ReactJS-Flux 사용
이 장에서는 React 애플리케이션에서 플럭스 패턴을 구현하는 방법을 배웁니다. 우리는 사용할 것입니다Redux뼈대. 이 장의 목표는 연결에 필요한 모든 부분의 가장 간단한 예를 제시하는 것입니다.Redux 과 React.
1 단계-Redux 설치
Redux는 command prompt 창문.
C:\Users\username\Desktop\reactApp>npm install --save react-redux2 단계-파일 및 폴더 만들기
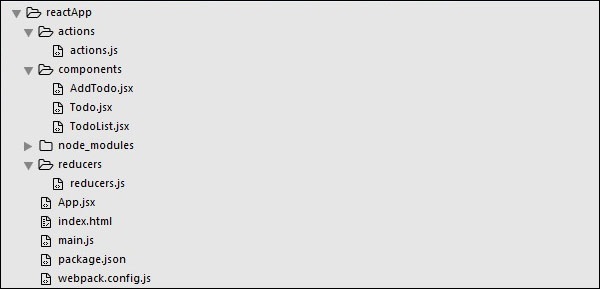
이 단계에서는 폴더와 파일을 만듭니다. actions, reducers, 및 components. 작업을 마친 후 폴더 구조는 다음과 같습니다.
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir actions
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir components
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir reducers
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > actions/actions.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > reducers/reducers.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/AddTodo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/Todo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/TodoList.js
3 단계-조치
액션은 type저장소로 보내야하는 데이터에 대해 알리는 속성입니다. 우리는 정의하고 있습니다ADD_TODO목록에 새 항목을 추가하는 데 사용될 작업입니다. 그만큼addTodo 함수는 우리의 액션을 반환하고 id 생성 된 모든 항목에 대해.
actions / actions.js
export const ADD_TODO = 'ADD_TODO'
let nextTodoId = 0;
export function addTodo(text) {
return {
type: ADD_TODO,
id: nextTodoId++,
text
};
}4 단계-감속기
작업은 앱의 변경 사항 만 트리거하지만 reducers변경 사항을 지정하십시오. 우리는 사용하고 있습니다switch 검색 할 문 ADD_TODO동작. 감속기는 두 개의 매개 변수 (state 과 action)를 사용하여 업데이트 된 상태를 계산하고 반환합니다.
첫 번째 기능은 새 항목을 만드는 데 사용되며 두 번째 기능은 해당 항목을 목록으로 푸시합니다. 끝으로 우리는combineReducers 미래에 사용할 새로운 감속기를 추가 할 수있는 도우미 함수입니다.
감속기 /reducers.js
import { combineReducers } from 'redux'
import { ADD_TODO } from '../actions/actions'
function todo(state, action) {
switch (action.type) {
case ADD_TODO:
return {
id: action.id,
text: action.text,
}
default:
return state
}
}
function todos(state = [], action) {
switch (action.type) {
case ADD_TODO:
return [
...state,
todo(undefined, action)
]
default:
return state
}
}
const todoApp = combineReducers({
todos
})
export default todoApp5 단계-저장
스토어는 앱의 상태를 보관하는 장소입니다. 감속기가 있으면 상점을 만드는 것은 매우 쉽습니다. 우리는 상점 재산을provider 경로 구성 요소를 래핑합니다.
main.js
import React from 'react'
import { render } from 'react-dom'
import { createStore } from 'redux'
import { Provider } from 'react-redux'
import App from './App.jsx'
import todoApp from './reducers/reducers'
let store = createStore(todoApp)
let rootElement = document.getElementById('app')
render(
<Provider store = {store}>
<App />
</Provider>,
rootElement
)6 단계-루트 구성 요소
그만큼 Appcomponent는 앱의 루트 구성 요소입니다. 루트 구성 요소 만 redux를 인식해야합니다. 주목해야 할 중요한 부분은connect 루트 컴포넌트를 연결하는 데 사용되는 함수 App ~로 store.
이 기능은 select인수로 기능합니다. Select 함수는 상점에서 상태를 가져 와서 소품 (visibleTodos) 구성 요소에서 사용할 수 있습니다.
App.jsx
import React, { Component } from 'react'
import { connect } from 'react-redux'
import { addTodo } from './actions/actions'
import AddTodo from './components/AddTodo.js'
import TodoList from './components/TodoList.js'
class App extends Component {
render() {
const { dispatch, visibleTodos } = this.props
return (
<div>
<AddTodo onAddClick = {text =>dispatch(addTodo(text))} />
<TodoList todos = {visibleTodos}/>
</div>
)
}
}
function select(state) {
return {
visibleTodos: state.todos
}
}
export default connect(select)(App);7 단계-기타 구성 요소
이러한 구성 요소는 redux를 인식하지 않아야합니다.
components / AddTodo.js
import React, { Component, PropTypes } from 'react'
export default class AddTodo extends Component {
render() {
return (
<div>
<input type = 'text' ref = 'input' />
<button onClick = {(e) => this.handleClick(e)}>
Add
</button>
</div>
)
}
handleClick(e) {
const node = this.refs.input
const text = node.value.trim()
this.props.onAddClick(text)
node.value = ''
}
}components / Todo.js
import React, { Component, PropTypes } from 'react'
export default class Todo extends Component {
render() {
return (
<li>
{this.props.text}
</li>
)
}
}components / TodoList.js
import React, { Component, PropTypes } from 'react'
import Todo from './Todo.js'
export default class TodoList extends Component {
render() {
return (
<ul>
{this.props.todos.map(todo =>
<Todo
key = {todo.id}
{...todo}
/>
)}
</ul>
)
}
}앱을 시작하면 목록에 항목을 추가 할 수 있습니다.
