Bokeh-데이터 필터링
종종 전체 데이터 세트 대신 특정 조건을 충족하는 데이터의 일부와 관련된 플롯을 얻고 싶을 수 있습니다. bokeh.models 모듈에 정의 된 CDSView 클래스의 개체는 하나 이상의 필터를 적용하여 고려중인 ColumnDatasource의 하위 집합을 반환합니다.
IndexFilter는 가장 간단한 유형의 필터입니다. 그림을 그리는 동안 사용하려는 데이터 세트의 행만 인덱스를 지정해야합니다.
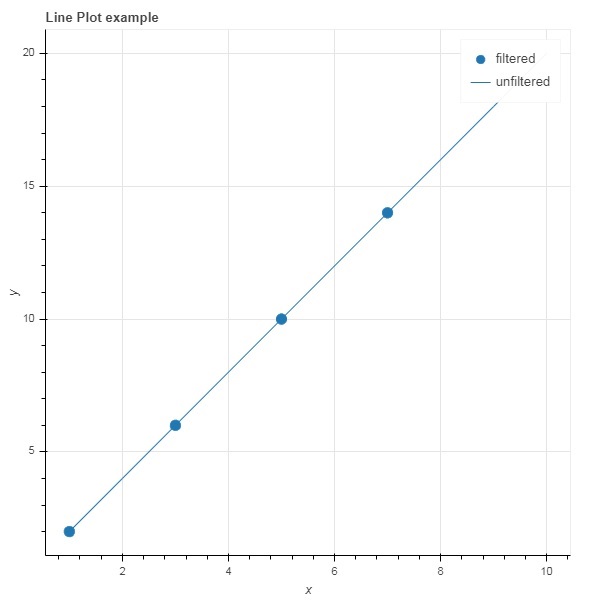
다음 예제는 IndexFilter를 사용하여 CDSView를 설정하는 방법을 보여줍니다. 결과 그림은 ColumnDataSource의 x 및 y 데이터 시리즈 사이의 라인 글리프를 보여줍니다. 뷰 객체는 인덱스 필터를 적용하여 얻습니다. 이 뷰는 IndexFilter의 결과로 원 글리프를 그리는 데 사용됩니다.
예
from bokeh.models import ColumnDataSource, CDSView, IndexFilter
from bokeh.plotting import figure, output_file, show
source = ColumnDataSource(data = dict(x = list(range(1,11)), y = list(range(2,22,2))))
view = CDSView(source=source, filters = [IndexFilter([0, 2, 4,6])])
fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y')
fig.circle(x = "x", y = "y", size = 10, source = source, view = view, legend = 'filtered')
fig.line(source.data['x'],source.data['y'], legend = 'unfiltered')
show(fig)산출

데이터 소스에서 특정 부울 조건을 충족하는 행만 선택하려면 BooleanFilter를 적용하십시오.
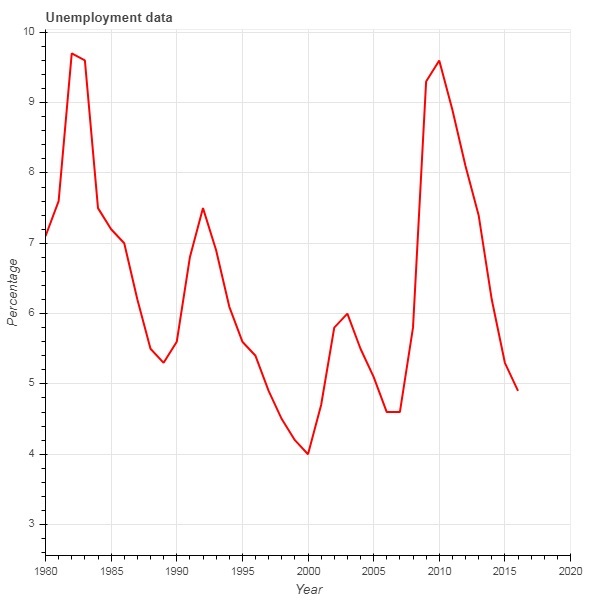
일반적인 Bokeh 설치는 sampledata 디렉토리에있는 여러 샘플 데이터 세트로 구성됩니다. 다음 예를 들어, 우리는unemployment1948unemployment1948.csv 형식으로 제공된 데이터 세트. 1948 년 이후 미국에서 연간 실업률을 저장합니다. 1980 년 이후에만 플롯을 생성하려고합니다. 이를 위해 주어진 데이터 소스에 BooleanFilter를 적용하여 CDSView 객체를 얻습니다.
from bokeh.models import ColumnDataSource, CDSView, BooleanFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
booleans = [True if int(year) >= 1980 else False for year in
source.data['Year']]
print (booleans)
view1 = CDSView(source = source, filters=[BooleanFilter(booleans)])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label='Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)산출

필터 적용에 더 많은 유연성을 추가하기 위해 Bokeh는 사용자 정의 JavaScript 함수로 데이터 소스를 필터링 할 수있는 도움으로 CustomJSFilter 클래스를 제공합니다.
아래 주어진 예는 동일한 미국 실업 데이터를 사용합니다. 1980 년 이후 실업 수치를 표시하기 위해 CustomJSFilter를 정의합니다.
from bokeh.models import ColumnDataSource, CDSView, CustomJSFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
custom_filter = CustomJSFilter(code = '''
var indices = [];
for (var i = 0; i < source.get_length(); i++){
if (parseInt(source.data['Year'][i]) > = 1980){
indices.push(true);
} else {
indices.push(false);
}
}
return indices;
''')
view1 = CDSView(source = source, filters = [custom_filter])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label = 'Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)