Cordova-미디어 캡처
이 플러그인은 장치의 캡처 옵션에 액세스하는 데 사용됩니다.
1 단계-미디어 캡처 플러그인 설치
이 플러그인을 설치하려면 command prompt 다음 코드를 실행하십시오-
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-capture2 단계-버튼 추가
오디오, 이미지 및 비디오를 캡처하는 방법을 보여 드리고자하므로 index.html.
<button id = "audioCapture">AUDIO</button>
<button id = "imageCapture">IMAGE</button>
<button id = "videoCapture">VIDEO</button>3 단계-이벤트 리스너 추가
다음 단계는 내부에 이벤트 리스너를 추가하는 것입니다. onDeviceReady 에 index.js.
document.getElementById("audioCapture").addEventListener("click", audioCapture);
document.getElementById("imageCapture").addEventListener("click", imageCapture);
document.getElementById("videoCapture").addEventListener("click", videoCapture);4A 단계-오디오 캡처 기능
첫 번째 콜백 함수 index.js 이다 audioCapture. 녹음기를 시작하려면captureAudio방법. 우리는 두 가지 옵션을 사용하고 있습니다.limit 단일 캡처 작업 당 하나의 오디오 클립 만 녹음 할 수 있으며 duration 사운드 클립의 시간 (초)입니다.
function audioCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureAudio(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
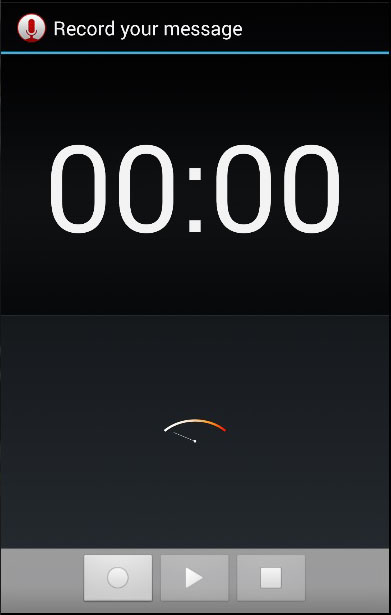
}우리가 누를 때 AUDIO 버튼을 누르면 녹음기가 열립니다.

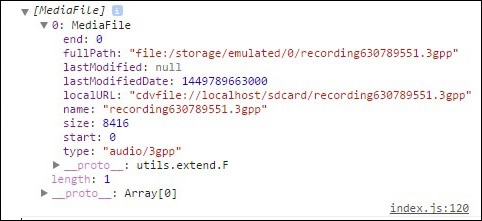
콘솔은 사용자가 캡처 한 개체의 반환 된 배열을 표시합니다.

4B 단계-이미지 캡처 기능
이미지 캡처 기능은 마지막 이미지와 동일합니다. 유일한 차이점은 우리가captureImage 이번에는 방법.
function imageCapture() {
var options = {
limit: 1
};
navigator.device.capture.captureImage(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
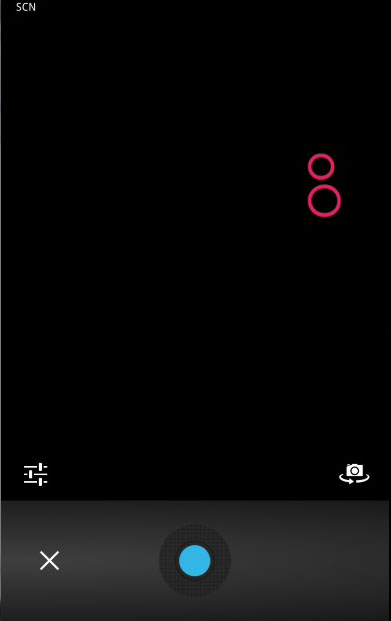
}이제 우리는 IMAGE 버튼을 눌러 카메라를 시작합니다.

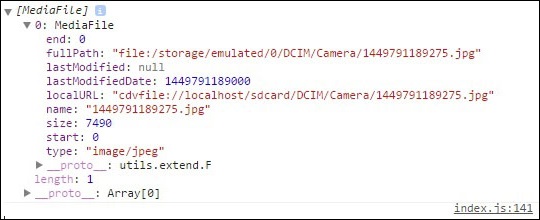
사진을 찍을 때 콘솔은 이미지 객체로 배열을 기록합니다.

4C 단계-비디오 캡처 기능
비디오 캡처에 대해서도 동일한 개념을 반복 해 보겠습니다. 우리는 사용할 것입니다videoCapture 이번에는 방법.
function videoCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureVideo(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}우리가 누르면 VIDEO 버튼을 누르면 카메라가 열리고 비디오를 녹화 할 수 있습니다.

비디오가 저장되면 콘솔은 배열을 다시 한 번 반환합니다. 이번에는 비디오 개체가 내부에 있습니다.
