BabelJS-Babel 및 Webpack 작업
Webpack은 종속성이있는 모든 모듈 (js, 스타일, 이미지 등)을 정적 자산 .js, .css, .jpg, .png 등으로 압축하는 모듈 번 들러입니다. Webpack에는 필요한 형식으로 컴파일하는 데 도움이되는 사전 설정이 함께 제공됩니다. 예를 들어, 반응 형식으로 최종 출력을 얻는 데 도움이되는 반응 사전 설정, ES5 또는 6 또는 7로 코드를 컴파일하는 데 도움이되는 es2015 또는 env 사전 설정 등이 있습니다. 프로젝트 설정에서 babel 6을 사용했습니다. babel7로 전환하려면 @ babel / babel-package-name을 사용하여 필요한 babel 패키지를 설치하십시오.
여기서는 babel과 webpack을 사용한 프로젝트 설정에 대해 설명합니다. 라는 폴더를 만들고 Visual Studio IDE에서 동일한 폴더를 엽니 다.
프로젝트 설정을 생성하려면 다음과 같이 npm initbabelwebpack을 실행하십시오.

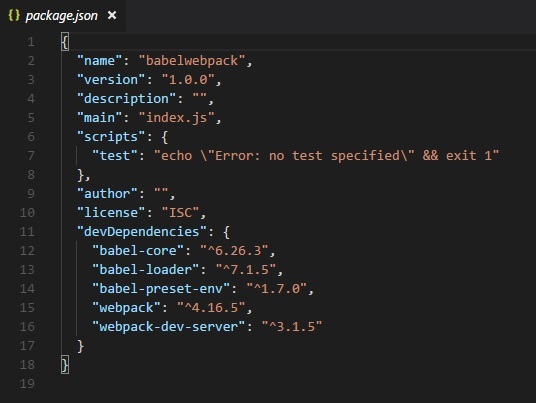
다음은 npm init 이후에 생성 된 package.json입니다.

이제 babel과 webpack을 사용하는 데 필요한 패키지를 설치할 것입니다.
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
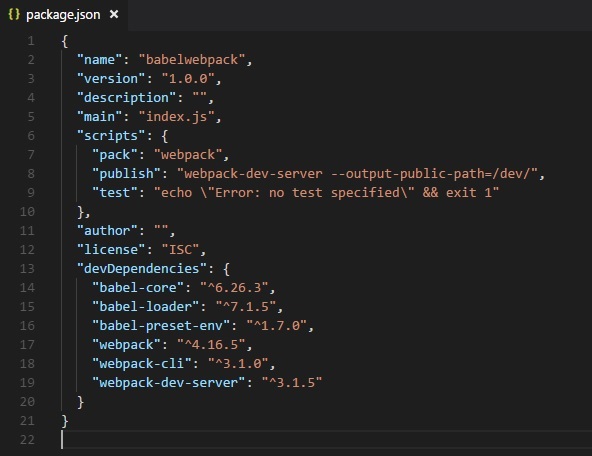
npm install --save-dev babel-preset-env다음은 설치 후 Package.json입니다.

이제 js 파일을 번들링하기위한 모든 세부 정보가 포함 된 webpack.config.js 파일을 생성합니다. 이 파일은 babel을 사용하여 es5로 컴파일됩니다.
서버를 사용하여 웹팩을 실행하려면 webpack-server를 사용합니다. 다음은 그것에 추가 된 세부 사항입니다-

webpack-dev-server를 시작하고 최종 파일이 저장되는 경로를 업데이트하는 게시 명령을 추가했습니다. 현재 최종 파일을 업데이트하는 데 사용할 경로는 / dev 폴더입니다.
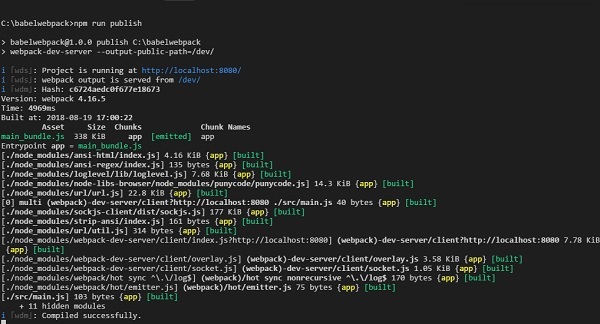
웹팩을 사용하려면 다음 명령을 실행해야합니다.
npm run publish먼저 webpack.config.js 파일을 만들어야합니다. 웹팩이 작동하기위한 구성 세부 사항이 있습니다.
파일의 세부 사항은 다음과 같습니다-
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
};파일의 구조는 위와 같습니다. 현재 경로 세부 정보를 제공하는 theh 경로로 시작합니다.
var path = require('path'); //gives the current path다음은 속성 항목, 출력 및 모듈이있는 module.exports 객체입니다. 항목이 시작점입니다. 여기에서 컴파일해야하는 주요 js 파일을 제공해야합니다.
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) -디렉토리에서 src 폴더를 찾고 해당 폴더에서 main.js를 찾습니다.
산출
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},출력은 경로 및 파일 이름 세부 정보가있는 개체입니다. Path는 컴파일 된 파일이 보관 될 폴더를 포함하고 filename은 .html 파일에서 사용할 최종 파일의 이름을 알려줍니다.
기준 치수
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}모듈은 규칙에 대한 세부 정보가있는 개체입니다. 그것은 다음과 같은 속성을 가지고 있습니다-
- test
- include
- loader
- query
테스트 는 .js로 끝나는 모든 js 파일의 세부 정보를 보유합니다. 주어진 진입 점의 끝에서 .js를 찾는 패턴이 있습니다.
포함 은 볼 파일에서 사용중인 폴더를 지시합니다.
Loader 는 코드 컴파일을 위해 babel-loader를 사용합니다.
쿼리 에는 값이 env – es5 또는 es6 또는 es7 인 배열 인 속성 사전 설정이 있습니다.
그 안에 src 및 main.js 폴더를 만듭니다 . ES6에서 js 코드를 작성하십시오. 나중에 명령을 실행하여 webpack 및 babel을 사용하여 es5로 컴파일되는지 확인합니다.
src/main.js
let add = (a,b) => {
return a+b;
};
let c = add(10, 20);
console.log(c);명령을 실행하십시오-
npm run pack컴파일 된 파일은 다음과 같습니다.
dev/main_bundle.js
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e = r(e)),8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {return Object.prototype.hasOwnProperty.call(e,t)},
r.p = "",r(r.s = 0)
}([function(e,t,r) {"use strict";var n = function(e,t) {return e+t}(10,20);console.log(n)}]);
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;
var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e=r(e)),
8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(
r.r(n),
Object.defineProperty(n,"default",{enumerable:!0,value:e}),
2&t&&"string"!=typeof e
)
for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {
return Object.prototype.hasOwnProperty.call(e,t)
},
r.p = "",r(r.s = 0)
}([function(e,t,r) {
"use strict";
var n = function(e,t) {return e+t}(10,20);
console.log(n)
}]);코드는 위와 같이 컴파일됩니다. Webpack은 내부적으로 필요한 일부 코드를 추가하고 main.js의 코드는 끝에 표시됩니다. 우리는 위와 같이 값을 위로했습니다.
다음과 같이 .html 파일에 최종 js 파일을 추가하십시오.
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
</html>명령을 실행하십시오-
npm run publish
출력을 확인하려면 다음에서 파일을 열 수 있습니다.
http://localhost:8080/

위와 같이 콘솔 값을 얻습니다. 이제 webpack과 babel을 사용하여 단일 파일로 컴파일 해 보겠습니다.
webpack을 사용하여 여러 js 파일을 단일 파일로 묶을 것입니다. Babel은 es6 코드를 es5로 컴파일하는 데 사용됩니다.
이제 src / 폴더에 2 개의 js 파일이 있습니다-main.js와 Person.js는 다음과 같습니다.
person.js
export class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}우리는 Person 클래스의 세부 사항을 사용하기 위해 export를 사용했습니다.
main.js
import {Person} from './person'
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
console.log(persondet);main.js에서는 파일 경로에서 Person을 가져 왔습니다.
Note− person.js를 포함 할 필요는 없지만 파일 이름 만 포함합니다. 위와 같이 Person 클래스의 객체를 만들고 세부 사항을 콘솔 화했습니다.
Webpack은 결합됩니다 person.js 과 main.js 및 업데이트 dev/main_bundle.js하나의 파일로. 명령 실행npm run publish 브라우저에서 출력을 확인하려면-