Cordova-파일 전송
이 플러그인은 파일 업로드 및 다운로드에 사용됩니다.
1 단계-파일 전송 플러그인 설치
우리는 열어야합니다 command prompt 다음 명령을 실행하여 플러그인을 설치하십시오.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file-transfer2 단계-버튼 만들기
이 장에서는 파일을 업로드하고 다운로드하는 방법을 보여줍니다. 두 개의 버튼을 만들어 보겠습니다.index.html
<button id = "uploadFile">UPLOAD</button>
<button id = "downloadFile">DOWNLOAD</button>3 단계-이벤트 리스너 추가
이벤트 리스너는 index.js 내부 onDeviceReady함수. 우리는 추가하고 있습니다click 이벤트 및 callback 기능.
document.getElementById("uploadFile").addEventListener("click", uploadFile);
document.getElementById("downloadFile").addEventListener("click", downloadFile);4A 단계-다운로드 기능
이 기능은 서버에서 장치로 파일을 다운로드하는 데 사용됩니다. 파일을 업로드했습니다postimage.org더 간단하게 만들 수 있습니다. 자신의 서버를 사용하고 싶을 것입니다. 기능은index.js 해당 버튼을 누르면 트리거됩니다. uri 서버 다운로드 링크이고 fileURI 장치의 DCIM 폴더 경로입니다.
function downloadFile() {
var fileTransfer = new FileTransfer();
var uri = encodeURI("http://s14.postimg.org/i8qvaxyup/bitcoin1.jpg");
var fileURL = "///storage/emulated/0/DCIM/myFile";
fileTransfer.download(
uri, fileURL, function(entry) {
console.log("download complete: " + entry.toURL());
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("download error code" + error.code);
},
false, {
headers: {
"Authorization": "Basic dGVzdHVzZXJuYW1lOnRlc3RwYXNzd29yZA=="
}
}
);
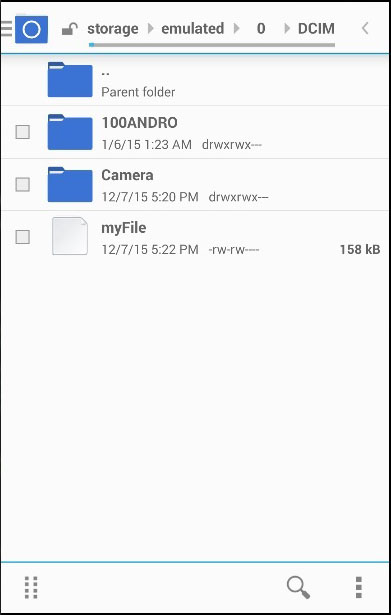
}일단 우리가 DOWNLOAD 버튼을 클릭하면 파일이 postimg.org모바일 장치에 서버. 지정된 폴더를 확인하고myFile 거기입니다.

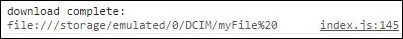
콘솔 출력은 다음과 같습니다.

4B 단계-업로드 기능
이제 파일을 가져와 서버에 업로드하는 함수를 만들어 보겠습니다. 다시 말하지만, 우리는 이것을 가능한 한 단순화하고 싶습니다. 그래서 우리는posttestserver.com테스트를위한 온라인 서버. uri 값은 게시를 위해 링크됩니다.posttestserver.
function uploadFile() {
var fileURL = "///storage/emulated/0/DCIM/myFile"
var uri = encodeURI("http://posttestserver.com/post.php");
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = fileURL.substr(fileURL.lastIndexOf('/')+1);
options.mimeType = "text/plain";
var headers = {'headerParam':'headerValue'};
options.headers = headers;
var ft = new FileTransfer();
ft.upload(fileURL, uri, onSuccess, onError, options);
function onSuccess(r) {
console.log("Code = " + r.responseCode);
console.log("Response = " + r.response);
console.log("Sent = " + r.bytesSent);
}
function onError(error) {
alert("An error has occurred: Code = " + error.code);
console.log("upload error source " + error.source);
console.log("upload error target " + error.target);
}
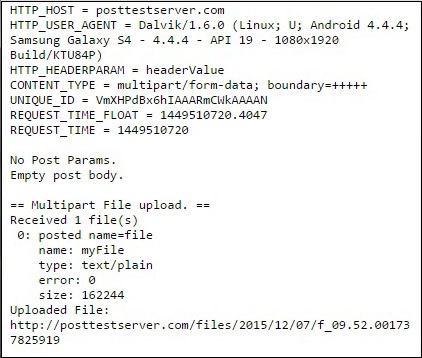
}이제 우리는 UPLOAD버튼을 눌러이 기능을 트리거합니다. 업로드가 성공했다는 확인으로 콘솔 출력이 표시됩니다.

또한 서버에서 파일이 업로드되었는지 확인할 수도 있습니다.