Google AMP-Iframe
구글 amp-iframe페이지에 iframe을 표시하는 데 사용됩니다. amp-iframe에 추가해야하는 조건이 있으므로 페이지에서 일반 iframe을 사용할 수 없습니다. 이 장에서는 이에 대해 자세히 설명합니다.
iFrame에 따라야 할 조건
AMP 페이지에서 iframe을 사용할 때주의해야 할 조건은 다음과 같습니다.
iframe에서 사용되는 URL은 https 요청 또는 데이터 URI 이거나 srcdoc 속성 을 사용해야 합니다.
기본적으로 amp-iframe에는 샌드 박스 속성이 추가됩니다. 샌드 박스 속성은 비어 있음으로 설정됩니다. 샌드 박스 값이 비어 있으면 iframe이maximum sandboxed(iframe에 대한 추가 제한). 아래 예제의 도움으로 논의 할 샌드 박스에 값을 추가 할 수 있습니다.
amp-iframe은 페이지 상단에 표시 할 수 없으며 상단에서 거의 600px 떨어져 있거나 상단으로 스크롤 할 때 표시 영역의 처음 75 % 이내에 있어야합니다. 처음에 iframe을 표시해야하는 경우 iframe에 자리 표시자를 추가해야합니다.이 부분은 자습서 뒷부분의 예제를 통해 설명합니다.
amp-iframe은 컨테이너와 원본이 동일하지 않아야합니다. 예를 들어 기본 사이트가 www.xyz.com에있는 경우 iframe src를 다음과 같이 사용할 수 없습니다.www.xyz.com/urlname. xyz.com, example.xyz.com 등과 같은 다른 것을 취할 수 있습니다.
iframe을 사용하려면 다음 스크립트를 추가해야합니다.
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>Amp-iframe 형식은 다음과 같습니다.
<amp-iframe width = "600" title = "Google map"
height = "400" layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
</amp-iframe>아래에 주어진 것처럼 iframe을 사용하여 Google지도를 표시하는 작업 예제를 통해이를 이해하겠습니다.
예
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style><noscript>
<style amp-boilerplate>
body{-webkit-animation:none;-moz-animation:
none;-ms-animation:none;animation:none}
</style></noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"
></script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<div>
Google Maps in Iframe
</div>
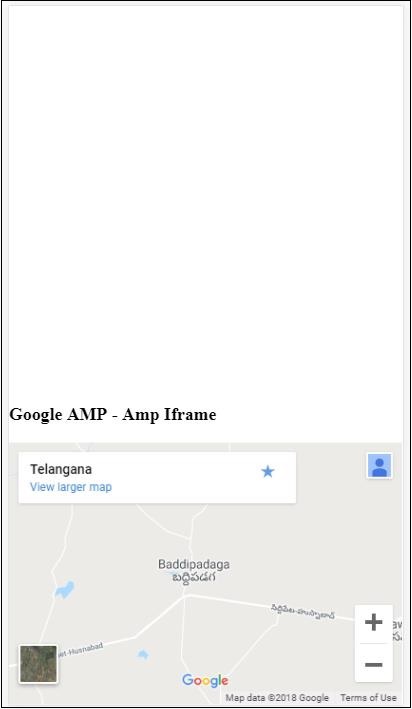
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
</amp-iframe>
</body>
</html>산출

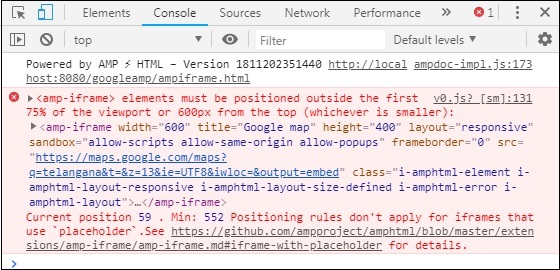
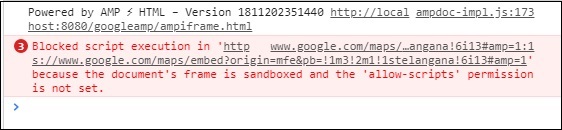
iframe을 상단에서 600px 이상 떨어진 곳에 배치했습니다. 아래와 같이 오류가 발생합니다.

위의 예에서 우리는 아래와 같은 값을 가진 샌드 박스를 사용했습니다.
sandbox = "allow-scripts allow-same-origin allow-popups"Sandbox 속성은 iframe 내부에로드되는 콘텐츠에 대한 권한처럼 작동합니다. 여기에서 Google지도 링크에서 오는 모든 스크립트를로드 할 수 있습니다. 샌드 박스 속성을 제공하지 않는 경우 iframe에로드되는 콘텐츠를 차단하는 오류가 표시됩니다.

샌드 박스에 대한 올바른 권한을 부여해야합니다. 여기에서 샌드 박스에 부여 할 모든 권한에 대한 세부 정보를 찾을 수 있습니다.https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-sandbox.
amp-iframe 내부의 자리 표시 자 속성을 사용하여 600px 이상의 조건을 제거 할 수 있습니다.
동일한 작업 예가 아래에 나와 있습니다.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale=1,initial-scale=1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
</amp-iframe>
</body>
</html>다음과 같이 amp-img를 자리 표시 자로 사용했습니다.
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie = UTF8&iwloc = &output = embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
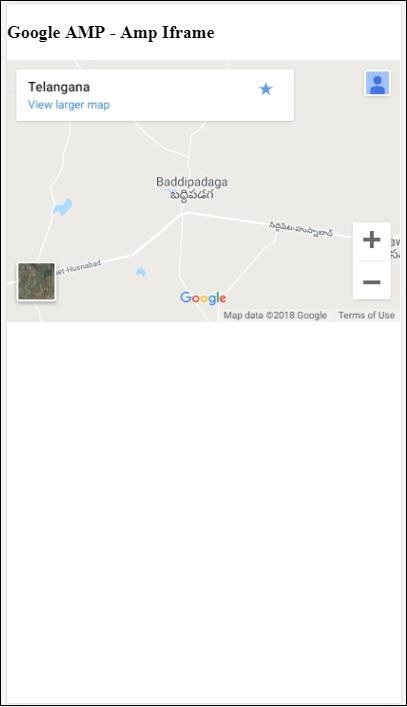
</amp-iframe>이 경우 75 % 뷰포트에서 600px 및 amp-iframe 제한은 고려되지 않습니다. 이미지에 표시된로드 표시기 (점 3 개)는 기본적으로 amp-iframe src에 대한 자리 표시 자로 사용됩니다. iframe 콘텐츠가로드되면 이미지가 제거되고 iframe 콘텐츠가 아래 표시된 출력과 같이 표시됩니다.
산출