Excel 대시 보드-Excel 차트
데이터를 시각적으로 표시하기 위해 차트를 선택하면 Excel 차트를 사용하여 다양한보기를 선택하고 변경할 수 있습니다. Excel은 데이터 집합을 그래픽으로 표현하여 대시 보드에서 데이터와 함께 전달하려는 메시지를 표현할 수있는 여러 차트 유형을 제공합니다.
또한 특정 목적에 유용한 특정 정교한 차트가 있습니다. 이 중 일부는 Excel 2016에서 사용할 수 있지만 Excel 2013의 기본 제공 차트 유형에서 작성할 수도 있습니다.
이 장에서는 Excel의 차트 유형과 각 차트 유형을 사용하는 경우에 대해 알아 봅니다. 대시 보드의 하나의 차트에서는 하나의 메시지 만 전달해야합니다. 그렇지 않으면 해석에 혼란을 줄 수 있습니다. 대시 보드에서 더 많은 수의 차트를 수용 할 수있는 방식으로 차트 크기를 조정할 수 있으며 각 차트는 특정 메시지를 전달합니다.
이 장에서 설명하는 차트 유형 외에도 시각적 신호로 정보를 묘사하는 데 널리 사용되는 특정 고급 차트가 있습니다. 장에서 고급 차트 유형과 사용법에 대해 배웁니다.Advanced Excel Charts for Dashboards.
차트 유형
Excel 2013이있는 경우 다음과 같은 주요 차트 유형을 찾을 수 있습니다.
기둥 형 차트


라인 차트


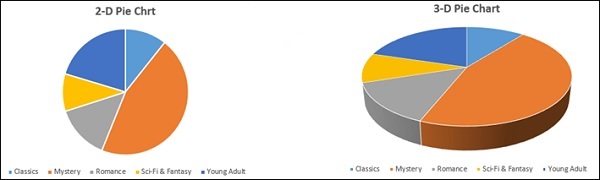
파이 차트



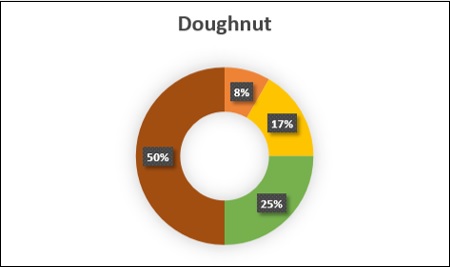
도넛 차트

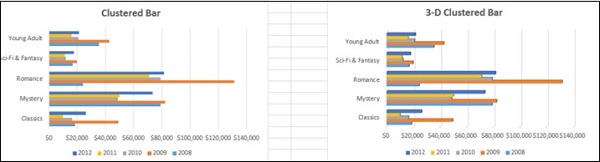
막대 차트



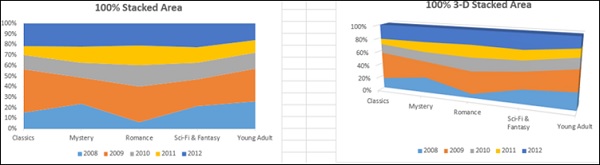
영역 차트


XY (분산 형) 차트


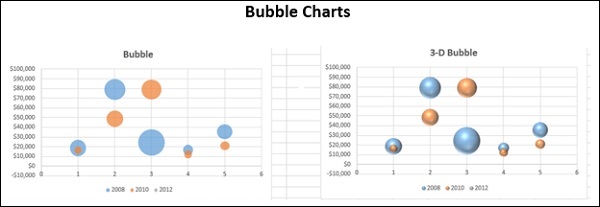
거품 형 차트

주식 차트

표면 차트

레이더 차트

이 차트에 대한 자세한 내용은, 튜토리얼을 참조 - 엑셀 차트 .
콤보 차트
혼합 된 데이터 유형이있는 경우 콤보 (조합) 차트로 표시 할 수 있습니다. 차트에는 기본 세로 축만 있거나 기본 세로 축과 보조 축의 조합이있을 수 있습니다. 이후 섹션에서 콤보 차트에 대해 배웁니다.
적절한 차트 유형 선택
대시 보드에서 차트별로 데이터를 표시하려면 먼저 차트의 목적을 식별하십시오. 차트로 표현하려는 내용이 명확 해지면 메시지를 나타내는 최상의 차트 유형을 선택할 수 있습니다.
다음은 차트 유형 선택에 대한 몇 가지 제안입니다.
데이터 값을 비교하려면 막대 차트, 원형 차트, 꺾은 선형 차트 또는 분산 형 차트를 선택할 수 있습니다.
분포를 표시하려면 세로 막 대형 차트, 분산 형 차트 또는 꺾은 선형 차트를 사용하면됩니다.
시간 경과에 따른 추세를 표시하려면 꺾은 선형 차트를 사용할 수 있습니다.
전체의 일부를 나타내려면 원형 차트가 옵션이 될 수 있습니다. 그러나 원형 차트를 사용하는 동안 데이터 값이 매우 다른 2 ~ 3 개의 서로 다른 데이터 포인트 만 다양한 크기의 원형 조각으로 효과적으로 묘사 될 수 있다는 점을 기억하십시오. 원형 차트에 더 많은 수의 데이터 요소를 표시하려고하면 비교를 유도하기 어려울 수 있습니다.
다음 중 하나가 목적인 경우 분산 형 차트를 사용할 수 있습니다.
데이터 포인트 간의 차이 대신 큰 데이터 세트 간의 유사성을 표시하려고합니다.
시간에 관계없이 많은 데이터 포인트를 비교하려고합니다. 분산 형 차트에 더 많은 데이터를 포함할수록 더 나은 비교를 할 수 있습니다.
Excel의 권장 차트를 사용하면 데이터에 적합한 차트 유형을 찾을 수 있습니다.
Excel에서는 차트 유형으로 차트를 만들고 나중에 언제든지 쉽게 수정할 수 있습니다.
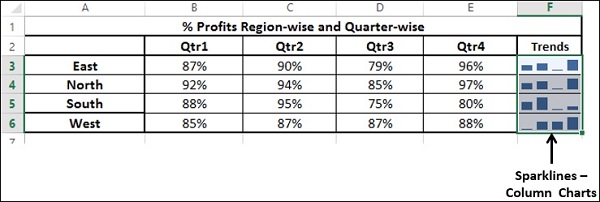
테이블에 스파크 라인이있는 추세 표시
스파크 라인은 단일 셀에 배치 된 작은 차트로, 각각 선택한 데이터 행을 나타냅니다. 트렌드를 빠르게 볼 수있는 방법을 제공합니다. Excel에서 라인 스파크 라인, 열 스파크 라인 또는 승 / 패 스파크 라인을 가질 수 있습니다.
빠른 분석 도구를 사용하여 테이블에 스파크 라인을 빠르게 추가 할 수 있습니다.
스파크 라인을 추가 할 데이터를 식별합니다.
데이터 오른쪽에 빈 열을 유지하고 열 이름을 지정합니다. 스파크 라인이이 열에 배치됩니다.
데이터를 선택하십시오.
빠른 분석 도구 버튼


빠른 분석
버튼을 클릭합니다. 빠른 분석 도구가 나타납니다.
SPARKLINES를 클릭합니다. 차트 옵션이 나타납니다.

라인을 클릭하십시오. 선택한 데이터의 각 행에 대해 라인 차트가 표시됩니다.

열을 클릭하십시오. 선택한 데이터의 각 행에 대해 세로 막 대형 차트가 표시됩니다.

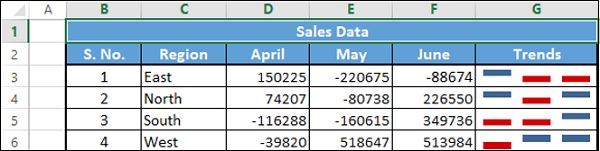
승패 차트는이 데이터에 적합하지 않습니다. 승 / 패 차트의 모양을 이해하려면 다음 데이터를 고려하십시오.

비교를 위해 콤보 차트 사용
데이터 범위가 크게 다를 경우 콤보 차트를 사용하여 둘 이상의 차트 유형을 결합하여 서로 다른 범주의 데이터 값을 비교할 수 있습니다. 다른 데이터 범위를 나타내는 보조 축을 사용하면 차트를보다 쉽게 읽고 정보를 빠르게 파악할 수 있습니다.

빠른 차트 미세 조정
당신은 신속하게 세 개의 버튼을 사용하여 조정 차트를 미세 수



- 차트 요소를 사용하여 축, 축 제목, 범례, 데이터 레이블, 격자 선, 오차 막대 등을 차트에 추가하거나 제거 할 수 있습니다.

- 차트 스타일을 사용 하면 차트 스타일과 색상의 서식을 지정하여 차트의 모양을 사용자 지정할 수 있습니다.

- 차트 필터를 사용하면 표시되는 차트에 표시되는 데이터 포인트 (값) 및 이름을 동적으로 편집 할 수 있습니다.


차트 요소를 선택 / 선택 취소 할 수 있습니다.

깊이 축을 표시하도록 격자 선의 서식을 지정할 수 있습니다.

차트 스타일을 설정할 수 있습니다.

차트의 색 구성표를 선택할 수 있습니다.

표시 할 값과 이름을 동적으로 선택할 수 있습니다.
값은 데이터 시리즈와 범주입니다.
이름은 데이터 시리즈 (열) 및 범주 (행)의 이름입니다.

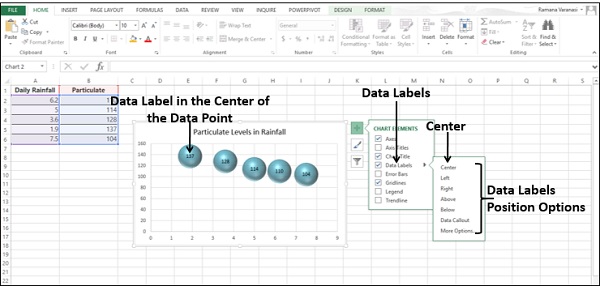
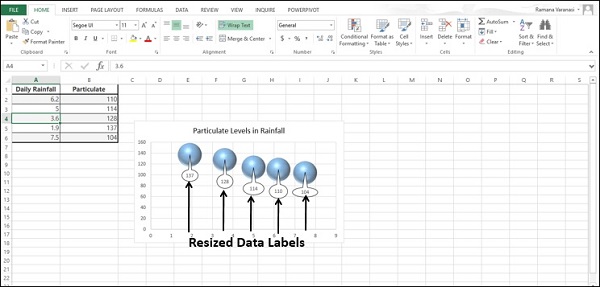
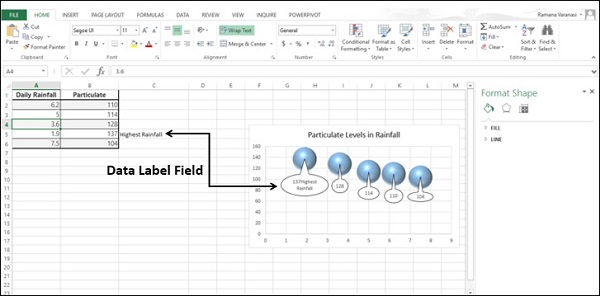
미적 데이터 레이블 사용
심미적이고 의미있는 데이터 레이블을 가질 수 있습니다.
데이터 요소와 관련하여 모든 위치에 데이터 레이블을 배치 할 수 있습니다.

효과를 포함한 다양한 옵션을 사용하여 데이터 레이블의 형식을 지정할 수 있습니다.

데이터 레이블을 모든 모양으로 변경할 수 있습니다.


데이터 레이블은 크기가 다를 수 있습니다. 텍스트가 표시되도록 각 데이터 레이블의 크기를 조정할 수 있습니다.

데이터 요소의 텍스트 또는 데이터 레이블의 다른 텍스트를 포함하여 새로 고칠 수 있고 동적으로 만들 수 있습니다.

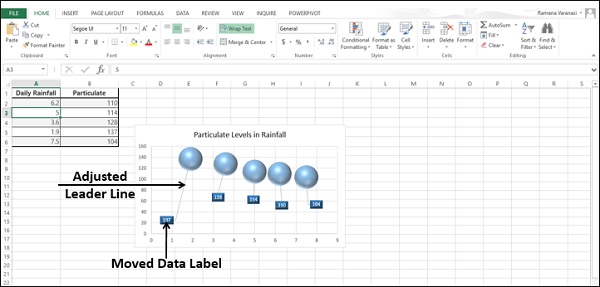
지시선을 사용하여 데이터 레이블을 데이터 포인트에 연결할 수 있습니다.

지시선이있는 데이터 레이블은 데이터 포인트에서 이동하여 원하는 거리에 배치 할 수 있습니다.

지시선을 눈에 잘 띄도록 포맷 할 수 있습니다.

이러한 옵션 중 하나를 선택하여 데이터 및 강조 표시 할 항목을 기반으로 차트에 데이터 레이블을 표시 할 수 있습니다.
다른 유형의 차트로 전환하는 경우에도 데이터 레이블은 그대로 유지됩니다. 그러나 데이터 레이블을 포함한 차트 요소의 형식을 지정하기 전에 차트 유형을 마무리하십시오.
차트에서 추세선 사용
추세선을 사용하여 차트에 결과 예측을 묘사 할 수 있습니다.

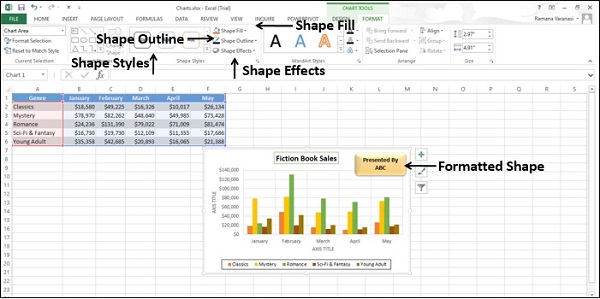
차트에서 셰이프 사용
차트에 다양한 유형의 셰이프를 삽입 할 수 있습니다. 도형을 삽입 한 후 텍스트 편집을 사용하여 도형에 텍스트를 추가 할 수 있습니다. 모양 변경 및 / 또는 점 편집으로 모양을 편집 할 수 있습니다.

모양의 스타일을 변경하고, 모양 채우기 색상을 선택하고, 모양 윤곽선 형식을 지정하고, 모양에 시각 효과를 추가 할 수 있습니다.

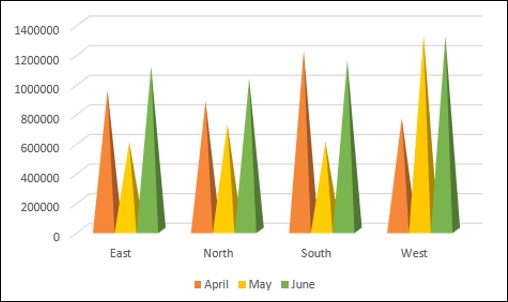
원통, 원뿔 및 피라미드 사용
3 차원 세로 막 대형 차트에는 기본적으로 상자가 있습니다.

대시 보드에서 차트를 더 눈에 띄게 만들려면 원통, 원뿔, 피라미드 등과 같은 다른 3 차원 열 모양을 선택할 수 있습니다. 이러한 모양은 데이터 계열 서식 창에서 선택할 수 있습니다.

피라미드 모양의 기둥

원통 모양의 기둥

원뿔 모양의 기둥

차트에서 그림 사용
열 대신 그림을 사용하여 데이터 프레젠테이션을 더 강조 할 수 있습니다.
