WPF-2D 그래픽
WPF는 응용 프로그램 요구 사항에 따라 향상 될 수있는 광범위한 2D 그래픽을 제공합니다. WPF는 그래픽 콘텐츠를 그리는 데 사용되는 Drawing 및 Shape 개체를 모두 지원합니다.
모양과 그림
Shape 클래스는 FrameworkElement 클래스에서 파생되며 Shape 개체는 패널 및 대부분의 컨트롤 내에서 사용할 수 있습니다.
WPF는 Ellipse, Line, Path, Polygon, Polyline 및 Rectangle과 같은 Shape 클래스에서 파생 된 몇 가지 기본 모양 개체를 제공합니다.
반면 그리기 개체는 FrameworkElement 클래스에서 파생되지 않으며보다 가벼운 구현을 제공합니다.
그리기 개체는 Shape 개체에 비해 더 간단합니다. 그들은 또한 더 나은 성능 특성을 가지고 있습니다.
예
다양한 모양 객체를 사용하는 방법을 이해하기 위해 간단한 예를 들어 보겠습니다.
이름으로 새 WPF 프로젝트 만들기 WPF2DGraphics.
다음 코드는 다양한 유형의 모양을 만듭니다.
<Window x:Class = "WPF2DGraphics.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPF2DGraphics"
xmlns:PresentationOptions = "http://schemas.microsoft.com/winfx/2006/xaml/present ation/options"
mc:Ignorable = "PresentationOptions" Title = "MainWindow" Height = "400" Width = "604">
<StackPanel>
<Ellipse Width = "100" Height = "60" Name = "sample" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Offset = "0" Color = "AliceBlue"/>
<GradientStop Offset = "1" Color = "Gray"/>
<GradientStop Offset = "2" Color = "Red"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Path Stroke = "Red" StrokeThickness = "5" Data = "M 10,70 L 200,70"
Height = "42.085" Stretch = "Fill" Margin = "140.598,0,146.581,0" />
<Path Stroke = "BlueViolet" StrokeThickness = "5" Data = "M 20,100 A 100,56 42 1 0 200,10"
Height = "81.316" Stretch = "Fill" Margin = "236.325,0,211.396,0" />
<Path Fill = "LightCoral" Margin = "201.424,0,236.325,0"
Stretch = "Fill" Height = "124.929">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint = "50,0" IsClosed = "True">
<LineSegment Point = "100,50"/>
<LineSegment Point = "50,100"/>
<LineSegment Point = "0,50"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</StackPanel>
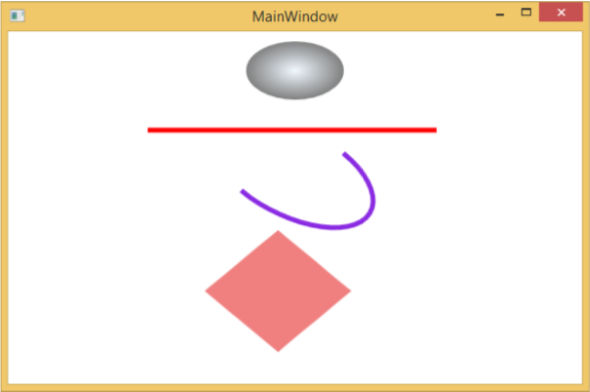
</Window>위 코드를 컴파일하고 실행하면 타원, 직선, 호 및 다각형이 생성됩니다.

예
그림으로 영역을 그리는 방법을 보여주는 또 다른 예를 살펴 보겠습니다.
이름으로 새 WPF 프로젝트 만들기 WPF2DGraphics1.
다음 XAML 코드는 이미지 그리기를 사용하여 다르게 그리는 방법을 보여줍니다.
<Window x:Class = "WPF2DGraphics1.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:PresentationOptions = "http://schemas.microsoft.com/winfx/2006/xaml/present ation/options"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "PresentationOptions"
xmlns:local = "clr-namespace:WPF2DGraphics1" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Border BorderBrush = "Gray" BorderThickness = "1"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "20">
<Image Stretch = "None">
<Image.Source>
<DrawingImage PresentationOptions:Freeze = "True">
<DrawingImage.Drawing>
<DrawingGroup>
<ImageDrawing Rect = "300,100,300,180" ImageSource = "Images\DSC_0104.JPG"/>
<ImageDrawing Rect = "0,100,250,100" ImageSource = "Images\DSC_0104.JPG"/>
<ImageDrawing Rect = "150,0,25,25" ImageSource = "Images\DSC_0104.JPG"/>
<ImageDrawing Rect = "0,0,75,75" ImageSource = "Images\DSC_0104.JPG"/>
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</Border>
</Grid>
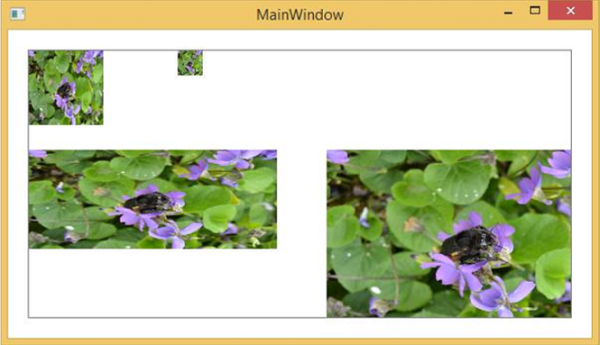
</Window>응용 프로그램을 실행하면 다음과 같은 출력이 생성됩니다.

위의 코드를 실행하고 더 많은 2D 모양과 그림을 시도하는 것이 좋습니다.