Bokeh-퀵 가이드
Bokeh는 Python 용 데이터 시각화 라이브러리입니다. Matplotlib 및 Seaborn과 달리 데이터 시각화를위한 Python 패키지이기도하며 Bokeh는 HTML 및 JavaScript를 사용하여 플롯을 렌더링합니다. 따라서 웹 기반 대시 보드 개발에 매우 유용함이 입증되었습니다.
Bokeh 프로젝트는 NumFocus가 후원합니다. https://numfocus.org/.NumFocus는 NumPy, Pandas 등과 같은 다른 중요한 도구의 개발과 관련된 교육 프로그램 인 PyData도 지원합니다. Bokeh는 이러한 도구와 쉽게 연결하여 대화 형 플롯, 대시 보드 및 데이터 애플리케이션을 생성 할 수 있습니다.
풍모
Bokeh는 주로 데이터 소스를 JavaScript 라이브러리 인 BokehJS의 입력으로 사용되는 JSON 파일로 변환합니다.이 파일은 TypeScript로 작성되고 최신 브라우저에서 시각화를 렌더링합니다.
일부 important features of Bokeh 다음과 같습니다-
적응성
Bokeh는 일반적인 플로팅 요구 사항은 물론 사용자 지정 및 복잡한 사용 사례에 유용합니다.
생산력
Bokeh는 Pandas 및 Jupyter 노트북과 같은 다른 인기있는 Pydata 도구와 쉽게 상호 작용할 수 있습니다.
상호 작용
이것은 Matplotlib 및 Seaborn보다 Bokeh의 중요한 장점이며 둘 다 정적 플롯을 생성합니다. Bokeh는 사용자가 상호 작용할 때 변경되는 대화 형 플롯을 만듭니다. 사용자가 "가정"분석을 수행 할 수 있도록 다양한 각도에서 데이터를 추론하고 볼 수있는 다양한 옵션과 도구를 청중에게 제공 할 수 있습니다.
강한
사용자 정의 JavaScript를 추가하면 특수한 사용 사례에 대한 시각화를 생성 할 수 있습니다.
공유 가능
플롯은 다음의 출력에 포함될 수 있습니다. Flask 또는 Django활성화 된 웹 애플리케이션. 그들은 또한 렌더링 할 수 있습니다
Jupyter
오픈 소스
Bokeh는 오픈 소스 프로젝트입니다. BSD (Berkeley Source Distribution) 라이선스에 따라 배포됩니다. 소스 코드는https://github.com/bokeh/bokeh.
Bokeh는 다음에 설치할 수 있습니다. CPython 버전 2.7 과 3.5+Standard 배포와 Anaconda 배포 모두에서만 가능합니다. 이 튜토리얼을 작성할 당시 Bokeh의 현재 버전은 ver입니다. 1.3.4. Bokeh 패키지에는 다음과 같은 종속성이 있습니다.
- jinja2> = 2.7
- numpy> = 1.7.1
- 포장> = 16.8
- 베개> = 4.0
- python-dateutil> = 2.1
- pyyaml> = 3.10
- 6> = 1.5.2
- 토네이도> = 4.3
일반적으로 위의 패키지는 아래와 같이 Python의 내장 패키지 관리자 PIP를 사용하여 Bokeh를 설치할 때 자동으로 설치됩니다.
pip3 install bokehAnaconda 배포판을 사용하는 경우 다음과 같이 conda 패키지 관리자를 사용하십시오.
conda install bokeh위의 종속성 외에도 특정 목적을 위해 pandas, psutil 등과 같은 추가 패키지가 필요할 수 있습니다.
Bokeh가 성공적으로 설치되었는지 확인하려면 Python 터미널에서 bokeh 패키지를 가져 와서 버전을 확인하십시오.
>>> import bokeh
>>> bokeh.__version__
'1.3.4'두 개의 numpy 배열 사이에 간단한 선 플롯을 만드는 것은 매우 간단합니다. 먼저 다음 함수를bokeh.plotting 모듈-
from bokeh.plotting import figure, output_file, show그만큼 figure() 함수는 플로팅을위한 새 그림을 만듭니다.
그만큼 output_file() 함수는 출력을 저장할 HTML 파일을 지정하는 데 사용됩니다.
그만큼 show() 기능은 노트북의 브라우저에 Bokeh 그림을 표시합니다.
다음으로 두 번째 배열이 첫 번째의 사인 값인 두 개의 numpy 배열을 설정합니다.
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)Bokeh Figure 객체를 얻으려면 제목과 x 및 y 축 레이블을 아래와 같이 지정하십시오.
p = figure(title = "sine wave example", x_axis_label = 'x', y_axis_label = 'y')Figure 객체에는 Figure에 선 글리프를 추가하는 line () 메서드가 포함되어 있습니다. x 및 y 축에 대한 데이터 시리즈가 필요합니다.
p.line(x, y, legend = "sine", line_width = 2)마지막으로 출력 파일을 설정하고 show () 함수를 호출합니다.
output_file("sine.html")
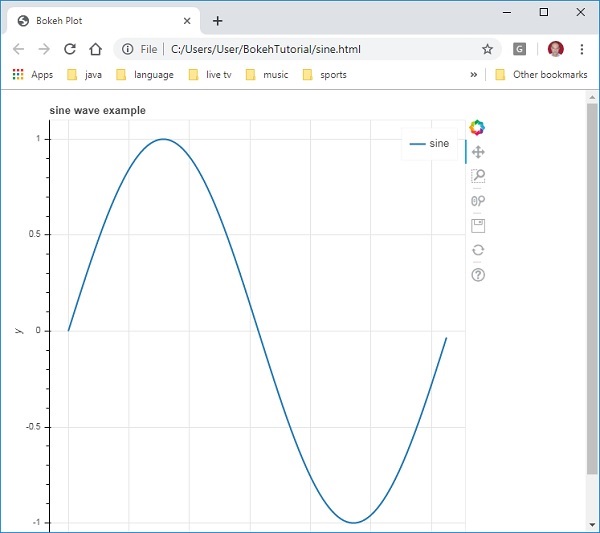
show(p)그러면 라인 플롯이 'sine.html'로 렌더링되고 브라우저에 표시됩니다.
완전한 코드 및 출력은 다음과 같습니다.
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
output_file("sine.html")
p = figure(title = "sine wave example", x_axis_label = 'x', y_axis_label = 'y')
p.line(x, y, legend = "sine", line_width = 2)
show(p)브라우저에 출력

Jupyter 노트북에 Bokeh 그림을 표시하는 것은 위와 매우 유사합니다. 변경해야 할 유일한 변경 사항은 bokeh.plotting 모듈에서 output_file 대신 output_notebook을 가져 오는 것입니다.
from bokeh.plotting import figure, output_notebook, showoutput_notebook () 함수를 호출하면 Jupyter 노트북의 출력 셀이 아래와 같이 show () 함수의 대상으로 설정됩니다.
output_notebook()
show(p)노트북 셀에 코드를 입력하고 실행합니다. 사인파가 노트북 내부에 표시됩니다.
Bokeh 패키지는 다양한 플로팅 작업을 수행 할 수있는 두 가지 인터페이스를 제공합니다.
bokeh.models
이 모듈은 저수준 인터페이스입니다. 시각화를 개발할 때 응용 프로그램 개발자에게 상당한 유연성을 제공합니다. Bokeh 플롯은 BokehJS 라이브러리에서 사용하는 장면의 시각적 및 데이터 측면을 포함하는 객체를 생성합니다. Bokeh 장면 그래프를 구성하는 저수준 개체를 모델이라고합니다.
bokeh.plotting
시각적 글리프를 작성하는 기능이있는 상위 수준 인터페이스입니다. 이 모듈은 Figure 클래스의 정의를 포함합니다. 실제로 bokeh.models 모듈에 정의 된 플롯 클래스의 하위 클래스입니다.
Figure 클래스는 플롯 생성을 단순화합니다. 다양한 벡터화 된 그래픽 글리프를 그리는 다양한 방법이 포함되어 있습니다. 글리프는 선, 원, 직사각형 및 기타 모양과 같은 Bokeh 플롯의 빌딩 블록입니다.
bokeh.application
Bokeh 패키지 Bokeh 문서 작성을위한 경량 팩토리 인 애플리케이션 클래스입니다. 문서는 Bokeh 모델이 클라이언트 측 BokehJS 라이브러리에 반영되는 컨테이너입니다.
bokeh.server
사용자 정의 가능한 Bokeh Server Tornadocore 응용 프로그램을 제공합니다. 서버는 선택한 청중에게 대화 형 플롯과 앱을 공유하고 게시하는 데 사용됩니다.
모든 플롯은 일반적으로 다음과 같은 하나 이상의 기하학적 모양으로 구성됩니다. line, circle, rectangle,등. 이러한 모양에는 해당 데이터 집합에 대한 시각적 정보가 있습니다. Bokeh 용어에서 이러한 기하학적 모양을 gylph라고합니다. 다음을 사용하여 구성된 보케 플롯bokeh.plotting interface기본 도구 및 스타일 세트를 사용합니다. 그러나 사용 가능한 플로팅 도구를 사용하여 스타일을 사용자화할 수 있습니다.
플롯 유형
글리프를 사용하여 생성 된 다양한 유형의 플롯은 다음과 같습니다.
라인 플롯
이 유형의 플롯은 X 축과 Y 축을 따라 선 형태로 점의 움직임을 시각화하는 데 유용합니다. 시계열 분석을 수행하는 데 사용됩니다.
막대 그래프
이는 일반적으로 데이터 세트에서 특정 열 또는 필드의 각 카테고리 수를 나타내는 데 유용합니다.
패치 플롯
이 플롯은 특정 색상 음영의 점 영역을 나타냅니다. 이 유형의 플롯은 동일한 데이터 세트 내에서 다른 그룹을 구별하는 데 사용됩니다.
산포도
이 유형의 그림은 두 변수 간의 관계를 시각화하고 두 변수 간의 상관 강도를 나타내는 데 사용됩니다.
Figure 클래스의 적절한 메서드를 호출하여 다른 글리프 플롯을 형성합니다. Figure 객체는 다음 생성자에 의해 획득됩니다.
from bokeh.plotting import figure
figure(**kwargs)Figure 개체는 다양한 키워드 인수로 사용자 지정할 수 있습니다.
| Sr. 아니요 | 표제 | 플롯의 제목 설정 |
|---|---|---|
| 1 | x_axis_label | x 축 제목 설정 |
| 2 | y_axis_label | Y 축 제목 설정 |
| 삼 | 플롯 _ 폭 | 그림 너비 설정 |
| 4 | plot_height | 그림의 높이 설정 |
라인 플롯
그만큼 line() methodof Figure 개체는 Bokeh Figure에 선 글리프를 추가합니다. 선형 관계를 표시하려면 x 및 y 매개 변수가 데이터 배열로 필요합니다.
from bokeh.plotting import figure, show
fig = figure()
fig.line(x,y)
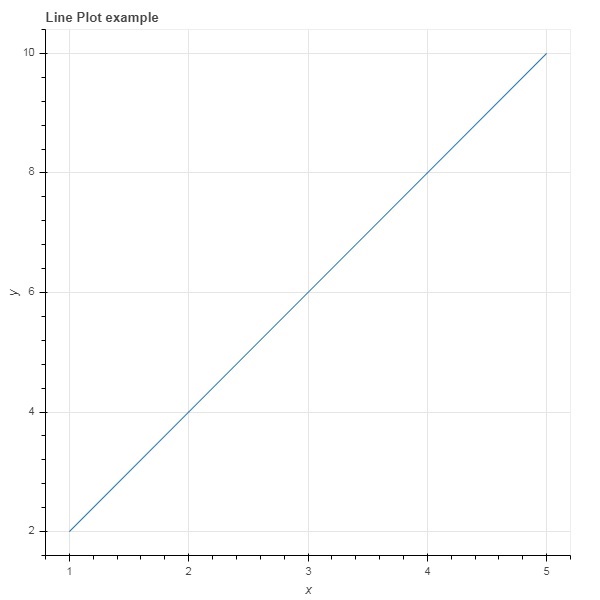
show(fig)다음 코드는 Python 목록 객체 형식의 두 값 세트 사이에 간단한 선 플롯을 렌더링합니다.
from bokeh.plotting import figure, output_file, show
x = [1,2,3,4,5]
y = [2,4,6,8,10]
output_file('line.html')
fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y')
fig.line(x,y)
show(fig)산출

막대 그래프
Figure 객체에는 막대 그림을 구성하는 두 가지 방법이 있습니다.
hbar ()
막대는 플롯 너비에 가로로 표시됩니다. 그만큼hbar() method 다음 매개 변수가 있습니다-
| Sr. 아니요 | 와이 | 가로 막대 중심의 y 좌표입니다. |
|---|---|---|
| 1 | 신장 | 수직 막대의 높이입니다. |
| 2 | 권리 | 오른쪽 가장자리의 x 좌표입니다. |
| 삼 | 왼쪽 | 왼쪽 가장자리의 x 좌표입니다. |
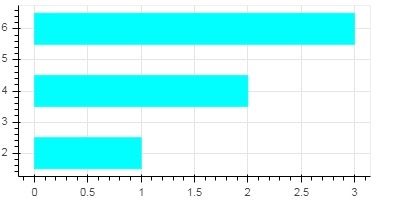
다음 코드는 horizontal bar 보케 사용.
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 400, plot_height = 200)
fig.hbar(y = [2,4,6], height = 1, left = 0, right = [1,2,3], color = "Cyan")
output_file('bar.html')
show(fig)산출

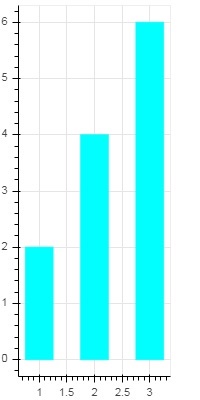
vbar ()
막대는 플롯 높이에 수직으로 표시됩니다. 그만큼vbar() method 다음 매개 변수가 있습니다-
| Sr. 아니요 | 엑스 | 수직 막대 중심의 x 좌표입니다. |
|---|---|---|
| 1 | 폭 | 수직 막대의 너비입니다. |
| 2 | 상단 | 위쪽 가장자리의 y 좌표입니다. |
| 삼 | 바닥 | 하단 가장자리의 y 좌표입니다. |
다음 코드 표시 vertical bar plot −
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 200, plot_height = 400)
fig.vbar(x = [1,2,3], width = 0.5, bottom = 0, top = [2,4,6], color = "Cyan")
output_file('bar.html')
show(fig)산출

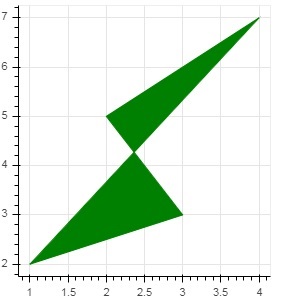
패치 플롯
특정 색상으로 공간 영역을 음영 처리하여 유사한 속성을 가진 영역 또는 그룹을 표시하는 플롯을 Bokeh에서 패치 플롯이라고합니다. Figure 객체에는이를위한 patch () 및 patch () 메서드가 있습니다.
반점()
이 메서드는 주어진 Figure에 패치 글리프를 추가합니다. 이 메서드에는 다음 인수가 있습니다.
| 1 | 엑스 | 패치 포인트의 x 좌표입니다. |
| 2 | 와이 | 패치 포인트의 y 좌표입니다. |
간단한 patch plot 다음 Python 코드에서 얻습니다.
from bokeh.plotting import figure, output_file, show
p = figure(plot_width = 300, plot_height = 300)
p.patch(x = [1, 3,2,4], y = [2,3,5,7], color = "green")
output_file('patch.html')
show(p)산출

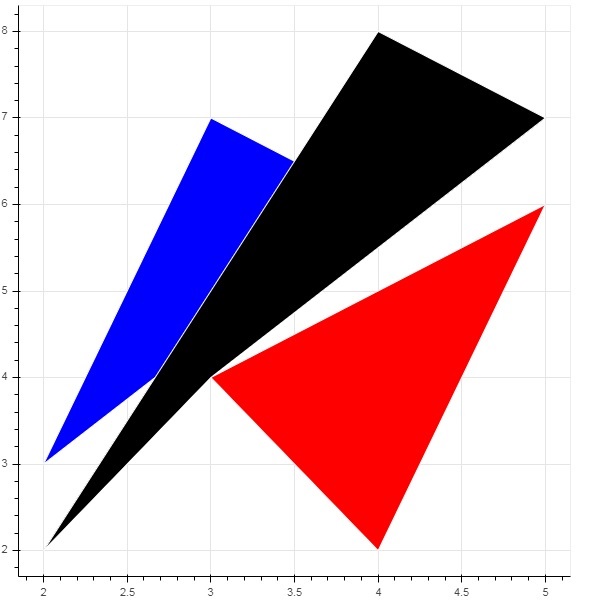
패치 ()
이 방법은 여러 다각형 패치를 그리는 데 사용됩니다. 다음과 같은 인수가 필요합니다.
| 1 | xs | "목록 목록"으로 제공된 모든 패치의 x 좌표입니다. |
| 2 | ys | "목록 목록"으로 제공된 모든 패치의 y 좌표입니다. |
patch () 메서드의 예로서 다음 코드를 실행하십시오.
from bokeh.plotting import figure, output_file, show
xs = [[5,3,4], [2,4,3], [2,3,5,4]]
ys = [[6,4,2], [3,6,7], [2,4,7,8]]
fig = figure()
fig.patches(xs, ys, fill_color = ['red', 'blue', 'black'], line_color = 'white')
output_file('patch_plot.html')
show(fig)산출

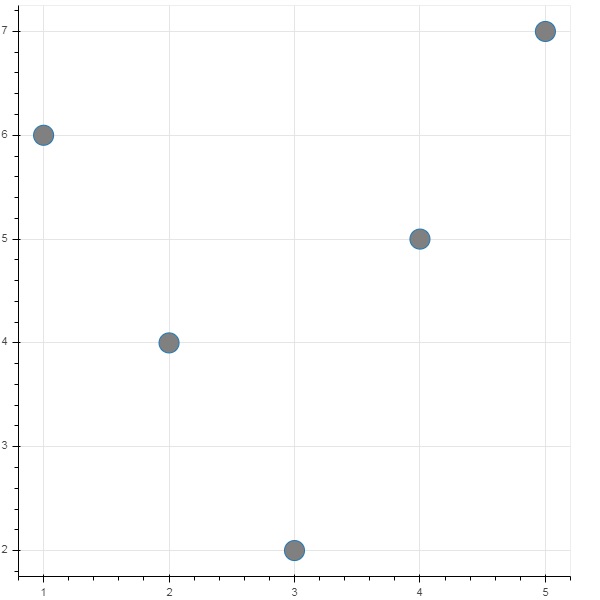
분산 형 마커
산점도는 두 변수 간의 이변 량 관계를 결정하는 데 매우 일반적으로 사용됩니다. 향상된 상호 작용은 Bokeh를 사용하여 추가됩니다. 산점도는 Figure 객체의 scatter () 메서드를 호출하여 얻습니다. 다음 매개 변수를 사용합니다-
| 1 | 엑스 | 중심 x 좌표의 값 또는 필드 이름 |
| 2 | 와이 | 중심 y 좌표의 값 또는 필드 이름 |
| 삼 | 크기 | 화면 단위의 크기 값 또는 필드 이름 |
| 4 | 채점자 | 마커 유형의 값 또는 필드 이름 |
| 5 | 색깔 | 채우기 및 선 색상 설정 |
다음 마커 유형 상수는 Bokeh에서 정의됩니다. −
- Asterisk
- Circle
- CircleCross
- CircleX
- Cross
- Dash
- Diamond
- DiamondCross
- Hex
- InvertedTriangle
- Square
- SquareCross
- SquareX
- Triangle
- X
다음 Python 코드는 원 표시가있는 산점도를 생성합니다.
from bokeh.plotting import figure, output_file, show
fig = figure()
fig.scatter([1, 4, 3, 2, 5], [6, 5, 2, 4, 7], marker = "circle", size = 20, fill_color = "grey")
output_file('scatter.html')
show(fig)산출

영역 플롯은 공통 인덱스를 공유하는 두 계열 사이의 채워진 영역입니다. Bokeh의 Figure 클래스에는 다음과 같은 두 가지 방법이 있습니다.
varea ()
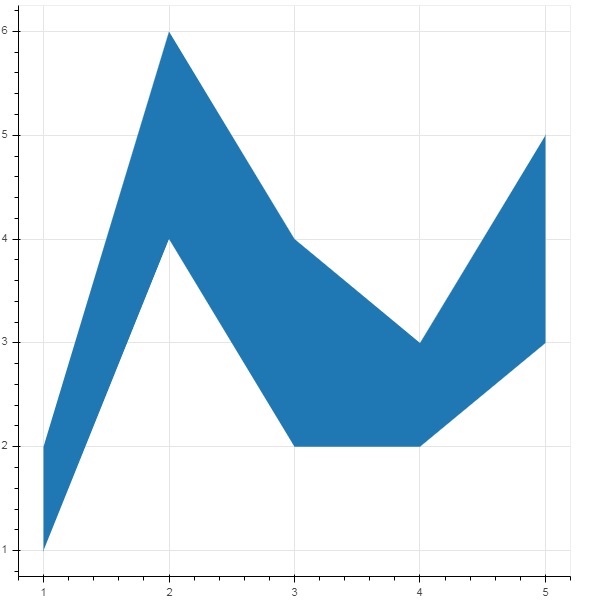
varea () 메서드의 출력은 하나의 x 좌표 배열과 그 사이에 채워질 두 개의 y 좌표 배열 인 y1과 y2가있는 수직 방향 영역입니다.
| 1 | 엑스 | 영역의 점에 대한 x 좌표입니다. |
| 2 | y1 | 영역의 한쪽 점에 대한 y 좌표입니다. |
| 삼 | y2 | 영역의 다른 쪽 지점에 대한 y 좌표입니다. |
예
from bokeh.plotting import figure, output_file, show
fig = figure()
x = [1, 2, 3, 4, 5]
y1 = [2, 6, 4, 3, 5]
y2 = [1, 4, 2, 2, 3]
fig.varea(x = x,y1 = y1,y2 = y2)
output_file('area.html')
show(fig)산출

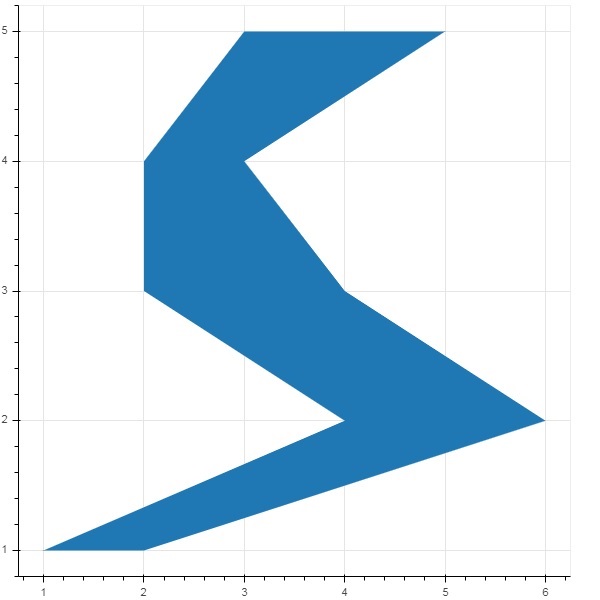
harea ()
반면에 harea () 메서드에는 x1, x2 및 y 매개 변수가 필요합니다.
| 1 | x1 | 영역의 한쪽 점에 대한 x 좌표입니다. |
| 2 | x2 | 영역의 다른 쪽 점에 대한 x 좌표입니다. |
| 삼 | 와이 | 영역의 점에 대한 y 좌표입니다. |
예
from bokeh.plotting import figure, output_file, show
fig = figure()
y = [1, 2, 3, 4, 5]
x1 = [2, 6, 4, 3, 5]
x2 = [1, 4, 2, 2, 3]
fig.harea(x1 = x1,x2 = x2,y = y)
output_file('area.html')
show(fig)산출

figure 객체에는 다음과 같이 다양한 모양의 글리프를 벡터화하는 많은 방법이 있습니다. circle, rectangle, polygon, 등을 그릴 수 있습니다.
그리기에 다음 방법을 사용할 수 있습니다. circle glyphs −
원()
그만큼 circle() 메서드는 그림에 원 글리프를 추가하고 x 및 y중심 좌표. 또한 다음과 같은 매개 변수를 사용하여 구성 할 수 있습니다.fill_color, line-color, line_width 기타
circle_cross ()
circle_cross () 메서드는 중앙에 '+'십자 모양이있는 원 글리프를 추가합니다.
circle_x ()
circle_x () 메서드는 중심을 통과하는 'X'십자형 원을 추가합니다.
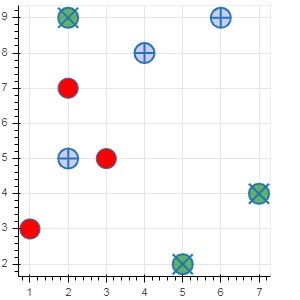
예
다음 예제는 Bokeh 그림에 추가 된 다양한 원 글리프의 사용을 보여줍니다.
from bokeh.plotting import figure, output_file, show
plot = figure(plot_width = 300, plot_height = 300)
plot.circle(x = [1, 2, 3], y = [3,7,5], size = 20, fill_color = 'red')
plot.circle_cross(x = [2,4,6], y = [5,8,9], size = 20, fill_color = 'blue',fill_alpha = 0.2, line_width = 2)
plot.circle_x(x = [5,7,2], y = [2,4,9], size = 20, fill_color = 'green',fill_alpha = 0.6, line_width = 2)
show(plot)산출

렌더링 가능 rectangle, ellipse and polygonsBokeh 그림에서. 그만큼rect() methodof Figure 클래스는 중심, 너비 및 높이의 x 및 y 좌표를 기반으로 직사각형 글리프를 추가합니다. 반면 square () 메서드에는 크기를 결정하는 크기 매개 변수가 있습니다.
ellipse () 및 oval () 메서드는 타원 및 타원형 글리프를 추가합니다. x, y, w 및 h 매개 변수를 갖는 rect ()와 유사한 서명을 사용합니다. 또한 각도 매개 변수는 수평에서 회전을 결정합니다.
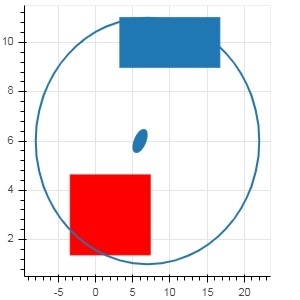
예
다음 코드는 다른 shape glyph methods −
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 300, plot_height = 300)
fig.rect(x = 10,y = 10,width = 100, height = 50, width_units = 'screen', height_units = 'screen')
fig.square(x = 2,y = 3,size = 80, color = 'red')
fig.ellipse(x = 7,y = 6, width = 30, height = 10, fill_color = None, line_width = 2)
fig.oval(x = 6,y = 6,width = 2, height = 1, angle = -0.4)
show(fig)산출

그만큼 arc() methodx 및 y 좌표, 시작 및 끝 각도 및 반지름을 기준으로 간단한 선 호를 그립니다. 각도는 라디안으로 표시되는 반면 반경은 화면 단위 또는 데이터 단위 일 수 있습니다. 쐐기는 채워진 호입니다.
그만큼 wedge() methodarc () 메서드와 동일한 속성을 갖습니다. 두 방법 모두 arc / wedge 렌더링의 방향을 결정하는 clock 또는 anticlock 일 수있는 선택적 방향 속성을 제공합니다. annular_wedge () 함수는 내부 및 외부 반경의 호 사이에 채워진 영역을 렌더링합니다.
예
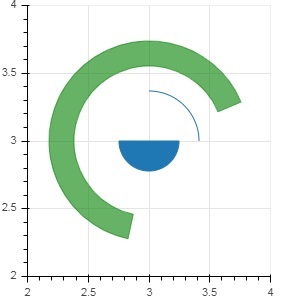
다음은 arc 과 wedge glyphs 보케 그림에 추가-
from bokeh.plotting import figure, output_file, show
import math
fig = figure(plot_width = 300, plot_height = 300)
fig.arc(x = 3, y = 3, radius = 50, radius_units = 'screen', start_angle = 0.0, end_angle = math.pi/2)
fig.wedge(x = 3, y = 3, radius = 30, radius_units = 'screen',
start_angle = 0, end_angle = math.pi, direction = 'clock')
fig.annular_wedge(x = 3,y = 3, inner_radius = 100, outer_radius = 75,outer_radius_units = 'screen',
inner_radius_units = 'screen',start_angle = 0.4, end_angle = 4.5,color = "green", alpha = 0.6)
show(fig)산출

그만큼 bokeh.plotting API는 특수 곡선을 따르는 렌더링 방법을 지원합니다.
beizer ()
이 메서드는 그림 개체에 베 지어 곡선을 추가합니다. 베 지어 곡선은 컴퓨터 그래픽에서 사용되는 매개 변수 곡선입니다. 다른 용도로는 컴퓨터 글꼴 및 애니메이션 디자인, 사용자 인터페이스 디자인 및 커서 궤적 완화가 있습니다.
벡터 그래픽에서 Bézier 곡선은 무제한으로 크기를 조정할 수있는 부드러운 곡선을 모델링하는 데 사용됩니다. "경로"는 연결된 베 지어 곡선의 조합입니다.
beizer () 메서드에는 정의 된 다음 매개 변수가 있습니다.
| 1 | x0 | 시작점의 x 좌표입니다. |
| 2 | y0 | 시작점의 y 좌표 .. |
| 삼 | x1 | 끝점의 x 좌표입니다. |
| 4 | y1 | 끝점의 y 좌표입니다. |
| 5 | cx0 | 첫 번째 제어점의 x 좌표입니다. |
| 6 | cy0 | 첫 번째 제어점의 y 좌표입니다. |
| 7 | cx1 | 두 번째 제어점의 x 좌표입니다. |
| 8 | cy1 | 두 번째 제어점의 y 좌표입니다. |
모든 매개 변수의 기본값은 없음입니다.
예
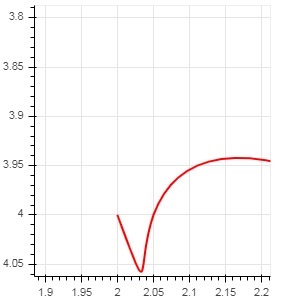
다음 코드는 Bokeh 플롯에서 베 지어 곡선과 포물선을 보여주는 HTML 페이지를 생성합니다.
x = 2
y = 4
xp02 = x+0.4
xp01 = x+0.1
xm01 = x-0.1
yp01 = y+0.2
ym01 = y-0.2
fig = figure(plot_width = 300, plot_height = 300)
fig.bezier(x0 = x, y0 = y, x1 = xp02, y1 = y, cx0 = xp01, cy0 = yp01,
cx1 = xm01, cy1 = ym01, line_color = "red", line_width = 2)산출

2 차 ()
이 방법은 parabola glyph보케 그림에. 이 함수에는 beizer ()와 동일한 매개 변수가 있습니다.cx0 과 cx1.
예
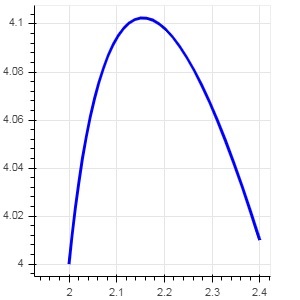
아래 주어진 코드는 2 차 곡선을 생성합니다.
x = 2
y = 4
xp02 = x + 0.3
xp01 = x + 0.2
xm01 = x - 0.4
yp01 = y + 0.1
ym01 = y - 0.2
x = x,
y = y,
xp02 = x + 0.4,
xp01 = x + 0.1,
yp01 = y + 0.2,
fig.quadratic(x0 = x, y0 = y, x1 = x + 0.4, y1 = y + 0.01, cx = x + 0.1,
cy = y + 0.2, line_color = "blue", line_width = 3)산출

플롯의 데이터 축의 숫자 범위는 처리중인 데이터 세트를 고려하여 Bokeh에 의해 자동으로 설정됩니다. 그러나 때때로 x 및 y 축의 값 범위를 명시 적으로 정의 할 수 있습니다. x_range 및 y_range 속성을 figure () 함수에 할당하면됩니다.
이러한 범위는 range1d () 함수의 도움으로 정의됩니다.
예
xrange = range1d(0,10)이 범위 객체를 x_range 속성으로 사용하려면 아래 코드를 사용하십시오.
fig = figure(x,y,x_range = xrange)이 장에서는 다양한 유형의 축에 대해 설명합니다.
| Sr. 아니요 | 축 | 기술 |
|---|---|---|
| 1 | 범주 형 축 | 보케 플롯은 x 및 y 축을 따라 숫자 데이터를 표시합니다. 두 축 중 하나를 따라 범주 형 데이터를 사용하려면 둘 중 하나에 대한 범주 형 차원을 지정하는 FactorRange를 지정해야합니다. |
| 2 | 로그 스케일 축 | x와 y 데이터 시리즈 사이에 멱 법칙 관계가있는 경우 두 축 모두에 로그 스케일을 사용하는 것이 바람직합니다. |
| 삼 | 트윈 도끼 | 단일 플롯 그림에서 다양한 범위를 나타내는 여러 축을 표시해야 할 수 있습니다. 그림 개체는 다음을 정의하여 구성 할 수 있습니다.extra_x_range 과 extra_y_range 속성 |
범주 형 축
지금까지의 예에서 Bokeh 플롯은 x 및 y 축을 따라 숫자 데이터를 보여줍니다. 두 축 중 하나를 따라 범주 형 데이터를 사용하려면 둘 중 하나에 대한 범주 형 차원을 지정하는 FactorRange를 지정해야합니다. 예를 들어, x 축에 대해 주어진 목록의 문자열을 사용하려면-
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
fig = figure(x_range = langs, plot_width = 300, plot_height = 300)예
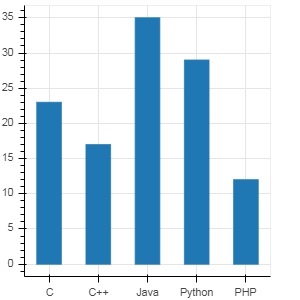
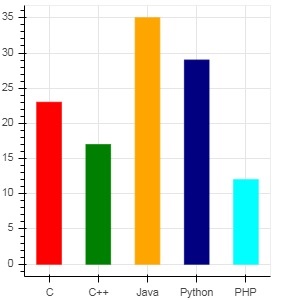
다음 예에서는 제공되는 다양한 코스에 등록한 학생 수를 보여주는 간단한 막대 그림이 표시됩니다.
from bokeh.plotting import figure, output_file, show
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
fig = figure(x_range = langs, plot_width = 300, plot_height = 300)
fig.vbar(x = langs, top = students, width = 0.5)
show(fig)산출

각 막대를 다른 색상으로 표시하려면 vbar () 함수의 color 속성을 색상 값 목록으로 설정합니다.
cols = ['red','green','orange','navy', 'cyan']
fig.vbar(x = langs, top = students, color = cols,width=0.5)산출

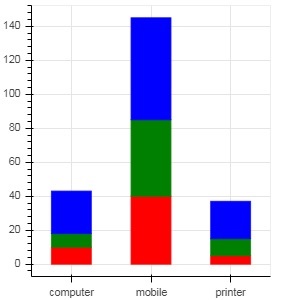
vbar_stack () 또는 hbar_stack () 함수를 사용하여 수직 (또는 수평) 스택 막대를 렌더링하려면 stackers 속성을 연속적으로 스택 할 필드 목록으로 설정하고 source 속성을 각 필드에 해당하는 값을 포함하는 dict 객체로 설정합니다.
다음 예에서 sales는 3 개월 동안 세 제품의 판매 수치를 보여주는 사전입니다.
from bokeh.plotting import figure, output_file, show
products = ['computer','mobile','printer']
months = ['Jan','Feb','Mar']
sales = {'products':products,
'Jan':[10,40,5],
'Feb':[8,45,10],
'Mar':[25,60,22]}
cols = ['red','green','blue']#,'navy', 'cyan']
fig = figure(x_range = products, plot_width = 300, plot_height = 300)
fig.vbar_stack(months, x = 'products', source = sales, color = cols,width = 0.5)
show(fig)산출

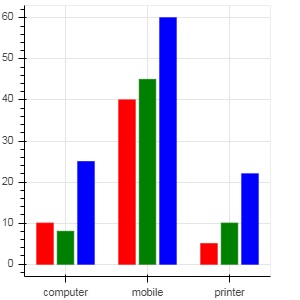
그룹화 된 막대 플롯은 dodge () 함수를 사용하여 막대의 시각적 변위를 지정하여 얻을 수 있습니다. bokeh.transform 기준 치수.
그만큼 dodge() function각 막대 그림에 대한 상대적 오프셋을 도입하여 그룹의 시각적 인상을 얻습니다. 다음 예에서vbar() glyph 특정 월의 각 막대 그룹에 대해 0.25 오프셋으로 구분됩니다.
from bokeh.plotting import figure, output_file, show
from bokeh.transform import dodge
products = ['computer','mobile','printer']
months = ['Jan','Feb','Mar']
sales = {'products':products,
'Jan':[10,40,5],
'Feb':[8,45,10],
'Mar':[25,60,22]}
fig = figure(x_range = products, plot_width = 300, plot_height = 300)
fig.vbar(x = dodge('products', -0.25, range = fig.x_range), top = 'Jan',
width = 0.2,source = sales, color = "red")
fig.vbar(x = dodge('products', 0.0, range = fig.x_range), top = 'Feb',
width = 0.2, source = sales,color = "green")
fig.vbar(x = dodge('products', 0.25, range = fig.x_range), top = 'Mar',
width = 0.2,source = sales,color = "blue")
show(fig)산출

로그 스케일 축
플롯 축 중 하나의 값이 다른 축의 선형 증가 값에 따라 기하 급수적으로 증가하면 이전 축의 데이터를 로그 스케일로 표시해야하는 경우가 종종 있습니다. 예를 들어 x와 y 데이터 시리즈 사이에 멱 법칙 관계가있는 경우 두 축 모두에서 로그 스케일을 사용하는 것이 바람직합니다.
Bokeh.plotting API의 figure () 함수는 x_axis_type 및 y_axis_type을 인수로 허용하며, 이러한 매개 변수 중 하나의 값에 대해 "log"를 전달하여 로그 축으로 지정할 수 있습니다.
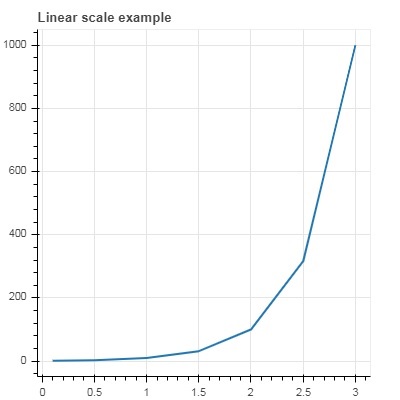
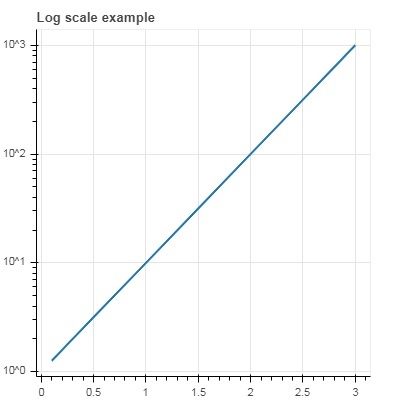
첫 번째 그림은 선형 스케일에서 x와 10x 사이의 플롯을 보여줍니다. 두 번째 그림에서 y_axis_type은 'log'로 설정됩니다.
from bokeh.plotting import figure, output_file, show
x = [0.1, 0.5, 1.0, 1.5, 2.0, 2.5, 3.0]
y = [10**i for i in x]
fig = figure(title = 'Linear scale example',plot_width = 400, plot_height = 400)
fig.line(x, y, line_width = 2)
show(fig)산출

이제 figure () 함수를 변경하여 y_axis_type = 'log'를 구성하십시오.
fig = figure(title = 'Linear scale example',plot_width = 400, plot_height = 400, y_axis_type = "log")산출

트윈 도끼
특정 상황에서는 단일 플롯 그림에서 다양한 범위를 나타내는 여러 축을 표시해야 할 수 있습니다. 그림 개체는 다음을 정의하여 구성 할 수 있습니다.extra_x_range 과 extra_y_range속성. 그림에 새 글리프를 추가하는 동안 이러한 명명 된 범위가 사용됩니다.
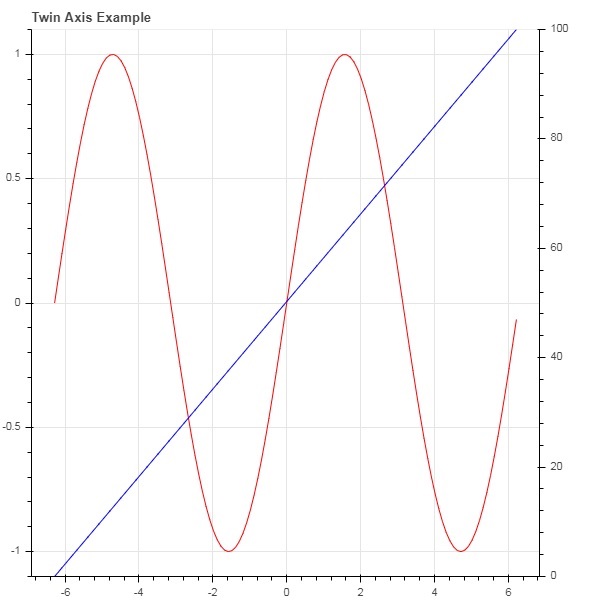
동일한 플롯에 사인 곡선과 직선을 표시하려고합니다. 두 글리프에는 범위가 다른 y 축이 있습니다. 사인 곡선과 선에 대한 x 및 y 데이터 시리즈는 다음과 같이 구합니다.
from numpy import pi, arange, sin, linspace
x = arange(-2*pi, 2*pi, 0.1)
y = sin(x)
y2 = linspace(0, 100, len(y))여기서 x와 y 사이의 플롯은 사인 관계를 나타내고 x와 y2 사이의 플롯은 직선입니다. Figure 객체는 명시적인 y_range로 정의되며 다음과 같이 사인 곡선을 나타내는 라인 글리프가 추가됩니다.
fig = figure(title = 'Twin Axis Example', y_range = (-1.1, 1.1))
fig.line(x, y, color = "red")추가 y 범위가 필요합니다. 그것은 다음과 같이 정의됩니다-
fig.extra_y_ranges = {"y2": Range1d(start = 0, end = 100)}오른쪽에 y 축을 추가하려면 add_layout () 메서드를 사용합니다. 그림에 x와 y2를 나타내는 새로운 선 그림을 추가합니다.
fig.add_layout(LinearAxis(y_range_name = "y2"), 'right')
fig.line(x, y2, color = "blue", y_range_name = "y2")그러면 쌍 y 축이있는 플롯이 생성됩니다. 완전한 코드와 출력은 다음과 같습니다.
from numpy import pi, arange, sin, linspace
x = arange(-2*pi, 2*pi, 0.1)
y = sin(x)
y2 = linspace(0, 100, len(y))
from bokeh.plotting import output_file, figure, show
from bokeh.models import LinearAxis, Range1d
fig = figure(title='Twin Axis Example', y_range = (-1.1, 1.1))
fig.line(x, y, color = "red")
fig.extra_y_ranges = {"y2": Range1d(start = 0, end = 100)}
fig.add_layout(LinearAxis(y_range_name = "y2"), 'right')
fig.line(x, y2, color = "blue", y_range_name = "y2")
show(fig)산출

주석은 다이어그램에 추가 된 설명 텍스트 조각입니다. Bokeh 플롯은 플롯 제목, x 및 y 축의 레이블을 지정하고 플롯 영역의 아무 곳에 나 텍스트 레이블을 삽입하는 방법으로 주석을 달 수 있습니다.
그림 생성자 자체에서 플롯 제목과 x 및 y 축 레이블을 제공 할 수 있습니다.
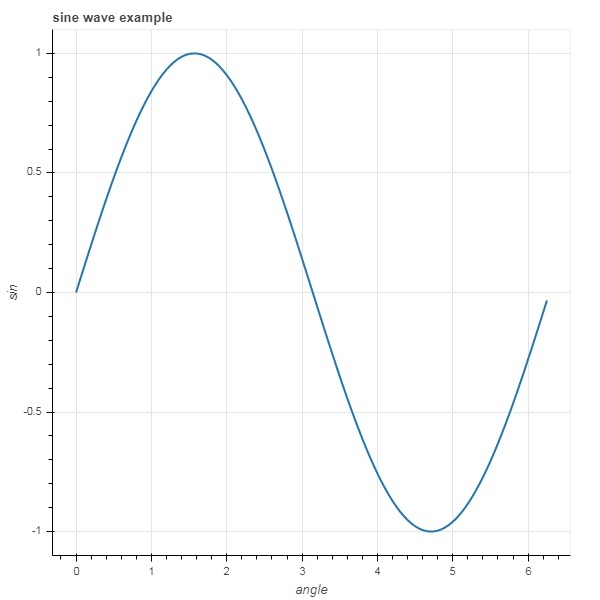
fig = figure(title, x_axis_label, y_axis_label)다음 플롯에서 이러한 속성은 아래와 같이 설정됩니다.
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
fig = figure(title = "sine wave example", x_axis_label = 'angle', y_axis_label = 'sin')
fig.line(x, y,line_width = 2)
show(p)산출

그림 개체의 해당 속성에 적절한 문자열 값을 할당하여 제목의 텍스트 및 축 레이블을 지정할 수도 있습니다.
fig.title.text = "sine wave example"
fig.xaxis.axis_label = 'angle'
fig.yaxis.axis_label = 'sin'제목의 위치, 정렬, 글꼴 및 색상을 지정할 수도 있습니다.
fig.title.align = "right"
fig.title.text_color = "orange"
fig.title.text_font_size = "25px"
fig.title.background_fill_color = "blue"플롯 그림에 범례를 추가하는 것은 매우 쉽습니다. 모든 글리프 메서드의 legend 속성을 사용해야합니다.
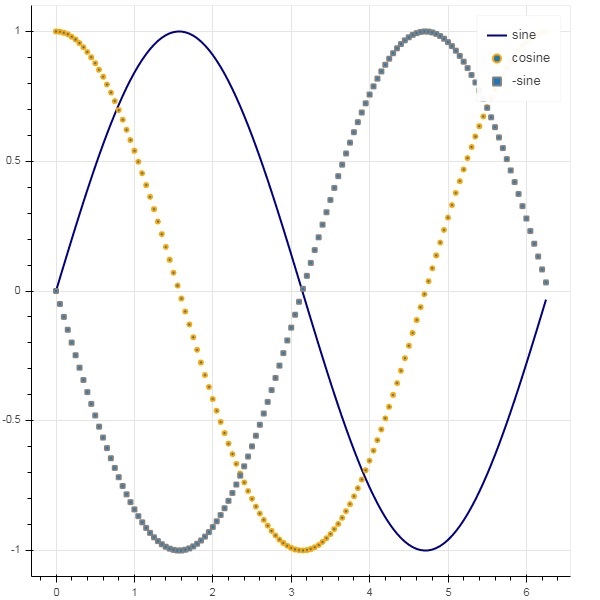
아래에는 3 개의 다른 범례가있는 플롯에 3 개의 글리프 곡선이 있습니다.
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
fig = figure()
fig.line(x, np.sin(x),line_width = 2, line_color = 'navy', legend = 'sine')
fig.circle(x,np.cos(x), line_width = 2, line_color = 'orange', legend = 'cosine')
fig.square(x,-np.sin(x),line_width = 2, line_color = 'grey', legend = '-sine')
show(fig)산출

위의 모든 예에서 플로팅 할 데이터는 Python 목록 또는 numpy 배열의 형태로 제공되었습니다. pandas DataFrame 객체의 형태로 데이터 소스를 제공하는 것도 가능합니다.
DataFrame은 2 차원 데이터 구조입니다. 데이터 프레임의 열은 다른 데이터 유형일 수 있습니다. Pandas 라이브러리에는 CSV 파일, Excel 워크 시트, SQL 테이블 등과 같은 다양한 소스에서 데이터 프레임을 생성하는 기능이 있습니다.
다음 예에서는 x와 10x를 나타내는 두 개의 열로 구성된 CSV 파일을 사용합니다. test.csv 파일은 다음과 같습니다.
x,pow
0.0,1.0
0.5263157894736842,3.3598182862837818
1.0526315789473684,11.28837891684689
1.5789473684210527,37.926901907322495
2.1052631578947367,127.42749857031335
2.631578947368421,428.1332398719391
3.1578947368421053,1438.449888287663
3.6842105263157894,4832.930238571752
4.2105263157894735,16237.76739188721
4.7368421052631575,54555.947811685146pandas에서 read_csv () 함수를 사용하여 데이터 프레임 객체에서이 파일을 읽습니다.
import pandas as pd
df = pd.read_csv('test.csv')
print (df)데이터 프레임은 다음과 같이 나타납니다.
x pow
0 0.000000 1.000000
1 0.526316 3.359818
2 1.052632 11.288379
3 1.578947 37.926902
4 2.105263 127.427499
5 2.631579 428.133240
6 3.157895 1438.449888
7 3.684211 4832.930239
8 4.210526 16237.767392
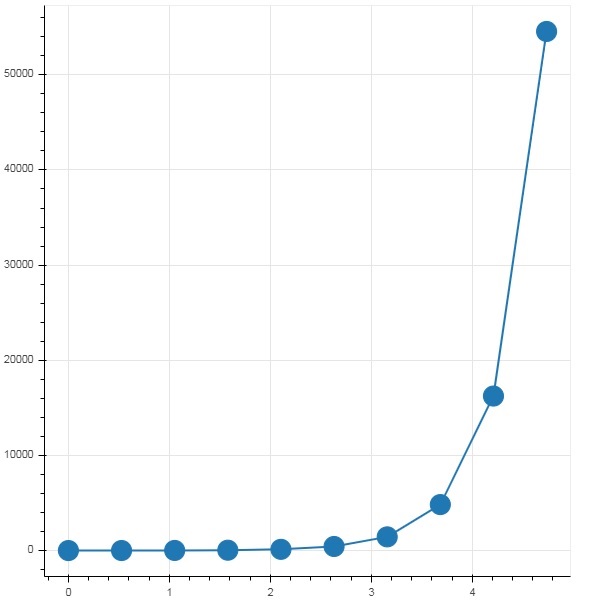
9 4.736842 54555.947812'x'및 'pow'열은 보케 플롯 그림에서 라인 글리프에 대한 데이터 시리즈로 사용됩니다.
from bokeh.plotting import figure, output_file, show
p = figure()
x = df['x']
y = df['pow']
p.line(x,y,line_width = 2)
p.circle(x, y,size = 20)
show(p)산출

Bokeh API의 대부분의 플로팅 메서드는 ColumnDatasource 객체를 통해 데이터 소스 매개 변수를 수신 할 수 있습니다. 플롯과 'DataTables'간에 데이터를 공유합니다.
ColumnDatasource는 열 이름과 데이터 목록 간의 매핑으로 간주 할 수 있습니다. 하나 이상의 문자열 키와 목록 또는 numpy 배열이있는 Python dict 개체는 ColumnDataSource 생성자에 전달됩니다.
예
아래는 예입니다
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
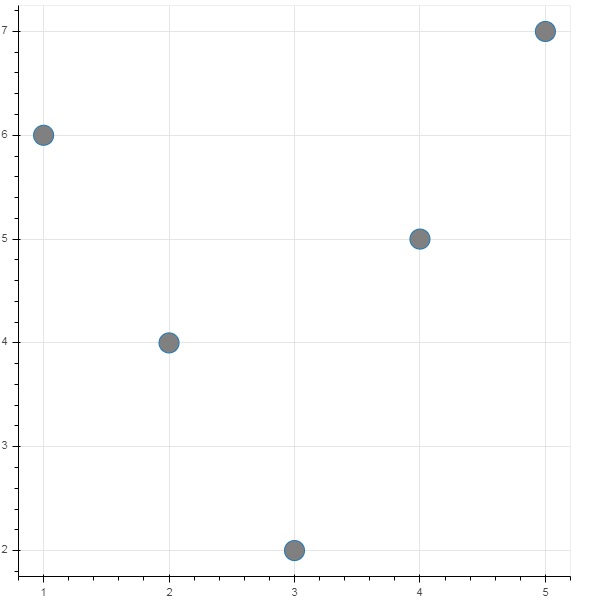
cds = ColumnDataSource(data = data)그런 다음이 개체는 glyph 메서드에서 소스 속성의 값으로 사용됩니다. 다음 코드는 ColumnDataSource를 사용하여 산점도를 생성합니다.
from bokeh.plotting import figure, output_file, show
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)
fig = figure()
fig.scatter(x = 'x', y = 'y',source = cds, marker = "circle", size = 20, fill_color = "grey")
show(fig)산출

ColumnDataSource에 Python 사전을 할당하는 대신 Pandas DataFrame을 사용할 수 있습니다.
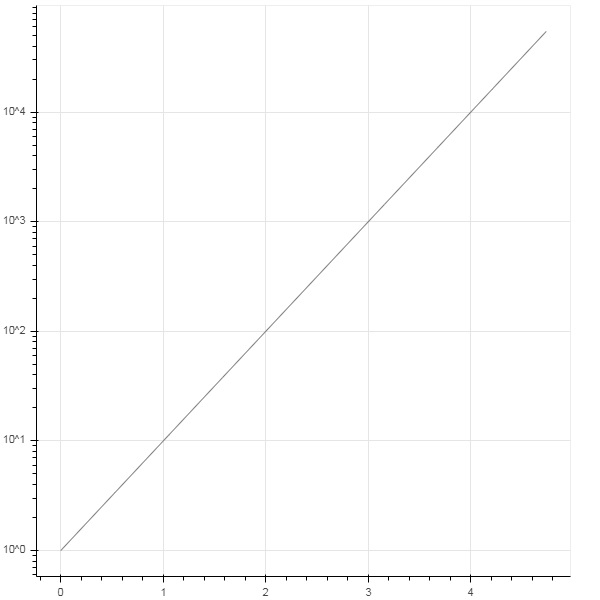
'test.csv'(이 섹션의 앞부분에서 사용됨)를 사용하여 DataFrame을 가져 와서 ColumnDataSource를 가져오고 선 플롯을 렌더링하는 데 사용하겠습니다.
from bokeh.plotting import figure, output_file, show
import pandas as pd
from bokeh.models import ColumnDataSource
df = pd.read_csv('test.csv')
cds = ColumnDataSource(df)
fig = figure(y_axis_type = 'log')
fig.line(x = 'x', y = 'pow',source = cds, line_color = "grey")
show(fig)산출

종종 전체 데이터 세트 대신 특정 조건을 충족하는 데이터의 일부와 관련된 플롯을 얻고 싶을 수 있습니다. bokeh.models 모듈에 정의 된 CDSView 클래스의 개체는 하나 이상의 필터를 적용하여 고려중인 ColumnDatasource의 하위 집합을 반환합니다.
IndexFilter는 가장 간단한 유형의 필터입니다. 그림을 그리는 동안 사용하려는 데이터 세트의 행만 인덱스를 지정해야합니다.
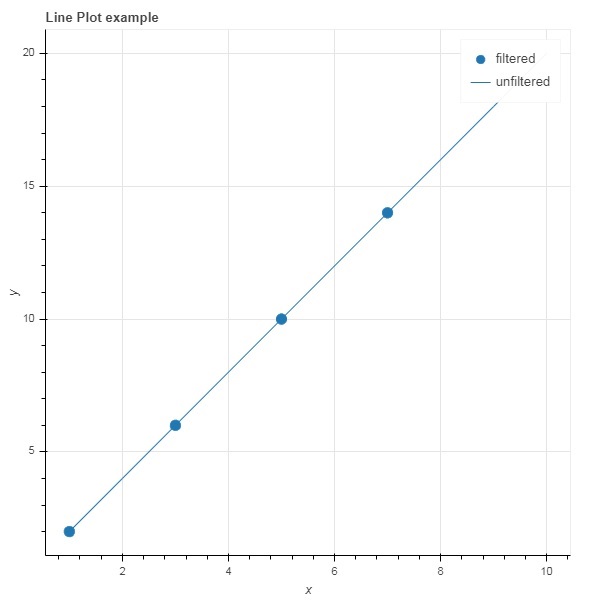
다음 예제는 IndexFilter를 사용하여 CDSView를 설정하는 방법을 보여줍니다. 결과 그림은 ColumnDataSource의 x 및 y 데이터 시리즈 사이의 라인 글리프를 보여줍니다. 뷰 객체는 인덱스 필터를 적용하여 얻습니다. 이 뷰는 IndexFilter의 결과로 원 글리프를 그리는 데 사용됩니다.
예
from bokeh.models import ColumnDataSource, CDSView, IndexFilter
from bokeh.plotting import figure, output_file, show
source = ColumnDataSource(data = dict(x = list(range(1,11)), y = list(range(2,22,2))))
view = CDSView(source=source, filters = [IndexFilter([0, 2, 4,6])])
fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y')
fig.circle(x = "x", y = "y", size = 10, source = source, view = view, legend = 'filtered')
fig.line(source.data['x'],source.data['y'], legend = 'unfiltered')
show(fig)산출

데이터 소스에서 특정 부울 조건을 충족하는 행만 선택하려면 BooleanFilter를 적용하십시오.
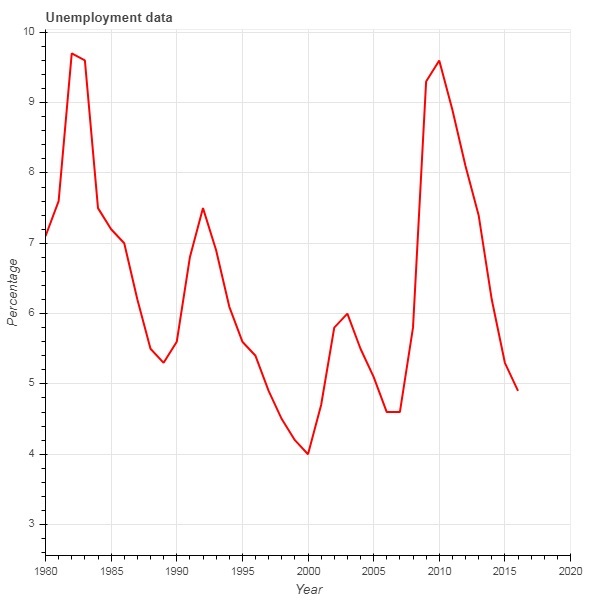
일반적인 Bokeh 설치는 sampledata 디렉토리에있는 여러 샘플 데이터 세트로 구성됩니다. 다음 예를 들어, 우리는unemployment1948unemployment1948.csv 형식으로 제공된 데이터 세트. 1948 년 이후 미국에서 연간 실업률을 저장합니다. 1980 년 이후에만 플롯을 생성하려고합니다. 이를 위해 주어진 데이터 소스에 BooleanFilter를 적용하여 CDSView 객체를 얻습니다.
from bokeh.models import ColumnDataSource, CDSView, BooleanFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
booleans = [True if int(year) >= 1980 else False for year in
source.data['Year']]
print (booleans)
view1 = CDSView(source = source, filters=[BooleanFilter(booleans)])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label='Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)산출

필터 적용에 더 많은 유연성을 추가하기 위해 Bokeh는 사용자 정의 JavaScript 함수로 데이터 소스를 필터링 할 수있는 도움으로 CustomJSFilter 클래스를 제공합니다.
아래 주어진 예는 동일한 미국 실업 데이터를 사용합니다. 1980 년 이후 실업 수치를 표시하기 위해 CustomJSFilter를 정의합니다.
from bokeh.models import ColumnDataSource, CDSView, CustomJSFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
custom_filter = CustomJSFilter(code = '''
var indices = [];
for (var i = 0; i < source.get_length(); i++){
if (parseInt(source.data['Year'][i]) > = 1980){
indices.push(true);
} else {
indices.push(false);
}
}
return indices;
''')
view1 = CDSView(source = source, filters = [custom_filter])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label = 'Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)Bokeh 시각화는 다양한 레이아웃 옵션으로 적절하게 배열 할 수 있습니다. 이러한 레이아웃과 크기 조정 모드는 브라우저 창의 크기에 따라 플롯과 위젯의 크기를 자동으로 조정합니다. 일관된 모양을 위해 레이아웃의 모든 항목은 동일한 크기 조정 모드를 가져야합니다. 위젯 (버튼, 메뉴 등)은 플롯 그림이 아닌 별도의 위젯 상자에 보관됩니다.
첫 번째 레이아웃 유형은 플롯 그림을 세로로 표시하는 열 레이아웃입니다. 그만큼column() function 정의됩니다 bokeh.layouts 모듈과 다음 서명을 취합니다-
from bokeh.layouts import column
col = column(children, sizing_mode)children − 플롯 및 / 또는 위젯 목록.
sizing_mode− 레이아웃의 항목 크기를 결정합니다. 가능한 값은 "fixed", "stretch_both", "scale_width", "scale_height", "scale_both"입니다. 기본값은 "고정"입니다.
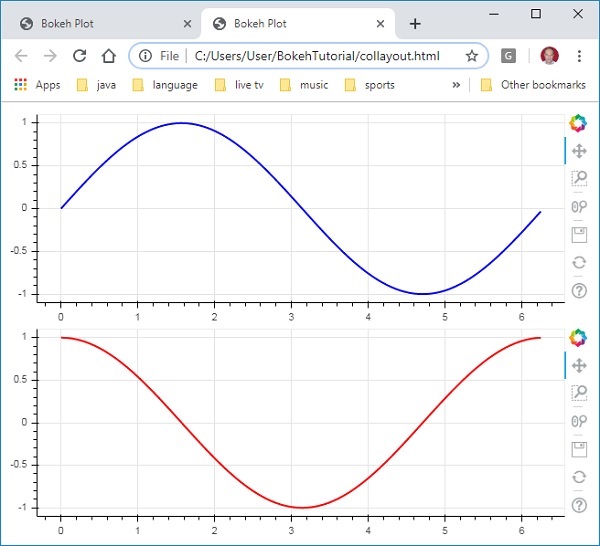
다음 코드는 두 개의 Bokeh 도형을 생성하고 세로로 표시되도록 열 레이아웃에 배치합니다. x 및 y 데이터 계열 간의 사인 및 cos 관계를 나타내는 선 글리프가 각 그림에 표시됩니다.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import column
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
c = column(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(c)산출

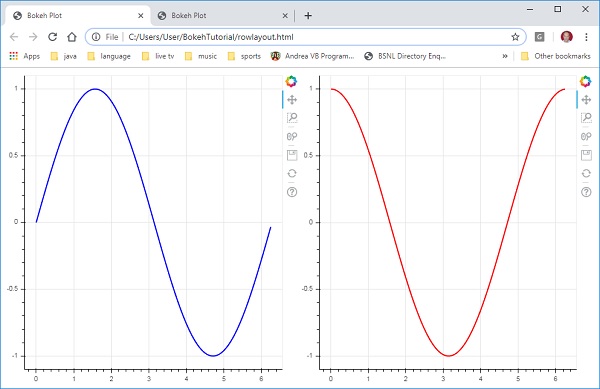
마찬가지로 행 레이아웃은 플롯을 수평으로 정렬합니다. row() functionbokeh.layouts 모듈에 정의 된대로 사용됩니다. 당신이 생각하는 것처럼, 그것은 또한 두 가지 주장을 취합니다.column() function) – children 및 sizing_mode.
위 다이어그램에서 수직으로 표시된 사인 및 cos 곡선은 이제 다음 코드와 함께 행 레이아웃에서 수평으로 표시됩니다.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import row
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
r = row(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(r)산출

Bokeh 패키지에는 그리드 레이아웃도 있습니다. 행과 열의 2 차원 그리드에 여러 플롯 그림 (위젯 포함)을 보유합니다. 그만큼gridplot() function bokeh.layouts 모듈에서는 toolbar_location 속성의 도움으로 배치 할 수있는 그리드와 단일 통합 툴바를 반환합니다.
이것은 각 플롯이 자체 도구 모음을 표시하는 행 또는 열 레이아웃과 다릅니다. grid () 함수도 children과 sizing_mode 매개 변수를 사용합니다. 여기서 children은 목록 목록입니다. 각 하위 목록이 동일한 차원인지 확인하십시오.
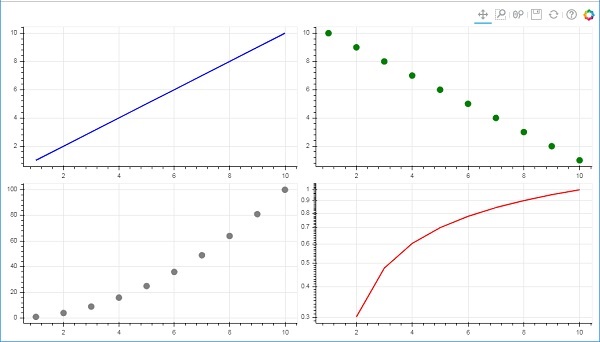
다음 코드에서는 x 및 y 데이터 계열 간의 네 가지 다른 관계가 2 개의 행과 2 개의 열로 구성된 그리드에 표시됩니다.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import gridplot
import math
x = list(range(1,11))
y1 = x
y2 =[11-i for i in x]
y3 = [i*i for i in x]
y4 = [math.log10(i) for i in x]
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.circle(x, y2,size = 10, color = 'green')
fig3 = figure(plot_width = 200, plot_height = 200)
fig3.circle(x,y3, size = 10, color = 'grey')
fig4 = figure(plot_width = 200, plot_height = 200, y_axis_type = 'log')
fig4.line(x,y4, line_width = 2, line_color = 'red')
grid = gridplot(children = [[fig1, fig2], [fig3,fig4]], sizing_mode = 'stretch_both')
show(grid)산출

Bokeh 플롯이 렌더링되면 일반적으로 그림의 오른쪽에 도구 모음이 나타납니다. 여기에는 기본 도구 세트가 포함되어 있습니다. 먼저 figure () 함수의 toolbar_location 속성으로 툴바의 위치를 설정할 수 있습니다. 이 속성은 다음 값 중 하나를 취할 수 있습니다-
- "above"
- "below"
- "left"
- "right"
- "None"
예를 들어, 다음 명령문은 도구 모음이 플롯 아래에 표시되도록합니다.
Fig = figure(toolbar_location = "below")이 툴바는 bokeh.models 모듈에 정의 된 다양한 도구에서 필요한 도구를 추가하여 요구 사항에 따라 구성 할 수 있습니다. 예를 들면-
Fig.add_tools(WheelZoomTool())도구는 다음 범주로 분류 할 수 있습니다-
- 팬 / 드래그 도구
- 클릭 / 탭 도구
- 스크롤 / 핀치 도구
| 수단 | 기술 | 상 |
|---|---|---|
BoxSelectTool 이름 : 'box_select' |
사용자가 마우스를 왼쪽 드래그하여 직사각형 선택 영역을 정의 할 수 있습니다. |

|
LassoSelectTool 이름 : 'lasso_select |
사용자가 마우스를 왼쪽으로 드래그하여 선택을위한 임의의 영역을 정의 할 수 있습니다. |

|
PanTool 이름 : 'pan', 'xpan', 'ypan', |
사용자가 마우스를 왼쪽으로 드래그하여 플롯을 이동할 수 있습니다. |

|
TapTool 이름 : '탭 |
사용자가 마우스 왼쪽 버튼을 클릭하여 단일 지점에서 선택할 수 있습니다. |

|
WheelZoomTool 이름 : 'wheel_zoom', 'xwheel_zoom', 'ywheel_zoom' |
현재 마우스 위치를 중심으로 플롯을 확대 및 축소합니다. |

|
WheelPanTool 이름 : 'xwheel_pan', 'ywheel_pan' |
창의 종횡비를 변경하지 않고 지정된 차원을 따라 플롯 창을 변환합니다. |

|
ResetTool 이름 : '재설정' |
플롯 범위를 원래 값으로 복원합니다. |

|
SaveTool 이름 : '저장' |
사용자가 플롯의 PNG 이미지를 저장할 수 있습니다. |

|
ZoomInTool 이름 : 'zoom_in', 'xzoom_in', 'yzoom_in' |
확대 도구는 x, y 또는 두 좌표 모두에서 플롯의 확대 / 축소를 증가시킵니다. |

|
ZoomOutTool 이름 : 'zoom_out', 'xzoom_out', 'yzoom_out' |
축소 도구는 x, y 또는 두 좌표 모두에서 플롯의 확대 / 축소를 줄입니다. |

|
십자선 도구 이름 : '십자선' |
현재 마우스 위치를 중심으로 플롯 위에 십자선 주석을 그립니다. |

|
다양한 속성을 원하는 값으로 설정하여 Bokeh 플롯의 기본 모양을 사용자 지정할 수 있습니다. 이러한 속성은 주로 세 가지 유형이 있습니다.
라인 속성
다음 표는 라인 글리프와 관련된 다양한 속성을 나열합니다.
| 1 | line_color | 색상은 |
| 2 | 선폭 | 픽셀 단위로 선 획 너비로 사용됩니다. |
| 삼 | line_alpha | 0 (투명)과 1 (불투명) 사이는 부동 소수점 역할을합니다. |
| 4 | line_join | 경로 세그먼트를 결합하는 방법. 정의 된 값은 'miter'(miter_join), 'round'(round_join), 'bevel'(bevel_join)입니다. |
| 5 | line_cap | 경로 세그먼트를 종료하는 방법. 정의 된 값은 'butt'(butt_cap), 'round'(round_cap), 'square'(square_cap)입니다. |
| 6 | line_dash | B 선 스타일에 사용됩니다. 정의 된 값은 'solid', 'dashed', 'dotted', 'dotdash', 'dashdot'입니다. |
| 7 | line_dash_offset | 패턴이 시작되어야하는 line_dash까지의 거리 (픽셀) |
채우기 속성
다양한 채우기 속성이 아래에 나열되어 있습니다.
| 1 | 채우기 _ 색상 | 경로를 채우는 데 사용됩니다. |
| 2 | fill_alpha | 0 (투명)과 1 (불투명) 사이에서 이것은 부동 소수점 역할을합니다. |
텍스트 속성
다음 표에 나열된 많은 텍스트 관련 속성이 있습니다-
| 1 | text_font | 글꼴 이름, 예 : 'times', 'helvetica' |
| 2 | text_font_size | px, em 또는 pt의 글꼴 크기 (예 : '12pt', '1.5em') |
| 삼 | text_font_style | '보통' '기울임 꼴' '굵게'를 사용하는 글꼴 스타일 |
| 4 | text_color | 텍스트를 렌더링하는 데 사용됩니다. |
| 5 | text_alpha | 0 (투명)과 1 (불투명) 사이, 이것은 부동 소수점입니다. |
| 6 | text_align | 텍스트의 수평 앵커 포인트- 'left', 'right', 'center' |
| 7 | text_baseline | 텍스트 'top', 'middle', 'bottom', 'alphabetic', 'hanging'의 수직 앵커 포인트 |
플롯의 다양한 글리프는 기본적으로 플롯 영역의 오른쪽 상단 위치에 레이블로 표시되는 legend 속성으로 식별 할 수 있습니다. 이 범례는 다음 속성으로 사용자 정의 할 수 있습니다.
| 1 | legend.label_text_font | 기본 레이블 글꼴을 지정된 글꼴 이름으로 변경 | |
| 2 | legend.label_text_font_size | 포인트 단위의 글꼴 크기 | |
| 삼 | legend.location | 지정된 위치에 레이블을 설정하십시오. | |
| 4 | legend.title | 범례 레이블의 제목 설정 | |
| 5 | legend.orientation | 수평 (기본값) 또는 수직으로 설정 | |
| 6 | legend.clicking_policy | 범례를 클릭 할 때 발생하는 작업을 지정합니다. hide : 범례에 해당하는 글리프를 숨 깁니다. mute : legendtd에 해당하는 글리프를 음소거합니다. |
예
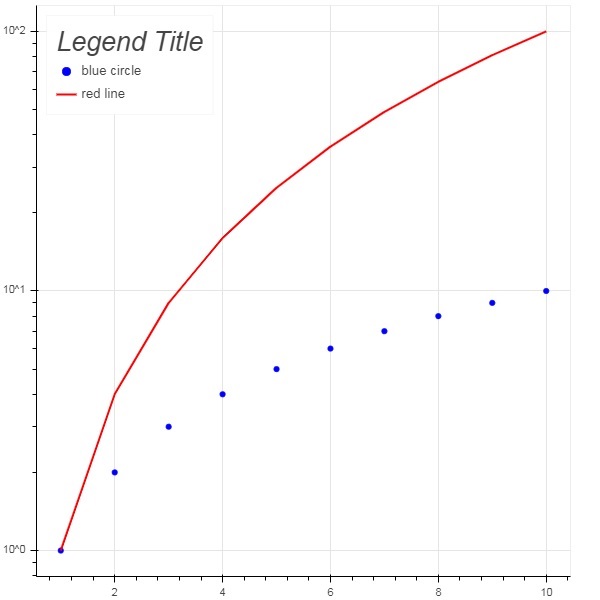
범례 사용자 정의에 대한 예제 코드는 다음과 같습니다.
from bokeh.plotting import figure, output_file, show
import math
x2 = list(range(1,11))
y4 = [math.pow(i,2) for i in x2]
y2 = [math.log10(pow(10,i)) for i in x2]
fig = figure(y_axis_type = 'log')
fig.circle(x2, y2,size = 5, color = 'blue', legend = 'blue circle')
fig.line(x2,y4, line_width = 2, line_color = 'red', legend = 'red line')
fig.legend.location = 'top_left'
fig.legend.title = 'Legend Title'
fig.legend.title_text_font = 'Arial'
fig.legend.title_text_font_size = '20pt'
show(fig)산출

bokeh.models.widgets 모듈에는 버튼, 슬라이더, 확인란, 라디오 버튼 등과 같은 HTML 양식 요소와 유사한 GUI 개체의 정의가 포함되어 있습니다. 이러한 컨트롤은 플롯에 대한 대화 형 인터페이스를 제공합니다. 플롯 데이터 수정, 플롯 매개 변수 변경 등과 같은 호출 처리는 해당 이벤트에서 실행되는 사용자 정의 JavaScript 함수로 수행 할 수 있습니다.
Bokeh는 콜백 기능을 두 가지 방법으로 정의 할 수 있습니다.
사용 CustomJS callback 상호 작용이 독립형 HTML 문서에서 작동하도록합니다.
사용하다 Bokeh server 이벤트 핸들러를 설정합니다.
이 섹션에서는 Bokeh 위젯을 추가하고 JavaScript 콜백을 할당하는 방법을 살펴 보겠습니다.
단추
이 위젯은 일반적으로 사용자 정의 콜백 핸들러를 호출하는 데 사용되는 클릭 가능한 버튼입니다. 생성자는 다음 매개 변수를 사용합니다.
Button(label, icon, callback)label 매개 변수는 버튼의 캡션으로 사용되는 문자열이고 콜백은 클릭시 호출되는 사용자 정의 JavaScript 함수입니다.
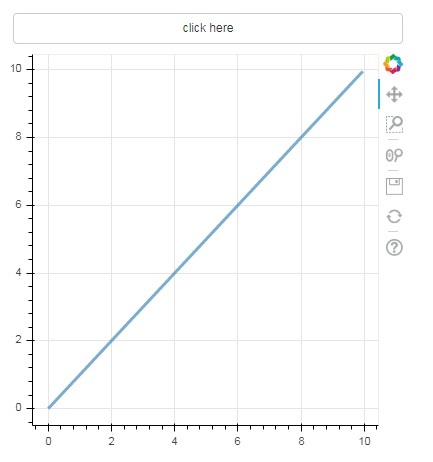
다음 예에서는 플롯과 버튼 위젯이 열 레이아웃에 표시됩니다. 플롯 자체는 x와 y 데이터 시리즈 사이에 선 모양을 렌더링합니다.
'콜백'이라는 사용자 정의 JavaScript 함수는 다음을 사용하여 정의되었습니다. CutomJS() function. 콜백 (이 경우 버튼)을 트리거 한 객체에 대한 참조를 cb_obj 형식 변수로받습니다.
이 함수는 소스 ColumnDataSource 데이터를 변경하고 마지막으로 소스 데이터에서이 업데이트를 내 보냅니다.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Button
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
callback = CustomJS(args=dict(source=source), code="""
var data = source.data;
x = data['x']
y = data['y']
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
source.change.emit();
""")
btn = Button(label="click here", callback=callback, name="1")
layout = column(btn , plot)
show(layout)출력 (초기)

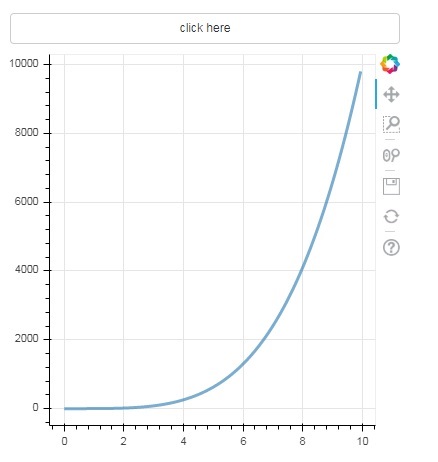
플롯 상단의 버튼을 클릭하면 다음과 같이 업데이트 된 플롯 그림을 볼 수 있습니다.
출력 (클릭 후)

슬라이더
슬라이더 컨트롤을 사용하면 할당 된 시작 속성과 끝 속성 사이의 숫자를 선택할 수 있습니다.
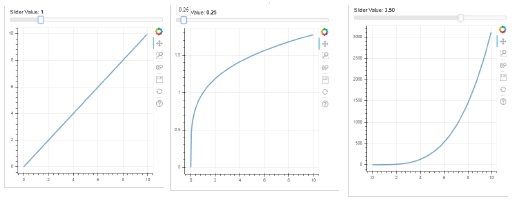
Slider(start, end, step, value)다음 예제에서는 슬라이더의 on_change 이벤트에 콜백 함수를 등록합니다. Slider의 순시 숫자 값은 ColumnDatasource 데이터를 수정하는 데 사용되는 cb_obj.value 형식으로 핸들러에 제공됩니다. 위치를 슬라이드하면 플롯 그림이 계속 업데이트됩니다.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Slider
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
handler = CustomJS(args=dict(source=source), code="""
var data = source.data;
var f = cb_obj.value
var x = data['x']
var y = data['y']
for (var i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], f)
}
source.change.emit();
""")
slider = Slider(start=0.0, end=5, value=1, step=.25, title="Slider Value")
slider.js_on_change('value', handler)
layout = column(slider, plot)
show(layout)산출

RadioGroup
이 위젯은 캡션 왼쪽에 원형 버튼을 표시하는 상호 배타적 인 토글 버튼 모음을 제공합니다.
RadioGroup(labels, active)여기서 label은 캡션 목록이고 active는 선택한 옵션의 인덱스입니다.
고르다
이 위젯은 문자열 항목의 간단한 드롭 다운 목록으로, 그중 하나를 선택할 수 있습니다. 선택한 문자열이 상단 창에 나타나며 값 매개 변수입니다.
Select(options, value)드롭 다운의 문자열 요소 목록은 옵션 목록 개체의 형태로 제공됩니다.
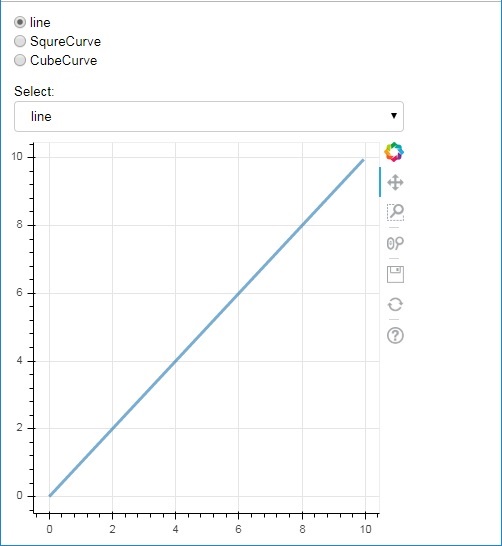
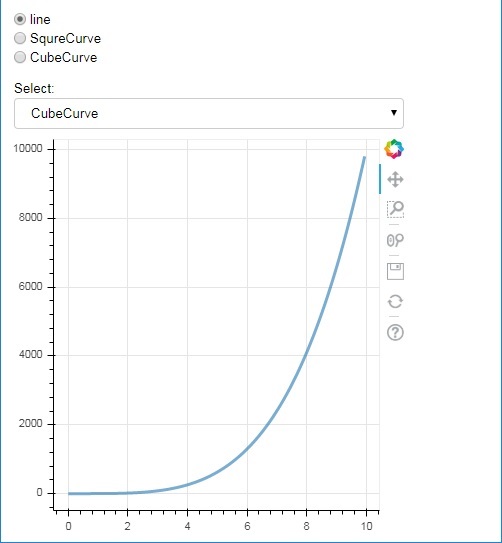
다음은 라디오 버튼과 선택 위젯의 결합 된 예입니다. 둘 다 x와 y 데이터 시리즈 사이에 세 가지 다른 관계를 제공합니다. 그만큼RadioGroup 과 Select widgets on_change () 메서드를 통해 각 핸들러에 등록됩니다.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import RadioGroup, Select
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
radiohandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.active);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.active==0){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.active==1){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.active==2){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
selecthandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.value);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.value=="line"){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.value=="SquareCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.value=="CubeCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
radio = RadioGroup(
labels=["line", "SqureCurve", "CubeCurve"], active=0)
radio.js_on_change('active', radiohandler)
select = Select(title="Select:", value='line', options=["line", "SquareCurve", "CubeCurve"])
select.js_on_change('value', selecthandler)
layout = column(radio, select, plot)
show(layout)산출


탭 위젯
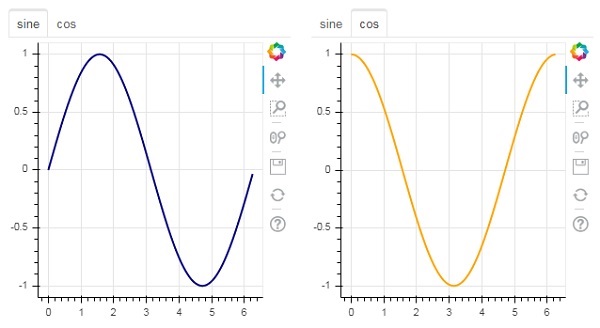
브라우저에서와 마찬가지로 각 탭은 다른 웹 페이지를 표시 할 수 있으며 탭 위젯은 각 그림에 다른보기를 제공하는 Bokeh 모델입니다. 다음 예에서는 사인 곡선과 코사인 곡선의 두 플롯 그림이 두 개의 다른 탭에서 렌더링됩니다.
from bokeh.plotting import figure, output_file, show
from bokeh.models import Panel, Tabs
import numpy as np
import math
x=np.arange(0, math.pi*2, 0.05)
fig1=figure(plot_width=300, plot_height=300)
fig1.line(x, np.sin(x),line_width=2, line_color='navy')
tab1 = Panel(child=fig1, title="sine")
fig2=figure(plot_width=300, plot_height=300)
fig2.line(x,np.cos(x), line_width=2, line_color='orange')
tab2 = Panel(child=fig2, title="cos")
tabs = Tabs(tabs=[ tab1, tab2 ])
show(tabs)산출

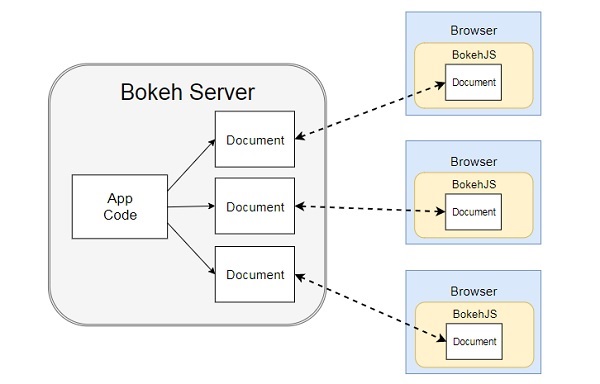
Bokeh 아키텍처에는 플롯 및 글리프와 같은 객체가 Python을 사용하여 생성되고 JSON으로 변환되어 소비되는 분리 설계가 있습니다. BokehJS client library.
그러나 다음의 도움으로 파이썬과 브라우저에서 객체를 서로 동기화 상태로 유지할 수 있습니다. Bokeh Server. Python의 모든 기능을 사용하여 브라우저에서 생성 된 UI (사용자 인터페이스) 이벤트에 응답 할 수 있습니다. 또한 브라우저의 위젯 또는 플롯에 서버 측 업데이트를 자동으로 푸시하는 데 도움이됩니다.
Bokeh 서버는 Python으로 작성된 애플리케이션 코드를 사용하여 Bokeh 문서를 만듭니다. 클라이언트 브라우저에서 새로운 연결이 발생할 때마다 Bokeh 서버는 해당 세션에 대해서만 새 문서를 만듭니다.

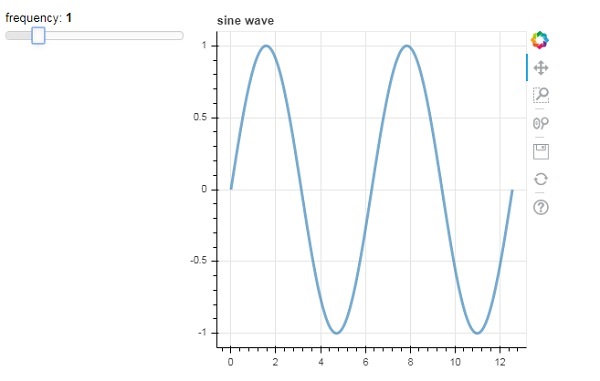
먼저 클라이언트 브라우저에 제공 할 애플리케이션 코드를 개발해야합니다. 다음 코드는 사인파 라인 글리프를 렌더링합니다. 플롯과 함께 사인파의 주파수를 제어하기 위해 슬라이더 컨트롤도 렌더링됩니다. 콜백 함수update_data() 업데이트 ColumnDataSource 슬라이더의 순간 값을 현재 주파수로 사용하는 데이터.
import numpy as np
from bokeh.io import curdoc
from bokeh.layouts import row, column
from bokeh.models import ColumnDataSource
from bokeh.models.widgets import Slider, TextInput
from bokeh.plotting import figure
N = 200
x = np.linspace(0, 4*np.pi, N)
y = np.sin(x)
source = ColumnDataSource(data = dict(x = x, y = y))
plot = figure(plot_height = 400, plot_width = 400, title = "sine wave")
plot.line('x', 'y', source = source, line_width = 3, line_alpha = 0.6)
freq = Slider(title = "frequency", value = 1.0, start = 0.1, end = 5.1, step = 0.1)
def update_data(attrname, old, new):
a = 1
b = 0
w = 0
k = freq.value
x = np.linspace(0, 4*np.pi, N)
y = a*np.sin(k*x + w) + b
source.data = dict(x = x, y = y)
freq.on_change('value', update_data)
curdoc().add_root(row(freq, plot, width = 500))
curdoc().title = "Sliders"다음으로 명령 줄을 따라 Bokeh 서버를 시작합니다.
Bokeh serve –show sliders.pyBokeh 서버는 localhost : 5006 / sliders에서 애플리케이션 실행 및 서비스를 시작합니다. 콘솔 로그는 다음 디스플레이를 보여줍니다-
C:\Users\User>bokeh serve --show scripts\sliders.py
2019-09-29 00:21:35,855 Starting Bokeh server version 1.3.4 (running on Tornado 6.0.3)
2019-09-29 00:21:35,875 Bokeh app running at: http://localhost:5006/sliders
2019-09-29 00:21:35,875 Starting Bokeh server with process id: 3776
2019-09-29 00:21:37,330 200 GET /sliders (::1) 699.99ms
2019-09-29 00:21:38,033 101 GET /sliders/ws?bokeh-protocol-version=1.0&bokeh-session-id=VDxLKOzI5Ppl9kDvEMRzZgDVyqnXzvDWsAO21bRCKRZZ (::1) 4.00ms
2019-09-29 00:21:38,045 WebSocket connection opened
2019-09-29 00:21:38,049 ServerConnection created선호하는 브라우저를 열고 위의 주소를 입력하십시오. 사인파 플롯은 다음과 같이 표시됩니다.

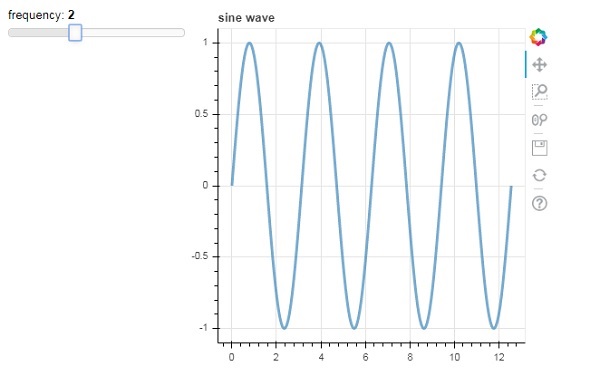
슬라이더를 굴려서 주파수를 2로 변경할 수 있습니다.

Bokeh 응용 프로그램은 명령 줄에서 실행할 수있는 여러 하위 명령을 제공합니다. 다음 표는 하위 명령을 보여줍니다-
| 1 | HTML | 하나 이상의 응용 프로그램에 대한 HTML 파일 만들기 |
| 2 | 정보 | Bokeh 서버 구성 정보 인쇄 |
| 삼 | json | 하나 이상의 애플리케이션에 대한 JSON 파일 만들기 |
| 4 | png | 하나 이상의 응용 프로그램에 대한 PNG 파일 만들기 |
| 5 | 샘플 데이터 | 보케 샘플 데이터 세트 다운로드 |
| 6 | 비밀 | Bokeh 서버와 함께 사용할 Bokeh 비밀 키 만들기 |
| 7 | 서브 | 하나 이상의 애플리케이션을 호스팅하는 Bokeh 서버 실행 |
| 8 | 공전 | BokeJS 라이브러리에서 사용하는 정적 자산 (자바 스크립트, CSS, 이미지, 글꼴 등) 제공 |
| 9 | svg | 하나 이상의 응용 프로그램에 대한 SVG 파일 만들기 |
다음 명령은 Bokeh 그림이있는 Python 스크립트 용 HTML 파일을 생성합니다.
C:\python37>bokeh html -o app.html app.py표시 옵션을 추가하면 브라우저에서 HTML 파일이 자동으로 열립니다. 마찬가지로 Python 스크립트는 해당 하위 명령을 사용하여 PNG, SVG, JSON 파일로 변환됩니다.
Bokeh 서버의 정보를 표시하려면 다음과 같이 info 하위 명령을 사용하십시오.
C:\python37>bokeh info
Python version : 3.7.4 (tags/v3.7.4:e09359112e, Jul 8 2019, 20:34:20) [MSC v.1916 64 bit (AMD64)]
IPython version : (not installed)
Tornado version : 6.0.3
Bokeh version : 1.3.4
BokehJS static path : c:\python37\lib\site-packages\bokeh\server\static
node.js version : (not installed)
npm version : (not installed)다양한 유형의 플롯을 실험하기 위해 Bokeh 웹 사이트 https://bokeh.pydata.org사용 가능한 샘플 데이터 세트를 만듭니다. sampledata 하위 명령으로 로컬 시스템에 다운로드 할 수 있습니다.
C:\python37>bokeh info다음 데이터 세트는 C : \ Users \ User \ .bokeh \ data 폴더에 다운로드됩니다.
AAPL.csv airports.csv
airports.json CGM.csv
FB.csv gapminder_fertility.csv
gapminder_life_expectancy.csv gapminder_population.csv
gapminder_regions.csv GOOG.csv
haarcascade_frontalface_default.xml IBM.csv
movies.db MSFT.csv
routes.csv unemployment09.csv
us_cities.json US_Counties.csv
world_cities.csv
WPP2012_SA_DB03_POPULATION_QUINQUENNIAL.csvsecret 하위 명령은 SECRET_KEY 환경 변수와 함께 serve 하위 명령과 함께 사용할 비밀 키를 생성합니다.
위에서 설명한 하위 명령 외에도 export () 함수를 사용하여 Bokeh 플롯을 PNG 및 SVG 파일 형식으로 내보낼 수 있습니다. 이를 위해 로컬 Python 설치에는 다음과 같은 종속성 라이브러리가 있어야합니다.
PhantomJS
PhantomJS는 자동화 된 탐색, 스크린 샷, 사용자 동작 및 어설 션을 지원하는 JavaScript API입니다. 브라우저 기반 단위 테스트를 실행하는 데 사용됩니다. PhantomJS는 다양한 브라우저에 대해 유사한 브라우징 환경을 제공하는 WebKit을 기반으로하며 DOM 처리, CSS 선택기, JSON, 캔버스 및 SVG와 같은 다양한 웹 표준에 대한 빠르고 기본 지원을 제공합니다. 즉, PhantomJS는 그래픽 사용자 인터페이스가없는 웹 브라우저입니다.
베개
Python 이미징 라이브러리 (이전에는 PIL) 인 Pillow는 다양한 이미지 파일 형식 열기, 조작 및 저장을 지원하는 Python 프로그래밍 언어 용 무료 라이브러리입니다. (PPM, PNG, JPEG, GIF, TIFF 및 BMP 포함) 일부 기능은 픽셀 별 조작, 마스킹 및 투명도 처리, 이미지 필터링, 이미지 향상 등입니다.
export_png () 함수는 레이아웃에서 RGBA 형식 PNG 이미지를 생성합니다. 이 기능은 Webkit 헤드리스 브라우저를 사용하여 레이아웃을 메모리에 렌더링 한 다음 스크린 샷을 캡처합니다. 생성 된 이미지는 소스 레이아웃과 동일한 크기입니다. Plot.background_fill_color 및 Plot.border_fill_color가 None의 속성인지 확인합니다.
from bokeh.io import export_png
export_png(plot, filename = "file.png")Adobe Illustrator와 같은 프로그램을 사용하여 편집 할 수있는 SVG 요소가있는 HTML5 Canvas 플롯 출력이 가능합니다. SVG 개체는 PDF로 변환 할 수도 있습니다. 여기서는 JavaScript 라이브러리 인 canvas2svg를 사용하여 SVG 요소를 사용하여 일반 Canvas 요소와 해당 메서드를 모의 처리합니다. PNG와 마찬가지로 투명한 배경으로 SVG를 만들려면 Plot.background_fill_color 및 Plot.border_fill_color 속성이 None이어야합니다.
SVG 백엔드는 Plot.output_backend 속성을 "svg"로 설정하여 먼저 활성화됩니다.
plot.output_backend = "svg"헤드리스 내보내기의 경우 Bokeh에는 유틸리티 함수 export_svgs ()가 있습니다. 이 기능은 레이아웃 내의 모든 SVG 지원 플롯을 별개의 SVG 파일로 다운로드합니다.
from bokeh.io import export_svgs
plot.output_backend = "svg"
export_svgs(plot, filename = "plot.svg")Bokeh 애플리케이션뿐만 아니라 독립형 문서 형태의 플롯과 데이터를 HTML 문서에 포함 할 수 있습니다.
독립형 문서는 Bokeh 플롯 또는 Bokeh 서버에서 지원하지 않는 문서입니다. 이러한 플롯의 상호 작용은 순수 Python 콜백이 아니라 순수하게 사용자 지정 JS의 형태입니다.
Bokeh 서버에서 지원하는 Bokeh 플롯 및 문서도 포함 할 수 있습니다. 이러한 문서에는 서버에서 실행되는 Python 콜백이 포함되어 있습니다.
독립형 문서의 경우 Bokeh 플롯을 나타내는 원시 HTML 코드는 file_html () 함수로 얻습니다.
from bokeh.plotting import figure
from bokeh.resources import CDN
from bokeh.embed import file_html
fig = figure()
fig.line([1,2,3,4,5], [3,4,5,2,3])
string = file_html(plot, CDN, "my plot")file_html () 함수의 반환 값은 HTML 파일로 저장하거나 Flask 앱에서 URL 경로를 통해 렌더링하는 데 사용할 수 있습니다.
독립형 문서의 경우 json_item () 함수로 JSON 표현을 얻을 수 있습니다.
from bokeh.plotting import figure
from bokeh.embed import file_html
import json
fig = figure()
fig.line([1,2,3,4,5], [3,4,5,2,3])
item_text = json.dumps(json_item(fig, "myplot"))이 출력은 웹 페이지의 Bokeh.embed.embed_item 함수에서 사용할 수 있습니다.
item = JSON.parse(item_text);
Bokeh.embed.embed_item(item);Bokeh Server의 Bokeh 응용 프로그램도 포함되어 특정 기존 세션이로드되도록 모든 페이지로드시 새 세션 및 문서가 생성됩니다. 이는 server_document () 함수로 수행 할 수 있습니다. Bokeh 서버 응용 프로그램에 대한 URL을 수락하고 스크립트가 실행될 때마다 해당 서버의 새 세션을 포함하는 스크립트를 반환합니다.
그만큼 server_document() functionURL 매개 변수를 허용합니다. 'default'로 설정하면 기본 URL http : // localhost : 5006 /이 사용됩니다.
from bokeh.embed import server_document
script = server_document("http://localhost:5006/sliders")server_document () 함수는 다음과 같이 스크립트 태그를 반환합니다.
<script
src="http://localhost:5006/sliders/autoload.js?bokeh-autoload-element=1000&bokeh-app-path=/sliders&bokeh-absolute-url=https://localhost:5006/sliders"
id="1000">
</script>Bokeh는 다양한 다른 라이브러리와 잘 통합되므로 각 작업에 가장 적합한 도구를 사용할 수 있습니다. Bokeh가 JavaScript를 생성한다는 사실은 Bokeh 출력을 PhosphorJS와 같은 다양한 JavaScript 라이브러리와 결합 할 수있게합니다.
Datashader (https://github.com/bokeh/datashader) 는 Bokeh 출력을 확장 할 수있는 또 다른 라이브러리입니다. 큰 데이터 세트를 큰 크기의 래스터 이미지로 미리 렌더링하는 Python 라이브러리입니다. 이 기능은 대용량 데이터의 경우 브라우저의 한계를 극복합니다. Datashader에는 Bokeh에서 확대 / 축소 및 패닝 할 때 이러한 이미지를 동적으로 다시 렌더링하는 대화 형 Bokeh 플롯을 구축하는 도구가 포함되어 있으므로 웹 브라우저에서 임의의 큰 데이터 세트로 작업하는 것이 실용적입니다.
또 다른 라이브러리는 특히 Jupyter 노트북에서 Bokeh 플롯을 구축하기위한 간결한 선언적 인터페이스를 제공하는 Holoviews ( (http://holoviews.org/) 입니다. 데이터 분석을위한 그림의 빠른 프로토 타이핑을 용이하게합니다.
Bokeh의 도움으로 시각화를 만들기 위해 대규모 데이터 세트를 사용해야하는 경우 상호 작용이 매우 느릴 수 있습니다. 이를 위해 WebGL (Web Graphics Library) 지원을 활성화 할 수 있습니다.
WebGL은 GPU (그래픽 처리 장치)를 사용하여 브라우저에서 콘텐츠를 렌더링하는 JavaScript API입니다. 이 표준화 된 플러그인은 모든 최신 브라우저에서 사용할 수 있습니다.
WebGL을 활성화하려면 Bokeh Figure 개체의 output_backend 속성을 'webgl'로 설정하기 만하면됩니다.
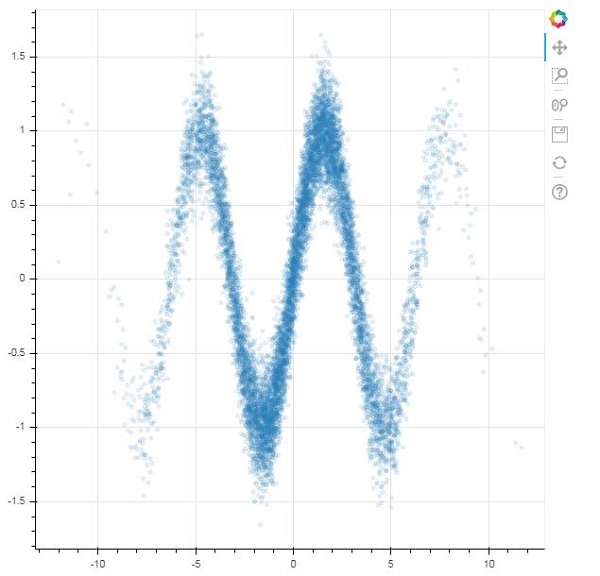
fig = figure(output_backend="webgl")다음 예에서 우리는 scatter glyph WebGL 지원의 도움으로 10,000 포인트로 구성됩니다.
import numpy as np
from bokeh.plotting import figure, show, output_file
N = 10000
x = np.random.normal(0, np.pi, N)
y = np.sin(x) + np.random.normal(0, 0.2, N)
output_file("scatterWebGL.html")
p = figure(output_backend="webgl")
p.scatter(x, y, alpha=0.1)
show(p)산출

Bokeh Python 라이브러리와 R, Scala 및 Julia와 같은 기타 언어 용 라이브러리는 주로 높은 수준에서 BokehJS와 상호 작용합니다. Python 프로그래머는 JavaScript 또는 웹 개발에 대해 걱정할 필요가 없습니다. 그러나 BokehJS API를 사용하여 BokehJS를 직접 사용하여 순수한 JavaScript 개발을 수행 할 수 있습니다.
글리프 및 위젯과 같은 BokehJS 객체는 Bokeh Python API에서와 비슷하게 빌드됩니다. 일반적으로 모든 Python ClassName은 다음과 같이 사용할 수 있습니다.Bokeh.ClassNameJavaScript에서. 예를 들어 Python에서 얻은 Range1d 개체입니다.
xrange = Range1d(start=-0.5, end=20.5)BokehJS를 사용하여 동등하게 획득됩니다.
var xrange = new Bokeh.Range1d({ start: -0.5, end: 20.5 });HTML 파일에 포함 된 경우 JavaScript 코드를 따르면 브라우저에서 간단한 선 플롯이 렌더링됩니다.
먼저 다음과 같이 웹 페이지의 <head> .. </ head> 섹션에 모든 BokehJS 라이브러리를 포함합니다.
<head>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-widgets-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-tables-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-gl-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"></script>
</head>본문 섹션에서 JavaScript 스 니펫은 Bokeh Plot의 다양한 부분을 구성합니다.
<script>
// create some data and a ColumnDataSource
var x = Bokeh.LinAlg.linspace(-0.5, 20.5, 10);
var y = x.map(function (v) { return v * 0.5 + 3.0; });
var source = new Bokeh.ColumnDataSource({ data: { x: x, y: y } });
// make the plot
var plot = new Bokeh.Plot({
title: "BokehJS Plot",
plot_width: 400,
plot_height: 400
});
// add axes to the plot
var xaxis = new Bokeh.LinearAxis({ axis_line_color: null });
var yaxis = new Bokeh.LinearAxis({ axis_line_color: null });
plot.add_layout(xaxis, "below");
plot.add_layout(yaxis, "left");
// add a Line glyph
var line = new Bokeh.Line({
x: { field: "x" },
y: { field: "y" },
line_color: "#666699",
line_width: 2
});
plot.add_glyph(line, source);
Bokeh.Plotting.show(plot);
</script>위 코드를 웹 페이지로 저장하고 원하는 브라우저에서 엽니 다.