ReactJS-퀵 가이드
ReactJS는 재사용 가능한 UI 구성 요소를 빌드하는 데 사용되는 JavaScript 라이브러리입니다. React 공식 문서에 따르면 다음은 정의입니다.
React는 구성 가능한 사용자 인터페이스를 구축하기위한 라이브러리입니다. 시간이 지남에 따라 변경되는 데이터를 표시하는 재사용 가능한 UI 구성 요소의 생성을 장려합니다. 많은 사람들이 MVC에서 React를 V로 사용합니다. React는 DOM을 추상화하여 더 간단한 프로그래밍 모델과 더 나은 성능을 제공합니다. React는 Node를 사용하여 서버에서 렌더링 할 수도 있으며 React Native를 사용하여 네이티브 앱을 구동 할 수 있습니다. React는 일방향 리 액티브 데이터 흐름을 구현하여 상용구를 줄이고 기존 데이터 바인딩보다 추론하기 쉽습니다.
반응 기능
JSX− JSX는 JavaScript 구문 확장입니다. React 개발에서 JSX를 사용할 필요는 없지만 권장됩니다.
Components− React는 구성 요소에 관한 것입니다. 모든 것을 구성 요소로 생각해야합니다. 이렇게하면 대규모 프로젝트에서 작업 할 때 코드를 유지하는 데 도움이됩니다.
Unidirectional data flow and Flux− React는 앱에 대해 쉽게 추론 할 수있는 단방향 데이터 흐름을 구현합니다. Flux는 데이터를 단방향으로 유지하는 데 도움이되는 패턴입니다.
License − React는 Facebook Inc.에 따라 라이선스가 부여됩니다. 문서는 CC BY 4.0에 따라 라이선스가 부여됩니다.
반응 장점
JavaScript 객체 인 가상 DOM을 사용합니다. JavaScript 가상 DOM이 일반 DOM보다 빠르기 때문에 앱 성능이 향상됩니다.
클라이언트 및 서버 측뿐만 아니라 다른 프레임 워크에서도 사용할 수 있습니다.
구성 요소 및 데이터 패턴은 가독성을 향상시켜 더 큰 앱을 유지하는 데 도움이됩니다.
반응 제한
앱의보기 계층 만 다루므로 개발을위한 완전한 도구 세트를 얻으려면 다른 기술을 선택해야합니다.
일부 개발자에게는 어색해 보일 수있는 인라인 템플릿과 JSX를 사용합니다.
이 장에서는 성공적인 React 개발을위한 환경을 설정하는 방법을 보여줍니다. 많은 단계가 관련되어 있지만 나중에 개발 프로세스의 속도를 높이는 데 도움이됩니다. 우리는 필요합니다NodeJS이므로 설치하지 않은 경우 다음 표의 링크를 확인하십시오.
| Sr. 아니. | 소프트웨어 및 설명 |
|---|---|
| 1 | NodeJS and NPM NodeJS는 ReactJS 개발에 필요한 플랫폼입니다. 우리의 체크 아웃 NodeJS 환경 설정을 . |
NodeJS를 성공적으로 설치 한 후 npm을 사용하여 React를 설치할 수 있습니다. 두 가지 방법으로 ReactJS를 설치할 수 있습니다.
webpack 및 babel 사용.
사용 create-react-app 명령.
webpack 및 babel을 사용하여 ReactJS 설치
Webpack모듈 번 들러입니다 (독립 모듈을 관리하고로드합니다). 종속 모듈을 가져 와서 단일 (파일) 번들로 컴파일합니다. 명령 줄을 사용하여 앱을 개발하는 동안 또는 webpack.config 파일을 사용하여 구성하여이 번들을 사용할 수 있습니다.
Babel은 자바 스크립트 컴파일러이자 트랜스 파일러입니다. 하나의 소스 코드를 다른 소스 코드로 변환하는 데 사용됩니다. 이것을 사용하면 코드에서 새로운 ES6 기능을 사용할 수 있습니다. babel은 모든 브라우저에서 실행할 수있는 일반 오래된 ES5로 변환합니다.
1 단계-루트 폴더 만들기
이름으로 폴더 만들기 reactApp 데스크탑에서 mkdir 명령을 사용하여 필요한 모든 파일을 설치하십시오.
C:\Users\username\Desktop>mkdir reactApp
C:\Users\username\Desktop>cd reactApp모듈을 생성하려면 다음을 생성해야합니다. package.json파일. 따라서 폴더를 생성 한 후에는package.json파일. 이렇게하려면 다음을 실행해야합니다.npm init 명령 프롬프트에서 명령.
C:\Users\username\Desktop\reactApp>npm init이 명령은 패키지 이름, 설명, 작성자 등과 같은 모듈에 대한 정보를 묻습니다. -y 옵션을 사용하여 이러한 항목을 건너 뛸 수 있습니다.
C:\Users\username\Desktop\reactApp>npm init -y
Wrote to C:\reactApp\package.json:
{
"name": "reactApp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}2 단계-React 설치 및 DOM 반응
우리의 주요 임무는 ReactJS를 설치하고, 설치하고, 다음을 사용하여 dom 패키지를 설치하는 것입니다. install react 과 react-dom각각 npm의 명령. 우리가 설치하는 패키지를 추가 할 수 있습니다.package.json 파일을 사용하여 --save 선택권.
C:\Users\Tutorialspoint\Desktop\reactApp>npm install react --save
C:\Users\Tutorialspoint\Desktop\reactApp>npm install react-dom --save또는 다음과 같이 단일 명령으로 모두 설치할 수 있습니다.
C:\Users\username\Desktop\reactApp>npm install react react-dom --save3 단계-웹팩 설치
웹팩을 사용하여 번 들러 설치 웹팩, webpack-dev-server 및 webpack-cli를 생성하고 있기 때문에.
C:\Users\username\Desktop\reactApp>npm install webpack --save
C:\Users\username\Desktop\reactApp>npm install webpack-dev-server --save
C:\Users\username\Desktop\reactApp>npm install webpack-cli --save또는 다음과 같이 단일 명령으로 모두 설치할 수 있습니다.
C:\Users\username\Desktop\reactApp>npm install webpack webpack-dev-server webpack-cli --save4 단계-바벨 설치
babel 및 플러그인 설치 babel-core, babel-loader, babel-preset-env, babel-preset-react 및 html-webpack-plugin
C:\Users\username\Desktop\reactApp>npm install babel-core --save-dev
C:\Users\username\Desktop\reactApp>npm install babel-loader --save-dev
C:\Users\username\Desktop\reactApp>npm install babel-preset-env --save-dev
C:\Users\username\Desktop\reactApp>npm install babel-preset-react --save-dev
C:\Users\username\Desktop\reactApp>npm install html-webpack-plugin --save-dev또는 다음과 같이 단일 명령으로 모두 설치할 수 있습니다.
C:\Users\username\Desktop\reactApp>npm install babel-core babel-loader babel-preset-env
babel-preset-react html-webpack-plugin --save-dev5 단계-파일 생성
설치를 완료하려면 index.html, App.js, main.js, webpack.config.js 및.babelrc. 이러한 파일을 수동으로 만들거나command prompt.
C:\Users\username\Desktop\reactApp>type nul > index.html
C:\Users\username\Desktop\reactApp>type nul > App.js
C:\Users\username\Desktop\reactApp>type nul > main.js
C:\Users\username\Desktop\reactApp>type nul > webpack.config.js
C:\Users\username\Desktop\reactApp>type nul > .babelrc6 단계-컴파일러, 서버 및 로더 설정
열다 webpack-config.js파일을 열고 다음 코드를 추가하십시오. webpack 진입 점을 main.js로 설정하고 있습니다. 출력 경로는 번들 앱이 제공 될 위치입니다. 또한 개발 서버를8001포트. 원하는 포트를 선택할 수 있습니다.
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './main.js',
output: {
path: path.join(__dirname, '/bundle'),
filename: 'index_bundle.js'
},
devServer: {
inline: true,
port: 8001
},
module: {
rules: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
}
]
},
plugins:[
new HtmlWebpackPlugin({
template: './index.html'
})
]
}열기 package.json 및 삭제 "test" "echo \"Error: no test specified\" && exit 1" 내부 "scripts"목적. 이 자습서에서는 테스트를 수행하지 않을 것이므로이 줄을 삭제합니다. 추가하자start 과 build 대신 명령.
"start": "webpack-dev-server --mode development --open --hot",
"build": "webpack --mode production"7 단계-index.html
이것은 일반적인 HTML입니다. 우리는 설정하고 있습니다div id = "app" 앱의 루트 요소로 추가하고 index_bundle.js 번들로 제공되는 앱 파일입니다.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = 'index_bundle.js'></script>
</body>
</html>8 단계-App.jsx 및 main.js
이것이 첫 번째 React 구성 요소입니다. 다음 장에서 React 컴포넌트에 대해 자세히 설명합니다. 이 구성 요소는Hello World.
App.js
import React, { Component } from 'react';
class App extends Component{
render(){
return(
<div>
<h1>Hello World</h1>
</div>
);
}
}
export default App;이 구성 요소를 가져 와서 루트로 렌더링해야합니다. App 요소이므로 브라우저에서 볼 수 있습니다.
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.js';
ReactDOM.render(<App />, document.getElementById('app'));Note − 무언가를 사용하고 싶을 때마다 import먼저. 구성 요소를 앱의 다른 부분에서 사용할 수 있도록하려면 다음을 수행해야합니다.export 만든 후 사용하려는 파일로 가져옵니다.
이름이있는 파일 만들기 .babelrc 다음 내용을 복사하십시오.
{
"presets":["env", "react"]
}9 단계-서버 실행
설정이 완료되었으며 다음 명령을 실행하여 서버를 시작할 수 있습니다.
C:\Users\username\Desktop\reactApp>npm start브라우저에서 열어야하는 포트가 표시됩니다. 우리의 경우에는http://localhost:8001/. 열면 다음 출력이 표시됩니다.

10 단계-번들 생성
마지막으로 번들을 생성하려면 명령 프롬프트에서 다음과 같이 빌드 명령을 실행해야합니다.
C:\Users\Tutorialspoint\Desktop\reactApp>npm run build그러면 아래와 같이 현재 폴더에 번들이 생성됩니다.

create-react-app 명령 사용
webpack 및 babel을 사용하는 대신 다음을 설치하여 ReactJS를 더 간단하게 설치할 수 있습니다. create-react-app.
1 단계-create-react-app 설치
바탕 화면을 탐색하고 아래와 같이 명령 프롬프트를 사용하여 Create React App을 설치하십시오.
C:\Users\Tutorialspoint>cd C:\Users\Tutorialspoint\Desktop\
C:\Users\Tutorialspoint\Desktop>npx create-react-app my-app그러면 바탕 화면에 my-app이라는 폴더가 생성되고 그 안에 필요한 모든 파일이 설치됩니다.
2 단계-모든 소스 파일 삭제
생성 된 my-app 폴더에서 src 폴더를 탐색하고 아래와 같이 모든 파일을 제거합니다.
C:\Users\Tutorialspoint\Desktop>cd my-app/src
C:\Users\Tutorialspoint\Desktop\my-app\src>del *
C:\Users\Tutorialspoint\Desktop\my-app\src\*, Are you sure (Y/N)? y3 단계-파일 추가
이름이있는 파일 추가 index.css 과 index.js src 폴더에-
C:\Users\Tutorialspoint\Desktop\my-app\src>type nul > index.css
C:\Users\Tutorialspoint\Desktop\my-app\src>type nul > index.jsindex.js 파일에 다음 코드를 추가하십시오.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';4 단계-프로젝트 실행
마지막으로 시작 명령을 사용하여 프로젝트를 실행합니다.
npm start
React는 일반 JavaScript 대신 템플릿에 JSX를 사용합니다. 사용할 필요는 없지만 다음은 함께 제공되는 몇 가지 전문가입니다.
JavaScript로 코드를 컴파일하는 동안 최적화를 수행하기 때문에 더 빠릅니다.
또한 형식에 안전하며 대부분의 오류는 컴파일 중에 포착 될 수 있습니다.
HTML에 익숙하다면 템플릿을 더 쉽고 빠르게 작성할 수 있습니다.
JSX 사용
JSX는 대부분의 경우 일반 HTML처럼 보입니다. 환경 설정 장에서 이미 사용했습니다. 코드를보세요App.jsx 우리가 돌아 오는 곳 div.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
Hello World!!!
</div>
);
}
}
export default App;HTML과 비슷하지만 JSX로 작업 할 때 염두에 두어야 할 몇 가지 사항이 있습니다.
중첩 된 요소
더 많은 요소를 반환하려면 하나의 컨테이너 요소로 래핑해야합니다. 우리가 어떻게 사용하는지 주목하십시오div 래퍼로 h1, h2 과 p 집단.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
<h2>Content</h2>
<p>This is the content!!!</p>
</div>
);
}
}
export default App;
속성
일반 HTML 속성 및 속성 외에도 자체 사용자 지정 속성을 사용할 수 있습니다. 사용자 정의 속성을 추가하려면 다음을 사용해야합니다.data-접두사. 다음 예에서 우리는data-myattribute 의 속성으로 p 요소.
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
<h2>Content</h2>
<p data-myattribute = "somevalue">This is the content!!!</p>
</div>
);
}
}
export default App;자바 스크립트 표현식
JavaScript 표현식은 JSX 내에서 사용할 수 있습니다. 중괄호로 감싸기 만하면됩니다{}. 다음 예제는 렌더링됩니다.2.
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>{1+1}</h1>
</div>
);
}
}
export default App;
사용할 수 없습니다 if else JSX 내부의 문 대신 사용할 수 있습니다. conditional (ternary)표현. 다음 예에서 변수i 같음 1 그래서 브라우저는 true, 다른 값으로 변경하면 렌더링됩니다. false.
import React from 'react';
class App extends React.Component {
render() {
var i = 1;
return (
<div>
<h1>{i == 1 ? 'True!' : 'False'}</h1>
</div>
);
}
}
export default App;
스타일링
React는 인라인 스타일 사용을 권장합니다. 인라인 스타일을 설정하려면camelCase통사론. React는 자동으로 추가됩니다.px특정 요소의 숫자 값 뒤에. 다음 예는 추가하는 방법을 보여줍니다.myStyle 인라인 h1 요소.
import React from 'react';
class App extends React.Component {
render() {
var myStyle = {
fontSize: 100,
color: '#FF0000'
}
return (
<div>
<h1 style = {myStyle}>Header</h1>
</div>
);
}
}
export default App;
코멘트
주석을 작성할 때 중괄호를 넣어야합니다. {}태그의 자식 섹션에 주석을 쓰고 싶을 때. 항상 사용하는 것이 좋습니다.{} 댓글을 작성할 때, 앱을 작성할 때 일관성을 유지하기를 원하기 때문입니다.
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
{//End of the line Comment...}
{/*Multi line comment...*/}
</div>
);
}
}
export default App;명명 규칙
HTML 태그는 항상 사용 lowercase 태그 이름, React 구성 요소는 Uppercase.
Note − 당신은 className 과 htmlFor 대신 XML 속성 이름으로 class 과 for.
이것은 React 공식 페이지에서 다음과 같이 설명됩니다.
JSX는 JavaScript이므로 다음과 같은 식별자 class 과 forXML 속성 이름으로 사용하지 않는 것이 좋습니다. 대신 React DOM 구성 요소는 다음과 같은 DOM 속성 이름을 기대합니다.className 과 htmlFor, 각각.
이 장에서는 앱을보다 쉽게 유지 관리 할 수 있도록 구성 요소를 결합하는 방법을 알아 봅니다. 이 접근 방식을 사용하면 페이지의 나머지 부분에 영향을주지 않고 구성 요소를 업데이트하고 변경할 수 있습니다.
Stateless 예
다음 예제의 첫 번째 구성 요소는 App. 이 구성 요소는 다음의 소유자입니다.Header 과 Content. 우리는 만들고 있습니다Header 과 Content 별도로 추가하고 JSX 트리 내부에 추가합니다. App구성 요소. 뿐App 구성 요소를 내 보내야합니다.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<Header/>
<Content/>
</div>
);
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<h2>Content</h2>
<p>The content text!!!</p>
</div>
);
}
}
export default App;페이지에서이를 렌더링하려면 다음으로 가져와야합니다. main.js 파일 및 호출 reactDOM.render(). 우리는 이미 환경을 설정하면서 이것을했습니다.
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));위의 코드는 다음과 같은 결과를 생성합니다.

상태 저장 예
이 예에서는 소유자 구성 요소 (App). 그만큼Header구성 요소는 상태가 필요하지 않기 때문에 마지막 예제와 같이 추가됩니다. 콘텐츠 태그 대신table 과 tbody 동적으로 삽입 할 요소 TableRow 모든 개체에 대해 data 정렬.
이전 JavaScript 구문보다 훨씬 깔끔해 보이는 EcmaScript 2015 화살표 구문 (=>)을 사용하고 있음을 알 수 있습니다. 이렇게하면 더 적은 코드 줄로 요소를 만드는 데 도움이됩니다. 항목이 많은 목록을 만들어야 할 때 특히 유용합니다.
App.jsx
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data:
[
{
"id":1,
"name":"Foo",
"age":"20"
},
{
"id":2,
"name":"Bar",
"age":"30"
},
{
"id":3,
"name":"Baz",
"age":"40"
}
]
}
}
render() {
return (
<div>
<Header/>
<table>
<tbody>
{this.state.data.map((person, i) => <TableRow key = {i}
data = {person} />)}
</tbody>
</table>
</div>
);
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
</div>
);
}
}
class TableRow extends React.Component {
render() {
return (
<tr>
<td>{this.props.data.id}</td>
<td>{this.props.data.name}</td>
<td>{this.props.data.age}</td>
</tr>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Note − 우리가 key = {i} inside map()함수. 이렇게하면 React가 무언가 변경 될 때 전체 목록을 다시 렌더링하는 대신 필요한 요소 만 업데이트하는 데 도움이됩니다. 더 많은 수의 동적으로 생성 된 요소에 대한 엄청난 성능 향상입니다.

State데이터의 출처입니다. 우리는 항상 상태를 가능한 한 단순하게 만들고 상태 저장 구성 요소의 수를 최소화하려고 노력해야합니다. 예를 들어 상태의 데이터가 필요한 10 개의 구성 요소가있는 경우 모든 상태를 유지하는 하나의 컨테이너 구성 요소를 만들어야합니다.
상태 사용
다음 샘플 코드는 EcmaScript2016 구문을 사용하여 상태 저장 구성 요소를 만드는 방법을 보여줍니다.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
header: "Header from state...",
content: "Content from state..."
}
}
render() {
return (
<div>
<h1>{this.state.header}</h1>
<h2>{this.state.content}</h2>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));그러면 다음과 같은 결과가 생성됩니다.

상태와 소품의 주요 차이점은 props불변입니다. 이것이 컨테이너 구성 요소가 업데이트 및 변경 가능한 상태를 정의해야하는 반면 자식 구성 요소는 props를 사용하여 상태에서 데이터 만 전달해야하는 이유입니다.
소품 사용
컴포넌트에 불변 데이터가 필요할 때 props를 추가하면됩니다. reactDOM.render() 기능 main.js 컴포넌트 내부에서 사용합니다.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>{this.props.headerProp}</h1>
<h2>{this.props.contentProp}</h2>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App headerProp = "Header from props..." contentProp = "Content
from props..."/>, document.getElementById('app'));
export default App;그러면 다음과 같은 결과가 생성됩니다.

기본 소품
기본 속성 값을 구성 요소 생성자에 추가하는 대신 직접 설정할 수도 있습니다. reactDom.render() 요소.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>{this.props.headerProp}</h1>
<h2>{this.props.contentProp}</h2>
</div>
);
}
}
App.defaultProps = {
headerProp: "Header from props...",
contentProp:"Content from props..."
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));출력은 이전과 동일합니다.

상태 및 소품
다음 예는 결합하는 방법을 보여줍니다. state앱의 소품. 부모 구성 요소에 상태를 설정하고 다음을 사용하여 구성 요소 트리 아래로 전달합니다.props. 내부render 기능, 우리는 설정하고 있습니다 headerProp 과 contentProp 하위 구성 요소에 사용됩니다.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
header: "Header from props...",
content: "Content from props..."
}
}
render() {
return (
<div>
<Header headerProp = {this.state.header}/>
<Content contentProp = {this.state.content}/>
</div>
);
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>{this.props.headerProp}</h1>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<h2>{this.props.contentProp}</h2>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));결과는 이전의 두 예에서와 동일 할 것입니다. 유일한 차이점은 데이터 소스입니다. state. 업데이트를 원할 때 상태 만 업데이트하면 모든 하위 구성 요소가 업데이트됩니다. 이에 대한 자세한 내용은 이벤트 장을 참조하십시오.

속성 유효성 검사는 구성 요소의 올바른 사용을 강제하는 유용한 방법입니다. 이렇게하면 앱이 커지면 향후 버그와 문제를 방지하는 데 도움이됩니다. 또한 각 구성 요소가 어떻게 사용되어야하는지 볼 수 있기 때문에 코드를 더 읽기 쉽게 만듭니다.
소품 검증
이 예에서 우리는 App 모든 구성 요소 props 우리가 필요합니다. App.propTypes소품 유효성 검사에 사용됩니다. 일부 소품이 우리가 할당 한 올바른 유형을 사용하지 않는 경우 콘솔 경고가 표시됩니다. 유효성 검사 패턴을 지정한 후App.defaultProps.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h3>Array: {this.props.propArray}</h3>
<h3>Bool: {this.props.propBool ? "True..." : "False..."}</h3>
<h3>Func: {this.props.propFunc(3)}</h3>
<h3>Number: {this.props.propNumber}</h3>
<h3>String: {this.props.propString}</h3>
<h3>Object: {this.props.propObject.objectName1}</h3>
<h3>Object: {this.props.propObject.objectName2}</h3>
<h3>Object: {this.props.propObject.objectName3}</h3>
</div>
);
}
}
App.propTypes = {
propArray: React.PropTypes.array.isRequired,
propBool: React.PropTypes.bool.isRequired,
propFunc: React.PropTypes.func,
propNumber: React.PropTypes.number,
propString: React.PropTypes.string,
propObject: React.PropTypes.object
}
App.defaultProps = {
propArray: [1,2,3,4,5],
propBool: true,
propFunc: function(e){return e},
propNumber: 1,
propString: "String value...",
propObject: {
objectName1:"objectValue1",
objectName2: "objectValue2",
objectName3: "objectValue3"
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));

이 장에서는 React component API에 대해 설명합니다. 세 가지 방법에 대해 설명합니다.setState(), forceUpdate 과 ReactDOM.findDOMNode(). 새로운 ES6 클래스에서는이를 수동으로 바인딩해야합니다. 우리는 사용할 것입니다this.method.bind(this) 예에서.
상태 설정
setState()메서드는 구성 요소의 상태를 업데이트하는 데 사용됩니다. 이 메서드는 상태를 대체하지 않고 원래 상태에 변경 사항 만 추가합니다.
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data: []
}
this.setStateHandler = this.setStateHandler.bind(this);
};
setStateHandler() {
var item = "setState..."
var myArray = this.state.data.slice();
myArray.push(item);
this.setState({data: myArray})
};
render() {
return (
<div>
<button onClick = {this.setStateHandler}>SET STATE</button>
<h4>State Array: {this.state.data}</h4>
</div>
);
}
}
export default App;우리는 빈 배열로 시작했습니다. 버튼을 클릭 할 때마다 상태가 업데이트됩니다. 다섯 번 클릭하면 다음과 같은 출력이 표시됩니다.

강제 업데이트
때로는 구성 요소를 수동으로 업데이트해야 할 수도 있습니다. 이것은forceUpdate() 방법.
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.forceUpdateHandler = this.forceUpdateHandler.bind(this);
};
forceUpdateHandler() {
this.forceUpdate();
};
render() {
return (
<div>
<button onClick = {this.forceUpdateHandler}>FORCE UPDATE</button>
<h4>Random number: {Math.random()}</h4>
</div>
);
}
}
export default App;버튼을 클릭 할 때마다 업데이트되는 난수를 설정하고 있습니다.

Dom 노드 찾기
DOM 조작을 위해 다음을 사용할 수 있습니다. ReactDOM.findDOMNode()방법. 먼저 가져와야합니다react-dom.
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
constructor() {
super();
this.findDomNodeHandler = this.findDomNodeHandler.bind(this);
};
findDomNodeHandler() {
var myDiv = document.getElementById('myDiv');
ReactDOM.findDOMNode(myDiv).style.color = 'green';
}
render() {
return (
<div>
<button onClick = {this.findDomNodeHandler}>FIND DOME NODE</button>
<div id = "myDiv">NODE</div>
</div>
);
}
}
export default App;색상 myDiv 버튼을 클릭하면 요소가 녹색으로 변경됩니다.

Note − 0.14 업데이트 이후 대부분의 이전 컴포넌트 API 메소드는 ES6를 수용하기 위해 더 이상 사용되지 않거나 제거되었습니다.
이 장에서는 구성 요소 수명주기 방법에 대해 설명합니다.
수명주기 방법
componentWillMount 렌더링 전에 서버와 클라이언트 측 모두에서 실행됩니다.
componentDidMount클라이언트 측에서만 첫 번째 렌더링 후에 실행됩니다. AJAX 요청과 DOM 또는 상태 업데이트가 발생해야하는 곳입니다. 이 방법은 다른 JavaScript 프레임 워크 및 다음과 같은 지연된 실행 기능과의 통합에도 사용됩니다.setTimeout 또는 setInterval. 다른 수명주기 메서드를 트리거 할 수 있도록 상태를 업데이트하는 데 사용하고 있습니다.
componentWillReceiveProps다른 렌더가 호출되기 전에 소품이 업데이트 되 자마자 호출됩니다. 우리는setNewNumber 상태를 업데이트했을 때
shouldComponentUpdate 돌아와야한다 true 또는 false값. 이렇게하면 구성 요소가 업데이트 될지 여부가 결정됩니다. 이것은true기본적으로. 구성 요소를 렌더링 할 필요가 없다고 확신하는 경우state 또는 props 업데이트되면 반환 할 수 있습니다. false 값.
componentWillUpdate 렌더링 직전에 호출됩니다.
componentDidUpdate 렌더링 직후에 호출됩니다.
componentWillUnmount컴포넌트가 dom에서 마운트 해제 된 후 호출됩니다. 구성 요소를main.js.
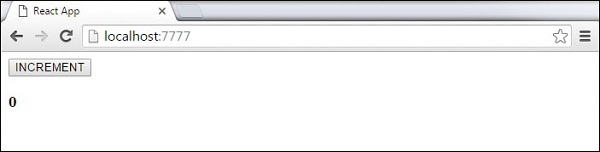
다음 예에서는 이니셜을 설정합니다. state생성자 함수에서. 그만큼setNewnumber 업데이트하는 데 사용됩니다 state. 모든 수명주기 메서드는 콘텐츠 구성 요소 내에 있습니다.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 0
}
this.setNewNumber = this.setNewNumber.bind(this)
};
setNewNumber() {
this.setState({data: this.state.data + 1})
}
render() {
return (
<div>
<button onClick = {this.setNewNumber}>INCREMENT</button>
<Content myNumber = {this.state.data}></Content>
</div>
);
}
}
class Content extends React.Component {
componentWillMount() {
console.log('Component WILL MOUNT!')
}
componentDidMount() {
console.log('Component DID MOUNT!')
}
componentWillReceiveProps(newProps) {
console.log('Component WILL RECIEVE PROPS!')
}
shouldComponentUpdate(newProps, newState) {
return true;
}
componentWillUpdate(nextProps, nextState) {
console.log('Component WILL UPDATE!');
}
componentDidUpdate(prevProps, prevState) {
console.log('Component DID UPDATE!')
}
componentWillUnmount() {
console.log('Component WILL UNMOUNT!')
}
render() {
return (
<div>
<h3>{this.props.myNumber}</h3>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));
setTimeout(() => {
ReactDOM.unmountComponentAtNode(document.getElementById('app'));}, 10000);초기 렌더링 후 다음 화면이 표시됩니다.

이 장에서는 React에서 양식을 사용하는 방법을 배웁니다.
간단한 예
다음 예에서는 다음을 사용하여 입력 양식을 설정합니다. value = {this.state.data}. 이를 통해 입력 값이 변경 될 때마다 상태를 업데이트 할 수 있습니다. 우리는 사용하고 있습니다onChange 입력 변경을 감시하고 그에 따라 상태를 업데이트하는 이벤트입니다.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState(e) {
this.setState({data: e.target.value});
}
render() {
return (
<div>
<input type = "text" value = {this.state.data}
onChange = {this.updateState} />
<h4>{this.state.data}</h4>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));입력 텍스트 값이 변경되면 상태가 업데이트됩니다.

복잡한 예
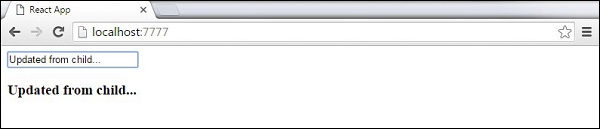
다음 예에서는 자식 구성 요소의 양식을 사용하는 방법을 살펴 봅니다. onChange 메서드는 자식 입력에 전달 될 상태 업데이트를 트리거합니다. value화면에 렌더링됩니다. 유사한 예가 이벤트 장에서 사용됩니다. 자식 구성 요소에서 상태를 업데이트해야 할 때마다 업데이트를 처리 할 함수를 전달해야합니다 (updateState) 소품으로 (updateStateProp).
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState(e) {
this.setState({data: e.target.value});
}
render() {
return (
<div>
<Content myDataProp = {this.state.data}
updateStateProp = {this.updateState}></Content>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<input type = "text" value = {this.props.myDataProp}
onChange = {this.props.updateStateProp} />
<h3>{this.props.myDataProp}</h3>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));그러면 다음과 같은 결과가 생성됩니다.

이 장에서는 이벤트 사용 방법을 배웁니다.
간단한 예
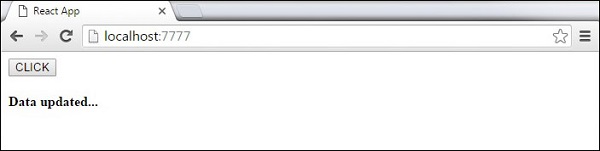
이것은 하나의 구성 요소 만 사용하는 간단한 예입니다. 우리는 단지 추가하고 있습니다onClick 트리거 할 이벤트 updateState 버튼을 클릭하면 기능.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState() {
this.setState({data: 'Data updated...'})
}
render() {
return (
<div>
<button onClick = {this.updateState}>CLICK</button>
<h4>{this.state.data}</h4>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));그러면 다음과 같은 결과가 생성됩니다.

어린이 이벤트
업데이트해야 할 때 state 자식에서 부모 구성 요소를 제거하면 이벤트 핸들러 (updateState)을 부모 구성 요소에 추가하고 소품 (updateStateProp)를 호출 할 수있는 하위 구성 요소에 추가합니다.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState() {
this.setState({data: 'Data updated from the child component...'})
}
render() {
return (
<div>
<Content myDataProp = {this.state.data}
updateStateProp = {this.updateState}></Content>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<button onClick = {this.props.updateStateProp}>CLICK</button>
<h3>{this.props.myDataProp}</h3>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));그러면 다음과 같은 결과가 생성됩니다.

그만큼 ref 요소에 대한 참조를 반환하는 데 사용됩니다. Refs 대부분의 경우 피해야하지만 DOM 측정이 필요하거나 구성 요소에 메서드를 추가 할 때 유용 할 수 있습니다.
참조 사용
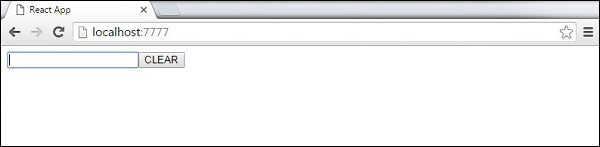
다음 예제는 refs를 사용하여 입력 필드를 지우는 방법을 보여줍니다. ClearInput 함수는 ref = "myInput" 값, 상태를 재설정하고 버튼을 클릭 한 후 포커스를 추가합니다.
App.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: ''
}
this.updateState = this.updateState.bind(this);
this.clearInput = this.clearInput.bind(this);
};
updateState(e) {
this.setState({data: e.target.value});
}
clearInput() {
this.setState({data: ''});
ReactDOM.findDOMNode(this.refs.myInput).focus();
}
render() {
return (
<div>
<input value = {this.state.data} onChange = {this.updateState}
ref = "myInput"></input>
<button onClick = {this.clearInput}>CLEAR</button>
<h4>{this.state.data}</h4>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));버튼을 클릭하면 input 정리되고 집중됩니다.

반응 keys동적으로 생성 된 구성 요소로 작업하거나 사용자가 목록을 변경할 때 유용합니다. 설정key 값은 변경 후에도 구성 요소를 고유하게 식별하도록 유지합니다.
키 사용
동적으로 만들자 Content고유 인덱스 (i)가있는 요소. 그만큼map 함수는 우리의 data정렬. 이후key 값은 모든 요소에 대해 고유해야합니다. 생성 된 각 요소의 키로 i를 할당합니다.
App.jsx
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data:[
{
component: 'First...',
id: 1
},
{
component: 'Second...',
id: 2
},
{
component: 'Third...',
id: 3
}
]
}
}
render() {
return (
<div>
<div>
{this.state.data.map((dynamicComponent, i) => <Content
key = {i} componentData = {dynamicComponent}/>)}
</div>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<div>{this.props.componentData.component}</div>
<div>{this.props.componentData.id}</div>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
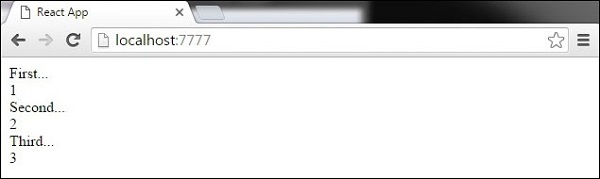
ReactDOM.render(<App/>, document.getElementById('app'));각 요소의 키 값에 대해 다음 결과를 얻습니다.

앞으로 일부 요소를 추가 또는 제거하거나 동적으로 생성 된 요소의 순서를 변경하면 React는 key 각 요소를 추적 할 수 있습니다.
이 장에서는 앱에 대한 라우팅을 설정하는 방법에 대해 알아 봅니다.
1 단계-React Router 설치
설치하는 간단한 방법 react-router 다음 코드 조각을 실행하는 것입니다. command prompt 창문.
C:\Users\username\Desktop\reactApp>npm install react-router2 단계-구성 요소 만들기
이 단계에서는 네 가지 구성 요소를 만듭니다. 그만큼App구성 요소는 탭 메뉴로 사용됩니다. 다른 세 가지 구성 요소(Home), (About) 과 (Contact) 경로가 변경되면 렌더링됩니다.
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Router, Route, Link, browserHistory, IndexRoute } from 'react-router'
class App extends React.Component {
render() {
return (
<div>
<ul>
<li>Home</li>
<li>About</li>
<li>Contact</li>
</ul>
{this.props.children}
</div>
)
}
}
export default App;
class Home extends React.Component {
render() {
return (
<div>
<h1>Home...</h1>
</div>
)
}
}
export default Home;
class About extends React.Component {
render() {
return (
<div>
<h1>About...</h1>
</div>
)
}
}
export default About;
class Contact extends React.Component {
render() {
return (
<div>
<h1>Contact...</h1>
</div>
)
}
}
export default Contact;3 단계-라우터 추가
이제 앱에 경로를 추가합니다. 렌더링 대신App 이전 예제와 같은 요소, 이번에는 Router렌더링됩니다. 또한 각 경로에 대한 구성 요소를 설정합니다.
main.js
ReactDOM.render((
<Router history = {browserHistory}>
<Route path = "/" component = {App}>
<IndexRoute component = {Home} />
<Route path = "home" component = {Home} />
<Route path = "about" component = {About} />
<Route path = "contact" component = {Contact} />
</Route>
</Router>
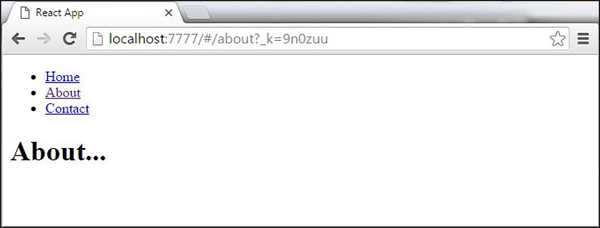
), document.getElementById('app'))앱이 시작되면 경로를 변경하는 데 사용할 수있는 3 개의 클릭 가능한 링크가 표시됩니다.

Flux 프로그래밍 개념입니다. 여기서 데이터는 uni-directional. 이 데이터는 앱에 입력되고 화면에 렌더링 될 때까지 한 방향으로 이동합니다.
플럭스 요소
다음은 간단한 설명입니다. flux개념. 다음 장에서는이를 앱에 구현하는 방법을 배웁니다.
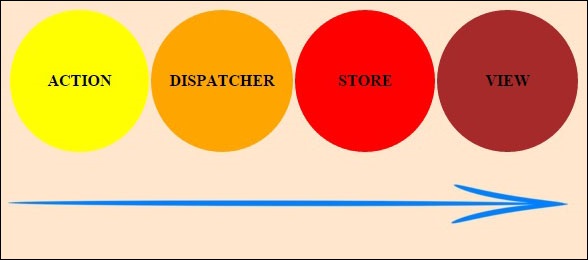
Actions − 데이터 흐름을 트리거하기 위해 작업이 디스패처로 전송됩니다.
Dispatcher− 이것은 앱의 중앙 허브입니다. 모든 데이터가 발송되어 매장으로 전송됩니다.
Store− Store는 애플리케이션 상태와 로직이 보관되는 곳입니다. 모든 상점은 특정 상태를 유지하며 필요할 때 업데이트됩니다.
View − view 스토어에서 데이터를 수신하고 앱을 다시 렌더링합니다.
데이터 흐름은 다음 이미지에 나와 있습니다.

플럭스 프로
- 단일 방향 데이터 흐름은 이해하기 쉽습니다.
- 앱은 유지 관리가 더 쉽습니다.
- 앱 부분이 분리되었습니다.
이 장에서는 React 애플리케이션에서 플럭스 패턴을 구현하는 방법을 배웁니다. 우리는 사용할 것입니다Redux뼈대. 이 장의 목표는 연결에 필요한 모든 부분의 가장 간단한 예를 제시하는 것입니다.Redux 과 React.
1 단계-Redux 설치
Redux는 command prompt 창문.
C:\Users\username\Desktop\reactApp>npm install --save react-redux2 단계-파일 및 폴더 만들기
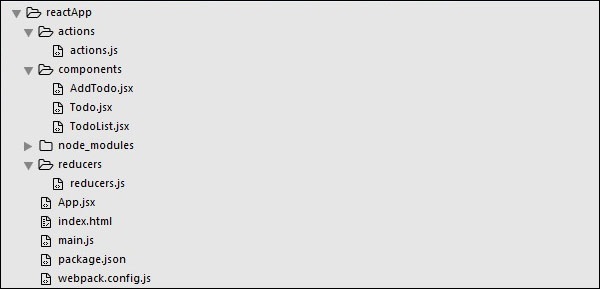
이 단계에서는 폴더와 파일을 만듭니다. actions, reducers, 및 components. 작업을 마친 후 폴더 구조는 다음과 같습니다.
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir actions
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir components
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir reducers
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > actions/actions.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > reducers/reducers.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/AddTodo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/Todo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/TodoList.js
3 단계-조치
액션은 type저장소로 보내야하는 데이터에 대해 알리는 속성입니다. 우리는 정의하고 있습니다ADD_TODO목록에 새 항목을 추가하는 데 사용될 작업입니다. 그만큼addTodo 함수는 우리의 액션을 반환하고 id 생성 된 모든 항목에 대해.
actions / actions.js
export const ADD_TODO = 'ADD_TODO'
let nextTodoId = 0;
export function addTodo(text) {
return {
type: ADD_TODO,
id: nextTodoId++,
text
};
}4 단계-감속기
작업은 앱의 변경 사항 만 트리거하지만 reducers변경 사항을 지정하십시오. 우리는 사용하고 있습니다switch 검색 할 문 ADD_TODO동작. 감속기는 두 개의 매개 변수 (state 과 action)를 사용하여 업데이트 된 상태를 계산하고 반환합니다.
첫 번째 기능은 새 항목을 만드는 데 사용되며 두 번째 기능은 해당 항목을 목록으로 푸시합니다. 끝으로 우리는combineReducers 미래에 사용할 새로운 감속기를 추가 할 수있는 도우미 함수입니다.
감속기 /reducers.js
import { combineReducers } from 'redux'
import { ADD_TODO } from '../actions/actions'
function todo(state, action) {
switch (action.type) {
case ADD_TODO:
return {
id: action.id,
text: action.text,
}
default:
return state
}
}
function todos(state = [], action) {
switch (action.type) {
case ADD_TODO:
return [
...state,
todo(undefined, action)
]
default:
return state
}
}
const todoApp = combineReducers({
todos
})
export default todoApp5 단계-저장
스토어는 앱의 상태를 보관하는 장소입니다. 감속기가 있으면 상점을 만드는 것은 매우 쉽습니다. 우리는 상점 재산을provider 경로 구성 요소를 래핑합니다.
main.js
import React from 'react'
import { render } from 'react-dom'
import { createStore } from 'redux'
import { Provider } from 'react-redux'
import App from './App.jsx'
import todoApp from './reducers/reducers'
let store = createStore(todoApp)
let rootElement = document.getElementById('app')
render(
<Provider store = {store}>
<App />
</Provider>,
rootElement
)6 단계-루트 구성 요소
그만큼 Appcomponent는 앱의 루트 구성 요소입니다. 루트 구성 요소 만 redux를 인식해야합니다. 주목해야 할 중요한 부분은connect 루트 컴포넌트를 연결하는 데 사용되는 함수 App ~로 store.
이 기능은 select인수로 기능합니다. Select 함수는 상점에서 상태를 가져 와서 소품 (visibleTodos) 구성 요소에서 사용할 수 있습니다.
App.jsx
import React, { Component } from 'react'
import { connect } from 'react-redux'
import { addTodo } from './actions/actions'
import AddTodo from './components/AddTodo.js'
import TodoList from './components/TodoList.js'
class App extends Component {
render() {
const { dispatch, visibleTodos } = this.props
return (
<div>
<AddTodo onAddClick = {text =>dispatch(addTodo(text))} />
<TodoList todos = {visibleTodos}/>
</div>
)
}
}
function select(state) {
return {
visibleTodos: state.todos
}
}
export default connect(select)(App);7 단계-기타 구성 요소
이러한 구성 요소는 redux를 인식하지 않아야합니다.
components / AddTodo.js
import React, { Component, PropTypes } from 'react'
export default class AddTodo extends Component {
render() {
return (
<div>
<input type = 'text' ref = 'input' />
<button onClick = {(e) => this.handleClick(e)}>
Add
</button>
</div>
)
}
handleClick(e) {
const node = this.refs.input
const text = node.value.trim()
this.props.onAddClick(text)
node.value = ''
}
}components / Todo.js
import React, { Component, PropTypes } from 'react'
export default class Todo extends Component {
render() {
return (
<li>
{this.props.text}
</li>
)
}
}components / TodoList.js
import React, { Component, PropTypes } from 'react'
import Todo from './Todo.js'
export default class TodoList extends Component {
render() {
return (
<ul>
{this.props.todos.map(todo =>
<Todo
key = {todo.id}
{...todo}
/>
)}
</ul>
)
}
}앱을 시작하면 목록에 항목을 추가 할 수 있습니다.

이 장에서는 React를 사용하여 요소에 애니메이션을 적용하는 방법을 배웁니다.
1 단계-React CSS Transitions Group 설치
이것은 기본 CSS 전환 및 애니메이션을 만드는 데 사용되는 React 애드온입니다. 우리는command prompt 창-
C:\Users\username\Desktop\reactApp>npm install react-addons-css-transition-group2 단계-CSS 파일 추가
새 파일 style.css를 만들어 보겠습니다.
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > css/style.css앱에서 사용할 수 있으려면 index.html의 head 요소에 링크해야합니다.
<!DOCTYPE html>
<html lang = "en">
<head>
<link rel = "stylesheet" type = "text/css" href = "./style.css">
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = 'index_bundle.js'></script>
</body>
</html>3 단계-애니메이션 표시
기본적인 React 컴포넌트를 만들 것입니다. 그만큼ReactCSSTransitionGroup요소는 애니메이션을 적용 할 구성 요소의 래퍼로 사용됩니다. 그것은 사용할 것입니다transitionAppear 과 transitionAppearTimeout, 동안 transitionEnter 과 transitionLeave 거짓입니다.
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
render() {
return (
<div>
<ReactCSSTransitionGroup transitionName = "example"
transitionAppear = {true} transitionAppearTimeout = {500}
transitionEnter = {false} transitionLeave = {false}>
<h1>My Element...</h1>
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));CSS 애니메이션은 매우 간단합니다.
css / style.css
.example-appear {
opacity: 0.04;
}
.example-appear.example-appear-active {
opacity: 2;
transition: opacity 50s ease-in;
}앱을 시작하면 요소가 페이드 인됩니다.

4 단계-애니메이션 입력 및 종료
목록에서 요소를 추가하거나 제거하고 싶을 때 들어가기 및 나가기 애니메이션을 사용할 수 있습니다.
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
items: ['Item 1...', 'Item 2...', 'Item 3...', 'Item 4...']
}
this.handleAdd = this.handleAdd.bind(this);
};
handleAdd() {
var newItems = this.state.items.concat([prompt('Create New Item')]);
this.setState({items: newItems});
}
handleRemove(i) {
var newItems = this.state.items.slice();
newItems.splice(i, 1);
this.setState({items: newItems});
}
render() {
var items = this.state.items.map(function(item, i) {
return (
<div key = {item} onClick = {this.handleRemove.bind(this, i)}>
{item}
</div>
);
}.bind(this));
return (
<div>
<button onClick = {this.handleAdd}>Add Item</button>
<ReactCSSTransitionGroup transitionName = "example"
transitionEnterTimeout = {500} transitionLeaveTimeout = {500}>
{items}
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));css / style.css
.example-enter {
opacity: 0.04;
}
.example-enter.example-enter-active {
opacity: 5;
transition: opacity 50s ease-in;
}
.example-leave {
opacity: 1;
}
.example-leave.example-leave-active {
opacity: 0.04;
transition: opacity 50s ease-in;
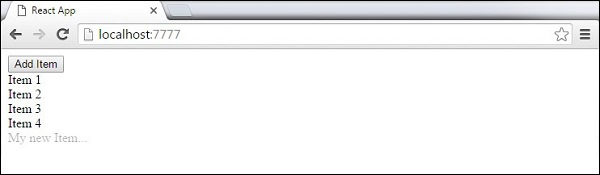
}앱을 시작하고 Add Item 버튼을 누르면 프롬프트가 나타납니다.

이름을 입력하고 확인을 누르면 새 요소가 페이드 인됩니다.

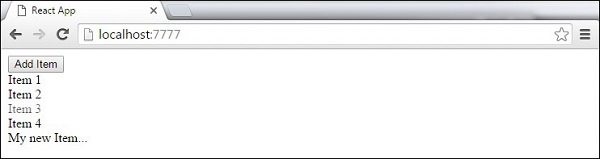
이제 일부 항목 (Item 3...)를 클릭합니다. 이 항목은 목록에서 사라집니다.

상위 구성 요소는 기존 구성 요소에 추가 기능을 추가하는 데 사용되는 JavaScript 함수입니다. 이러한 기능은pure이는 데이터를 수신하고 해당 데이터에 따라 값을 반환 함을 의미합니다. 데이터가 변경되면 다른 데이터 입력으로 고차 함수가 다시 실행됩니다. 반환되는 구성 요소를 업데이트하려면 HOC를 변경할 필요가 없습니다. 함수가 사용하는 데이터를 변경하기 만하면됩니다.
Higher Order Component(HOC)는 "일반"구성 요소를 감싸고 있으며 추가 데이터 입력을 제공합니다. 실제로 하나의 구성 요소를 가져와 원래 구성 요소를 래핑하는 다른 구성 요소를 반환하는 함수입니다.
이 개념이 어떻게 작동하는지 쉽게 이해하기 위해 간단한 예를 살펴 보겠습니다. 그만큼MyHOC 데이터를 전달할 때만 사용되는 고차 함수입니다. MyComponent. 이 기능은MyComponent, 그것을 향상시킵니다 newData 화면에 렌더링 될 향상된 구성 요소를 반환합니다.
import React from 'react';
var newData = {
data: 'Data from HOC...',
}
var MyHOC = ComposedComponent => class extends React.Component {
componentDidMount() {
this.setState({
data: newData.data
});
}
render() {
return <ComposedComponent {...this.props} {...this.state} />;
}
};
class MyComponent extends React.Component {
render() {
return (
<div>
<h1>{this.props.data}</h1>
</div>
)
}
}
export default MyHOC(MyComponent);앱을 실행하면 데이터가 MyComponent.

Note− 고차 구성 요소는 다양한 기능에 사용할 수 있습니다. 이러한 순수 함수는 함수형 프로그래밍의 핵심입니다. 익숙해지면 앱을 유지 관리하거나 업그레이드하기가 더 쉬워지는 것을 알 수 있습니다.
이 장에서는 앱 개발 중에 일관성을 유지하는 데 도움이되는 React 모범 사례, 방법 및 기술을 나열합니다.
State− 상태는 가능한 한 피해야합니다. 상태를 중앙 집중화하고 구성 요소 트리에 소품으로 전달하는 것이 좋습니다. 동일한 데이터가 필요한 구성 요소 그룹이있을 때마다 상태를 유지할 컨테이너 요소를 설정해야합니다. Flux 패턴은 React 앱에서 상태를 처리하는 좋은 방법입니다.
PropTypes− PropType은 항상 정의되어야합니다. 이것은 앱의 모든 소품을 추적하는 데 도움이되며 동일한 프로젝트에서 작업하는 모든 개발자에게도 유용합니다.
Render− 대부분의 앱 로직은 render 메서드 내에서 이동해야합니다. 컴포넌트 라이프 사이클 메소드에서 로직을 최소화하고 해당 로직을 렌더링 메소드로 이동해야합니다. 우리가 사용하는 상태와 소품이 적을수록 코드가 더 깔끔해집니다. 우리는 항상 상태를 가능한 한 단순하게 만들어야합니다. state 나 props에서 무언가를 계산해야한다면 render 메서드 내에서 계산할 수 있습니다.
Composition− React 팀은 단일 책임 원칙을 사용할 것을 제안합니다. 즉, 하나의 구성 요소는 하나의 기능 만 담당해야합니다. 일부 구성 요소에 둘 이상의 기능이있는 경우 모든 기능에 대해 새 구성 요소를 리팩터링하고 생성해야합니다.
Higher Order Components (HOC)− 이전 React 버전은 재사용 가능한 기능을 처리하기위한 믹스 인을 제공했습니다. 믹스 인은 이제 더 이상 사용되지 않으므로 해결책 중 하나는 HOC를 사용하는 것입니다.