Unity-버튼
이 장에서는 장면에 UI 요소를 삽입하는 방법을 배우고 작업을 진행합니다.
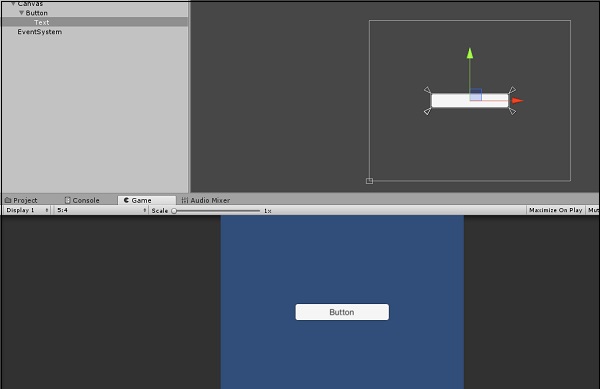
시작하겠습니다. Button. 버튼을 삽입하려면 Scene Hierarchy를 마우스 오른쪽 버튼으로 클릭하고Create → UI → Button. 기존 Canvas와 EventSystem이없는 경우 Unity는 자동으로 하나를 생성하고 Canvas 안에 버튼을 배치합니다.

그것을 기억하십시오 Overlay렌더링 모드는 기본 모드이며 Canvas의 크기는 카메라의 크기와 무관합니다. 클릭하여 테스트 할 수 있습니다.Game 탭.

장면을 재생하면 버튼에 마우스가 위에있을 때 감지하고 눌렀을 때 색상을 변경하는 것과 같은 표준 기능이 이미 있음을 알 수 있습니다.
버튼은 UI에서 실제로 유용한 기능을 필요로합니다. 이 기능은 속성을 통해 추가 할 수 있습니다.
새 스크립트를 만들고 이름을 ButtonBehaviour.
public class ButtonBehaviour : MonoBehaviour {
int n;
public void OnButtonPress(){
n++;
Debug.Log("Button clicked " + n + " times.");
}
}버튼을 몇 번 눌렀는지 기록하는 간단한 방법을 만들었습니다.
Note−이 방법은 공개되어야합니다. 그렇지 않으면 버튼의 기능으로 인식되지 않습니다.
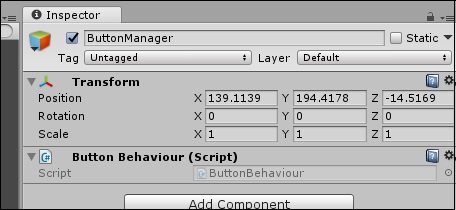
빈 게임 오브젝트를 만들고이 스크립트를 여기에 연결하겠습니다. 버튼이 자체적으로 아무것도하지 않기 때문에 이렇게합니다. 스크립팅에서 지정된 메서드 만 호출합니다.

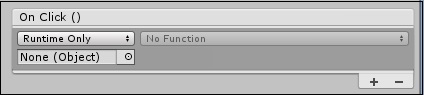
이제 Button의 속성으로 이동하여 OnClick() 특성.
_property.jpg)
하단 탭에서 + 아이콘을 누르면 새 항목이 목록에 표시됩니다.

이 항목은 버튼 누름이 작동하는 개체와 해당 개체 스크립트의 어떤 기능이 호출되는지 정의합니다. 버튼 누름에 사용되는 이벤트 시스템으로 인해 목록에 추가하는 것만으로 여러 기능을 트리거 할 수 있습니다.
비어있는 GameObject를 끌어다 놓습니다. ButtonManager 우리가 만든 스크립트를 None (Object) 슬롯.
_slot.jpg)
탐색 No Function 드롭 다운 목록에서 OnButtonPress방법. (원하는 이름으로 이름을 지정할 수 있습니다. OnButtonPress는 단순히 표준화 된 이름 지정 규칙입니다.) 다음에서 찾을 수 있습니다.ButtonBehaviour 부분.
지금 게임을 플레이하면 버튼을 테스트 할 수 있으며 확실하게 콘솔은 버튼을 몇 번 눌렀는지 출력합니다.