Google AMP-광고
광고는 게시자의 수익 원인 게시자 페이지에서 중요한 역할을합니다. 앰프 페이지의 경우 약간의 차이가 있습니다. 타사 javascript 파일을 추가 할 수 없습니다. 페이지에 광고를 표시하기 위해 페이지에 광고를 표시하는 데 도움이되는 amp-ad라는 amp 구성 요소가 있습니다. 광고를 제공하는 대부분의 광고 네트워크는 amp-ad 태그와 호환됩니다.
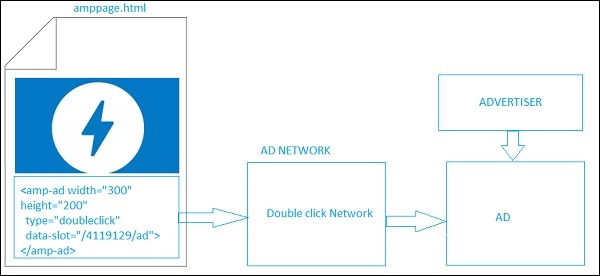
광고 작동 방식에 대한 자세한 내용은 다음 이미지에 나와 있습니다.

게시자 페이지에 광고를 표시하려면 페이지에 광고를 게재하는 자리 표시 자 역할을 할 <amp-ad>를 추가해야합니다. <amp-ad>는 유형에 지정된 광고 네트워크를 호출합니다.
AD-network는 내부적으로 광고주가 제공하는 페이지에 다시 표시 될 광고를 호출합니다. 이는 대부분 html 또는 amphtml 광고입니다.
작동하게하려면 먼저 페이지에 스크립트를 추가해야합니다.
<script async custom-element = "amp-ad" src = "
https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>doubleclick의 amp-ad 태그는 다음과 같습니다.
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad">
<div placeholder>
<b>Placeholder here!!!</b>
</div>
</amp-ad>amp-ad를 지원하는 많은 광고 네트워크가 있습니다. 우리가 살펴볼 것입니다doubleclick amp-ad tag 예에서 광고 네트워크 이름은type 속성.
예
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
div {
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - AD</h3>
<h3>300x250 - Banner AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-ad
data-slot = /30497360/amp_by_example/AMP_Banner_300x250
height = 250
layout = fixed
style = width:300px;height:250px;
type = doubleclick
width = 300>
</amp-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
</body>
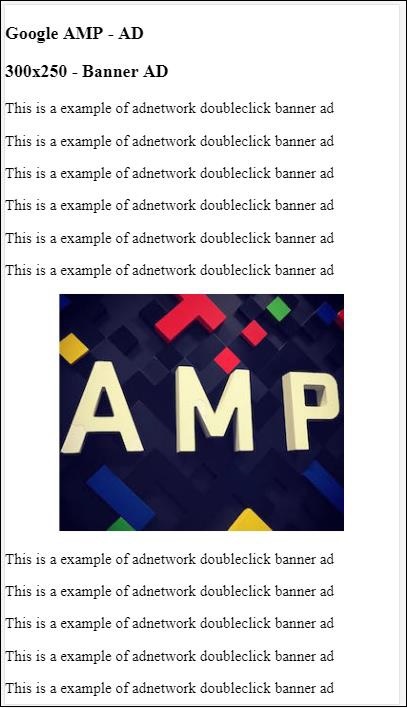
</html>산출

아래 표에 나열된대로 amp-ad에서 사용할 수있는 몇 가지 중요한 속성을 살펴 보겠습니다.
| Sr. 아니요 | 속성 및 설명 |
|---|---|
| 1 | type 광고 네트워크의 이름 |
| 2 | width 광고 너비 |
| 삼 | height 광고 높이 |
| 4 | placeholder 하위 요소로 사용되는 자리 표시 자이며 광고가 아직로드 중일 때 사용자에게 표시됩니다.이 속성은 광고 네트워크 측에서 지원해야합니다. |
| 5 | data-* 광고 네트워크에 전달할 데이터 속성입니다. 예를 들어 더블 클릭 광고 네트워크는 data-slot= / 30497360 / amp_by_example / AMP_Banner_300x250을 사용하여 페이지에 광고를 렌더링합니다. 각 광고 네트워크에서 지정한 데이터 매개 변수가 있습니다. 또한 data-override-width 및 data-override-height를 사용하여 사용 된 너비와 높이를 재정의 할 수 있습니다. |
| 6 | fallback 대체는 amp-ad의 하위 요소로 사용되며 게재 할 광고가 없을 때 표시됩니다. |
사용하는 작업 예제의 도움으로 이것을 이해합시다. placeholder 게재 할 광고가 없을 때 실행됩니다.
예
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content="width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
div {
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - AD</h3>
<h3>300x250 - Banner AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-ad
data-slot = /30497360/amp_by_example/AMP_Banner_300x250
height = 250
layout = fixed
style = width:300px;height:250px;
type = doubleclick
width = 300>
<div placeholder>
<b>Placeholder Example : Ad is loading!!!</b>
</div>
</amp-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad<p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
</body>
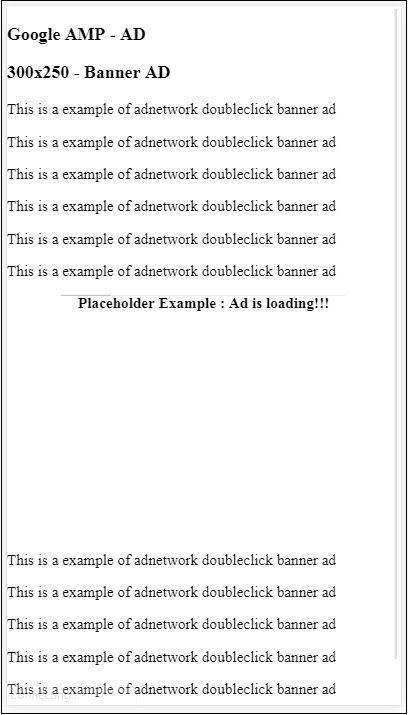
</html>산출

amp-ad의 하위 요소 인 fallback 속성을 사용할 수 있으며 게재 할 광고가 없을 때 표시됩니다.
예
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
div, p{
text-align:center;
}
amp-ad {
border : solid 1px black;
}
</style>
</head>
<body>
<h3>Google AMP - AD</h3>
<h3>300x250 - Banner AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-ad
width = "300"
height = "250"
type = "doubleclick"
data-slot = "/4119129/no-ad">
<div fallback>
<p style = "color:green;font-size:25px;">No ads to Serve!</p>
</div>
</amp-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
</body>
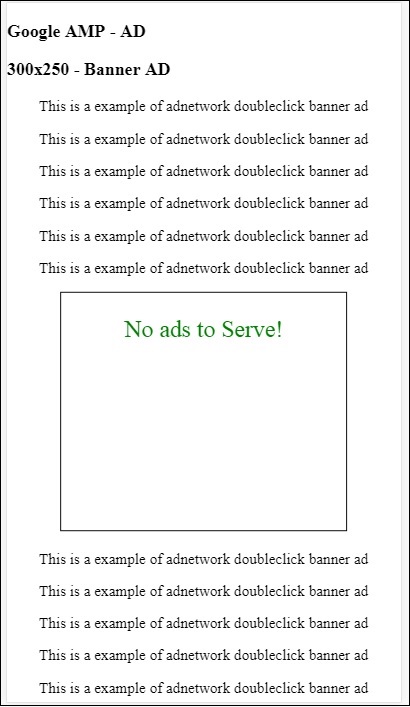
</html>산출

대체 속성의 경우 광고가 표시 영역에 있으면 대체 요소 내부에 메시지가 표시됩니다.
광고 구성 요소가 표시 영역 아래에 있고 광고가없는 경우 amp-ad는 공간을 축소하고 대체 메시지를 표시하지 않습니다.
광고 단위는 광고가없고 표시 영역 아래에있는 경우에만 접혀 지므로 콘텐츠를 읽는 동안 사용자가 방해받지 않고 접 으면 콘텐츠가 이동 될 수 있습니다.
지원되는 광고 네트워크 목록은 https://www.ampproject.org/docs/ads/ads_vendors에 있습니다.
이 장에서는 amp에서 다음 광고 관련 태그에 대해 설명합니다.
Google AMP − 이벤트 추적 픽셀
Google AMP-고정 광고
Google AMP − AMPHTML 광고
이벤트 추적 픽셀
Amp는 기본적으로 페이지 조회수를 계산하기 위해 픽셀을 실행하는 데 사용되는 amp-pixel을 제공합니다. Amp-pixel은 실행될 픽셀 URL을 제공해야하는 img 태그와 유사하며 사용자는 디버깅하는 동안 브라우저 네트워크 탭에서 실행 된 URL을 볼 수 있습니다. 픽셀은 페이지에 표시되지 않습니다.
amp-pixel을 사용하기 위해 핵심 amp 스크립트에서 해당 기능을 사용할 수 있으므로 추가 스크립트를 추가 할 필요가 없습니다.
amp-pixel 태그는 다음과 같습니다.
<amp-pixel src = "https://urlhere" layout = "nodisplay">
</amp-pixel>실제 예제의 도움으로 amp-pixel의 작동을 이해합시다.
예
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Tracking Pixel</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h3>Google AMP - Tracking Pixel</h3>
<amp-pixel src = "https://www.trackerurlhere.com/tracker/foo"
layout = "nodisplay">
</amp-pixel>
</body>
</html>산출
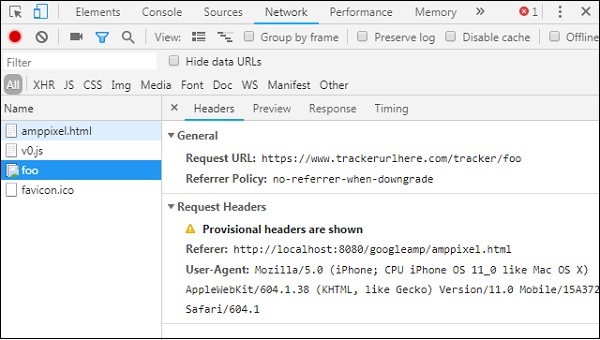
브라우저 네트워크 탭에서 URL이 실행되는 것을 볼 수 있습니다. 여기에서는 amp-pixel의 작동을 보여주기 위해 더미 픽셀을 사용했습니다. 라이브 환경에서는 실행 된 픽셀에 대해 데이터가 추적되는 것을 볼 수 있습니다. 라이브 웹 페이지에서 픽셀이 실행될 때마다 픽셀 전체의 데이터가 서버 측에서 계산됩니다. 나중에 비즈니스 관점에서 데이터를 분석 할 수 있습니다.

고정 광고
고정 광고는 광고를 표시하는 형식의 한 유형입니다. 광고는 페이지 하단에 고정되어amp-ad구성 요소를 자식으로. 이것은 기본적으로 우리가 페이지에서 주로 보는 바닥 글 광고와 같습니다.
amp-sticky-ad를 사용하려면 다음 스크립트를 추가해야합니다.
<script async custom-element = "amp-sticky-ad" src = "
https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js">
</script>amp-sticky-ad에 연결된 조건은 다음과 같습니다.
페이지에서 하나의 amp-sticky-ad 만 사용할 수 있습니다.
amp-ad는 amp-sticky-ad의 직계 자식이어야합니다. 예를 들면-
<amp-sticky-ad>
<amp-ad></amp-ad>
</amp-sticky-ad>고정 광고 구성 요소는 항상 페이지 하단에 배치됩니다.
고정 광고는 컨테이너의 전체 너비를 차지하고 amp-ad의 너비와 높이로 공간을 채 웁니다.
고정 광고의 높이는 100px입니다. amp-ad의 높이가 100px 미만인 경우 고정 광고는 amp-ad의 높이를 사용합니다. amp-ad의 높이가 100px보다 크면 높이가 100px로 유지됩니다. 오버플로 콘텐츠 숨김 : 고정 광고의 높이를 100px 이상으로 변경할 수 없습니다.
고정 광고의 배경색을 변경할 수 있습니다. 그러나 투명한 배경은 허용되지 않습니다.
사용자가 스크롤하여 페이지 하단에 도달하면 하단 콘텐츠가 숨겨지지 않도록 페이지 끝에 광고가 표시됩니다.
가로 모드에서는 고정 광고가 가운데 정렬됩니다.
게재 할 광고가없는 경우 고정 광고의 컨테이너가 접 히고 표시되지 않습니다.
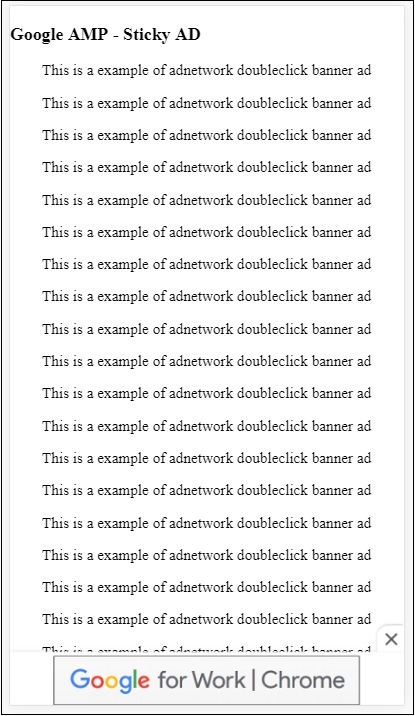
아래에 주어진 페이지에서 amp-sticky-ad의 작동 예를 보겠습니다.
예
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-sticky-ad" src =
"https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js">
</script>
<style amp-custom>
div, p{
text-align:center;
}
amp-ad {
border : solid 1px black;
}
</style>
</head>
<body>
<h3>Google AMP - Sticky AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-sticky-ad layout = "nodisplay">
<amp-ad
width = "320"
height = "50"
type = "doubleclick"
data-slot = "/35096353/amptesting/formats/sticky">
</amp-ad>
</amp-sticky-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<h2>END OF PAGE IS VISIBLE AND CONTENT IS NOT COVERED</h2>
</body>
</html>산출

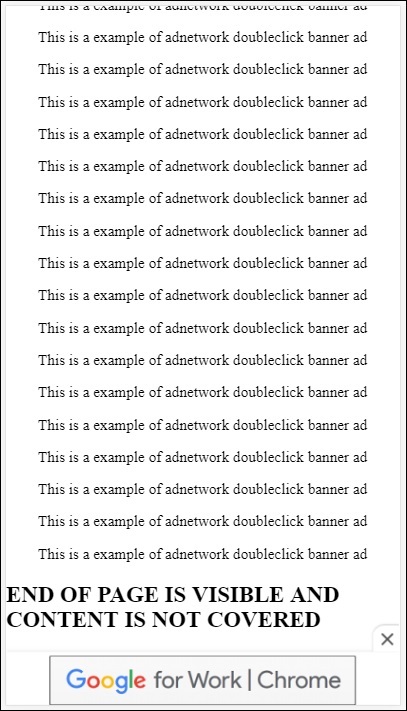
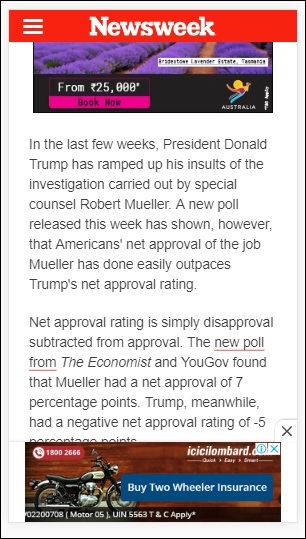
이것은 사용자가 페이지의 끝으로 스크롤 할 때의 모습입니다.

페이지 끝에 도달하면 광고가 콘텐츠와 겹치지 않습니다. 사용자가 광고를 닫을 수있는 닫기 버튼이 제공됩니다.
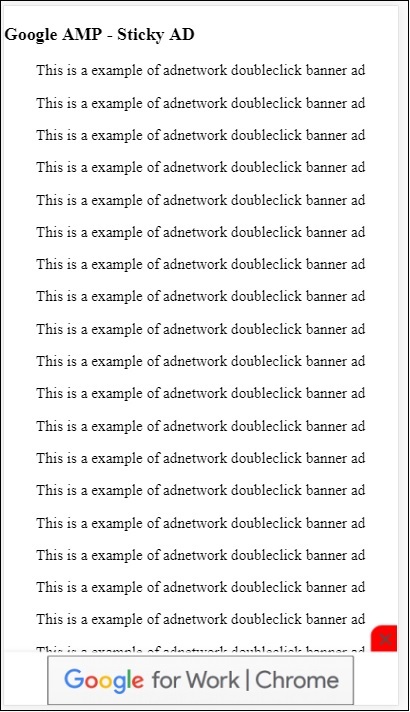
닫기 버튼, 즉 이미지 또는 너비 등과 관련된 내용을 변경하려면 다음을 사용하여 수행 할 수 있습니다. .amp-sticky-ad-close-button 스타일 구성 요소에서.
닫기 버튼의 배경색 변경 예
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-sticky-ad"
src = "https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js">
</script>
<style amp-custom>
div, p{
text-align:center;
}
amp-ad {
border : solid 1px black;
}
.amp-sticky-ad-close-button {
background-color: red;
}
</style>
</head>
<body>
<h3>Google AMP - Sticky AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-sticky-ad layout = "nodisplay">
<amp-ad
width = "320"
height = "50"
type = "doubleclick"
data-slot = "/35096353/amptesting/formats/sticky">
</amp-ad>
</amp-sticky-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<h2>END OF PAGE IS VISIBLE AND CONTENT IS NOT COVERED</h2>
</body>
</html>산출

게시자 페이지의 AMP 고정 광고 예

AMPHTML 광고
광고를로드하는 데 사용되는 <amp-ad>를 보았습니다. <amp-ad>를 사용하여로드 된 광고 콘텐츠는 비 amp 스타일로드 광고를 사용할 수 있습니다. <amp-ad>는 광고에 amp 사양을 사용하는 광고를로드 한 다음 amphtml 광고라고합니다. AmpHTML 광고는 amp 사양을 따르기 때문에 비 amp 광고에 비해 더 빠릅니다.
라이트 박스 및 캐 러셀과 같이 사용할 수있는 amp 구성 요소를 사용하여 광고 표시에 도움이 될 수있는 다양한 유형의 amphtml 광고 형식을 구성 할 수 있습니다.
현재 다음 광고 서비스는 amphtml 광고를 지원합니다.
DoubleClick for Publishers
TripleLift
Dianomi
Adzerk
Google 애드 센스
amphtml 광고는 아래와 같이 <amp-ad> 구성 요소에서 게재됩니다.
예
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp HTMLAds</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
.ad-container {
background: #FFFFFF;
margin: 0;
padding: 0px;
text-align:center;
}
.article-body{
font-family: avenir, Helvetica, arial, serif, sans-serif !important;
font-weight: 400;
text-align:center;
}
.adv {
text-align:center;
}
</style>
</head>
<body>
<div>
<p>Amphtml ads are faster in comparison to the non
amp ones as they follow the amp specification.</p>
<p>Amphtml ads work fine in amp pages as well as non amp pages</p>
<div class = "ad-container">
<div>Advertising</div>
<amp-ad layout = "fixed"
width = "300"
height = "250"
type = "fake"
id = "i-amphtml-demo-fake"
src = "ampimg.html">
</amp-ad>
</div>
<p>Amphtml ads are faster in comparison to the non amp
ones as they follow the amp specification.</p>
<p>Amphtml ads work fine in amp pages as well as non amp pages</p>
</div>
</body>
</html>광고를 표시하기 위해 amp-ad를 호출합니다. amp-ad에서 사용되는 src는 또 다른 amp 페이지입니다. type =”fake”및 id =”i-amphtml-demo-fake”를 사용했습니다. amp-ad 태그에 사용 된 amp 페이지 세부 정보 또는 ampimg.html이 여기에 표시됩니다.
ampimg.html
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content="width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<amp-img alt = "Beautiful Flower"
src = "images/bannerad.png"
width = "246"
height = "205">
</amp-img>
</body>
</html>산출

amp-ad 안에 amp 페이지가 표시됩니다. 마찬가지로 amp-video, amp-carousel을 사용하여 amp 페이지에 광고를 표시 할 수 있습니다. 나열된 광고 서버는 amphtml 광고 아래에 광고를 게재하기 위해 적절한 amp 페이지를 호출하도록 지원합니다.