Cordova-가속도계
Accelerometer 플러그인은 device-motion. 3 차원에서 장치 동작을 추적하는 데 사용됩니다.
1 단계-가속도계 플러그인 설치
이 플러그인은 다음을 사용하여 설치합니다. cordova-CLI. 다음 코드를 입력하십시오.command prompt 창문.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugindevice-motion2 단계-버튼 추가
이 단계에서는 두 개의 버튼을 index.html파일. 하나는 현재 가속도를 얻는 데 사용되고 다른 하나는 가속도 변화를 감시합니다.
<button id = "getAcceleration">GET ACCELERATION</button>
<button id = "watchAcceleration">WATCH ACCELERATION</button>3 단계-이벤트 리스너 추가
이제 버튼에 대한 이벤트 리스너를 추가하겠습니다. onDeviceReady 내부 기능 index.js.
document.getElementById("getAcceleration").addEventListener("click", getAcceleration);
document.getElementById("watchAcceleration").addEventListener(
"click", watchAcceleration);4 단계-함수 생성
이제 두 개의 함수를 만들 것입니다. 첫 번째 기능은 현재 가속도를 가져 오는 데 사용되고 두 번째 기능은 가속을 감시하며 가속에 대한 정보는 3 초마다 트리거됩니다. 우리는 또한clearWatch 함수는 setTimeout지정된 시간 프레임 이후 가속 시청을 중지하는 기능입니다. 그만큼frequency 매개 변수는 3 초마다 콜백 함수를 트리거하는 데 사용됩니다.
function getAcceleration() {
navigator.accelerometer.getCurrentAcceleration(
accelerometerSuccess, accelerometerError);
function accelerometerSuccess(acceleration) {
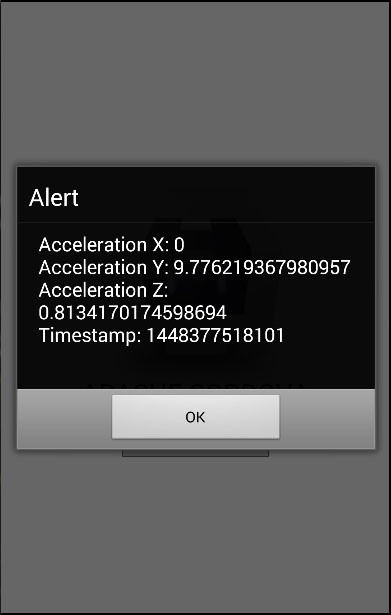
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
};
function accelerometerError() {
alert('onError!');
};
}
function watchAcceleration() {
var accelerometerOptions = {
frequency: 3000
}
var watchID = navigator.accelerometer.watchAcceleration(
accelerometerSuccess, accelerometerError, accelerometerOptions);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
setTimeout(function() {
navigator.accelerometer.clearWatch(watchID);
}, 10000);
};
function accelerometerError() {
alert('onError!');
};
}이제 우리가 GET ACCELERATION버튼을 누르면 현재 가속도 값을 얻을 수 있습니다. 우리가 누르면WATCH ACCELERATION버튼을 누르면 경고가 3 초마다 트리거됩니다. 세 번째 경고가 표시되면clearWatch 함수가 호출되고 제한 시간을 10000 밀리 초로 설정했기 때문에 더 이상 경고를받지 않습니다.