GraphQL-Apollo 클라이언트
우리는 Apollo Server를 사용하여 서버 측에서 graphql 사양을 구축했습니다. 생산 준비가 된 GraphQL 서버를 빠르고 쉽게 구축 할 수 있습니다. 이제 클라이언트 측을 이해합시다.
Apollo Client는 GraphQL을 사용하여 클라이언트 애플리케이션을 구축하는 가장 좋은 방법입니다. 이 클라이언트는 개발자가 GraphQL로 데이터를 가져 오는 UI를 빠르게 구축 할 수 있도록 설계되었으며 모든 JavaScript 프런트 엔드와 함께 사용할 수 있습니다.
Apollo Client는 다음 플랫폼을 지원합니다.
| Sr. 아니. | 플랫폼 및 프레임 워크 |
|---|---|
| 1 | Javascript React, Angular, Vue, Meteor, Ember |
| 2 | WebComponents 폴리머, 리타 폴로 |
| 삼 | Native Mobile 자바가 포함 된 네이티브 Android, Swift가 포함 된 네이티브 iOS |
캐싱은 Apollo Client의 주요 기능 중 하나입니다. apollo-boost는 많은 다른 종속성을 가져 오는 편리한 패키지입니다.
삽화
다음 단계를 사용하여 Apollo Client를 사용하여 클라이언트 응용 프로그램을 구축하는 방법을 살펴 보겠습니다.
서버 설정
서버를 설정하려면 아래 단계를 따라야합니다.
1 단계-프로젝트에 필요한 종속성 다운로드 및 설치
apollo-server-app 폴더를 만듭니다. 디렉토리를 다음으로 변경하십시오. apollo-server-app 터미널에서. 그런 다음 환경 설정 장에 설명 된 3 ~ 5 단계를 따릅니다.
2 단계-스키마 생성
더하다 schema.graphql 프로젝트 폴더의 파일 apollo-server-app 다음 코드를 추가하십시오-
type Query
{
students:[Student]
}
type Student {
id:ID!
firstName:String
lastName:String
college:College
}
type College {
id:ID!
name:String
location:String
rating:Float
}3 단계-해석기 추가
파일 생성 resolvers.js 프로젝트 폴더에 다음 코드를 추가하십시오-
const db = require('./db')
const Query = {
//resolver function for students returns list
students:() => db.students.list(),
}
const Student = {
college:(root) => {
return db.colleges.get(root.collegeId);
}
}
module.exports = {Query,Student}4 단계-애플리케이션 실행
만들기 server.js파일. 환경 설정 장의 8 단계를 참조하십시오. 터미널에서 npm start 명령을 실행합니다 . 서버는 9000 포트에서 실행됩니다. 여기서는 GraphiQL을 클라이언트로 사용하여 애플리케이션을 테스트합니다.
브라우저를 열고 URL을 입력하십시오. http://localhost:9000/graphiql. 편집기에 다음 쿼리를 입력하십시오.
{
students{
id
firstName
college{
name
}
}
}쿼리에 대한 응답은 다음과 같습니다.
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim",
"college": {
"name": "CUSAT"
}
},
{
"id": "S1002",
"firstName": "Kannan",
"college": {
"name": "AMU"
}
},
{
"id": "S1003",
"firstName": "Kiran",
"college": {
"name": "AMU"
}
}
]
}
}클라이언트 설정
클라이언트 용 새 터미널을 엽니 다. 클라이언트 애플리케이션을 실행하기 전에 서버 터미널이 계속 실행되어야합니다. React 애플리케이션은 포트 번호 3000에서 실행되고 서버 애플리케이션은 포트 번호 9000에서 실행됩니다.
1 단계-React 애플리케이션 생성
클라이언트 터미널에서 다음 명령을 입력하십시오-
npx create-react-app hello-world-client이것은 일반적인 반응 애플리케이션에 필요한 모든 것을 설치합니다. npx 유틸리티 및 create-react-app 도구는 이름으로 프로젝트를 만듭니다.hello-world-client. 설치가 완료되면 VSCode에서 프로젝트를 엽니 다.
2 단계-hello-world-client 시작
터미널의 현재 폴더 경로를 다음으로 변경하십시오. hello-world-client. npm start를 입력하여 프로젝트를 시작합니다. 그러면 포트 3000에서 개발 서버가 실행되고 자동으로 브라우저가 열리고 색인 페이지가로드됩니다.
이것은 아래 주어진 스크린 샷에 표시됩니다-

3 단계-Apollo 클라이언트 라이브러리 설치
Apollo Client를 설치하려면 새 터미널을 열고 현재 프로젝트 폴더 경로에 있어야합니다. 다음 명령을 입력하십시오-
npm install apollo-boost graphql그러면 클라이언트 측용 graphql 라이브러리와 Apollo Boost 패키지가 다운로드됩니다. apollo-boost 종속성에 npm view를 입력하여이를 교차 확인할 수 있습니다. 이것은 아래와 같이 많은 의존성을 가질 것입니다-
{
'apollo-cache': '^1.1.15',
'apollo-cache-inmemory': '^1.2.8',
'apollo-client': '^2.4.0',
'apollo-link': '^1.0.6',
'apollo-link-error': '^1.0.3',
'apollo-link-http': '^1.3.1',
'apollo-link-state': '^0.4.0',
'graphql-tag': '^2.4.2'
}Apollo-Client 라이브러리가 설치되어 있음을 분명히 알 수 있습니다.
4 단계-index.js 파일에서 앱 구성 요소 수정
Apollo Client를 사용하면 fetch API를 사용하지 않고 서버를 직접 호출 할 수 있습니다. 또한 쿼리 및 변형은 백틱 표기법으로 만든 문자열에 포함되지 않아야합니다. 이것은gql함수는 쿼리를 직접 구문 분석합니다. 즉, 프로그래머는 GraphiQL 도구에서 쿼리를 작성할 때와 동일한 방식으로 쿼리를 직접 작성할 수 있습니다. gql 백틱 표기법으로 작성된 템플릿 문자열을 graphql 쿼리 객체로 구문 분석하는 태그 함수입니다. Apollo Client 쿼리 메서드는 promise를 반환합니다.
다음 코드 스 니펫은 Apollo Client를 가져 오는 방법을 보여줍니다.
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
const endPointUrl = 'http://localhost:9000/graphql'
const client = new ApolloClient({
link: new HttpLink({uri:endPointUrl}),
cache:new InMemoryCache()
});이전 장에서 HTTP 요청에 대해 API 가져 오기를 사용하는 방법에 대해 설명했습니다. 다음 코드는 사용 방법을 보여줍니다.gql함수. 그만큼loadStudentsAsync 함수는 graphql 클라이언트를 사용하여 서버를 쿼리합니다.
async function loadStudentsAsync() {
const query = gql`
{
students{
id
firstName
lastName
college{
name
}
}
}`
const {data} = await client.query({query}) ;
return data.students;
}당신은 index.js 에 src공용 폴더의 폴더 및 index.html; 자동 생성 된 다른 모든 파일은 제거 할 수 있습니다.
디렉토리 구조는 다음과 같습니다.
hello-world-client /
-->node_modules
-->public
index.html
-->src
index.js
-->package.json다음은 index.js 반응 응용 프로그램에서-
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
// apollo client
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
import gql from 'graphql-tag'
const endPointUrl = 'http://localhost:9000/graphql'
const client = new ApolloClient({
link: new HttpLink({uri:endPointUrl}),
cache:new InMemoryCache()
});
async function loadStudentsAsync() {
const query = gql`
{
students{
id
firstName
lastName
college{
name
}
}
}
`
const {data} = await client.query({query}) ;
return data.students;
}
class App extends Component {
constructor(props) {
super(props);
this.state = {
students:[]
}
this.studentTemplate = [];
}
async loadStudents() {
const studentData = await loadStudentsAsync();
this.setState({
students: studentData
})
console.log("loadStudents")
}
render() {
return(
<div>
<input type = "button" value = "loadStudents" onClick = {this.loadStudents.bind(this)}/>
<div>
<br/>
<hr/>
<table border = "3">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td>college Name</td>
</tr>
</thead>
<tbody>
{
this.state.students.map(s => {
return (
<tr key = {s.id}>
<td>
{s.firstName}
</td>
<td>
{s.lastName}
</td>
<td>
{s.college.name}
</td>
</tr>
)
})
}
</tbody>
</table>
</div>
</div>
)
}
}
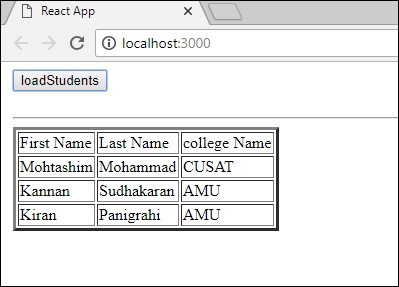
ReactDOM.render(<App/>, document.getElementById('root'));React 애플리케이션은 아래와 같이 loadStudents 버튼을 클릭하면 GraphQL 서버에서 학생들을로드합니다.