Cordova-파일 시스템
이 플러그인은 사용자 기기에서 기본 파일 시스템을 조작하는 데 사용됩니다.
1 단계-파일 플러그인 설치
다음 코드를 실행해야합니다. command prompt 이 플러그인을 설치합니다.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file2 단계-버튼 추가
이 예에서는 파일 생성, 파일 쓰기, 읽기 및 삭제 방법을 보여줍니다. 이러한 이유로, 우리는index.html. 우리는 또한 추가 할 것입니다textarea 여기서 파일의 내용이 표시됩니다.
<button id = "createFile">CREATE FILE</button>
<button id = "writeFile">WRITE FILE</button>
<button id = "readFile">READ FILE</button>
<button id = "removeFile">DELETE FILE</button>
<textarea id = "textarea"></textarea>3 단계-이벤트 리스너 추가
우리는 추가 할 것입니다 event listeners 에 index.js 내부 onDeviceReady 플러그인을 사용하기 전에 모든 것이 시작되었는지 확인하는 기능입니다.
document.getElementById("createFile").addEventListener("click", createFile);
document.getElementById("writeFile").addEventListener("click", writeFile);
document.getElementById("readFile").addEventListener("click", readFile);
document.getElementById("removeFile").addEventListener("click", removeFile);4A 단계-파일 생성 기능
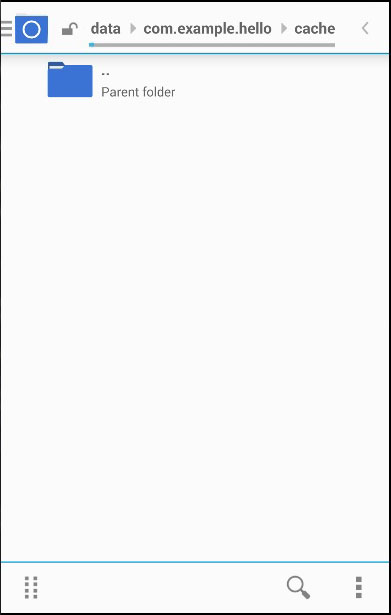
파일은 장치의 앱 루트 폴더에 생성됩니다. 루트 폴더에 액세스하려면 다음을 제공해야합니다.superuser폴더에 대한 액세스. 우리의 경우 루트 폴더의 경로는\data\data\com.example.hello\cache. 현재이 폴더는 비어 있습니다.

이제 log.txt 파일을 생성하는 함수를 추가하겠습니다. 이 코드를index.js파일 시스템에 요청을 보냅니다. 이 메서드는 WINDOW.TEMPORARY 또는 WINDOW.PERSISTENT를 사용합니다. 저장에 필요한 크기는 바이트 단위입니다 (이 경우 5MB).
function createFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
alert('File creation successfull!')
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
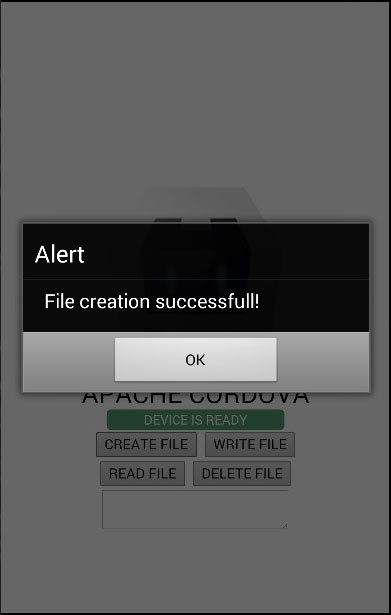
}이제 우리는 CREATE FILE 버튼을 누르면 경고가 파일을 성공적으로 생성했음을 확인합니다.

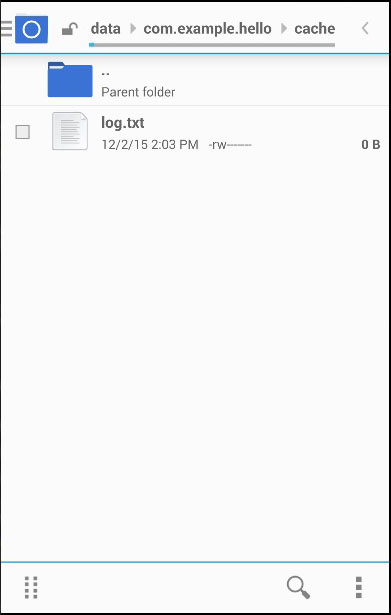
이제 앱 루트 폴더를 다시 확인하고 거기에서 새 파일을 찾을 수 있습니다.

4B 단계-파일 쓰기 기능
이 단계에서는 파일에 텍스트를 작성합니다. 다시 파일 시스템에 요청을 보낸 다음 쓸 수있는 파일 작성기를 만듭니다.Lorem Ipsum 우리가 할당 한 텍스트 blob 변하기 쉬운.
function writeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
fileEntry.createWriter(function(fileWriter) {
fileWriter.onwriteend = function(e) {
alert('Write completed.');
};
fileWriter.onerror = function(e) {
alert('Write failed: ' + e.toString());
};
var blob = new Blob(['Lorem Ipsum'], {type: 'text/plain'});
fileWriter.write(blob);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}누른 후 WRITE FILE 버튼을 누르면 다음 스크린 샷과 같이 쓰기가 성공했음을 알리는 경고가 표시됩니다.

이제 열 수 있습니다 log.txt 그리고 그것을보십시오 Lorem Ipsum 내부에 기록되어 있습니다.

4C 단계-파일 읽기 기능
이 단계에서는 log.txt 파일을 읽고 textarea요소. 파일 시스템에 요청을 보내고 파일 객체를 얻은 다음reader. 리더가로드되면 반환 된 값을textarea.
function readFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {}, function(fileEntry) {
fileEntry.file(function(file) {
var reader = new FileReader();
reader.onloadend = function(e) {
var txtArea = document.getElementById('textarea');
txtArea.value = this.result;
};
reader.readAsText(file);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
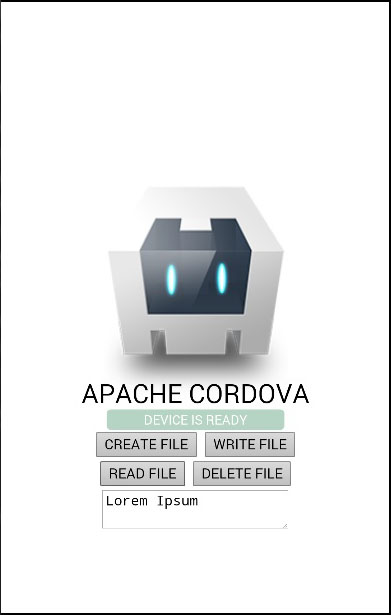
}클릭하면 READ FILE 버튼을 누르면 파일의 텍스트가 내부에 기록됩니다. textarea.

4D 단계-파일 삭제 기능
마지막으로 삭제 기능을 생성합니다. log.txt 파일.
function removeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: false}, function(fileEntry) {
fileEntry.remove(function() {
alert('File removed.');
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}이제 DELETE FILE버튼을 눌러 앱 루트 폴더에서 파일을 제거합니다. 경고는 삭제 작업이 성공했음을 알려줍니다.

앱 루트 폴더를 확인하면 비어 있음을 알 수 있습니다.