GraphQL-JQuery 통합
웹 애플리케이션은 데이터를 비동기 적으로 (백그라운드에서) 보내고 검색합니다. AJAX를 사용하면 웹 사이트에서 페이지를 새로 고치지 않고도 화면에 콘텐츠를로드 할 수 있습니다. jQuery는 AJAX 기능에 대한 여러 가지 방법을 제공하므로 AJAX를 더 쉽게 사용할 수 있습니다. 이 장에서는 GraphQL을 jQuery와 통합하는 방법을 배웁니다.
클라이언트 서버 아키텍처를 사용하는 애플리케이션을 고려하십시오. GraphQL 서버에서 데이터를 요청하는 프런트 엔드 웹 페이지를 만들 수 있습니다. 웹 페이지는 jQuery를 사용하여 GraphQL 서버에 AJAX 호출을합니다.
GraphQL을 JQuery와 통합하기 위해 GraphiQL 요청 헤더를 검사하고 요청 매개 변수를 이해하겠습니다.
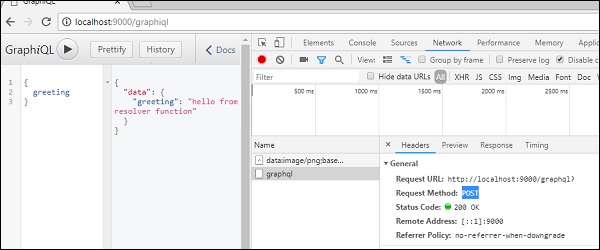
시작 hello-world앱 (관련 그림은 6 장 참조). GraphiQL 창에 graphql 쿼리 {greeting}을 입력합니다. 크롬에서 마우스 오른쪽 버튼을 클릭하고 검사하거나 (ctrl + shift + I)를 눌러 아래와 같이 네트워크 탭으로 이동합니다.

단순한 것에서 hello-world 예를 들어, 우리는 http method 사용은 POST. 이제 브라우저에서 헤더 섹션까지 아래로 스크롤하여 요청 페이로드 를 확인합니다 .
클릭하면 view code, 크롬의 요청 페이로드 섹션에 다음이 표시됩니다.
{"query":"{\n greeting\n}","variables":null,"operationName":null}또한 요청 URL, http://localhost:9000/graphql 클라이언트 애플리케이션에서 호출해야합니다.
삽화
단계별 프로세스를 사용하여 GraphQL을 JQuery와 통합하는 방법을 이해하겠습니다.
서버 설정
다음 단계를 사용하여 서버를 설정하는 방법을 배웁니다.
1 단계-프로젝트에 필요한 종속성 다운로드 및 설치
다음과 같은 폴더를 만듭니다. jquery-server-app. 터미널에서 디렉토리를 jquery-server-app로 변경하십시오. 환경 설정 장에 설명 된 3 ~ 5 단계를 따릅니다.
2 단계-스키마 생성
프로젝트 폴더에 schema.graphql 파일 추가 jquery-server-app 다음 코드를 추가하십시오-
type Query
{
greeting: String
sayHello(name:String!):String
}파일이 두 개의 쿼리를 정의했습니다. greeting 과 sayHello. sayHello 쿼리는 문자열 매개 변수를 받아들이고 다른 문자열을 반환합니다. sayHello () 함수에 대한 매개 변수가 null이 아닙니다.
3 단계-리졸버 생성
프로젝트 폴더에 파일 resolvers.js를 생성하고 다음 코드를 추가합니다.
const Query =
{
greeting: () => 'Hello GraphQL From TutorialsPoint !!' ,
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
}
module.exports = {Query}여기, greeting 과 sayHello두 해결 자입니다. sayHello 해석기에서 name 매개 변수에 전달 된 값은 args를 통해 액세스 할 수 있습니다. 모듈 외부에서 해석기 기능에 액세스하려면 Query 객체를 다음을 사용하여 내 보내야합니다.module.exports.
4 단계-애플리케이션 실행
server.js 파일을 만듭니다. 환경 설정 장의 8 단계를 참조하십시오. 터미널에서 npm start 명령을 실행합니다 . 서버는 9000 포트에서 실행됩니다. 여기서는 GraphiQL을 클라이언트로 사용하여 애플리케이션을 테스트합니다.
브라우저를 열고 URL을 입력하십시오. http://localhost:9000/graphiql. 편집기에 다음 쿼리를 입력하십시오-
{
greeting,
sayHello(name:"Mohtashim")
}서버의 응답은 다음과 같습니다.
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}클라이언트 설정
이미 서버를 설정 했으므로 이제 클라이언트 설정 방법을 배웁니다.
1 단계-현재 프로젝트 폴더 외부에 새 폴더 jquery-client-app 생성
먼저 jquery-client-app 프로젝트 폴더 외부.
2 단계-jQuery 통합을위한 HTML 페이지 index.html 생성
jquery에서 클라이언트 응용 프로그램을 만들고 두 메서드를 모두 호출합니다. 다음은 코드입니다. index.html 파일. 그만큼 index.html 페이지에서 버튼을 누르면 서버에 요청을 보냅니다. Greet 과 SayHello클릭됩니다. $ .ajax () 함수를 사용하여 비동기 요청을합니다.
<!DOCTYPE html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("#btnSayhello").click(function() {
const name = $("#txtName").val();
console.log(name);
$("#SayhelloDiv").html('loading....');
$.ajax({url: "http://localhost:9000/graphql",
contentType: "application/json",type:'POST',
data: JSON.stringify({ query:`{
sayHello(name:"${name}")}`
}),
success: function(result) {
console.log(JSON.stringify(result))
$("#SayhelloDiv").html("<h1>"+result.data.sayHello +"</h1>");
}
});
});
$("#btnGreet").click(function() {
$("#greetingDiv").html('loading....');
//https://kannan-first-graphql-app.herokuapp.com/graphql
$.ajax({url: "http://localhost:9000/graphql",
contentType: "application/json",
type:'POST',
data: JSON.stringify({
query:`{greeting}`
}),
success: function(result) {
$("#greetingDiv").html("<h1>"+result.data.greeting+"</h1>");
}
});
});
});
</script>
</head>
<body>
<h1>Jquery Client </h1>
<hr/>
<section>
<button id = "btnGreet">Greet</button>
<br/> <br/>
<div id = "greetingDiv"> </div>
</section>
<br/> <br/> <br/>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" value = "kannan"/>
<button id = "btnSayhello">SayHello</button>
<div id = "SayhelloDiv"> </div>
</section>
</body>
</html>브라우저에서이 파일을 열고 버튼을 클릭하여 응답을 확인하십시오. 출력은 다음과 같습니다.