ReactJS-플럭스 개념
Flux 프로그래밍 개념입니다. 여기서 데이터는 uni-directional. 이 데이터는 앱에 들어가 화면에 렌더링 될 때까지 한 방향으로 흐릅니다.
플럭스 요소
다음은 간단한 설명입니다. flux개념. 다음 장에서는이를 앱에 구현하는 방법을 배웁니다.
Actions − 데이터 흐름을 트리거하기 위해 작업이 디스패처로 전송됩니다.
Dispatcher− 이것은 앱의 중앙 허브입니다. 모든 데이터가 발송되어 매장으로 전송됩니다.
Store− Store는 애플리케이션 상태와 로직이 보관되는 곳입니다. 모든 상점은 특정 상태를 유지하며 필요할 때 업데이트됩니다.
View − view 스토어에서 데이터를 수신하고 앱을 다시 렌더링합니다.
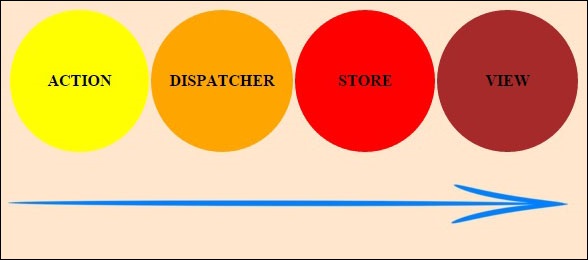
데이터 흐름은 다음 이미지에 나와 있습니다.

플럭스 프로
- 단일 방향 데이터 흐름은 이해하기 쉽습니다.
- 앱은 유지 관리가 더 쉽습니다.
- 앱 부분이 분리되었습니다.