ReactJS-애니메이션
이 장에서는 React를 사용하여 요소에 애니메이션을 적용하는 방법을 배웁니다.
1 단계-React CSS Transitions Group 설치
이것은 기본 CSS 전환 및 애니메이션을 만드는 데 사용되는 React 애드온입니다. 우리는command prompt 창-
C:\Users\username\Desktop\reactApp>npm install react-addons-css-transition-group2 단계-CSS 파일 추가
새 파일 style.css를 만들어 보겠습니다.
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > css/style.css앱에서 사용할 수 있으려면 index.html의 head 요소에 링크해야합니다.
<!DOCTYPE html>
<html lang = "en">
<head>
<link rel = "stylesheet" type = "text/css" href = "./style.css">
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = 'index_bundle.js'></script>
</body>
</html>3 단계-애니메이션 표시
기본적인 React 컴포넌트를 만들 것입니다. 그만큼ReactCSSTransitionGroup요소는 애니메이션을 적용하려는 구성 요소의 래퍼로 사용됩니다. 그것은 사용할 것입니다transitionAppear 과 transitionAppearTimeout, 동안 transitionEnter 과 transitionLeave 거짓입니다.
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
render() {
return (
<div>
<ReactCSSTransitionGroup transitionName = "example"
transitionAppear = {true} transitionAppearTimeout = {500}
transitionEnter = {false} transitionLeave = {false}>
<h1>My Element...</h1>
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));CSS 애니메이션은 매우 간단합니다.
css / style.css
.example-appear {
opacity: 0.04;
}
.example-appear.example-appear-active {
opacity: 2;
transition: opacity 50s ease-in;
}앱을 시작하면 요소가 페이드 인됩니다.

4 단계-애니메이션 입력 및 종료
목록에서 요소를 추가하거나 제거하고 싶을 때 들어가기 및 나가기 애니메이션을 사용할 수 있습니다.
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
items: ['Item 1...', 'Item 2...', 'Item 3...', 'Item 4...']
}
this.handleAdd = this.handleAdd.bind(this);
};
handleAdd() {
var newItems = this.state.items.concat([prompt('Create New Item')]);
this.setState({items: newItems});
}
handleRemove(i) {
var newItems = this.state.items.slice();
newItems.splice(i, 1);
this.setState({items: newItems});
}
render() {
var items = this.state.items.map(function(item, i) {
return (
<div key = {item} onClick = {this.handleRemove.bind(this, i)}>
{item}
</div>
);
}.bind(this));
return (
<div>
<button onClick = {this.handleAdd}>Add Item</button>
<ReactCSSTransitionGroup transitionName = "example"
transitionEnterTimeout = {500} transitionLeaveTimeout = {500}>
{items}
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));css / style.css
.example-enter {
opacity: 0.04;
}
.example-enter.example-enter-active {
opacity: 5;
transition: opacity 50s ease-in;
}
.example-leave {
opacity: 1;
}
.example-leave.example-leave-active {
opacity: 0.04;
transition: opacity 50s ease-in;
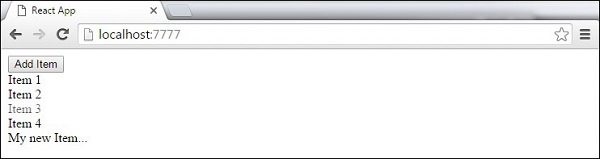
}앱을 시작하고 Add Item 버튼을 누르면 프롬프트가 나타납니다.

이름을 입력하고 확인을 누르면 새 요소가 페이드 인됩니다.

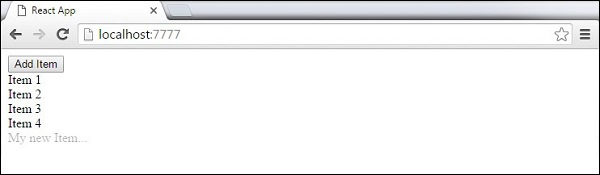
이제 일부 항목 (Item 3...)를 클릭합니다. 이 항목은 목록에서 사라집니다.