SAP SuccessFactors-재단
SAP SuccessFactors Foundation SuccessFactors 환경 설정 및 관리 센터의 기본 활동 구성을 다룹니다.
재단의 주요 활동은 다음과 같습니다.
- 액션 검색 활성화, 사용 및 관리
- 공개 프로필
- 역할 기반 권한
- SuccessFactors 홈페이지 및 테마 구성
- 관리 센터 활성화 및 사용
- 사람 프로필 구성
우리는 이미 이러한 활동 중 일부에 대해 논의했습니다. 관리 센터에서 역할 기반 권한을 수행하는 방법을 살펴 보겠습니다.
역할 기반 권한
Step 1− SuccessFactors 홈페이지에 로그인합니다. 드롭 다운 목록에서Admin Center.

Step 2 − 직원 포틀릿 관리 → 사용자 권한 설정 → 권한 그룹 관리를 클릭합니다.

Step 3− 새 그룹을 생성하려면 새로 만들기 버튼을 클릭합니다. 그룹 이름과 카테고리를 언급해야합니다.

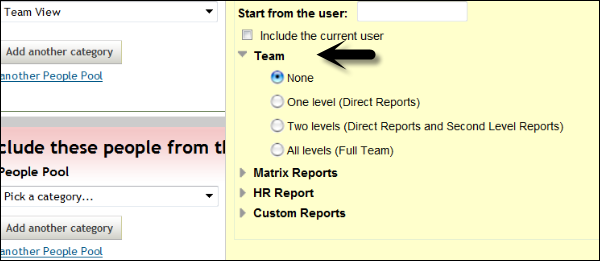
Step 4− 시간대를 지정하고 계층 관계를 정의하여 그룹을 지정할 수도 있습니다. 완료를 클릭하십시오.

Step 5− 인원 풀을 추가하려면 카테고리 및 항목을 추가하십시오. 그룹에 최대 3 명 풀을 추가 할 수 있습니다. 이는 유사한 그룹에 다른 위치 또는 부서의 사람을 추가하는 데 필요합니다.

일부 사람을 제외하려면 그룹 섹션에서이 사람 제외를 사용할 수 있습니다. 딸깍 하는 소리Done 그룹 생성을 완료합니다.
테마 구성
테마를 구성하려면 아래 단계를 따르십시오-
Step 1 − SuccessFactors로 이동 home page → Admin center.

관리 센터 페이지가 열립니다.

Step 2 − 아래 스크린 샷과 같이 회사 설정을 클릭하고 하단의 테마 관리자를 선택합니다.

테마는 SuccessFactors 페이지의 모양을 결정합니다. 특정 그룹에 테마를 할당 할 수 있습니다. 기본값으로 표시된 테마는 다른 모든 사람이 볼 수있는 테마입니다. 원하는만큼 자주 테마를 변경할 수 있습니다.
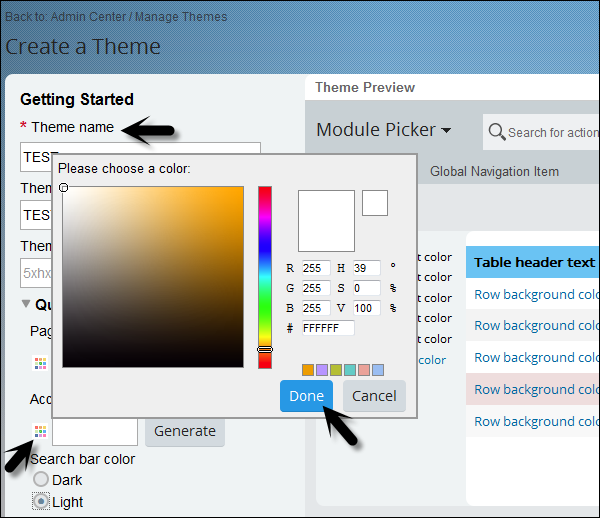
Step 3 − 새로운 테마를 생성하려면 Create a new Theme.

Step 4 − 새 테마에 이름, 설명 및 사용자 지정 색상을 지정하거나 다음 스크린 샷과 같이 원하는 색상을 선택할 수도 있습니다.

Step 5− 각 섹션에 대해 다른 선택을 할 수 있습니다. Fine Tuning을 클릭하면 테마 디자이너에 다른 구성 요소가 표시됩니다.
필요한 조합을 만들면 테마를 저장할 수 있습니다.
