ReactJS-키
반응 keys동적으로 생성 된 구성 요소로 작업하거나 사용자가 목록을 변경할 때 유용합니다. 설정key 값은 변경 후에도 구성 요소를 고유하게 식별하도록 유지합니다.
키 사용
동적으로 만들자 Content고유 인덱스 (i)가있는 요소. 그만큼map 함수는 우리의 data정렬. 이후key 값은 모든 요소에 대해 고유해야합니다. 생성 된 각 요소의 키로 i를 할당합니다.
App.jsx
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data:[
{
component: 'First...',
id: 1
},
{
component: 'Second...',
id: 2
},
{
component: 'Third...',
id: 3
}
]
}
}
render() {
return (
<div>
<div>
{this.state.data.map((dynamicComponent, i) => <Content
key = {i} componentData = {dynamicComponent}/>)}
</div>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<div>{this.props.componentData.component}</div>
<div>{this.props.componentData.id}</div>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
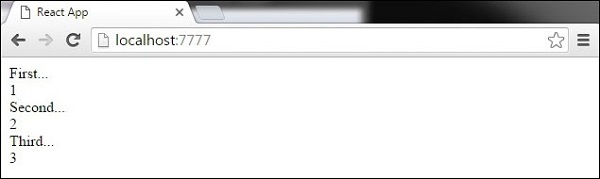
ReactDOM.render(<App/>, document.getElementById('app'));각 요소의 키 값에 대해 다음 결과를 얻습니다.

앞으로 일부 요소를 추가 또는 제거하거나 동적으로 생성 된 요소의 순서를 변경하면 React는 key 각 요소를 추적 할 값입니다.