Cordova-보관
클라이언트 앱에 데이터를 저장하는 데 사용할 수있는 저장소 API를 사용할 수 있습니다. 이렇게하면 사용자가 오프라인 일 때 앱 사용에 도움이되며 성능도 향상 될 수 있습니다. 이 튜토리얼은 초보자를위한 것이므로 사용 방법을 보여 드리겠습니다.local storage. 이후 튜토리얼 중 하나에서 사용할 수있는 다른 플러그인을 보여줄 것입니다.
1 단계-버튼 추가
4 개의 버튼을 index.html파일. 버튼은div class = "app" 요소.
<button id = "setLocalStorage">SET LOCAL STORAGE</button>
<button id = "showLocalStorage">SHOW LOCAL STORAGE</button>
<button id = "removeProjectFromLocalStorage">REMOVE PROJECT</button>
<button id = "getLocalStorageByKey">GET BY KEY</button>다음 화면이 생성됩니다-

2 단계-이벤트 리스너 추가
Cordova 보안 정책은 인라인 이벤트를 허용하지 않으므로 index.js 파일 내에 이벤트 리스너를 추가합니다. 우리는 또한 할당 할 것입니다window.localStorage 에 localStorage 나중에 사용할 변수입니다.
document.getElementById("setLocalStorage").addEventListener("click", setLocalStorage);
document.getElementById("showLocalStorage").addEventListener("click", showLocalStorage);
document.getElementById("removeProjectFromLocalStorage").addEventListener
("click", removeProjectFromLocalStorage);
document.getElementById("getLocalStorageByKey").addEventListener
("click", getLocalStorageByKey);
var localStorage = window.localStorage;3 단계-함수 생성
이제 버튼을 누를 때 호출 될 함수를 만들어야합니다. 첫 번째 기능은 로컬 스토리지에 데이터를 추가하는 데 사용됩니다.
function setLocalStorage() {
localStorage.setItem("Name", "John");
localStorage.setItem("Job", "Developer");
localStorage.setItem("Project", "Cordova Project");
}다음은 콘솔에 추가 한 데이터를 기록합니다.
function showLocalStorage() {
console.log(localStorage.getItem("Name"));
console.log(localStorage.getItem("Job"));
console.log(localStorage.getItem("Project"));
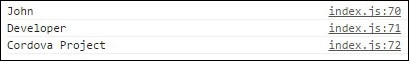
}탭하면 SET LOCAL STORAGE버튼을 클릭하면 세 항목을 로컬 저장소로 설정합니다. 탭하면SHOW LOCAL STORAGE 나중에 콘솔은 우리가 원하는 항목을 기록합니다.

이제 로컬 저장소에서 프로젝트를 삭제하는 함수를 만들어 보겠습니다.
function removeProjectFromLocalStorage() {
localStorage.removeItem("Project");
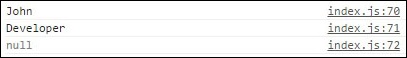
}클릭하면 SHOW LOCAL STORAGE 프로젝트를 삭제 한 후 버튼을 누르면 출력에 null 프로젝트 필드의 값입니다.

또한 다음을 사용하여 로컬 저장소 요소를 가져올 수 있습니다. key() 인덱스를 인수로 취하고 해당 인덱스 값이있는 요소를 리턴하는 메소드입니다.
function getLocalStorageByKey() {
console.log(localStorage.key(0));
}이제 탭하면 GET BY KEY 버튼을 누르면 다음과 같은 출력이 표시됩니다.

노트
우리가 사용할 때 key() 방법을 사용하면 콘솔이 job 대신 name 비록 우리가 논쟁을 통과했지만 0첫 번째 개체를 검색합니다. 이는 로컬 스토리지가 데이터를 알파벳 순서로 저장하기 때문입니다.
다음 표는 사용 가능한 모든 로컬 저장 방법을 보여줍니다.
| S. 아니 | 방법 및 세부 사항 |
|---|---|
| 1 | setItem(key, value) 항목을 로컬 저장소로 설정하는 데 사용됩니다. |
| 2 | getItem(key) 로컬 저장소에서 항목을 가져 오는 데 사용됩니다. |
| 삼 | removeItem(key) 로컬 저장소에서 항목을 제거하는 데 사용됩니다. |
| 4 | key(index) 사용하여 항목을 가져 오는 데 사용됩니다. index로컬 저장소에있는 항목의. 이렇게하면 항목을 알파벳순으로 정렬하는 데 도움이됩니다. |
| 5 | length() 로컬 저장소에있는 항목 수를 검색하는 데 사용됩니다. |
| 6 | clear() 로컬 저장소에서 모든 키 / 값 쌍을 제거하는 데 사용됩니다. |