="aynscawait_es5.js"></script>
</body>
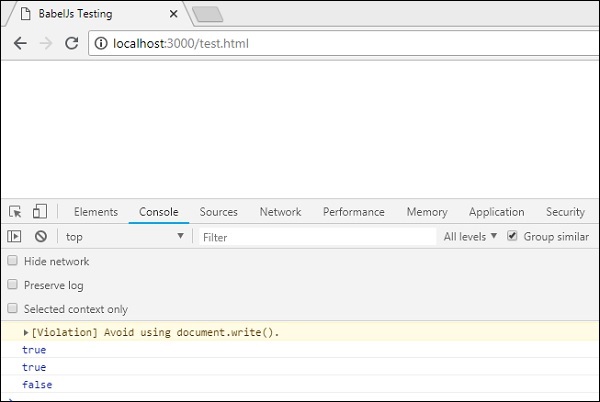
</html>위의 테스트 페이지를 실행하면 아래와 같이 콘솔에 출력이 표시됩니다.

지수 연산자
**는 ES7에서 지수화에 사용되는 연산자입니다. 다음 예제는 ES7에서 동일한 작업을 보여 주며 코드는 babeljs를 사용하여 트랜스 파일됩니다.
예
let sqr = 9 ** 2;
console.log(sqr);산출
81ES6-지수
let sqr = 9 ** 2;
console.log(sqr);지수 연산자를 변환하려면 다음과 같이 설치할 플러그인을 설치해야합니다.
명령
npm install --save-dev babel-plugin-transform-exponentiation-operator플러그인 세부 정보 추가 .babelrc 다음과 같이 파일-
{
"presets":[
"es2015"
],
"plugins": ["transform-exponentiation-operator"]
}명령
npx babel exponeniation.js --out-file exponeniation_es5.jsBabelJS-ES5
"use strict";
var sqr = Math.pow(9, 2);
console.log(sqr);Array.prototype.includes ()
이 기능은 전달 된 요소가 배열에 있으면 true를 제공하고 그렇지 않으면 false를 제공합니다.
예
let arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
let names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));산출
true
true
false여기서 다시 babel-polyfill을 사용해야합니다. includes배열의 메서드이며 트랜스 파일되지 않습니다. 이전 브라우저에서 작동하도록 polyfill을 포함하려면 추가 단계가 필요합니다.
ES6-array.includes
let arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
let names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));명령
npx babel array_include.js --out-file array_include_es5.jsBabel-ES5
'use strict';
var arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
var names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));이전 브라우저에서 테스트하려면 아래와 같이 polyfill을 사용해야합니다.
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="array_include_es5.js"></script>
</body>
</html>산출

문자열 패딩은 자바 스크립트에 추가 된 새로운 ES8 기능입니다. 우리는 바벨을 사용하여 문자열 패딩을 ES5로 트랜스 파일하는 간단한 예제를 작업 할 것입니다.
문자열 패딩
문자열 패딩은 지정된 길이에 따라 왼쪽에서 다른 문자열을 추가합니다. 문자열 패딩의 구문은 다음과 같습니다.
통사론
str.padStart(length, string);
str.padEnd(length, string);예
const str = 'abc';
console.log(str.padStart(8, '_'));
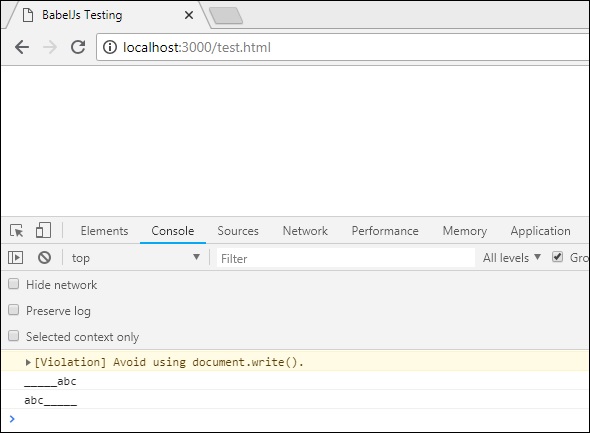
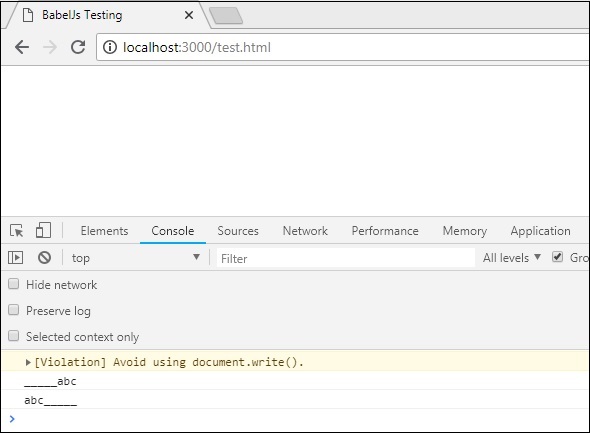
console.log(str.padEnd(8, '_'));산출
_____abc
abc_____ES8-문자열 패딩
const str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));명령
npx babel strpad.js --out-file strpad_es5.jsBabel-ES5
'use strict';
var str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));js는 아래와 같이 babel-polyfill과 함께 사용해야합니다.
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="strpad_es5.js"></script>
</body>
</html>
BabelJS는 사용 가능한 사전 설정 및 플러그인을 기반으로 주어진 코드의 구문을 변경하는 자바 스크립트 컴파일러입니다. 바벨 컴파일의 흐름은 다음 세 부분으로 구성됩니다.
- parsing
- transforming
- printing
바벨에게 주어진 코드는 구문이 변경된 그대로 다시 제공됩니다. es6에서 es5로 또는 그 반대로 코드를 컴파일하기 위해 .babelrc 파일에 사전 설정이 추가되는 것을 이미 보았습니다. 사전 설정은 플러그인 집합 일뿐입니다. 컴파일 중에 사전 설정 또는 플러그인 세부 정보가 제공되지 않으면 Babel은 아무것도 변경하지 않습니다.
이제 다음 플러그인에 대해 논의하겠습니다.
- transform-class-properties
- Transform-exponentiation-operator
- For-of
- 개체 휴식 및 확산
- async/await
이제 우리는 프로젝트 설정을 만들고 몇 가지 플러그인에 대한 작업을 수행하여 babel의 플러그인 요구 사항을 명확하게 이해할 수 있습니다.
명령
npm initbabel에 필요한 패키지를 설치해야합니다 – babel cli, babel core, babel-preset 등.
바벨 6 용 패키지
npm install babel-cli babel-core babel-preset-es2015 --save-dev바벨 7 패키지
npm install @babel/cli @babel/core @babel/preset-env --save-dev프로젝트에서 js 파일을 만들고 js 코드를 작성합니다.
클래스-Transform-class-properties
이 목적을 위해 아래 주어진 코드를 준수하십시오-
예
main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;지금은 babel에 사전 설정 또는 플러그인 세부 정보를 제공하지 않았습니다. 명령을 사용하여 코드를 트랜스 파일하면-
npx babel main.js --out-file main_out.jsmain_out.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;코드를 그대로 가져옵니다. 이제 사전 설정을.babelrc 파일.
Note − 만들기 .babelrc 프로젝트의 루트 폴더 안에있는 파일.
.babelrc for babel 6

.babelrc for babel 7
{
"presets":["@babel/env"]
}우리는 이미 사전 설정을 설치했습니다. 이제 명령을 다시 실행 해 보겠습니다.
npx babel main.js --out-file main_out.jsmain_out.js
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;ES6에서 클래스 구문은 다음과 같습니다.
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}생성자가 있고 클래스의 모든 속성이 내부에 정의되어 있습니다. 만일 우리가 그렇게 할 수없는 클래스 외부에서 클래스 속성을 정의해야 할 필요가 있습니다.
예
class Person {
name = "Siya Kapoor";
fullname = () => {
return this.name;
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");위 코드를 컴파일하면 바벨에서 오류가 발생합니다. 이로 인해 코드가 컴파일되지 않습니다.

이 작업을 원하는 방식으로 만들기 위해 babel-plugin-transform-class-properties라는 babel 플러그인을 사용할 수 있습니다. 작동하려면 먼저 다음과 같이 설치해야합니다.
바벨 6 용 패키지
npm install --save-dev babel-plugin-transform-class-properties바벨 7 패키지
npm install --save-dev @babel/plugin-proposal-class-propertiesAdd the plugin to .babelrc file for babel 6 −

.babelrc for babel 7
{
"plugins": ["@babel/plugin-proposal-class-properties"]
}이제 명령을 다시 실행합니다.
명령
npx babel main.js --out-file main_out.jsmain.js
class Person {
name = "Siya Kapoor";
fullname = () => {
return this.name;
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");Compiled to main_out.js
class Person {
constructor() {
this.name = "Siya Kapoor";
this.fullname = () => {
return this.name;
};
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");Output
다음은 브라우저에서 사용할 때 얻는 출력입니다.

지수 연산자-변환 지수 연산자
**는 ES7에서 지수화에 사용되는 연산자입니다. 다음 예제는 ES7에서 동일한 작업을 보여줍니다. 또한 babeljs를 사용하여 코드를 트랜스 파일하는 방법도 보여줍니다.
예
let sqr = 9 ** 2;
console.log("%c"+sqr, "font-size:25px;color:red;");지수 연산자를 변환하려면 다음과 같이 플러그인을 설치해야합니다.
Packages for babel 6
npm install --save-dev babel-plugin-transform-exponentiation-operatorPackages for babel 7
npm install --save-dev @babel/plugin-transform-exponentiation-operator플러그인 세부 정보 추가 .babelrc 바벨 6에 대한 다음 파일-
{
"plugins": ["transform-exponentiation-operator"]
}.babelrc for babel 7
{
"plugins": ["@babel/plugin-transform-exponentiation-operator"]
}command
npx babel exponeniation.js --out-file exponeniation_out.jsexponeniation_out.js
let sqr = Math.pow(9, 2);
console.log("%c" + sqr, "font-size:25px;color:red;");Output

의
babel6과 7의 플러그인에 필요한 패키지는 다음과 같습니다.
바벨 6
npm install --save-dev babel-plugin-transform-es2015-for-of바벨 7
npm install --save-dev @babel/plugin-transform-for-of.babelrc for babel6
{
"plugins": ["transform-es2015-for-of"]
}.babelrc for babel7
{
"plugins": ["@babel/plugin-transform-for-of"]
}forof.js
let foo = ["PHP", "C++", "Mysql", "JAVA"];
for (var i of foo) {
console.log(i);
}명령
npx babel forof.js --out-file forof_es5.jsForof_es5.js
let foo = ["PHP", "C++", "Mysql", "JAVA"];
var _iteratorNormalCompletion = true;
var _didIteratorError = false;
var _iteratorError = undefined;
try {
for (var _iterator = foo[Symbol.iterator](), _step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done); _iteratorNormalCompletion = true) {
var i = _step.value;
console.log(i);
}
} catch (err) {
_didIteratorError = true;
_iteratorError = err;
} finally {
try {
if (!_iteratorNormalCompletion && _iterator.return) {
_iterator.return();
}
} finally {
if (_didIteratorError) {
throw _iteratorError;
}
}
}Output

개체 나머지 확산
babel6과 7의 플러그인에 필요한 패키지는 다음과 같습니다.
바벨 6
npm install --save-dev babel-plugin-transform-object-rest-spread바벨 7
npm install --save-dev @babel/plugin-proposal-object-rest-spread.babelrc for babel6
{
"plugins": ["transform-object-rest-spread"]
}.babelrc for babel7
{
"plugins": ["@babel/plugin-proposal-object-rest-spread"]
}o.js
let { x1, y1, ...z1 } = { x1: 11, y1: 12, a: 23, b: 24 };
console.log(x1);
console.log(y1);
console.log(z1);
let n = { x1, y1, ...z1};
console.log(n);명령
npx babel o.js --out-file o_es5.jso_es5.js
var _extends = Object.assign || function (target) {
for (var i = 1; i < arguments.length; i++) {
var source = arguments[i]; for (var key in source) {
if (Object.prototype.hasOwnProperty.call(source, key)) {
target[key] = source[key];
}
}
}
return target;
};
function _objectWithoutProperties(obj, keys) {
var target = {};
for (var i in obj) {
if (keys.indexOf(i) >= 0) continue;
if (!Object.prototype.hasOwnProperty.call(obj, i)) continue;
target[i] = obj[i];
}
return target;
}
let _x1$y1$a$b = { x1: 11, y1: 12, a: 23, b: 24 }, { x1, y1 } = _x1$y1$a$b,
z1 = _objectWithoutProperties(_x1$y1$a$b, ["x1", "y1"]);
console.log(x1);
console.log(y1);
console.log(z1);
let n = _extends({ x1, y1 }, z1);
console.log(n);Output

비동기 / 대기
바벨 6에 설치하려면 다음 패키지가 필요합니다.
npm install --save-dev babel-plugin-transform-async-to-generator바벨 7 패키지
npm install --save-dev @babel/plugin-transform-async-to-generator.babelrc for babel 6
{
"plugins": ["transform-async-to-generator"]
}.babelrc for babel 7
{
"plugins": ["@babel/plugin-transform-async-to-generator"]
}async.js
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();명령
npx babel async.js --out-file async_es5.jsasync_es5.js
function _asyncToGenerator(fn) {
return function () {
var gen = fn.apply(this, arguments);
return new Promise(function (resolve, reject) {
function step(key, arg) {
try {
var info = gen[key](arg);
var value = info.value;
} catch (error) {
reject(error);
return;
} if (info.done) {
resolve(value);
} else {
return Promise.resolve(value).then(function (value) {
step("next", value);
},
function (err) {
step("throw", err); });
}
} return step("next");
});
};
}
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = (() => {
var _ref = _asyncToGenerator(function* () {
let msg = yield timer();
console.log(msg);
console.log("hello after await");
});
return function out() {
return _ref.apply(this, arguments);
};
})();
out();promise가 지원되지 않는 브라우저에서는 작동하지 않으므로 polyfill을 사용해야합니다.
Output

Babel Polyfill은 사용할 수없는 기능에 대한 웹 브라우저 지원을 추가합니다. Babel은 최신 ecma 버전의 코드를 우리가 원하는 버전으로 컴파일합니다. 사전 설정에 따라 구문을 변경하지만 사용 된 개체 또는 메서드에 대해 아무것도 할 수 없습니다. 이전 버전과의 호환성을 위해 이러한 기능에 polyfill을 사용해야합니다.
폴리 필 할 수있는 기능
다음은 이전 브라우저에서 사용할 때 polyfill 지원이 필요한 기능 목록입니다-
- Promises
- Map
- Set
- Symbol
- Weakmap
- Weakset
- Array.from, Array.includes, Array.of, Array # find, Array.buffer, Array # findIndex
- Object.assign, Object.entries, Object.values
우리는 프로젝트 설정을 만들고 바벨 폴리 필의 작동을 볼 것입니다.
명령
npm init이제 babel에 필요한 패키지를 설치합니다.
바벨 6 용 패키지
npm install babel-cli babel-core babel-preset-es2015 --save-dev바벨 7 패키지
npm install @babel/cli @babel/core @babel/preset-env --save-dev다음은 최종 package.json입니다.

또한 코드를 es5로 컴파일하기 위해 es2015를 사전 설정에 추가합니다.
.babelrc for babel 6

.babelrc for babel 7
{
"presets":["@babel/env"]
}브라우저에서 코드를 테스트 할 수 있도록 라이트 서비스를 설치합니다.
npm install --save-dev lite-serverpackage.json에서 코드를 컴파일하기 위해 babel 명령을 추가해 보겠습니다.

라이트 서버를 호출하는 빌드 명령도 추가했습니다.
Babel-polyfill은 babel-core 패키지와 함께 설치됩니다. babel-polyfill은 아래와 같이 노드 모듈에서 사용할 수 있습니다.

우리는 promise에 대해 더 작업하고 함께 babel-polyfill을 사용할 것입니다.
ES6-약속
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log("%c"+msg, "font-size:25px;color:red;");
});명령
npx babel promise.js --out-file promise_es5.jsBabelJS-ES5
"use strict";
var timingpromise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then(function (msg) {
console.log("%c"+msg, "font-size:25px;color:red;");
});컴파일은 아무것도 변경할 필요가 없습니다. promise의 코드는 그대로 트랜스 파일되었습니다. 그러나 promise를 지원하지 않는 브라우저는 코드를 es5로 컴파일하더라도 오류가 발생합니다.
이 문제를 해결하려면 최종 es5 컴파일 코드와 함께 polyfill을 추가해야합니다. 브라우저에서 코드를 실행하려면 노드 모듈에서 babel-polyfill 파일을 가져 와서 아래와 같이 promise를 사용하려는 .html 파일에 추가합니다.
index.html
<html>
<head>
</head>
<body>
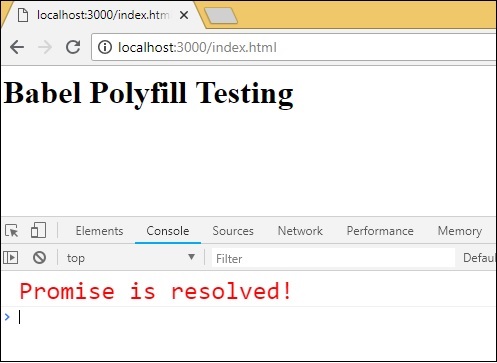
<h1>Babel Polyfill Testing</h1>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="promise_es5.js"></script>
</body>
</html>산출

index.html 파일에서는 다음의 polyfill.min.js 파일을 사용했습니다. node_modules 다음에 promise_es5.js-
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="promise_es5.js"></script>Note − 폴리 필 파일은 메인 자바 스크립트 호출 이전에 처음에 사용해야합니다.
문자열 패딩
문자열 패딩은 지정된 길이에 따라 왼쪽에서 다른 문자열을 추가합니다. 문자열 패딩의 구문은 다음과 같습니다.
통사론
str.padStart(length, string);
str.padEnd(length, string);예
const str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));산출
_____abc
abc_____Babel-ES5
npx babel strpad.js --out-file strpad_es5.js명령
'use strict';
var str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));js는 아래와 같이 babel-polyfill과 함께 사용해야합니다.
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing </title>
</head>
<body>
<script src="node_modules/babel-polyfill/dist/polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="strpad_es5.js"></script>
</body>
</html>
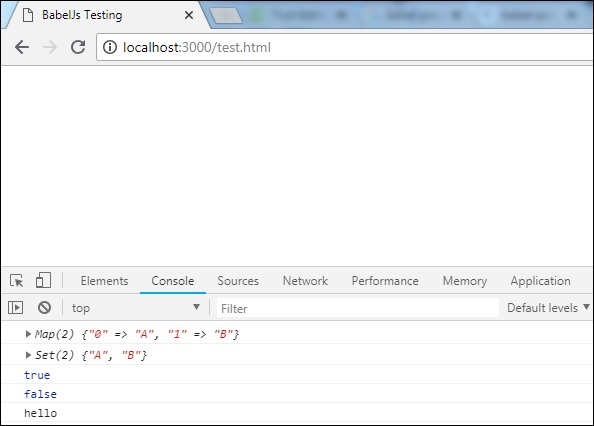
맵, 세트, WeakSet, WeakMap
이 섹션에서는 다음에 대해 알아 봅니다.Map, Set, WeakSet, WeakMap.
Map 키 / 값 쌍이있는 개체입니다.
Set 또한 개체이지만 고유 한 값이 있습니다.
WeakMap and WeakSet 또한 키 / 값 쌍이있는 객체입니다.
Map, Set, WeakMap 및 WeakSet은 ES6에 추가 된 새로운 기능입니다. 이전 브라우저에서 사용하기 위해 트랜스 파일하려면 폴리 필을 사용해야합니다. 예제에서 작업하고 코드를 컴파일하기 위해 polyfill을 사용할 것입니다.
예
let m = new Map(); //map example
m.set("0","A");
m.set("1","B");
console.log(m);
let set = new Set(); //set example
set.add('A');
set.add('B');
set.add('A');
set.add('B');
console.log(set);
let ws = new WeakSet(); //weakset example
let x = {};
let y = {};
ws.add(x);
console.log(ws.has(x));
console.log(ws.has(y));
let wm = new WeakMap(); //weakmap example
let a = {};
wm.set(a, "hello");
console.log(wm.get(a));산출
Map(2) {"0" => "A", "1" => "B"}
Set(2) {"A", "B"}
true
false
hello명령
npx babel set.js --out-file set_es5.jsBabel-ES5
"use strict";
var m = new Map(); //map example
m.set("0", "A");
m.set("1", "B");
console.log(m);
var set = new Set(); //set example
set.add('A');
set.add('B');
set.add('A');
set.add('B');
console.log(set);
var ws = new WeakSet(); //weakset example
var x = {};
var y = {};
ws.add(x);
console.log(ws.has(x));
console.log(ws.has(y));
var wm = new WeakMap(); //weakmap example
var a = {};
wm.set(a, "hello");
console.log(wm.get(a));js는 아래와 같이 babel-polyfill과 함께 사용해야합니다.
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules/babel-polyfill/dist/polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="set_es5.js"></script>
</body>
</html>산출

배열 방법
배열에서 많은 속성과 메서드를 사용할 수 있습니다. 예 : array.from, array.includes 등
이것을 더 잘 이해하기 위해 다음 예제를 살펴 보겠습니다.
예
arraymethods.js
var arrNum = [1, 2, 3];
console.log(arrNum.includes(2));
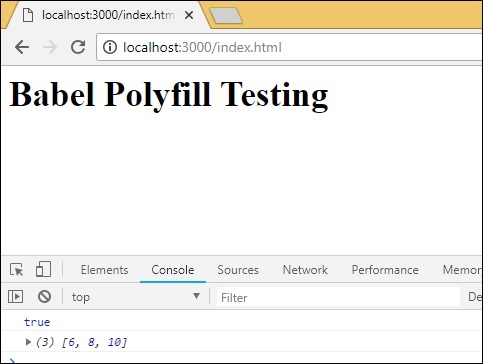
console.log(Array.from([3, 4, 5], x => x + x));Output
true
[6, 8, 10]명령
npx babel arraymethods.js --out-file arraymethods_es5.js바벨 -es5
"use strict";
var arrNum = [1, 2, 3];
console.log(arrNum.includes(2));
console.log(Array.from([3, 4, 5], function (x) {
return x + x;
}));어레이에 사용 된 방법은 그대로 인쇄됩니다. 이전 브라우저에서 작동하게하려면 아래에 표시된 것처럼 처음에 polyfill 파일을 추가해야합니다.
index.html
<html>
<head></head>
<body>
<h1>Babel Polyfill Testing</h1>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="arraymethods_es5.js"></script>
</body>
</html>산출

BabelJS는 내장 된 명령 줄 인터페이스와 함께 제공되며, JavaScript 코드는 사용하기 쉬운 명령을 사용하여 각 ECMA 스크립트로 쉽게 컴파일 할 수 있습니다. 이 장에서 이러한 명령의 사용에 대해 설명합니다.
먼저 프로젝트를 위해 babel-cli를 설치합니다. 코드를 컴파일하기 위해 babeljs를 사용할 것입니다.
프로젝트에서 babel-cli로 재생할 폴더를 만듭니다.
명령
npm init디스플레이

위의 프로젝트를 위해 생성 된 Package.json-

babel-cli를 설치하는 명령을 실행 해 보겠습니다.
바벨 6 패키지
npm install --save-dev babel-cli바벨 7 패키지
npm install --save-dev @babel/cli디스플레이

우리는 babel-cli를 설치했고 여기에 업데이트 된 package.json이 있습니다.

이 외에도 babel-preset과 babel-core를 설치해야합니다. 이제 설치 명령을 보겠습니다.
바벨 6 용 패키지
npm install --save-dev babel-preset-env
npm install --save-dev babel-core바벨 7 패키지
npm install --save-dev @babel/core
npm install --save-dev @babel/preset-env위의 명령에 대한 업데이트 된 package.json은 다음과 같습니다.

이전 버전과의 호환성을 갖기 위해 작성할 JavaScript 코드로 컴파일해야하므로 ECMA Script 5로 컴파일합니다.이를 위해 babel에게 사전 설정, 즉 컴파일이 될 es 버전을 찾도록 지시해야합니다. 끝난. 우리는.babelrc> 아래와 같이 생성 된 프로젝트의 루트 폴더에있는 파일.
그것은 다음 사전 설정 세부 사항과 함께 json 객체를 포함합니다-
{ "presets": ["env"] }바벨 7의 경우 .babelrc는 다음과 같습니다.
{
"presets":["@babel/env"]
}프로젝트에 바벨 로컬을 설치했습니다. 프로젝트에서 바벨을 사용하려면 다음과 같이 package.json에 동일하게 지정해야합니다.

JS 파일 컴파일
이제 JavaScript 파일을 컴파일 할 준비가되었습니다. 프로젝트에 src 폴더를 만듭니다. 이 폴더에 main.js라는 파일을 만들고 아래와 같이 es6 자바 스크립트 코드를 작성합니다.
명령
npx babel src/main.js산출

위의 경우 es5 버전에서는 main.js의 코드가 터미널에 표시됩니다. es6의 화살표 함수는 위와 같이 es5로 변환됩니다. 컴파일 된 코드를 터미널에 표시하는 대신 아래와 같이 다른 파일에 저장합니다.
우리는 프로젝트에 컴파일 된 파일을 저장할 폴더를 만들었습니다. 다음은 원하는 위치에 출력을 컴파일하고 저장하는 명령입니다.
명령
npx babel src/main.js --out-file out/main_out.js산출

--out-file 명령의 옵션은 선택한 파일 위치에 출력을 저장하는 데 도움이됩니다.
주 파일을 변경할 때마다 파일을 업데이트하려는 경우 add --watch 또는 -w 아래와 같이 명령에 옵션을 추가하십시오.
명령
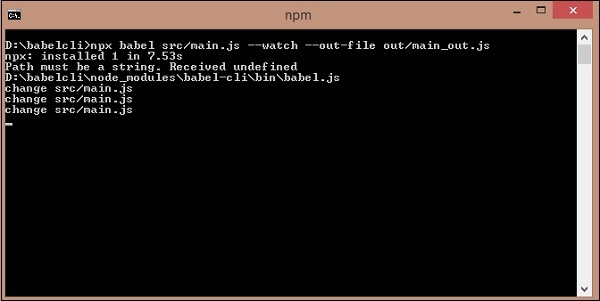
npx babel src/main.js --watch --out-file out/main_out.js산출

기본 파일을 변경할 수 있습니다. 이 변경 사항은 컴파일 된 파일에 반영됩니다.
위의 경우 로그 메시지를 변경하고 --watch 옵션은 변경 사항을 계속 확인하고 컴파일 된 파일에 동일한 변경 사항이 추가됩니다.

컴파일 된 파일

이전 섹션에서 개별 파일을 컴파일하는 방법을 배웠습니다. 이제 디렉토리를 컴파일하고 컴파일 된 파일을 다른 디렉토리에 저장합니다.
src 폴더에 다음과 같은 js 파일을 하나 더 만듭니다. main1.js. 현재 src 폴더에는 2 개의 javascript 파일이 있습니다.main.js 과 main1.js.
다음은 파일의 코드입니다.
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}main1.js
var handler = () => {
console.log("Added one more file");
}다음 명령은 src폴더를 만들고 out / 폴더에 저장합니다. 우리는 모든 파일을out/폴더를 비워 두었습니다. 명령을 실행하고 out / 폴더에서 출력을 확인합니다.
명령
npx babel src --out-dir outout 폴더에 main.js 및 main1.js 파일이 2 개 있습니다.
main.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};main1.js
"use strict";
var handler = function handler() {
console.log("Added one more file");
};다음으로 다음 명령을 실행하여 babeljs를 사용하여 두 파일을 단일 파일로 컴파일합니다.
명령
npx babel src --out-file out/all.js산출
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
"use strict";
var handler = function handler() {
console.log("Added one more file");
};일부 파일이 컴파일되지 않도록 무시하려면 아래와 같이 --ignore 옵션을 사용할 수 있습니다.
명령
npx babel src --out-file out/all.js --ignore src/main1.js산출
all.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};파일 컴파일 중에 사용할 플러그인 옵션을 사용할 수 있습니다. 플러그인을 사용하려면 아래와 같이 설치해야합니다.
명령
npm install --save-dev babel-plugin-transform-exponentiation-operatorexpo.js
let sqr = 9 ** 2;
console.log(sqr);명령
npx babel expo.js --out-file expo_compiled.js --plugins=babel-plugin-transform-exponentiation-operator산출
"use strict";
var sqr = Math.pow(9, 2);
console.log(sqr);아래와 같이 명령에 사전 설정을 사용할 수도 있습니다.
명령
npx babel src/main.js --out-file main_es5.js --presets=es2015위의 경우를 테스트하기 위해 .babelrc에서 사전 설정 옵션을 제거했습니다.
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};다음과 같이 명령 줄에서 .babelrc를 무시할 수도 있습니다.
npx babel --no-babelrc src/main.js --out-file main_es5.js --presets=es2015위의 경우를 테스트하기 위해 .babelrc에 사전 설정을 다시 추가했으며 명령에 추가 한 --no-babelrc 때문에 동일한 사전 설정이 무시됩니다. main_es5.js 파일 세부 사항은 다음과 같습니다.
main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};Babel 프리셋은 지정된 모드에서 트랜스 파일하도록 지시하는 babel-transpiler에 대한 구성 세부 정보입니다. 다음은이 장에서 논의 할 가장 인기있는 사전 설정입니다.
- ES2015
- Env
- React
코드를 변환 할 환경이있는 사전 설정을 사용해야합니다. 예를 들어 es2015 사전 설정은 코드를 es5 로 변환합니다 . env 값이있는 사전 설정 도 es5 로 변환됩니다 . 또한 추가 기능, 즉 옵션이 있습니다. 최신 버전의 브라우저에서 기능이 지원되기를 원할 경우 babel은 해당 브라우저에서 기능을 지원하지 않는 경우에만 코드를 변환합니다. Preset react을 사용하면 Babel은 반응 할 때 코드를 트랜스 파일합니다.
사전 설정을 사용하려면 프로젝트 루트 폴더에 .babelrc 파일을 만들어야합니다. 작동을 보여주기 위해 아래와 같이 프로젝트 설정을 생성합니다.
명령
npm init
바벨 cli, 바벨 코어 등과 함께 필요한 바벨 프리셋을 다음과 같이 설치해야합니다.
Babel 6 패키지
npm install babel-cli babel-core babel-preset-es2015 --save-devBabel 7 패키지
npm install @babel/cli @babel/core @babel/preset-env --save-devNote − babel-preset-es2015는 babel 7부터 사용되지 않습니다.
es2015 or @babel/env
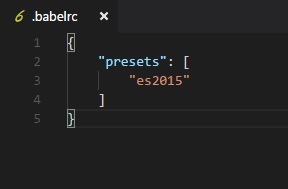
프로젝트의 루트에 .babelrc 파일을 만듭니다 (babel 6)-

.babelrc에서 사전 설정은 es2015입니다. 이것은 코드가 es2015로 변환되기를 원한다는 바벨 컴파일러에 대한 표시입니다.
바벨 7의 경우 다음과 같이 사전 설정을 사용해야합니다.
{
"presets":["@babel/env"]
}다음은 설치 후 package.json입니다.

로컬에 babel을 설치 했으므로 package.json의 스크립트 섹션에 babel 명령을 추가했습니다.
사전 설정 es2015를 사용하여 트랜스 파일을 확인하는 간단한 예제를 살펴 보겠습니다.
예
main.js
let arrow = () => {
return "this is es6 arrow function";
}아래와 같이 es5로 트랜스 파일되었습니다.
명령
npx babel main.js --out-file main_es5.jsmain_es5.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};환경
Env 사전 설정을 사용하여 최종 코드를 변환 할 환경을 지정할 수 있습니다.
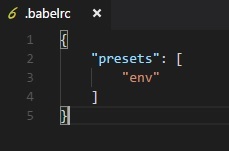
위에서 만든 것과 동일한 프로젝트 설정을 사용하고 아래와 같이 사전 설정을 es2015에서 env로 변경합니다.

또한 babel-preset-env를 설치해야합니다. 아래의 명령을 실행하여 동일하게 설치합니다.
명령
npm install babel-preset-env --save-devmain.js를 다시 컴파일하고 출력을 볼 것입니다.
main.js
let arrow = () => {
return "this is es6 arrow function";
}명령
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
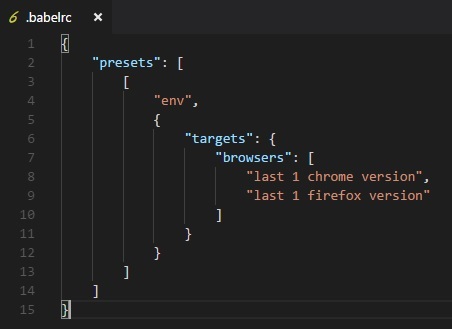
};트랜스 파일 된 코드는 es5입니다. 코드가 실행될 환경을 알고있는 경우이 사전 설정을 사용하여 지정할 수 있습니다. 예를 들어, 아래와 같이 브라우저를 크롬 및 파이어 폭스에 대한 마지막 1 버전으로 지정하면.

명령
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};이제 화살표 함수 구문을 그대로 가져옵니다. ES5 구문으로 변환되지 않습니다. 이는 우리 코드가 지원하기를 원하는 환경이 이미 화살표 기능을 지원하기 때문입니다.
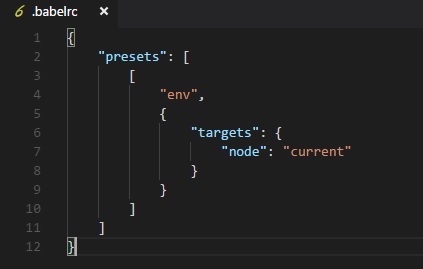
Babel은 babel-preset-env를 사용하여 환경을 기반으로 코드를 컴파일합니다. 아래와 같이 nodejs 환경을 기반으로 컴파일 대상을 지정할 수도 있습니다.

코드의 최종 컴파일은 아래와 같습니다.
명령
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};Babel은 현재 버전의 nodejs에 따라 코드를 컴파일합니다.
반응 프리셋
Reactjs를 사용할 때 반응 프리셋을 사용할 수 있습니다. 간단한 예제로 작업하고 반응 사전 설정을 사용하여 출력을 확인합니다.
프리셋을 사용하려면 다음과 같이 babel-preset-react (babel 6)를 설치해야합니다.
npm install --save-dev babel-preset-react바벨 7의 경우 다음과 같습니다.
npm install --save-dev @babel/preset-react.babelrc에 대한 변경 사항은 다음과 같습니다. babel6-

바벨 7
{
"presets": ["@babel/preset-react"]
}main.js
<h1>Hello, world!</h1>명령
npx babel main.js --out-file main_env.jsmain_env.js
React.createElement(
"h1",
null,
"Hello, world!"
);main.js의 코드는 preset : react를 사용하여 reactjs 구문으로 변환됩니다.
Webpack은 종속성이있는 모든 모듈 (js, 스타일, 이미지 등)을 정적 자산 .js, .css, .jpg, .png 등으로 압축하는 모듈 번 들러입니다. Webpack에는 필요한 형식으로 컴파일하는 데 도움이되는 사전 설정이 함께 제공됩니다. 예를 들어, 반응 형식으로 최종 출력을 얻는 데 도움이되는 반응 사전 설정, ES5 또는 6 또는 7로 코드를 컴파일하는 데 도움이되는 es2015 또는 env 사전 설정 등이 있습니다. 프로젝트 설정에서 babel 6을 사용했습니다. babel7로 전환하려면 @ babel / babel-package-name을 사용하여 필요한 babel 패키지를 설치하십시오.
여기서는 babel과 webpack을 사용한 프로젝트 설정에 대해 설명합니다. 라는 폴더를 만듭니다. Visual Studio IDE에서 동일한 파일을 엽니 다.
프로젝트 설정을 생성하려면 다음과 같이 npm initbabelwebpack을 실행하십시오.

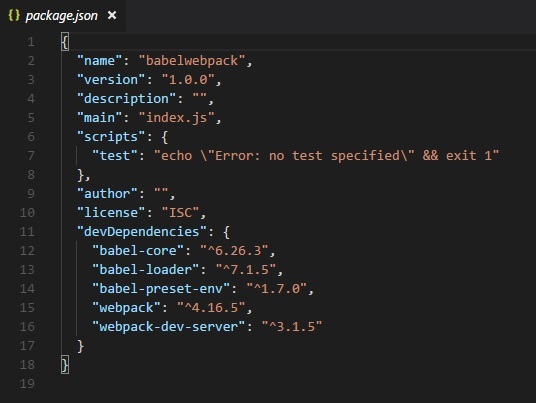
다음은 npm init 이후에 생성 된 package.json입니다.

이제 babel과 webpack을 사용하는 데 필요한 패키지를 설치할 것입니다.
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-env다음은 설치 후 Package.json입니다.

이제 js 파일을 번들링하기위한 모든 세부 정보가 포함 된 webpack.config.js 파일을 생성합니다. 이 파일은 babel을 사용하여 es5로 컴파일됩니다.
서버를 사용하여 웹팩을 실행하려면 webpack-server를 사용합니다. 다음은 그것에 추가 된 세부 사항입니다-

webpack-dev-server를 시작하고 최종 파일이 저장되는 경로를 업데이트하는 게시 명령을 추가했습니다. 현재 최종 파일을 업데이트하는 데 사용할 경로는 / dev 폴더입니다.
웹팩을 사용하려면 다음 명령을 실행해야합니다.
npm run publish먼저 webpack.config.js 파일을 만들어야합니다. 웹팩이 작동하기위한 구성 세부 사항이 있습니다.
파일의 세부 사항은 다음과 같습니다-
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
};파일의 구조는 위와 같습니다. 현재 경로 세부 정보를 제공하는 theh 경로로 시작합니다.
var path = require('path'); //gives the current path다음은 속성 항목, 출력 및 모듈이있는 module.exports 객체입니다. 항목이 시작점입니다. 여기에서 컴파일해야하는 주요 js 파일을 제공해야합니다.
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) -디렉토리에서 src 폴더를 찾고 해당 폴더에서 main.js를 찾습니다.
산출
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},출력은 경로 및 파일 이름 세부 정보가있는 개체입니다. Path는 컴파일 된 파일이 보관 될 폴더를 포함하고 filename은 .html 파일에서 사용할 최종 파일의 이름을 알려줍니다.
기준 치수
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}모듈은 규칙에 대한 세부 정보가있는 개체입니다. 그것은 다음과 같은 속성을 가지고 있습니다-
- test
- include
- loader
- query
테스트 는 .js로 끝나는 모든 js 파일의 세부 정보를 보유합니다. 주어진 진입 점의 끝에서 .js를 찾는 패턴이 있습니다.
포함 은 볼 파일에서 사용중인 폴더를 지시합니다.
Loader 는 코드 컴파일을 위해 babel-loader를 사용합니다.
쿼리 에는 값이 env – es5 또는 es6 또는 es7 인 배열 인 속성 사전 설정이 있습니다.
그 안에 src 및 main.js 폴더를 만듭니다 . ES6에서 js 코드를 작성하십시오. 나중에 명령을 실행하여 webpack 및 babel을 사용하여 es5로 컴파일되는지 확인합니다.
src/main.js
let add = (a,b) => {
return a+b;
};
let c = add(10, 20);
console.log(c);명령을 실행하십시오-
npm run pack컴파일 된 파일은 다음과 같습니다.
dev/main_bundle.js
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e = r(e)),8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {return Object.prototype.hasOwnProperty.call(e,t)},
r.p = "",r(r.s = 0)
}([function(e,t,r) {"use strict";var n = function(e,t) {return e+t}(10,20);console.log(n)}]);
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;
var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e=r(e)),
8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(
r.r(n),
Object.defineProperty(n,"default",{enumerable:!0,value:e}),
2&t&&"string"!=typeof e
)
for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {
return Object.prototype.hasOwnProperty.call(e,t)
},
r.p = "",r(r.s = 0)
}([function(e,t,r) {
"use strict";
var n = function(e,t) {return e+t}(10,20);
console.log(n)
}]);코드는 위와 같이 컴파일됩니다. Webpack은 내부적으로 필요한 일부 코드를 추가하고 main.js의 코드는 끝에 표시됩니다. 우리는 위와 같이 값을 위로했습니다.
다음과 같이 .html 파일에 최종 js 파일을 추가하십시오.
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
</html>명령을 실행하십시오-
npm run publish
출력을 확인하려면 다음에서 파일을 열 수 있습니다.
http://localhost:8080/

위와 같이 콘솔 값을 얻습니다. 이제 webpack과 babel을 사용하여 단일 파일로 컴파일 해 보겠습니다.
webpack을 사용하여 여러 js 파일을 단일 파일로 묶을 것입니다. Babel은 es6 코드를 es5로 컴파일하는 데 사용됩니다.
이제 src / 폴더에 2 개의 js 파일이 있습니다-main.js와 Person.js는 다음과 같습니다.
person.js
export class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}우리는 Person 클래스의 세부 사항을 사용하기 위해 export를 사용했습니다.
main.js
import {Person} from './person'
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
console.log(persondet);main.js에서는 파일 경로에서 Person을 가져 왔습니다.
Note− person.js를 포함 할 필요는 없지만 파일 이름 만 포함합니다. 위와 같이 Person 클래스의 객체를 만들고 세부 사항을 콘솔 화했습니다.
Webpack은 결합됩니다 person.js 과 main.js 및 업데이트 dev/main_bundle.js하나의 파일로. 명령 실행npm run publish 브라우저에서 출력을 확인하려면-

이 장에서는 JSX와 바벨로 작업하는 것을 이해할 것입니다. 세부 사항에 들어가기 전에 JSX가 무엇인지 이해합시다.
JSX 란?
JSX는 xml 구문이 결합 된 JavaScript 코드입니다. JSX 태그에는 태그 이름, 속성 및 자식이있어 xml처럼 보입니다.
React는 일반 JavaScript 대신 템플릿에 JSX를 사용합니다. 사용할 필요는 없지만 다음은 함께 제공되는 몇 가지 전문가입니다.
코드를 JavaScript로 컴파일하는 동안 최적화를 수행하기 때문에 더 빠릅니다.
또한 형식에 안전하며 대부분의 오류는 컴파일 중에 포착 될 수 있습니다.
HTML에 익숙한 경우 템플릿을 더 쉽고 빠르게 작성할 수 있습니다.
우리는 프로젝트 설정에서 바벨 6을 사용했습니다. 바벨 7로 전환하려면 다음을 사용하여 바벨의 필수 패키지를 설치하십시오.@babel/babel-package-name.
프로젝트 설정을 생성하고 웹팩을 사용하여 Babel을 사용하여 일반 JavaScript에 대한 반응으로 jsx를 컴파일합니다.
프로젝트 설정을 시작하려면 babel, react 및 webpack 설치를 위해 아래에 제공된 명령을 실행하십시오.
명령
npm init
이제 작업에 필요한 패키지 인 babel, webpack 및 jsx를 설치합니다.
npm install --save-dev webpack
npm install --save-dev webpack-cli
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-es2015
npm install --save-dev babel-preset-react
npm install --save-dev react
npm install --save-dev react-dom다음은 설치 후 package.json입니다.

이제 webpack.config.js 파일을 생성합니다. 여기에는 js 파일을 번들로 묶고 babel을 사용하여 es5로 컴파일하는 모든 세부 정보가 포함됩니다.
서버를 사용하여 웹팩을 실행하려면 webpack-server라는 것이 있습니다. 게시라는 명령을 추가했습니다. 이 명령은 webpack-dev-server를 시작하고 최종 파일이 저장된 경로를 업데이트합니다. 현재 최종 파일을 업데이트하는 데 사용할 경로는 / dev 폴더입니다.
웹팩을 사용하려면 다음 명령을 실행해야합니다.
npm run publish우리는 webpack.config.js webpack이 작동하도록 구성 세부 사항이있는 파일.
파일의 세부 사항은 다음과 같습니다-
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
};파일의 구조는 위와 같습니다. 현재 경로 세부 정보를 제공하는 경로로 시작합니다.
var path = require('path'); //gives the current path다음은 속성 항목, 출력 및 모듈이있는 module.exports 객체입니다.
항목은 시작점입니다. 여기에서 우리가 컴파일하려는 주요 js 파일을 제공해야합니다.
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) -디렉토리에서 src 폴더를 찾고 main.js 그 폴더에.
산출
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},출력은 경로 및 파일 이름 세부 정보가있는 개체입니다. 경로는 컴파일 된 파일이 보관 될 폴더를 포함하고 파일 이름은 귀하의 파일에서 사용할 최종 파일의 이름을 알려줍니다..html 파일.
기준 치수
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}모듈 은 테스트, 포함, 로더, 쿼리와 같은 속성이있는 규칙 세부 정보가있는 개체입니다.
테스트 는 .js 및 .jsx로 끝나는 모든 js 파일의 세부 정보를 보유합니다. 주어진 진입 점의 끝에서 .js 및 .jsx를 찾는 패턴이 있습니다.
포함 은 파일을 찾는 데 사용할 폴더를 알려줍니다.
Loader 는 코드 컴파일을 위해 babel-loader를 사용합니다.
쿼리 에는 값이 env – es5 또는 es6 또는 es7 인 배열 인 속성 사전 설정이 있습니다. 우리는 es2015를 사용하고 사전 설정으로 반응합니다.
폴더 생성 src/. 더하다 main.js 과 App.jsx 그것에.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
var style = {
color: 'red',
fontSize: 50
};
return (
<div style={style}>
Hello World!!!
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(
, document.getElementById('app'));
다음 명령을 실행하여 .js 파일을 번들링하고 사전 설정을 사용하여 변환하십시오. es2015 과 react.
명령
npm run pack
더하다 main_bundle.js dev 폴더에서 index.html −
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = "dev/main_bundle.js"></script>
</body>
</html>명령
npm run publish
산출

Flow는 JavaScript의 정적 유형 검사기입니다. flow와 babel로 작업하기 위해 먼저 프로젝트 설정을 만듭니다. 우리는 프로젝트 설정에서 바벨 6을 사용했습니다. 바벨 7로 전환하려면 다음을 사용하여 바벨의 필수 패키지를 설치하십시오.@babel/babel-package-name.
명령
npm init흐름과 바벨에 필요한 패키지를 설치하십시오-
npm install --save-dev babel-core babel-cli babel-preset-flow flow-bin babel-plugin-transform-flow-strip-types다음은 설치 후 최종 package.json입니다. 또한 명령 줄에서 코드를 실행하기 위해 babel 및 flow 명령을 추가했습니다.

창조하다 .babelrc 프로젝트 설정 내에서 아래와 같이 사전 설정을 추가하십시오.

만들기 main.js 흐름을 사용하여 파일을 작성하고 JavaScript 코드를 작성하십시오-
main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);babel 명령을 사용하여 사전 설정을 사용하여 코드 컴파일 : 일반 자바 스크립트로의 흐름
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);우리는 또한 플러그인을 사용할 수 있습니다. babel-plugin-transform-flow-strip-types 다음과 같이 사전 설정 대신-
에 .babelrc, 다음과 같이 플러그인을 추가하십시오-

main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);명령
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);이 장에서는 babel과 gulp를 사용하여 프로젝트 설정을 생성합니다. Gulp는 Node.js를 플랫폼으로 사용하는 작업 실행기입니다. Gulp는 es6에서 es5로 JavaScript 파일을 변환하는 작업을 실행하고 완료되면 서버를 시작하여 변경 사항을 테스트합니다. 우리는 프로젝트 설정에서 바벨 6을 사용했습니다. 바벨 7로 전환하려면 다음을 사용하여 바벨의 필수 패키지를 설치하십시오.@babel/babel-package-name.
먼저 npm 명령을 사용하여 프로젝트를 만들고 시작하는 데 필요한 패키지를 설치합니다.
명령
npm init
gulpbabel이라는 폴더를 만들었습니다. 또한 gulp 및 기타 필수 종속성을 설치합니다.
명령
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-dev
npm install babel-core --save-dev
사전 설정 환경 세부 정보를 .babelrc 다음과 같이 파일

gulpfile.js
var gulp =require('gulp');
var babel =require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);우리는 꿀꺽 꿀꺽 꿀꺽 삼키는 작업, [ 'build', 'watch', 'connect']를 만들었습니다. src 폴더에있는 모든 js 파일은 다음과 같이 babel을 사용하여 es5로 변환됩니다.
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});최종 변경 사항은 dev 폴더에 저장됩니다. Babel은.babelrc. 다른 프리셋으로 변경하고 싶은 경우에는.babelrc 파일.
이제 es6 javascript를 사용하여 src 폴더에 .js 파일을 만들고 다음을 실행합니다. gulp start 변경 사항을 실행하는 명령.
src/main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Command: gulp start

dev/main.js
이것은 바벨을 사용하여 트랜스 파일됩니다-
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i <props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();Index.html
이것은 사용하여 수행됩니다 transpiled dev/main.js −
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main.js"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Output

ES6 기능을 사용하고 간단한 프로젝트를 만들 것입니다. Babeljs는 코드를 ES5로 컴파일하는 데 사용됩니다. 프로젝트에는 이미지 세트가 있으며 고정 된 시간 (초) 후에 자동 슬라이드됩니다. ES6 클래스를 사용하여 작업 할 것입니다. 우리는 프로젝트 설정에서 바벨 6을 사용했습니다. 바벨 7로 전환하려면 다음을 사용하여 바벨의 필수 패키지를 설치하십시오.@babel/babel-package-name.
자동 슬라이드 이미지
gulp를 사용하여 프로젝트를 빌드합니다. 시작하려면 아래와 같이 프로젝트 설정을 생성합니다.
명령
npm init
babelexample이라는 폴더를 만들었습니다. 또한 gulp 및 기타 필수 종속성을 설치합니다.
명령
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-dev다음은 설치 후 Package.json입니다.

사전 설정 환경 세부 정보를 .babelrc 다음과 같이 파일-

최종 파일을 빌드하려면 gulp 작업이 필요하므로 필요한 작업으로 gulpfile.js를 만듭니다.
gulpfile.js
var gulp = require('gulp');
var babel = require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);우리는 꿀꺽 꿀꺽 꿀꺽 마시면서 세 가지 작업을 만들었습니다. [ 'build', 'watch', 'connect'] . src 폴더에있는 모든 js 파일은 다음과 같이 babel을 사용하여 es5로 변환됩니다.
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});최종 변경 사항은 dev 폴더에 저장됩니다. Babel은 .babelrc의 사전 설정 세부 정보를 사용합니다. 다른 사전 설정으로 변경하려면 .babelrc 파일에서 세부 정보를 변경할 수 있습니다.
이제 우리는 .js 파일 src es6 JavaScript를 사용하는 폴더 및 실행 gulp start 변경 사항을 실행하는 명령.
프로젝트 구조는 다음과 같습니다-

src/slidingimage.js
class SlidingImage {
constructor(width, height, imgcounter, timer) {
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
createContainter() {
let maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
applycss() {
let slidercss = ".maincontainer{ position : relative; margin :auto;}.left,
.right {
cursor: pointer; position: absolute;" +
"top: 50%; width: auto; padding: 16px; margin-top: -22px; color: white; font-weight: bold; " +
"font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0;
}.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
let style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
let styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
let text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
imagecontainer() {
let childdiv = [];
let imgcont = [];
for (let a = 1; a >= this.slidercounter; a++) {
childdiv[a] = document.createElement('div');
childdiv[a].id = "childdiv" + a;
childdiv[a].style.width = this.imagecontainerwidth + "px";
childdiv[a].style.height = this.imagecontainerheight + "px";
if (a > 1) {
childdiv[a].style.display = "none";
}
imgcont[a] = document.createElement('img');
imgcont[a].src = "src/img/img" + a + ".jpg";
imgcont[a].style.width = "100%";
imgcont[a].style.height = "100%";
childdiv[a].appendChild(imgcont[a]);
this.maincontainer.appendChild(childdiv[a]);
}
}
autoslide() {
console.log(this.startindex);
let previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(() => {
document.getElementById("childdiv" + this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
this.autoslide();
}, this.slidetimer);
}
}
let a = new SlidingImage(300, 250, 5, 5000);우리는 만들 것입니다 img/이미지를 표시해야하므로 src / 폴더 ; 이 이미지는 5 초마다 회전되며 dev / 폴더는 컴파일 된 코드를 저장합니다. 실행gulp start 최종 파일을 빌드합니다.
최종 프로젝트 구조는 다음과 같습니다.

에 slidingimage.js우리는라는 클래스 만든 SlidingImage createcontainer, imagecontainer과 같은 방법이있다, autoslide 주요 컨테이너를 생성하고 이미지를 추가합니다. autoslide에 있어서, 상기 지정된 시간 간격 후 이미지를 변경하는 데 도움.
let a = new SlidingImage(300, 250, 5, 5000);이 단계에서 클래스가 호출됩니다. 우리는 합격 회전 초 폭, 높이, 화상 번호와 참조 이미지.
명령
gulp start
dev/slidingimage.js
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps); return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var SlidingImage = function () {
function SlidingImage(width, height, imgcounter, timer) {
_classCallCheck(this, SlidingImage);
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
_createClass(SlidingImage, [{
key: "createContainter",
value: function createContainter() {
var maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
}, {
key: "applycss",
value: function applycss() {
var slidercss = ".maincontainer{ position : relative; margin :auto;}.left, .right {
cursor: pointer; position: absolute;" + "top: 50%;
width: auto;
padding: 16px;
margin-top: -22px;
color: white;
font-weight: bold;
" + "font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
}
.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
var style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
var styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
var text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
}, {
key: "imagecontainer",
value: function imagecontainer() {
var childdiv = [];
var imgcont = [];
for (var _a = 1; _a <= this.slidercounter; _a++) {
childdiv[_a] = document.createElement('div');
childdiv[_a].id = "childdiv" + _a;
childdiv[_a].style.width = this.imagecontainerwidth + "px";
childdiv[_a].style.height = this.imagecontainerheight + "px";
if (_a > 1) {
childdiv[_a].style.display = "none";
}
imgcont[_a] = document.createElement('img');
imgcont[_a].src = "src/img/img" + _a + ".jpg";
imgcont[_a].style.width = "100%";
imgcont[_a].style.height = "100%";
childdiv[_a].appendChild(imgcont[_a]);
this.maincontainer.appendChild(childdiv[_a]);
}
}
}, {
key: "autoslide",
value: function autoslide() {
var _this = this;
console.log(this.startindex);
var previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(function () {
document.getElementById("childdiv" + _this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
_this.autoslide();
}, this.slidetimer);
}
}]);
return SlidingImage;
}();
var a = new SlidingImage(300, 250, 5, 5000);아래와 같이 브라우저에서 코드 줄을 테스트합니다.
index.html
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/slidingimage.js"></script>
<h1>Sliding Image Demo</h1>
</body>
</html>우리는 dev 폴더에서 컴파일 된 파일을 사용했습니다. index.html. 명령gulp start 출력을 테스트 할 수있는 서버를 시작합니다.
Chrome에서

Firefox에서

Internet Explorer에서

컴파일 된 코드는 모든 브라우저에서 잘 작동합니다.