Bokeh-위젯 추가
bokeh.models.widgets 모듈에는 버튼, 슬라이더, 체크 박스, 라디오 버튼 등과 같은 HTML 양식 요소와 유사한 GUI 개체의 정의가 포함되어 있습니다. 이러한 컨트롤은 플롯에 대한 대화 형 인터페이스를 제공합니다. 플롯 데이터 수정, 플롯 매개 변수 변경 등과 같은 호출 처리는 해당 이벤트에서 실행되는 사용자 정의 JavaScript 함수로 수행 할 수 있습니다.
Bokeh는 콜백 기능을 두 가지 방법으로 정의 할 수 있습니다.
사용 CustomJS callback 상호 작용이 독립형 HTML 문서에서 작동하도록합니다.
사용하다 Bokeh server 이벤트 핸들러를 설정합니다.
이 섹션에서는 Bokeh 위젯을 추가하고 JavaScript 콜백을 할당하는 방법을 살펴 보겠습니다.
단추
이 위젯은 일반적으로 사용자 정의 콜백 핸들러를 호출하는 데 사용되는 클릭 가능한 버튼입니다. 생성자는 다음 매개 변수를 사용합니다.
Button(label, icon, callback)label 매개 변수는 버튼의 캡션으로 사용되는 문자열이며 콜백은 클릭시 호출되는 사용자 정의 JavaScript 함수입니다.
다음 예에서는 플롯과 버튼 위젯이 열 레이아웃에 표시됩니다. 플롯 자체는 x와 y 데이터 시리즈 사이에 선 모양을 렌더링합니다.
'콜백'이라는 사용자 정의 JavaScript 함수는 다음을 사용하여 정의되었습니다. CutomJS() function. 콜백 (이 경우 버튼)을 트리거 한 객체에 대한 참조를 cb_obj 형식 변수로받습니다.
이 함수는 소스 ColumnDataSource 데이터를 변경하고 마지막으로 소스 데이터에서이 업데이트를 내 보냅니다.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Button
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
callback = CustomJS(args=dict(source=source), code="""
var data = source.data;
x = data['x']
y = data['y']
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
source.change.emit();
""")
btn = Button(label="click here", callback=callback, name="1")
layout = column(btn , plot)
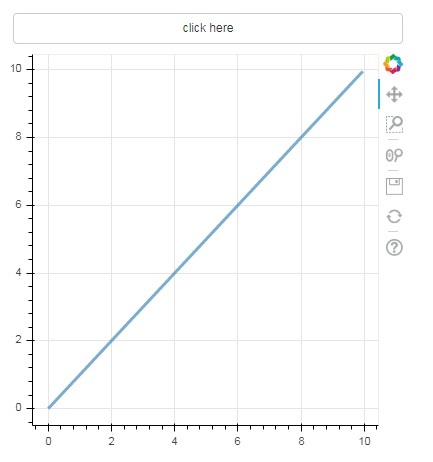
show(layout)출력 (초기)

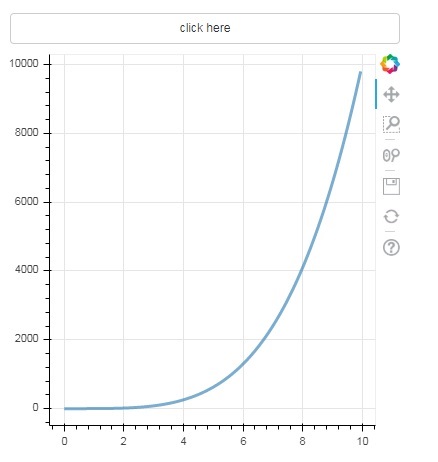
플롯 상단의 버튼을 클릭하면 다음과 같이 업데이트 된 플롯 그림을 볼 수 있습니다.
출력 (클릭 후)

슬라이더
슬라이더 컨트롤을 사용하면 할당 된 시작 및 끝 속성 사이의 숫자를 선택할 수 있습니다.
Slider(start, end, step, value)다음 예제에서는 슬라이더의 on_change 이벤트에 콜백 함수를 등록합니다. Slider의 순시 숫자 값은 ColumnDatasource 데이터를 수정하는 데 사용되는 cb_obj.value 형식으로 핸들러에 제공됩니다. 위치를 슬라이드하면 플롯 그림이 계속 업데이트됩니다.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Slider
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
handler = CustomJS(args=dict(source=source), code="""
var data = source.data;
var f = cb_obj.value
var x = data['x']
var y = data['y']
for (var i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], f)
}
source.change.emit();
""")
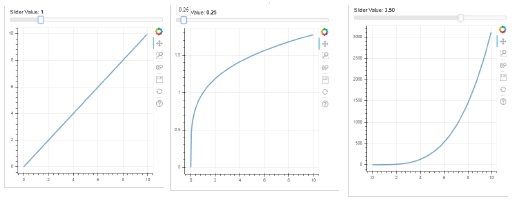
slider = Slider(start=0.0, end=5, value=1, step=.25, title="Slider Value")
slider.js_on_change('value', handler)
layout = column(slider, plot)
show(layout)산출

RadioGroup
이 위젯은 캡션 왼쪽에 원형 버튼을 표시하는 상호 배타적 인 토글 버튼 모음을 제공합니다.
RadioGroup(labels, active)여기서 label은 캡션 목록이고 active는 선택한 옵션의 인덱스입니다.
고르다
이 위젯은 문자열 항목의 간단한 드롭 다운 목록으로, 그중 하나를 선택할 수 있습니다. 선택한 문자열이 상단 창에 나타나며 값 매개 변수입니다.
Select(options, value)드롭 다운의 문자열 요소 목록은 옵션 목록 개체의 형태로 제공됩니다.
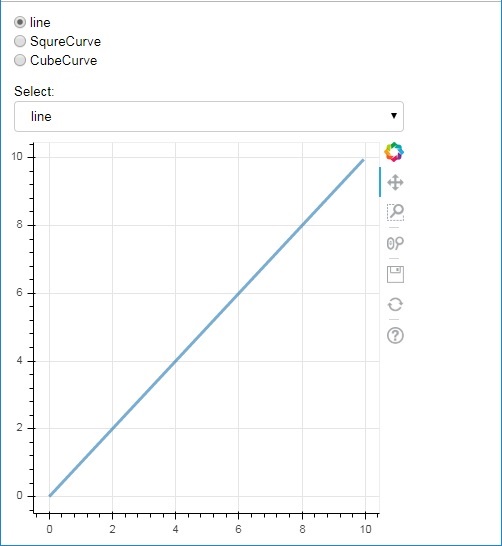
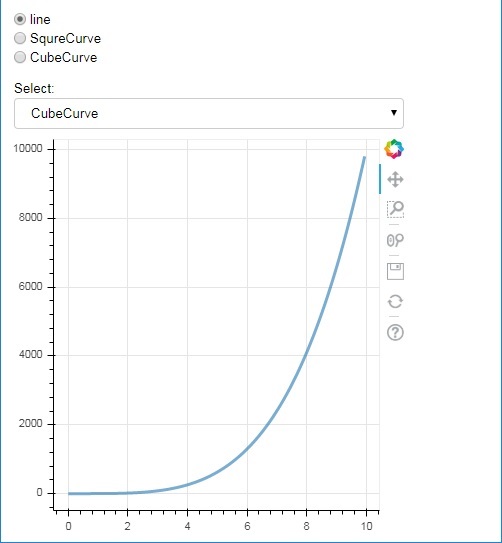
다음은 라디오 버튼과 선택 위젯의 결합 된 예입니다. 둘 다 x 및 y 데이터 계열간에 세 가지 다른 관계를 제공합니다. 그만큼RadioGroup 과 Select widgets on_change () 메서드를 통해 각 핸들러에 등록됩니다.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import RadioGroup, Select
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
radiohandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.active);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.active==0){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.active==1){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.active==2){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
selecthandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.value);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.value=="line"){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.value=="SquareCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.value=="CubeCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
radio = RadioGroup(
labels=["line", "SqureCurve", "CubeCurve"], active=0)
radio.js_on_change('active', radiohandler)
select = Select(title="Select:", value='line', options=["line", "SquareCurve", "CubeCurve"])
select.js_on_change('value', selecthandler)
layout = column(radio, select, plot)
show(layout)산출


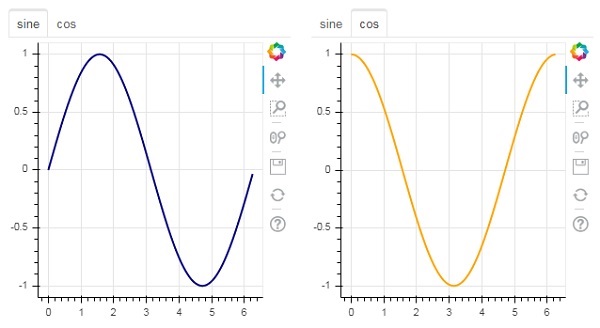
탭 위젯
브라우저에서와 마찬가지로 각 탭은 다른 웹 페이지를 표시 할 수 있으며 탭 위젯은 각 그림에 다른보기를 제공하는 Bokeh 모델입니다. 다음 예에서는 사인 곡선과 코사인 곡선의 두 플롯 그림이 두 개의 다른 탭에 렌더링됩니다.
from bokeh.plotting import figure, output_file, show
from bokeh.models import Panel, Tabs
import numpy as np
import math
x=np.arange(0, math.pi*2, 0.05)
fig1=figure(plot_width=300, plot_height=300)
fig1.line(x, np.sin(x),line_width=2, line_color='navy')
tab1 = Panel(child=fig1, title="sine")
fig2=figure(plot_width=300, plot_height=300)
fig2.line(x,np.cos(x), line_width=2, line_color='orange')
tab2 = Panel(child=fig2, title="cos")
tabs = Tabs(tabs=[ tab1, tab2 ])
show(tabs)산출