Google AMP-링크
amp의 Link 태그는 사용 가능한 amp 및 non-amp 페이지에 대해 Google 검색 엔진에 알리는 데 사용됩니다. 이 장에서는 Link 태그와 관련된 측면과 Google이 amp-page 및 non amp-page에 대해 결정하는 방법에 대해 자세히 설명하겠습니다.
AMP 페이지 검색
www.mypage.com이라는 사이트가 있다고 가정합니다. 뉴스 기사는 www.mypage.com/news/myfirstnews.html 페이지로 연결됩니다.
사용자가 Google 검색 엔진에서 검색 할 때 amp-page가 아닌 페이지를 가져 오면 amp 페이지에 대한 참조도 얻으려면 아래와 같이 링크 태그를 사용하여 amp URL을 지정해야합니다.
예
Page-url for Non amp-page
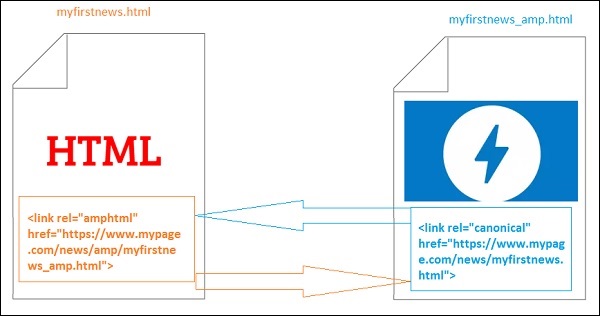
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">여기서 rel =”amphtml” 은 AMP가 아닌 페이지가 amp 버전을 가리 키도록 지정되어 Google이 플랫폼에 따라 올바른 페이지를 표시하도록합니다.
Page-url for amp-page
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">여기서 rel =”canonical” 은 html의 표준 버전을 가리 키도록 amp 페이지에 지정되므로 Google은 플랫폼에 따라 올바른 버전을 표시합니다.
사이트에 amp 페이지 인 페이지가 하나만있는 경우에도 자신을 가리키는 rel =”canonical”을 추가하는 것을 잊지 말아야합니다.
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">다음 다이어그램은 amp 페이지를 가리키는 rel =”amphtml”및 표준 html 페이지를 가리키는 rel =”canonical”에 대한 참조를 보여줍니다.

링크를 사용하는 글꼴
글꼴은 아래와 같이 링크를 사용하여 외부에서로드 할 수 있습니다.
<link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Roboto">허용 목록에있는 출처 만 허용됩니다. 글꼴을 얻을 수있는 화이트리스트 원본 목록은 다음과 같습니다.
Fonts.com − https://fast.fonts.net
Google 글꼴 − https://fonts.googleapis.com
멋진 글꼴-https://maxcdn.bootstrapcdn.com
Typekit-https://use.typekit.net/kitId.css (그에 따라 kitId 교체)
rel =”canonical” 및 rel =”stylesheet” 를 사용한 작업 예 는 다음과 같습니다.
예
<!doctype html>
<html amp>
<head>
<meta charset ="utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "amppage.html">
<meta name = "viewport" content = "width = device-width,minimum-scale=1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Roboto">
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img src = "images/christmas1.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</p>
<p style = "font-family: 'Roboto'; font-size:25px;">
Welcome to Amp Page
</p>
</body>
</html>산출
위에 표시된 코드의 출력은 다음과 같습니다.