BabelJS-Babel 및 JSX 작업
이 장에서는 JSX와 바벨로 작업하는 것을 이해할 것입니다. 세부 사항에 들어가기 전에 JSX가 무엇인지 이해합시다.
JSX 란?
JSX는 xml 구문이 결합 된 JavaScript 코드입니다. JSX 태그에는 태그 이름, 속성 및 자식이있어 xml처럼 보입니다.
React는 일반 JavaScript 대신 템플릿에 JSX를 사용합니다. 사용할 필요는 없지만 다음은 함께 제공되는 몇 가지 전문가입니다.
JavaScript로 코드를 컴파일하는 동안 최적화를 수행하기 때문에 더 빠릅니다.
또한 형식에 안전하며 대부분의 오류는 컴파일 중에 포착 될 수 있습니다.
HTML에 익숙하다면 템플릿을 더 쉽고 빠르게 작성할 수 있습니다.
우리는 프로젝트 설정에서 바벨 6을 사용했습니다. 바벨 7로 전환하려면 다음을 사용하여 바벨의 필수 패키지를 설치하십시오.@babel/babel-package-name.
프로젝트 설정을 생성하고 웹팩을 사용하여 Babel을 사용하여 일반 JavaScript에 대한 반응으로 jsx를 컴파일합니다.
프로젝트 설정을 시작하려면 babel, react 및 webpack 설치를 위해 아래에 제공된 명령을 실행하십시오.
명령
npm init
이제 작업에 필요한 패키지 인 babel, webpack 및 jsx를 설치합니다.
npm install --save-dev webpack
npm install --save-dev webpack-cli
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-es2015
npm install --save-dev babel-preset-react
npm install --save-dev react
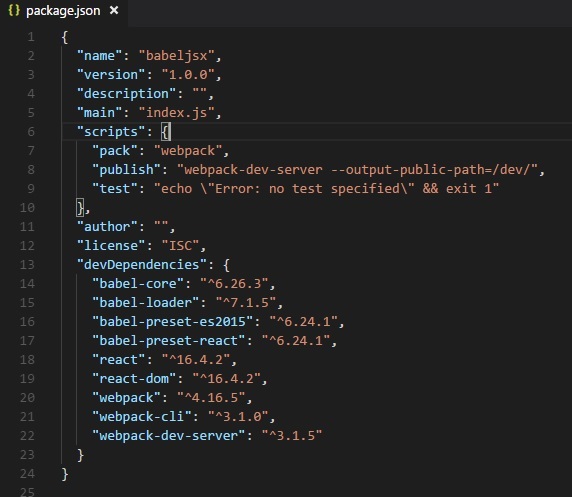
npm install --save-dev react-dom다음은 설치 후 package.json입니다.

이제 webpack.config.js 파일을 생성합니다. 여기에는 js 파일을 번들로 묶고 babel을 사용하여 es5로 컴파일하는 모든 세부 정보가 포함됩니다.
서버를 사용하여 웹팩을 실행하려면 webpack-server라는 것이 있습니다. 게시라는 명령을 추가했습니다. 이 명령은 webpack-dev-server를 시작하고 최종 파일이 저장된 경로를 업데이트합니다. 현재 최종 파일을 업데이트하는 데 사용할 경로는 / dev 폴더입니다.
웹팩을 사용하려면 다음 명령을 실행해야합니다.
npm run publish우리는 webpack.config.js webpack이 작동하도록 구성 세부 사항이있는 파일.
파일의 세부 사항은 다음과 같습니다-
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
};파일의 구조는 위와 같습니다. 현재 경로 세부 정보를 제공하는 경로로 시작합니다.
var path = require('path'); //gives the current path다음은 속성 항목, 출력 및 모듈이있는 module.exports 객체입니다.
항목은 시작점입니다. 여기서 우리는 컴파일하려는 주요 js 파일을 제공해야합니다.
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) -디렉토리에서 src 폴더를 찾고 main.js 그 폴더에.
산출
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},출력은 경로 및 파일 이름 세부 정보가있는 개체입니다. 경로는 컴파일 된 파일이 보관 될 폴더를 포함하고 파일 이름은 귀하의 파일에서 사용할 최종 파일의 이름을 알려줍니다..html 파일.
기준 치수
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}모듈 은 테스트, 포함, 로더, 쿼리와 같은 속성이있는 규칙 세부 정보가있는 개체입니다.
테스트 는 .js 및 .jsx로 끝나는 모든 js 파일의 세부 정보를 보유합니다. 주어진 진입 점의 끝에서 .js 및 .jsx를 찾는 패턴이 있습니다.
포함 은 파일을 찾는 데 사용할 폴더를 알려줍니다.
Loader 는 코드 컴파일을 위해 babel-loader를 사용합니다.
쿼리 에는 값이 env – es5 또는 es6 또는 es7 인 배열 인 속성 사전 설정이 있습니다. 우리는 es2015를 사용하고 사전 설정으로 반응합니다.
폴더 생성 src/. 더하다 main.js 과 App.jsx 그것에.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
var style = {
color: 'red',
fontSize: 50
};
return (
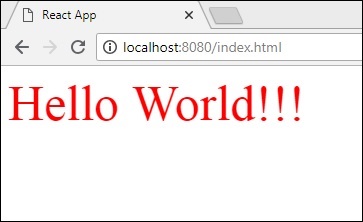
<div style={style}>
Hello World!!!
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(
, document.getElementById('app'));
다음 명령을 실행하여 .js 파일을 번들링하고 사전 설정을 사용하여 변환합니다. es2015 과 react.
명령
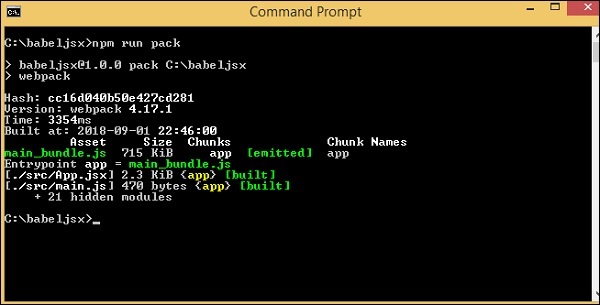
npm run pack
더하다 main_bundle.js dev 폴더에서 index.html −
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = "dev/main_bundle.js"></script>
</body>
</html>명령
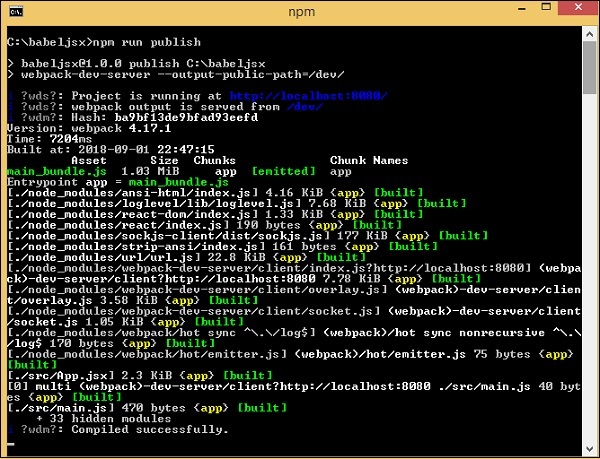
npm run publish
산출