GraphQL-쿼리
GraphQL 작업은 읽기 또는 쓰기 작업 일 수 있습니다. GraphQL 쿼리는 값을 읽거나 가져 오는 데 사용되는 반면 변형은 값을 쓰거나 게시하는 데 사용됩니다. 두 경우 모두 작업은 GraphQL 서버가 특정 형식의 데이터를 구문 분석하고 응답 할 수있는 간단한 문자열입니다. 일반적으로 모바일 및 웹 애플리케이션에 사용되는 인기있는 응답 형식은 JSON입니다.
쿼리를 정의하는 구문은 다음과 같습니다.
//syntax 1
query query_name{ someField }
//syntax 2
{ someField }다음은 쿼리의 예입니다-
//query with name myQuery
query myQuery{
greeting
}
// query without any name
{
greeting
}위의 예에서 쿼리 키워드가 선택 사항이라는 것이 분명합니다.
GraphQL 쿼리는 데이터 오버 페칭을 줄이는 데 도움이됩니다. Restful API와 달리 GraphQL을 사용하면 사용자가 서버에서 가져와야하는 필드를 제한 할 수 있습니다. 이는 네트워크를 통한 더 적은 쿼리와 더 적은 트래픽을 의미합니다. 결과적으로 응답 시간이 줄어 듭니다.
그림 1-사용자 지정 필드를 사용하여 학생 모델 쿼리
이 예에서는 json 파일에 저장된 학생 세트가 있습니다. 각 학생 모델에는 firstName, lastName 및 id와 같은 필드가 있지만 fullName은 없습니다. 여기에서는 모든 학생의 fullName을 검색하는 쿼리를 만드는 방법에 대해 설명합니다. 이를 위해 두 스키마 해석기에서 fullName 필드를 만들어야합니다.
아래 단계를 사용하여이 그림을 수행하는 방법을 살펴 보겠습니다.
1 단계-프로젝트에 필요한 종속성 다운로드 및 설치
다음과 같은 폴더를 만듭니다. query-app. 디렉토리를 다음으로 변경하십시오.query-app터미널에서. 나중에 환경 설정 장에 설명 된 3 ~ 5 단계를 따릅니다.
2 단계-스키마 생성
더하다 schema.graphql 프로젝트 폴더 query-app에 파일을 추가하고 다음 코드를 추가하십시오.
type Query {
greeting:String
students:[Student]
studentById(id:ID!):Student
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
}에는 fullName 필드 가 없습니다 .students.json파일. 그러나 쿼리를 통해 학생 의 전체 이름 을 가져와야합니다 . FULLNAME 님이 ,이 경우 데이터 소스를 사용할 수없는 사용자 정의 필드 것입니다.
3 단계-Resolver 생성
파일 생성 resolvers.js 프로젝트 폴더에 다음 코드를 추가하십시오-
const db = require('./db')
const Query = {
//resolver function for greeting
greeting:() => {
return "hello from TutorialsPoint !!!"
},
//resolver function for students returns list
students:() => db.students.list(),
//resolver function for studentbyId
studentById:(root,args,context,info) => {
//args will contain parameter passed in query
return db.students.get(args.id);
}
}
//for each single student object returned,resolver is invoked
const Student = {
fullName:(root,args,context,info) => {
return root.firstName+":"+root.lastName
}
}
module.exports = {Query,Student}4 단계-애플리케이션 실행
만들기 server.js파일. 환경 설정 장의 8 단계를 참조하십시오. 터미널에서 npm start 명령을 실행합니다 . 서버는 9000 포트에서 실행됩니다. 여기서는 GraphiQL을 클라이언트로 사용하여 애플리케이션을 테스트합니다.
브라우저를 열고 URL을 입력하십시오. http://localhost:9000/graphiql. 편집기에 다음 쿼리를 입력하십시오-
{
students{
id
fullName
}
}쿼리에 대한 응답은 다음과 같습니다.
{
"data": {
"students": [
{
"id": "S1001",
"fullName": "Mohtashim:Mohammad"
},
{
"id": "S1002",
"fullName": "Kannan:Sudhakaran"
},
{
"id": "S1003",
"fullName": "Kiran:Panigrahi"
}
]
}
}만들기 server.js 다음 코드를 추가하십시오-
const bodyParser = require('body-parser');
const cors = require('cors');
const express = require('express');
const db = require('./db');
const port = 9000;
const app = express();
//loading type definitions from schema file
const fs = require('fs')
const typeDefs = fs.readFileSync('./schema.graphql',{encoding:'utf-8'})
//loading resolvers
const resolvers = require('./resolvers')
//binding schema and resolver
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs, resolvers})
//enabling cross domain calls and form post
app.use(cors(), bodyParser.json());
//enabling routes
const {graphiqlExpress,graphqlExpress} = require('apollo-server-express')
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
//registering port
app.listen(port, () => console.info(`Server started on port ${port}`));터미널에서 npm start 명령을 실행합니다. 서버는 9000 포트에서 실행됩니다. 여기서는 GraphiQL을 클라이언트로 사용하여 애플리케이션을 테스트합니다.
브라우저를 열고 URL을 입력하십시오. http://localhost:9000/graphiql. 편집기에 다음 쿼리를 입력하십시오-
{
students{
id
fullName
}
}쿼리에 대한 응답은 다음과 같습니다.
{
"data": {
"students": [
{
"id": "S1001",
"fullName": "Mohtashim:Mohammad"
},
{
"id": "S1002",
"fullName": "Kannan:Sudhakaran"
},
{
"id": "S1003",
"fullName": "Kiran:Panigrahi"
}
]
}
}그림 2-중첩 쿼리
학생 세부 정보와 대학 세부 정보를 가져 오기위한 중첩 쿼리를 만들어 보겠습니다. 동일한 프로젝트 폴더로 작업합니다.
1 단계-스키마 편집
스키마 파일에 이미 학생 필드가 있습니다. 현장 대학을 추가하고 그 유형을 정의하겠습니다.
type College {
id:ID!
name:String
location:String
rating:Float
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
college:College
}2 단계-resolver.js 수정
아래와 같이 대학 리졸버 기능을 추가해야합니다. 반환 된 각 학생 객체에 대해 대학 해석기 기능이 실행됩니다. 이 경우 resolver의 루트 매개 변수에는 student 가 포함 됩니다.
const Student = {
fullName:(root,args,context,info) => {
return root.firstName+":"+root.lastName
},
college:(root) => {
return db.colleges.get(root.collegeId);
}
}
module.exports = {Query,Student}리졸버는 대학 컬렉션의 get 메서드를 호출하고 collegeId를 전달하여 각 학생의 대학을 반환합니다 . 우리는 collegeId를 통해 Student와 College 사이에 연관 관계가 있습니다.
3 단계-애플리케이션 테스트
터미널 창을 열고 프로젝트 폴더로 이동합니다. -npm start 명령을 입력합니다. 브라우저를 시작하고 URL을 입력하십시오.http://localhost:9000/graphiql.
GraphiQL 창에 다음 쿼리를 입력하십시오-
{
students{
id
firstName
college {
id
name
location
rating
}
}
}쿼리에 대한 응답은 다음과 같습니다.
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim",
"college": {
"id": "col-102",
"name": "CUSAT",
"location": "Kerala",
"rating": 4.5
}
},
{
"id": "S1002",
"firstName": "Kannan",
"college": {
"id": "col-101",
"name": "AMU",
"location": "Uttar Pradesh",
"rating": 5
}
},
{
"id": "S1003",
"firstName": "Kiran",
"college": {
"id": "col-101",
"name": "AMU",
"location": "Uttar Pradesh",
"rating": 5
}
}
]
}
}쿼리 변수 란 무엇입니까?
쿼리에 전달할 동적 값이있는 경우 변수를 사용하여 이러한 동적 값을 나타냅니다. 따라서 클라이언트 응용 프로그램에서 쿼리를 다시 사용할 수 있습니다.
삽화
쿼리 변수를 이해하는 간단한 응용 프로그램을 만들어 보겠습니다.
1 단계-스키마 파일 편집
문자열 매개 변수를 받아 문자열을 반환 하는 sayHello 필드를 추가 합니다. 이름 값은 클라이언트 응용 프로그램에서 동적입니다.
type Query {
sayHello(name:String!):String
}2 단계-resolver.js 파일 편집
아래와 같이 매개 변수를 취하는 sayHello 해결자를 추가하십시오.
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`3 단계-GraphiQL에서 쿼리 변수 선언
변수는 $와 변수 이름으로 선언됩니다. 예 : $ myname_Variable.
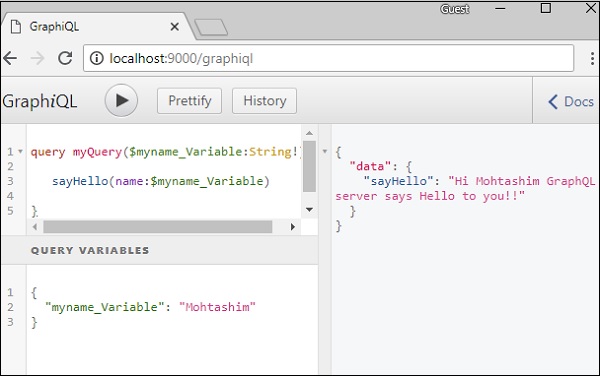
$ myname_Variable이 선언되면 명명 된 쿼리 구문과 함께 사용해야합니다. 쿼리 myQuery는 문자열 값을 받아 아래와 같이 sayHello에 전달합니다.
query myQuery($myname_Variable:String!) {
sayHello(name:$myname_Variable)
}GraphiQL 클라이언트의 쿼리 변수 섹션에서 $ myname_Variable의 값을 JSON 개체로 설정합니다.
{
"myname_Variable": "Mohtashim"
}위 코드의 출력은 다음과 같습니다.
{
"data": {
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}
Enum과 함께 쿼리 변수를 사용하는 방법
필드 매개 변수가 다음과 같을 때 쿼리 변수를 사용하는 방법을 살펴 보겠습니다. enum type.
1 단계-schema.graphql 파일 편집
enum ColorType {
RED
BLUE
GREEN
}
type Query {
setFavouriteColor(color:ColorType):String
}setFavouriteColor의 함수는 입력으로 ENUM 소요 문자열 값을 반환한다.
2 단계-resolvers.js 파일 편집
해석기 함수 setFavouriteColor 는 root 및 args를 사용 합니다. 런타임에 함수에 전달 된 enum 값은 args 매개 변수를 통해 액세스 할 수 있습니다.
setFavouriteColor:(root,args) => {
return "Your Fav Color is :"+args.color;
}3 단계-GraphiQL에서 쿼리 변수 선언
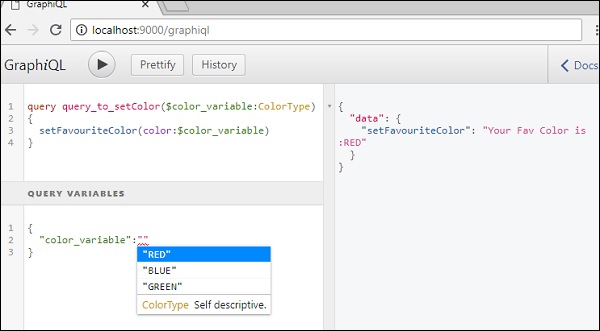
쿼리 이름이 query_to_setColorColorType의 color_variable이라는 이름의 변수를 사용합니다. 이 변수는 setFavouriteColor 메소드에 전달됩니다.
query query_to_setColor($color_variable:ColorType) {
setFavouriteColor(color:$color_variable)
}GraphiQL의 쿼리 변수 섹션에 다음 코드를 입력하십시오.
{
"color_variable":"RED"
}응답은 다음과 같습니다.
{
"data": {
"setFavouriteColor": "Your Fav Color is: RED"
}
}