Google AMP-분석
앰프 분석은 페이지에서 데이터를 추적하는 데 사용되는 앰프 구성 요소입니다. 페이지의 모든 사용자 상호 작용을 기록하고 저장하여 추가 개선 또는 비즈니스 목적을 위해 데이터를 분석 할 수 있습니다.
amp-analytics 구성 요소를 사용하려면 head 섹션에 다음 스크립트를 추가해야합니다.
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>amp-analytics에서 사용되는 이벤트를 기록하기 위해 타사 공급 업체를 사용하거나 사내 추적 시스템을 사용할 수도 있습니다.
GoogleAnalytics 공급 업체를 사용한 amp-analytics의 예-
<amp-analytics type = googleanalytics>
<script type = application/json>{
"requests": {
"pageview": "${eventId}"
},
"vars": {
"account": "UA-44450152-1"
},
"triggers": {
"trackPageview" : {
"on": "visible",
"request": "pageview",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>comscore 공급 업체를 사용한 amp-analytics의 예
<amp-analytics type = comscore>
<script type = application/json>
{"vars": {"c2":"7922264"}}
</script>
</amp-analytics>Chartbeat 공급 업체를 사용한 amp-analytics의 예
<amp-analytics type = chartbeat>
<script type = application/json>{
"vars": {
"uid": "230",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}</script>
</amp-analytics>자세한 공급 업체 목록은 여기에서 확인할 수 있습니다 .
사내 분석 공급 업체를 사용하는 방법에 대한 작업 예는 다음과 같습니다.
예
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
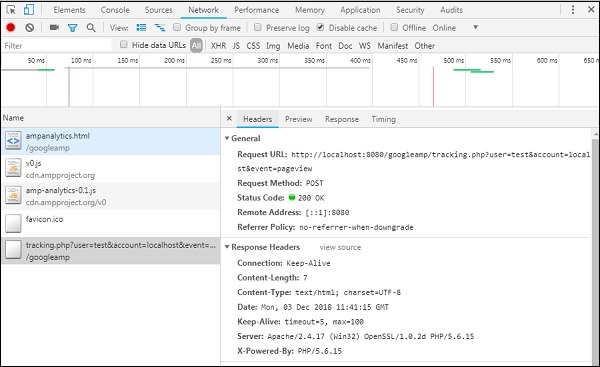
</html>브라우저에서 페이지가 조회되면 페이지 뷰에 대해 추적기가 실행됩니다. 아래와 같이 구글 네트워크 탭에서 확인할 수 있습니다.

특정 요소가 페이지에 표시 될 때 amp-analytics 이벤트를 실행할 수도 있습니다. 동일한 작업 예가 여기에 나와 있습니다.
예
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-video controls
id = "videoplayer"
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png"
autoplay>
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"visibilitySpec": {
"selector": "#videoplayer",
"visiblePercentageMin": 20,
"totalTimeMin": 2000,
"continuousTimeMin": 200
},
"vars": {
"eventId": "video"
}
}
}
}
</script>
</amp-analytics>
</body>
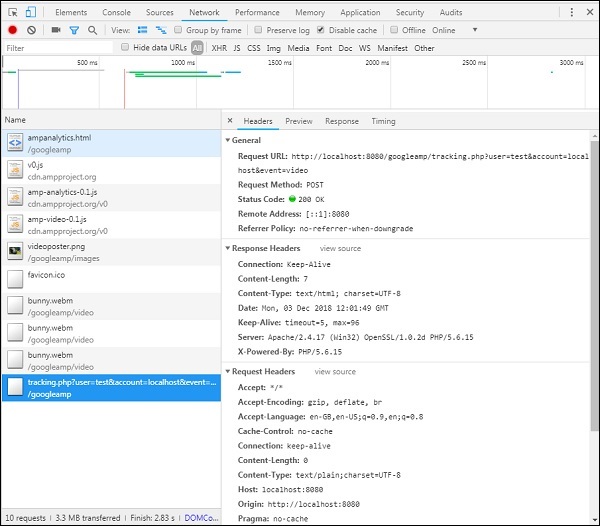
</html>산출

Amp-analytics 구성 요소에는 스크립트 태그에 전달되는 json 객체가 필요합니다. json의 형식은 다음과 같습니다.
{
"requests": {
request-name: request-value,
...
},
"vars": {
var-name: var-value,
...
},
"extraUrlParams": {
extraurlparam-name: extraurlparam-value,
...
},
"triggers": {
trigger-name: trigger-object,
...
},
"transport": {
"beacon": *boolean*,
"xhrpost": *boolean*,
"image": *boolean*,
}
}위에 지정된 모든 객체가 amp-analytics에 전달되어야하는 것은 아닙니다. 타사 공급 업체를 사용하는 경우 공급 업체는 형식을 갖게되며 사용자는 이러한 방식으로 데이터를 전달해야합니다.
각 객체를 자세히 이해합시다.
요청
요청 객체에는 조건이 충족 될 때 실행되는 데 사용되는 URL이 있습니다. 요청 객체의 예는 다음과 같습니다.
"requests": {
"request-name": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},request-name은 트리거 오브젝트에 지정되며 동일한 이름을 사용해야합니다.
Vars
요청 객체에서 사용할 모든 변수는 vars 객체에 지정됩니다.
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"vars": {
"eventId": "video"
}추가 URL 매개 변수
쿼리 문자열로 요청 URL에 추가 할 추가 매개 변수는이 개체에서 정의 할 수 있습니다. 다음 예를 관찰하십시오.
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}&x=1&y=2&z=3"
},
"vars": {
"eventId": "video"
},
"extraUrlParams": {
"x": "1",
"y": "2",
"z": "3"
}트리거
이 개체는 요청 URL이 실행되어야하는시기를 알려줍니다. 트리거 객체 내에서 사용할 수있는 키-값 쌍은 다음과 같습니다.
on− 청취 할 이벤트를 언급해야합니다. 사용 가능한 값on있다 ,이 INI로드, 클릭, 스크롤, 타이머, 볼, 숨겨진, 사용자 오류, 액세스 - *, 비디오 카메라-시작 렌더링 *
request− 이것은 요청의 이름입니다. 요청 객체 의 요청 이름과 일치해야 합니다.
vars − 트리거 개체 내에서 사용하거나 정의 된 vars 키-값을 재정의하는 데 사용하도록 정의 된 키-값 변수가있는 개체입니다.
selector − 트리거가 설정된 요소의 세부 정보를 보여줍니다.
scrollSpec − 여기에는 스크롤 트리거에 대한 세부 정보가 표시됩니다.
timerSpec -여기에는 주어진 시간에 대한 세부 정보가 있습니다.
videoSpec − 동영상에 대해 호출 할 세부 정보가 있습니다.
다음은 amp-video를 추가 한 예입니다. Amp-analytics는 페이지에서 동영상 요소를 사용할 수 있고 페이지에 20 % 이상 표시되고 동영상이 2 초 이상 재생되어야하며 200ms 동안 계속 표시 될 때 추적기를 실행합니다. 이러한 모든 조건이 충족되면 추적기 만 실행됩니다. 자세한 내용은 다음과 같습니다.

요소의 가시성에 대한 조건을 추가하려면 요소와 같은 기타 조건을 최소 20 % 이상 볼 수 있어야하고, 동영상은 2 초 동안 재생되어야하며, 이러한 모든 조건은 내부에 지정되어야합니다. visibilitySpec 아래와 같이-
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"visibilitySpec": {
"selector": "#videoplayer",
"visiblePercentageMin": 20,
"totalTimeMin": 2000,
"continuousTimeMin": 200
},
"vars": {
"eventId": "video"
}
}
}
}
</script>
</amp-analytics>videoSpec추적기 실행을 트리거하려는 조건을 정의 할 수 있습니다. 조건은 여기에 나열되어 있습니다.
waitFor
이 속성은 가시성 트리거가 실행되기 전에 특정 케이스를 기다리는 데 사용됩니다. waitFor에 사용할 수있는 옵션은 다음과 같습니다.none, ini-load 과 render-start. 기본적으로 waitFor의 값은 ini-load입니다.
reportWhen
이 속성은 가시성 트리거가 실행되기 전에 특정 케이스를 기다리는 데 사용됩니다. 지원되는 값은 documentExit입니다.reportWhen 과 repeat 함께 재산 visibilitySpec
continuousTimeMin and continuousTimeMax
이 속성은 요소가 실행되어야하는 가시성 추적기가 다음 사이에 지속적으로 뷰포트에 있어야 함을 나타냅니다. continuousTimeMin 과 continuousTimeMax. continousTimeMin을 지정하지 않으면 기본적으로 0으로 설정됩니다. 값은 밀리 초 단위로 지정됩니다.
totalTimeMin and totalTimeMin
이 속성은 가시성 추적기가 실행해야하는 요소가 다음 사이의 총 시간 동안 뷰포트에 있어야 함을 나타냅니다. totalTimeMin 과 totalTimeMin. totalTimeMin이 지정되지 않은 경우 기본값은 0이며 값은 밀리 초 단위로 지정됩니다.
visiblePercentageMin and visiblePercentageMax
이 속성은 가시성 추적기가 실행하기 위해 visiblePercetageMin 및 visiblePercentageMax에 할당 된 백분율 사이의 뷰포트 내에서 요소가 표시되어야 함을 나타냅니다. 의 기본값visiblePercentageMin 0과 100 visibilePercentageMax둘 다 값이 0이면 요소가 보이지 않을 때 가시성 트리거가 실행되고 둘 다 100이면 요소가 완전히 표시 될 때 실행됩니다.
Repeat
true로 설정하면 visibleSpec 조건이 충족 될 때마다 트리거가 실행됩니다. 기본적으로 repeat의 값은 false입니다. reportWhen 속성과 함께 사용할 수 없습니다.
클릭 트리거의 예는 다음과 같습니다.
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
<style amp-custom>
a {
color: blue;
}
</style>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<a>Click Here</a>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackAnchorClicks": {
"on": "click",
"selector": "a",
"request": "event",
"vars": {
"eventId": "clickonlink"
}
}
}
}
</script>
</amp-analytics>
</body>
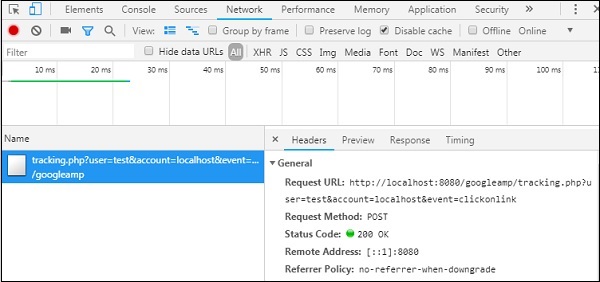
</html>산출

링크를 클릭하면 아래와 같이 이벤트가 시작됩니다.